6 sätt Innovativ navigering förbättrar UX
Det finns två aspekter för att utforma navigering: Hur ska innehållet struktureras och hur ska den strukturen presenteras för användaren. Självklart är dessa inte separata, och strukturen (vanligtvis) informerar presentation.
Navigering innebär curation-även om innehållet som behöver ingå, kan redan beslutas - hur det innehållet är grupperat, hur grupperingarna är relaterade till varandra, och hur användaren rör sig mellan dem, är det som gör navigeringen.
Menyn, vilken form det än tar, ger skylten för navigeringen. Det berättar användaren där de är på platsen och hur man kommer till någon annanstans.
John Gall
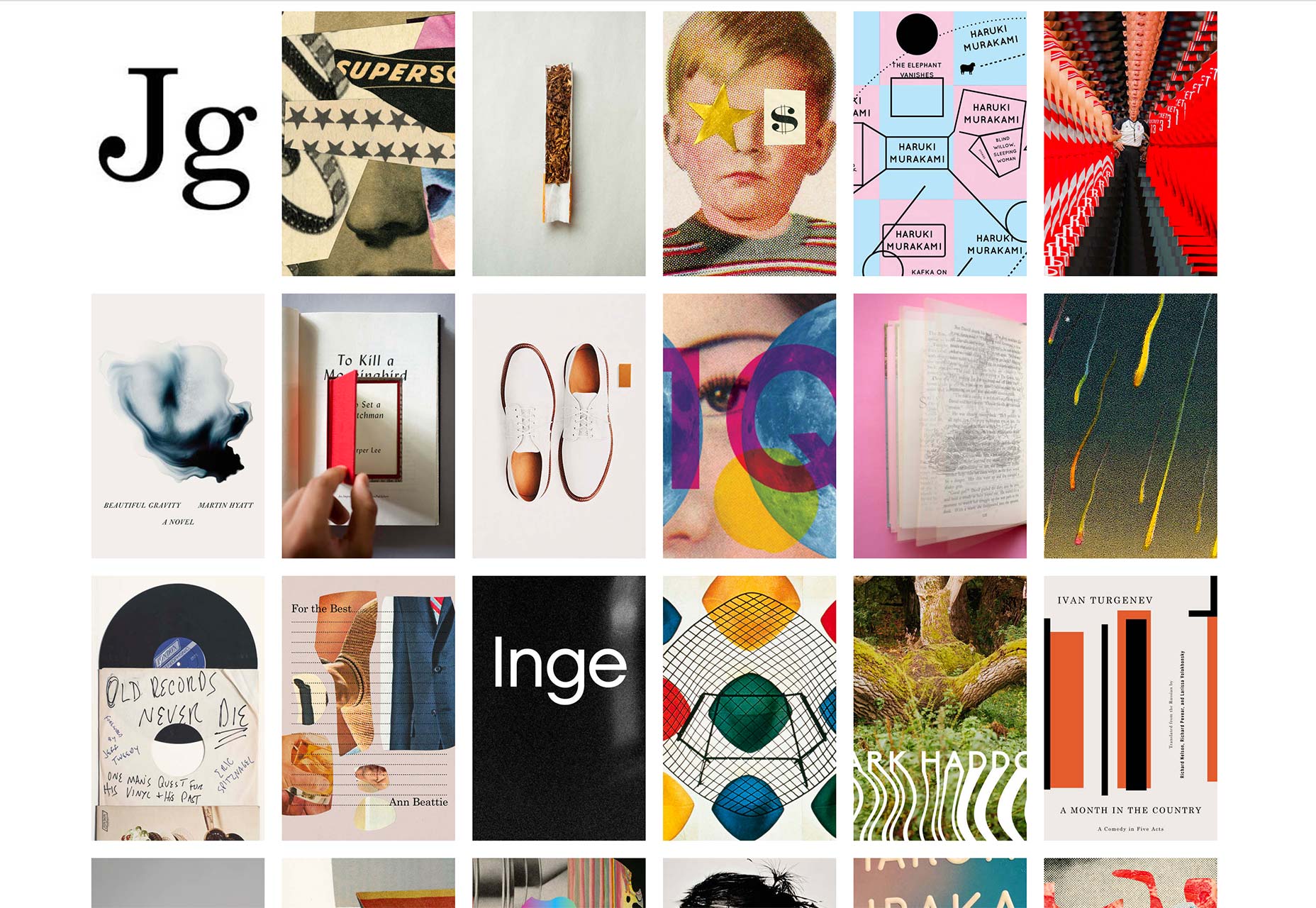
John Gall är förmodligen mest känd för sina bokomslagsmönster, och hans hemsida spelar på detta. I stället för en standardmeny får vi ett nät med "paperbacks", som alla är en klickbar miniatyrbild som öppnar information om det valda projektet. Miniatyrbilden med hans initialer öppnar information om honom.
