Designing For Edge Cases
När vi designar våra produkter designar vi ofta för det lyckliga vägen scenariot, idealflödet utan några hinder. Men i verkliga livet finns det situationer som inte går att planera. Sådana villkor kallas "kantfall".
Kantfall kan vara ganska sällsynta, men de har stor inverkan på användarupplevelse. Användare sällan minns positiv interaktion, men de kommer ofta ihåg negativa erfarenheter; Om du misslyckas med att förbereda sig för sådana situationer, kan hela upplevelsen snabbt falla ner .
I den här artikeln kommer jag att dela med dig av vissa scenfallsscenarier som du kanske måste hantera och hur du kan planera för dem i dina mönster. Det finns två grundläggande metoder för hantering av kantfall:
- Förhindra att kantfall inträffar
- Stödkantscenarier
Med tanke på valet är det alltid bättre att förhindra att korsfallet inträffar. I vissa fall kan detta göras genom att minska systemets komplexitet (t.ex. begränsa antalet funktioner eller åtgärder som användare kan utföra när de interagerar med ett system); mindre komplexitet minskar risken för kantfall i första hand. Det finns emellertid tillfällen då det är omöjligt att förhindra att korsfall händer, så att du ofta finner att stödkassett är det bästa alternativet för dina användare:
1. Bekämpa försenad laddning
Eftersom tekniken möjliggör snabbare upplevelser, har användarens vilja att vänta minskat. Enligt den senaste Google-undersökningen säger 2/3 av mobilanvändarna att den hastighet som krävs för att ladda en sida har störst inverkan på deras övergripande erfarenhet. För att tillfredsställa användarnas