20 typografiska webbplatser
Det är den trend som människor ringer till i år. Men det är verkligen en trend som har varit här de senaste åren. Typografi är ett koncept som har praktiserats i många århundraden. Och det är en som kommer att hålla fast i kommande år.
Vad handlar det om typografi som gör att alla blir galen? Den har denna konstnärliga komponent till den, där den kan öka estetiken på en sida. Det har också den grafiska designkomponenten som gör att läsningen blir lätt och meningsfull. När allt kommer omkring, om jag inte kan läsa det och det inte är meningslöst, har det inte förlorat sitt syfte?
Typografi är oavsett om det är vanligt att läsa lätt, eller om det är vanligt att lägga till en del dekoration. Det blir allt lättare och enklare, med bättre teknik, för designers att använda bra typografi i sina webbdesigner. Idag kommer vi att komma till dig med några bra webbplatser som använder typografi ...
En lista från varandra
Låt oss börja med en webbplats som många av oss är bekanta med - vänta ... har du sett denna underbara nya redesign? En Lista Apart sparar inte mycket utrymme med bilder och som de är mycket intresserade av att upplysa samhället. Lyckligtvis gör de ett bra jobb så att texten inte är för överväldigande.
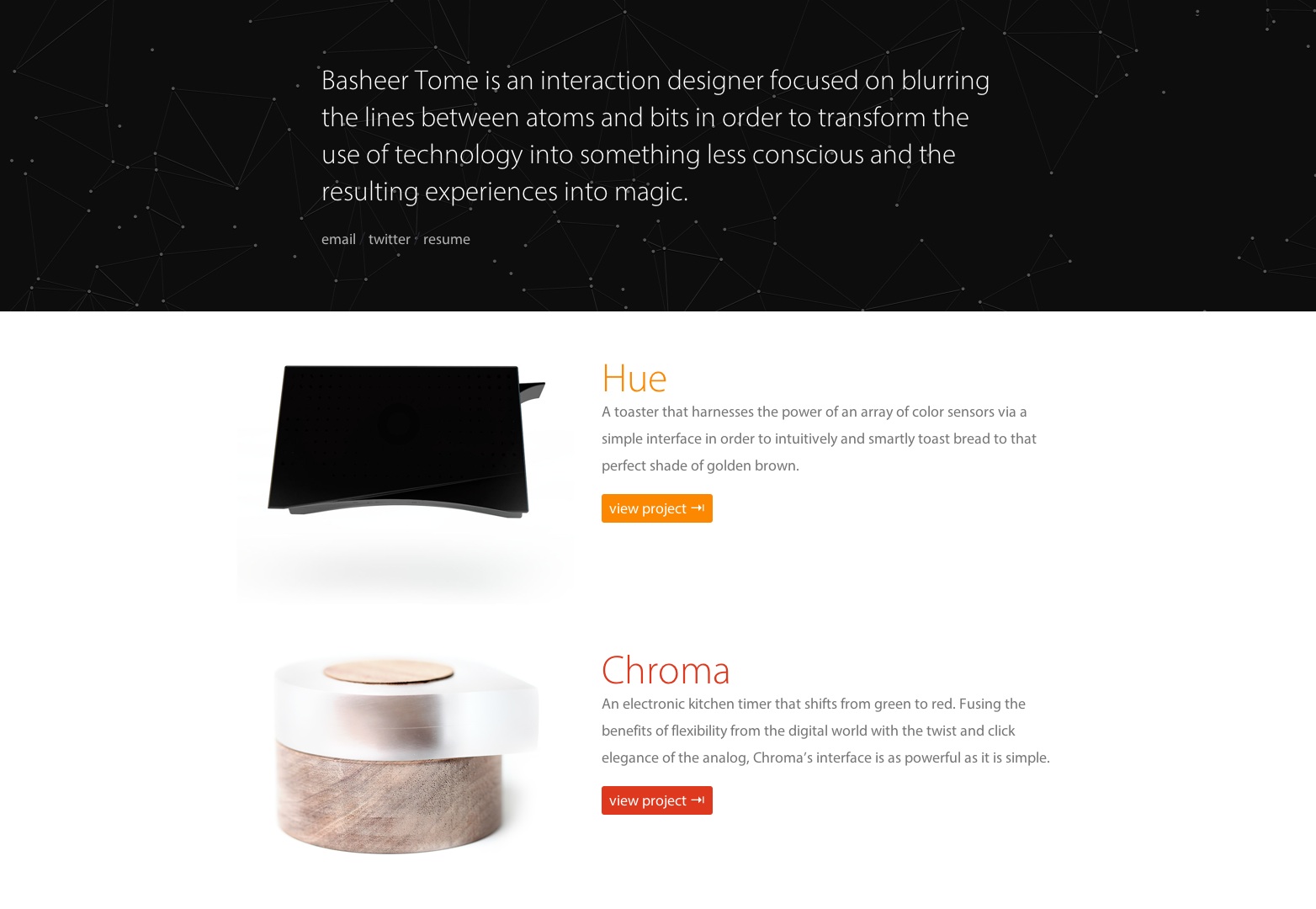
Basheer Tome
Basheer Tome håller det ganska rent och enkelt på hela sin webbplats. Dessa tunnare, avrundade teckensnitt tenderar att få allt att känna sig snyggt och modernt. Han har hållit den ganska standard med hjälp av Myriad Pro.