Om du vill använda ett tillvägagångssätt som det här, se till att det arbete som presenteras är av högsta kvalitet
Det är en mycket enkel, grundläggande design både visuellt och i beteende. Den har lite textinnehåll utöver den allra kortaste informationen om varje arbetsstycke och externa och sociala medier. Denna sida handlar om arbetet; Om du vill ha åsikter och förklaringar finns det andra platser som har dem.
Och ändå känns det inte kallt, alltför formellt eller saknar personlighet. Navigationen, som den är, känns inte svår eller obskär. Innehållet är navigeringen, och det ger det en fin praktisk, nedsänkt, känsla.
Tyvärr är det lite besviken på mobilen, eftersom skrivbordets beteende överges till förmån för tidigare, nästa och indexknappar längst upp på skärmen. Dubbelt besviken, eftersom skrivbordsbeteendet skulle fungera bra på mobilen.
Den här strippade stilen är svår att dra av, eftersom den är helt beroende av arbetets kaliber. Om du vill använda ett tillvägagångssätt som det här, se till att det arbete som presenteras är av högsta kvalitet.
Jordan Sowers
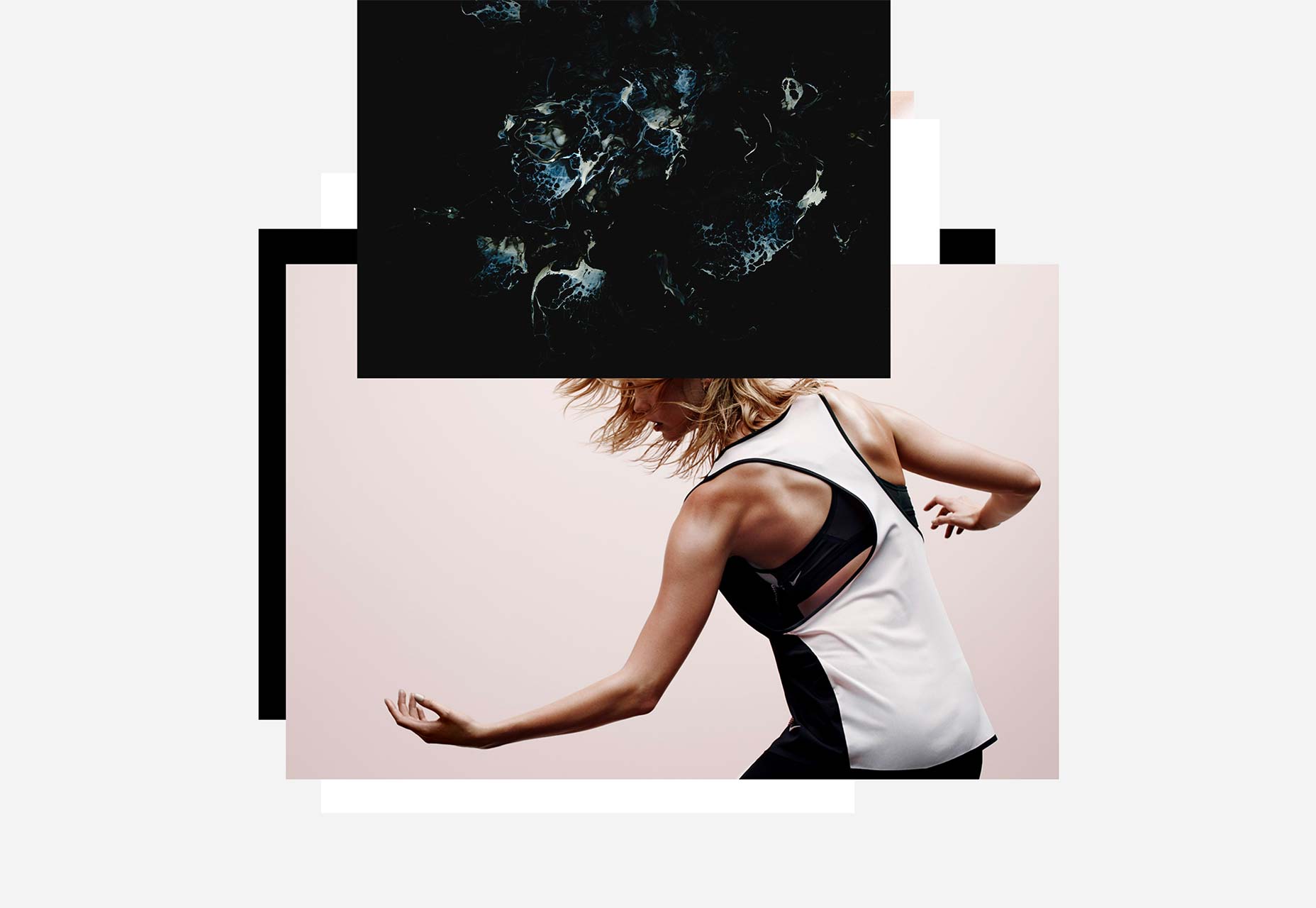
