Hur man utnyttjar kraften hos ett välskekt foto
Som webbdesigner har jag alltid fascinerats av design (av något slag) som "fungerar" och varför.
Senast har jag blivit särskilt uppskattande av fotograferingsförmågan för att förankra en visuellt tilltalande design som berättar den rätta berättelsen, utlöser önskade känslor, engagerar tittaren och förbättrar innehållet (vare sig genom att bryta upp det eller räkna ut det) .
Denna nyligen uppfriskande uppskattning av bilder tog verkligen rot i Venedig i det här fallet.
Venedig: beskrivs som "den vackraste staden byggd av människan"
Jag hade alltid hört talas om Venedig! Och jag hade förväntningar jag säger! Förväntningar på en pittoresk, vacker och romantisk stad byggd på vattnet - helt annorlunda än vad jag någonsin sett.
Men i verkligheten? ... Venedig är typ av en dumpning.
Det är väderbestämt, smulande och rinner ner. När du tittar på det som helhet ser du en massa olika landskap mish-mashed tillsammans. Det betyder inte att vara, men Venedig är dåligt klädd i trasor och tatters.
Men ... När man tittar på Venedig i små bitar - när man slipper ögat "skördar" omgivningen och fokuserar på ett begränsat område - det är en helt annan upplevelse. Det finns så många detaljer att glädja ögat. Särskilt ögonen på en designer som tar inspiration från allt som hennes blick möter.
Efter att ha insett detta kunde jag flytta mitt fokus från "hela" till detaljerna och tillbaka igen och uppskatta allt av det. Venedig är verkligen en vacker stad.
Den viktigaste borttagningen här är att det finns stor kraft i att skära ut saker , så att det som finns kvar är en starkare.

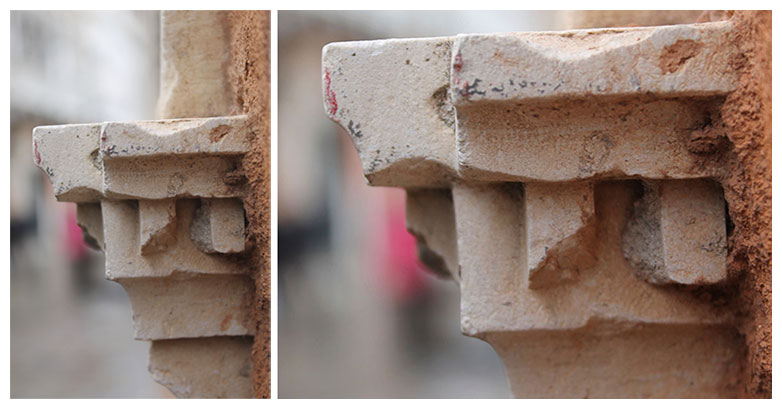
Bild av Venedig, innan beskärning (vänster) och efter beskärning (höger).

En av mina favorit "detaljer" i Venedig. Bilden till vänster är den rada bilden från kameran. Här gjorde jag beskärningen med kameran genom att zooma in till den här detaljerna. Till höger är samma bild beskuren ytterligare.
Foto grödor som fungerar
I resten av den här artikeln delar jag några av mina favoritfotodlingar från de senaste projekten jag har arbetat med.
Vissa är personliga projekt. Vissa är professionella arbeten genom Gravity Switch (webbdesign och marknadsföringsbyrå där jag är grundare). Men alla säger en historia.
Fitness Fusion
Fitness Fusion är ett nischstudio gym som är känt för intensiv, kreativ och rolig gruppträning och 1-1 personlig träning. När jag redesignade sin webbplats hällde jag över 600 + bilder på jakt efter bilder som skulle fungera i ett extremt horisontellt format - inte ett ovanligt format för en webbbannerbild, men alltid en utmaning.

