Utforma den nya, helt ansvarsfulla Wired.Co.Uk artikelsidorna
Nyligen, Condé Nast Digital genomförde en fullständig omformning av artiklarna publicerade på wired.co.uk. Syftet var att ge en mer innehållsrik och uppslukande upplevelse. Dessa mål upprättades efter forskning av vår informationsarkitekt.
Vi började på vägen för att uppfylla dessa mål för ett år sedan med omformningen av GQ.co.uk artiklar och införandet av vad vi kallar komponenten "StickyScrollRead", som gjorde det möjligt för redaktörerna att bädda in media som skulle dras ut från kroppskopian vid skärmens bredder bredare än 1000px och fastnade på skärmen. Det innebar att användaren kunde fortsätta att läsa artikeln och hänvisar fortfarande till den del av media som kopian handlade om. Detta visade sig vara en mycket mer uppslukande upplevelse och fick kroppen att kopiera mer utrymme att andas.
Vi ville ha de trådlösa artikelmallarna för att behålla SSR-funktionaliteten som hade fungerat så bra på GQ men vi hade också lärt oss mycket sedan GQ-designen som vi skulle kunna införliva i Wired. Designprocessen klokt, vi hade också utvecklats mycket mer eftersom GQ-artiklarna var utformade.
Mallarna för GQ-artiklarna är utformade helt med Photoshop, med alla olika artikelvarianter (långformad artikel, kortformulärartikel, rakt till galleriet osv.) Och varje artikelmall med en annan inbäddning (kortformulärartikel med bildbädd, kort formulärartikel med video ...) som mocked upp som en PSD. Vi slutade med 20-30 PSD och en vägg av utskrifter som täckte kontoret! Det var tidskrävande, tråkigt och representerade inte slutprodukten eftersom vi skulle "tweak" saker under utvecklingsprocessen.
