Hur man designer en 1980-filmaffisch i Photoshop
I den här artikeln ska vi börja med att titta på några inspirationsfilmer från 1980-talet som vi kommer att använda för inspiration.
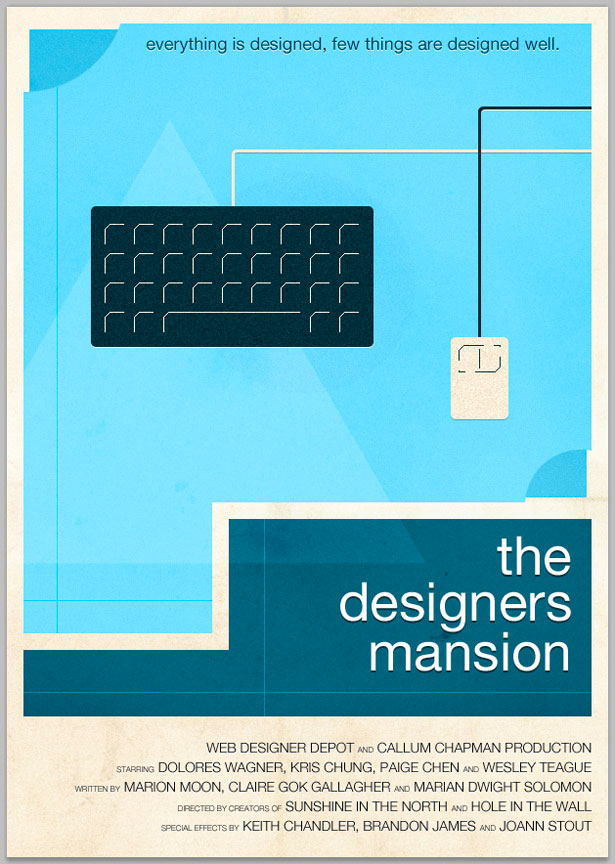
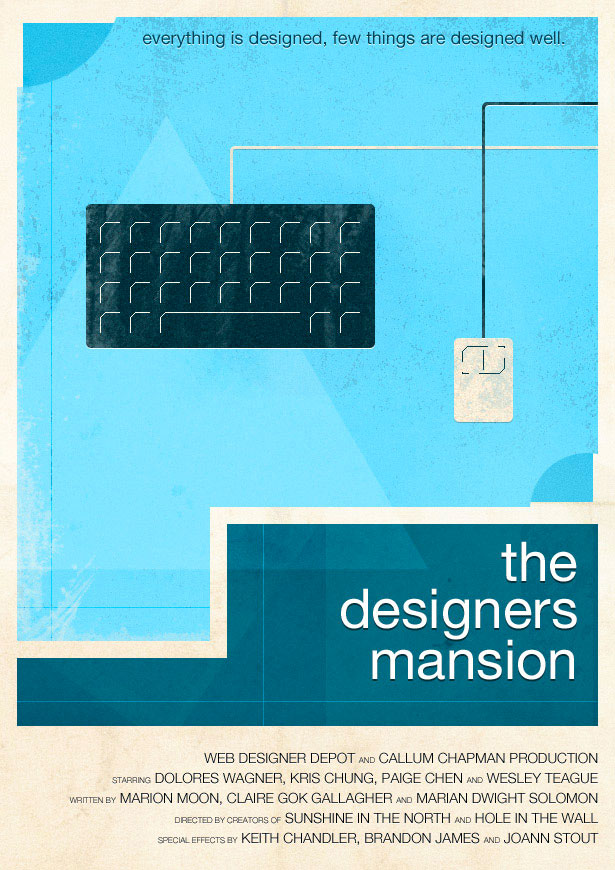
Sedan ska vi använda Adobe Photoshop för att skapa en 1980-filmaffisch för vår fiktiva film med titeln "The Designer's Mansion."
Denna handledning riktar sig till designers med en rättvisande förståelse av Photoshop.
Om du följer den här handledningen, var god och lägg till en länk till din slutprodukt i kommentarfältet nedan. Vi skulle gärna se det!
Låt oss börja!
Här är 10 inspirerande affischer från 1980-89.
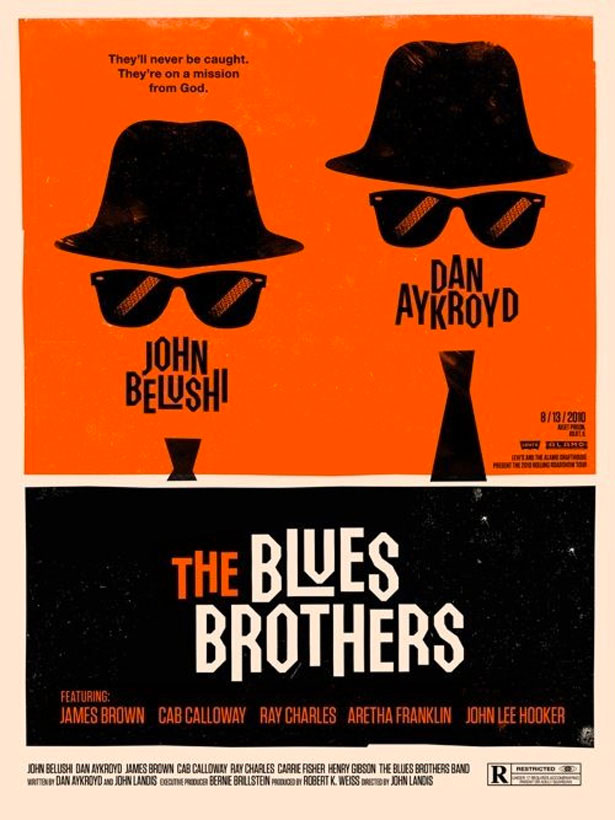
1980: The Blues Brothers
En riktigt härlig och inspirerande 80-talsaffisch som använder ett begränsat färgschema och enkla former för att skapa en affisch med en twist.
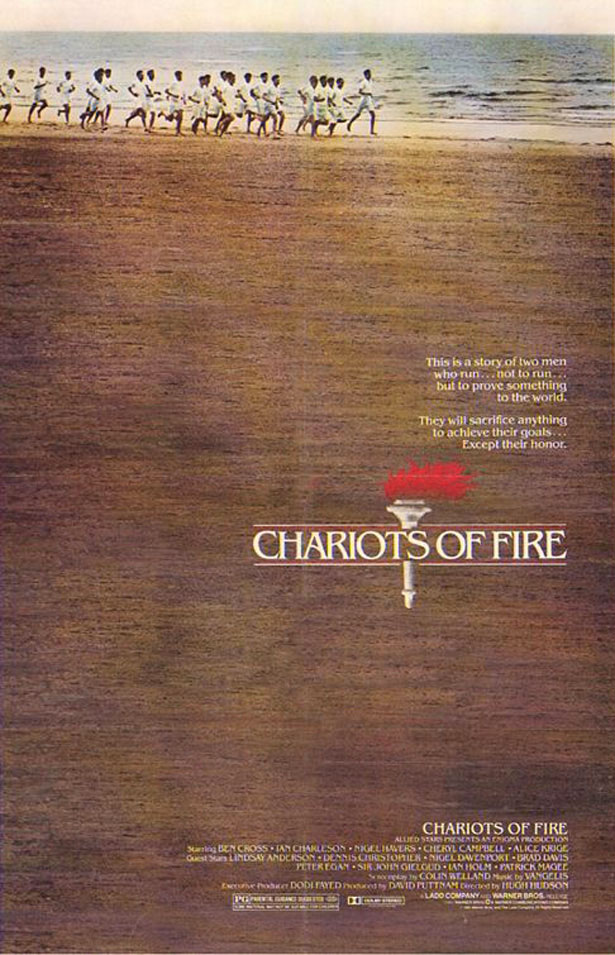
1981: Vapenvapen
Den här affischen kommer till liv med det ändamålsenligt slitna och bullriga fotografiet, och det slutar med klassisk typografi. Vem sa affischer måste vara komplexa?
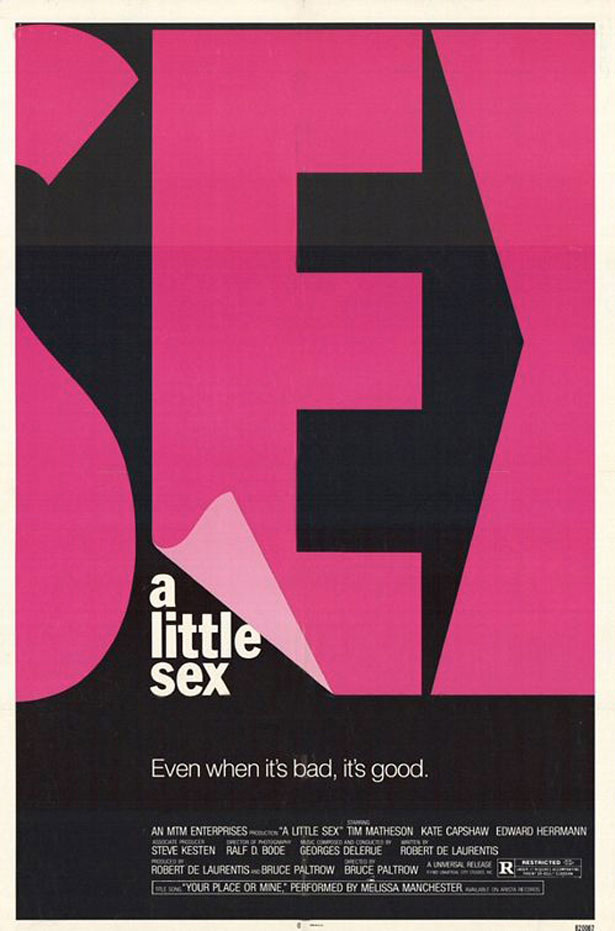