förväntningar, bör du göra allt du kan göra för att göra din app / webbplats laddad så fort som möjligt. Men oavsett hur svårt du försöker kommer det att finnas situationer när du inte kommer att kunna följa hastighetsriktlinjerna. Långsam laddningstid kan orsakas av begränsad internetanslutning. Om du kan förbättra den verkliga prestationen, försök åtminstone att skapa en uppfattning om hastighet - hur snabbt något känns är ofta viktigare än hur snabbt det faktiskt är.
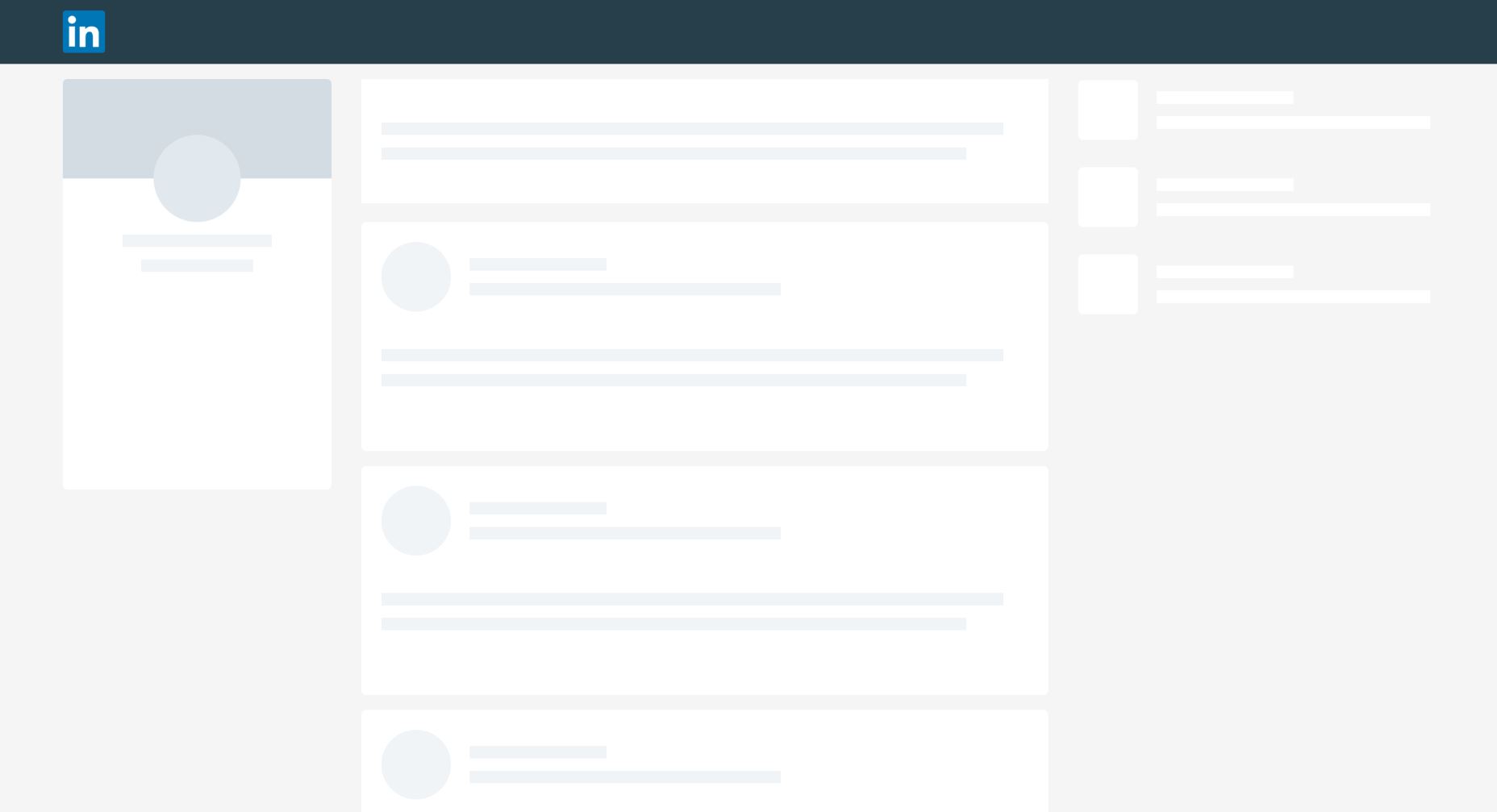
En teknik som kan hjälpa dig med det kallas skelettskärmar . En skelettlayout är en version av din sida som visas medan innehåll laddas. Skelettskärmar ger användarna ett intryck av hastighet (de flesta användare tror att lastningen sker snabbare än det verkligen är).
Linkedin använd skelettskärmar för att ge intryck av hastighet.
Kolla detta Codepen exempel av skelett-effekten i ren CSS. Effekten av pulsering ger användaren en känsla av att en webbplats lever och innehåll laddas.
2. Design tomma stater
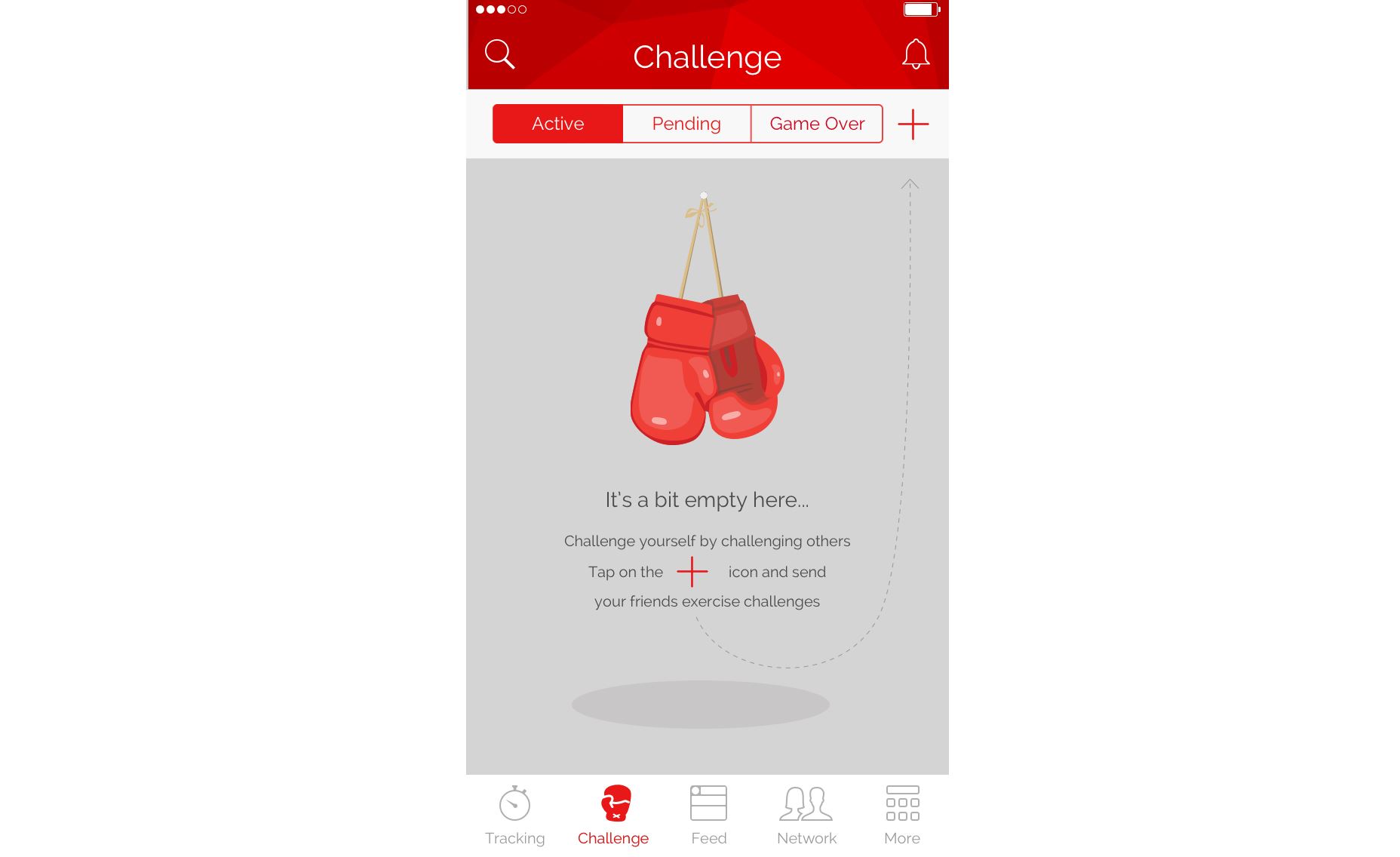
Det är möjligt att enskilda skärmar i din app eller webbplats som ska fyllas med data kommer att ha ingenting att visa i vissa fall. Exempelvis kommer en skärm med användarutmaningar i en fitnessapp att vara tom under första gången (bara för att användarna inte har några utmaningar ännu). Som designers behöver vi tänka på hur sidan ser ut i det här fallet. Att visa en tom sida är inte rätt sak att göra. Istället kan vi ge instruktioner om hur du fyller sidan med data. Khaylo Workout för iOS är ett utmärkt exempel på hur tomt utrymme kan användas för att skapa kontext.
