5 Regler för att välja den perfekta webbtypen
Att välja en typsnitt för ett projekt är ett avgörande ögonblick. Ibland ser du att lägga personlighet till en design, men det är oftast bäst att lämna för att visa typ. För kroppstext siktar du mest på tiden för läsbarhet.
Läsbarthet och läsbarhet förvirras ofta; läsbarhet hänvisar till hur lätt det är med bokstäverna, läsbarhet hänvisar till den lätthet med vilka ord, meningar och stycken som läses. Den förra levererar ofta den senare.
Varje projekt har sina egna krav, och ingen enda typsnitt kommer någonsin att passa alla situationer. Men när det gäller kropptext på webben finns det viktiga egenskaper som du ska leta efter.
1. Stora, öppna diskar
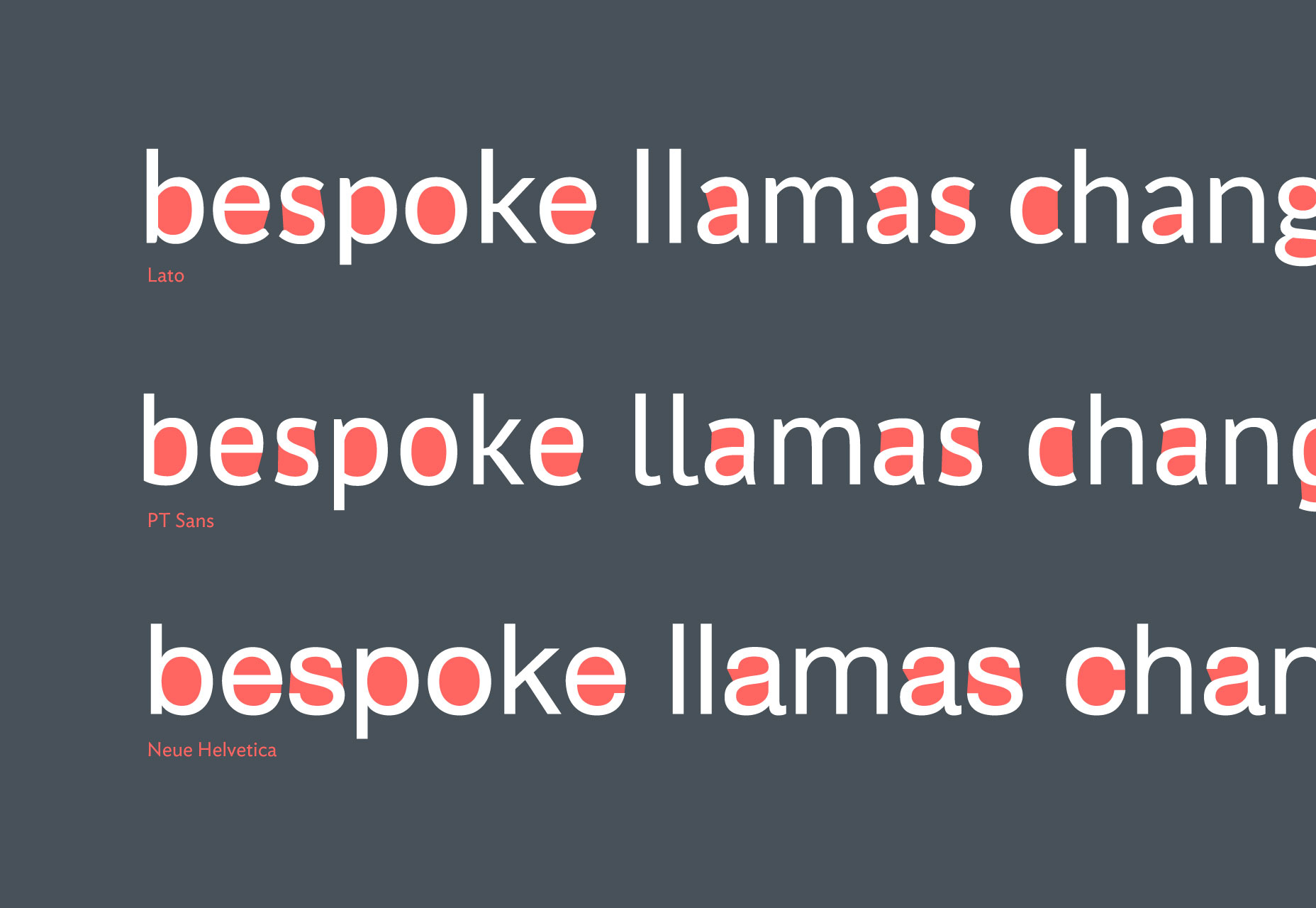
Räknare är det vita utrymmet i mitten av bokstäver som "o" och "c". Stora räknare ökar läsbarheten eftersom de bildar särskiljande former inom de många vertikala streck som utgör latinska bokstaven.