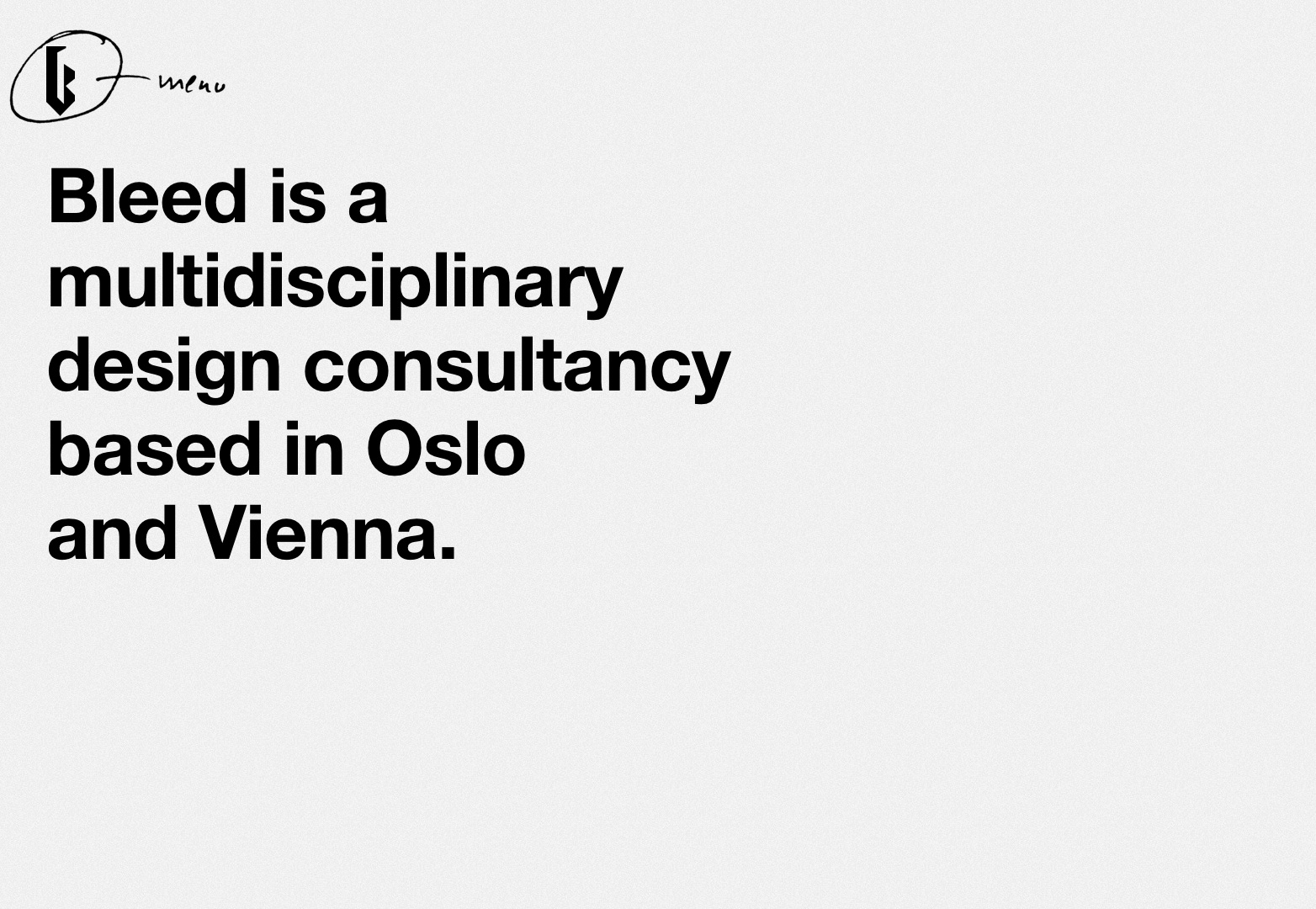
Bleed Design
Stora rubriker är populära eftersom det gör läsbarhet en vind. Självklart vill du para det med en fin, ren typsnitt. Jag är säker på att vi inte ens måste berätta vilken populär typsnitt det här är, men Bleed Design är uppenbarligen enorma fans av Helvetica Neue.
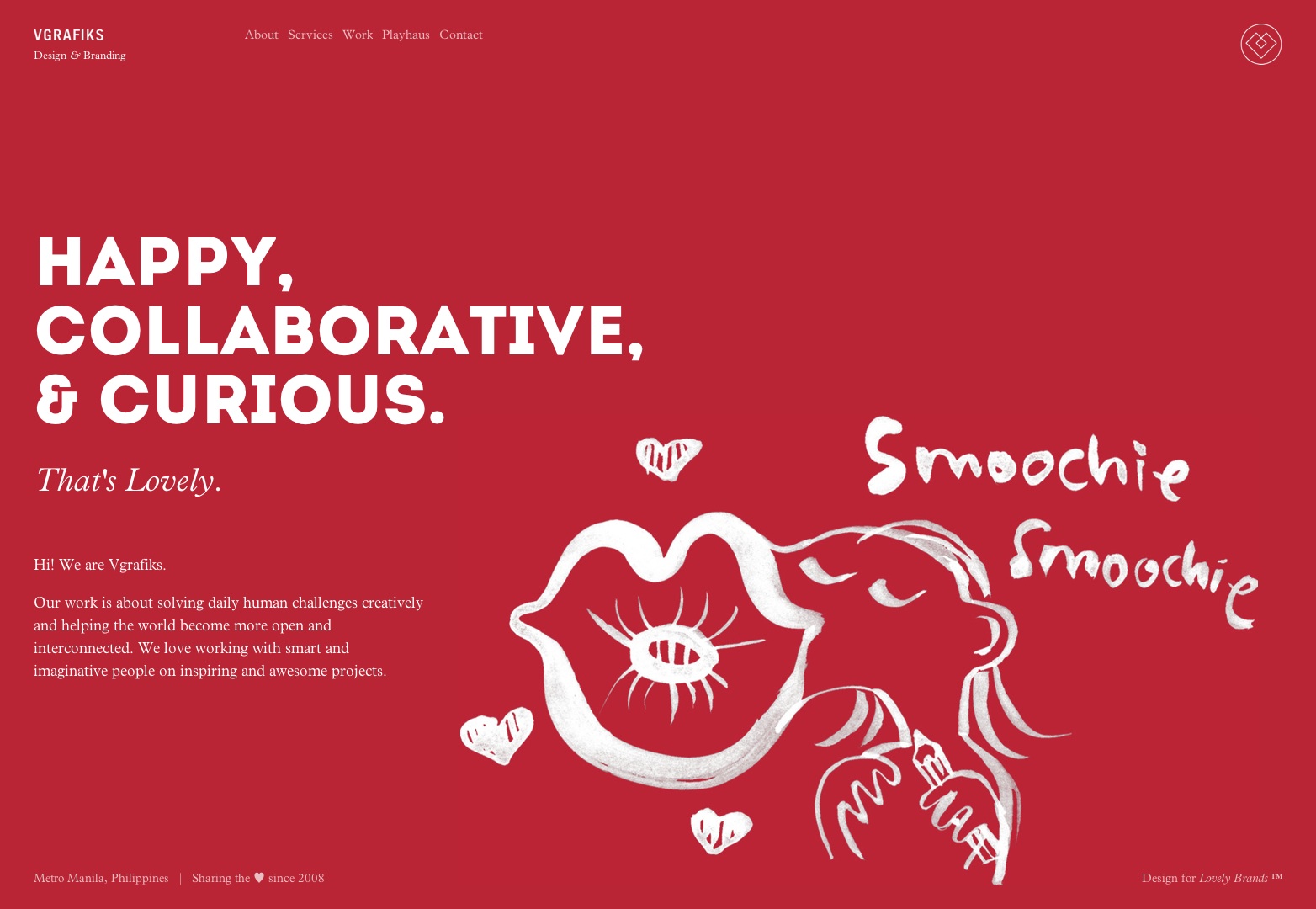
VGrafiks
Den här sidan använder mellan tre och fem olika teckensnitt per sida, inklusive Intro för deras stora rubriker. De har inte massor av skriftligt innehåll, men deras typografiska layout gör läsning enkelt och snabbt.