Det föreslagna konceptet för de trådbundna artikeldesignerna var djupare och avancerat än sin GQ-motpart och tanken på att mocka upp 50-60 Photoshop-filer var tillräckligt för att vi skulle kunna lägga ner vårt PS-lassoverktyg och utforska mer exakta och effektiva metoder för att kommunicera vår design till utvecklingslaget.

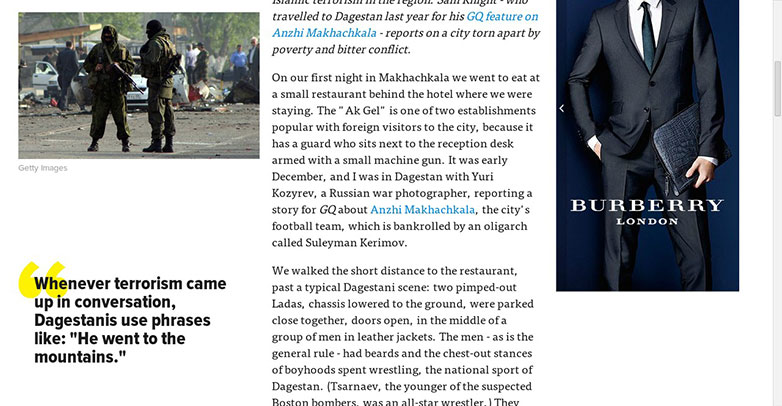
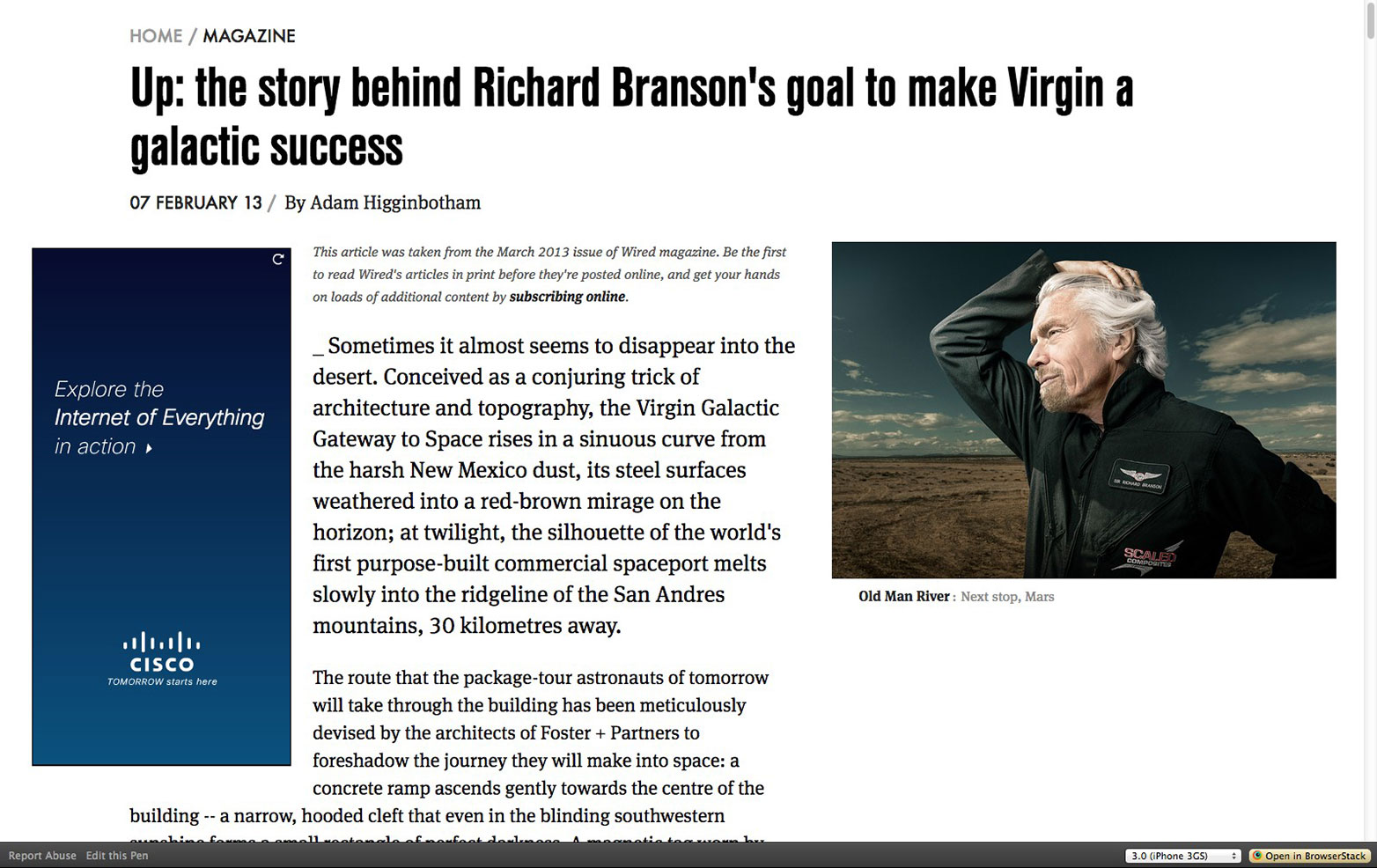
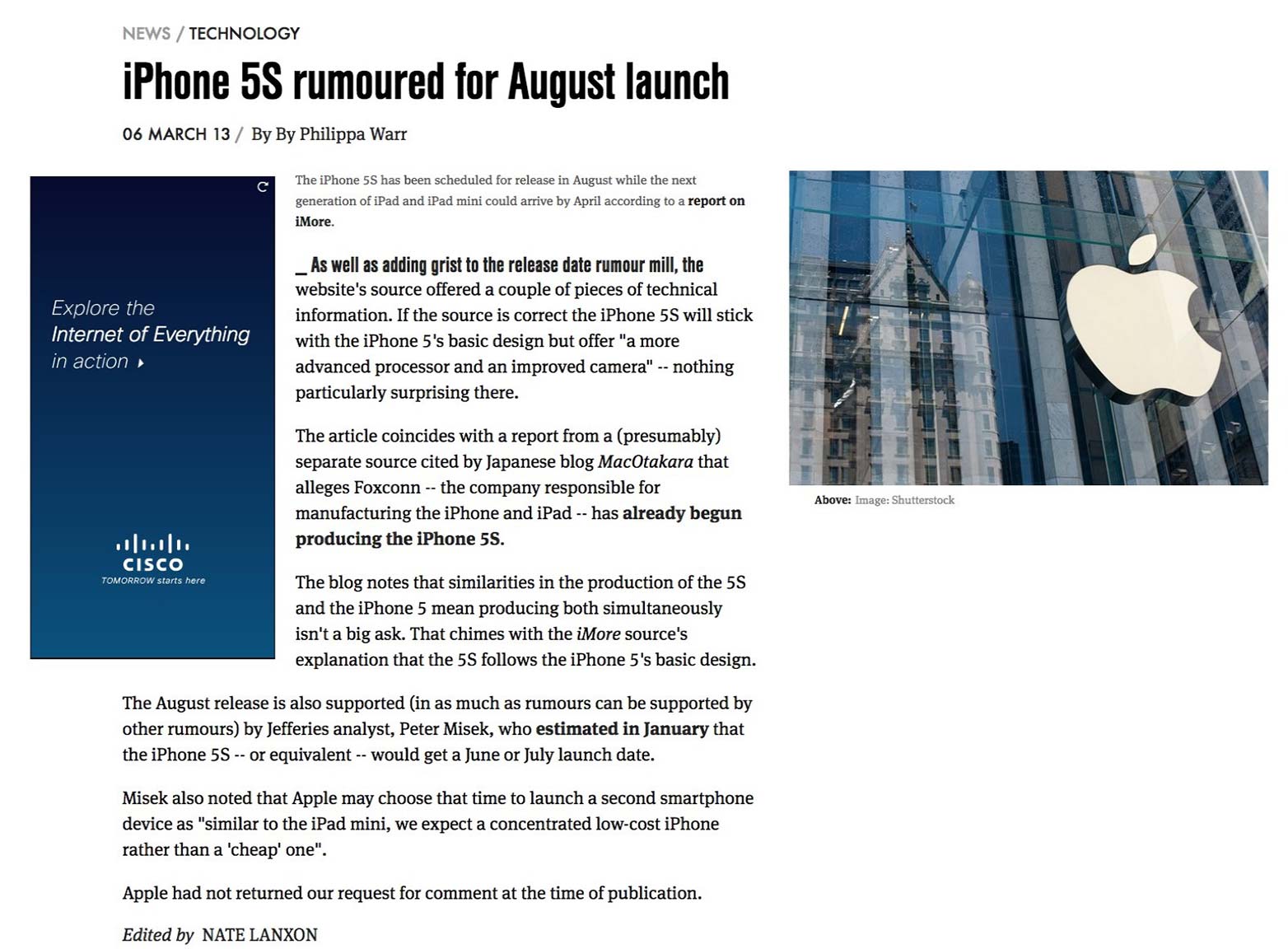
GQ-artiklarna som föregick Wired redesignen.
Typografi
Så många av våra projekt gör vi började med att titta på hur vi kan representera varumärkets värderingar genom typografi. Vi tittade igenom den tryckta tidningen och identifierade stilar som de använder för att berätta olika historier, färger de använde samt stilar för att markera text och bildtexter.