Typsnitt med stora räknare tenderar till en stor x-höjd (höjden på den små bokstaven "x") i jämförelse med typsnittets uppstigningar och nedstigningar (de utökade streck på bokstäver som "b" och "p"). Den ökade x-höjden möjliggör tillräcklig blankutrymme i bokstäver som "e".
Förutom stora räknare tenderar även läsbara teckensnitt att ha öppna räknare med breda öppningar, i bokstäver som "c" och "s".

En typsnitt som gör det väldigt bra är Łukasz Dziedzic s Lato . Lato har en generös x-höjd, som stöds av stora, öppna räknare.
Förutom stora räknare letar du efter skarpa vinklar vid lederna av bokstäver som 'd', 'p' och 'n': På grund av bildens natur ökar vinkeln vittet, vilket gör att räknare visas större. Denna effekt kan också ses i halvräknare, till exempel blankutrymmet under bokstaven "r".
2. Även slag
Ett vanligt argument bland designers är om serif eller sans-serif typsnitt är mer läsbara. Vissa argumenterar för att serifs ökar enhetsformens enhet, andra hävdar att serifs förvirrar former i små storlekar, andra argumenterar för att det bara är en fråga om förtrogenhet. Oavsett din övertalning hittar du omfattande studier som både bevisar och motbevisar din synvinkel.
Sanningen är att sans serifs är marginellt mer läsbara, inte på grund av serifs, men på grund av andra egenskaper som är gemensamma för stilen. Mer specifikt sträcker sig serifs från en kalligrafisk tradition och tenderar sålunda att ha större stroke-kontrast. Tunnare slag tenderar att försvinna i mindre storlekar, så alla typer av typsnitt med tunna streck inbyggda tenderar att förlora läsbarhet på skärmen.
De flesta teckensnitt har en viss slagkontrast för att vara optiskt balanserad (horisontella streck visas optiskt tjockare än vertikala slag av samma tjocklek), men mindre kontrast ger större läsbarhet.
Det finns dock massor av moderna serifs som utför exceptionellt bra på skärmen.

FF Tisa är en läsbar typsnitt. Förutom sina stora räknare är dess slagkontrast minimal. FF Tisa har en companion sans serif typeface: FF Tisa Sans . Jämför de två och det är klart att det är den stora x-höjden, väsentliga räknare och minimal slagkontrast som ger sin läsbarhet, inte förekomsten eller avsaknaden av serifs.
Om du tittar noggrant ser du att FF Tisa har marginellt mer stroke-kontrast än FF Tisa Sans. Du ser också att i vissa karaktärer, till exempel serierna stänger bländarna lite. Det skulle tyda på att Tisa Sans är marginellt mer läslig än Tisa, men serifs ger en extra fördel ...
3. Distinkta brevformar
När du försöker skriva en typsnitt som är avsedd för användning på skärmen, försök texten "1Ilinois" innan du försöker ditt namn, ditt domännamn eller något som hoppar över någonting annat.