1982: Ett litet kön
Modern typografi var tydligt en inspiration på 80-talet! En väldigt enkel affisch som fungerar oerhört bra.
1983: Scarface
Denna minsta handmålade bit använder sig av färg men lämnar gott om vitt utrymme. Annat än titeln är teckensnitt enkla.
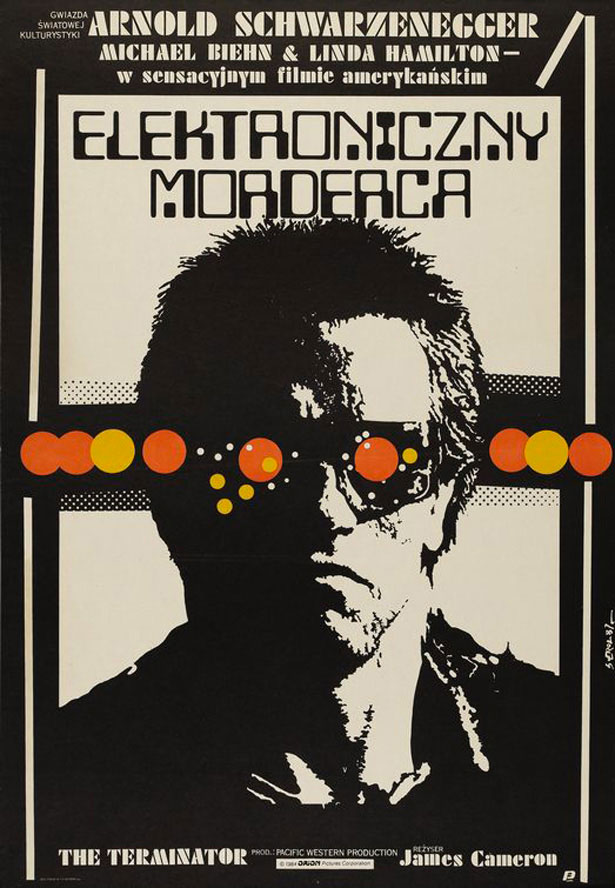
1984: Terminator
Denna tvåtonade vektorstilaffisch fångar din uppmärksamhet. Halvtonmönstren i bakgrunden ritar ögat.
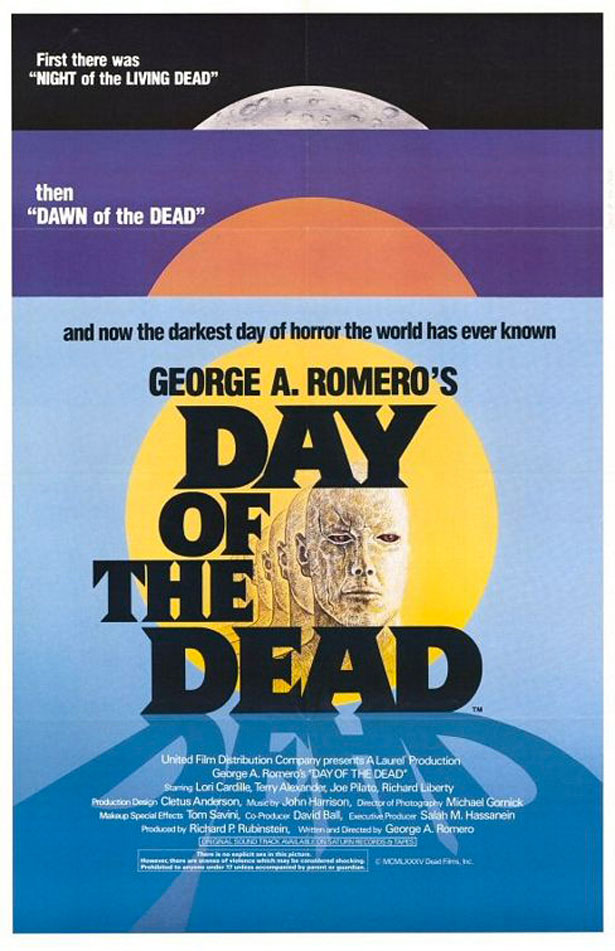
1985: Dag för de döda
Den här snygga affischen annonserar tre "Döda" filmer: De levande dödarnas natt, de döda dagarna och de döda dagarna . En stor affisch övergripande, med fantastiska färger.
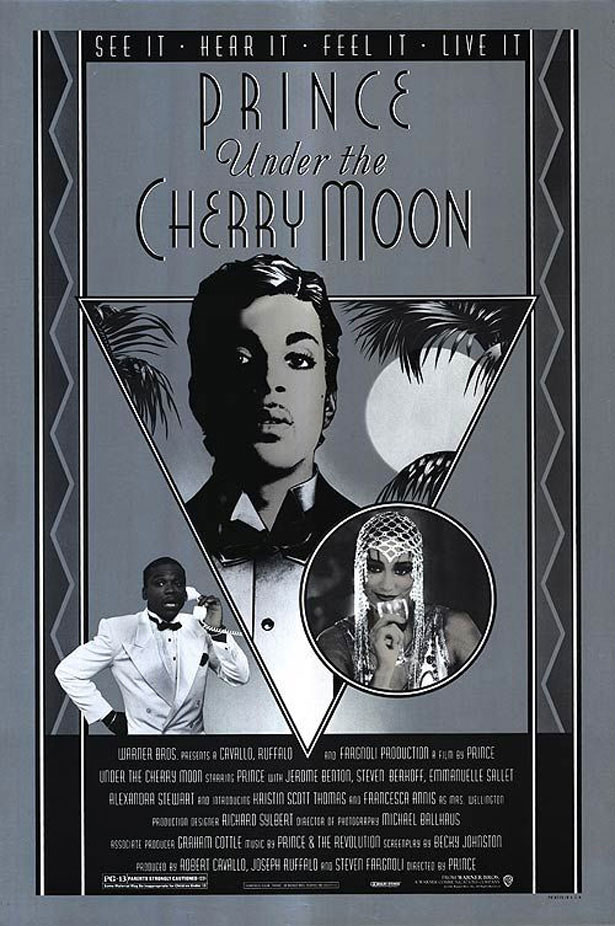
1986: Under Cherry Moon
Effekten av denna nästan gråskala affisch uppnås med enkla former, mönster och typografi.
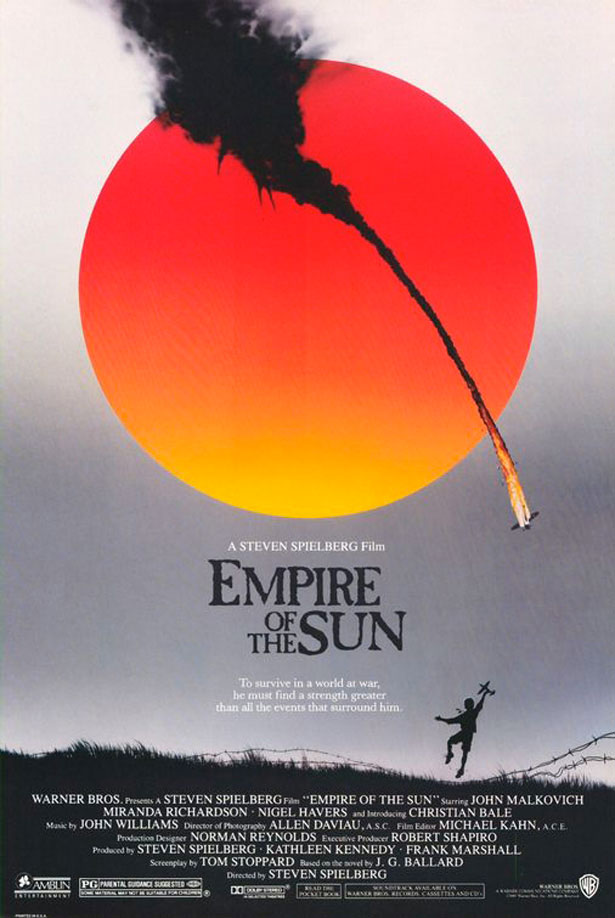
1987: Solens riket
Denna affisch överlappar vivdfärgen av solen på ett svartvitt fotografi, vilket skapar en gripande effekt.
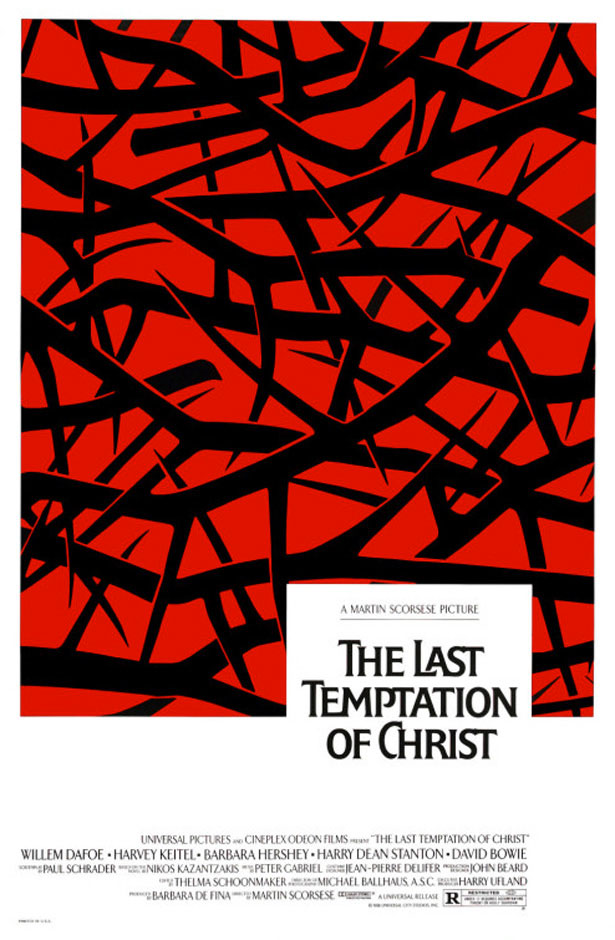
1988: Kristi sista frestelse
En härlig illustrerande affisch med en modern känsla. Det skulle lätt kunna misstas för en ny film snarare än en från 1988!
