Design Bucket List: 10 Projekt Alla ska försöka minst en gång
Det är lätt att få fast i vardagen om du är en webbdesigner. Oavsett om du hanterar webbplatser för kunder eller tar hand om en företags webbplats, är det viktigt att gå tillbaka från det dagliga slipverket för att hålla dina designkoteletter fräscha.
Att arbeta på projekt utanför den primära rollen är ett utmärkt sätt att hålla sig inspirerad, fräsch och till och med ge nya färdigheter och idéer tillbaka till ditt primära arbete. Men var börjar du? Vi har en lista med 10 "sida" -projekt som varje webbdesigner ska försöka minst en gång. Du kommer bli förvånad över hur mycket du kan lära dig och ta tillbaka till de webbplatser du jobbar med.
1. Utforma en vykort
Du hittar mycket snabbt att utforma något för en tryckt produkt kommer att lära dig en lektion i kontroll. Webbdesigners kan expandera duken efter behov för att få all information i en design; Det är något du inte kan göra med en tryckt produkt.
Oavsett om det är ett vykort, visitkort eller broschyr finns det något trevligt att designa inom ramen för rymden. (Det finns också den stora känslan som kommer med att faktiskt röra en produkt du gjorde på papper.)
Vad denna typ av design kommer att hjälpa till med mest av allt är att få förståelse för olika canvaser och förhållandet mellan tryck och digital publicering. Från att konvertera färgmixar till utskrift för att tänka på hur stort någonting kommer att vara i verkligheten, kräver en tryckt design en ny uppsättning processer.
2. Bygg något med kod
Om du är en av de designers som startar projekt i Photoshop eller Sketch med en visuell disposition, överväg att arbeta motsatt sätt och koda en designbeskrivning. Börja med en enkel ensidig design och arbeta med att förfina dina HTML- och CSS-färdigheter i processen.
Om du är webbdesigner / utvecklare som börjar med kod, överväg att ta itu med projektet med en mer visuell ram först.
Närmar sig projekt på ett nytt sätt får du en bättre förståelse för alla de element som går in i designen och en bättre uppskattning för andra teammedlemmar som bidrar till projekt på olika sätt.
3. Skapa en app
Har du sträckt dina designfärdigheter till en appdesign än? Att skapa en mobil responsiv app är mycket annorlunda än en mottaglig webbplats genom att du måste planera annorlunda.
Medan vissa av teknikerna är likartade, presenteras något som endast kommer att nås på en mobil enhet, nya utmaningar och möjligheter. Fokusera på användarupplevelsen när du utformar en app; du kommer troligen att upptäcka att tankeprocessen är helt annorlunda än en vanlig webbplats eftersom användarna kommer att interagera med designen på ett annat sätt.
Och det är inte bara beröring kontra klicka; allt från former till gameringsteknik till platsinformation är annorlunda med appdesign. (Och sedan om du vill starta måste du navigera i Apple och Google Play Butikens regler och specifikationer.)
4. Arbeta med JavaScript
JavaScript kan vara ett konstigt programmeringsspråk för de oinitierade.
Men om du designar i dagens webblandskap, finns det en stark möjlighet att JavaScript kommer att vara involverat. Börja med en primer från CodeAcademy .
Mozilla har också en bra primer på programmeringsspråket om din förtrogenhet med JS bara går så långt som "Jag vet att ett plugin använder det." (Om så är fallet har du lite läsning att göra.)
5. Skriv en blogginlägg eller handledning
Det finns ingenting som förklarar något annat klart för andra människor för att få dig att tänka på hur du gör något. Undervisning - särskilt genom att skriva ett blogginlägg eller en handledning - kan vara ett bra sätt att hjälpa dig att plocka ifrån varandra och förstå varför något du gör hela tiden fungerar.
Massor av bloggar [ inklusive den här ] letar efter designers att lyfta fram hur man gör coola saker med verktyg som Sketch, visa upp bilder på Dribbble, eller ens dela kodfragment på GitHub.
