Hur man bygger en sidfot som inte stinker
Som den första besökaren ser, stjäl sidor och rubriker ofta stavningsljuset.
Men det övergripande tänkandet försummar det naturliga flödet av vertikal sidlayout. Vad händer när folk når slutet på en sida?
Du kan satsa på att ett enkelt upphovsrättsligt uttalande inte kommer att hålla besökarnas uppmärksamhet, men många sidor är utformade med förväntan om att människor kommer att hitta sin väg ... eller så antar vi.
Undersidan på en sida är inte slutet på en webbplats. En informativ, övertygande sidfot är det naturliga stället att leda människor till mer information inom webbplatsen istället för att vandra oändligt.
Läs mer om trender och innovationer som följer sidinnehåll och svara på den outtalade frågan, varifrån härifrån?
Det pågående problemet med hur man håller människors uppmärksamhet kan hanteras på många sätt: ögonblicklig grafik, smart användning av negativt utrymme, snygg typografi och välskriven text.
Men alltför ofta lämnas folk hängande när de bläddrar till botten av sidan. Ska de bläddra tillbaka? Besök en annan hemsida? Stäng fliken?
Där kroppsinnehållet slutar tar fotfotaren över.

Footer är en distinkt samling innehåll som avslutar varje sida på en webbplats. Vanligtvis innehåller den ett upphovsrättsligt uttalande, en länk till hemsidan och antingen en e-postlänk eller en länk till kontaktsidan.
Footers sträcker sig nästan alltid bredden på sidan . Utöver detta uppvisar de en mängd olika stilar.
Även om det inte erbjuder många länkar, Dishizzle gör det svårt att sakna de stora ikonerna längst ner på webbplatsen. Med sin sökrutan och vänlig typ är denna sidfot både läsbar och användbar.

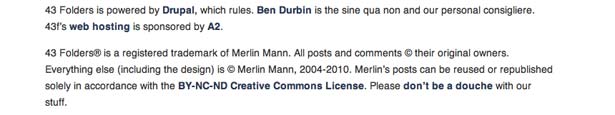
Jämför det med sidfoten 43 mappar , vilket tar motsatt tillvägagångssätt. En handfull koncisa meningar förklarar webbplatsens syfte, beskriver dess ägare och länkar till sin webbhotell. Efter en grundlig upphovsrättsdeklaration slutar sidan.

Ibland upprepar fotfält bara navigeringsfältet. Det är en naturlig passform: När läsaren har läst eller skummat sidan kommer de på en lista med intressanta länkar till andra sidor, snarare än att lämna dem.
Men dessa länkar är ofta bara det: bitar av klickbar text som är ordnad i en tunn underutvecklad remsa. Även om det här kan fungera för webbplatser som har lite innehåll, är en seriös webbplats inte komplett utan en välplanerad sidfot.
En sidfot är inte bara en bilaga. Det är en bra värd .
Unsung Stewards
Botten kan verka som en osannolik plats att lägga vital information, men fotbollar är idealiska fastigheter för navigering och viktiga funktioner eftersom besökare naturligtvis rör sig i den riktningen när de rullar ner.
Som en bra värd presenterar en detaljerad sidfot olika typer av information som speglar webbplatsens natur och innehåll.
En sidfot kan spela många roller på en webbplats. Tricket bestämmer var gäster ska gå när de är färdiga med en sida. En bra värd låter sina gäster njuta av sig själv och går bara in när gästerna börjar undra "Vad är nästa?"
Footers som sidokartor
Medan rubriken presenterar länkar till större delar av webbplatsen kan sidfotaren gräva i detaljer. Site Map-baserade sidfotar, som är idealiska för webbplatser som lagrar innehåll i många sektioner och underavsnitt, speglar omfattningen och bekymmerna för en webbplats.
Vita huset är ett bra exempel. Dess sidfot presenterar webbplatsen som sex avsnitt, var och en med så få som 6 och så många som 23 länkar.
Medvetet enkelt kan sökordslänkarna absorberas på ett ögonblick av gäster som söker efter ämnen av intresse. Nästan lika lång som det är brett, är sidfoten svår att missa, men innehållet konkurrerar inte med sidan ovan.

