Grunderna i Mesh Tool i Illustrator
I det här inlägget ska vi lära oss lite om Illustrators Mesh-verktyg.
Det är ett av de svåraste verktygen att behärska i Illustrator, men om du vill uppnå en 3-D-look i dina illustrationer måste du verkligen förstå hur du använder verktyget korrekt.
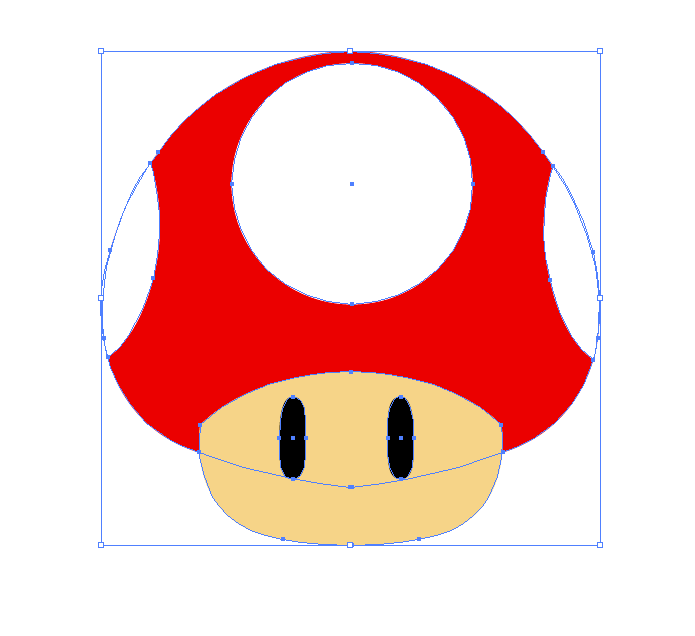
Vi ska skapa en Super Mario-stil svamp för att bättre förstå hur man använder det här verktyget med ett verkligt exemplar.
När du kommer till slutet av handledningen delar du dina resultat med oss. Och låt oss veta om du stötte på några problem på vägen.
Steg 1
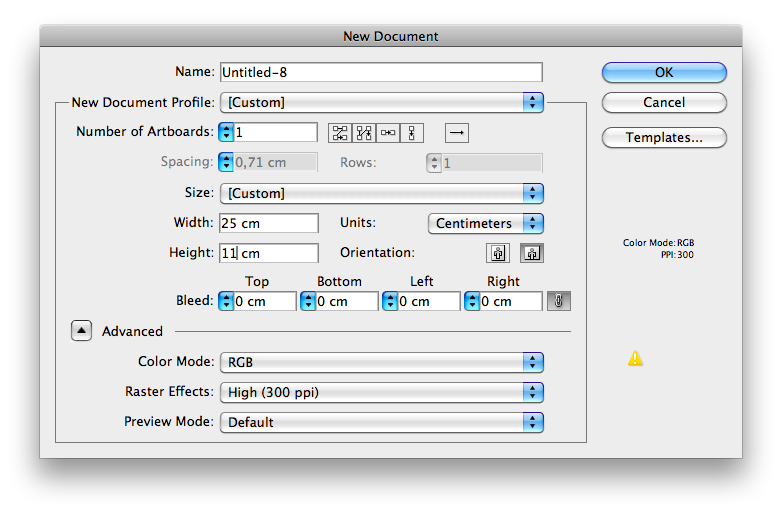
Låt oss öppna Adobe Illustrator och skapa en duk som är 25 × 11 cm (9,84 × 4,33 tum), i RGB och 300 DPI.
Låt oss börja på vänster sida av duken.

Gör linjalerna synliga (Command / Control + R) och dra sedan ner en y-axel.

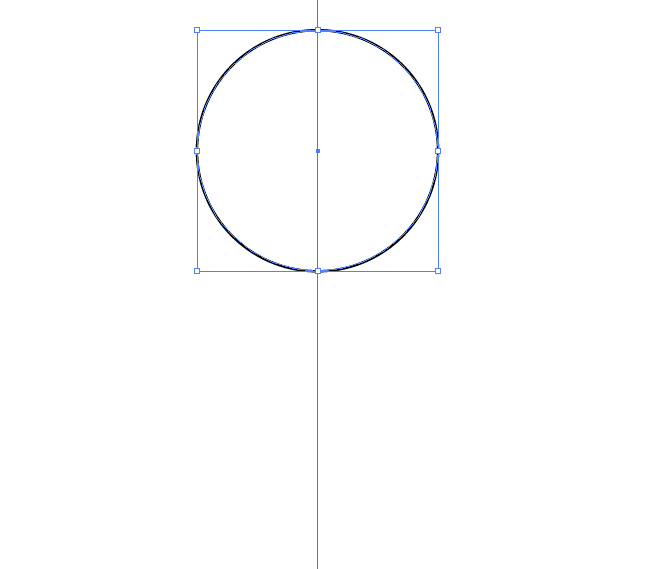
Använda Ellipse-verktyget (genvägen är bokstaven L), rita en cirkel (håll ned Skift för att göra cirkeln perfekt).