Att förklara hur man gör något hjälper dig att tänka på varför du gör det på det sättet. Har du ett bra arbetsflöde eller övning som andra kan lära av? Dela lite av den kunskapen med designgemenskapen.
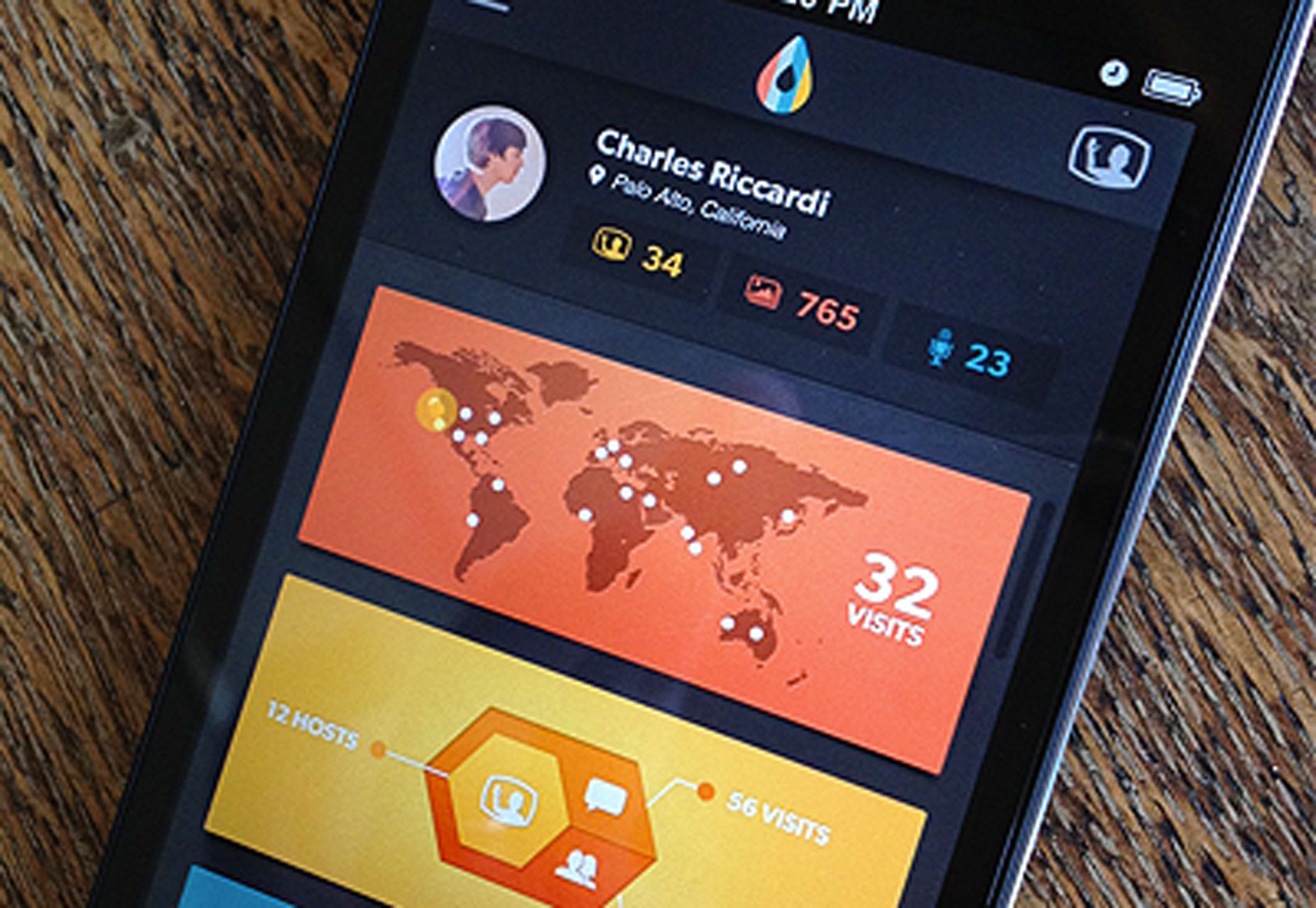
