Åtta sätt att kombinera typsnitt
God typografi är avgörande för någon bra design.
En annars vacker design kan verkligen leda om typografi val är fel. Men att kombinera typsnitt utöver den grundläggande serif / sans-serif-paringen kan vara svårt och förvirrande för många designers.
Medan mycket av det som går in i bra typografi är subjektivt, finns det några riktlinjer som kan peka dig i rätt riktning. Därifrån är det upp till dig att experimentera och prova olika saker.
Var inte rädd för att prova nya saker i din typografi, men lita på ditt öga och dina instinkter som designer. Ibland kan även saker som följer alla "regler" för typografi fortfarande se hemskt ut (och vice versa).
Matcha stämningen
Varje typsnitt har ett humör. Vissa är ljuva och roliga, vissa är seriösa, vissa är eleganta, och några är mycket professionella. Typsnitt med liknande stämningar är mer benägna att vara kompatibla och mindre benägna att vara estetiskt krossade.
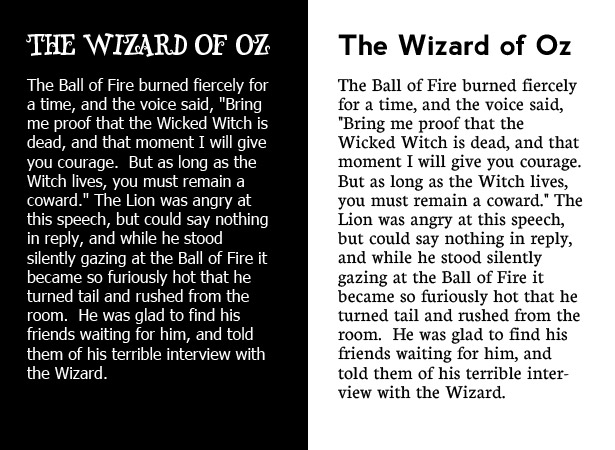
Ta exemplen nedan. De teckensnitt som används till vänster, Tahoma för kroppskopian och Snidely för rubriken matchar inte upp. Snidely är ett dekorativt teckensnitt med en quirky, funky look till det, medan Tahoma är diskret och modern. Medan de inte är den värsta paringen i världen, är de definitivt inte optimala heller.

Teckensnitt till höger, Neuton för kroppskopian och Nevis för rubriken, har båda liknande avslappnade stämningar. Varken är täppt eller alltför formellt, vilket gör att de fungerar bra tillsammans trots att de är mycket annorlunda utseende.
Match Letterforms
Brevformerna som utgör en typsnitt kan vara otroligt varierade, baserat på ett antal faktorer, som historiskt inflytande eller övergripande stil. Att matcha dessa brevformar är ett bra sätt att hitta kompatibla typsnitt, men i allmänhet vill du också matcha dem med stil eller andra faktorer.
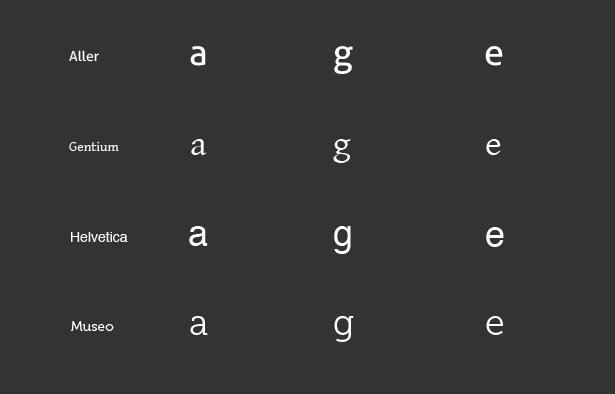
Ett av de snabbaste sätten att kontrollera kompatibla brevformulär är att kontrollera bokstäverna "a", "g" och "e". I exemplet nedan kan du se hur Aller och Gentium har liknande brevformar, liksom Helvetica och Museo. Alla fyra typsnitt har liknande "a" brevformar. "G" brevformerna är där vi ser de största skillnaderna.