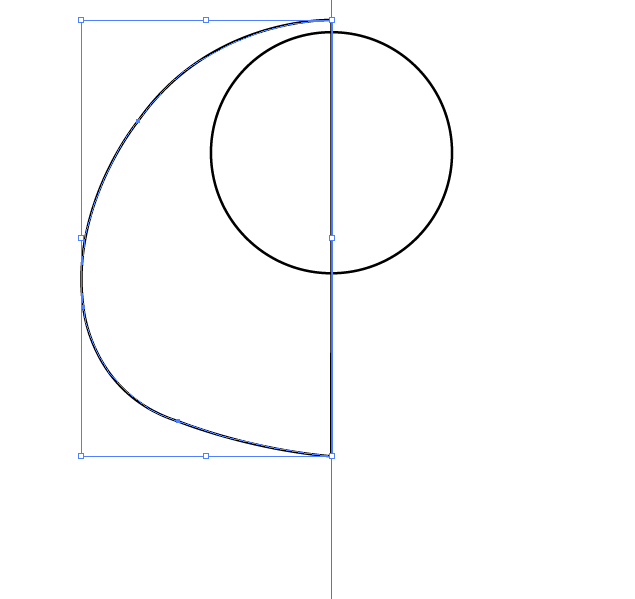
Använd pennverktyget (P) för att skapa denna svamphuvudform. Glöm inte att inkludera en rak linje till höger, för vi kommer att reflektera den här sidan senare för resten av illustrationen.

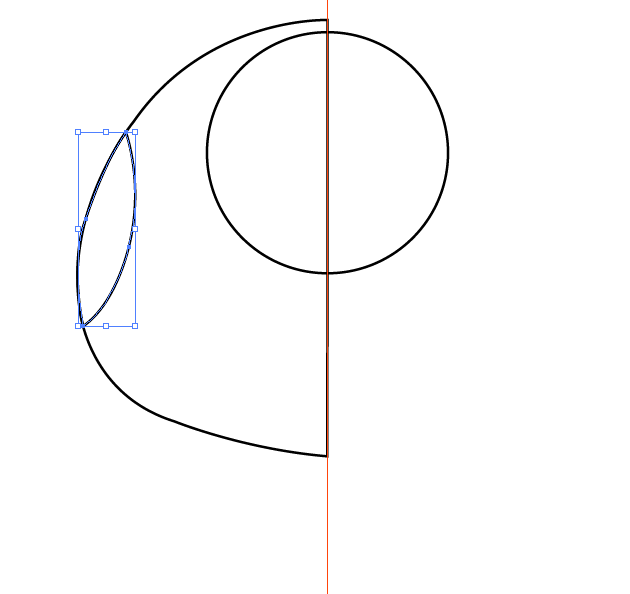
Återigen använder du pennverktyget (P), dra följande kontur (som kommer att vara en av de vita pricken) på svamphuvudet, håll i perspektiv.

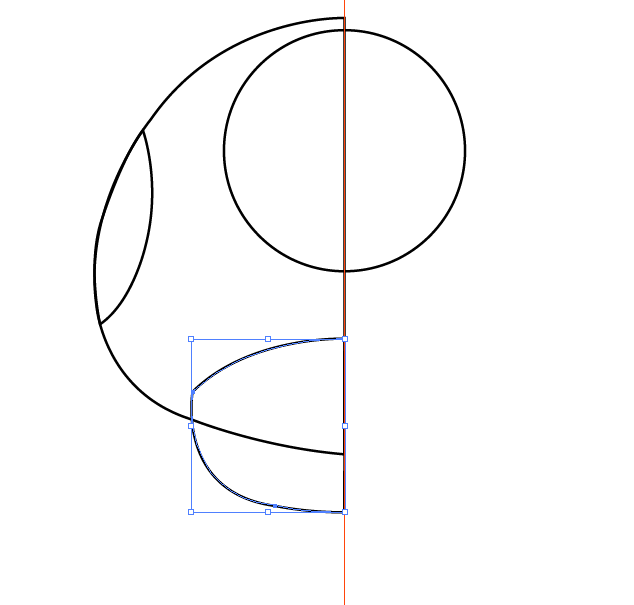
Skapa ansiktet av svampen med pennverktyget (P), igen så att det kan reflekteras.

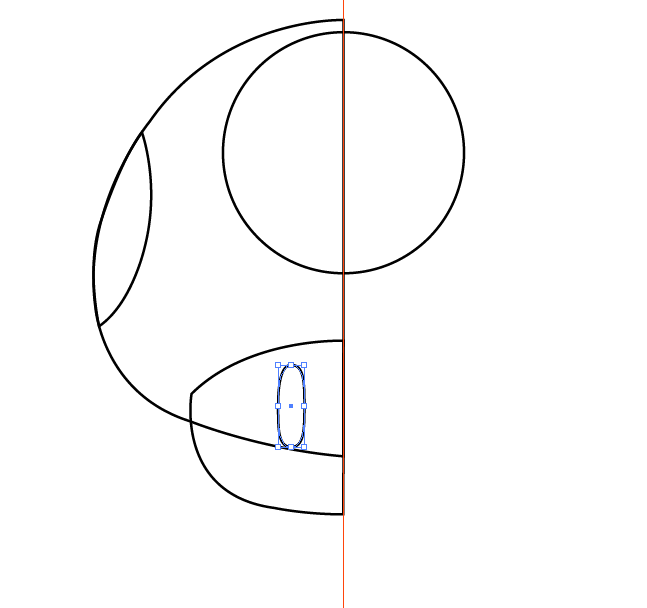
Slutligen, med hjälp av Ellipse-verktyget (L), rita en ellips och justera den med Direct Selection-verktyget (A).