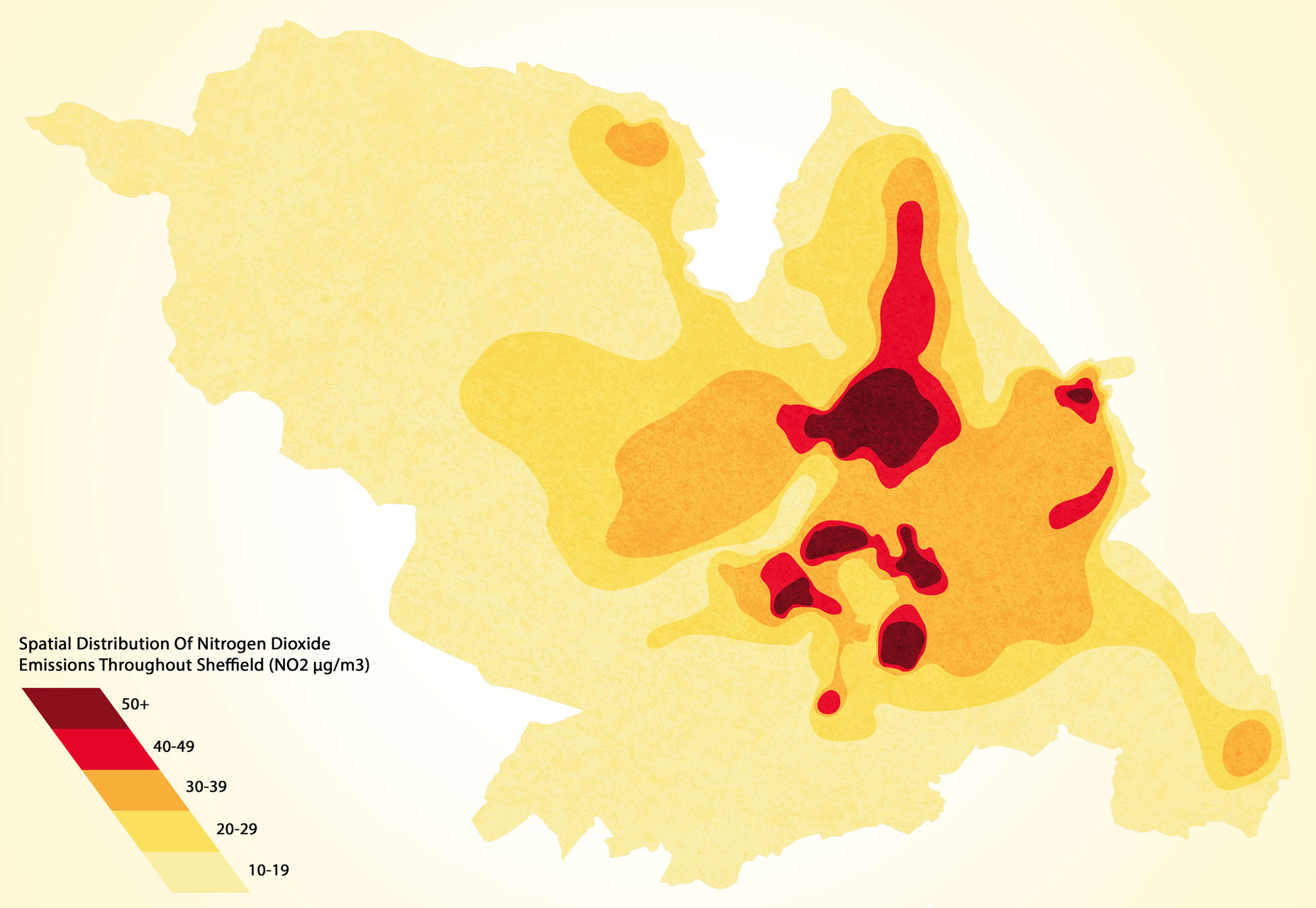
6. Utforma en stor datavisualisering
Medan de flesta designers har satt ihop någon typ av infographic, men har du utformat ett datainriktat projekt? (Vi pratar inte en handfull fakta och ikoner.)
