Skapa ett designsystemspråk
Det verkar som det nuvarande buzzordet i designbranschen och alla vill ha en. Men hur exakt kan en produkt dra nytta av att ha ett levande andningsdesignspråk? Jag ska försöka bryta ner de grundläggande grunderna så att du kan förstå varför det behövs.
Att skapa ett underliggande språk kommer att förena våra designfilosofier och metoder på vår plattform.
Så varför behöver vi ett design språk?
Det finns två sätt att titta på det, ur ett internt och ett yttre perspektiv.
Inre
Det skapar ett holistiskt perspektiv för att säkerställa att vi alla följer samma metoder och mönster som ett team. Varje lagmedlem borde vara inriktad på konceptet som vi marknadsför och borde kunna hänvisa till konstruktionsprinciperna mot något projekt som de för närvarande arbetar med. Huvudmålet med ett design språk är att skapa fokus och klarhet för designers. Ett design språk är som vilket språk som helst. Om det finns någon förvirring kommer det att leda till en uppdelning i kommunikationen.
Extern
Att ha ett sammanhängande design språk skapar harmoni inom en plattform. För åskådare skapar standardiserade färger, interaktioner och mönster en känsla av förtrogenhet och säkerhet. Ett välplanerat och väl genomfört design språk är nyckeln till en glädjande upplevelse. Till exempel, om du går in i en Starbucks på Island, kommer du att känna igen många liknande kontakter till din lokala Starbucks på vägen. Kännedom ger en känsla av komfort och säkerhet för användaren.

Att införa designbegränsningar på enskilda element i en plattform skapar konsistens på en högre nivå.
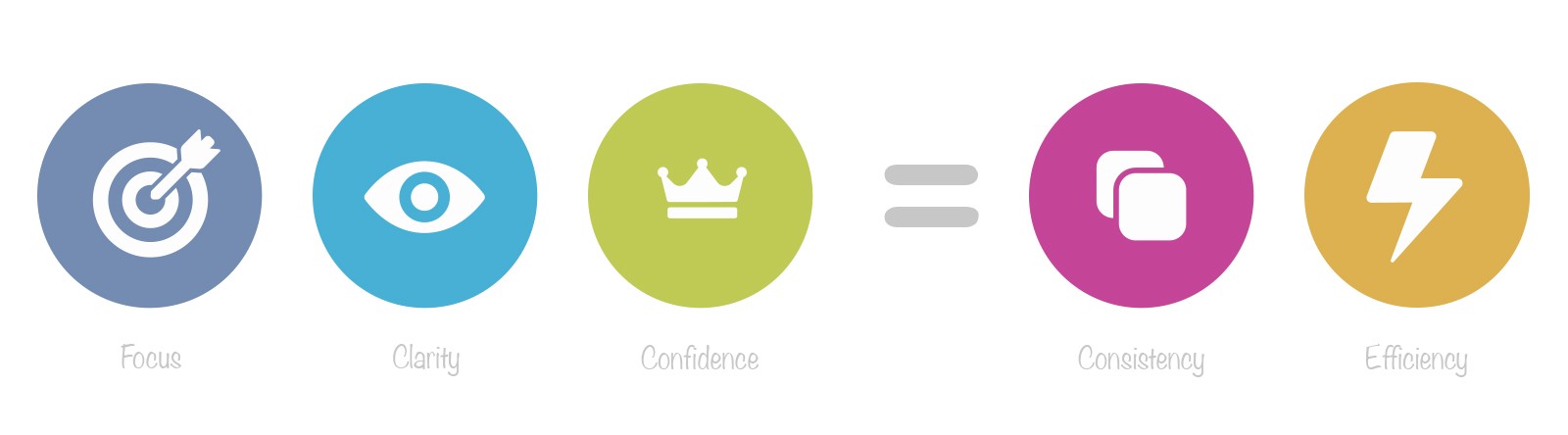
Ett framgångsrikt design språk kommer att
- Fokus: tillåta designern att fokusera tydligt på projektet på plats snarare än att avledas av andra distraheringar.