Vi började sedan experimentera med olika typer av kombinationer, färger och teckensnittstorlekar genom typecast, skapa en komplett initial stil guide för alla rubriker, stycken och dra citationstecken samt experimentera med sida vid sida jämförelser. Detta skulle visa sig vara grunden för vår typografi som vi skulle återvända till senare.
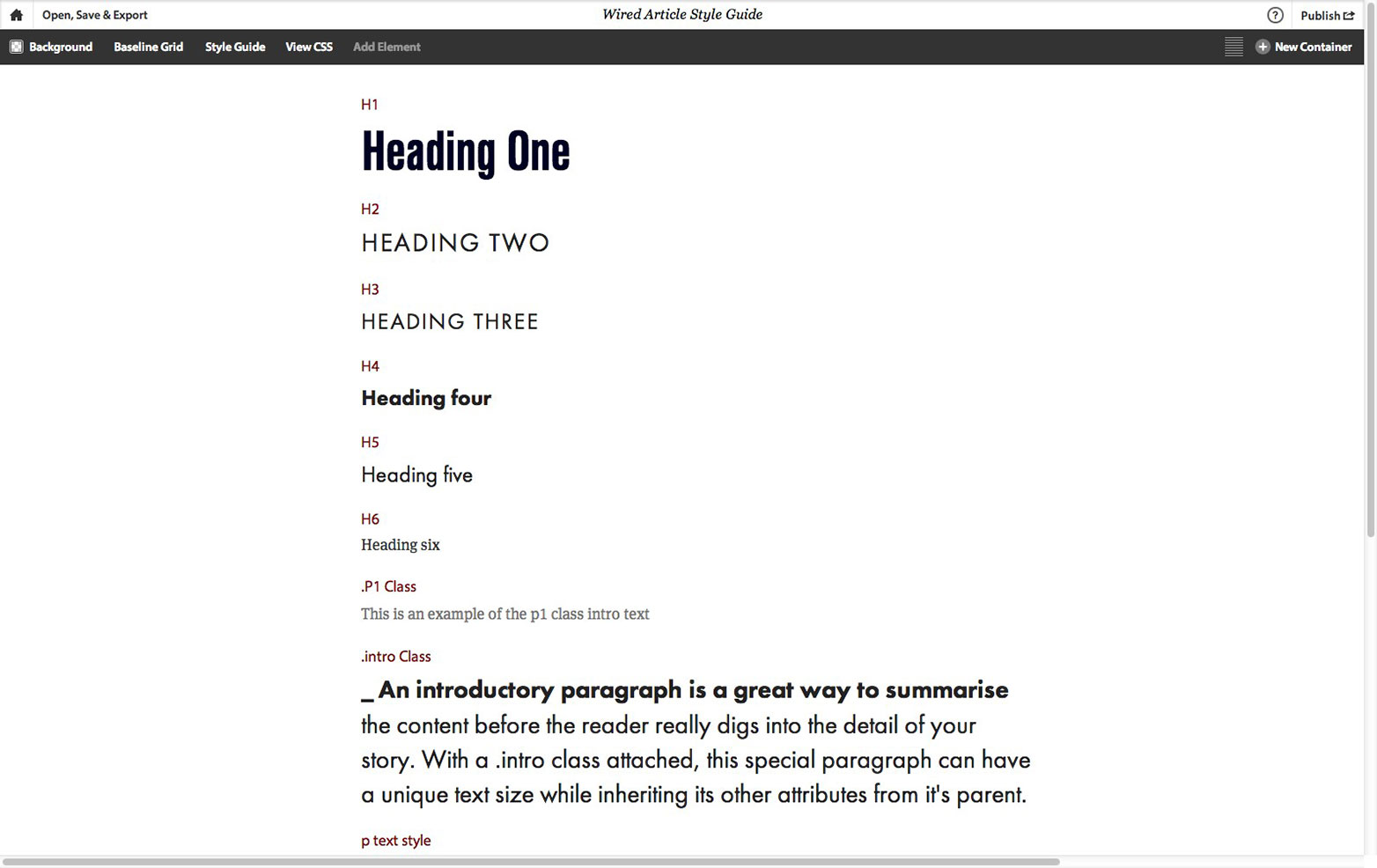
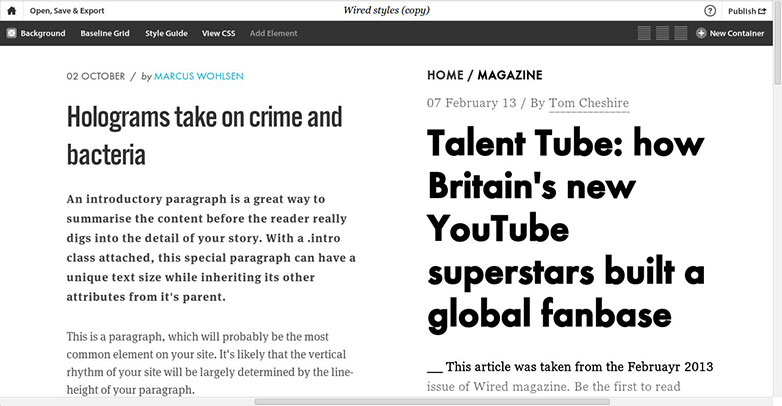
Bygg en stilguide i Typecast.

Stilguiden implementerades.
Layout
Vi valde en artikel från trycktidningen och hittade motsvarande artikel på wired.co.uk. De var exakt samma historia men där tidningsartikeln hade bilder av olika storlekar, dra citationstecken som spänner över kolumnerna med stycktexten som omsluter det och gott om tillägg av vitt utrymme, hade onekvivalenten en blybild över ett långt textområde omgivet av platshuset, ropar på användaren för att se något annat.

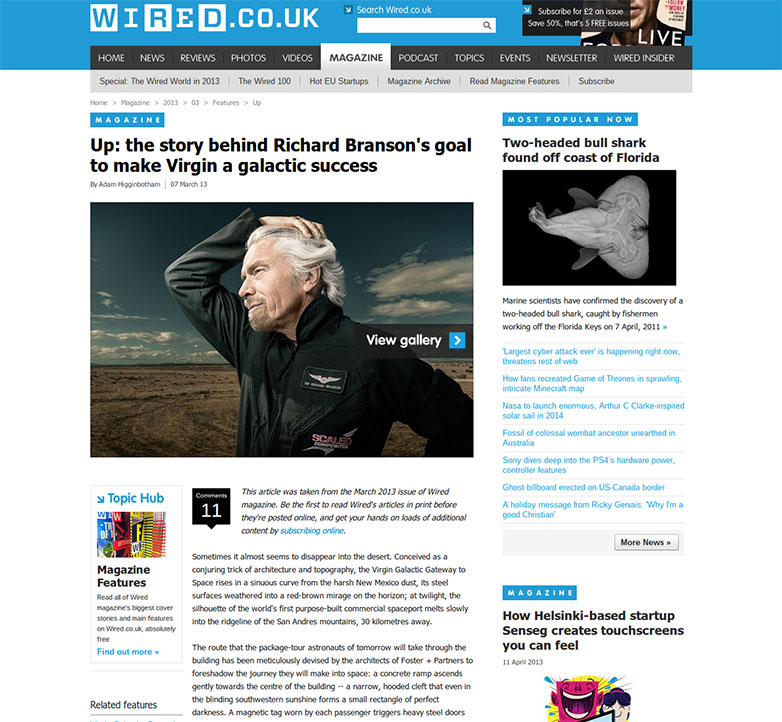
Den gamla Wired artikeldesignen.