Footers som annonser
Särskilt om webbplatsen säljer någonting-en produkt, tjänst eller medlemskap-footer är en andra chans att uppmana besökare att agera. Sidans slut är ett bra ställe att påminna gästerna om fördelarna med den produkt eller tjänst som erbjuds. Upprepa samma meddelande på varje sida kör punkten hemma.
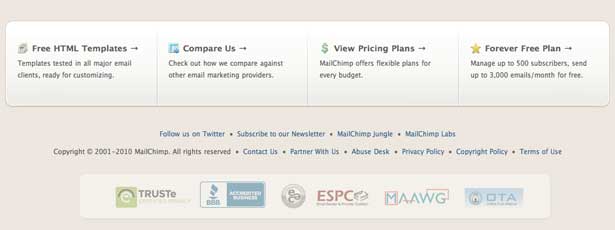
Mail Chimp utnyttjar detta utrymme för att upprepa sin försäljningsnivå: 1) gratis mallar, 2) jämförelse av sin tjänst med konkurrenternas och 3) flexibel prissättning.

Expression Engine listar också några av dessa saker och länkar till hjälpavsnittet och annan information som potentiella kunder vill ha.
Till skillnad från vanliga webbplatskartor måste sidfot som annonserar vara mer övertygande än informativa. De borde ge gäster incitament att köpa och leda till sidor som gör att de kan agera.
Footers som karaktärsstudier
Medan en personlig webbplats skulle behandla ämnen som intresserar sin ägare kan sidfotaren beskriva personen bakom den. Vems webbplats är detta? Vad är han eller hon som? Vad gör de mer?
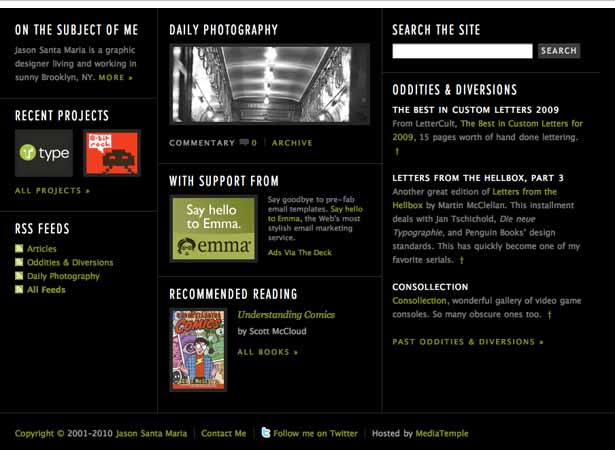
Få webbplatser gör det bättre än den som är av grafisk formgivare Jason Santa Maria , vars sidfot kunde vara en sida för sig själv.

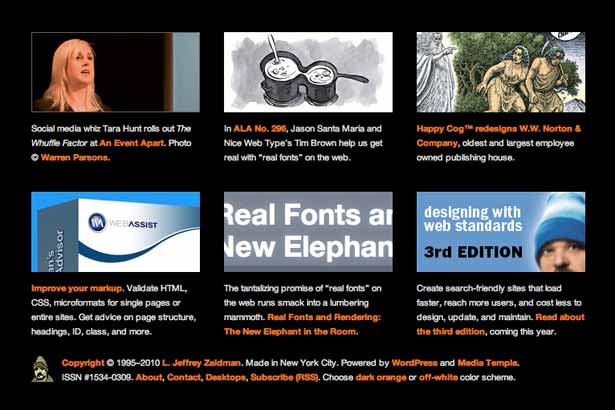
Under tiden, sidfoten av standard expert Jeffery Zeldmans innehåller visuella och även fotografiska utdrag av projekt som han är inblandad i eller intresserad av.

Footer som kolofon
En sidfot kan innehålla information om hur eller varför webbplatsen byggdes. Det kunde:
- Upprepa webbplatsens uppdrag eller tagline.
- Säg vilket CMS eller Internetleverantör som används.
- Förklara att sidan har giltig (X) HTML och CSS och uppfyller vissa tillgänglighetsstandarder.
Variation baserad på kontext
Footer bör i allmänhet vara konsekvent på hela webbplatsen. Sidspecifika uppgifter är vanligtvis inte motiverade. Men komplicerade webbplatser kan böja reglerna.
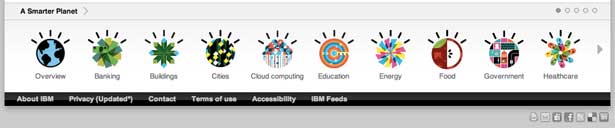
De lekfulla ikonerna på IBMs webbplats ge ett mer användarvänligt, mindre företagligt sätt att navigera sidor. Men dessa ikoner visas bara i avsnittet "Smarter Planet".