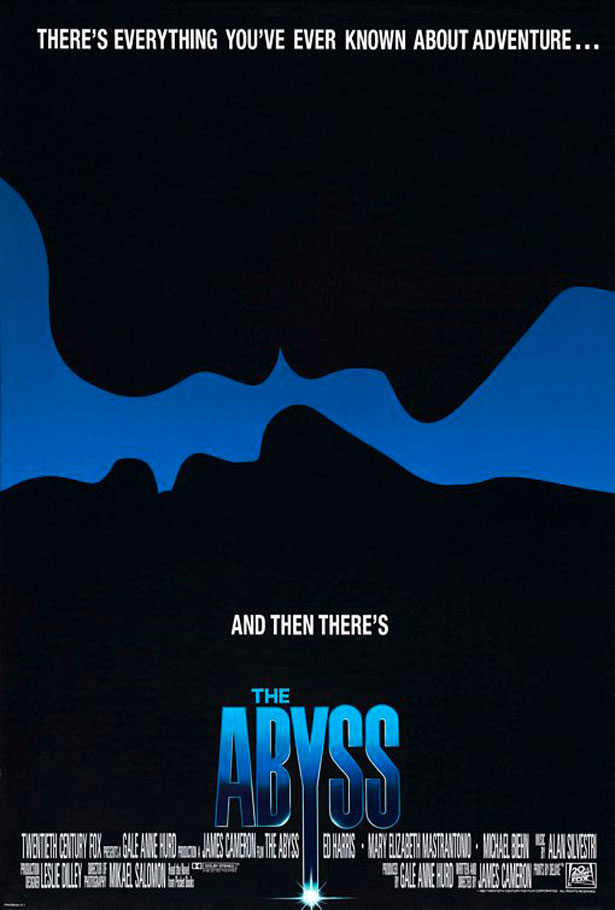
1989: The Abyss
Minimalismen var lika stor tillbaka på 80-talet! I den här affischen är två silhuetter synliga mot en svart bakgrund. Filmtiteln är blå, vilket förstärker det begränsade färgschemat.
Handledningen
Nu när vi har inspirerats av 80-talet, låt oss skapa vår egen design!
Jag kommer att använda flera resurser i denna handledning, inklusive lagervektorer och texturer. Dessa filer är antingen mina egna eller tagna från Internet.
Steg 1
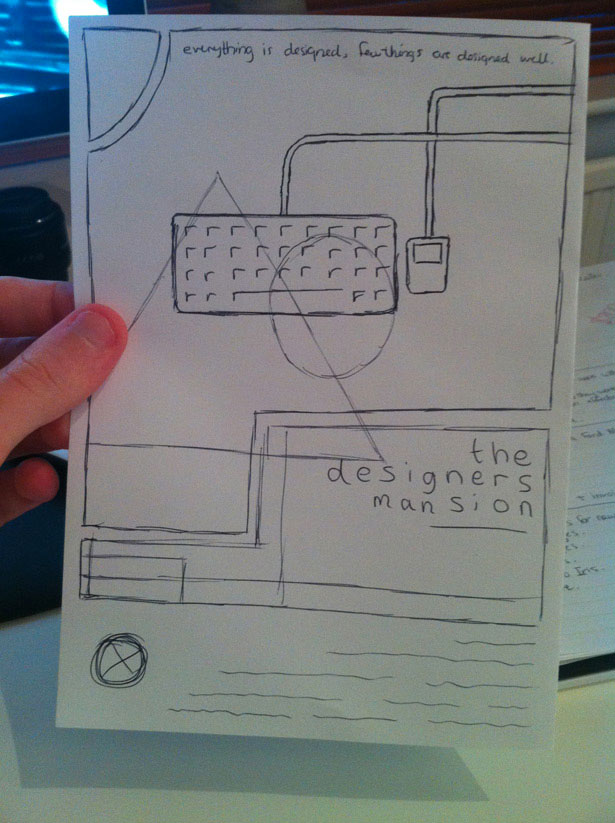
Ta en bit papper och en penna eller penna. Som med vilken konstruktion som helst kommer det att vara användbart att skissera ett koncept först, för att få en grov uppfattning om den grundläggande layouten och de former vi vill använda. Ingenting är värre än att öppna ett tomt Photoshop-dokument och har absolut ingen aning om var du ska börja!
För layout och former på min skiss inspirerades jag av affischerna för The Blues Brothers , Under The Cherry Moon och The Last Temptation Of Christ . Min typografi inspirerades av den för A Little Sex .

