Utforma Perfect Notification UX
Meddelanden finns runt oss på webben och på mobilen. Ursprungligen tänkt att hjälpa vår användarupplevelse och användbarhet i allmänhet har det inte alltid varit fallet i praktiken eftersom meddelanden snabbt kan bli irriterande om de är utformade dåligt eller inte hanteras ordentligt.
Från skrivbordsbaserade meddelanden till meddelandena som du kan växla till och från på dina mobilappar, finns dessa varningar runt omkring oss idag. Tack vare deras prevalens är det lätt att ta sin design för givet, vilket vanligtvis leder till otillfredsställande UX.
Vad gör en anmälningsdesign bra? När och var ska en specifik anmälan visas?
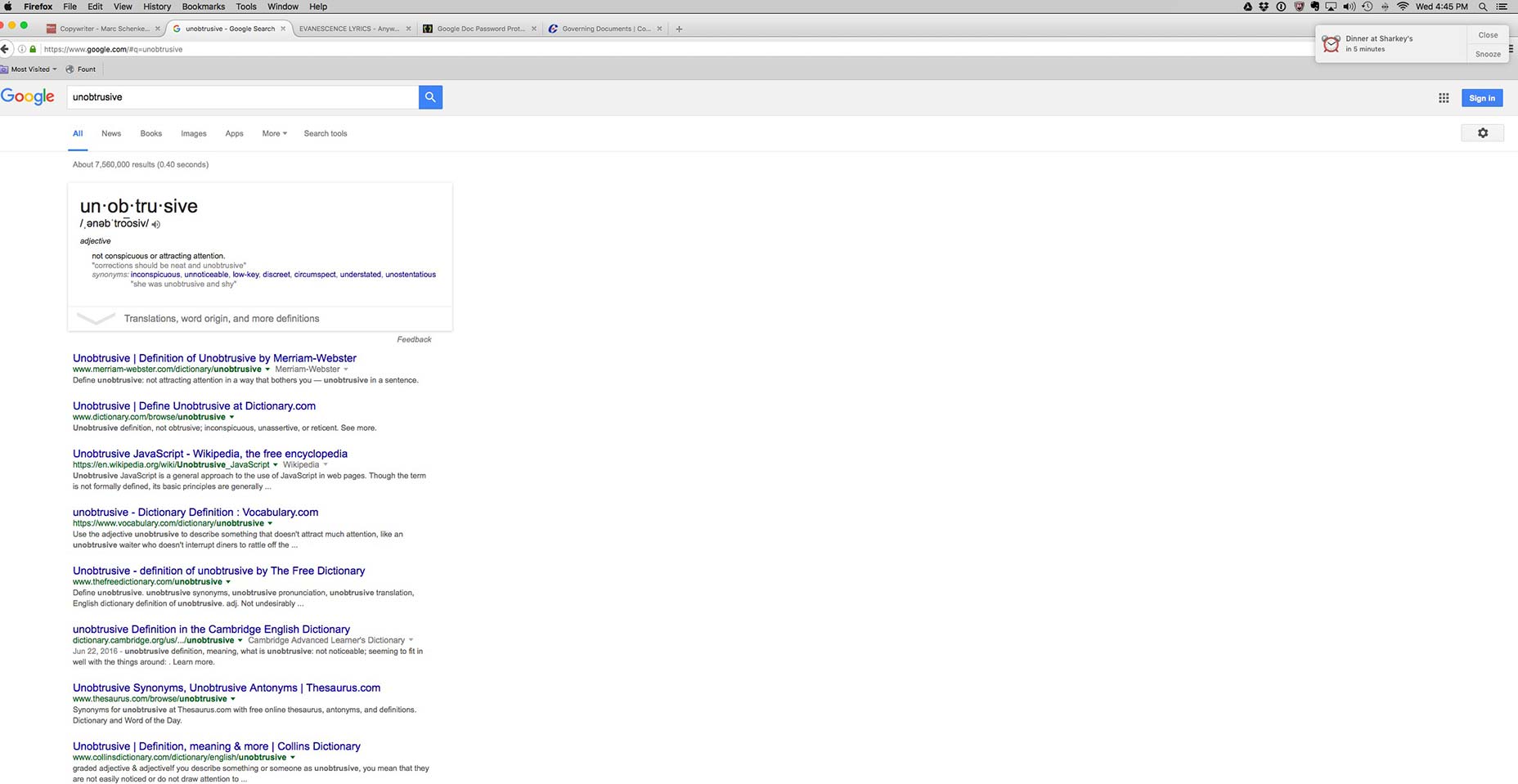
unobtrusiveness
Det finns en bra linje mellan meddelanden som tjänar deras syfte och hjälper användarna att snabbt komma ihåg och påminnelser, och meddelanden som inte är mer än distraheringar på grund av hur de tar sig fram på en användares skärm. Designers behöver veta vad den här fina linjen är så att de alltid kan vara kvar på den UX-vänliga sidan av den.