Steg 2
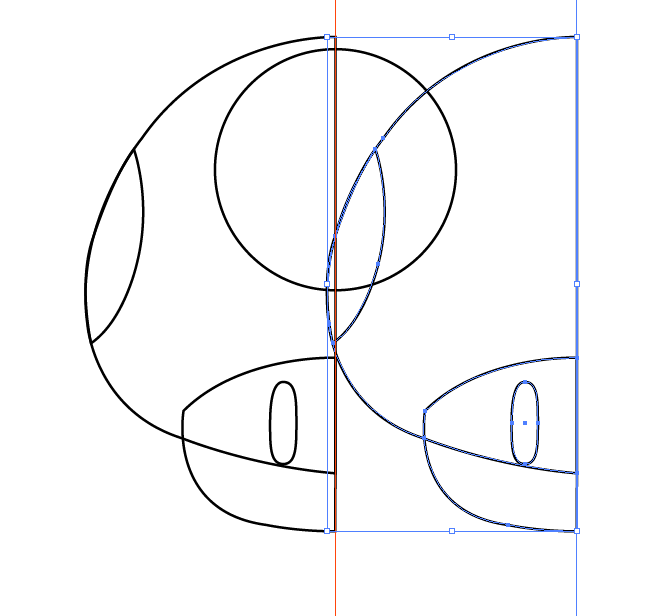
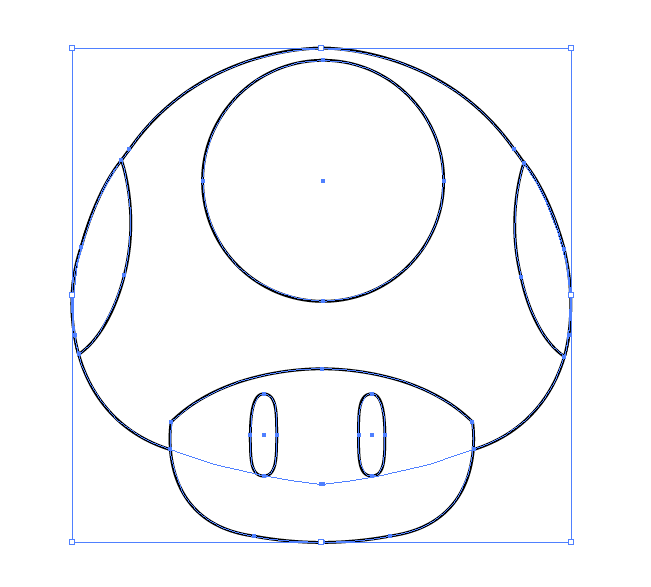
Med markeringsverktyget (L) väljer du allt utom den perfekta cirkeln. Håll dem och tryck på Skift och dra sedan över, vilket kommer att duplicera elementen.

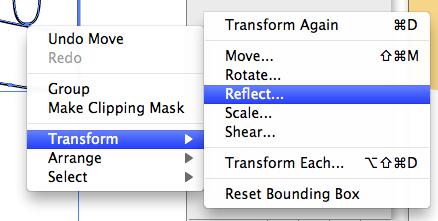
Högerklicka på dessa element för att öppna snabbmenyn. Gå till Transform → Reflektera.

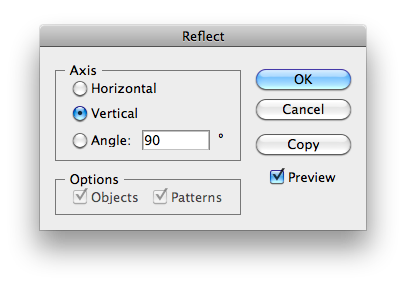
Välj den vertikala axeln.

Välj nu allt och gå till panelen Pathfinder. Välj "Unite."


Nu när våra linjer är färdiga, låt oss färga dem in.
Steg 3
Innan vi kan börja med Mesh-verktyget måste vi välja svampens huvudfärger, ställa dem som fyllningar och inaktivera alla slag.
Jag valde fyra färger ...
Beige för ansiktet (R: 233 G: 201 B: 126) ...

Röd för huvudet (R: 196 G: 1 B: 1) ...

Vit för prickarna (R: 255 G: 255 B: 255) ...

Och svart för ögonen (R: 0 G: 0 B: 0) ...

Ok, allt är klart. Tid för Mesh-verktyget.

Steg 4
Precis som jag har du antagligen använt verktyget Mesh bara några gånger, om någonsin. Att mastera ett verktyg är svårt om du inte vet grunderna, så låt oss försöka en enkel övning innan du fortsätter. Först, skapa en perfekt beige cirkel med hjälp av Ellipse-verktyget (L) + Shift.

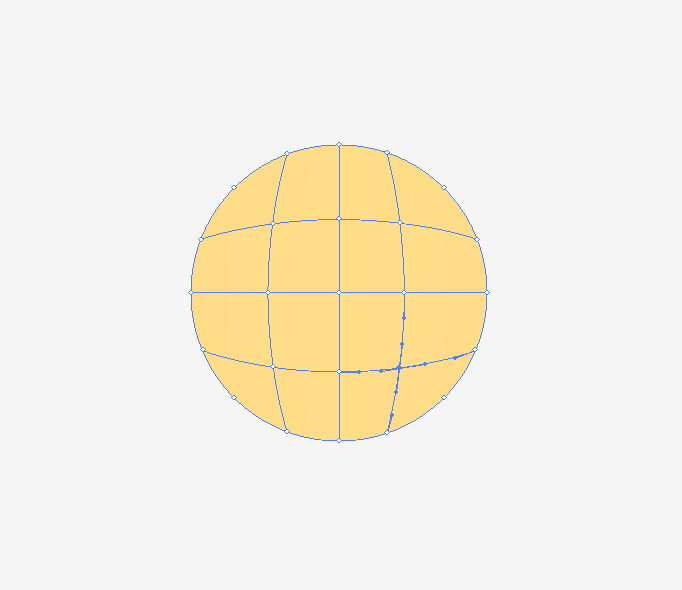
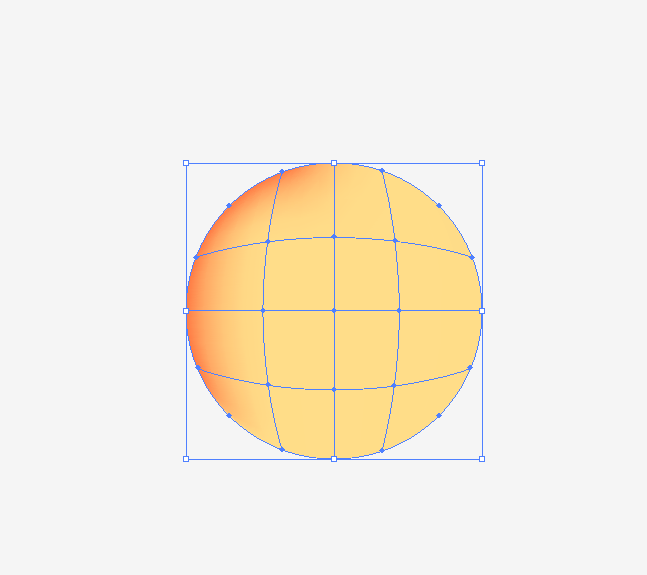
Använd maskverktyget (U) för att skapa rutnätet nedan. Verktyget skapar två axlar åt gången, så du kan ha problem med att plotta dem på formen första gången du försöker. Öva på enkla former som denna cirkel, och försök alltid att göra nätet symmetriskt. Ett bra knep är att börja med en punkt i mitten.