Steg 2
Öppna Photoshop och skapa ett nytt dokument. Eftersom jag bara designar för skärm, använder jag ett A4-dokument, inställt på RGB vid 72 dpi. Om ditt arbete kommer att skrivas ut behöver du en mycket högre upplösning, minst 300 dpi. Du måste också ställa in blödningar och marginaler. Ställ din bakgrundsfärg på en ljus beige eller creme, något som # EFEBE0.

Markera verktyget Rektangulärt markeringsverktyg, håll sedan "Shift" och gör ett litet urval.

Visa dokumentlinjalerna genom att gå till Visa → Linjaler. Dra ut en guide från en av linjalerna och snäpp den till kanten av din nyvalda markeringsram. Upprepa denna process på vardera sidan av duken.

Det är här gränsen kommer att vara. Dra ut flera guider och placera dem vid behov. Använd ditt öga för att mäta ungefär var de ska gå enligt din ursprungliga skiss.

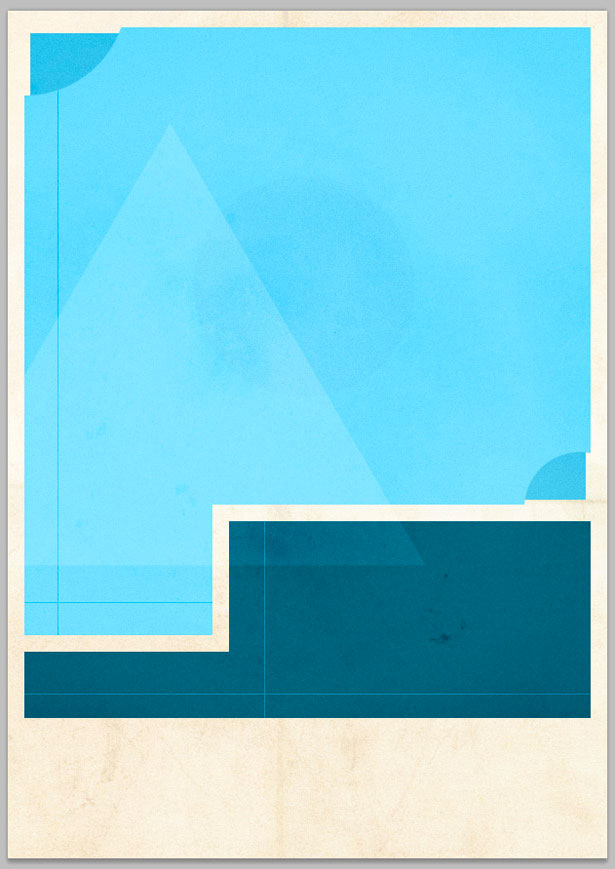
Genom att hänvisa till ovannämnda guider noga bör du kunna se vår affischs grundläggande layout och struktur.
Steg 3
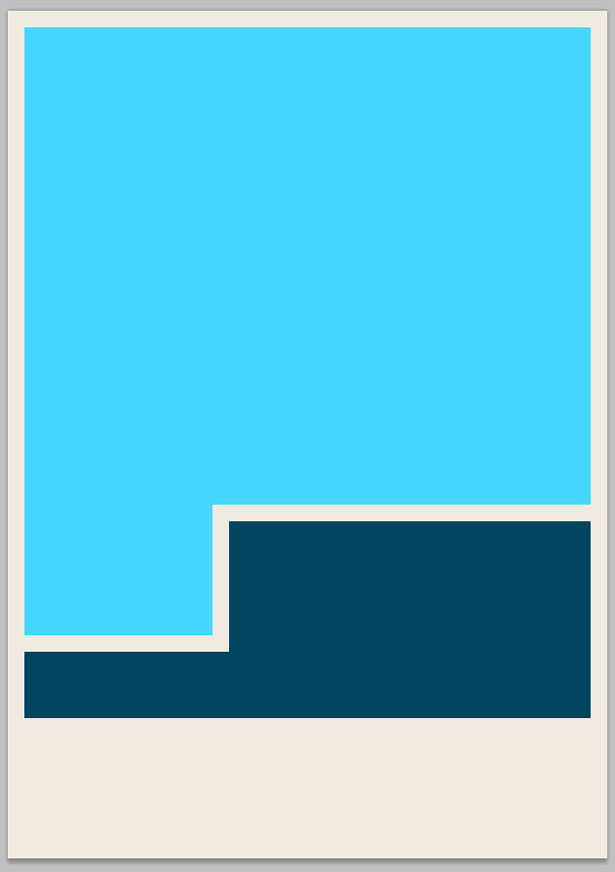
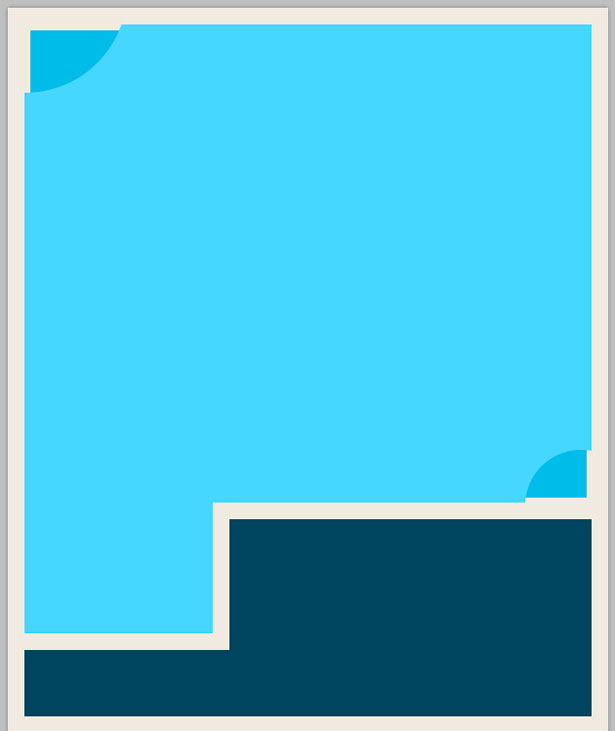
Vi ska nu fylla i de områden som vi skapat med guider så att vi kan ta bort de distraherande linjerna helt och hållet. Med verktyget Rektangulärt markeringsverktyg väljer du ett område av konstruktionen, som visas i skärmdumpen nedan.

Håll "Shift" -tangenten och välj ett annat område, se till att det går med i det område du redan har skapat. Detta sammanfogar dina två val i en.

Gå till Lag → Nytt lager för att skapa ett annat lager. Fyll i ditt val med en mörkblå; Jag använde # 00445D. Namnge dina lager på rätt sätt, annars kommer de att bli en mardröm att hitta senare.
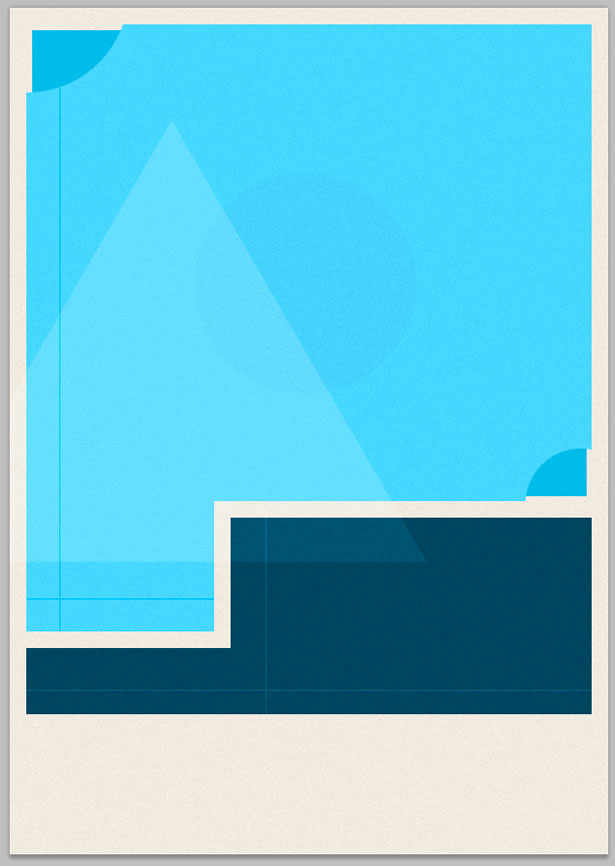
Fyll i den andra formen på din duk med samma teknik. Den här gången använde jag en mycket ljusare blå (# 66D6FF). Gå till Visa → Ta bort guider för att ta bort guiderna, som vi inte längre behöver.

Steg 4
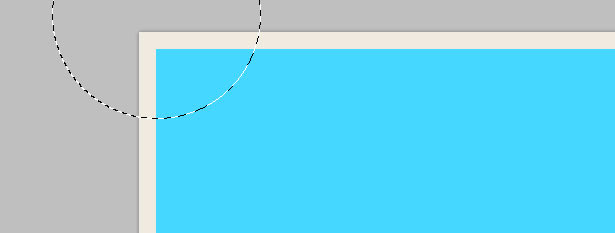
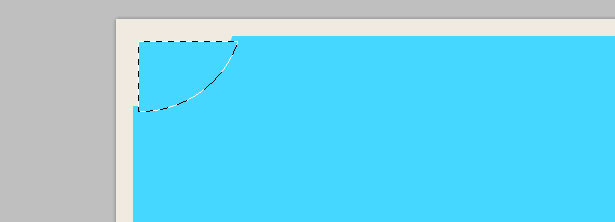
Nu ska vi skära ett område ur vår ljusblå form och flytta den. Mindre manipuleringar som detta kommer att göra affischen mer visuellt intressant. Välj det elliptiska markeringsverktyget, håll "Shift" för att hålla cirkeln i proportion och dra ut ett urval. Montera den över den övre vänstra delen av din form.