Jordan Sowers "portfölj webbplats är en annan bra ta på miniatyrbilder av arbete som navigering. Här är bilderna lagrade ovanpå varandra och användaren rullar för att röra sig genom stapeln. Genom att klicka på något objekt öppnas en modal med fler bilder och några detaljer. Scrolling till botten av högen avslöjar den kortaste karriären och kontaktinformationen.
Beteendet på mobilen är identisk, åtminstone så långt som användaren är medveten, vilket är bra att se.
Eftersom varje modal också innehåller länkar till alla andra innehållsmodeller, liksom en nära knapp, känns allt innehåll direkt tillgängligt var som helst. Navigationen är enkel och klar, lätt att använda men skiljer sig från det vanliga, vilket gör webbplatsen minnesvärd. Det framkallar en känsla av användarengagemang utöver att helt enkelt klicka på en knapp genom att imitera åtgärden att bläddra genom en stack av fysiska portföljutskrifter.
I själva verket imponerar smartiteten på webbplatsens design och dess polerade utförande lika mycket som något av det arbete som det visar.
Öppna kontinenter
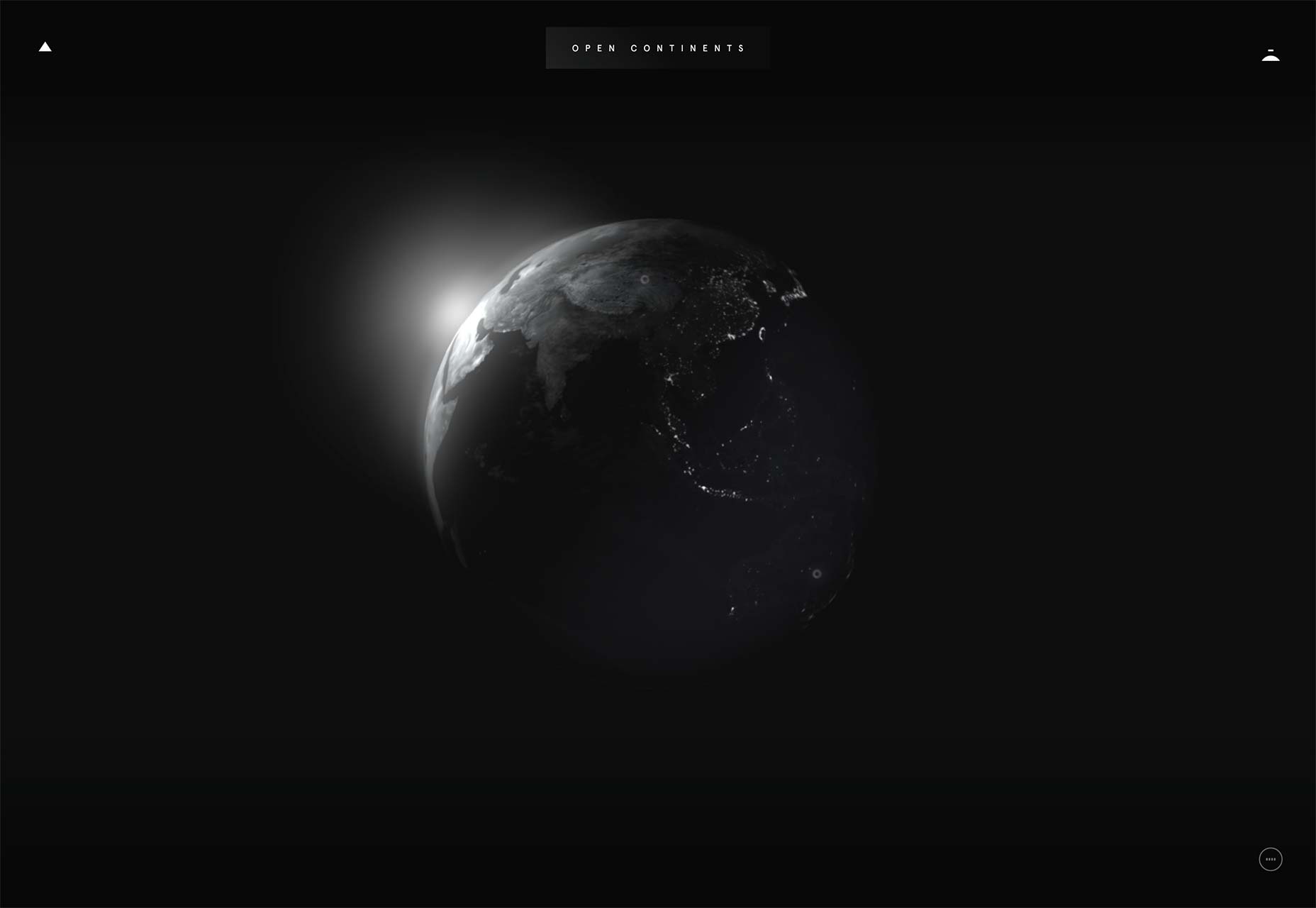
Öppna kontinenter är en samling kortfilmer från hela världen, och en långsamt roterande jordklot utgör grunden för navigeringen. En ikon längst upp till vänster växlar vyer mellan världsnavigering och en enkel horisontell lista över länkar.
Listan ger användaren en enklare process, men det verkar sakna förtroende. Tillgänglighet är en bra anledning att ge ett förenklat alternativ, men det finns mycket liten skillnad mellan de två här när det gäller tillgängligheten. Instruktionen under hela världen försvårar också bristen på förtroende för navigeringsdesignen, eller kanske det är brist på förtroende för användarens intelligens.
Navigering ska aldrig vara så obskärlig att användaren inte kan arbeta ut sig själv
Detta är en besvikelse. Navigering ska aldrig vara så obskärlig att användaren inte kan arbeta ut för sig själva, och i det här fallet är det inte; Hjälpen är inte nödvändig. Den animerade jordklotet ser ut som det är meningen att det ska interagera med. I avsaknad av en traditionell meny kommer användaren att utforska skärmen.
Den mobila versionen använder inte den spinnande världen, bara den här vertikala listan av historier som ska rullas igenom och väljas.
På en nivå kan bruket av en jordklot här tyckas ganska uppenbart, men det fungerar bra och det är snyggt gjort. "Exploring" Globen skapar en känsla av anslutning; ljusen som syns på marken och molnskiktet ovanför jorden är underbara detaljer som drar in användaren. Effekten är att känna som om du reser till de länder historierna kommer ifrån.