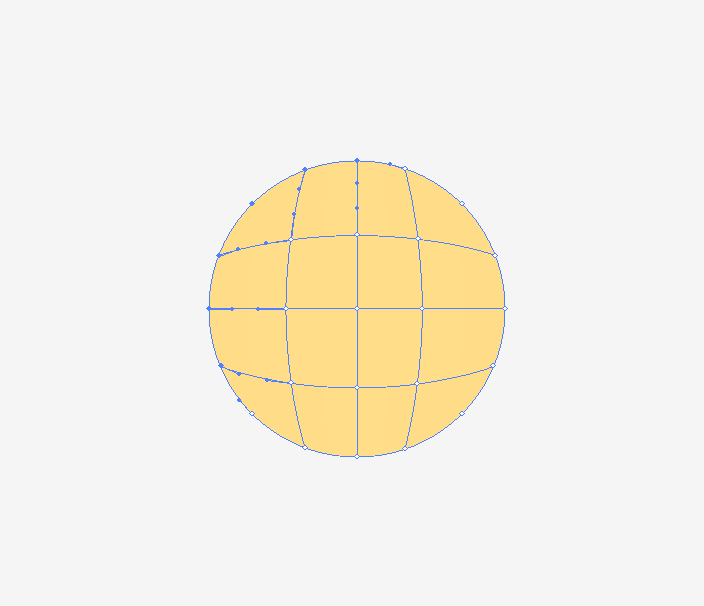
Använd Lasso-verktyget (Q) för att välja de punkter du vill ha. Det här är det samma urvalsverktyget som du vet från Photoshop, så du är nog redan bekant med den. Välj punkterna i den övre vänstra delen av bollen.

Gå nu till Färgpanelen och välj den färg du vill ha. Oroa dig inte om färgen är för hård just nu; du testar det bara. Du kan justera varje färgpunkt genom att välja den med Eyedropper-verktyget (I). (Ett bra knep är att använda Eyedropper-verktyget på färger som redan finns på bollen. Resultatet är lättare att styra på det här sättet.)


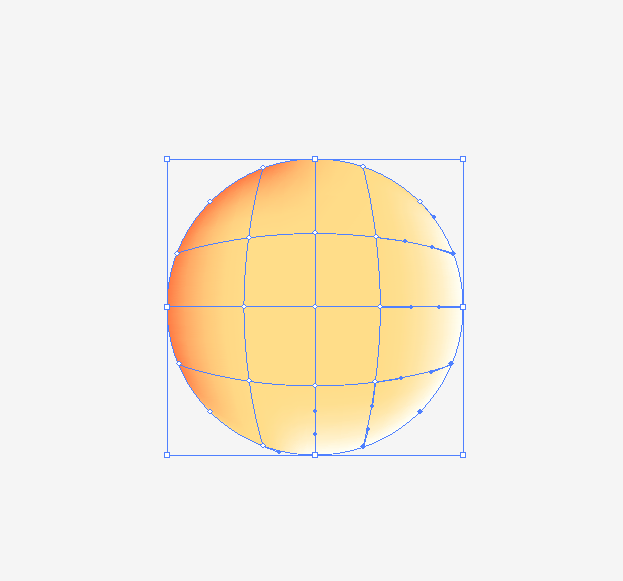
Upprepa samma process på motsatt sida, med en ljusare färg den här gången.

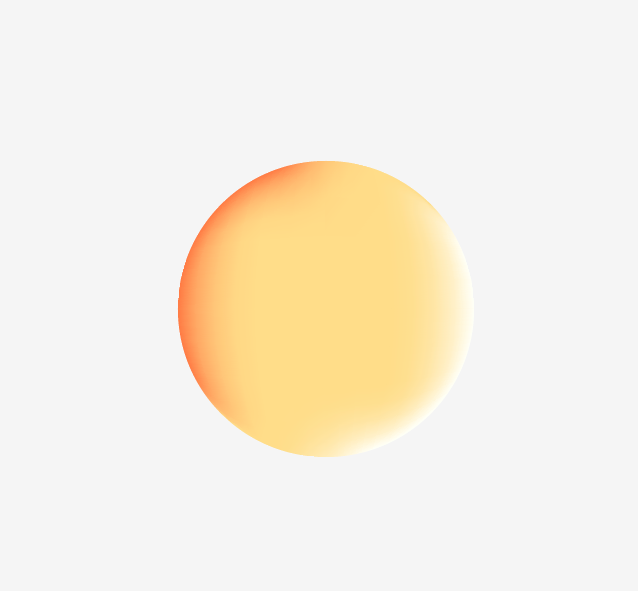
Om du inte uppnådde resultatet nedan, fortsätt att öva. Det blir lättare. Efter några försök förstår du dynamiken i den.