Meddelanden ska alltid vara så diskreta som möjligt. De ska inte störa vilken uppgift användaren behöver när som helst, men de bör uppenbarligen fortfarande uppnå sitt avsedda syfte att låta användarna veta om något viktigt som kommer upp.

På min Mac, till exempel, är OS X det operativsystem som bestämmer hur min kalenderapp kommer att meddela mig viktiga händelser. Jag har aldrig min kalender öppen som med andra, mer använda applikationer och program, så kalendern måste hitta ett sätt att få min uppmärksamhet samtidigt som jag främjar stor användbarhet.
När din händelse kommer närmare skickar min kalender mig små meddelanden som glider in längst upp till höger på min skärm. Även om de är små ser jag dem alltid eftersom rörelsen fångar mitt öga, och deras lilla storlek betyder att de aldrig kommer att hindra vad jag gör. Kort sagt, dessa diskreta meddelanden från min kalender är underbara eftersom de uppfyller sitt syfte utan att vara besvärliga för min UX.
Platsbaserad relevans
Ett av kännetecknen med utmärkt användbarhet är att driva relevanta anmälningar till användarna, särskilt när de är ute och om. Smartphones idag är så belägna av ett flertal meddelanden, men inte alla är designade med användaren i åtanke, tyvärr.
Platsbaserade meddelanden ger en mycket bra fördel på grund av deras relevans för var användarna är just nu. Om en app har korrekt samlat in information från sina användare, borde den redan känna till användarens tycker och ogillar och kan därför driva relevanta anmälningar. Till exempel när det gäller detaljhandelsappar skapar en av de mest favoritaktiviteter som människor gör på de här apparna shopping och önskelistor. Denna information är en guldminne för appens administratörer eftersom de kan se exakt vad som är relevant för en användare och vad som inte är.