Glamuzina Arkitekter
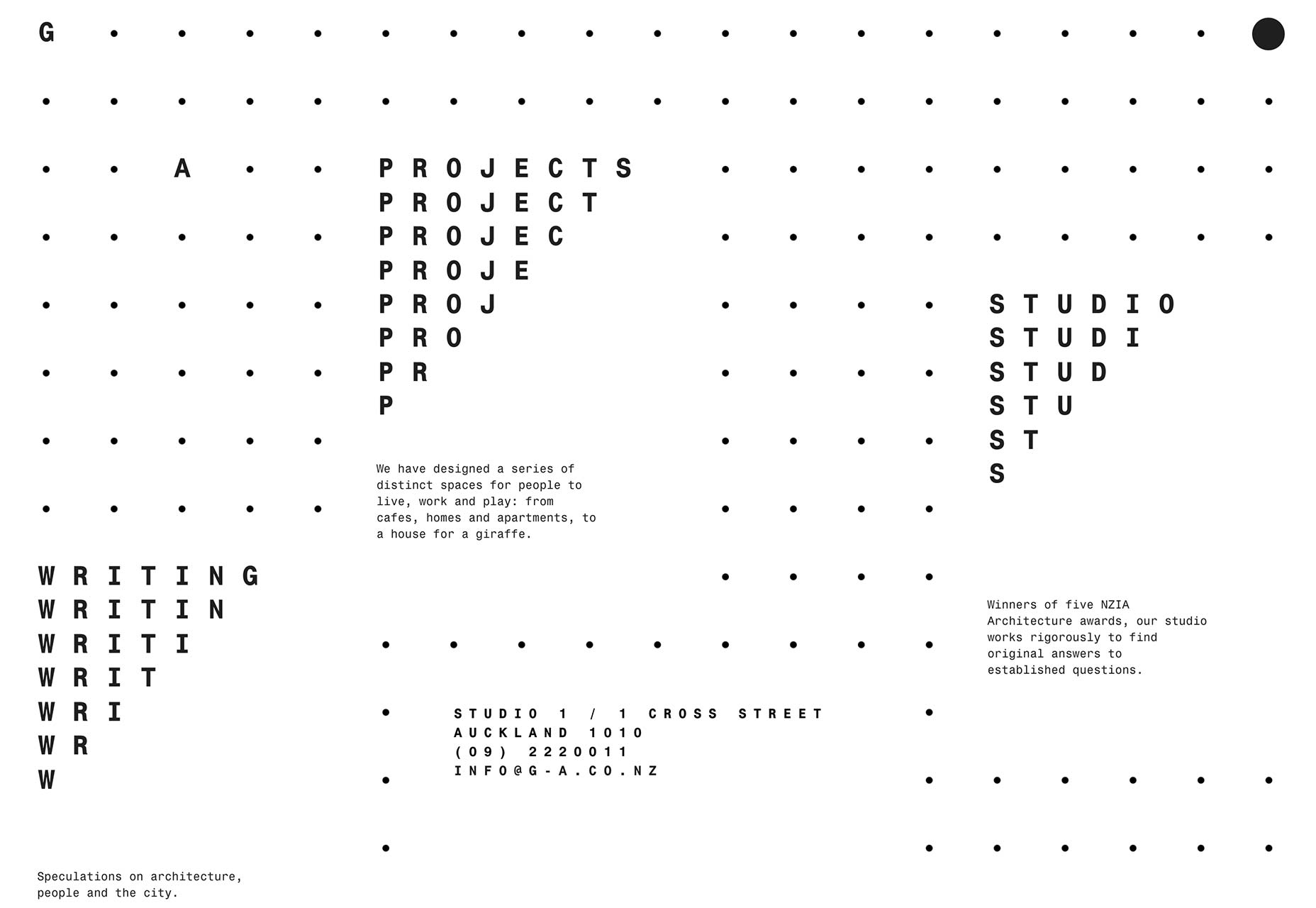
Glamuzina Arkitekter använd hela hemsidan som en meny med de tre huvudavsnittslänkarna som sprids ut över skärmen. På projektens huvudsida visas utvalda projekt, som textlänkar och så stora miniatyrbilder.
Eftersom hela sidan är menyn, finns det ingen anledning att tillgripa en hamburger meny på mobilen. Även om det finns några nödvändiga skillnader i layout, är den mobila upplevelsen visuellt förenlig med skrivbordet.
Sammantaget är erfarenheten här bra och menyn är intressant och integrerar snyggt med den övergripande utseendet på webbplatsen. Det finns emellertid ett antal problem som förringar något.
Det finns en oorganiserad känsla för navigering på platser, och bläddring genom de olika projekten är det lätt att förlora dina lager. Detta är dock inte ett problem, eftersom varje sida har länkar till sin föräldrasektion och hemsidan.
