Hur man utformar Checkout UX som ett proffs
Kassa erfarenhet är förmodligen den viktigaste aspekten av din webbutik. Varje hicka och kunden kan bli distraherad, besviken eller lämna ditt företag (som betalar din lön) av värdefulla intäkter. Det måste vara perfekt. Som en användarupplevelsedesigner är det ditt jobb att se till att utcheckningsupplevelsen är sömlös och effektiv. Inga misstag.
I den här artikeln skulle jag vilja diskutera kassautformning och flera principer som gör det bästa för betalning till betalning. Jag vet. När du hör "checkout design" hoppar du förmodligen av glädje ...
... men det är där gummit möter vägen när det gäller att tjäna pengar på nätet. Utan en kassa får du inte betalt. Så det är bättre bra.
För att svara på den här frågan om vad som gör den bästa utbetalningsupplevelsen sökte jag ut tre veteran UX-designers på stora e-handelsvarumärken: ThinkGeek, Shopify och REI. Dessa företag ser miljontals och miljoner dollar och användare går igenom sina kassar "banor" dagligen. De tre folket var:
- Matt Chwat , Chef för användarupplevelse på ThinkGeek . Matt har varit på ThinkGeek, internetens # 1 största (och nästaste) webbutik i nio år. Han är lika mycket en främre utvecklare som han är en UX-designer.
- Kevin Clark Design Lada på Shopify . Kevin Clark är designledaren på Shopifys Montreal-baserade köpupplevelse designteam. Han övervakar laget som ansvarar för utköpsupplevelsen över e-handelsplattformen. Så snart en användare klickar på vagnikonet har du angetts till domänen för Kevins lag. Allt från e-postkvitton, köpman-kundinteraktioner, till status för direktorderstatus - om du köper något på Shopify-webbplats, så är Kevin och hans team en hand i det.