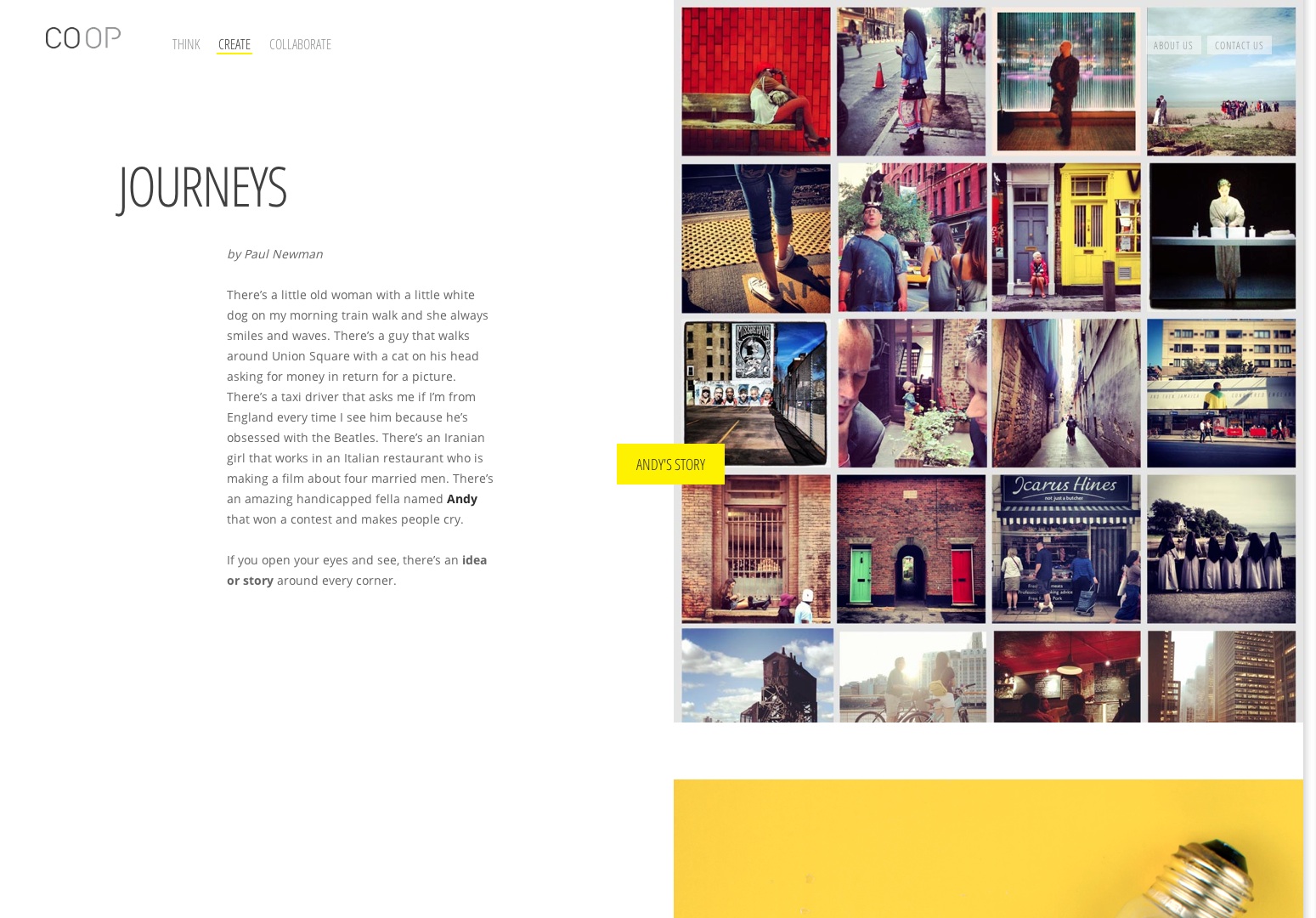
Co Op
I de flesta webbdesigner för kreativa byråer fokuserar man på bilderna och jobbar istället för kopian och texten. Det är vanligtvis bra och fungerar bra. Co Op har tagit ett annat tillvägagångssätt och gjort deras design lika beroende av båda. Faktum är att med användningen av Open Sans kan man till och med argumentera för att typografi är mer iögonfallande.