- Klarhet: låta designern att tänka tydligt om våra konstruktionsföreställningar såväl som designbegränsningarna på plats över plattformen.
- Förtroende: tillåta designern att ha fullständigt förtroende för vad de utformar och att det är i linje med andra i laget.
- Konsistens: skapa konsistens över hela produkten vilket i sin tur kommer att skapa en säker, bekant erfarenhet över plattformen.
- Effektivitet: skapa förståelse över lagen, vilket innebär mindre tidskrävande att koncentrera sig på de mindre viktiga detaljerna.
I grund och botten, om dina designers är fokuserade och förstår designspråket, kommer det att ge dem förtroende, vilket i sin tur kommer att hjälpa verksamheten på en högre nivå eftersom det kommer att skapa konsekvens och effektivitet.
Bygga grunden
Designprinciper
Att ha solida designprinciper på plats, som hela laget har bidragit till, säkerställer att vi alla följer samma metoder och mönster som ett team. Varje lagmedlem borde vara i linje med konceptet som vi marknadsför och borde kunna hänvisa till designprinciperna mot något projekt som de för närvarande arbetar med.
Röstton
Det är viktigt att skapa en konsekvent röst för vår produkt. Varje designer (eller den som är involverad) borde vara medveten om vad som behövs när man skriver innehåll. Att ha konsekvent innehåll är en väldigt stor del för att skapa en konsekvent användarupplevelse och alla konstruktörer ska försöka anpassa allt innehåll i enlighet med detta.

Hur jobbar vi tillsammans som ett lag? Det är viktigt att alla drar i samma riktning och alla är överens om att de valda värdena är viktiga för att skapa en lycklig arbetsmiljö.
Det finns uppenbarligen en hel del fler element du kan upprätta för att skapa en kärngrund för din designidentitet. Ovanstående är bara toppen av isberget. Varje företag är annorlunda, så gärna utöka det så mycket som du tycker är rätt att förklara metoderna för ditt tillvägagångssätt.
Visuell identitet
Att skapa den visuella identiteten är inte något som kommer att skapas över natten. Det tar tid. Ibland är det lika tydligt som det som behövs, andra gånger tar det tid för byggstenarna att falla på plats. En gång på plats är det viktigt att grundprinciperna är fångade och dokumenterade på hög nivå. Att använda färg, typografi och ikonografi stil är nyckeln till att skapa konsistens över en plattform.