- Catherine Ho , Senior UX Designer på REI . Tidigare på Intuit har Catherine varit med REI i två år i Seattle. Hon älskar UX eftersom det fokuserar på människor och det är både tekniskt och kreativt. Hennes roll på REI är hybrid mellan forskning och design. Hennes projekt har inkommit i butikenheter, till exempel en iPod touch för POS-systemet, iOS-appar och medlemskap och konton, och omdefinierar inloggningen och önskelistan.
Under mina samtal med dem märkte jag 5 gemensamma principer att komma ihåg vid utformningen av sömlösa utcheckningar.
1. Shopifes tre guldstandarder för checkout-upplevelsen: lätt att förstå, enkelt och snabbt
År 2016 var Kevin Clark och hans team ansvariga för att omdirigera utkicksupplevelsen för alla Shopify-webbplatser. Det är nästan en halv miljon butiker. Som en toppnotering i e-handelsutrymmet var förväntningarna höga.
Kevin och hans team koncentrerade sig om att standardisera en Universal Shopify-checkout-upplevelse. Det är detsamma i alla Shopify-teman.
Användare måste känna sig trygga och bekväma när de hanterar pengar. Kassa erfarenhet behövde vara konsekvent och bekant i alla online-butiker.
-Kevin Clark, Shopify
Utöver den grundläggande säkerhetsnivån, bör Shopify-köpupplevelsen vara lätt att förstå, enkelt och snabbt.
Det bästa sättet att utforma något som transaktionellt och processstyrt som kassan är att testa allt.
Till exempel, för att testa ett antagande om hur många steg som ska ligga i utköpsreferensen, genomförde han och hans team ett test som jämförde en sida, två sidor och tre sidor upplevelser - var och en med samma information.
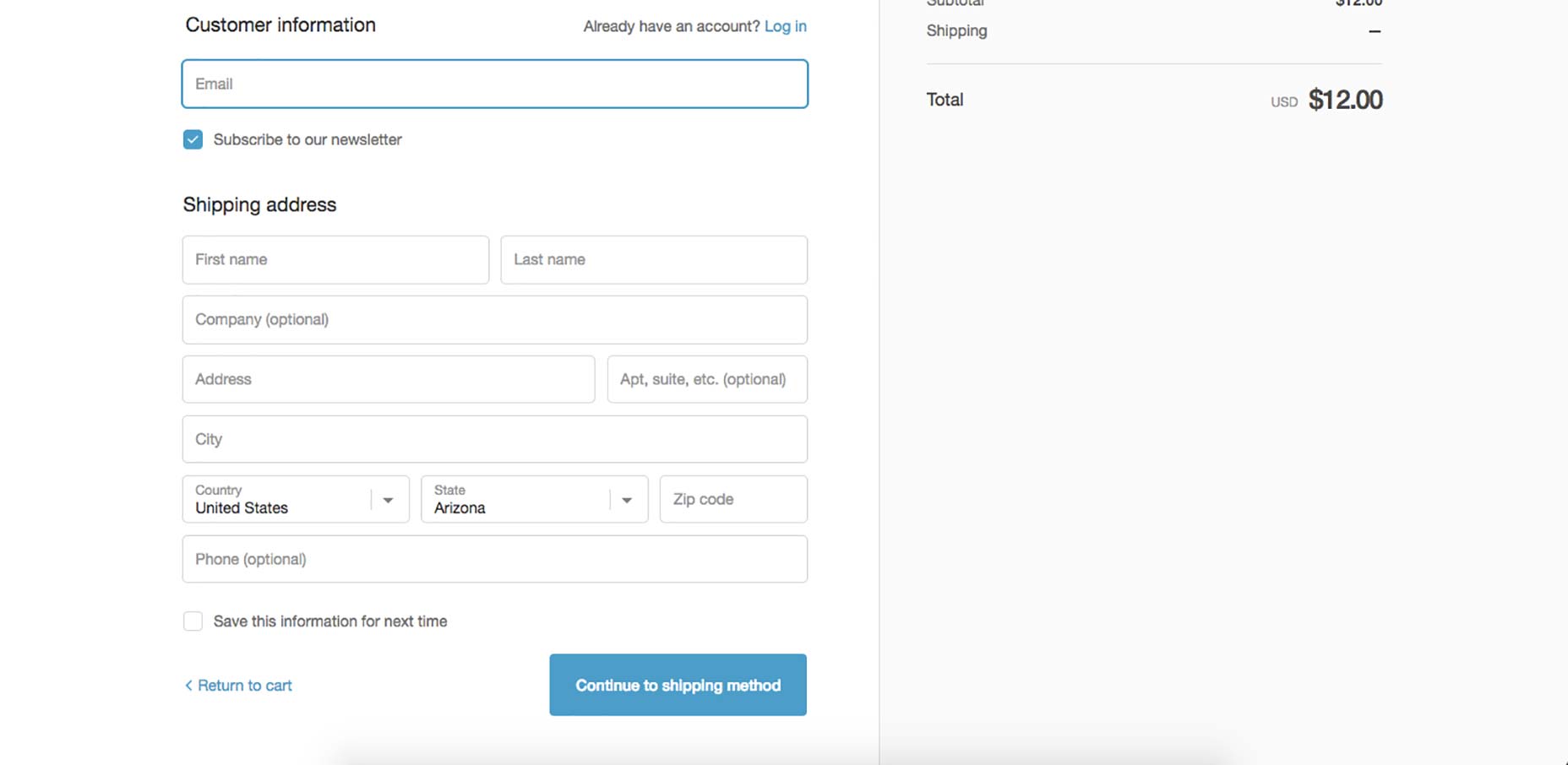
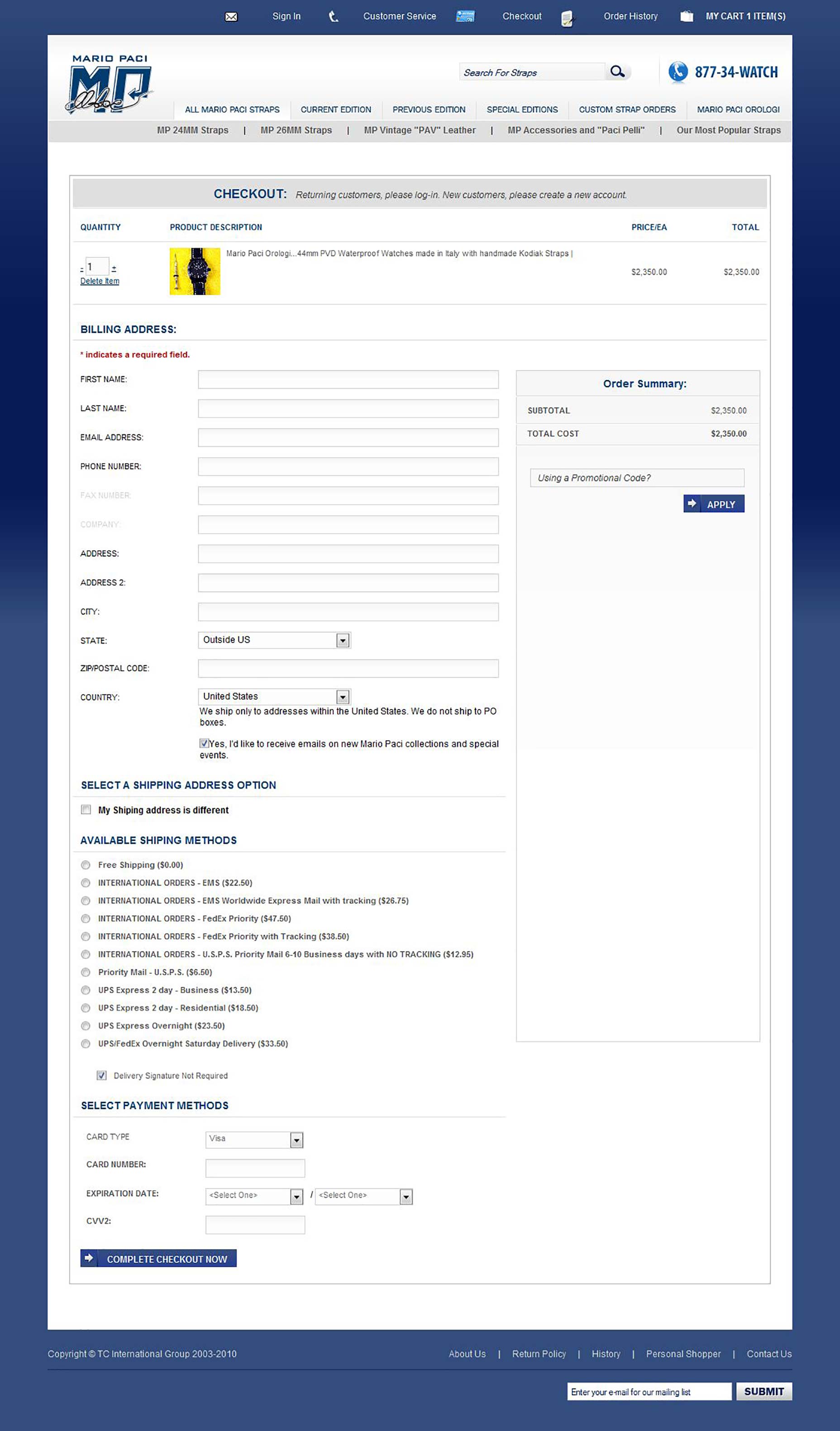
Exempel på check för en sida:

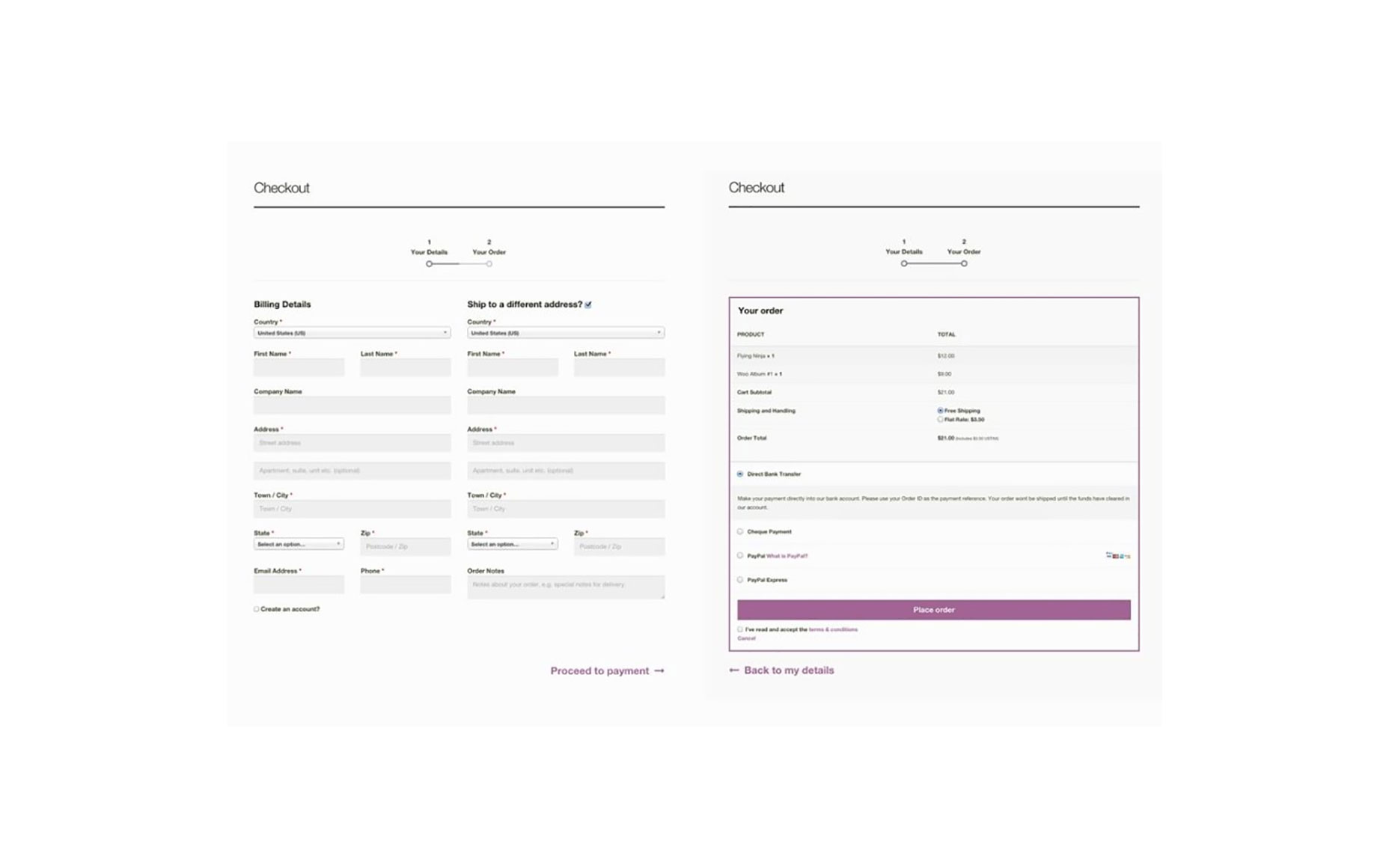
Exempel på en två siders kassa:

Resultaten visade att en sida kände sig överväldigande för användaren eftersom den presenterade för mycket information på en sida, två sidor delade stegen obehagligt och tre sidor kände sig enkla och enkla.
