10 kreativa evenemangswebbplatser
Jag älskar att utforma händelsewebbplatser. De är efemära och nästan alltid enkla (inga komplexa användargränssnitt här). Den här kombinationen ger oss ett unikt tillfälle att testa nya gränser för webbdesign, för att prova ett kreativt navigationsmönster, testa en okänd layout, spela med ett intressant animationsbibliotek eller, vågar jag säga, raka tillbaka till dagarna Flash och ActionScript 3.
Här har jag sammanställt en lista med 10 evenemangswebbplatser som är kreativa, inspirerande och helt enkelt vackra. Kolla in dem nedan.
Epicurrence
Denna webbplats för en 4-dagars, bjuda in endast designer / developer meetup i Moab, Utah (var får jag en inbjudan?) är helt fantastisk. Grafiken är vacker; Layouten är spännande. Och speciella rekvisita för att göra registreringsblanketten ser bra ut, varför skapar vi så ofta fantastiska webbplatser men tråkiga former?
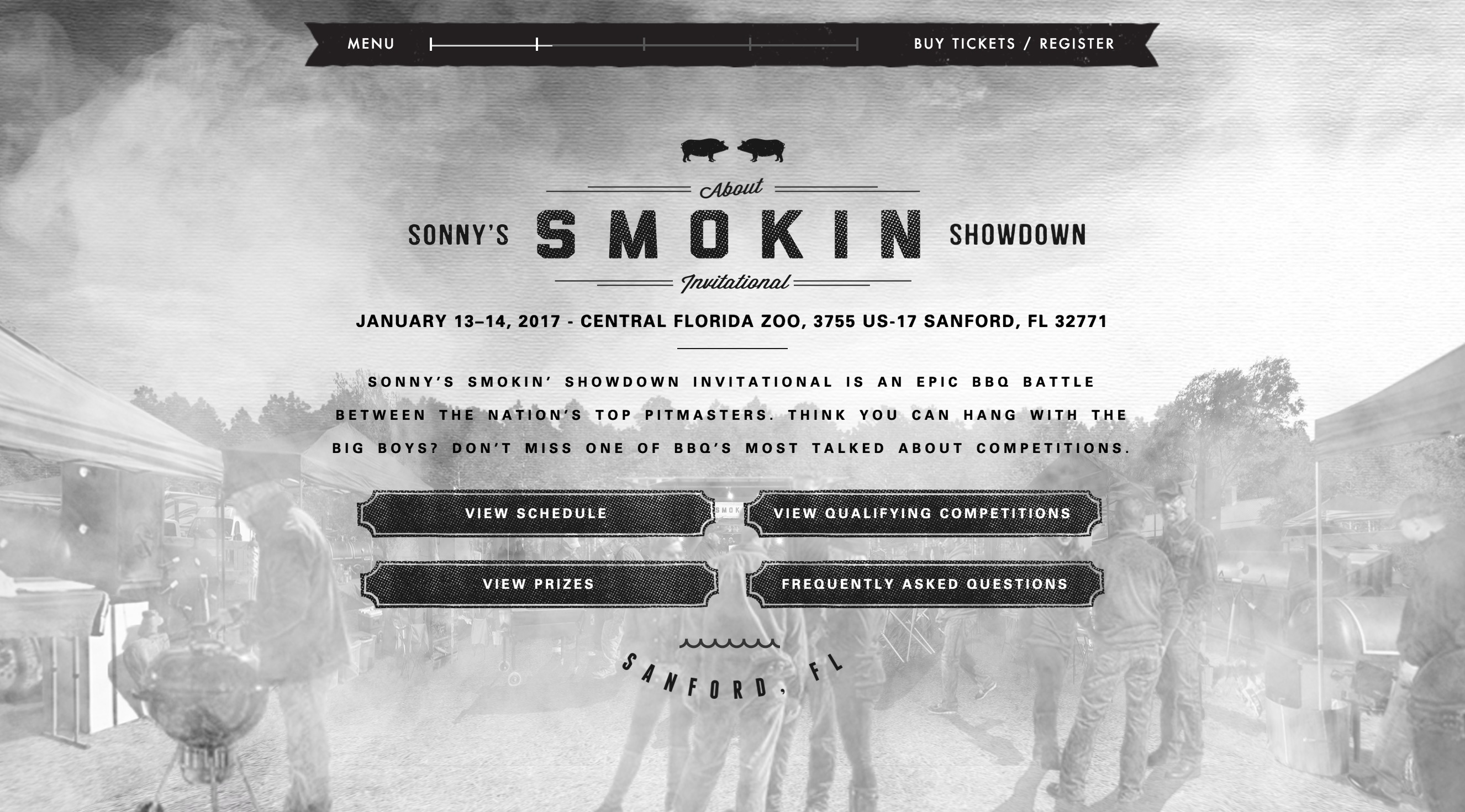
Sonny's Smokin 'Showdown
Denna BBQ konkurrens kan vara low tech-händelse, men deras hemsida är ganska högteknologisk. Bläddra ner för att utforska evenemangsplatsen tredimensionellt. Det finns överlagd text, men du behöver det knappast. De komplexa visuella berättar allt om händelsen utan att läsa ett ord. Stort arbete Sonny's Smokin 'Showdown.