Steg 5
Innan du börjar på svampen, lås de andra elementen så att du inte slår av dem med Lasso-verktyget (Q). Men lås ett element i taget (ansikte, sedan huvud, sedan ögon, etc.).
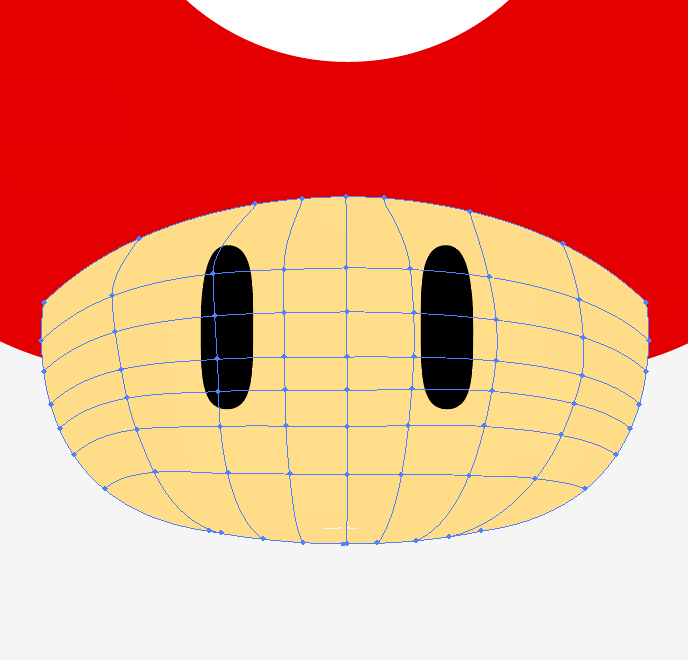
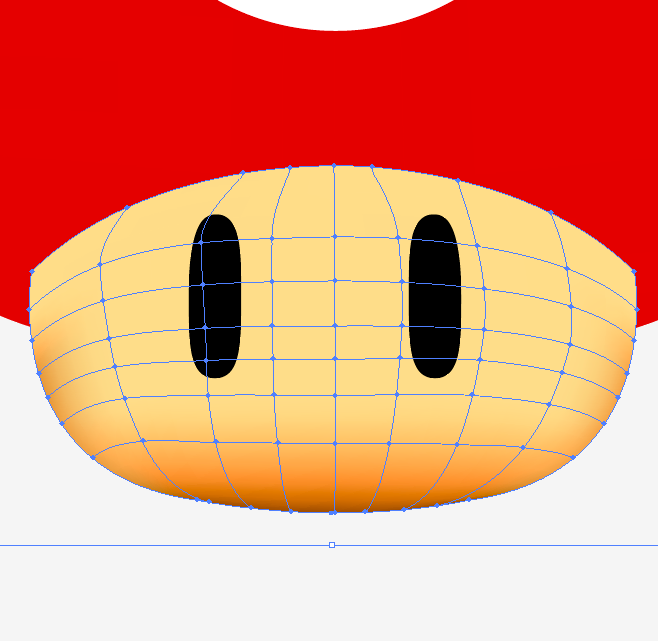
Låt oss börja med ansiktet. Gör ett nät med maskverktyget (U). Försök att göra det symmetriskt.

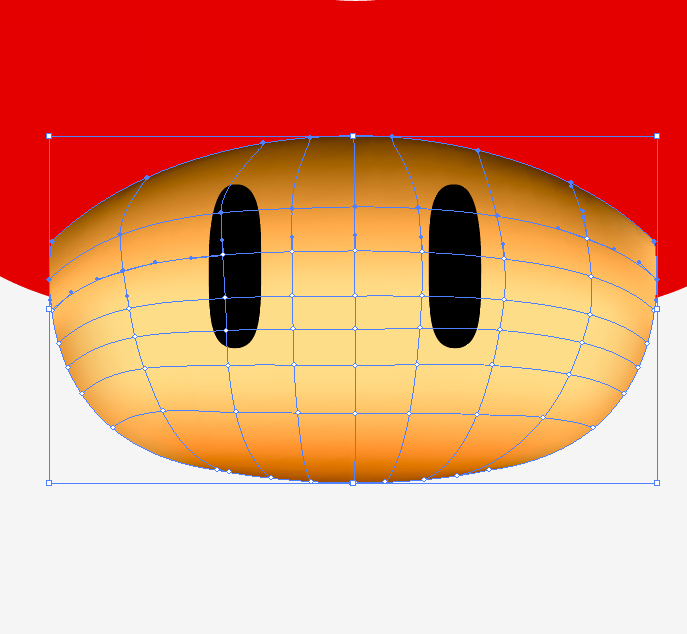
Använd Lasso-verktyget (Q) för att välja punkterna på bottonen. Använd färgpanelen för att välja en mörkare färg (något som brunt) och justera lutningen med verktyget Eyedropper (I).

Gör samma sak på toppen av huvudet, använd en mörkare färg denna gång för att få den att se ut som en skugga.