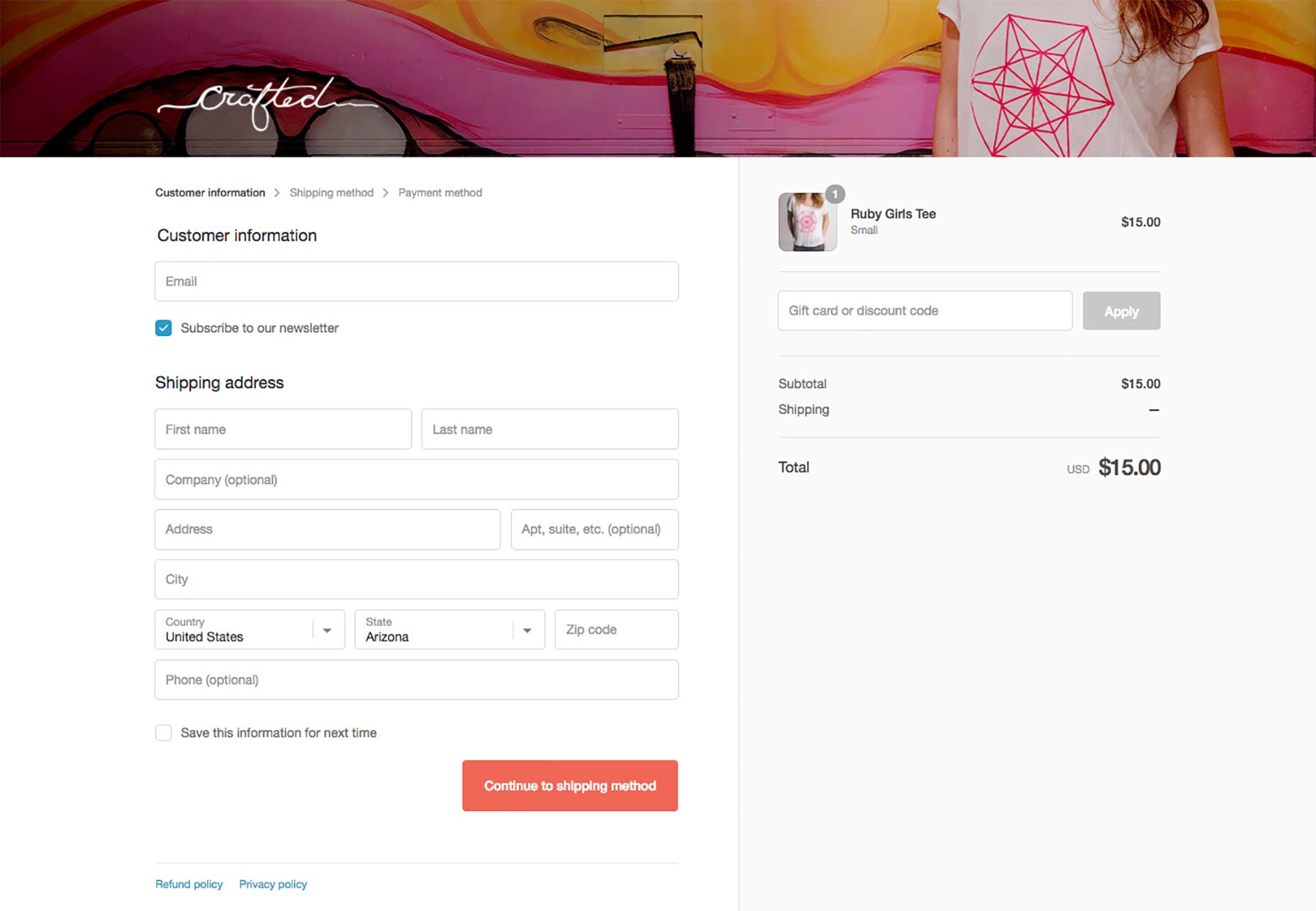
De tre stegen är kundinformation, leveransmetod och betalning:

Vi lärde oss att genom att gruppera relevant information tillsammans i bitar och lägga den i en logisk ordning, tillåter du användaren att fokusera på en uppgift i taget. Det finns dock en gräns. Du vill inte gå för långt, som att ha en tio stegs kassa-upplevelse.
-Kevin Clark, Shopify
Dessa tre steg sätts i sten över alla webbplatser. Men förutom det är butiksägare tillåtna en handfull anpassningar för att matcha deras varumärke.
Vi tittade på tusentals och tusentals butiker och bestämde oss för att vi kan replikera nästan varje butiks design genom att ge användaren fem standardalternativ för anpassning: teckensnitt, accentfärger, knappfärger, header image och logotypen.
Men med anpassningar rekommenderar Kevin att inte överdriva det:
Ge inte användarna så mycket rep att de hänger sig.
Snarare bör det finnas kontroller som är inrättade för att skydda en baslinjeupplevelse som är konsekvent, välbekant och säker. Ett exempel på detta är Shopify-systemet vet vilka färger som ska användas och inte användas baserat på en kontrastalgoritm (dvs. lätt text på mörk bakgrund) och justerar för läsbarhet.
Koutsystemet Kevin och hans lag skapade lagt grunden för det framtida arbetet som skulle byggas ovanpå. Det är ett komponentbaserat system, så nya komponenter kan läggas till, till exempel fält och knappelement, och funktioner kan ändras eller läggas till, utan att övergripa hela systemet.
2. Det ultimata målet: "friktionslöshet"
Fadern till Windows och Internet Explorer, tidigare Microsoft-legenden Steven Sinofsky rådar för närvarande företag som Product Hunt, Box och sitter i styrelsen för Andreessen Horowitz. Han är en designer på hjärtat och en mästare på produktutveckling. I hans inlägg Friktionslös produktdesign , påpekade han skillnaden mellan minimalism och friktionslös design.
Han skrev att medan minimalistisk design minskar ytan av en upplevelse, handlar friktionslös design om att minska den energi som krävs av en upplevelse. Detta är särskilt viktigt i kassan.
Han ger 6 principer friktionslös design:
- Beslut om en standard istället för alternativ
- Skapa en sökväg till en funktion eller uppgift
- Erbjud personalisering istället för anpassning
- Hålla fast vid förändringar du gör
- Bygga funktioner, inte futzers
- Gissa korrekt hela tiden
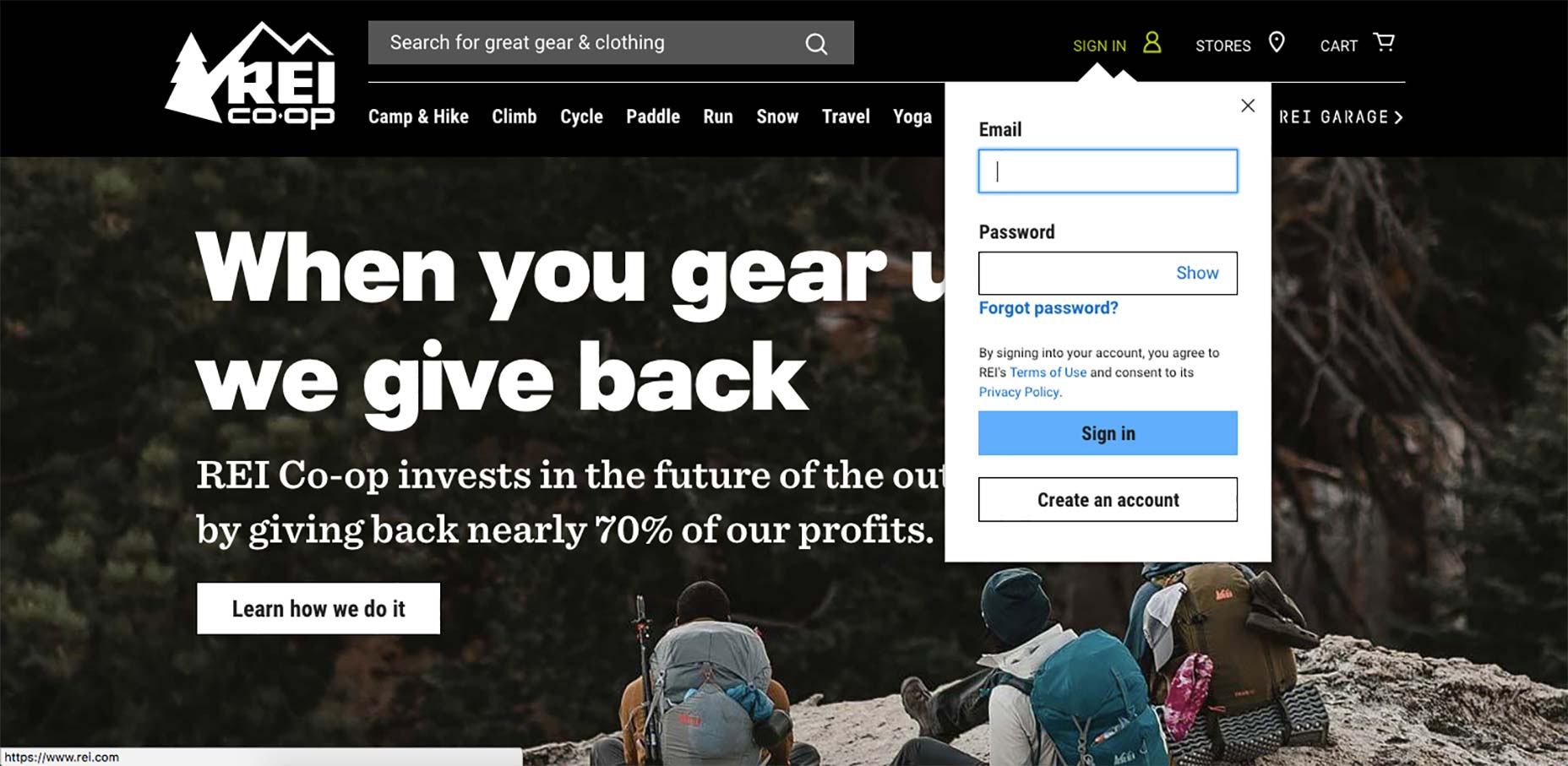
På REI genomförde Catherine nyligen ett exempel på friktionslös design på ett projekt. Hennes team fann att när en kund är redo att lägga till en vara i sin kundvagn, skickar inloggningen kunden till en ny webbsida, vilket bryter upp shoppingupplevelsen. För att åtgärda det testade hon A / B en inloggnings widget som öppnade en inloggningsmodell för nedrullning och behöll upplevelsen på sidan istället för att skicka shopparen till en ny inloggningssida.