Global Wave Conference
Fasthållning är ofta tecknet någon bra kreativ professionell, en filosofi som var varmt omtänkt av Global Wave Conference webbplats . Kolla in den subtila (men smart) animerade logotypen (en GIF) och hamburgaremeny (en SVG), som ger webbplatsen en avancerad känsla utan att distrahera från den fridfulla fotograferingen och typografi.
Jag gillade också den klara, koncisa händelsebeskrivningen, ett måste för någon nyare händelse.

Festibiere
Två ord: klibbig header. Det här kanske inte är den mest spännande webbplatsen på listan, men navigationen är fantastiskt. Och i synnerhet med händelsewebbplatser kan en klibbig header (med en tydlig kontrast till anropsknappen "registrera nu") vara ett bra sätt att öka din konverteringsfrekvens och biljettförsäljning. Oavsett vad du gör, gör inte den här knappen svår att hitta.
Observera att denna händelse inträffar två gånger om året - en gång på sommaren och en gång på vintern. Navigera till sommaren (vänster till vänster) och du ser att designerna har gjort ett bra jobb med att skapa olika webbplatser för varje händelse. Platser de har mycket liknande gränssnitt, men är snyggt utsedda och lämpligt säsongsbetonade.
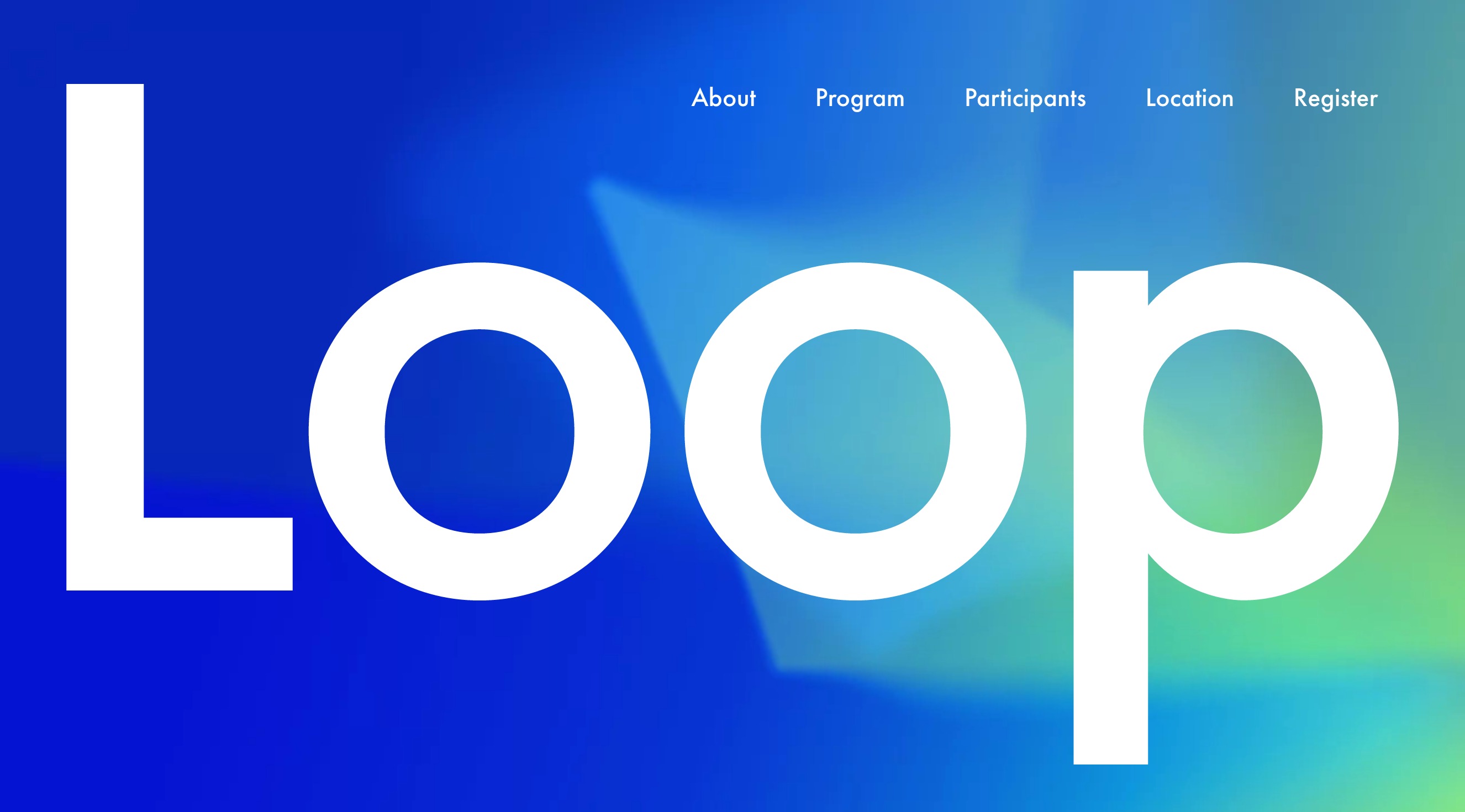
Slinga
Stor typ Futura kan vara knepigt att dra av utan att påminna oss om en Volkswagen-annons, men hemsida för Loop klarade det. Loop är en tre dagars konferens med fokus på musik och teknik. Webbplatsen är oklanderligt enkel men ganska vacker.
Jag älskade kroppsversionens gradient, vilket är en mask av startsidans bakgrundsgradienter. (För de som är intresserade kan textgradienter uppnås med CSS med hjälp av egenskapen för bakgrundswebkitklipp.)
Strukturera