Wired tidningen är känd för sin innovativa och skräddarsydda layout, för vilken den har vunnit många utmärkelser. Vi ville försöka replikera tidningsstillayouterna, med bitar som skar in i kroppskopian och inte få hela kopiorna att känna sig så regimenterade. Vi visste att SSR-komponenten delar upp sidan i 2 kolumner, en för artikelkroppen och en för mediet som inleds som dras ut och pinnes men vi vill inte att embedserna ska känna sig helt avskilda från stycktexten.
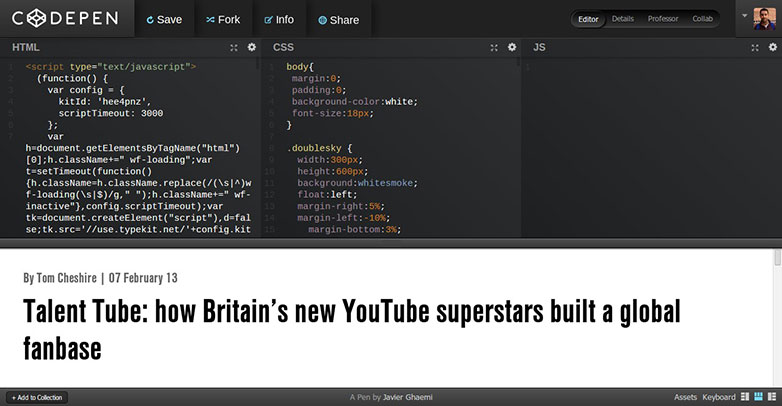
Vi började skapa samma artikel med samma kopia och bilder från webbplatsen för att skapa en grundläggande version av SSR-mallen med CodePen. Målet var att experimentera med att placera hela bredden, hålla sig i linje och i innehållsmedia i artikelns flöde för att skapa en mer visuellt slående och engagerande layout. Sedan designen av GQ-artikelsidorna hade vi bestämt att det skulle vara en mer naturlig läsupplevelse att ha kopian till vänster och media i högra kolumnen så vi bytte dem och vi ville också integrera standardannonsenheter som dubbelhimmel och MPU inom kroppskopian, istället för att ge annonserna en egen kolumn (som på GQ) som skulle vara överflödig när det inte fanns några annonser eller när annonserna hade rullat bort.
Byggnad i Codepen.
v1.1
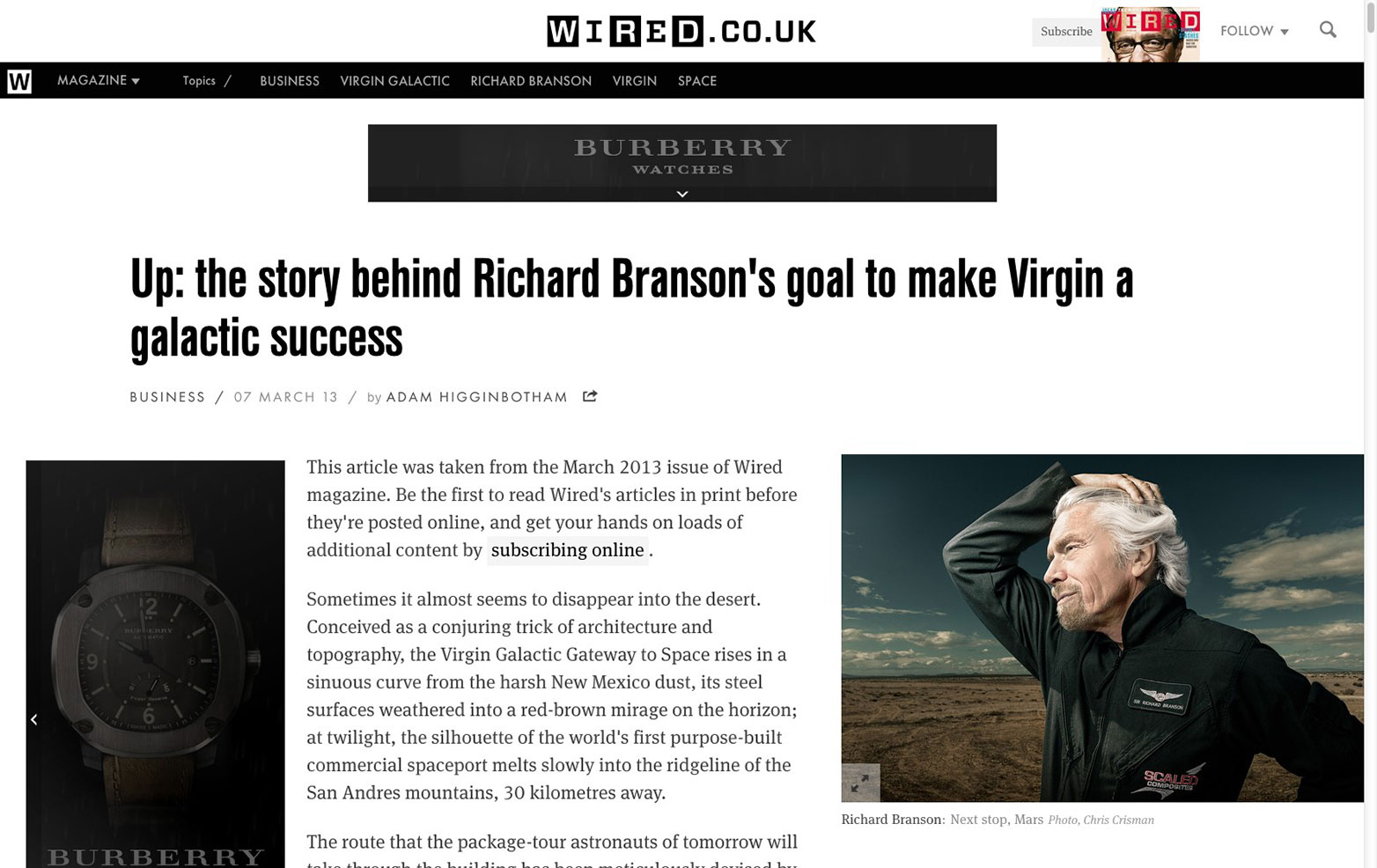