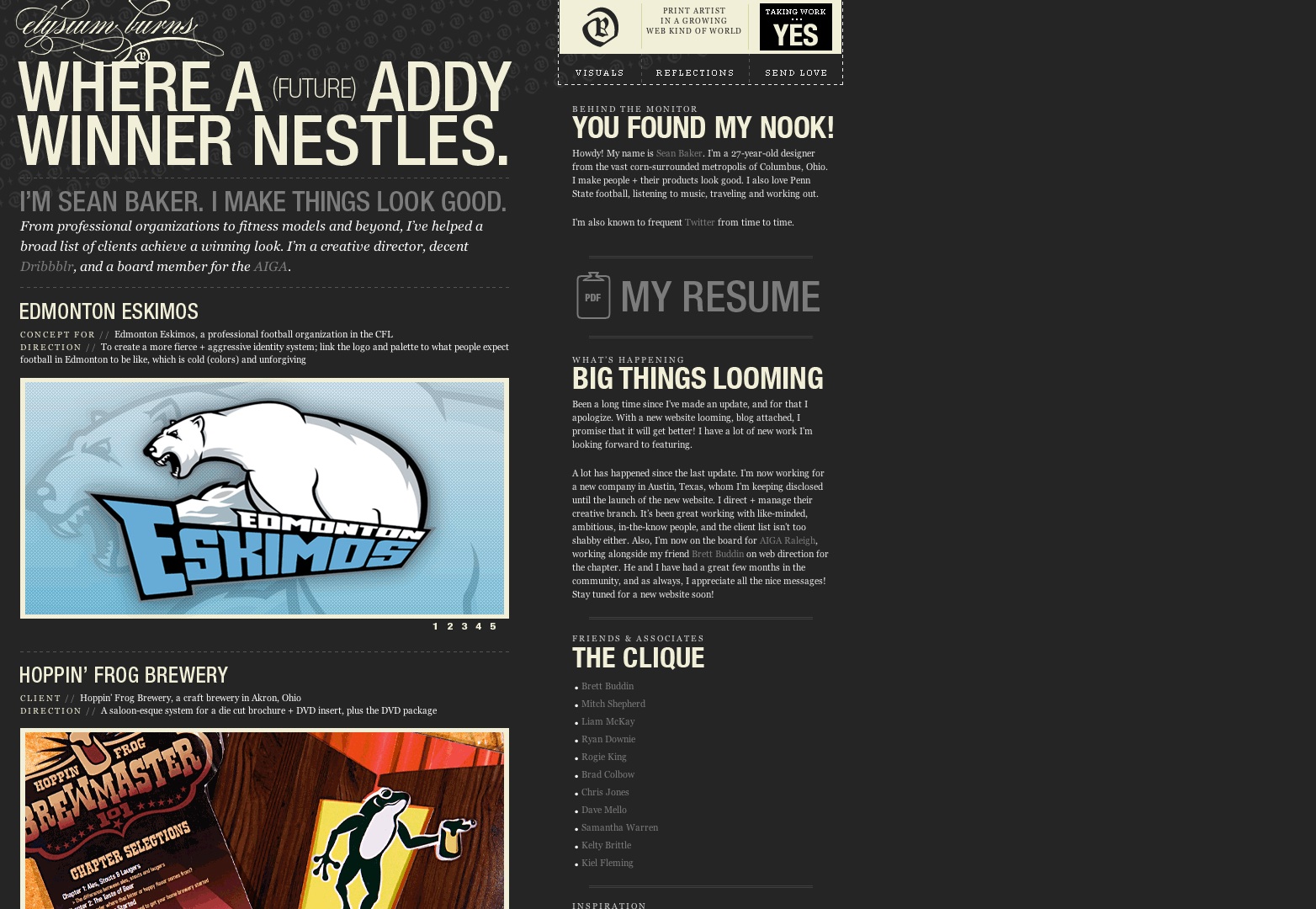
Elysium Burns
Med en blogglayout vet du att det kommer bli mycket kopia. Tanken är emellertid att se till att det finns läsbarhet och allt är inte bara där och tråkigt. Elysium har gjort ett bra jobb för att göra en ganska normal blogg layout mycket spännande med hjälp av typografi. De olika typsnitten hjälper till att skilja olika saker och Georgien gör ett bra jobb för den här webbplatsens kroppstext.
Integral Jean Beaudoin
Detta är en mycket intressant layout. Det finns denna ständigt närvarande och extremt framstående textbit i bakgrunden med ett överlag av mer text och bilder. Böjning av regler och vad som normalt är "rätt" är extremt kreativt här och det hjälper till med skrivmaskinens typsnitt här. De får också lite hjälp från Benton Sans för sina headers.