Tomt utrymme på sidan kan användas för att ge tydliga instruktioner om hur man kommer igång.
3. Adressanvändare eller systemfel
Varje användarsamverkan med ett system kan vara en potentiell felkälla. Felstater är särskilt vanliga när användarna behöver tillhandahålla dataingång. Jag har redan nämnt att det är bättre att förhindra att fel inträffar i första hand och denna regel bör tillämpas på användarinmatning. Men när det gäller användarinmatning bör vi fokusera på att hantera följande potentiella problem:
- Data som användaren har angett är inte giltig. Till exempel kan en användare misstyra ett kreditkortsnummer under kassan. I det här fallet bör en app tillhandahålla detaljerade felmeddelanden som hjälper användarna att upptäcka källan till ett problem.
- Ett system kan inte fortsätta på grund av det tekniska problemet. I det här fallet bör ett felmeddelande ange att det är systemproblem, inte användarens. Detta kommer att hindra användarna från att skicka in uppgifterna igen.
I båda fallen bör du se till att appen hanterar fel graciöst. Felmeddelanden ska skrivas på ett tydligt, användarvänligt språk (ingen jargong tillåten) och systemet ska ge en exakt lösning (det här kan vara en instruktion eller något annat som kan hjälpa till).
4. Nollresultat hittades
De flesta e-handelswebbplatser och appar ger en sökfunktion. Och ett av de vanligaste användbarhetsproblemen med en sökfunktion är när användaren ser en tom sida med "0 resultat funna." Att släppa någon på en sida utan resultat kan vara frustrerande. Särskilt om de har försökt sökningen ett par gånger.