I den första prototypen Artikeln ledde med en stor landskapsbild med full bredd som hade mycket större inverkan och gav känslan av en tidningsartikelartikel. En av mina favoritutvecklingar från GQ-mallarna var introduktionen av all den mäktiga fullbreddsbilden. GQ: s mall gjorde det möjligt för redaktörerna att lägga till porträtt och landskapsbilder i "Pulled-to-side", men de kunde ibland förlora sin närvaro, eftersom användarens skärm blev smalare och bilderna krympades och bilden med full bredd var vår lösning.
Typografiformat som skapades i Typecast hade inte använts än, men det fanns grundläggande stilar som tilldelades stycket, introtexten och citaten för att hjälpa till att få en känsla av hierarki.
SSR hade inte heller implementerats, men en kolumn hade skapats med dragning till sidobilder som hjälpte oss att experimentera med vilken bredd som skulle sätta dragen till sidokolonnen i förhållande till sidan och grundläggande dubbelhimmel och MPU-enheter tillfördes kroppen kopiera för att se om de skulle störa textflödet.
Som ett första utkast visade sig detta tillvägagångssätt mycket mer användbart än att vi experimenterar med samma innehåll via Photoshop. Detta gjorde det inte bara möjligt för oss att göra några grundläggande layoutbeslut snabbt och iterativt men vi kunde också använda den som en bas som utvecklarna skulle kunna bygga på för att lägga till ytterligare funktionalitet till och det är precis vad de gjorde.

