Tre skäl till din portföljwebbplats suger
Din portfölj webbplats suger.
Du byggde den för att visa upp ditt besvärliga geni, arbetet där är spektakulärt, och det skulle vara avundat av hela webbgemenskapen.
Det var utformat för att ta in nya kunder, få dig att plocka upp på designbloggar, vinna respekt för dina kamrater, visa till din ex-chef att du har vad som krävs efteråt och imponera på din mamma.
Och ändå suger det fortfarande. Idag kommer vi att berätta varför, som täcker de tre vanligaste misstagen på portföljwebbplatser.
Orsak 1: Ingen, bar ingen, gillar små miniatyrbilder
Du kommer aldrig att pique någons nyfikenhet med en liten miniatyrbild. Om du använder dem är dina alternativ:
- Krama allt in i ett mycket litet utrymme så att hela meningen går förlorad
- Beskära på en intressant del av bilden så att hela meningen går förlorad
Varför lägger du till den extra nivån på klick? Du lägger bara till användarens frustration. Folk vill få information och erfarenhet som de letar efter omedelbart. Du är en designer. Du vet detta. Ha ett ord med dig själv.
Det är en sanning som vi håller för att vara självklart att användarna inte gillar för mycket att klicka på en webbplats, men låt oss undersöka det här ytterligare. Kom ihåg gamla stock image webbplatser? Den tidiga Flickr-webbplatsen? Kom ihåg att du måste klicka på varje bild du var intresserad av, bara för att finna att bilden inte var så bra först och måste gå tillbaka och börja om igen? Det gör dig trött bara tänker på det.
Vi vet alla att webbanvändare är i huvudsak ADHD-barn kvar över natten i en godisaffär. De vill komma in och ut med så lite mental energi som möjligt. Fitt's lag säger att tiden som krävs för att flytta till ett målområde - i det här fallet alla dina små miniatyrer - är invers proportionellt mot målets storlek; Det finns en hastighet till exakt avvägning. Om du använder små bilder sänker du dina värdefulla besökare.
I viss utsträckning kan miniatyrbilder vara en nödvändighet i webbdesign - den begränsade skärmstorleken innebär att om vi ska få mycket information på sidan, måste vi minska boxstorleken. Men en kompromiss kan uppnås mellan rymden och bilden, så att användaren kan få en övergripande bild av arbetet och sedan fatta ett välgrundat beslut om de projekt som de gillar.
Orsak 2: ingen bryr sig om din kunds namn
Om du inte gör miniatyrbilden misstag finns det en bra chans att du gör det andra stora portföljen misstag: namnsbunten.
Du har skapat en minimal webbplats där typen är konsten. Jan Tschichold skulle vara stolt över dig. Men om du inte arbetar för globalt erkända varumärken gillar Adidas, Radiohead och FN är det osannolikt att listan över kunder du har betyder någonting för någon.
De kan till och med ha lokalt erkännande där du är, men webben är ett globalt samhälle och om användarna ser en lista inklusive Torque Hole, Sminky och RadPad, betyder det ingenting för dem.
Och ändå kommer potentiella kunder till din webbplats för att se vilken stor designer du är. De vill se arbete som resonerar med dem. Efter några klick på namn som låter ihåliga och färdiga, blir de trötta och uttråkade. Du tar bort användarens val för att se vad de skulle vilja visa.
Som med miniatyrproblemet kommer användarna att få klick på utmattning om de måste klicka på en hel rad meningslösa namn. Du borde låta arbetet tala för sig själv.
I ett tidigare designliv gjorde jag samma misstag med min portfölj - resultatet? En avdragsränta som skulle få dig att förstöra. Besökare skulle spendera sekunder på webbplatsen och blir väldigt snabbt uttråkad av att klicka - eller bli förskräckta av arbetet - och lämna. Barmhärtigt, för Internetets bästa, finns inte den här webbplatsen längre.
Orsak 3: Halva världen kan inte visa Flash längre
Det är dags att gå vidare.
Vad du kan göra åt det
Har dina portföljbilder skrivits stora från första gången användare landar på din webbplats. Gör dem tillgängliga och kunniga vid första anblicken.
Om människor vill veta mer om ett projekt så kan de välja, och du kan ge dem en rundtur i det jobbet. Om du måste ha miniatyrbilder, ha stora miniatyrbilder eller ha ett överlåtningsalternativ för att få jobbet pop så att dina besökare kan göra sitt välinformerade val.