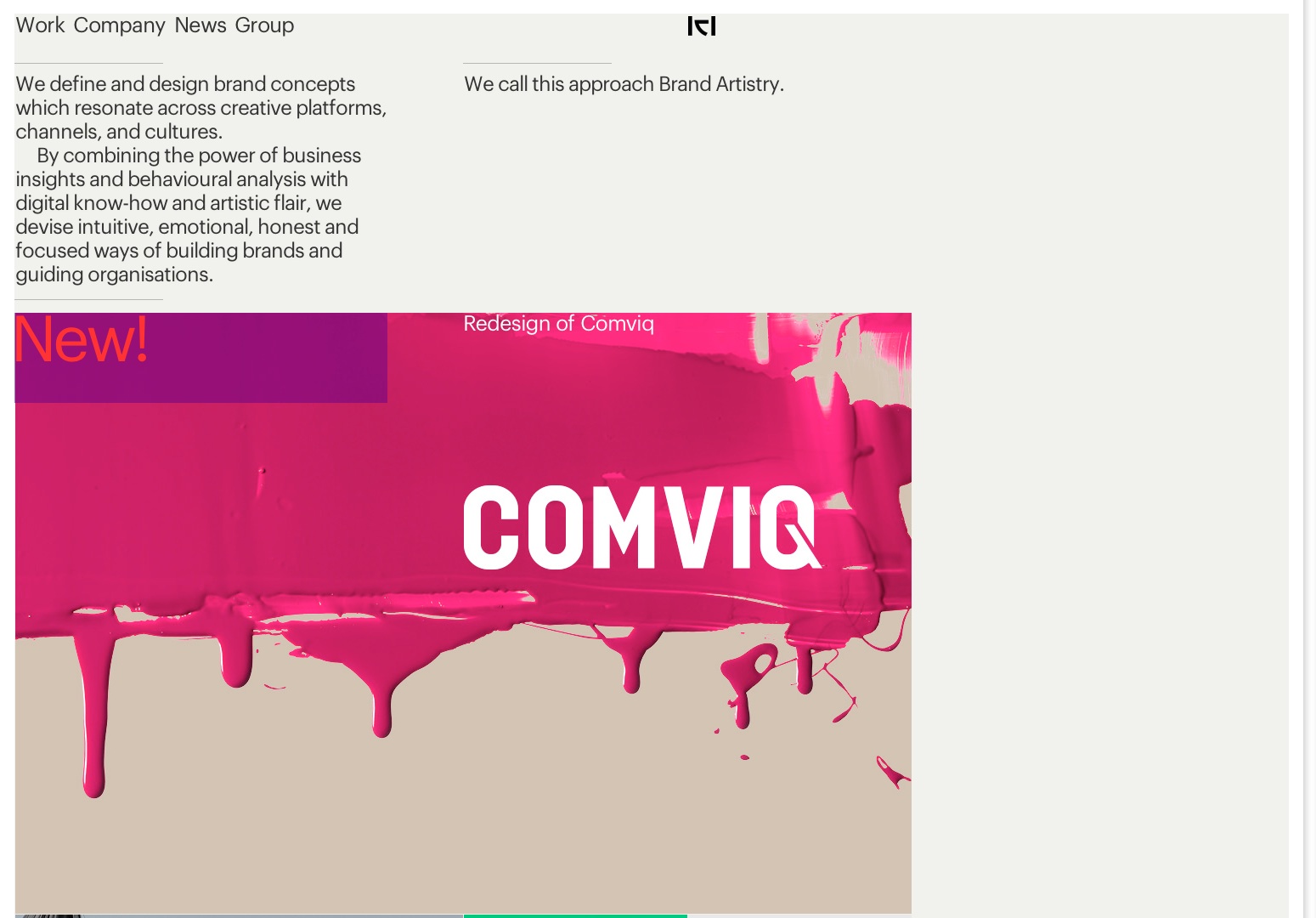
Kurppa Hosk
Skönheten i deras typografi är utformningen samt några av de blatanta bortseenden för några av reglerna. Trots allt är det inte så kreativitet? Kruppa Hosk verkar använda en dominerande font, Graphik Web, för att presentera sitt innehåll.
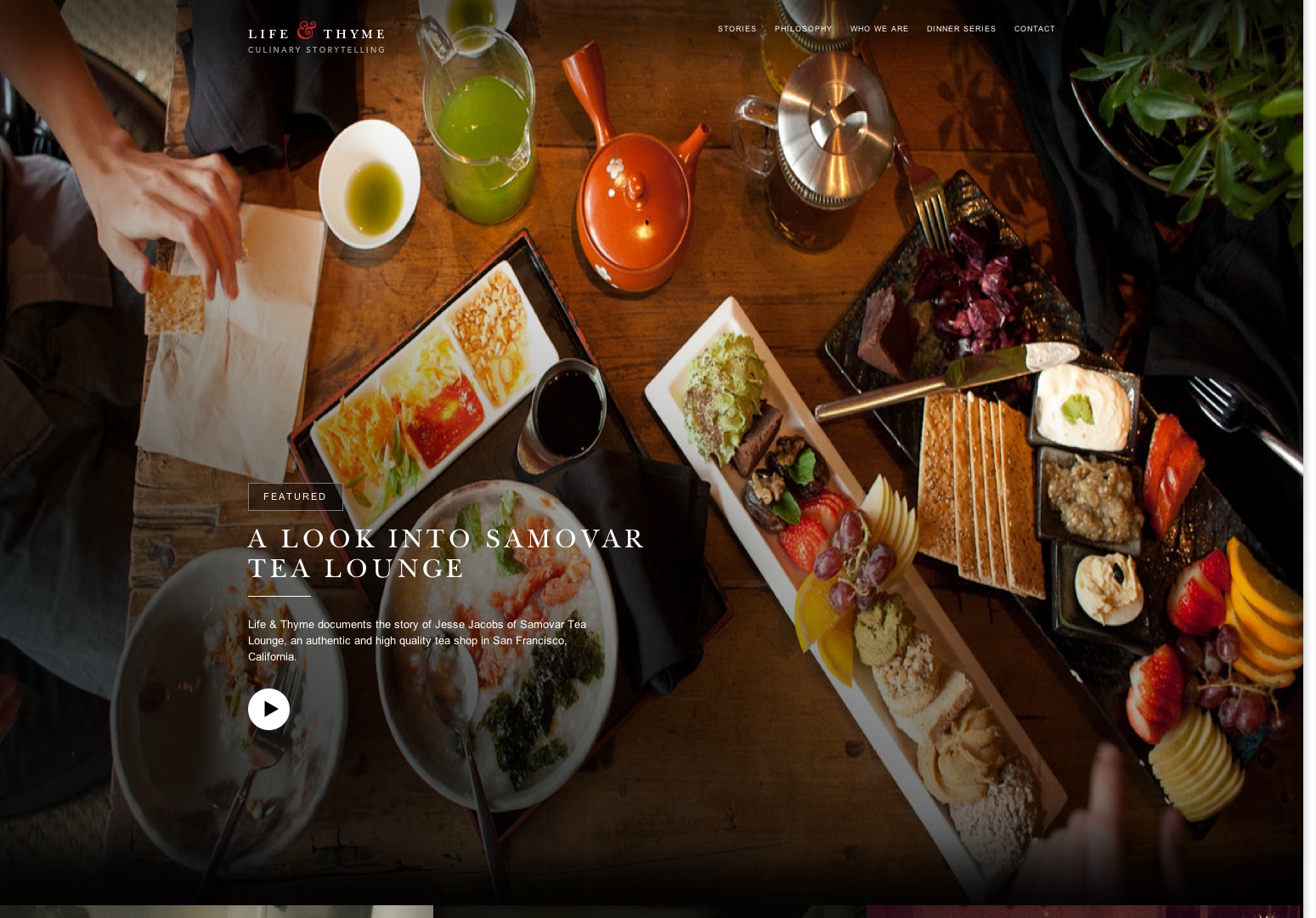
Liv & Thyme
Till skillnad från andra webbplatser som vi har täckt här är Life and Thyme nästan visuellt beroende av bilder och video. Lyckligtvis släppte de inte konsistensen i deras märke, eftersom de använde typografi för att skapa en mycket grundlig "sammansatt" bild. Med hjälp av New Baskerville visar livet och timmen oss hur man skapar typografi som lägger till bilder.