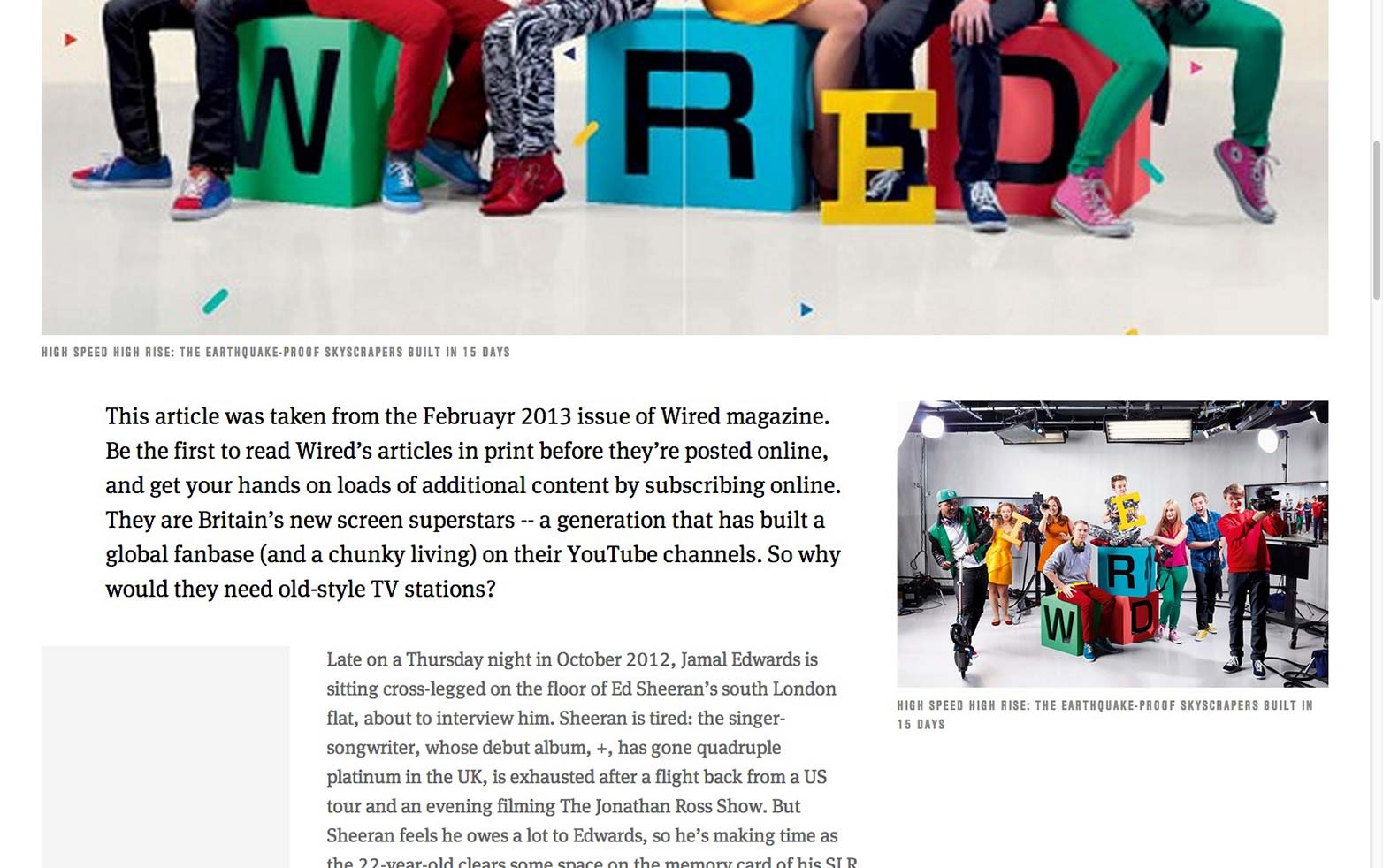
Version 1.
v1.2
CodePen-beviset på konceptet överfördes till utvecklingslaget och de lade till SSR-funktionaliteten (så att de drogs till sidbilderna faktiskt fastnade på skärmen) samt låter oss ändra positioneringen av en bit media genom att ändra sin klass innan de skickades Det går tillbaka till designlaget för styling.
Vid denna tidpunkt började vi stryka artikeln med de typsnittstilar som vi tidigare skapat i Typecast genom att helt enkelt exportera CSS direkt från webben. Vi kan nu också börja experimentera mer med olika sätt att bädda in innehåll och se vad som fungerade bra vid olika bredder och för olika historier. Till exempel var ledning med en full breddstående bild en dålig idé eftersom det skulle finnas ett överflöd av vitt utrymme runt titeln och skulle också trycka första stycket för långt ner på sidan. Vi fann att de bästa kombinationerna tycktes vara att leda med en dragit till sidobilden och kanske en håll i linjelandskapet eftersom de hade minst effekt på textflödet. Vi har också arbetat med att optimera kroppsutrymmet för den mest bekväma läsupplevelsen genom att styra maximal bredd av stycke kopian. I stället för att lägga till mer fyllning mellan stycktexten och de drabbade sidmedierna, drog vi in kroppskopian så att kopian var så central på skärmen som möjligt och det var också tillåtet att hålla i linjebilder att blöda bort från skärmen ungefär som ett tryck layout kan göra.

Prototypversion 2.
Denna samarbetsmässiga och smidiga prototyperingsmetod hjälpte oss att snabbt fatta välgrundade beslut, eftersom vi lätt kunde testa våra mönster på vilken enhet som helst, skärmbredd eller webbläsare och göra förändringar med minimal väsen. Vi arbetade med riktigt innehåll så mycket som möjligt för att se till att vi inte glömde att utforma en viss sällsynt klass som bara läggs till i några stycken - jag tittar på dig .p1 - som vi annars annars har missat förrän senare utveckling. Vi skapade också flera artikeltyper med samma mall för att se hur det fungerade när det bara fanns en bild och en kort kopia eller om det var en recensionartikel.