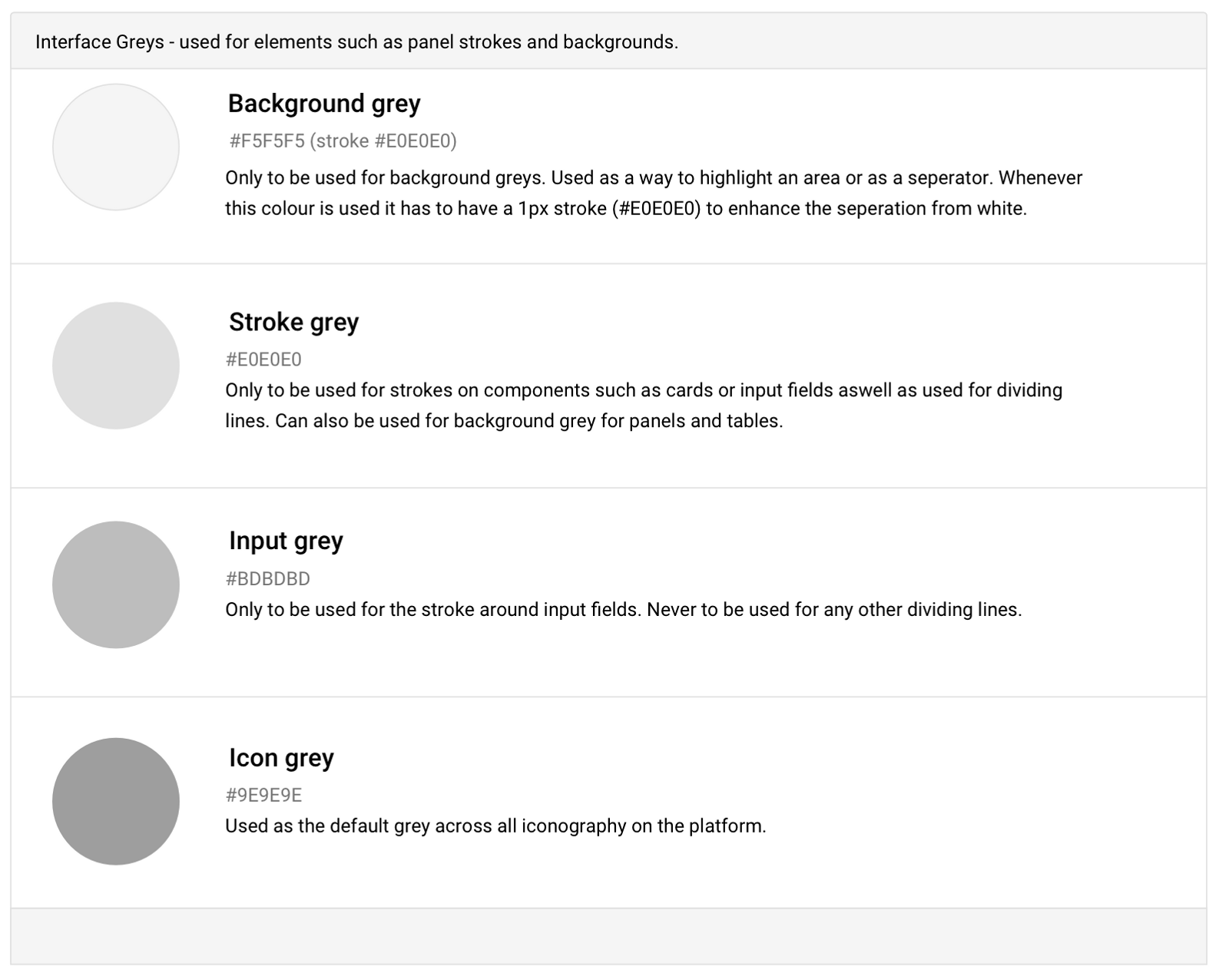
- Färger: Vad används färgpalett på plattformen? Förklara hur, var och varför använder vi vissa färger.
- Typografi: Vilken typsnitt används på plattformen? Sammanfattar regler kring viktning, dimensionering, vertikal anpassning etc?
- Iconography: Vad är den generiska stilen för ikoner? Det kommer att förklara det rationella om varför vi har specifika stilar för olika ikonfamiljer.
- Roster / Layouts: Vilket nätsystem används över plattformen? Förklara användningen av gallret och den höga idealismen i våra layouter.
- Interaktioner: Vad förväntar man sig att se när de interagerar med vår webbplats? Ge en översikt över våra standard interaktioner.
- Animationer: Hur närmar vi animeringar? Förklara orsaken till animationer på plattformen och våra begränsningar kring att använda dem.
- Designresurser: En central punkt för att tillgångar enkelt laddas ner till externa partners. Färgstämplar, logotyper, ikonuppsättningar etc.

Nästa steg
Du är nog fullt medveten om hur viktigt ett design språk ligger inom din plattform men säger till dig själv "vart ska jag börja?". Den här artikeln är ganska hög nivå. Att skapa ett design språk går långt, långt djupare än vad jag har identifierat ovan. Skapandet av stilguiden och i sin tur utvecklingen av ett komponentbibliotek är utvecklingen av ett designsystem.
Så här är en process som jag har sammanställt som borde hjälpa dig att fokusera på exakt vad som behövs för att få bollen att rulla:
Gör en UI-inventeringsrevision
Innan du börjar något, är det bäst att identifiera hur inkonsekvent den nuvarande byggnaden är. Detta fungerar på två sätt. Det hjälper till att identifiera orsaken till varför du gör det, för att identifiera hur inkonsekvent allting är men det borde hjälpa dig att stödja verksamheten om varför exakt du skapar designsystemet; för att skapa konsistens över plattformen. Brad Frost har satt ihop en bra artikel kring hur du handlar om att göra en granskningsgranskning.