MailChimp 2012 årsredovisning
Infographics har blivit en bra "go-to" i hur vi visar information. MailChimp har skapat olika infographics för att hjälpa till att visualisera sin årsredovisning för 2012. Med hjälp av några bra typografiska system och Proxima Nova-rubriker är denna årsrapport en certifierad träff.
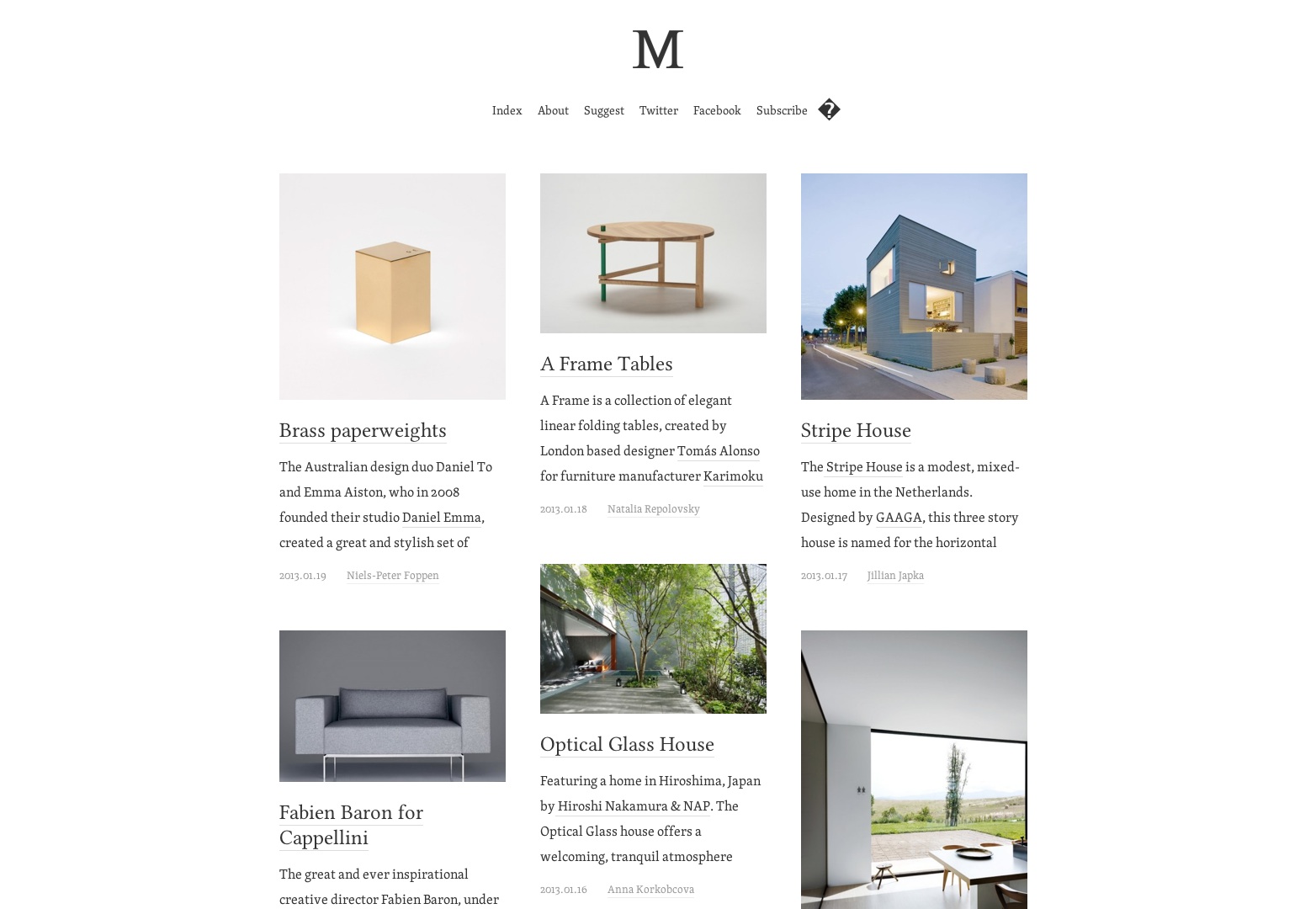
Minimalissimo
Det minimalistiska sättet att designa kommer nästan säkert att leva vidare i kommande år. Denna webbplats använder minimalism med lite gammal bokstil, med hjälp av Skolar för kroppstexten.
monobrow
Bläddra i Monobrows hemsida gör ingen rättvisa över hur kopian är organiserad och visualiserad på den här webbplatsen. Du måste gräva djupt för att se några av de bästa layouterna. Flera teckensfamiljer, tillsammans med Brawler och Open Sans, mäter väl tillsammans för att presentera information.