Andra bokstäver du kanske vill kolla med är små bokstäver "t" (vissa teckensnitt kommer att ha en svans på "t" medan andra inte kommer), små bokstäver "f" och små bokstäver "q". Skillnader i brevformar är inte nödvändigtvis en avtalsbrytare mellan teckensnitt, men du vill ha teckensnitt som har mer likheter än skillnader i dessa fall.
Klassisk Serif / Sans-Serif Combo
Kombinationen av en serif-typsnitt och en sans-serif-typsnitt är förmodligen en av de vanligaste typografiska kombinationerna. Det är en relativt enkel kombination att dra av, eftersom det finns mindre chans för konflikt. Så länge du uppmärksammar vikt och andel, är det en ganska svår combo att få fel.
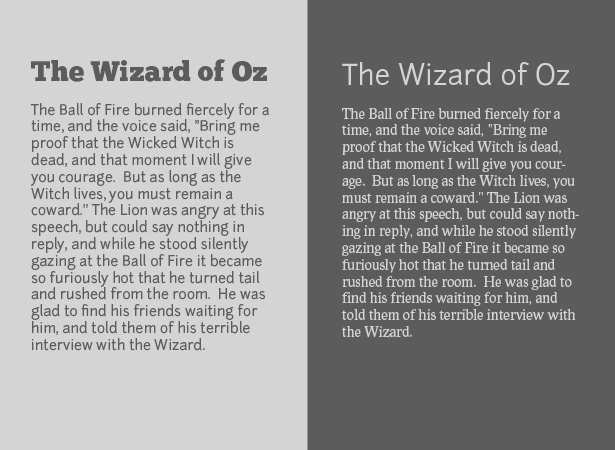
Texten nedan visar ett par olika sätt att blanda serif och sans-serif-teckensnitt. Exemplet till vänster visar att du kan blanda fontvikter om saker som proportioner är väldigt lika. Rubrikrubriken, ChunkFive, är en slabserif, medan kopiets typsnitt, Junction, är en enkel sans-serif. Båda har dock starka visuella stilar, vilket förhindrar att Junction överbelastas.

Parningen till höger är lite mer traditionell, med mycket liknande matchade teckensnitt. Junction används som huvudfonten här, med Prociono för kroppen. Båda är lite på den tunna sidan och har liknande brevformar.
Använd färg för att binda det tillsammans
Om du kombinerar många riktigt olika skrifter, försök att binda dem tillsammans med färg. Att hålla allt i en färg (eller nyanser av en enda färg) lägger till harmoni och enhet som kan saknas i tecknen själva.
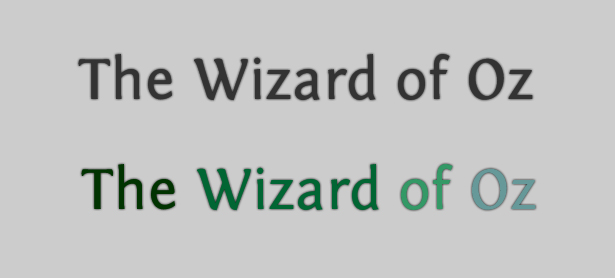
Du kan se från bilden nedan att färgen kan ha en stor inverkan på hur typografi ser ut. Båda textraderna i bilden nedan är identiska, med undantag för bokstavsfärgerna. Medan det inte heller är vad som typiskt skulle betraktas som "bra" typografi, kan den översta åtminstone göras för att fungera i rätt sammanhang. Den nedre delen ser dock ut som något som en dagisstudent kan utforma under färgtiden.

Det visar bara hur viktigt att använda liknande färger är, särskilt om du ignorerar många andra riktlinjer i den här artikeln. Omvänt, om du vill lägga till lite mer kontrast mellan teckensnitt som kan vara lite för likartat, kan du använda olika färger med just det.