Om en app har korrekt samlat information från sina användare, borde den redan känna till användarens tycker och ogillar
Platsbaserad relevans innebär att användarna skickar meddelanden när de kan vidta åtgärder för ett visst köp eftersom de är geografiskt nära den aktuella butiken.
När det gäller, säger vi Target-appen, är det otrolig att utforma meddelanden för att pinga användaren när de är nära en målbutik och använder information som slängts från sina inköpslistor. Om det finns en försäljning på tvättmedel, och appen vet att tvättmedel bara råkar vara på användarens inköpslista för veckan, bör en anmälan dras till användaren när de är nära en faktisk Target.
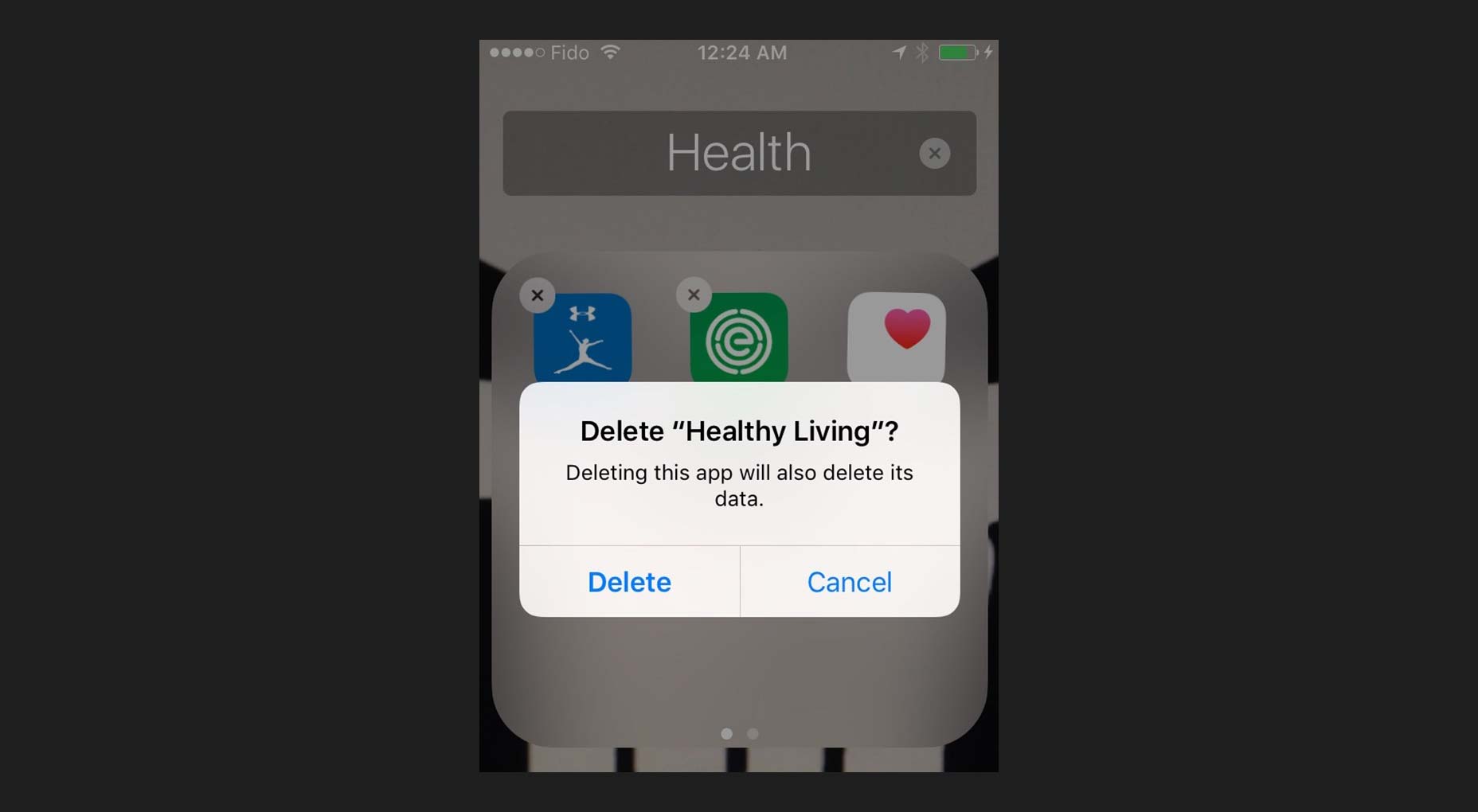
Bekräftelsemeddelanden med sista chans
Det finns inget mer irriterande än att oavsiktligt radera en app, som vanligtvis förstör all information och data inuti den som du har jobbat hårt för att ackumulera över tiden. Oavsett om det är dina sociala medier eller cloud-storage-appar, som inte har viktiga data runt längre, allt på grund av en oavsiktlig kran på din smartphone är frustrerande och svår att ta.
Det är just därför varför meddelanden som fungerar som bekräftelsemeddelanden borde göra helt klart vad som raderas innan det faktiskt raderas. Dessa popup-lådor ska ha följande egenskaper:
- vara tillräckligt stor för att fylla skärmens bredd klokt så att användarna inte enkelt kan se dem över
- fråga en kort fråga om användaren som tvingar dem att fatta ett beslut
- Använd enkla och spetsiga språk för att kommunicera vilken åtgärd som övervägas.
- använd en fet rubrik för att få användarens uppmärksamhet;
- Funktionsknapparna är tydligt markerade och har en distinkt färg.