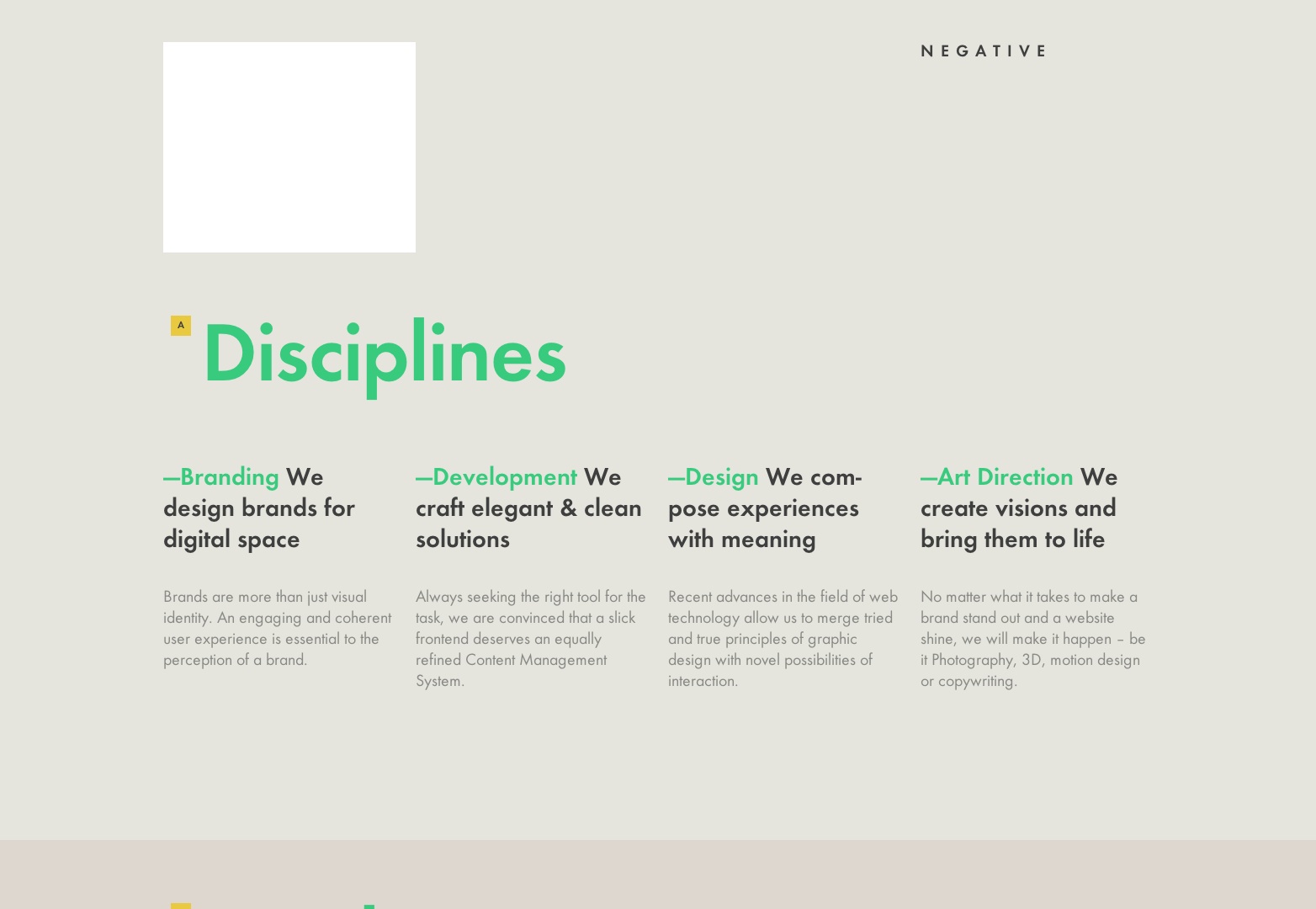
Negativa Labs
Futura är en font favorit av min, så när jag snubblat över den här webbplatsen visste jag att den var tvungen att läggas till i listan. Av stor betydelse här är inte bara typsnittet, utan det sätt på vilket texten är uppbyggd i kolumner och hur det är inställt på att fungera bredvid bilderna. Scrolling ner kommer att avslöja fler typografiska layouter som är helt vackra också.
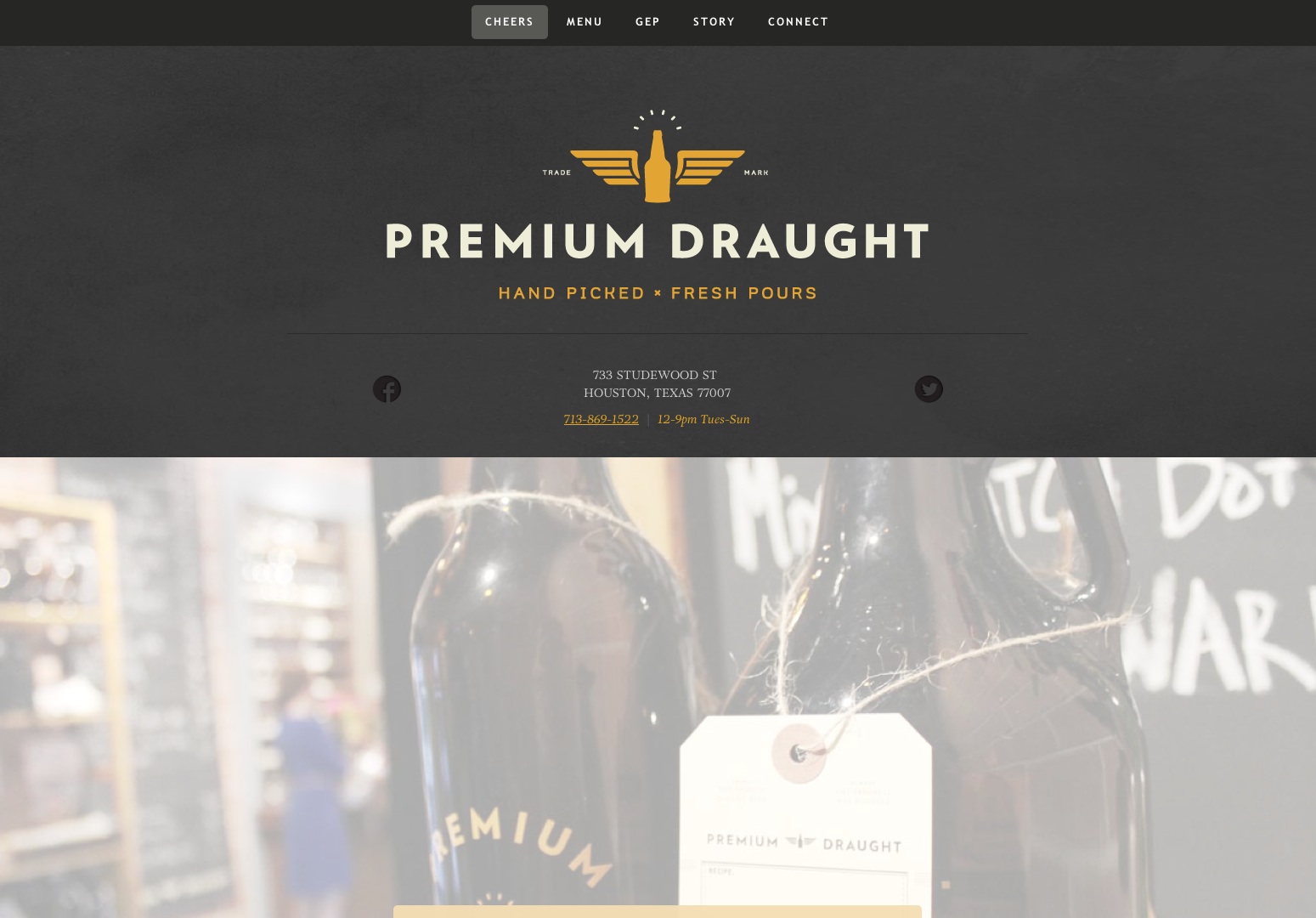
Premium Draft
Premium Draft erbjuder handplockade, färska bryggerier för konsumenter. Bland den underbara layouten skulle