Steg 6
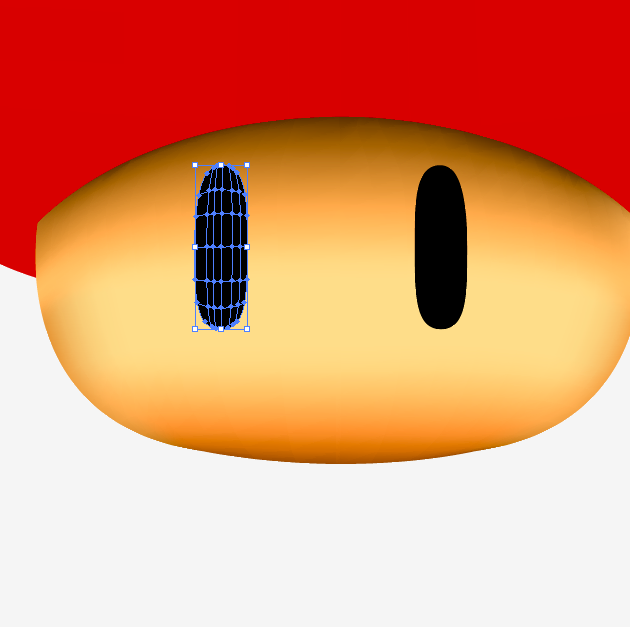
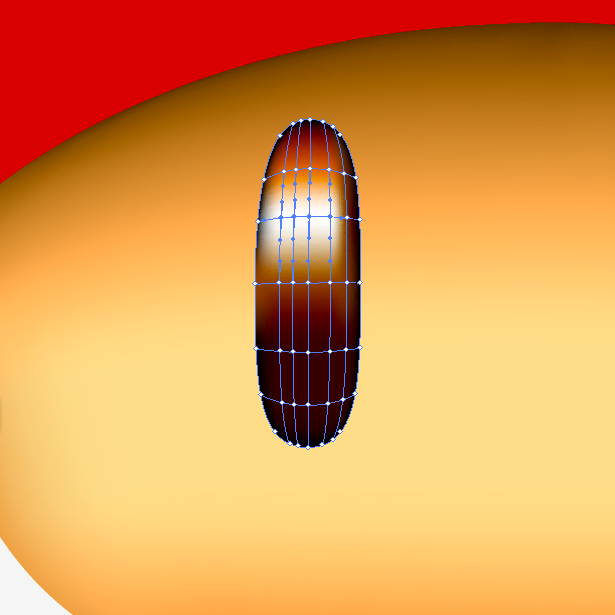
Använd maskverktyget (U) på bara en av ögonen. Vi duplicerar det senare för att spara tid.

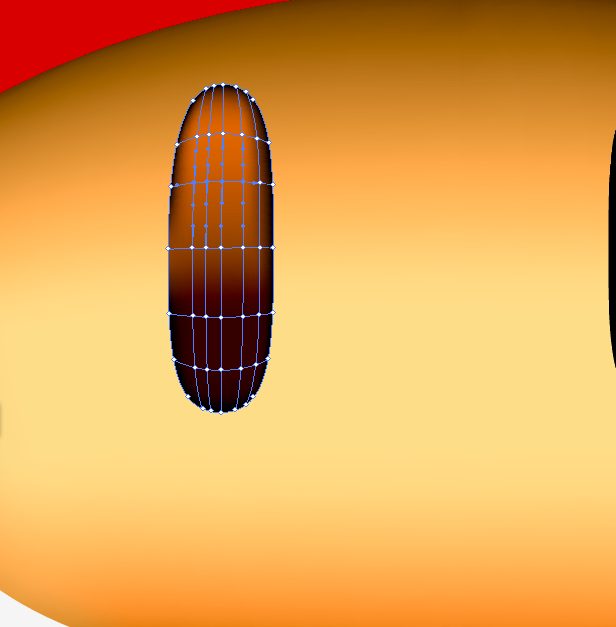
Gör ett symmetriskt rutnät. Välj punkterna i mitten med hjälp av Lasso-verktyget (Q), och justera graden av gradient med hjälp av Eyedropper-verktyget (I), välj varje punkt individuellt.

Lägg lite vit för ljus i ögat. Ta din tid att justera den.

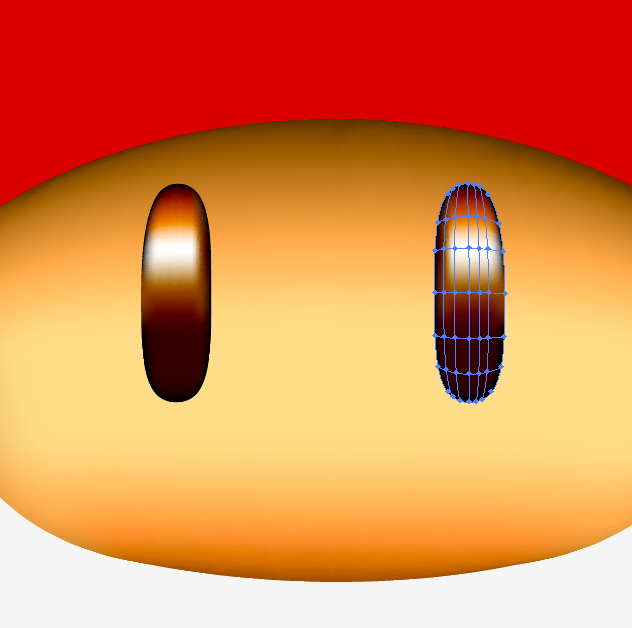
Duplicera ögat, reflektera det och placera det över från vänstra ögat.