I slutändan vill du prova många kombinationer, men "1Ilinois" är den enda frasen du behöver för att korta en typsnitt. Det innehåller inte bara öppna och stängda räknare, och en båge för att döma strokekontrast, den innehåller också några av de mest problematiska tecknen i ett tecken: nummer 1, stor bokstav I, små bokstaven l och i mindre utsträckning den små bokstaven jag.

Ta det klassiska exemplet på Gill Sans . Det är ett vackert ritat tecken, men det fungerar inte på skärmen. Skriv '1Ilinois' i Gill Sans och du ser att bokstäverna är oskiljbara i alla storlekar. Det är här serif skrivbord - som förlorar en liten läsbarhet med större stoke kontrast och hårdare öppningar - återfinns på jämn fot med sans serifs. Jämföra Merriweather med Gill Sans och du kan se att Merriweather, trots Gill Sans 'väsentligt enklare brevform, är mycket mer läsbar på grund av de tydliga karaktärerna som är lättare att uppnå med tillägg av serifs.
Distinkta brevformar är inte ensamma för serifs. Fira gör ett utmärkt jobb genom att skilja mellan tecken med variation i höjd och svansar i små bokstaven 'l'.
Idealiskt hittar du en typsnitt med variation i hela teckenuppsättningen. Typsnitt med en traditionell dubbelhistoria "a" och "g" tenderar att vara mer läsbara än en geometrisk sans som Futura.
En av mina personliga favoriter är Idealiska Sans . Den hanterar endast en liten skillnad mellan versalerna 'I' och små bokstäver 'l', men titta noga och du ser att nästan varje stroke är distinkt. Asymmetrin och variationen mellan tecken som vanligtvis speglar varandra ger en läsbar typsnitt när de är inställda på normala textstorlekar.
4. Konsekvent rytm
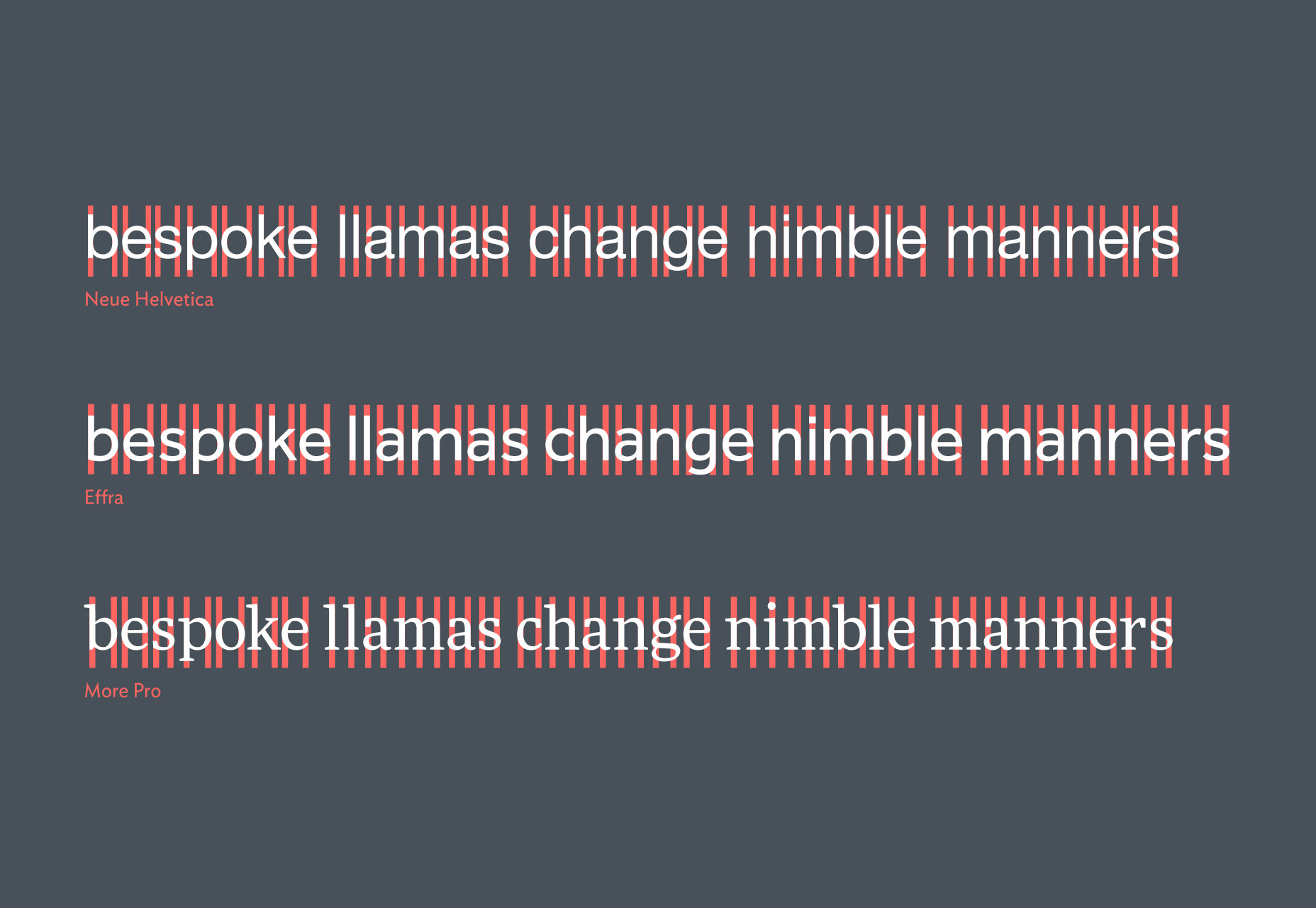
Rytmen är en av de viktigaste faktorerna i en typsnitt, eftersom vi bearbetar text i saccades - små hopp längs linjen - vilket är lättare att bearbeta om avståndet är konsekvent.
En typsnitt kan inte styra mellanrumsavståndet för text, men det styr det vertikala avståndet. Det är möjligt att justera spårning för text, dra åt den för visningstext och lossa den för kroppstext, men det anpassar inte rytmen för streck som är inbyggda i typsnittet.