Dataanalysen visade ingen skillnad i trafik eller avbrott, så de behöll det. Besökare kan logga in och fortsätta att shoppa från samma sida utan att förlora sin känsla av plats. Detta är ett exempel på Sinofskys # 2-princip: Skapa en sökväg till en funktion eller uppgift. I stället för att skapa en gaffel på vägen för att logga in eller fortsätta att handla är användarens sökväg ensidig.
Det är värt att nämna Sinofskys # 5 princip här också: Bygga funktioner, inte futzers. Vad heck är en "futzer?"
En futzer är ordet "futzing" (som förmodligen låter mer bekant för dig) smart förklädd som ett substantiv. Det är en sak som orsakar meningslös fiddling runt och bortkastad tid.
Det är här designers blir tripped up. Hur bestämmer du skillnaden mellan en funktion och en futzer? Som Sinofsky antyder krävs det ett känsligt balans att ge användaren vad de vill men inte så mycket att det överväldigar dem.
Ett bra sätt att illustrera detta är att titta på de främsta anledningarna till att kunderna överger sina kundvagnar. Jag skulle vilja framhäva två vagnstudier och dra insikter från båda.
I den första studien (2013), betalningsföretaget Worldpay undersökte varför folk lämnade sina online kundvagnar utan att betala.
Sex av orsakerna är relaterade till denna balans mellan funktioner och futzers. Kolla in det:
- "Webbsida navigering för komplicerat" ... För många futzers.
- "Processen tog för lång tid" ... För många futzers.
- "Överdriven betalningssäkerhetskontroller" ... För många futzers.
- "Bekymmer betalningssäkerhet" ... Inte tillräckligt med funktioner.
- "Leveransalternativen var olämpliga" ... Inte tillräckligt med funktioner.
- "Pris presenteras i utländsk valuta" ... Inte tillräckligt med funktioner.
Med andra ord, företag förlorar intäkter eftersom shoppare lämnar när det finns för många futzers och inte tillräckligt med funktioner.
I en liknande studie utförd 2016 av Baymard Institute användbarhet forskare fann att 27% av amerikanska online-kunder lämnade sina vagnar enbart på grund av en "för lång / komplicerad kassa process. ”
Baymards referensdatabas avslöjade att det genomsnittliga amerikanska utbetalningsflödet innehåller 23,48 formulärelement som vanligtvis visas för användarna. Resultaten av studien visade emellertid att det var möjligt att sänka genomsnittlig utcheckningslängd med 20-60%.
Den kvalitativa 1: 1 modererade användbarhetsprovningen och ögonspårningsundersökningen i kassainstudien visade att ett idealiskt kassaflöde kan minskas till så lite som 12 formulärfält (7 formulärfält, 2 kryssrutor, 2 neddragningar och 1 radioknapp gränssnitt).
Hur många blanketter har din kassa? Något mer än 12 kan indikera närvaron av futzers i ditt kassaflöde. Hur skär du ner antalet formelement? Unik testning är det ultimata svaret, men för nu är nästa steg tillräcklig.
3. Underhålla data
Här är en fråga att fråga dina kassakonstruktörer: hur hanterar du data under hela kassan?
Matt på ThinkGeek anser att de bästa checkoutupplevelserna endast samlar in nödvändiga data och sedan behåller den data hela vägen genom transaktionens slut:
Detta är särskilt viktigt för kontoinnehavare. Fråga inte om e-post igen, och fyll i namnet när du redan har det.
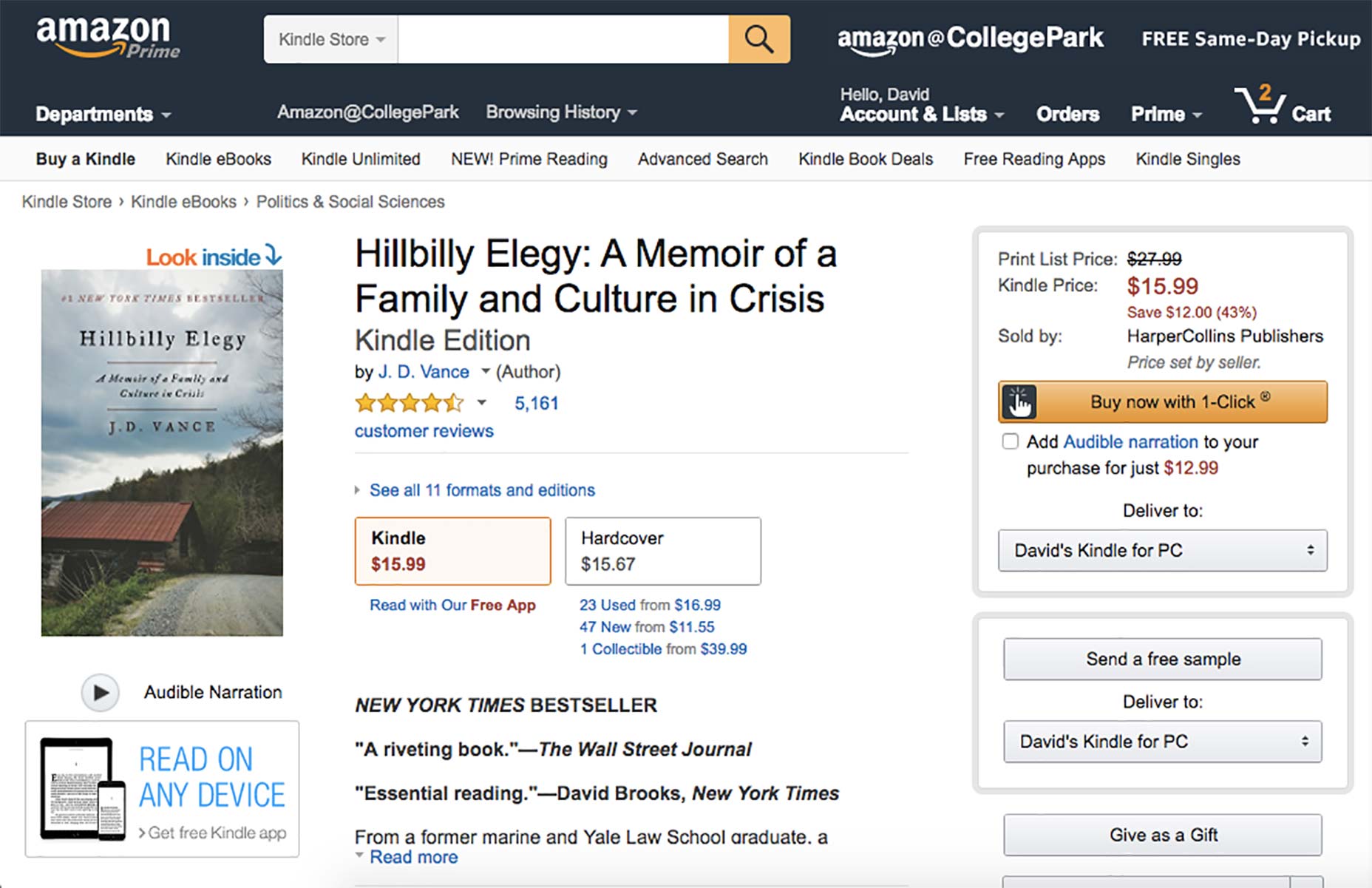
Om din databas har information om en kund, använd den för att minska antalet fält som han eller hon måste fylla i. Amazons One-Click-inköpsfunktion är ett utmärkt exempel på detta.