Mer problematiskt är att externa länkar och vissa (icke-meny) interna länkar öppnas i det aktuella fönstret, utan att återvända, med undantag av webbläsarens återvändningsknapp. I bästa fall stör detta flödet av innehåll, vilket orsakar en ojämn erfarenhet, och i värsta fall tar användaren bort från webbplatsen.
Användaren kan säga att webbläsaren öppnar länken i en ny flik eller ett fönster, men det borde de inte behöva.
Trots detta är det fortfarande en bra sida. Användningen av punktpapperets bakgrunds- och monospace-typ skapar en avskalad rygg, skelettkänsla, vilket gör att arbetet verkligen kan sticka ut. Navigeringen och menyn är djärva och känns moderna med en öppen, snarare än linjär, berättande.
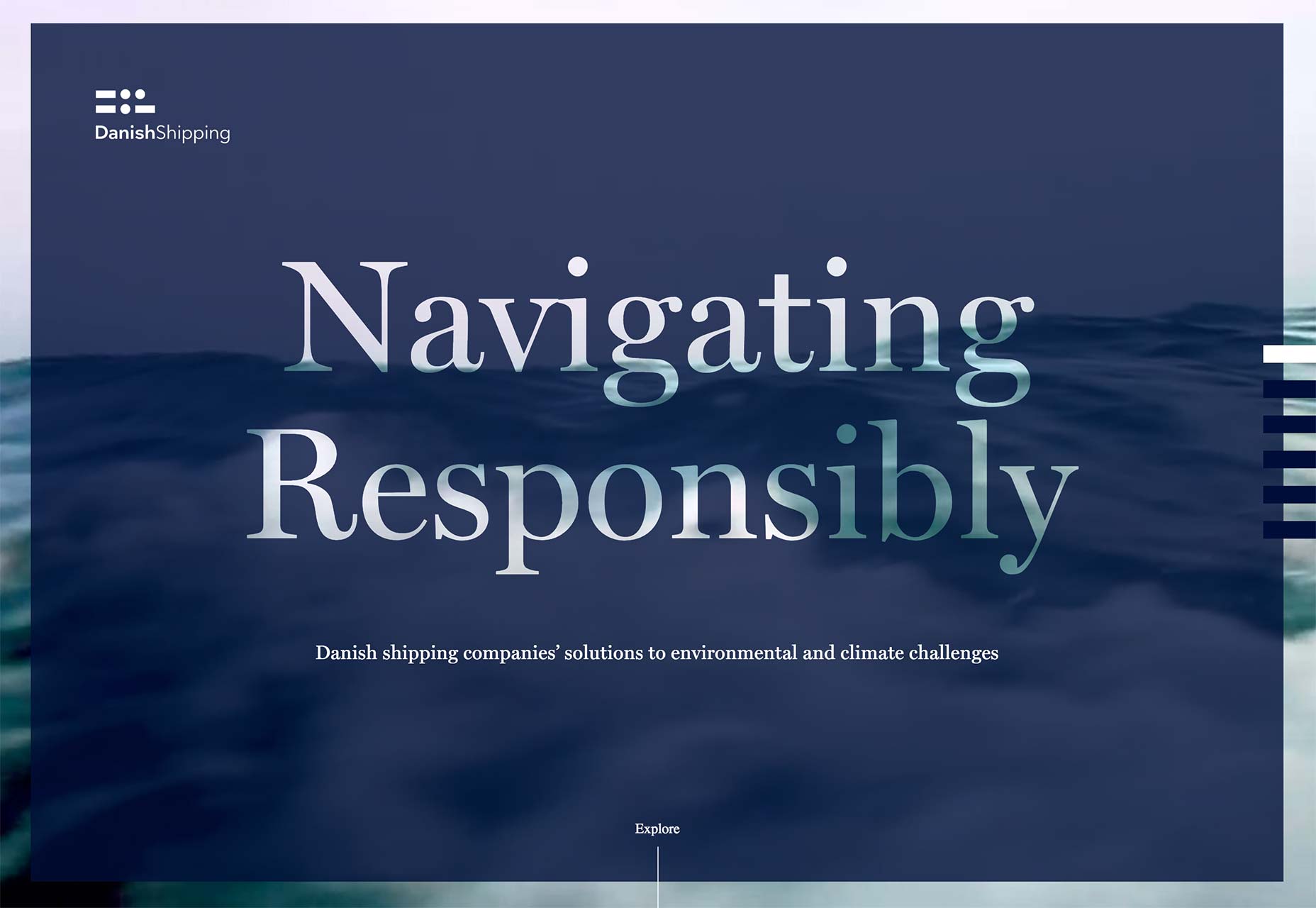
Navigera på ett ansvarsfullt sätt
Hittills har de presenterade platserna varit för presentationen av kreativt arbete, som naturligtvis tillåter eller till och med kräver en mer kreativ tillvägagångssätt. Vad sägs om fler webbplatser i företagsstil?