Tack vare några väldigt kreativa designers (och JQuery UI draggable library) den här norska evenemangswebbplatsen är en digital representation av händelsens mer analoga koncept: former ihop i rymden. Mitt enda förslag: ge mig något att göra efter att du surfar på webbplatsen. Be mig att registrera, fånga min email, skicka mig riktningar, och lämna mig inte vill ha mer.
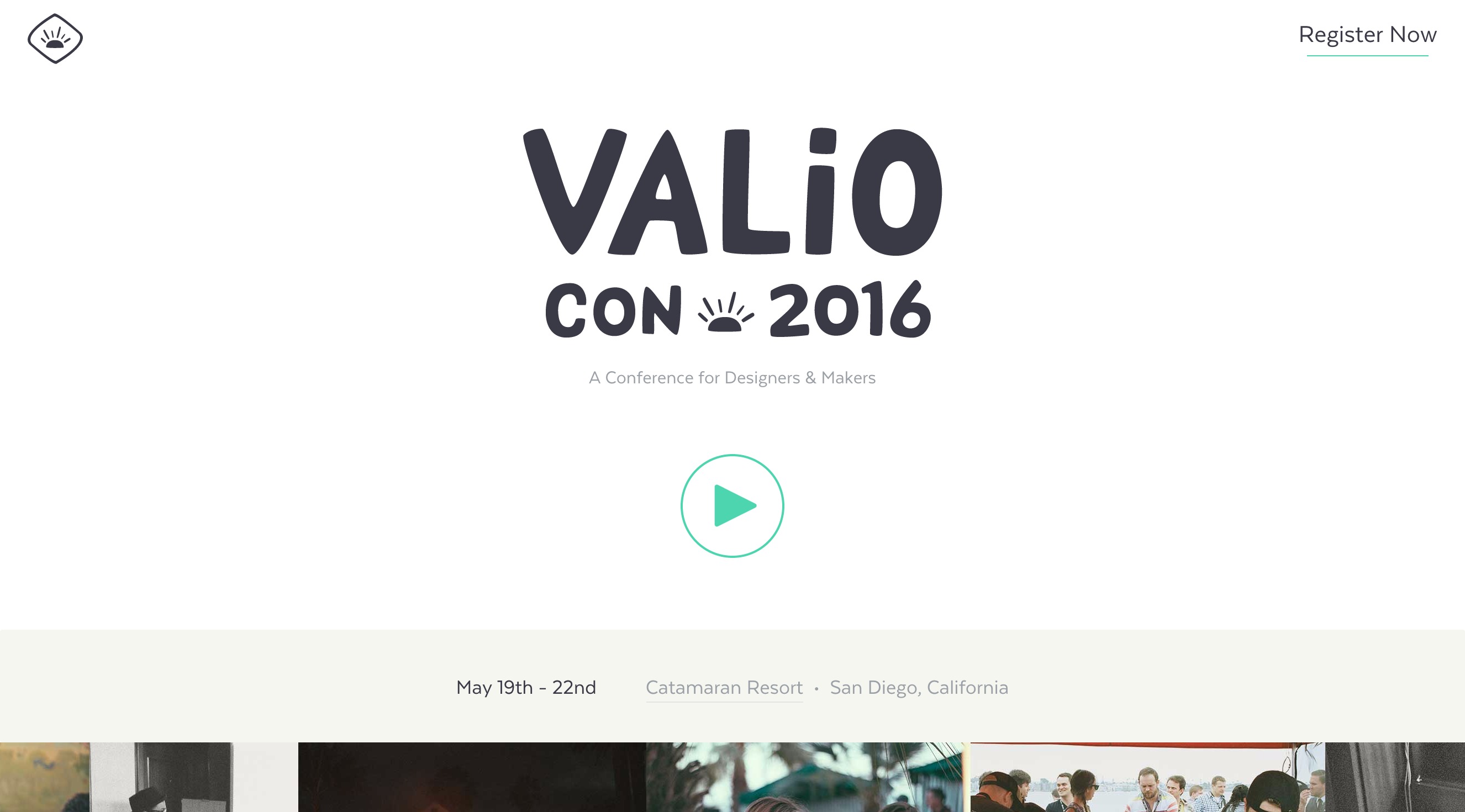
Valio Con 2016
När du monterar bilder för ett evenemang skickar högtalarna oavsiktligt 34 olika porträttstilar: du kommer att få en närbild, en i svartvitt och en med högtalaren som håller sin favoritkatt. Detta gör konsistensen svår. Lyckligtvis designarna för ValioCon - En årlig konferens för designers och beslutsfattare i San Diego - har svarat på den här utmaningen med kreativa fotofilter som homogeniserar porträtten och gör den övergripande designen mer konsekvent (och fantastisk).