Steg 7
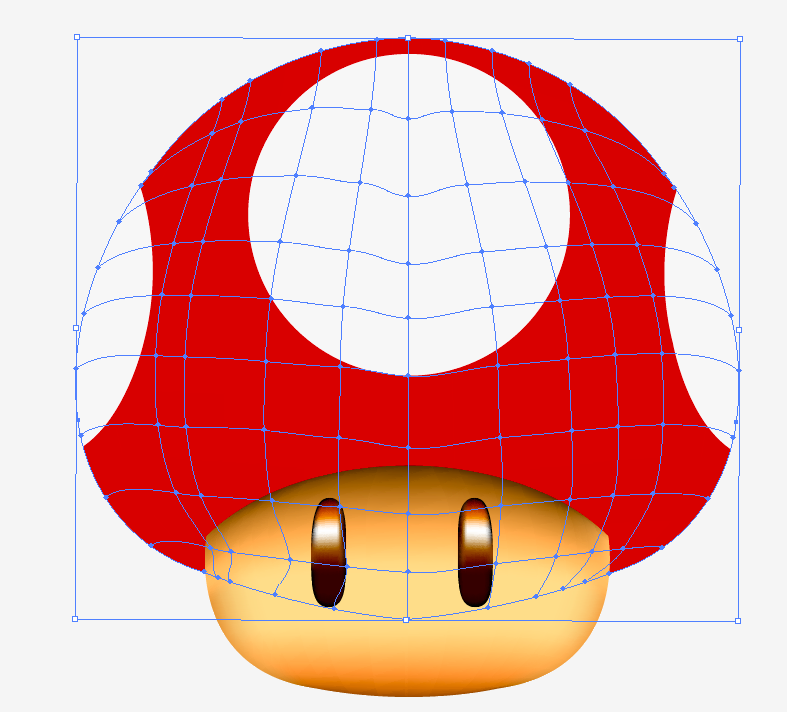
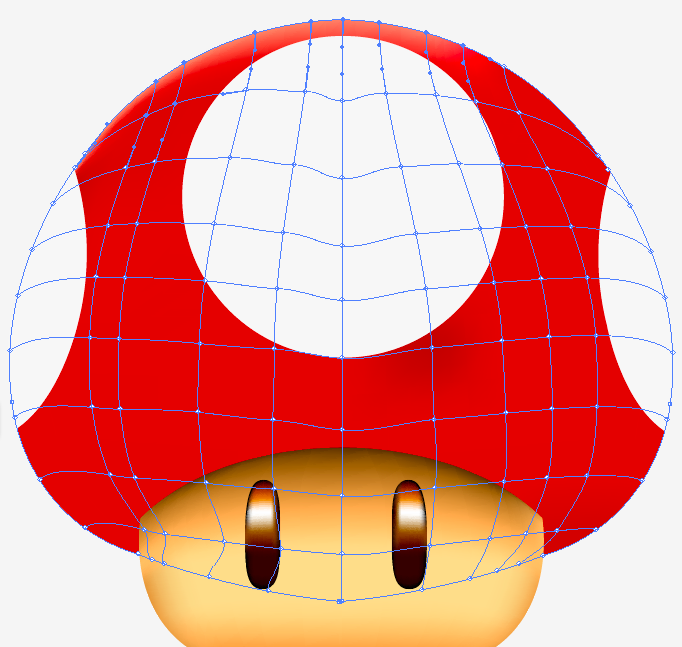
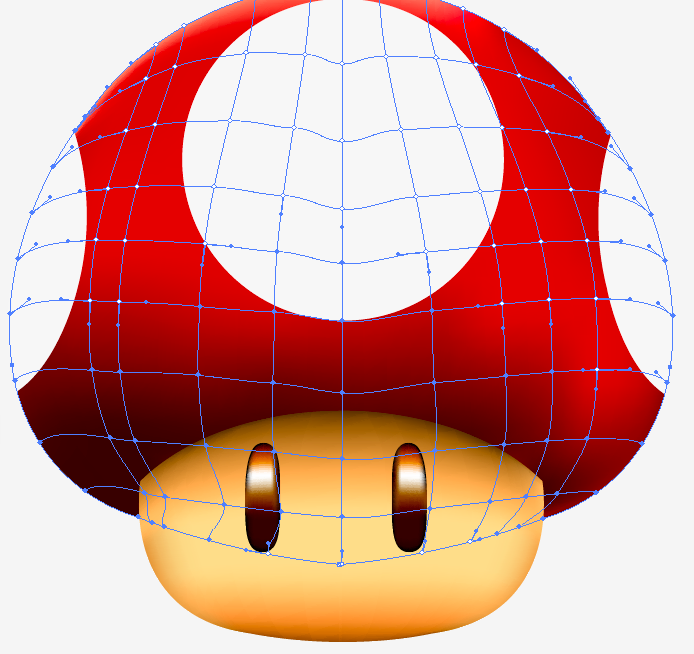
Använd maskverktyget (U) på huvudet. Att göra detta rutnät blir lite hårdare eftersom det är större, men det behöver inte bli för komplicerat.

Använd Lasso-verktyget (Q) för att lägga lite vit till toppen av huvudet. Justera gradienterna med hjälp av Eyedropper-verktyget (I).

Den svarta gradienten i botten är ovanlig och det kan därför vara lite svårt att få. Men träna urvalet och justera det som du går med. Det är lätt, lita på mig.