IBMs vanliga sidfot ser så här ut:

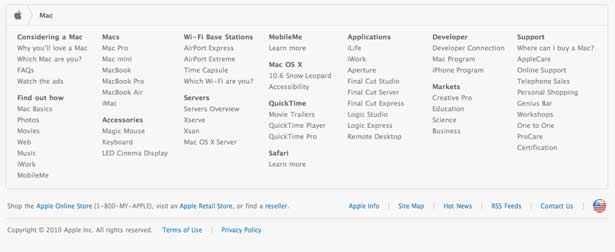
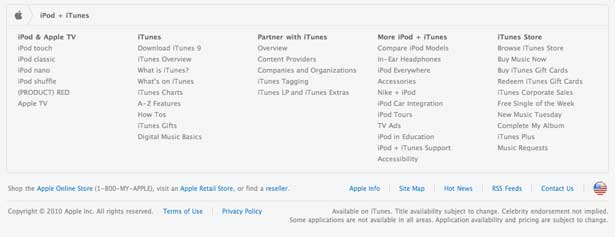
På samma sätt är länkarna i Apples webbplatskortsbaserade sidfot varierar beroende på det avsnitt som det visas i.

Ovanför sidfoten i Mac-sektionen. Nedan, den för iPods.

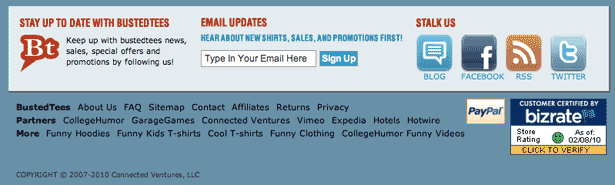
Ingen av dessa roller är exklusiva. Utarbetade sidfot kan innehålla sidokartor, höjdpunkter, uppdateringar, referenser, sökverktyg och mer. Nedan, BustedTees erbjuder sätt att förbli aktuella, bläddra och skicka feedback.

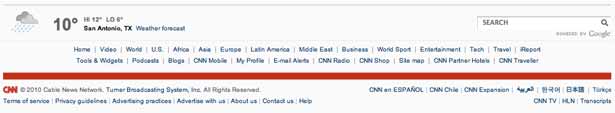
Funktionell översätter inte alltid till övertygande. CNN S sidfot innehåller ett sökverktyg, lokalt väder, en sidokarta, legalese och länkar till innehållet på andra språk. Användbar, men torr. Det mest intressanta visuella elementet är den röda remsan.

Även om det passar tonen på webbplatsen är CNNs sidfot bara utformad för att inte konkurrera med sidan ovan.
Hur man gör en användbar fotboll
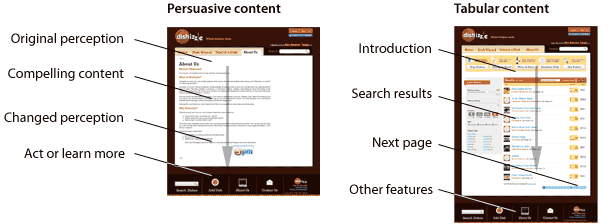
I allmänhet uppmanar en webbsida människor att agera eller att lära sig. Efter att ha läst en nyhetsartikel eller blogginlägg går människor bort med en ny idé eller en uppsättning fakta. Produktsidor utbildar besökare på de varor som säljs. Sidor med väderinformation påverkar hur människor klär sig. I varje fall har en person ändrats på något sätt när de når längst ner på sidan. Och där hittar de sidfoten.
Så, slutet på sidan är en naturlig plats för att lägga två saker: verktyg som besökare kan agera på vad de just har lärt sig, och uppmaningar till handling.
Footers har ett jobbigt jobb. Folk ignorerar dem ur vana; De bläddrar instinktivt till toppen eller klickar bort. Det är därför bra fotfoster måste utformas inte som eftertanke men som om de var sidor själva.
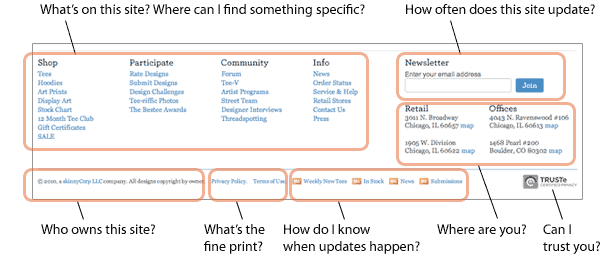
Att skapa en användbar sidfot börjar med att ställa vissa frågor:
- Vilken innehåll på min hemsida vill jag betona?
En bra sidfot leder gästerna till de sidorna. - Vad annars skulle intressera besökare?
En bra footer lockar gäster med information som de skulle vilja ha. Besökare som bläddrar hela vägen till botten troligen förknippas med sidans innehåll. Länkar till relaterad information kommer att hålla dem på hemsidan. - Vilken innehåll skulle gynna besökarna mest?
Som en bra värd är jobbet att vara till hjälp. Footer belönar gästerna för att nå slutet på sidan med, om möjligt, freebies eller underhållning eller, ännu bättre, ofta efterfrågad information. Om webbplatsen är för en tegelsten och murbruk kan sidfoten innehålla en enkel karta till platsen. - Vad skulle epitomera webbplatsens karaktär och stil?
Som en bra slutsats summerar sidfoten webbplatsens art: dess ämne, attityd och tema. På så sätt liknar sidfoten rubriken, som introducerar webbplatsen till nykomlingar.
T-shirt säljare Threadless svarar på många frågor i sin nyckelordstarka sidfot:

När du har bestämt vad du ska sätta i din footer, försumma inte presentationen.
- Gör den stor.
En token footer är tunn, bara tillräckligt hög för att erkänna en rad text. En uppmärksamhet-gripande footer är väsentlig. En tumregel är att göra fotens höjd åtminstone en fjärdedel av sin bredd. Om sidan till exempel är 960 pixlar bred, ska sidfoten vara minst 240 pixlar lång. - Sätta det ifrån varandra.
Ge sidfoten en distinkt gräns och se till att den spänner över sidans bredd. Gästerna bör se var kroppen slutar och sidfoten börjar. - Ge den stilen.
En sidfot bör bära temat på webbplatsen, i stil, färgschema och typografi. Om det är möjligt bör det återanvända visuella element från någon annanstans på webbplatsen. Men det borde inte förringa sidans innehåll. - Gör det värt.
Den perfekta footern är stark nog för att motivera besökarens uppmärksamhet. Det erbjuder intressant innehåll att läsa i ett attraktivt paket som alla viktiga sidor.
Väktaren är inte rädd att spela upp sin footer. Den iögonfallande grafiken som ligger mellan varumärkesjusterade färgstänger berättar för besökare att detta är innehåll , inte bara bra utskrift.

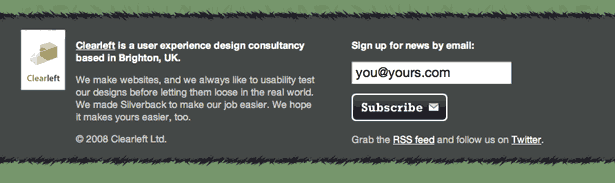
Silver har få funktioner i sin sidfot men gott om stil. Den erbjuder en lättläst upplevelse som omställer webbplatsens syfte och uppmuntrar besökare att få uppdateringar via sitt nyhetsbrev.

Medan Travelocity packar 72 länkar i sin sidfot, en brist på visuell hierarki eller tydlig layout gör det svårt att ta på allvar. Mer betyder inte alltid bättre.

Alla dessa kriterier kan låta som en lång order, men det finns två enkla sätt att skapa en bra sidfot.
Tillvägagångssätt # 1: Skapa en miniatyrhemsida
Det enklaste sättet att skapa en användbar sidfot är att återskapa webbplatsens syfte och höjdpunkter. Titta på din hemsida för inspiration.
Vanligtvis är hemsidan ett kors mellan en innehållsförteckning och en nyhetsvisare som ger gästerna en översikt över webbplatsen och den senaste informationen.
En sidfot behöver inte inkludera varje element från hemsidan. Om hemsidan visar 10 bästsäljande produkter och de 3 senaste blogginläggen, kan sidfoten markera de 5 bästa produkterna och 1 inlägg, med länkar till fler av varje. En mindre version av webbplatsens logotyp skulle också vara lämplig.
Tänk på sidfoten som en innehållsförteckning som enkelt visas när besökare behöver det mest: när de undrar vad som är nästa.
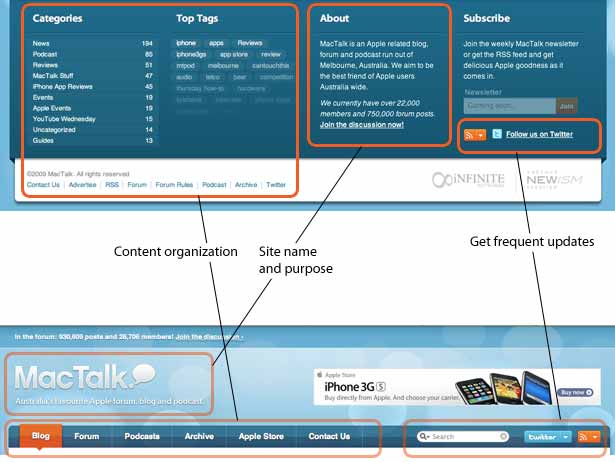
MacTalk Australien har en relativt liten rubrik, vilket ger mer utrymme för innehåll och reklam över veckan. Nästan dubbelt så hög som rubriken expanderar den innehållsrika sidfoten på den enkla rubrikens navigering och introduktion genom att stava ut hur mycket innehåll varje kategori har och vilka taggar som är mest populära. Både sidhuvud och sidfot har RSS- och Twitter-ikoner, och sidfoten innehåller ett nyhetsbrevsformulär plus två andra RSS- och Twitter-länkar strax under upphovsrättsdeklarationen.