Här är några exempel på otroligt begåvade människor som har utnyttjat webbutrymme för att få sina projekt att sjunga för sina besökare
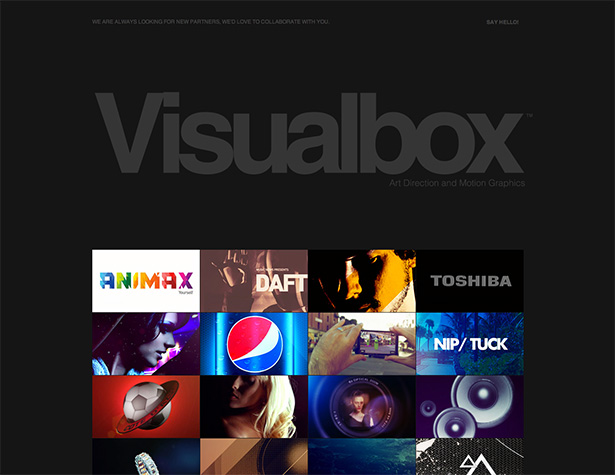
Buenos Aires-baserad rörelse grafik studio Visual Box är ett utmärkt exempel att sparka med. De har en stor och överdådig miniatyruppsättning där du kan välja att se mer, eller du kan helt enkelt bläddra ner och få en bra överblick över hela portföljen. På så sätt kan du få en fantastisk översikt över sitt arbete utan att gå till den monumentala ansträngningen för ett enda musklick.
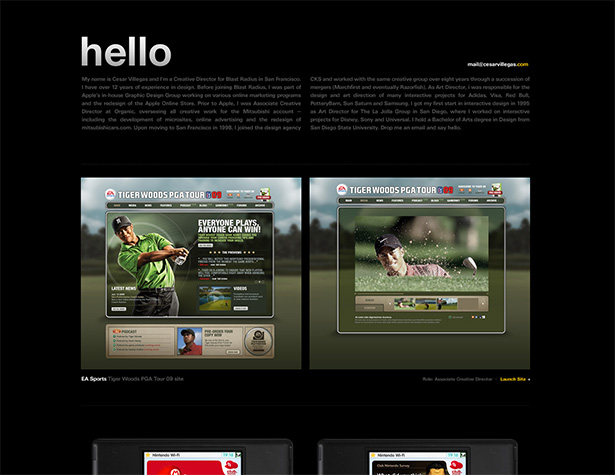
Liknande, Cesar Villegas har allt sitt arbete på första sidan med bilder som är stora, och du kan rulla ner för att se projekt eller klicka på dem för att visa mer.
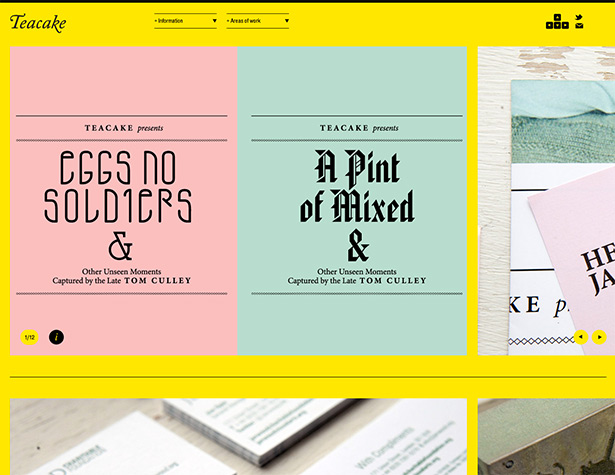
Ett annat bra exempel är Teakake Design ,
djärv och vacker, det är en glädje att spendera tid på denna sida.
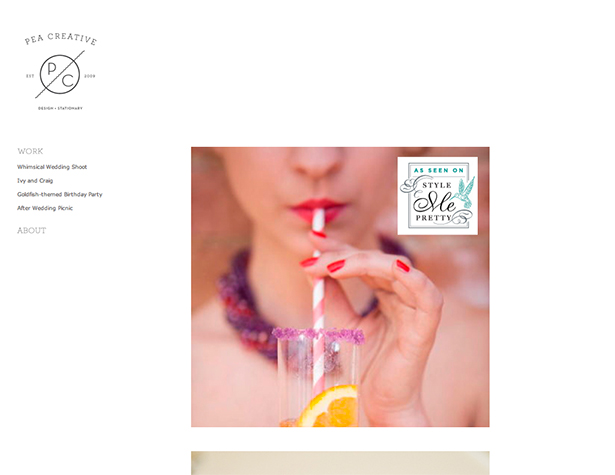
Pea Creatives webbplats använder den minsta stacken av namn, men målsidan sätter dig direkt in i arbetet - och varje vacker och välformad bild representerar ett annat projekt, vilket ger användaren chansen att organisera sitt besök av ljudet eller utseendet på vad de tycker om.