Ett exempel på en granskningsgranskning
Prioritera dina användargränssnitt
Jag är säker på att varje designteam har olika prioriteringar när det gäller vad de tycker är avgörande för att skapa konsistens, men det finns i allmänhet vissa element som är kritiska för att skapa grunderna. Som färger, typografi och ikonografi är ett bra ställe att börja. Arbeta nära med design- och utvecklingsgruppen för att skapa en lista över prioriteringar baserade på din granskningsgranskning, detta bör vägleda din vägkarta under överskådlig framtid.
Jag har funnit att använda en Trello styrelsen, som ett sätt att hålla en prioritetslista uppdaterad, är ett bra sätt att arbeta. Det gör att du kan a) skapa din lista och ställa in objekt i en prioriterad linje, dvs vad ska du ta itu med först och b) låta dig spåra exakt hur långt du är med varje komponent.

Ett exempel på ett Trello styrelse som dokumenterar övergången av en komponent i cykeln
Börja diskussioner med designteamet
Så nu när du har identifierat exakt vad du ska ta itu med först i prioriteringslistan är det dags att gå ner med designteamet för att få alla idéer och åsikter ut kring de första komponenterna som behövs. Det finns olika tillvägagångssätt vem äger designprojektet , men för det här exemplet kommer jag att ta fallet att det finns en enda designer som ansvarar för projektet.
Det innebär att det är upp till dig att diskutera alla aspekter av komponenten med designersna som i tid kommer att använda designsproget. Detta är oerhört viktigt för att se till att designarna alla känner sig som om de har haft en inblick i vad som skapas.
Dokumentera alla instanser
Det är dags att börja göra några beslut. Dokumentera vad du skapar, se till att du är catering för alla tillfällen som behövs. Det är viktigt att det du skapar inte är subjektivt. Du måste ha rationale för varför du fattar dessa beslut, eftersom det kommer att låta dig förklara dina beslut till designteamet längs linjen.
Ett exempel på färganvändning.
Se om det fungerar
Nästa steg är att testa dina beslut. Det är väldigt lätt att fatta beslut på papper, men när du sätter dem i bruk kan det visa sig att vissa beslut bara inte fungerar. Prova några exempel på den nya stilen med nuvarande design.
Lås ner den
När du väl är lycklig med resultatet och du har inköp från alla parter, är det dags att låsa ner det och utbilda resten av laget om hur och varför dessa element ska användas. Det är viktigt att komma ihåg att även om du låser ner stylingen, om du känner att vissa element inte fungerar kan du ändra dem om det behövs.
Gå vidare till nästa element
När du har utbildat laget och är bekväm med vetskap om att designarna respekterar dina beslut, är det dags att gå vidare till nästa uppsättning av element. Det är upp till dig om hur många element du tar i taget, men du bör aldrig bita av för mycket. Det kommer bara att distrahera dig från att verkligen fokusera på de mindre detaljerna. Min startprincip skulle vara: färger, typografi, ikoner, inmatningsfält, tabeller, listor.
När alla är utbildade om vad den nya stilen är, är det viktigt att alla designers och utvecklare implementerar stilar på rätt sätt.
Veckokontroller är viktiga för att övervaka stilalternativen för att säkerställa att alla arbetar av samma designbeslut. Använda produkter som Hantverk av Invision hjälper verkligen till att få konsekvens när du går framåt.
Hur man mäter framgång
Designsproget är inte en framgång förrän företaget börjar använda det och att hitta värde i det.
Exempel på design språk
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
Här är också en fallstudie som jag skapade för en ny designövergripning som jag var inblandad i: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
Det största existentiella hotet mot något system är försummelse
Alex Schleifer, VD för Design på Airbnb
[- Denna artikel var ursprungligen publicerad på Medium . -]