Om du utformar din sökfunktion överväga att använda följande tekniker:
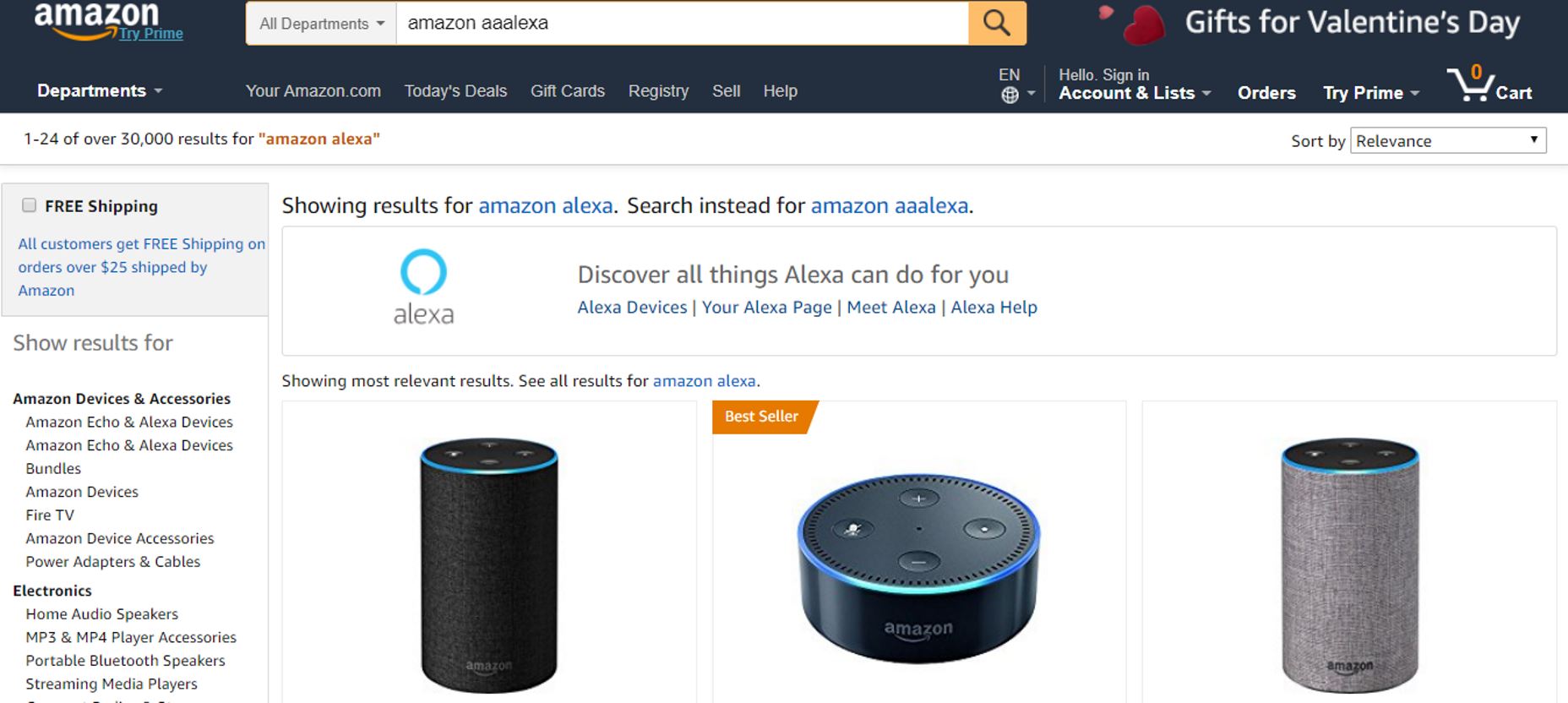
- Stavningskontroll och förslag. Ibland får användarna inga resultat helt enkelt för att de misstog en sökfråga. Det är verkligen användbart när systemet upptäcker ett felaktigt objekt och ger sökresultat baserat på den mest troliga sökningen. En annan användbar teknik som kommer att vara till stor hjälp för dina användare är autofullständiga förslag. Detta minskar användaransträngningen för att skriva och förhindrar att de kommer in i en felaktig fråga i första hand.