Förutom de snäva öppningarna är dålig rytm en av Helvetica S svagaste poäng. Jämför det med Dalton Maag s Effra , eller Łukasz Dziedzic s Mer Pro som har en vacker rytm.

Leta inte efter ett tecken med matematiskt exakt vertikal rytm; för att uppnå det skulle en typdesigner vanligtvis behöva snedvrida bokstäver till den punkt att de skulle förlora läsbarhet på andra sätt. Titta istället för en typsnitt som tenderar mot en förutsägbar rytm.
5. Secret vapen
Det finns ett hemligt vapen som du kan använda när du väljer typ för webben som är uppenbart, men ofta förbises.
Alla de läsbara teckensnitt som jag hittills har rekommenderat i denna artikel har utformats de senaste sex åren - Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans (2013) 2013), Effra (2008), More Pro (2010) - av typdesigners som designade specifikt för användning på skärmen.
Helvetica är ett fruktansvärt val för webben, men hur kunde det vara något annat när det började sitt liv inte sex, men nästan för sextio år sedan?
Om du är i tvivel, kolla när en typsnitt utformades. Om det släpptes under de senaste åren så (med några avsiktliga undantag) förmodligen förutser det användning på webben.
Slutsats
Varje projekt har specifika krav som kommer att påverka dina val. Jag har fokuserat på små bokstäver eftersom de flesta kroppstext är små, men om du designer en instrumentbräda måste du noggrant uppmärksamma siffror. Om du designar för ett internationellt varumärke behöver du förmodligen en utökad teckenuppsättning.
Glädjen i typografi är att varje projekt har användarfall som betyder att ingen typsnitt alltid är det bästa alternativet.
Leta efter generösa räknare, jämn stokes, distinkta brevformar och konsekvent vertikal rytm. Fokusera din sökning på teckensnitt som utformats i Web-eran.
Sedan webbtypen har kommit, har vi börjat utveckla en distinkt typografisk stil som tar itu med mediernas restriktioner, och de teckensnitt som blomstra mest online är de som utformades för.