Tänk stora data, med komplicerade tabeller och massor av värden som måste förenklas till en användarvänlig design. Designutmaningen för dig är att bestämma vilken typ av format som fungerar bäst för att hjälpa användarna att förstå informationen. Hur bryter du ner den visuellt?
Varje typ av data är annorlunda och den här typen av projekt kan vara en jätteutmaning. Om du behöver en plats att börja, Data Viz Project är en smattering av karttyper och hur man gör bästa möjliga användning av dem baserat på det datum som tillhandahålls. (Det hjälper definitivt att hoppa på ditt projekt.)
7. Skapa en stilguide
Precis som att skapa ett blogginlägg av handledning hjälper du dig att förstå hur man gör något. Att skapa en stilguide hjälper dig att förstå varför du gör saker på ett visst sätt.
Här är den andra bonusen för att skapa en stilguide: Det kan hjälpa dig att upptäcka och städa upp inkonsekvenser i befintliga webbplatsprojekt. Gå tillbaka och arbeta upp en stilguide för en webbplats som är klar där guiden försummade. Gå igenom designen som du skapar stilguiden för att se till att det följer reglerna. (Som ni vet, skiftar många av reglerna efter lansering baserat på användarbehov.)
8. Gör en logotyp
Det finns många designers som föraktar att skapa logotyper. Det kan vara en omständlig satsning och att göra ett varumärkeslag är inte så enkelt som folk tenderar att tänka.
Men du borde ändå göra det.
Börja med att försöka skapa en logotyp med ditt namn för att använda på din portfölj webbplats. Börja med en enkel logotyp om du inte är redo att skapa ett mer visuellt koncept ännu. Tänk på humör och varumärke. Och glöm inte att designa något i vektorformat som kan användas i full- eller enfärgsapplikationer.
9. Bygg en nyhetsbrevsmall
En bra nyhetsbrevsmall kan göra eller bryta effektiviteten att konvertera användare från inkorgen. Medan du skapar ett nyhetsbrev mall kanske inte låter som det roligaste jobbet, kan det vara ganska designutmaningen.
Det tar lite HTML och dukstorleken är inställd i bredd. Du måste också noga tänka på designtekniker och om de kommer eller inte kommer att fungera i ett mail. (Element som färgad bakgrund eller animering fungerar inte i alla e-postklienter.)
En anpassad nyhetsbrevsmall kan ställa ditt företag eller dina kunder ifrån varandra också eftersom varumärket kommer att matcha över hela webben, vilket gör det enklare för användarna att identifiera varumärket.
10. Rita något för hand
Du behöver skapa något med penna (eller penna) och papper regelbundet.
Detta är det enda projektet som kanske aldrig kommer att se dagens ljus, baserat på dina individuella skissförmåga.
Men den kreativa kraften som kommer från att skissa är svår att slå. Ritning av någonting - från stavfigurer för att döpa ditt namn för att kartlägga en wireframe - kommer att låsa upp kreativ kraft i delar av ditt sinne att du kanske inte använder regelbundet om du inte går bort från dataskärmarna.
Tänk, rita, dagdrömma. Det är en del av samma kreativa process. Och alla dina projekt blir bättre om du försöker det nu och då.
Slutsats
Är du osäker på hur man lägger till dessa projekt i din repertoar? De är alla bra förrätter för personliga projekt, som en portfölj. Du kan också be om att lägga på nya sätt på din kreativa butik.
Prata med en medarbetare och se om du kan märka laget på en annan typ av designprojekt för att få de kreativa juicerna att gå. Och se till att återvända och erbjuda för att hjälpa dem att lära sig mer om webbdesign.