Amazon förstår att användaren menade "Amazon Alexa" i denna fråga
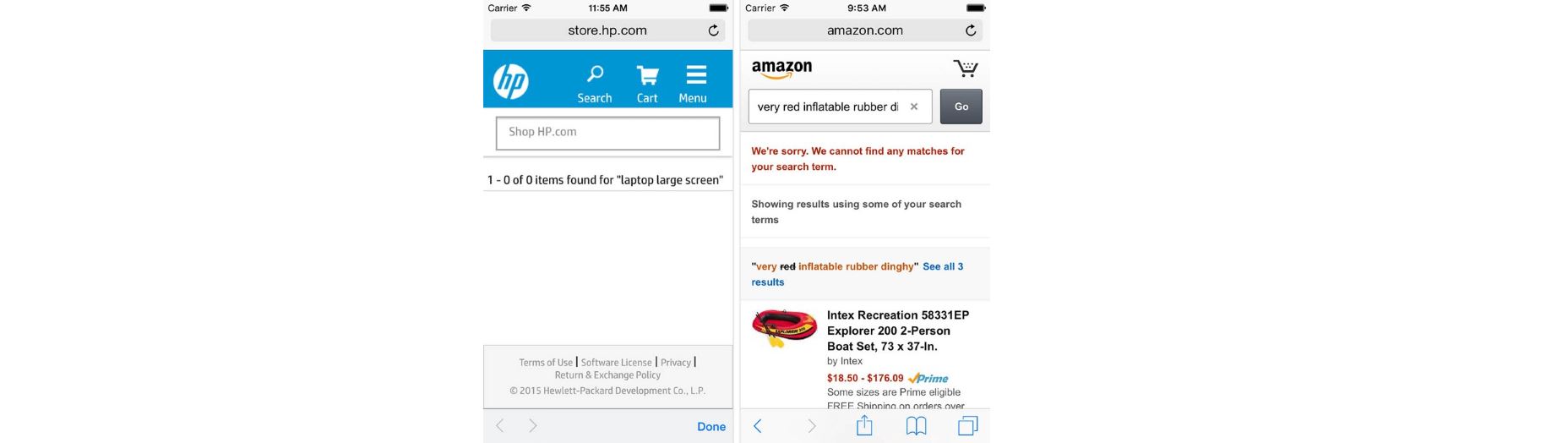
- Ge värdefulla alternativ. När det inte finns matchande sökresultat kan du tillhandahålla utvalt innehåll eller något annat värdefullt alternativ. Till exempel, i samband med en e-handelsplats kan det vara produkter från samma kategori.
Helt enkelt jämför noll sökresultat sida från HP och Amazon. HPs nollresultatsida är ett slutgiltigt slut för användaren. I motsats till detta ger Amazon förslag på ytterligare sökning och främjande av relaterade produkter.
Hur man hittar kantfodral
Vissa designers tror att designen för kantfall är som att förvänta sig det oväntade. Men faktiskt kan en stor majoritet av kantfall förutspås före produktutgåvan. Två tekniker kan hjälpa dig med det:
- Designrecension: För att skapa en bra design, bör du proaktivt söka efter kantfall. Designrecension är en mycket användbar teknik som kan hjälpa produktgruppen hitta många potentiella kantfall. Utför en designöversikt tidigt i produktdesignprocessen. För bättre resultat är det bra att bjuda in utvecklare och andra lagmedlemmar att delta i sådana sessioner.
- Testa med riktiga användare: Även om man söker ett bränslefall tidigt med hjälp av andra lagmedlemmar är det ett utmärkt tillvägagångssätt, det garanterar inte att du hittar alla potentiella friktionskällor. Endast testning med riktiga användare hjälper dig att ta reda på hur människor faktiskt använder din produkt och vilka problem de står inför. Samtidigt är det värt att säga att strikt modererad användbarhetstestning inte kommer att avslöja många kantfall helt enkelt för att användare ofta instrueras vad man ska göra och i vilken ordning. Så det är bättre att ge användarna möjlighet att experimentera med ett system genom att ge dem mer tid och mer flexibla uppgifter.
Slutsats
När vi designar produkter tillämpar vi Pareto-principen ofta på vår design. Vi fokuserar på de flesta användarnas behov, tillämpar 80/20-regeln och utvecklar användarupplevelsen för det mest troliga scenariot av interaktion. I de flesta fall tillåter detta oss att skapa en bra användarupplevelse för våra användare. Men uppmärksamhet på detaljer är vad som verkligen skiljer utmärkt design från bra design. Att designa för kantfall är ett utmärkt exempel på uppmärksamhet på detaljer.