Genom att känna till kundens data kan den "gissa" användarens föredragna leveransläge, adress och betalningsuppgifter med noll ökad insats från användaren. Med en en-klick-en-kassa är det inga möjligheter till chokepoints.
Shopify upprätthåller data med "checkpoints." Betydelse, om en användare fortsätter via Frakt men släpper ut under Betalning, upprätthålls de samlade uppgifterna och användaren kan hämta resan direkt där de slutade.
4. förlåtande design
Den slutgiltiga gemensamma tråden mellan alla tre varumärkena var idén om "förlåtande design" - var designerns mål är att förhindra eventuella misstag i kassan. Istället för att vara strikt vid misstag, låter stora kassar användarna komma undan med att, för avsaknad av ett bättre ord, lat.
Nedan finns tre exempel på "förlåtande design" i kassaflödet: 1) lägga till presentkort och rabatter, 2) inaktivera "Submit" -knappen och 3) inmatning av telefonnummer.
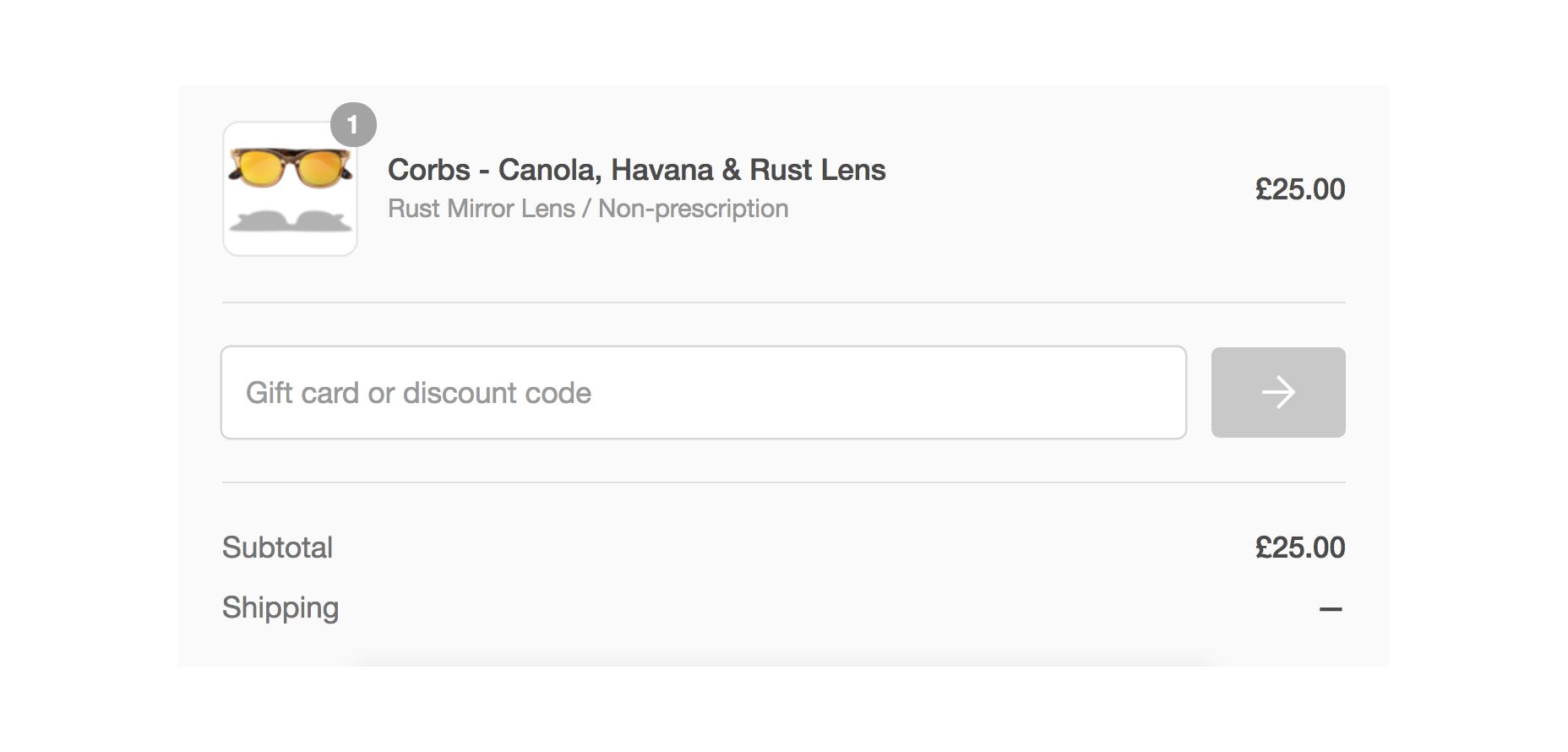
I det första exemplet har alla tre märken presentkort och rabatter - väl etablerade verktyg för att stänga försäljning online. Men vanligtvis är det inte alltid klart var man ska mata in koderna eller lösa in korten.
Enligt Kevin Clark:
Vanligtvis är de två separata fält och människor matchar dem hela tiden.
På Shopify gjorde det möjligt för användarna att klistra in ett presentkort eller rabattkod i samma fält och systemet sorterar ut det automatiskt. Det är omöjligt att göra ett misstag.
För det andra, ibland kommer butikerna att inaktivera eller "gråta ut" inmatnings / fortsätt-knappen tills en användare fyller i alla obligatoriska fält.
Ska du göra det här? Det är en uppskattad debatt i UX-samhället om huruvida man ska lämna in / fortsätt-knappen aktiverad, men enligt det inofficiella forskning av en användare på Stack Exchange, cirka 5% eller mindre av ett litet urval av webbplatser, behåll Submit / Continue-knappen inaktiverat.
På Shopify, ThinkGeek och REI är inlämnings / fortsättningsknappen alltid aktiverad, även med saknad information. Varför? Av tre skäl:
- Det förhindrar användarförvirring. "Gråt ut" -knappen berättar för en shopper något är fel men visar inte var exakt och skickar användaren på en blindjakt efter felet. En aktiv knapp skulle förmedla klickbarhet vilket skulle resultera i ett enkelt meddelande (ofta i rött) på fältet som behöver en giltig inmatning.
- Det är tillgängligt. I vissa fall (sällsynta) kan en användare ha Javascript inaktiverat i sin webbläsare vilket skulle förhindra att den dynamiska tillståndsändringen av knappen från inaktiverad till aktiverad.