Använda lite olika färger lägger verkligen visuellt intresse för typografi här, som består av Fontin och Fontin Sans, två teckensnitt från samma familj som är nästan identiska.
Liknande proportioner
Proportion är förmodligen det viktigaste att tänka på, speciellt när man kombinerar teckensnitt i en enda rad (som i en rubrik eller logotyp). Teckensnitt som är proportionellt likartade kommer att smälta lättare och se mer likformigt ut än teckensnitt med olika proportioner.
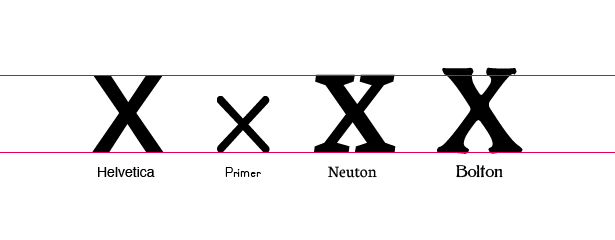
Det snabbaste sättet att kontrollera proportionen är att jämföra x-höjder. Generellt sett kommer teckensnitt med liknande x-höjder att ha samma proportioner totalt sett. I bilden nedan kan du se att Helvetica och Neuton har nästan lika x-höjder.

Däremot är Boltons x-höjd mycket högre och Primer är mycket kortare än de andra två typsnitten. Kontrollera andra bokstäver för att vara säker på att de är kompatibla eller oförenliga, men x-höjd är ett bra ställe att börja.
Du vill också titta på teckenets bredd i teckensnittet. Kontrollera bredden på bredare tecken som "m", "w" eller "o", såväl som de smalare tecknen, som "t", "f" och "j". För bästa kompatibilitet borde dessa bokstäver ha samma bredd mellan de två tecknen.
Liknande vikter
Teckensnitt med radikalt olika vikter kan fungera tillsammans, men det är mycket mer troligt att de kommer att vara kompatibla om vikterna liknar varandra.
Problemet som oftast är närvarande när teckensnitt har radikalt olika vikter är att ljusare teckensnitt ofta går vilse, visuellt, när de kombineras med mycket tyngre teckensnitt. Detta blir ännu mer uttalat om tyngre teckensnitt används för en rubrik och ljusare teckensnitt är kroppskopia.
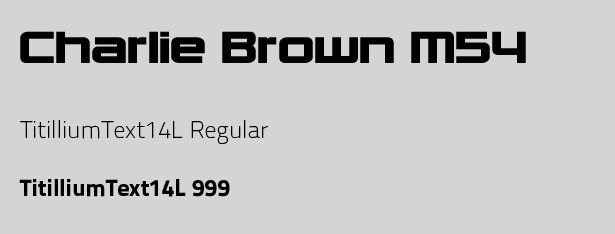
Titta på texten nedan. Skriftrubriken "Headline" här (Charlie Brown M54) överstyrar "Body" -typen (TitleiumText14L Regular) fullständigt.

Förhöjning av teckensnittets vikt i teckensnittet kompenserar för detta. Det är alltid ett alternativ, men det kan begränsa dina alternativ för att använda olika stilar i din design. Det är mycket enklare att hitta teckensnitt som matchar sig vid olika vikter (så djärva i en är lika djärv i den andra, etc.).
Utse inte enskilda teckensnitt
Det finns många teckensnitt där ute som innehåller flera teckensnitt inom samma familj. Typsnitt som Fontin (och Fontin Sans) kommer med en handfull vikter som kan kombineras för att skapa mycket visuellt intresse.
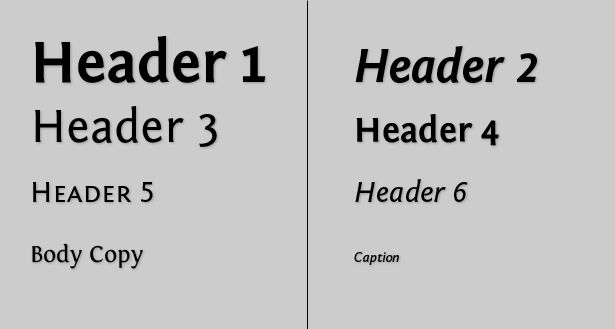
Nedan är ett bra exempel på hur olika vikter och stilar kan användas tillsammans för att skapa typografi som har gott om visuellt intresse. Eftersom det här är allt baserat på en generell typsnittsfamilj, behöver du inte oroa dig för de olika teckensnitt som står i konflikt med varandra.