Steg 8
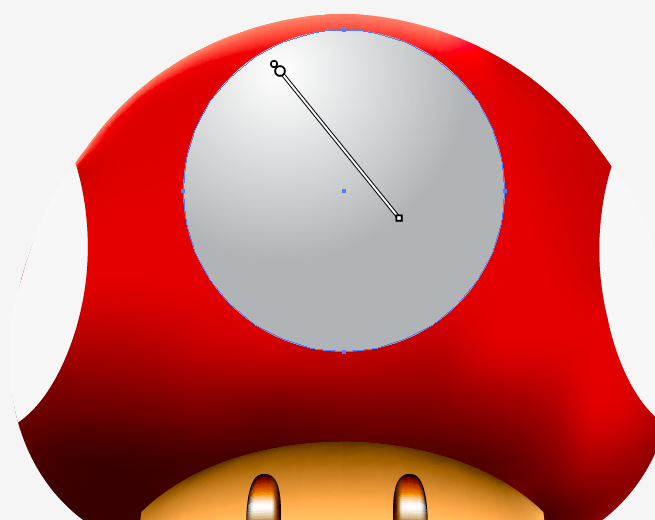
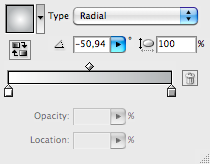
Jag bestämde mig för att inte använda Mesh-verktyget på cirklarna, eftersom de är ganska enkla former och har mindre ljus att hantera. Istället använde jag Gradient-verktyget (G) för att få en vit-till-grå radialgradient, och jag justerade just dess riktning och mängd.


Jag upprepade processen med cirklarna på sidan. Var försiktig med gradientens riktning.

Steg 9
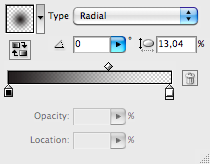
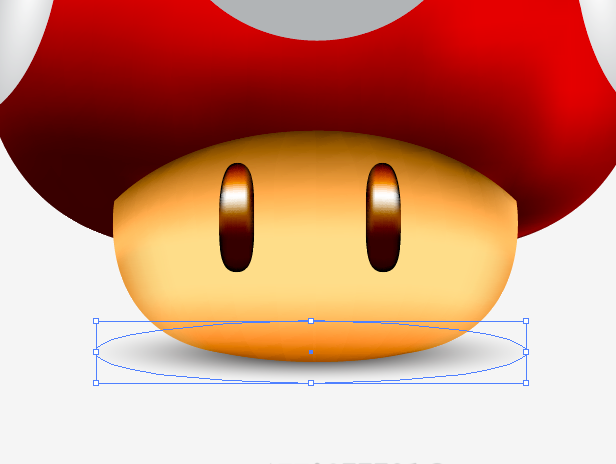
För en slutgiltig beröring lade jag till en enkel ellips till botten med hjälp av Ellipse-verktyget (L). Sedan applicerade jag den här svarta svängningen med hjälp av Gradients-panelen och justerade dess mängd och form. Ganska enkelt, och bättre än en Gaussisk suddighet för att uppnå samma effekt.


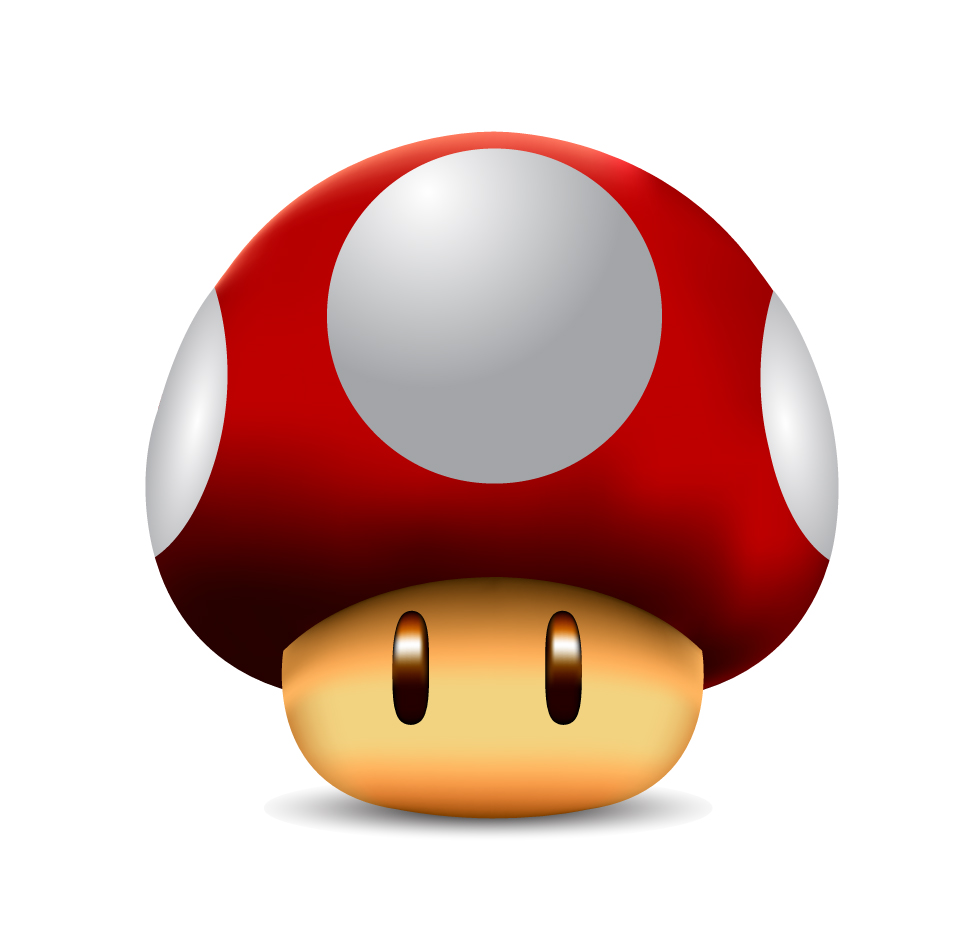
Vår svamp är äntligen klar!
Resultatet
Jo, jag hoppas att du hade en bra tid att följa denna handledning och lära dig mer om Mesh-verktyget.

Vänligen dela dina resultat med oss. Kick du på några problem?