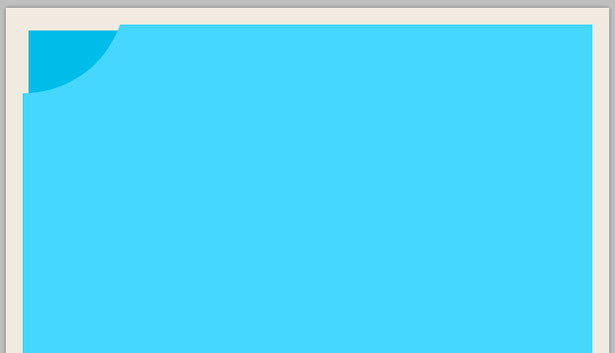
Välj den ljusblå bakgrunden, klipp och klistra in din form. Använd piltangenterna för att nudge formen några pixlar ner och till höger om dess normala position. Du borde sluta med något så här:

Ändra färgen på den nya formen. När du klistrade på formen skapades ett nytt lager automatiskt. Placera det här nya lagret under det ljusblåa bakgrundsskiktet.

Prova detta på ett eller två andra områden också.

Steg 5
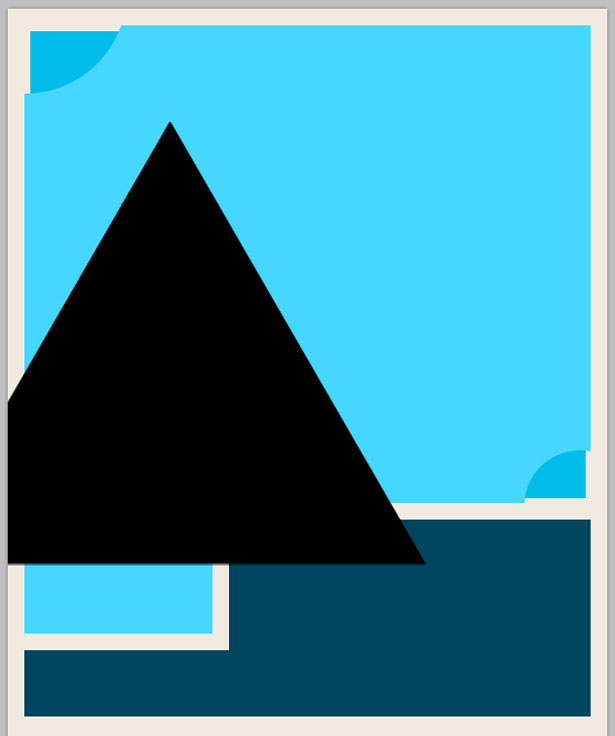
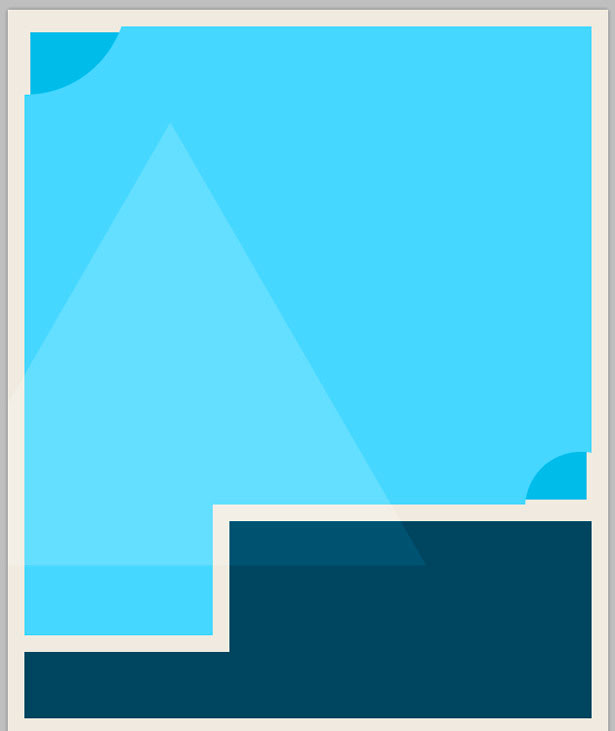
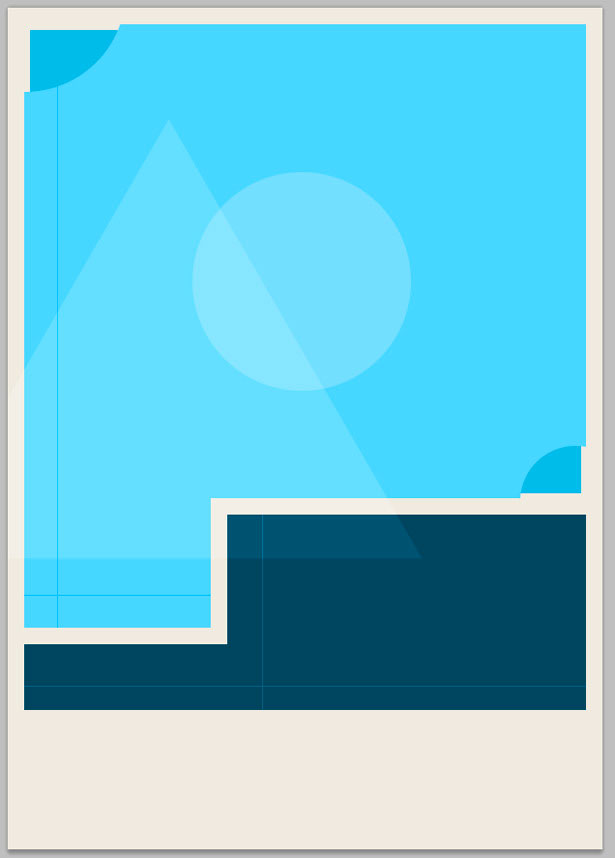
Nu ska vi lägga till andra former för att jazz upp vår design. Välj Polygon Shape-verktyget, och i verktygsfältet ställs det på tre sidor. Dra ut ett urval och tryck "Skift" för att placera det korrekt.

Ändra färgen på triangeln till vit, sätt blandningsläget till "Överlagring" och sänka opacitet till cirka 20%. Du borde sluta med något så här:

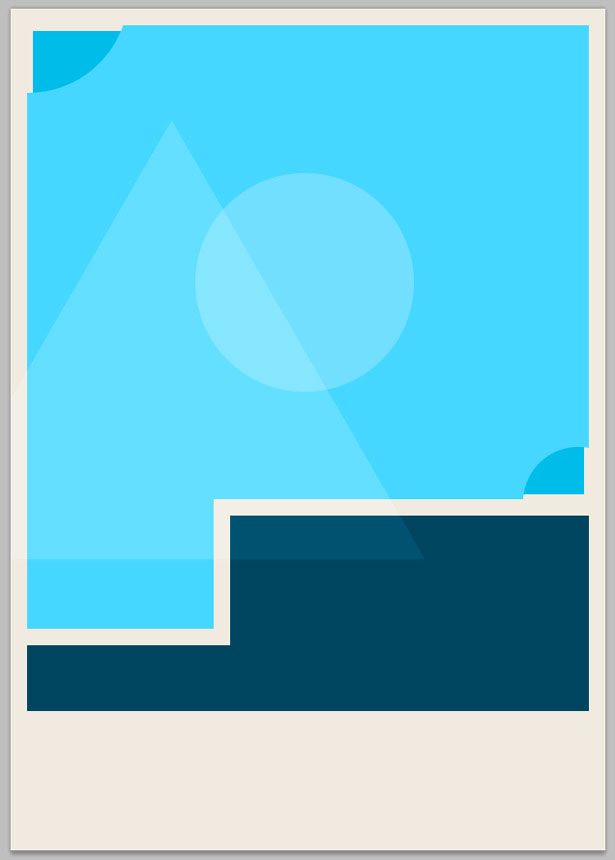
Upprepa dessa steg, men den här gången gör en cirkel. Experimentera med olika blandningsmetoder och opacitetnivåer.