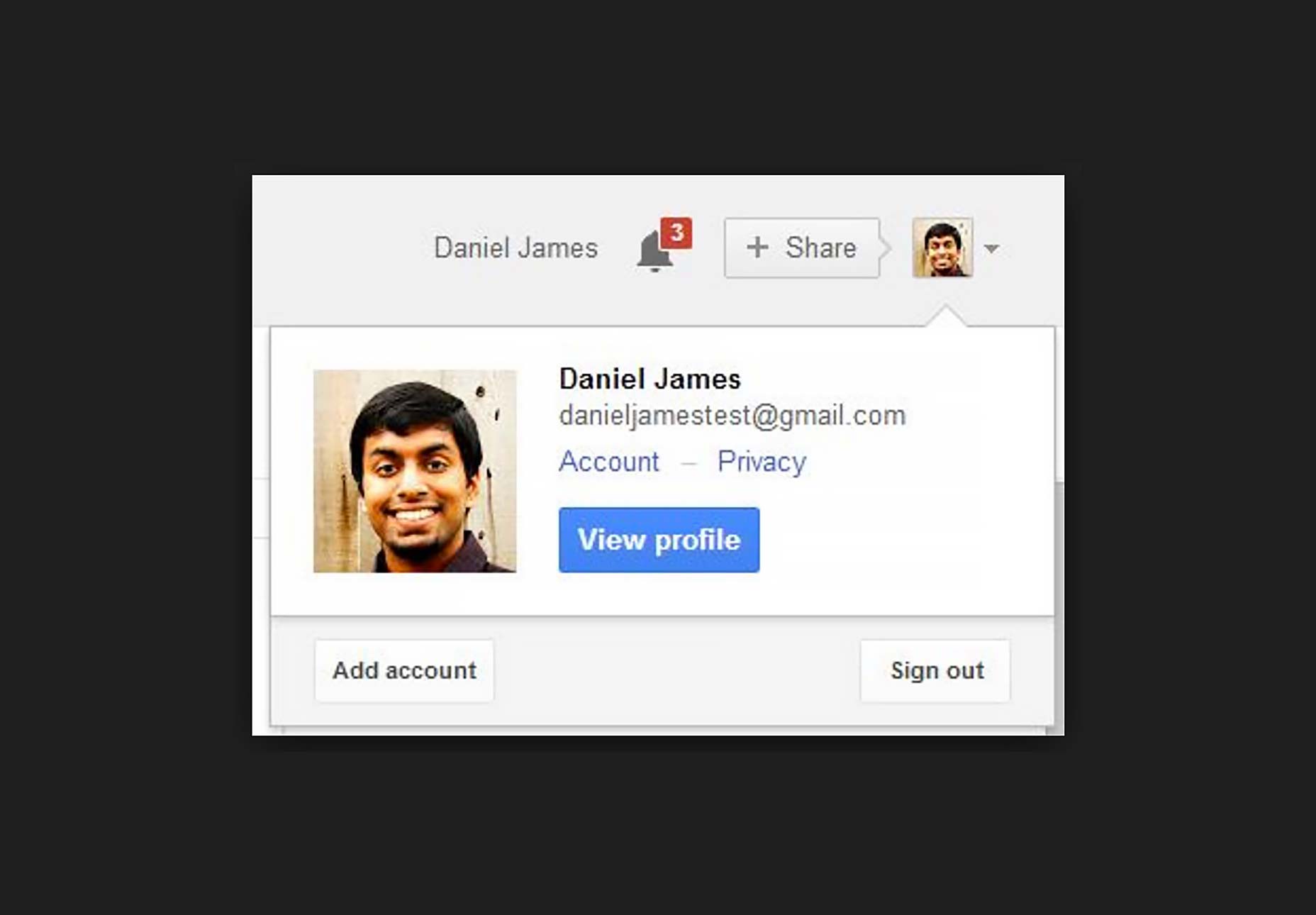
Numeriska värden
När vi kvantifierar något blir det vanligtvis lättare för oss att bearbeta och hantera uppgiften eftersom det gör att vi kan analysera hur mycket personlig investering av tid vi måste lägga in i den. Numbers hjälper oss också att prioritera om vi vill ta en viss uppgift för tillfället. Mätbara saker är därför användbara för användbarhet eftersom de tillåter oss att fatta bättre beslut.
Meddelanden som innehåller siffror gör att vi kan hantera våra arbetsflöden mer effektivt
Meddelanden som innehåller siffror gör att vi kan hantera våra arbetsflöden mer effektivt. När vi ser ett märke, en varning eller bara en ikon som uppdaterar oss att vi har en anmälan att hantera, är vi mer sannolika att hantera det just då, eftersom det innebär lite arbete. Titta på en uppdatering tar oss en tänkbar kortare tid än fem uppdateringar.
Samtidigt kommer en varning som kommunicerar att vi har flera anmälningar att vara något som vi är mer benägna att avbryta tills vi tror att vi kan frigöra mer tid för att hantera den arbetsbelastningen på ett adekvat sätt.

Googles meddelandesystem använder rutinmässigt siffror för att uppdatera dig om hur många varningar du måste hantera vid en given tidpunkt och därigenom kvantifiera hur mycket arbete du sannolikt måste göra om du kontrollerar nämnda varningar. Detta ger användarna större kontroll över sin tidshantering.
Användbarhet ska vara ett jobb
Det är för lätt för designers att få tag i sig vid utformningen av meddelanden för att skapa anmälningar. Det verkar som nästan varje enskild app där ute är fylld med varningar och anmälningsfunktioner.
Det största jobbet för designers är att bestämma vilken anmälan som slutligen ska vara vägen till slutanvändaren, eftersom inte all information kommer uppenbarligen att vara avgörande för användaren. När meddelandet har en direkt inverkan på användarens UX, måste den skjutas till användaren, annars behöver det förmodligen inte visas.