Navigera på ett ansvarsfullt sätt har skapats för Danske Shipping för att beskriva vad medlemmarna gör för att minska sjöfartsindustrins påverkan på miljön. Som sådan involverar det många fakta och siffror, vilket samtidigt som det är viktigt, kan göra för ganska torrt innehåll.
Webbplatsinnehållet är organiserat i en enda sida uppdelad i sektioner, med länkar till läs mer eller fallstudier. Varje sektion kan rullas till eller nås med menyn.
designen uppnår den ofta misslyckande effekten av att vara företag och människa samtidigt
Menyn tar sin visuella signal från Danish Shipping logo, som representerar morse-koden för DK (ISO 2-brevskoden för Danmark). Öppningsinställningsanimationen blir menyn, vilket indikerar att webbplatsen nu är klar att undersökas. Genom att vrida på text på svävar och ändra färg i nedtillståndet är menyns streck både funktionellt tydliga och visuellt minimala.
På mobilen används en hamburger menyikon, men i det här fallet passar den faktiskt med den övergripande visuella stilen.
Den här webbplatsen gör ett riktigt bra jobb med att organisera och presentera innehållet på ett tilltalande sätt, med extra intresse från animering. Eftersom animeringen används främst för att förbättra navigeringsdefinierande sektionsrubriker och ge rörelse till menyn är det målmedvetet, inte bara dekorativt.
Arkitekturen har utarbetats noggrant och den övergripande känslan är välorganiserad, affärsmässig och tydlig. Menyn lägger till ett lekfullt element, med rörelse som påminner om att simma fisken, medan avsnittets rubrikanimationer liknar vågor. Till följd av detta uppnår designen den ofta avskyvärda effekten av att vara företagande och mänsklig samtidigt.
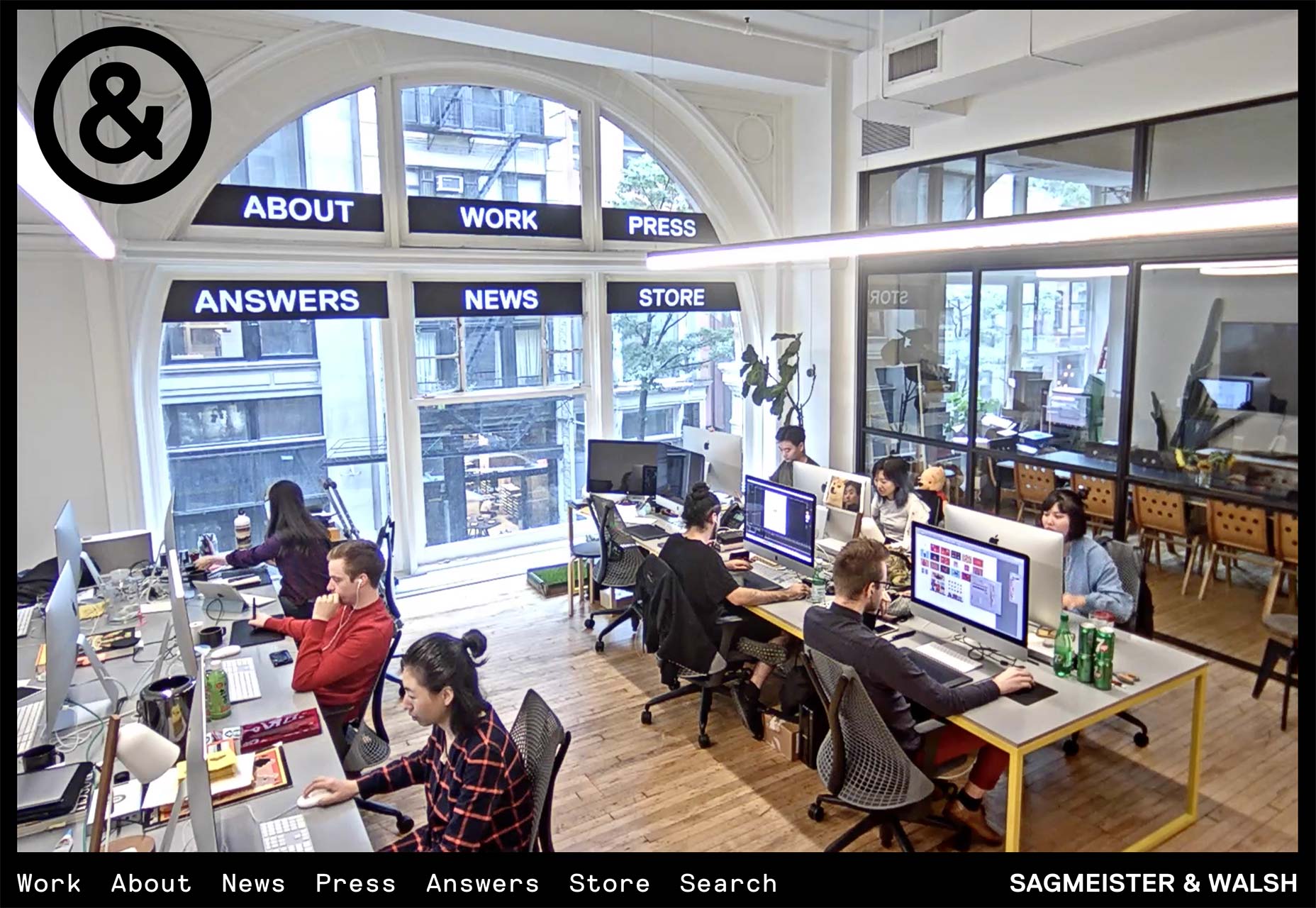
Sagmeister & Walsh
