7 skäl till att jag väljer fyrverkerier över Photoshop
Jag heter Russell McGovern och använder Fireworks för att designa webbplatser. Där sa jag det. Jag kunde ha fel, men det känns som om jag är i en liten minoritet; bland webbdesigners verkar tillämpningen av valet vara Photoshop.
Agenturer skickar mig PSD-filer på jobbet och be om dem i gengäld; Designbloggar är fulla av Photoshop-tips, handledning och mallar. Andra designers begär de Photoshop-filer som de antar att jag måste ha använt för att bygga element.
Det är nästan som att vara en andraklassig medborgare. Det är som det enda verktyget som en riktigt professionell designer skulle drömma om att använda är Photoshop-programvaran motsvarar att välja en Mac över en dator.
Yet Photoshop är inte det enda alternativet. Jag har använt fyrverkerier i många år nu och tycker att det är det överlägset enklaste och snabbaste sättet att få idéer ur mitt huvud och till pixlar på skärmen.
Låt mig vara tydlig: Jag kan inte på något sätt avstå Photoshop eller de som väljer att använda den. Jag använder den för många uppgifter. Personlig preferens är den viktigaste faktorn när du väljer dina verktyg, och om du föredrar Photoshop, så är det vad du ska använda.
Photoshop är ett underbart program, men dess verktygssats är enormt - det används för ett stort antal applikationer, från foto manipulation och illustration till 3-D modellering.
För de flesta webbdesignuppgifterna behöver du inte ha majoriteten av Photoshop-funktionerna. Du kanske aldrig vet att de existerar. Fyrverkerier, å andra sidan, designades från grunden för att hantera den visuella sidan av webbdesignen och alla dess verktyg och arbetsflöden byggdes med detta i åtanke.
Följande är några av mina favorit saker och anledningar till varför Fireworks är mitt primära designverktyg:
1. Pixel-Perfect Control

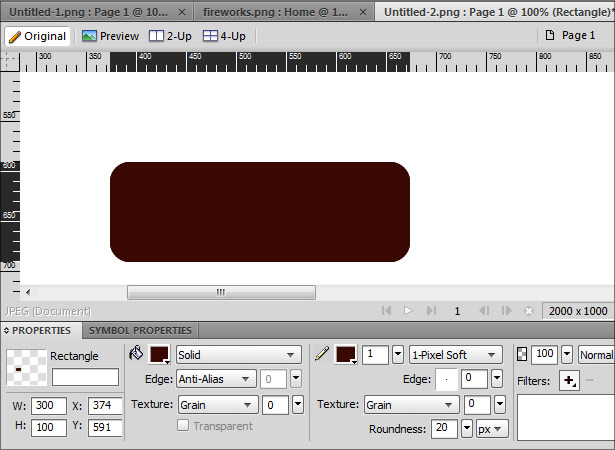
Såvitt jag är orolig, är det Fireworks Killers-funktion. Vill du ha en 300 x 100 pixel rektangel? Skriv bara in värdena, och där är det - ingen röra med linjaler, guider eller mätverktyg. Vill du flytta den? Klicka bara och dra, oavsett vilket lager du har valt - ingen jakt genom kapslade lager och grupper för att hitta den rätta.
Bäst ändå, för att ge en rektangel rundade hörn, håll bara ett annat värde i en låda och bommen: sorterad! Det här låter som en obetydlig funktion, och jag vet också att Photoshop har rundade rektanglar också, men i Fireworks kan du ange den exakta radie av hörnen i pixlar eller en procentandel och ändra dessa värden närhelst du vill. Om du ändrar storleken av rektangeln bibehåller hörnen sina proportioner i stället för att sträcka eller komprimera.
Fyrverkerier är väsentligen objektbaserade, vilket gör det enkelt att manipulera elementen i en design. Du kan se pixeldimensionerna för ett objekt eller en grupp objekt genom att välja dem. Allt kan ändras i flyg med absolut noggrannhet, så om något inte är rätt, kan du justera det tills det är. Det här är så olikt som guessworkeded av Photoshop ("Låt oss prova det här ... Nej, det är inte rätt ... Ångra och försök igen.").
I webbdesign, där ett enda pixelfel kan förstöra en layout, ger Fireworks en precision som gör att man kan konfigurera en design i vissa dimensioner och rörliga element i det runt så enkelt som möjligt.
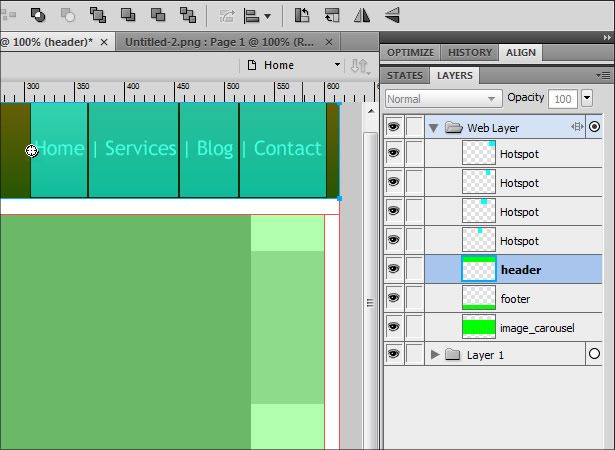
2. Weblagret