Steg 6
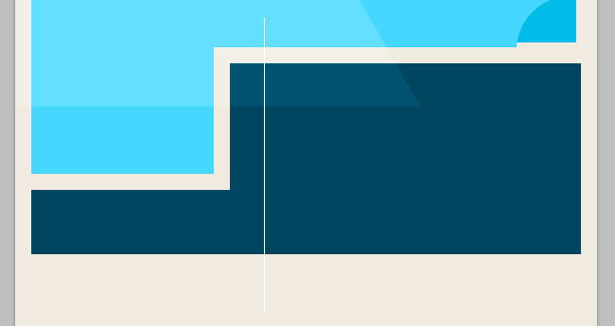
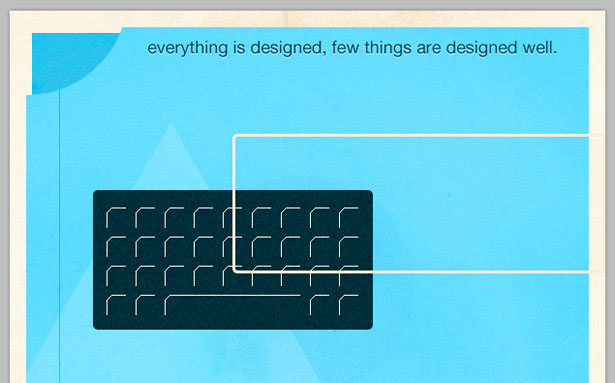
Låt oss lägga till några tunna linjer till våra geometriska former. Välj linjearktyget och välj vit som förgrundsfärg. Håll "Shift" för att hålla din linje rak, dra ut en linje enligt nedan:

Upprepa denna process, dra en horisontell linje i stället för en vertikal.

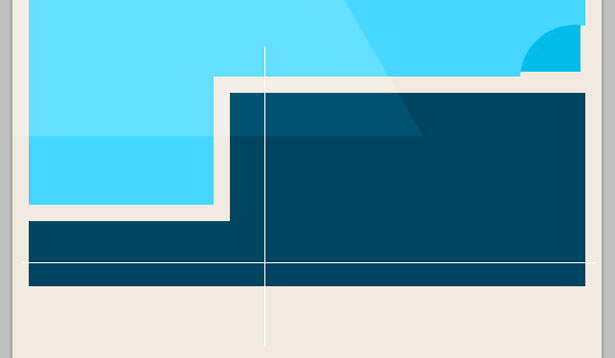
Välj dina två rader i paletten Lager, högerklicka och välj "Radera lager". Slå samman de två raderna genom att gå till Lager → Sammanlagna lager. Använd det rektangulära markeringsverktyget för att hugga bort några linjer som sträcker sig över huvudformen. Ändra lagrets blandningsläge till "Överlagring" och sänka opaciteten till 40%.

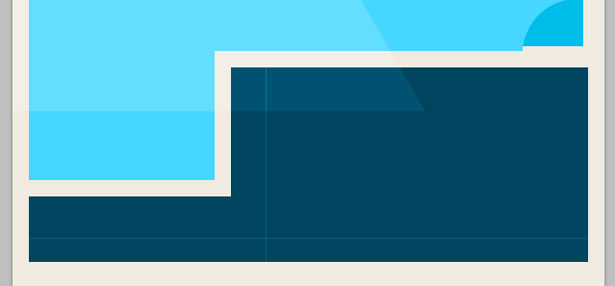
Upprepa denna process, men lägg en linje på den ljusblå bakgrunden snarare än den mörkblå bakgrunden.

Steg 7
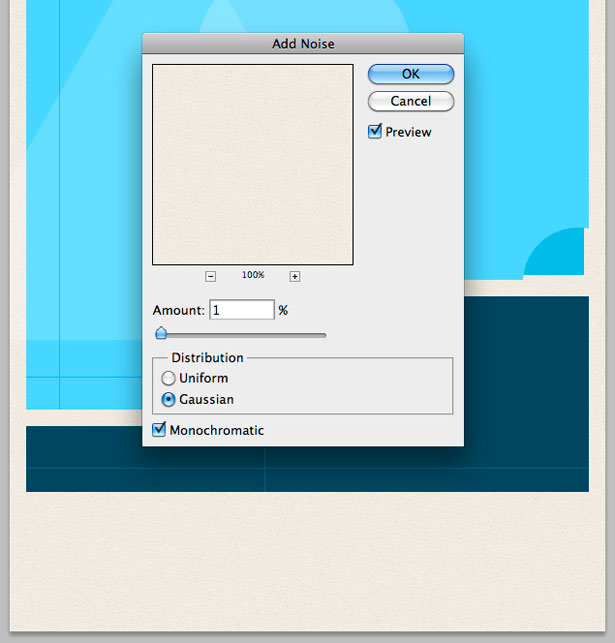
Låt oss lägga till lite textur och ljud för vårt arbete. Först lägger vi till ljud i vår design med ett inbyggt Photoshop-filter. Välj ditt bakgrundslag och gå till Filter → Buller → Lägg till Buller. Lägg till en pixel av ljud och klicka på "OK".

Upprepa detta steg med alla andra former i ditt dokument förutom de ena pixellinjerna.

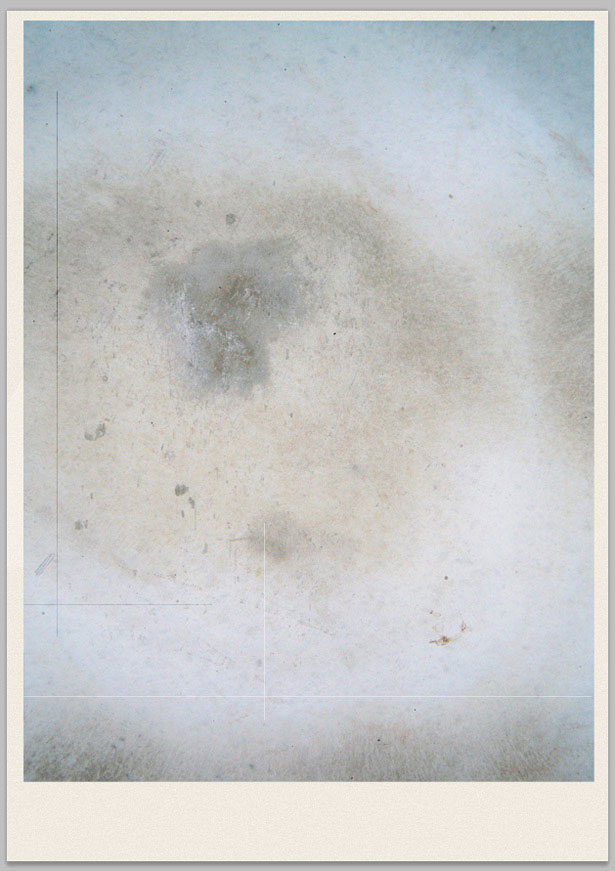
Gå till Arkiv → Placera, och sätt in en av dina ljust grunge texturer. Jag använde den sjätte. Ändra storlek och placera texturen så att den passar över de två blåa formerna.

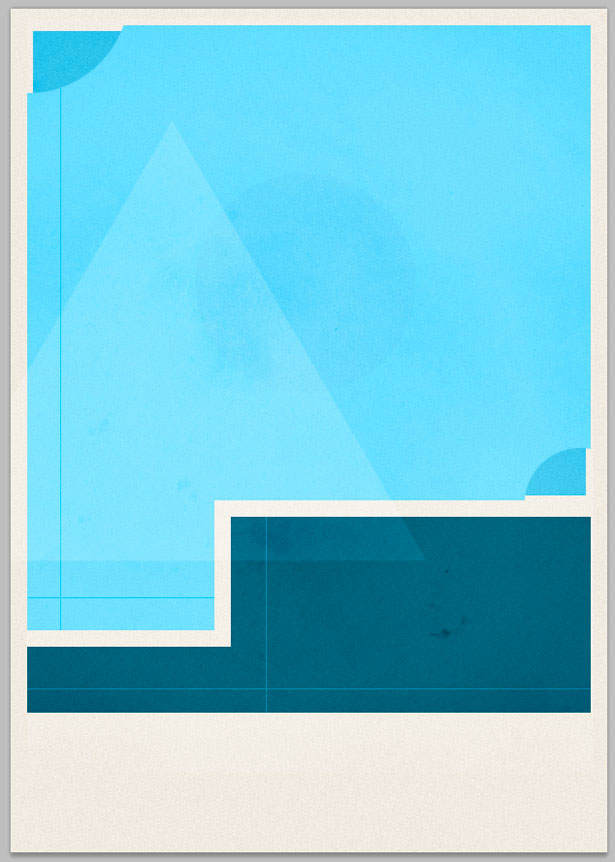
Medan du har valt texturlagret, gå till Lag → Rasterize och sedan Bild → Justeringar → Desaturate. Detta gör din textur svart och vitt. Ändra texturens blandningsläge till Soft Light och sänka opaciteten till 70%.