Konflikt kontra kontrast
Kontrast i typografi är i allmänhet en bra sak. Poängen med att använda olika teckensnitt är så att de sticker ut från varandra, vilket bidrar till den övergripande visuella stilen hos en design. Om dina teckensnitt är för lika, strider de mot varandra, i stället för kontrast och komplement.
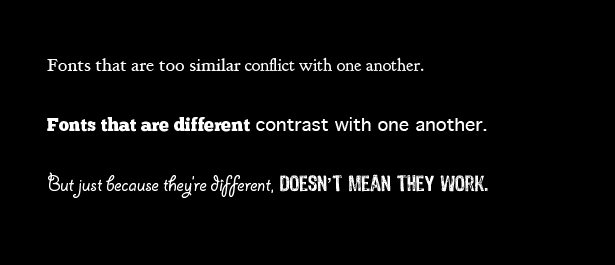
Ta exemplen nedan. I den första raden är tecknen mycket liknande (Hoefler Text och Goudy Bookletter 1911). Eventuell kontrast är förlorad, och i stället ser de lite konstig bredvid varandra.

Den andra raden är bättre, med ChunkFive och Genève. De har liknande proportioner, men det är ganska mycket där likheterna slutar. Det finns god kontrast här.
Den tredje raden visar å andra sidan varför att bara använda olika teckensnitt inte nödvändigtvis resulterar i god kontrast. Därför är det viktigt att vara uppmärksam på mer än bara en aspekt av att kombinera typsnitt.
Radikal Kontrast
Radikal kontrast mellan teckensnitt kan vara ett bra sätt att lägga visuellt intresse för en design. Det betyder inte nödvändigtvis att du bara kan kasta några två teckensnitt tillsammans och hoppas på det bästa. Du måste fortfarande beakta allmänna principer för typografi och välj sedan vilka riktlinjer du vill följa och vilka du vill ignorera.
Det enklaste sättet att skapa typografiska mönster som använder radikalt olika teckensnitt är att hålla i åtanke. Var uppmärksam på den övergripande formen på teckensnitt och saker som x-höjd och spela sedan därifrån.
Du kan behöva justera storlekarna på olika tecken om du kombinerar ett antal olika typsnitt, eftersom inte alla teckensnitt är konsekventa när det gäller dimensionering. Titta på de två exemplen nedan:

Topplinjen använder ett brett utbud av typsnitt, men de är alla grunge eller förstörda teckensnitt. Detta ger dem en gemensam stil och förenar dem, även om proportioner och vikt är olika mellan karaktärer.
Bottenlinjen använder emellertid bara tre tecken, varav två är sans-serif och den ena är serif. Dessa teckensnitt har dock ett antal gemensamma saker. Först och främst är de alla relativt tunga. Att använda den tyngsta för den kortaste delen, och den ljusaste för den längsta delen, hjälper till att balansera dem visuellt. Linjebreddena är också likformiga i varje teckensnitt, utan avvikelse antingen mellan bokstäver eller inom bokstäverna själva. Slutligen har alla tre typsnitt ganska breda, runda bokstavsformer.
I stor utsträckning är kombinering av teckensnitt på detta sätt subjektivt, men tänk på vad som gör en bra typografisk design kan hjälpa dig att rikta dig i rätt riktning när du börjar utforma saker som denna.
Skriven uteslutande för WDD av Cameron Chapman .
Har du andra tips och tricks för att blanda teckensnitt? Dela dem i kommentarerna nedan ...