Webbskiktet kombinerar bildslicering, utskrift av filtyp och optimering på ett sammanhängande och intuitivt sätt. Det kan faktiskt vara den enda kontakten som många designers har med fyrverkerierna. Det är ett alternativ till Photoshops skivnings- och exportalternativ eller från pre-CS3-dagar-ImageReady.
Det finns dock mer än att skära. Du kan också konfigurera länkar och rulla över, och sedan skriva ut funktionell HTML direkt från Fireworks; Det är inte den renaste koden i världen, och du brukar inte använda den i ett färdigt projekt, men för snabb prototyper eller inrättande av en fungerande mock-up är det en dröm. Genom att använda webbskiktet i kombination med Sidpanelen kan du skapa en fungerande mock-up av en hel webbplats utan att använda några andra program.
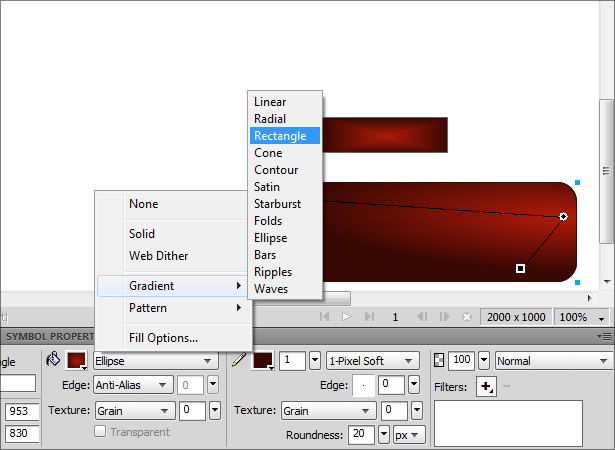
3. Gradienter

Alla älskar en fin lutning. Även för den starka viljan är det något av en fiol i Photoshop-men de är otroligt enkla att applicera och redigera i Fireworks.
Med kontrollhandtag kan du dra en lutning runt inuti ett objekt, och du kan manipulera gradienter på fler sätt än vad Photoshop tillåter. Detta är ett bra exempel på något som Photoshop kan göra, men att Fireworks gör snabbare, enklare och mer intuitivt.
4. Lärarkurvan

För en nykomling till online-design måste Photoshop vara ett av de mer skrämmande program som de kommer att stöta på.
Att hitta vägen och träna hur man gör något relativt enkelt kan vara svårt. Medan fyrverkerier inte alls är en doddle, är det mycket lättare att förstå.
Dess verktygssats fokuserar på uppgifter specifika för webbdesign, och nya användare kommer att hitta sig att skapa användbart arbete mycket tidigare än vad de skulle göra i Photoshop.
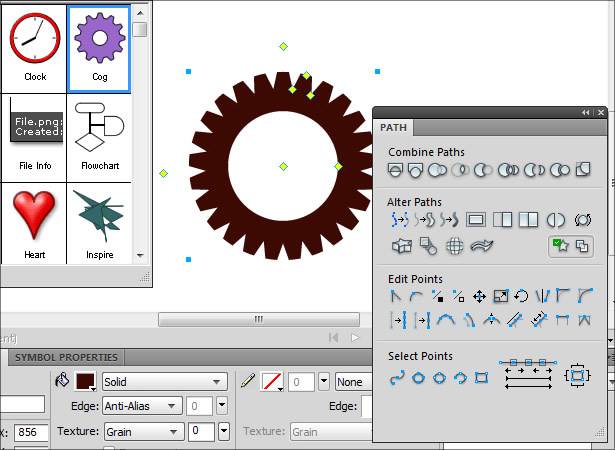
5. Vektorverktyg