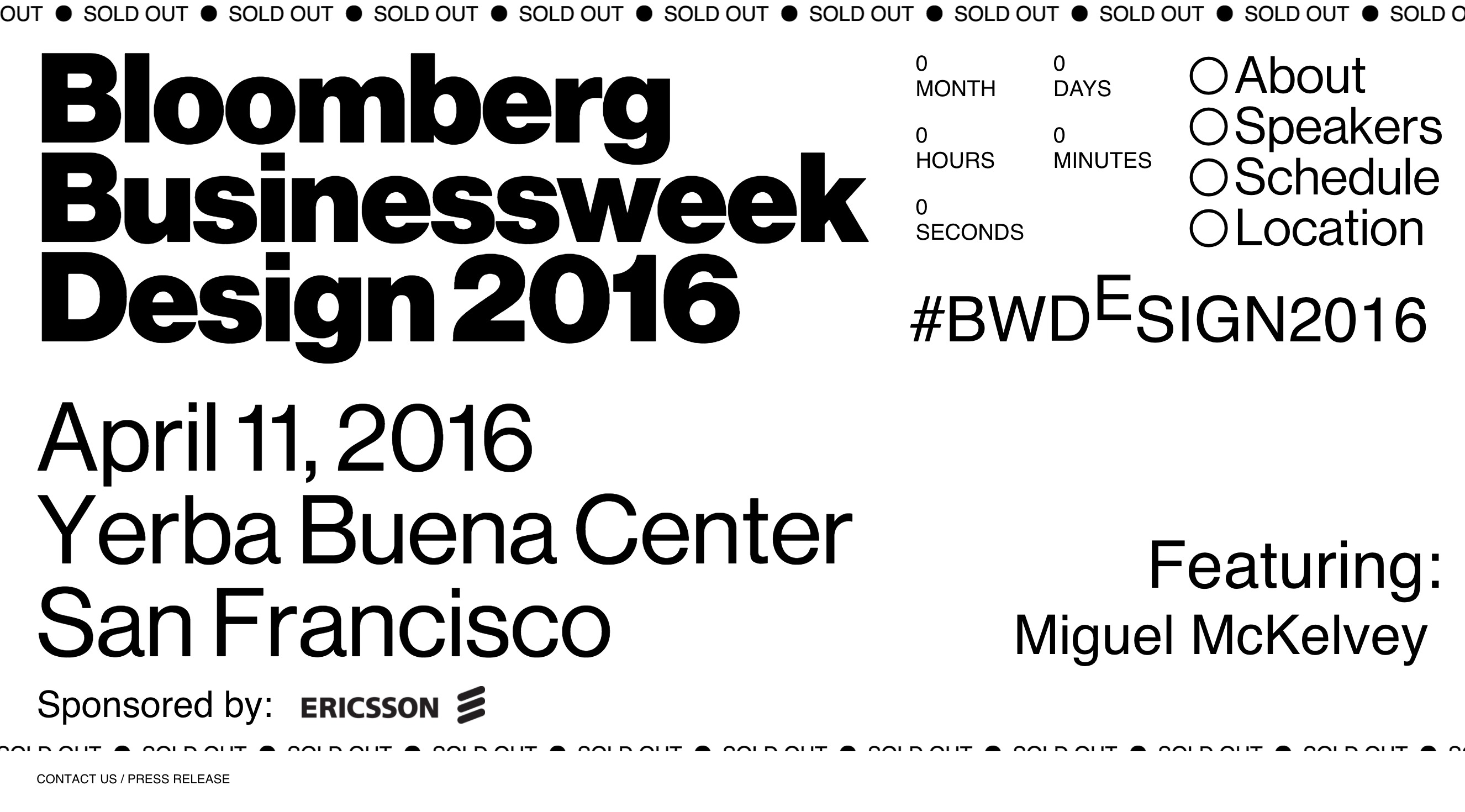
Bloomberg BusinessWeek Design 2016
När jag först såg den här sidan , Jag kunde inte hjälpa men tacka gud för att inte vara färgblind. Jag menar, hur i helvete ska vi veta vart man ska klicka om varje länk har samma färg? Den här kreativa webbplatsen för designkonferensen Bloomberg BusinessWeek, som har fet typografi och en stark och engagerande layout, verkar helt och hållet ignorera alla användargränssnitt i boken, men det är fortfarande lätt att använda. Ganska.
Elevate Summit
De Elevate Summit , tidigare UserConf, är en konferens för kundsupport och samhällsansvariga och kommer att hållas i oktober i år. Deras webbplats för händelser står ut för att vara utomordentligt ren och vacker. Jag gillade "5 skäl att delta" notering (vilket var ganska övertygande) och den inbäddade registreringsblanketten. Jag älskade chattknappen; Jag ser det inte ofta på händelsewebbplatser, men jag tycker att det är ett bra sätt att engagera deltagare.
Hashtags Unplugged
Detta webbplats för en gallerihändelse i New York har en ren design och bra typografi. Men min favorit sak om denna sida var navigeringen. Välj "artisterna" under en given hashtag och hela sidan animerar till en artistlista. Övergången är subtil och modern, och det gör inte dig till att du har förlorat din plats i stacken (vilket är alltför viktigt när vi introducerar nya navigationsmönster till dina användare).