- Det förhindrar utvecklarfel. Ett giltigt användningsfall eller inmatning som borde ha aktiverat inlämnings / fortsättsknappen kunde ha blivit missad (dvs. internationalitet), fälla upp shopparen utan några alternativ men att uppdatera eller avsluta.
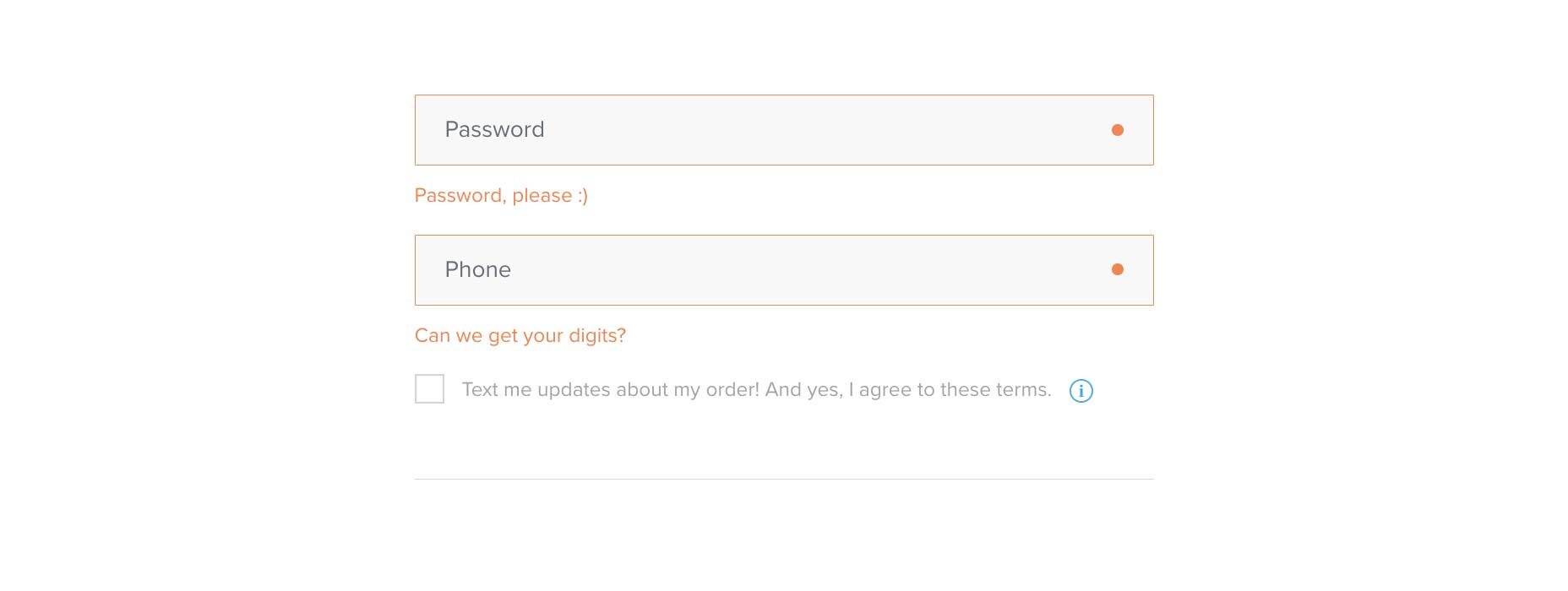
Warby Parker gör ett bra jobb för att vrida vad som vanligtvis skulle vara en irritation till en chans att klokt uttrycka någon märkes personlighet.
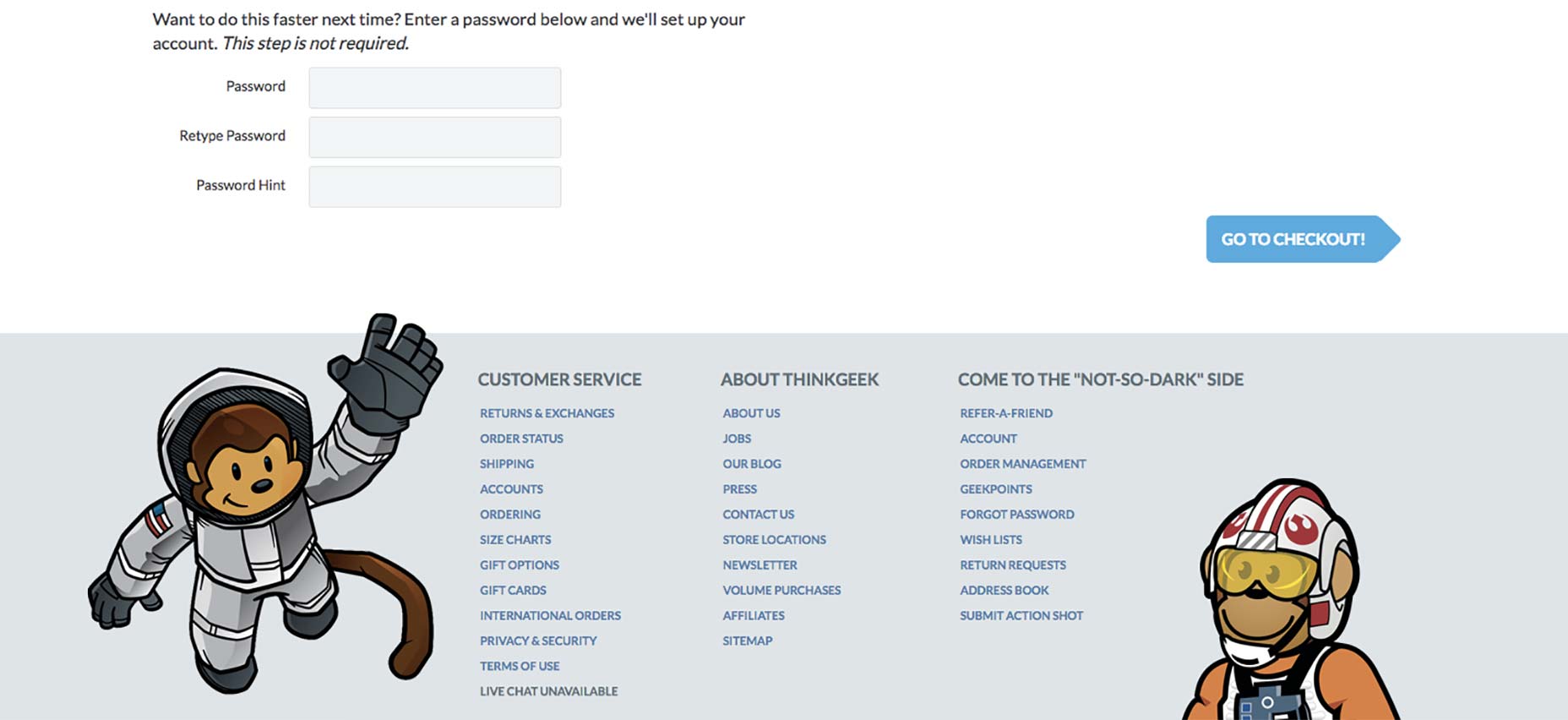
ThinkGeek Checkout-sidan håller en aktiv "Gå till kassan" blå knapp även när fälten är tomma.