Välj båda dina huvudblå former och de manipulerade hörnen genom att klicka på deras miniatyrer medan du håller Shift + Command. Högerklicka och välj "Välj Inverse." Välj texturlagret och tryck sedan på "Ta bort". Detta tar bort oönskade överlappande texturer på bakgrunden eller gränsen.

Om du vill placera en av dina papperstexturer i dokumentets duk kan du gå till Arkiv → Placera. Ändra storlek på din textur för att täcka hela duken. Jag använde "Folded Basic" textur. Placera texturerna ovanför huvudbilden på din bild och under allt annat. Ändra blandningsläge till "Överlagring".

Steg 8
Det är dags att lägga till typografi till vår affisch. Jag kommer att använda Helvetica Neue som min huvudsakliga typsnitt. Vi börjar med typen längst ner på vår affisch, inklusive namnen på tillverkarna och aktörerna. Du kan använda falska namn från den här mycket praktiska listan: 10 000 slumpmässiga namn databas . Jag använde Helvetica Neue Light för min typsnitt, inställd på 14 pixlar. Mindre ord som "och", "Starring" och "Written by" är alla inställda till 8 pixlar.

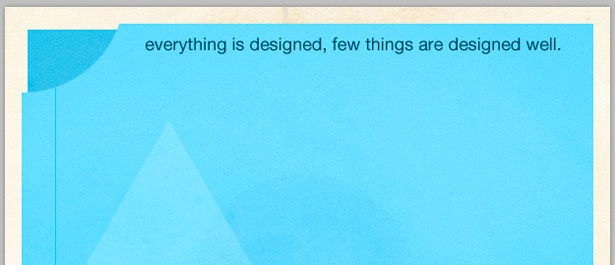
Lägg nu till en film tagline eller slogan. Jag kommer att använda denna stora citat av Brian Reed: "Allt är designat, få saker är väl utformade." Jag använde Helvetica Neue Regular för denna linje fylld med en mörkblå med 18 pixlar.

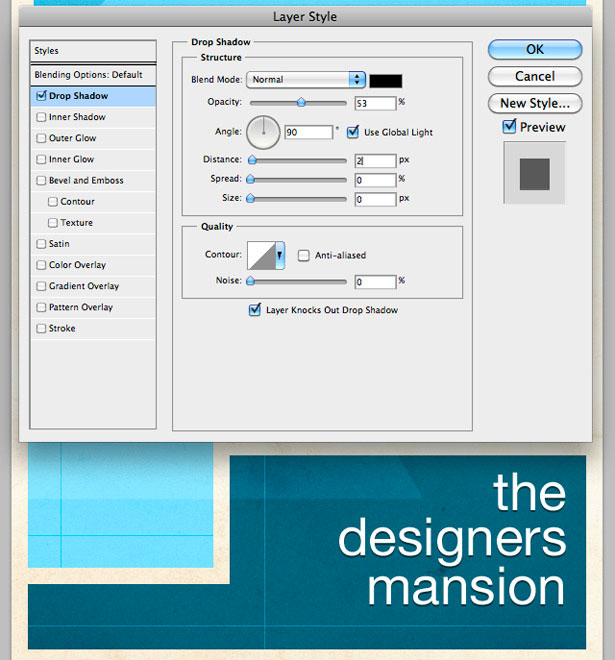
Den sista typen av typografi som ska läggas till är filmtiteln The Designer's Mansion , placerad i vår mörkblå lådan. Jag använde Helvetica Neue Regular, satt till 55 pixlar.

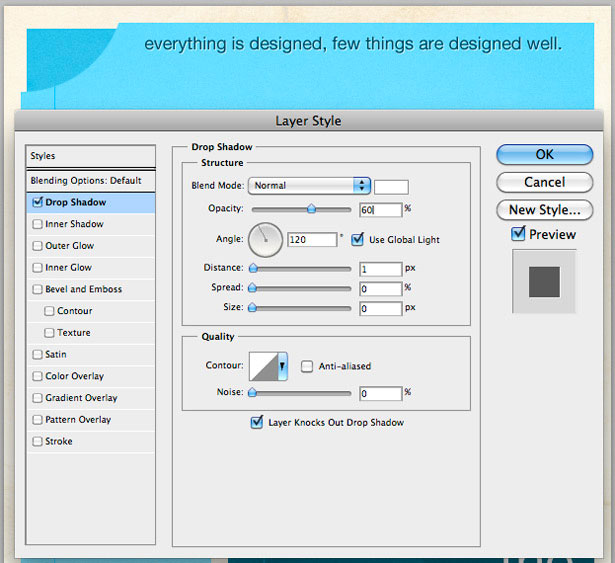
Nu ska vi lägga till drop-skuggor till hela vår text: en vit skugga till namnen längst ner på affischen och filmslogan överst och en svart drop-skugga till titeln.
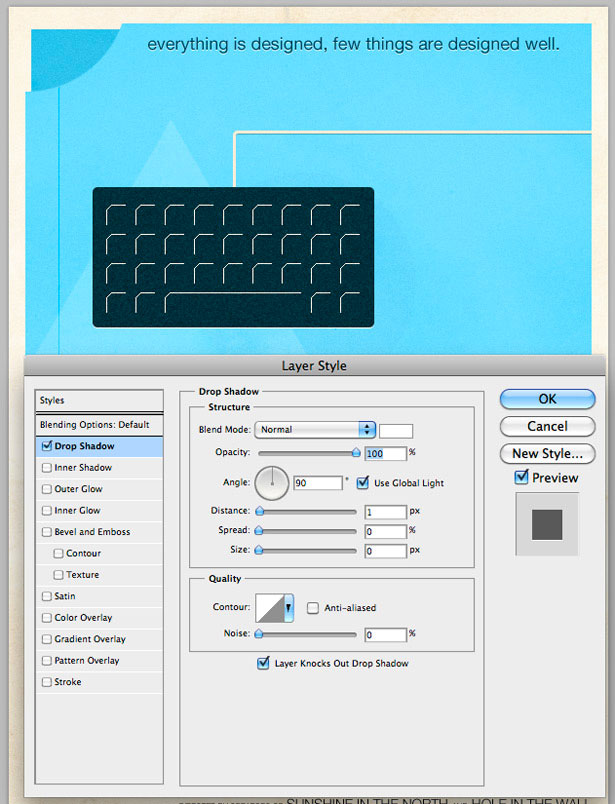
Välj ditt slagordstypslag, högerklicka och välj "Blandningsalternativ". Klicka på fliken "Skuggskuggning" och använd inställningarna i skärmbilden nedan för att skapa en en-pixel dropshadow. Upprepa detta steg med samma inställningar för namnen.

Slutligen applicera en drop-skugga på titeln på din film, den här gången med en svart slag. Texten är större, så gärna öka några av nivåerna, som avståndet. Se mina inställningar nedan:

Steg 9
Nu för lite pennarbete. Vi ska skapa ett minimalistiskt tangentbord och en mus, baserat på det gamla Macintosh-tangentbordet och musen, med ledningar som går ut till höger om vår affisch.
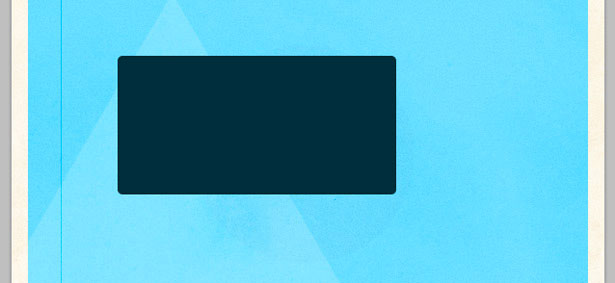
Först måste vi skapa vår huvudsakliga tangentbordsform. Välj verktyget Rundformad rektangel med en hörnradie på 5 pixlar. Du kan ändra den här inställningen i verktygsfältet. Dra ut din form och fyll den med en mörkblå. Jag använde # 002E39.