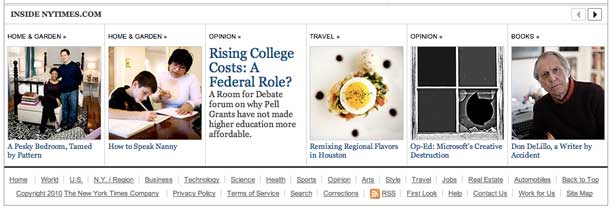
The New York Times footer innehåller de senaste rubrikerna och bilderna från olika sektioner.

Tillvägagångssätt # 2: Ge kompletterande innehåll
Footers kan göra motsatsen till att fungera som en miniatyrhemsida genom att erbjuda innehåll som inte finns någon annanstans på webbplatsen.
Biter av tilläggsinnehåll som inte kan fylla sidor på egen hand kan hitta ett hem i sidfoten. Till skillnad från miniatyrhemsidan kan en kompletterande sidfot innehålla länkar till andra webbplatser, så länge de är informativa eller fördelaktiga för gästen.
Men behandla inte sidfoten som en dumpningsplats för saker som inte passar någon annanstans. Precis som någon riktig sida, ska en fotboll informera, övertyga, underhålla eller göra alla tre. Nyckeln är att hitta värdefull information som stöder webbplatsens övergripande tema, inte någon enskild sida.
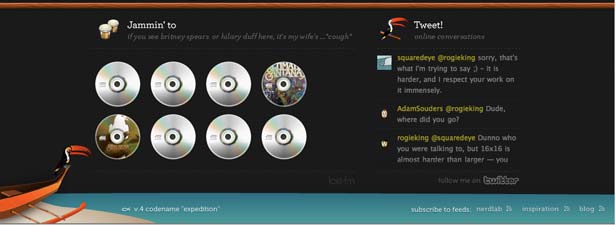
Komodo Media S footer innehåller iögonfallande länkar till vad ägaren lyssnar på på Last.fm.

Några webbplatser, till exempel Svänga , peka på deras familj av webbplatser. Företagen kan marknadsföra sina varumärken helt enkelt genom att tvärbinda dem till varandra.

Andra tillvägagångssätt
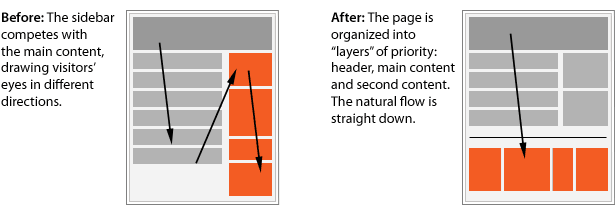
Om din webbplats har ett betydande sidofält, försök omarrangera det som en sidfot. Även om detta kommer att förändra webbplatsens layout drastiskt, kan flyttande sekundär information längst ner på sidan ta bort distraktioner från primärinformationen.

På din väg
Den gyllene regeln för footers lämnar aldrig gästerna till sina egna enheter .
Footers är värdar som presenterar sina gäster med alternativ. De är naturliga stepping stones över webbplatsen, lockar gästerna att klicka till andra sidor eller relaterade webbplatser.
Du kan lära dig mycket om en webbplatss prioriteringar från innehållet i sidfoten. Vad finns i din sidfot just nu? Du har en, eller hur? Eftersom en webbplats utan en sidfot är sämre än en artikel utan en
Skriven uteslutande för Webdesigner Depot by Ben Gremillion . Ben är en frilans webbdesigner som löser kommunikationsproblem med bättre design.