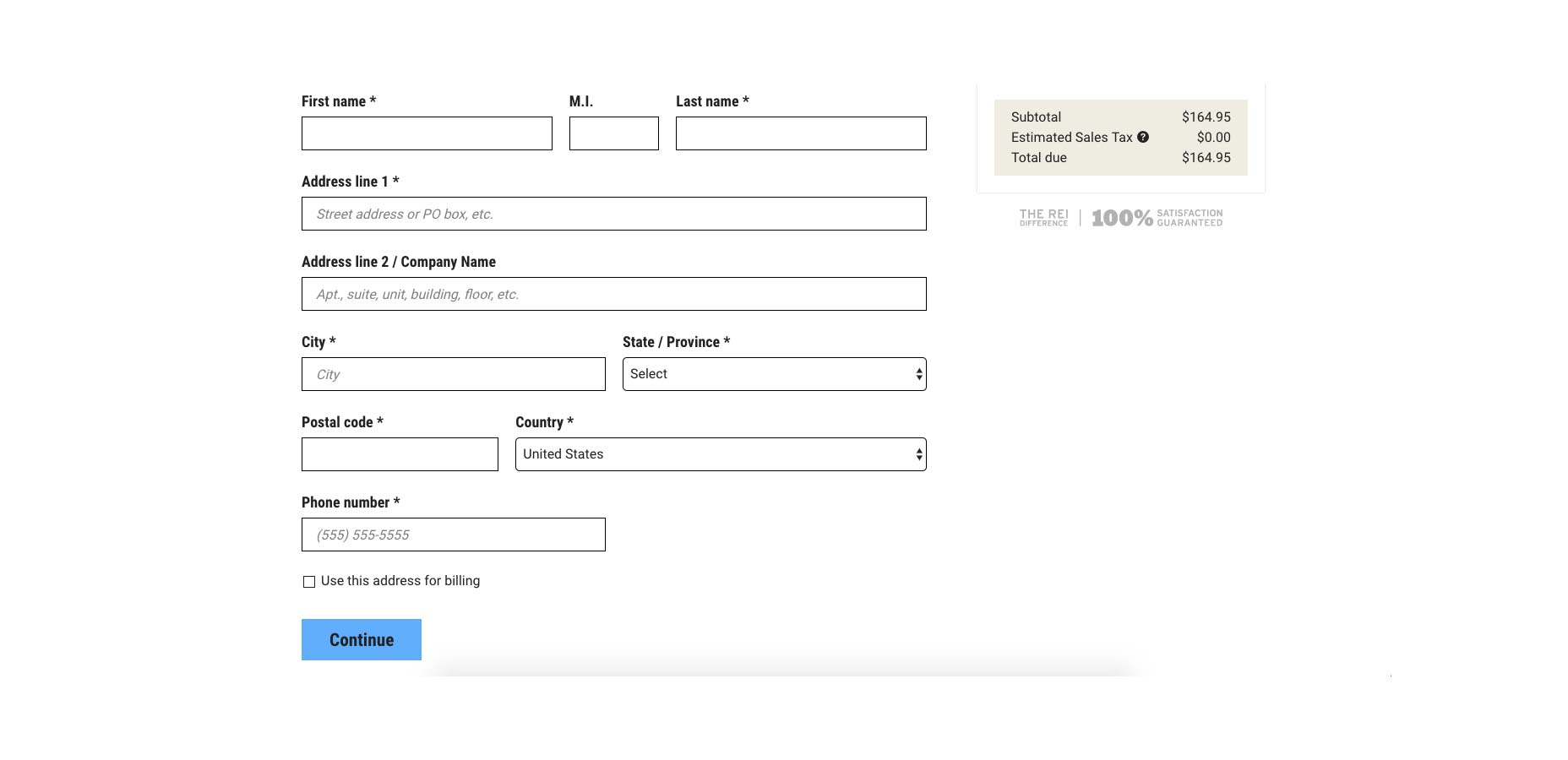
Blåknappen "Fortsätt" är aktiv på den tomma REI-kassan.
Alla Shopify-butiker håller hela tiden den blå "Fortsätt till fraktmetod" -knappen.
Slutligen är det tredje exemplet på förlåtande design telefonnummer. En användare lade upp följande problem på Stack Exchange :
För närvarande på min hemsida måste användarna skriva in sitt telefonnummer i ett mycket specifikt format (555-555-5555). Om du glömmer bindestreck det går sönder. Har någon bra förslag på hur man blir mer flexibel med att tillåta användare att skriva in på något sätt de väljer, men gör det fortfarande möjligt för systemet att validera om det är ett riktigt telefonnummer. Hur hanteras telefontillägg?
Unforgiving design kräver detta specifika format (dvs antal tecken, bindestreck vs perioder, mellanslag). Förgivande design gör att användarna kan skriva in hur de vill och låta systemet räkna ut vad numret är.
Genom att tillåta maximal flexibilitet vid att skriva ett telefonnummer är användaren mindre sannolikt att "göra misstag".
En annan användare svarade med hur man fixar det här med hjälp av förlåtande design:
Det bästa sättet för användarupplevelse är att låta användaren skriva in telefonnumret med det format de är mest bekväma med. Bryt inte det i separata fält, tvinga inte en mask, låt den skrivas freeform. Sedan, efter att användaren har avslutat inmatningen av fältet (genom att lämna fältet för inlämning av data), formatera numret i ett standardformat för dina ändamål.
Eftersom du pratar om en webbplats kan du göra formatet på oskärpa händelsen med hjälp av Google-libonnumret http://code.google.com/p/libphonenumber/ projekt. Detta verktyg hanterar internationella telefonnummer och en mängd olika format.
Anledningen till att detta tillvägagångssätt är bättre för användarupplevelsen är att det låter användarens mentalmodell förbli oförändrad och låter dem säga "Gör mig inte tänk". Maskering och separata fält tvingar en mental modell av telefonnummer till användare och kräver mer tänkande.
På samma sätt som presentkortet, bör telefonnummer accepteras i vilket format som helst så att kunderna kan fortsätta "utan att tänka" eller undra om de var korrekta.
Genom förlåtande design kan du minska antalet fält i ditt kassaflöde och därigenom bidra till att eliminera klagomålet att 1 av 4 kunder uttryckte sig i Baymards checkout användbarhetsstudie (för lång / komplicerad utbetalningsprocess)
5. Vanliga kassakonfigurationsfel för att undvika
Slutligen nämnde de tre e-handelsexperterna var och varnade för tre enkla fel som de stött på vid utformningen av utbetalningar:
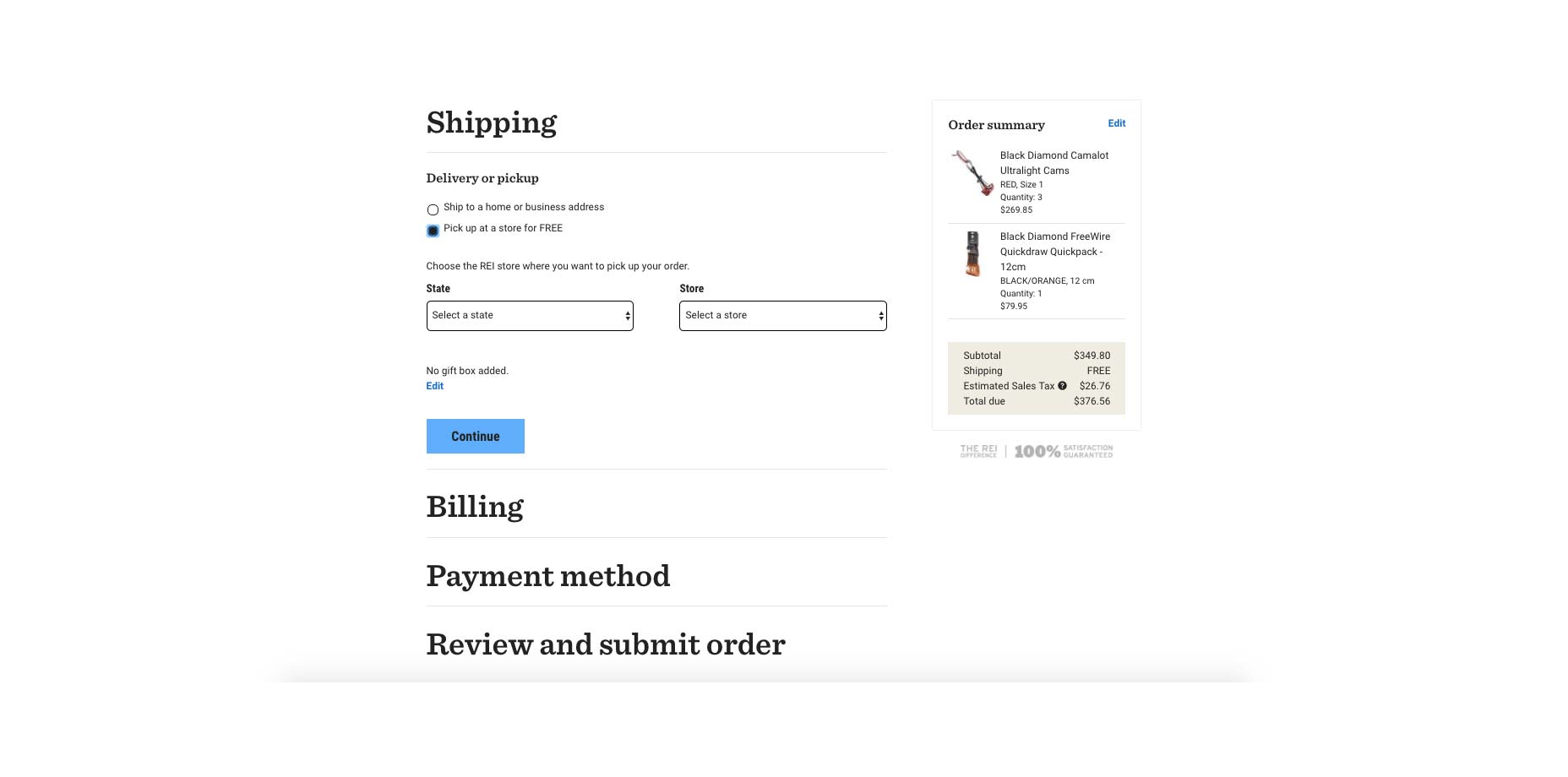
Misstag # 1: Inkludera inte en orderöversikt. Sätt dig själv i en kunds skor, som bara fyller ut sin information för att finna sig tvivlar på att de beställde rätt föremål eller kvantitet. Att inte se en chans att granska sin beställning före köp leder dem till borgen och börjar över, eller värre, ge upp. REI håller shopparen informerad under hela kassan med en flytande "Order Summary" box och ett tydligt tillfälle att granska innan beställningen läggs.