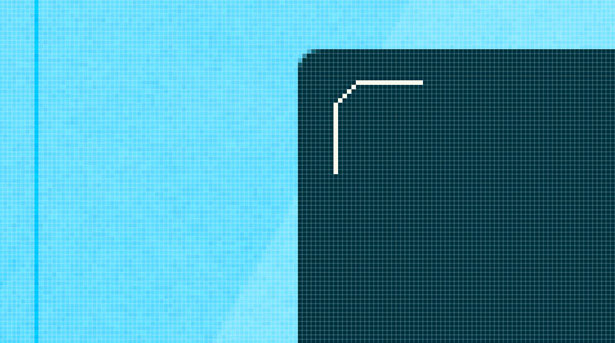
Använd en blyertsverktyg genom att dra en form som den nedan. Se till att dra det på ett nytt lager!

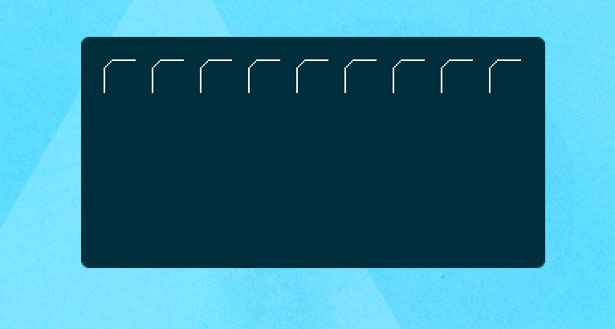
Duplicera skiktet flera gånger och sprida dem på samma avstånd med hjälp av piltangenterna. Markera alla lager och gå till Lag → Sammanlagda lager för att lägga dem i ett lager.

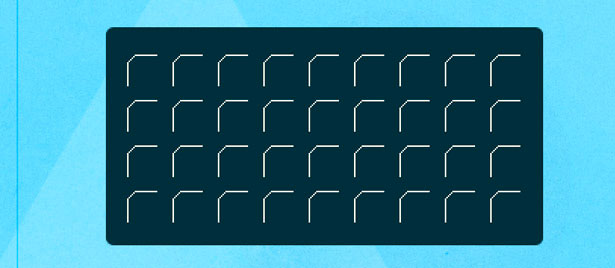
Duplicera det nyligen sammanslagna lagret flera gånger, och använd markörknapparna och dra dem ner på sidan, sprida dem jämnt.

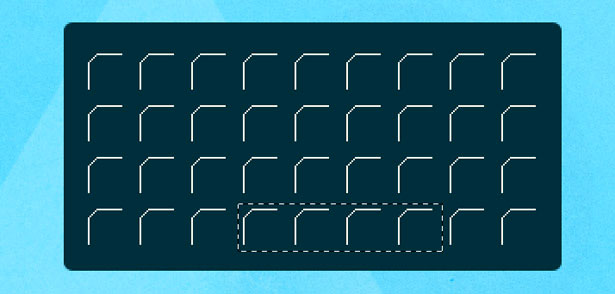
Slå samman dina nya lager igen och välj sedan verktyget Rektangulärt markeringsverktyg. Gör ett urval över de fyra nycklarna som valts nedan.

Slå på "Ta bort" och använd sedan pennaverktyget för att förlänga den övre raden på den sista tangenten till vänster.

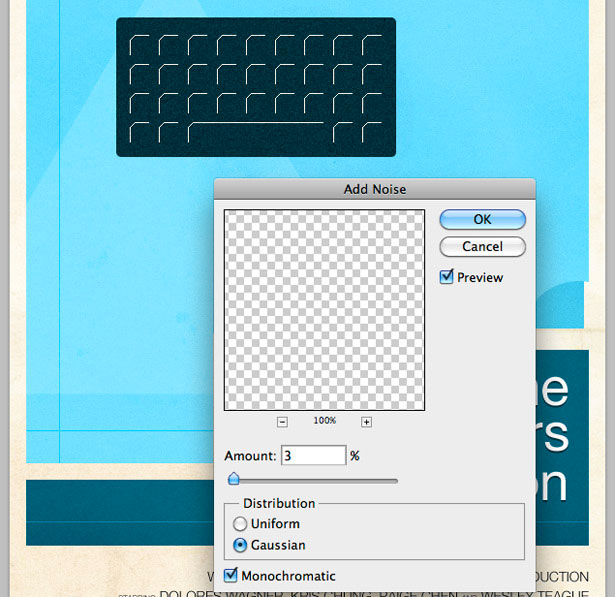
Slå samman de två lager som utgör vår tangentbordsillustration genom att markera dem och välja Lag → Sammanlagda lager. Gå till Filter → Buller → Lägg till Buller för att lägga till 3% av bullret.

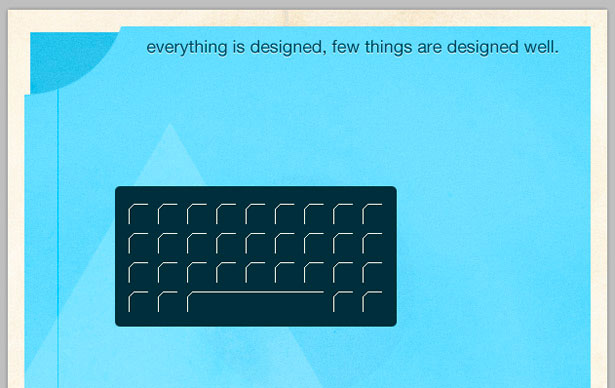
Ta det runda rektangelformverktyget och rita en form som den nedan:

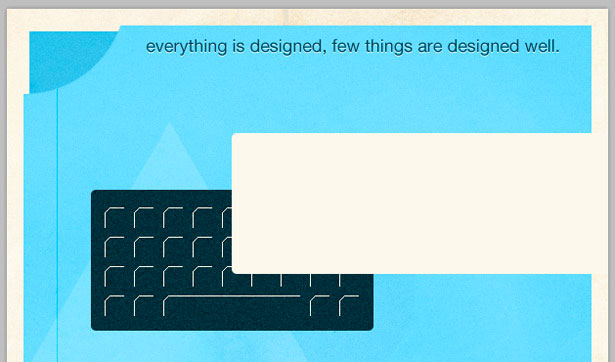
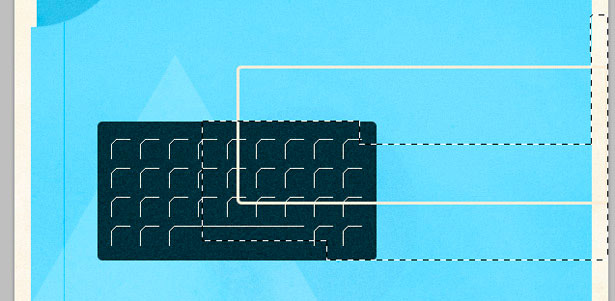
Håll "Command" och klicka på lagens miniatyrbild i lagpanelen för att göra ett urval. På ett nytt lager väljer du Redigera → Stroke. Applicera en 3-pixel stroke med en färg från bakgrunden till din design. Ta bort det ursprungliga formskiktet.

Använd den rektangulära markeringsverktygen genom att markera den överlappande streckade linjen.

Hit "Delete" för att ta bort onödiga områden av stroke. Lägg till en 1-pixel drop-shadow till tangentbordet och ledningen, som vi gjorde med typen tidigare.

Steg 10
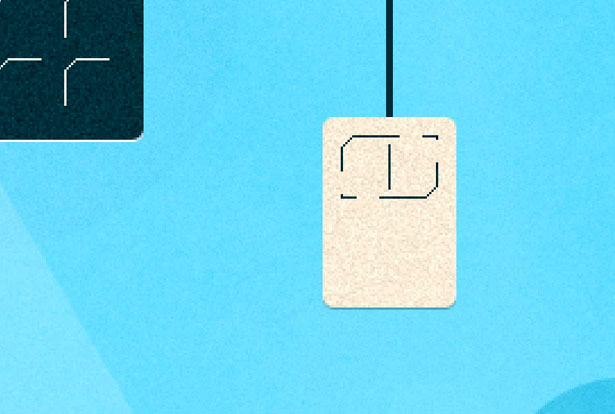
Upprepa tidigare steg, men illustrera en mus.



Steg 11
Lägg till dina finish, oavsett om de är mer texturer eller några mönster. Jag använde grungeborstar för att radera flera hörn av de fasta formerna.
Här är mitt resultat ...
Resultatet:

Skriven uteslutande för WDD av Callum Chapman, en designer och illustrationhandel som Cirkelbox Creative . Han kör också The Inspiration Blog och Picmix Store
Om du följde den här handledningen kan du länka till din slutliga produkt i kommentarfältet nedan. Vi skulle gärna se det!