Även om vi alltid visste att våra CodePen mallar bara skulle vara ett bevis på konceptet, försökte vi verkligen gå in i så mycket detaljer och göra så många informerade beslut om design och layout så tidigt som möjligt.
v1.3
När vi var nöjda med mallens grundläggande stil och struktur, överförde utvecklarna koden till sin egen kodningsmiljö, uppdelade CSS för varje media som inbädde i sin egen SASS-fil så att designteamet enkelt kunde komma åt och ändra CSS för bara "blob" - vilket är vad vi slutade ringa alla tillägg som du kan bädda in i en artikel ... t.ex. bilder, video, recensioner ... etc - som vi ville redigera.
Det var en stor hjälp som när dev hade gjort sina saker och hakat allt upp till baksidan, koden var för komplicerad för någon av oss designers att förstå och hitta de delar som vi ville förändra. Det här tillvägagångssättet var också användbart när du utformade nya klotter, till exempel miniatyrer i galleriet, läser nästa eller granskningsbetyg, eftersom vi bara skulle skapa en ny SCSS-fil med alla stilar för just den enskilda blob, vilket gjorde det mycket lättare att uppdatera och underhålla.
Möjligheten att komma åt och redigera CSS var en stor hjälp till oss designers. Det var första gången vi hade flyttat från "designen i Photoshop - leverera PSD-koden - utvecklarens kod - designers review", sättet att skapa en webbplats och det innebar att vi kunde riktigt finjustera de minsta aspekterna av våra mönster.
Tidigare kan vi med hjälp av de gamla metoderna lansera Wired-artiklarna i detta skede (fullt fungerande med några design tweaks som kan göras efter lansering) men som vi designers nu hade tillgång till CSS kunde vi spendera De senaste dagarna har du lagt till några subtila handen som skulle förbättra upplevelsen. Vi lade till lite "Förstora" ikoner på hörnet av bilderna för att låta användaren veta att genom att klicka på någon av dem, kan du öppna dem som en full bredd, galleribild. Vi använder testade artiklar på olika enheter för att få den optimala kopiebredden för den bästa läsupplevelsen och spenderat mer tid att finjustera textlänkarna, citatstyperna och bildtexterna, alla små detaljer som tillsammans skulle göra stor skillnad.
Detta var ett mycket mer samarbetsprojekt än någon annan som jag tidigare arbetat med med designers, informationsarkitekter, projektledare, utvecklare och redaktörer som alla arbetar tillsammans på olika stadier av projektet. lägga till sin bit till en prototyp som ständigt växte och utvecklades till den produkt som den är idag.
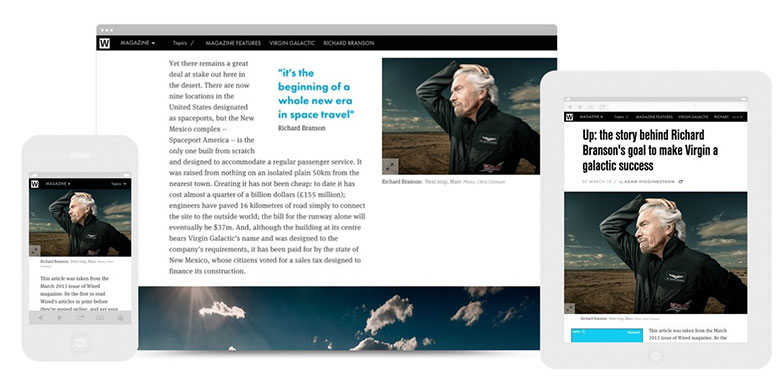
Den slutliga, fullständigt lyhörda artikeldesignen.
Att inte spendera tid på att utforma alla stilar, layouter och variationer vid olika brytpunkter på förhand betydde att vi kunde på ett sätt, utforma genom utveckling. Vi skulle inte vänta tills någonting var perfekt för att bygga det, men istället byggde bara något och arbetade med att få det perfekt. Det innebar att det fanns dagar där vi skulle mäta en gång och skära tio gånger men det möjliggjorde också för kontinuerlig testning, utveckling och ännu viktigare diskussion om förbättringar som hjälpte alla att vara engagerade och engagerade i projektet.
Vi granskar kontinuerligt och förbättrar byggnaden, men vi är också mycket stolta över vad vi har lyckats leverera på ganska kort tid. De trådlösa artiklarna representerar inte bara vacker utskriftstyplayout vid vilken skärmbredd och vilken som helst enhet, utan också en förändring i hur vi på Condé Nast Digital arbetar som lag.
Vad tycker du om de trådbundna artiklarna på artikeln? Hur jämför Condé Nast Digitals designprocess med din egen? Låt oss veta i kommentarerna.