Fyrverkerier har en omfattande uppsättning verktyg för att redigera vektorgrafik, vilket gör att du kan göra ganska bra tillsammans med bitmappsbilder. För de flesta uppgifter behöver du inte skjuta upp Illustrator eller vilken vektorredigerare du använder, vilket sparar tid och ansträngning.
Fyrverkerier erbjuder också ett antal vektorbaserade smarta objekt för vanliga former, polygoner och stjärnor, liksom saker som kuber, kugghjul, flödesschema och talbubblor, var och en med olika kontrollhanteringar som gör att du kan lura dig om ditt hjärtans innehåll.
Fyrverkerier är i grunden ett webbdesignverktyg, men så görs allting i 72 DPI, inklusive vektorer (som normalt ignorerar upplösning). Det du ser på dokumentets kanfas är exakt vad som exporteras, så du har absolut kontroll över det slutliga utseendet på webbgrafik som produceras från vektorkällor - helt ner till anti-aliasing på kanter.
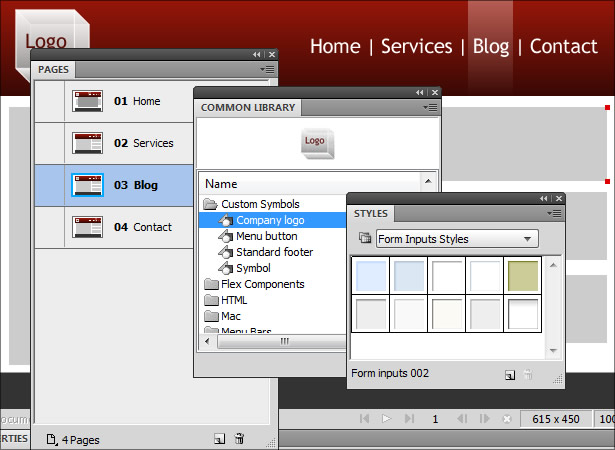
6. Sidor, Symboler och stilar

Fyrverkeriersidor låter dig konfigurera flera layouter i samma dokument på ett mycket effektivare sätt än Photoshops lager. Ett Fireworks-dokument kan innehålla flera sidor, som alla innehåller sin egen uppsättning lag. Detta låter dig mocka upp olika sidlayouter i ett enda dokument och behålla alla relaterade tillgångar tillsammans (i stället för att spridas över en massa PSD).
Symboler låter dig bygga ett bibliotek med vanligt förekommande tillgångar som kan släppas i ett dokument vid behov: företagslogotyper, knappar-något designelement som du använder upprepade gånger och behöver enkel åtkomst till. Redigera en symbol, och ändringarna återspeglas vart som den här symbolen visas i din design - ungefär som symboler i Flash.
Med stilar kan du göra universella ändringar på sidor i ett dokument. Det är i grunden CSS for Fireworks: gör en ändring i en stil, och alla element med den stilen kommer att uppdateras i enlighet därmed (stroke och fyll färger, teckensnitt, effekter, vad som helst). Det är bra att prova olika färgpaletter eller genomföra de oundvikliga förändringar i sista minuten i en design.
När de kombineras, effektiviserar dessa tre funktioner massivt och förenklar designprocessen.
7. Pris

Det är billigare än Photoshop!
Slutsats
Jag säger inte att fyrverkerier gör allt; Det finns många uppgifter för vilka du bättre använder Photoshop eller en dedikerad vektorredigerare. På samma sätt är jag säker på att jag kunde bli bättre på att använda Photoshop som ett webbdesignverktyg; då kanske jag inte tycker det är så irriterande.
Jag använder inte Fireworks exklusivt-jag växlar fram och tillbaka efter behov - men det är definitivt mitt huvudverktyg.
I slutändan finns det inget som Fireworks kan göra som Photoshop inte kan, men det kan göra mycket mer effektivt, och det gör det möjligt för mig att designa webbplatser snabbare och lättare.
Som sagt beror det hela på personliga preferenser, men om den lilla gula ikonen "Fw" sitter i din Start-meny eller docka, oklickad och obelagd uppmuntrar jag dig att prova och experimentera lite. Du kanske tycker att du gillar det.
Skriven av Russell McGovern, webbdesigner från London. Du kan följ honom på Twitter .
Är någon annan där ute en Fireworks devotee? Finns det några Photoshop-användare som kanske vill ge sin lilla bror ett steg? Eller ska jag bara packa upp det och lägga mer träningstid med Photoshop?