Denna sista är inte ett exempel på innovativ navigering, men det är otroligt tvingande ändå. För det mesta sysselsätter denna webbplats en ganska standard standard horisontell meny i en klibbig header, med en andra menynyckel som glider ner under den på de sidor där den behövs. Hittills så vanligt, särskilt när det ändras till hamburger-ikon-öppnas-till-lista på mobilen.
Den roliga / lite konstiga och obekväma biten finns på hemsidan. Det finns en bild av en del av Sagmeister & Walsh-kontoren med vilken utseende och arbete som menyknappar som läggs över toppen.
Det är åtminstone det som det ser ut om du först ser den här sidan, till exempel, klockan 09:30 GMT. Titta på det igen klockan 11:30 EST och du kommer inse att dessa "knappar" är tända tecken, och du ser riktiga människor som arbetar, bor (nästan). Genom att klicka till höger ändras vyn för att visa en annan del av kontoret, med menyn målade på skrivbordets framsida.
Det är en gimmick, det förbättrar inte navigationen alls, men det är minnesvärt. Att sitta vid ditt skrivbord framför en dator som tittar på någon annan sitter framför en dator låter bara konstig, men jag garanterar att du kommer att göra det, även om det bara är 5 minuter. De tidigare sidorna introducerar alla en nivå av användarengagemang, men det är helt på en annan nivå. Du tittar bokstavligen på dem arbete.
Slutsats
God navigering är obekväm, stor navigering skapar en minnesvärd användarupplevelse
Navigering är en integrerad del av UX på en webbplats, eftersom förhöjningen av navigeringen skapar ramverket för användarens upplevelse. Navigering bör styra användaren genom innehållet på ett sätt som är logiskt eller berättande, beroende på webbplatsens syfte.
De undersökta platserna här har gått bortom helt enkelt "klicka här för x" och har försökt skapa en trevlig och minnesvärd upplevelse för användaren. God navigering är obekväm, stor navigering skapar en minnesvärd användarupplevelse.