Förutom att visa orderöversikten till höger kontinuerligt under hela kassan, innehåller REI en slutlig granskning tillsammans med beställningen.
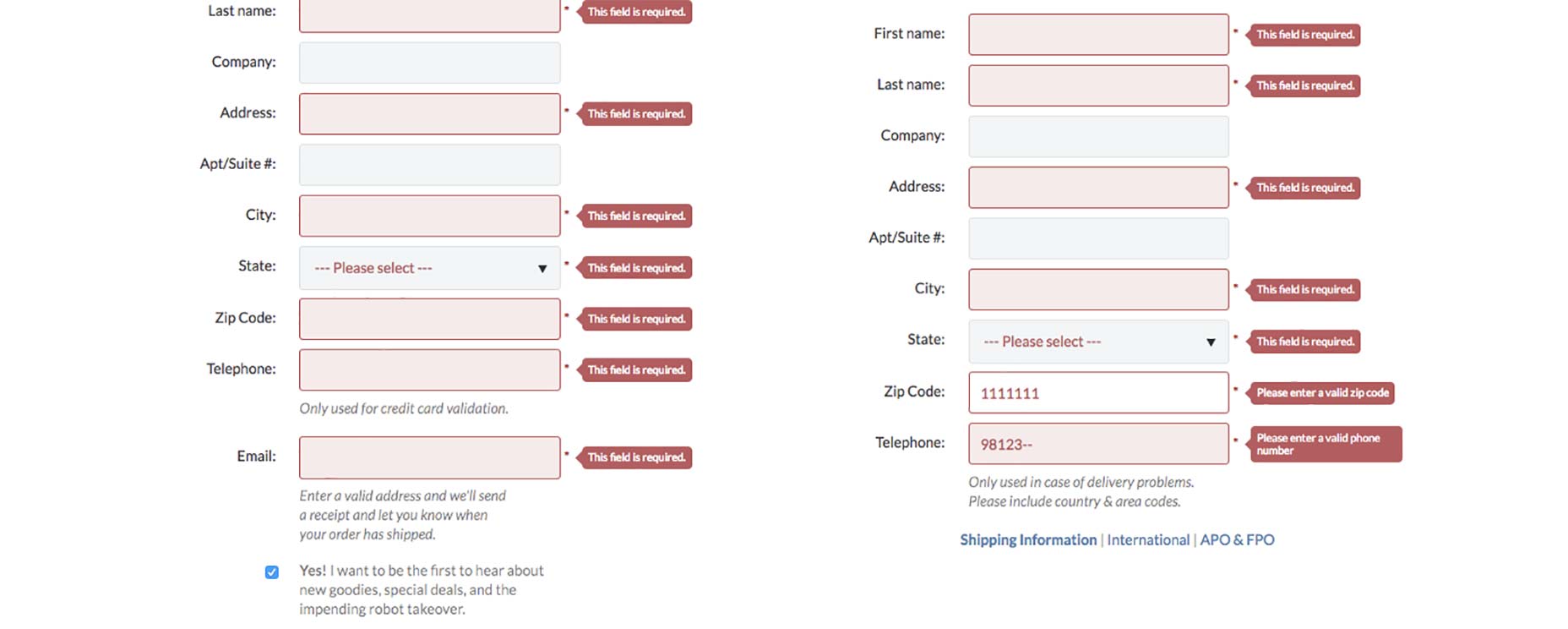
Misstag # 2: Ohjälpliga felmeddelanden. Det är enkelt för en kund att ange informationen felaktigt i kassan. I stället för att bara visa "Ogiltig" eller liknande ospecifik kopia, använd anpassningsfelmeddelanden. ThinkGeeks felmeddelanden uppdateras live från "Det här fältet är obligatoriskt." Till "Vänligen ange ett giltigt [tomt]" för att visa kunden var och varför felet inträffar.
ThinkGeek anpassar sina felmeddelanden för att ange mer specifika instruktioner.
Misstag # 3: Inte mobilvänlig. Om du säljer på nätet, är det här en no-brainer. Snälla du. Om du har en online-kassa, lägg inte dina kunder genom smärtan att zooma in och ut, panorera runt och skryta vid en oansvarig kassa.
Takeaways och åtgärdsposter
Checkouts är en del av varje e-handelsupplevelse. Som det sista steget innan en produkt köps, vill du inte att något ska gå fel. Jag var glad att höra från Matt, Kevin och Catherine om de fem principerna de följer för att designa sina kunders online shoppingväg:
- För bästa utcheckningsupplevelse, se till att din kassa är konsekvent, välbekant och säkert. Ger din kassa användaren en känsla av förtrogenhet och säkerhet?
- Det ultimata målet är friktionslöshet. Gå över Sinofskijs 6 principer och utvärdera din kassaupplevelse, var särskilt uppmärksam på # 2 och # 5. Finns det några funktioner saknas eller kan några futzers tas bort?
- När din användare går igenom inköpsprocessen, behåller du deras data för att göra det enkelt och intuitivt. Men kom ihåg, om du inte kan gissa rätt varje gång, gissa inte. Vilka data har du redan som du kan använda för att spara användarinställningar och effektivisera inköpsprocessen?
- Använd förlåtande design så att användarna inte känner att de har gjort ett misstag. Det är värt den extra ansträngningen att bygga in förlåtande funktionalitet när du ser ökade konverteringar. Har du analyser ansluten till din kassa? Var är den största övergivningsplatsen? Hur kan du ta bort detta hinder?
- Undvik enkla misstag. Även de bästa designersna är inte oövervinnliga för att visa detaljer, speciellt när det gäller något som "tråkigt" som kassa-design. Gå regelbundet igenom din webbplatss kassaprocess i inkognito-läge på ett skrivbord, en tablett och en mobilenhet och fråga dig själv: "Kan det här bli enklare? Enklare? Mer intuitivt? "