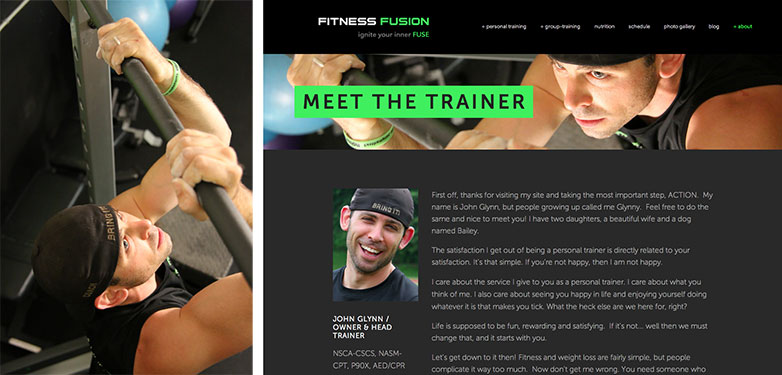
Vid första anblicken ser bilden till vänster ut som en osannolik kandidat. Men när den roteras 90 grader moturs, vrids horisontellt och med (nu bakåt) ordet "tränare" på locket stämplat ut är det en kraftfull bannerbild. Perfekt för sidan "Meet the Trainer"!
Växten ovan fungerar på grund av:
- den varma belysningen;
- stänk av färg;
- Det äkta, fokuserade och tilltalande utseendet i ögonen.
Tillsammans med smileyfotoet av sidkroppsinnehållet är de övergripande känslorna som transporteras tillvägagångssätt, kompetens, hård bearbetning, en jordnära inställning och roligt!

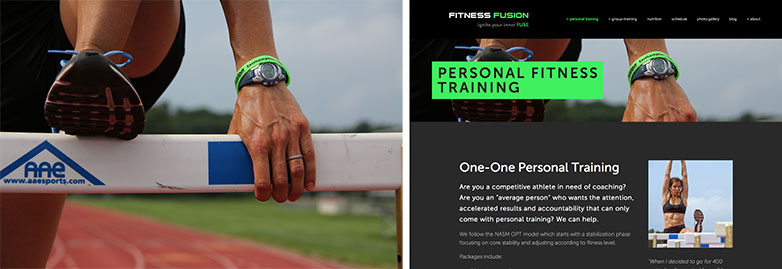
Här är en annan av mina favoritbannerbildsgrödor från detta projekt. Genom att ta bort delar av originalbilden (beskärning) får vi en mer dynamisk, intim och intressant visuell upplevelse - en cool bild som visar hårt arbete, engagemang och svett. Den subtila handen på gymmet var märke på armbandet var en oavsiktlig bonus.
Stockbridge School of Agriculture
Stockbridge School of Agriculture på UMass Amherst är känd som den bästa skolan i sitt slag i landet. Det har olika program som lockar väldigt olika typer av studenter (t ex den potentiella som är intresserad av Turf Management är väldigt annorlunda än den som är intresserad av hållbar mat och lantbruk eller Equine Management och så vidare.)
Utmaningen var att hitta en hemsida som:
- kände sig lämplig för en lantbruksskola
- var en stark bild för att rita betraktaren i;
- utlämnade inte några potentiella utsikter till något potentiellt program Gör ingen skada!
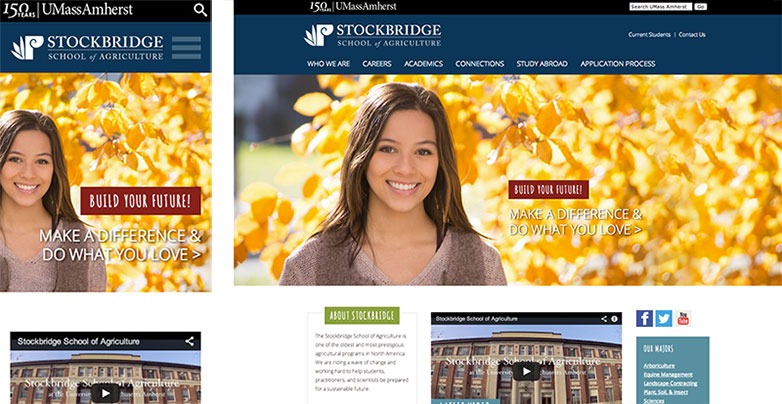
På den tekniska sidan behövde vi ett foto som skulle fungera som en "flytande gröda" (det vill säga grödan ändras då fönstret ändras och det måste alltid se bra ut).
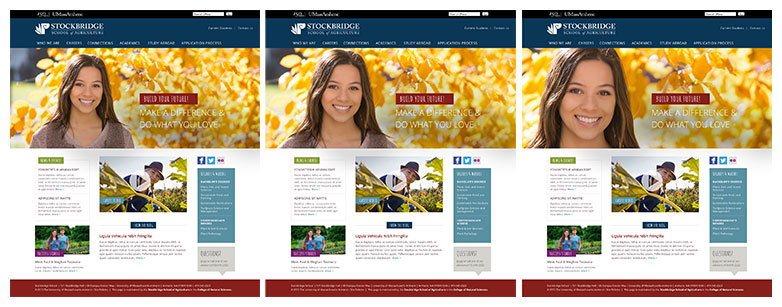
Vi gjorde en viss fotografering bara för att fånga bilden för hemsidan. Vi har många bra skott. Vi förminskade det till dessa 7:

Då valde vi den här att gå med:

Vi spelade med zoomnivån på grödan i PhotoShop för att bekräfta att fotot är starkt som flytande gröda. Här är några utforskningar:

Så här ser det ut på mobil och skrivbord:

Pioneer Valley Information Exchange - PVIX
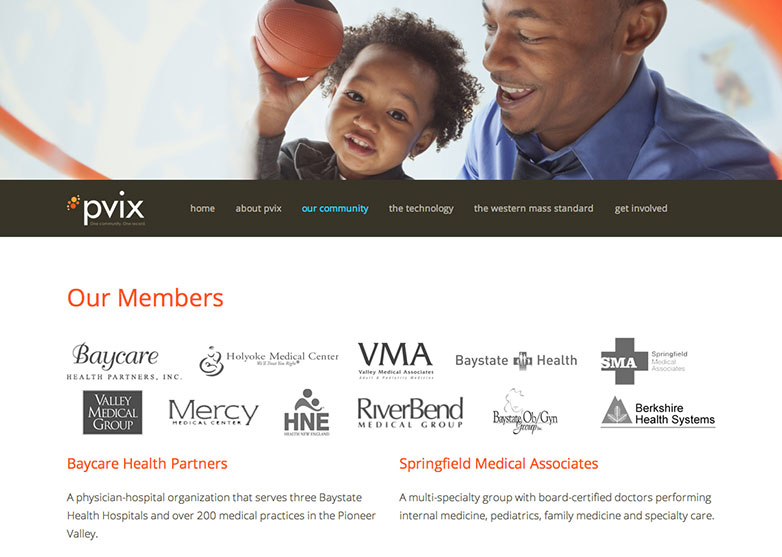
Här är en stock bild som användes för en webbplats inom vårdindustrin ... försöker visa lagarbete, familj, positivitet, energi, optimism:

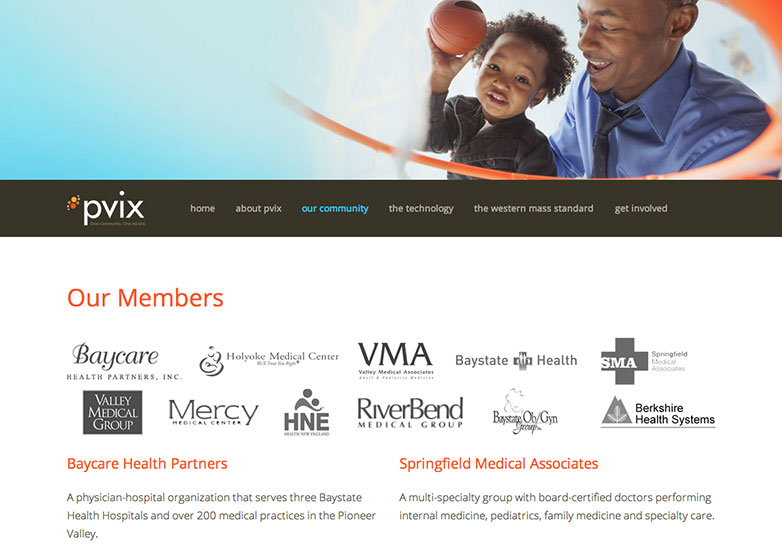
Här är en bildbehandling som jag försökte, men tyckte inte om. Du förlorar för mycket kontext zoomat i så mycket:

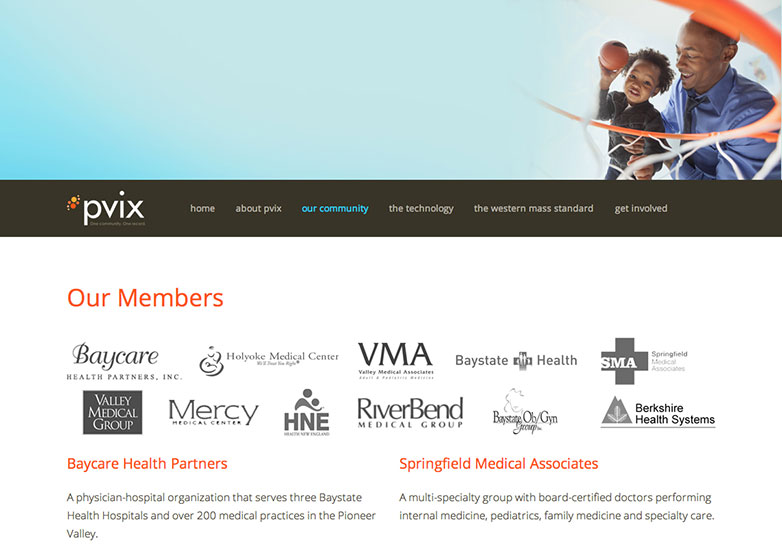
Som ett alternativ (som jag också inte tyckte om). Jag zoomade hela vägen så att du kunde se hela fotot. För att bredden ska fungera, lägger jag till det blå utrymmet till vänster:

Ett gott medium (beskärning av bilden) fungerar bäst:

Föräldrars blogginlägg
Jag letade efter en bild av min son som "bannerbilden" i en av mina blogginlägg.
Jag hittade den här bilden. Jag älskar uttrycket på min sons ansikte. Men han är så liten i bilden och du uppskattar inte denna detalj:

Så här beskrev jag det. Fungerar mycket bättre:

Få det rätt
Vi har alla hört talesättet: "En bild är värt 1000 ord." Men hur skapar vi våra bilder så att de förmedlar de 1000 ord som vi vill ha?
Att få det rätt kräver:
Bra råa bilder: Om du kan kan du anställa en professionell fotograf så att du kan få bilder och kompositioner som ser bra ut och anpassas till ditt syfte. Om du inte kan anställa en professionell, det finns många alternativ stock photography - några är bra, lite mindre så. Det är bäst att ha någon som du litar på att ha ett "öga för det" hanterar jobbet med fotojakt.
Bra efterproduktion: Färgkorrigering, Rengöring och beskärning. Jag kallar det de tre C: erna.
Bra fotoplacering: Inför bilder i designen på rätt plats, bredvid rätt innehåll, på höger sida, och sedan hjälper de att berätta rätt historia. Plats, plats, plats.
Hur väljer du bilder för dina mönster? Hur väljer du vilka delar av bilder som ska grödas? Låt oss veta i kommentarerna.