Men då vill vi inte alla ha portföljer som bara har stora bilder och som rullar ner nu gör vi? Vi vill inte att kunder ska titta på webbplatser som är differentierade endast efter typval. Här är några webbplatser som utnyttjar den stora miniatyren.
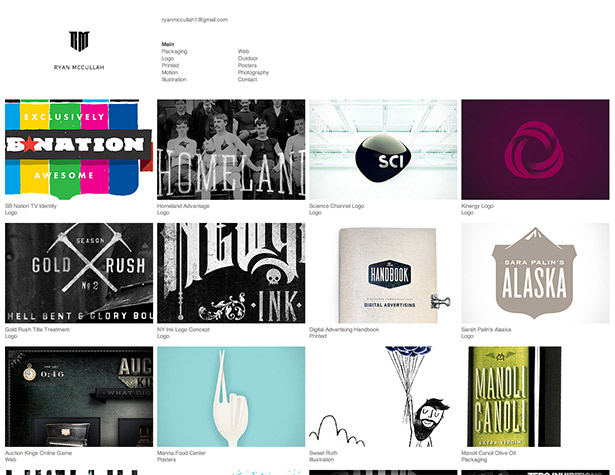
Stor nog för att få en bra titt på arbetet, tillräckligt liten för att få 15 bilder ovanför veckan när den ses på en genomsnittlig skärm. Ryan McCullah har en fantastisk arbetsportfölj också, den typ av designarbete som gör dig ont som du inte tänkte på det först.
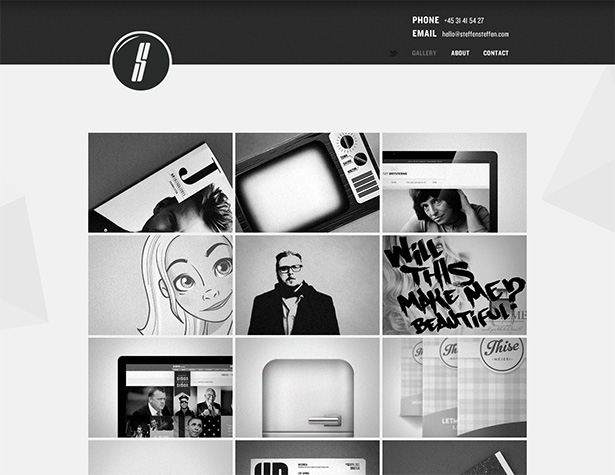
Steffen Christiansen använder en ren, enkel tvåfärgssida för att utöva ett tyst förtroende.
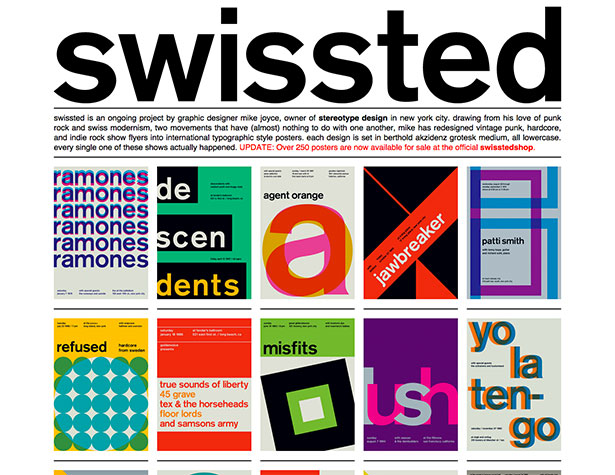
En designresurs i sig, swissted plats är det perfekta exemplet på en välsmakande stor miniatyrbild.
Så jag hoppas i den här artikeln har jag visat dig vad du kan göra för att du ska få det bästa uttaget av ditt arbete. Du måste ge människor vad du redan vet att de vill ha: att få den information de behöver så snabbt som möjligt. Varför få dem att vänta för att ta reda på det? Du är en bra designer. Låt dem festa på din talang.