vi vara ombedda att inte lova menyns idé. Vad som är bra med detta är att formgivaren inte gick ut ur hans sätt att försöka göra en fancy online-meny. De höll det enkelt och använde en standardutskriftsdesign för att göra en underbar, lättläst meny.
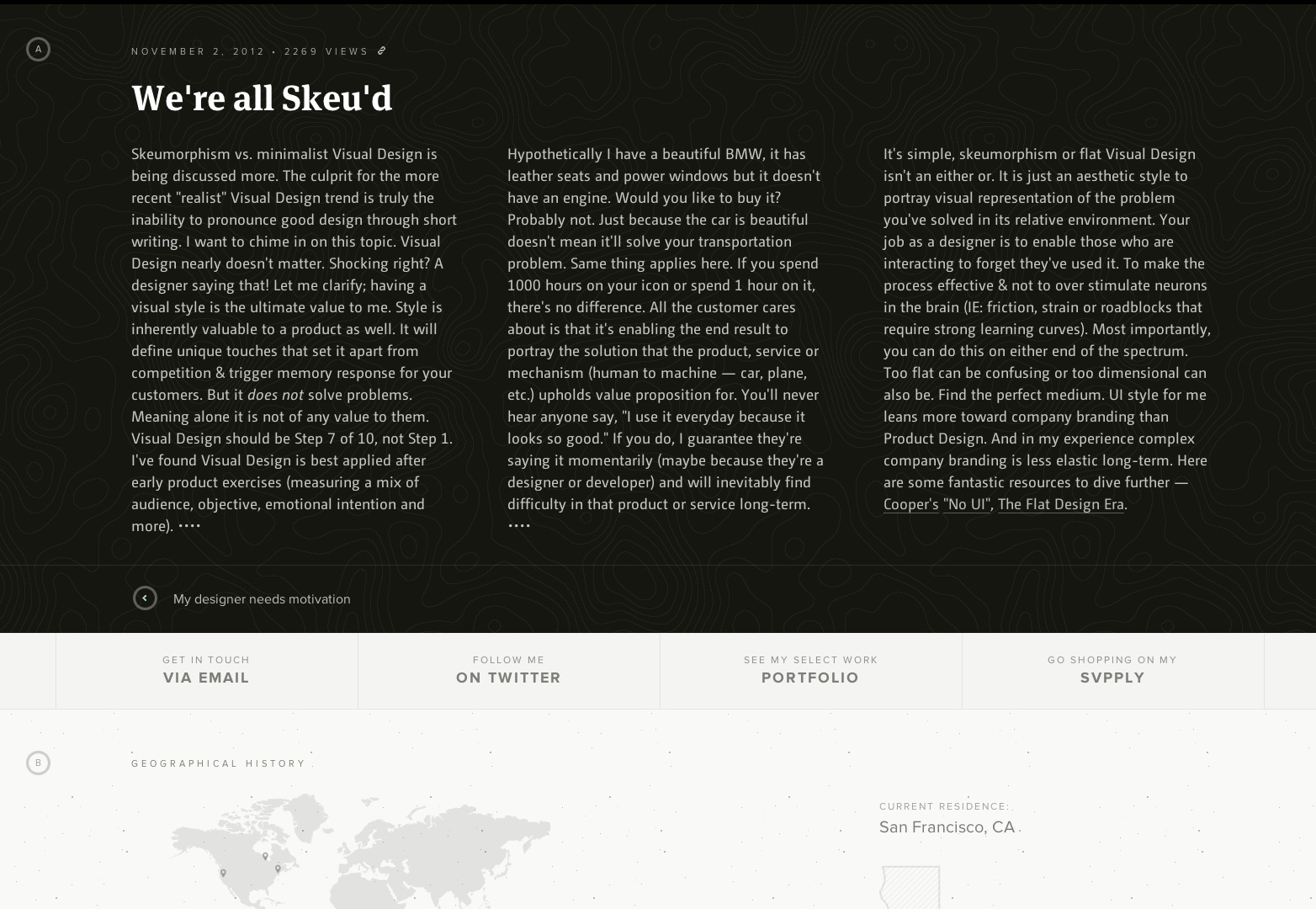
Patrick Algrim
En sak som är bra att göra i typografi är att blanda upp det. Inte bara vill du göra en vana att blanda olika typsnitt, du vill blanda upp stilar. Patrick gör ett bra jobb att blanda sina serifs och hans sans serifs. Camingo Dos används ofta på sin hemsida som sin mest använda sans serif.
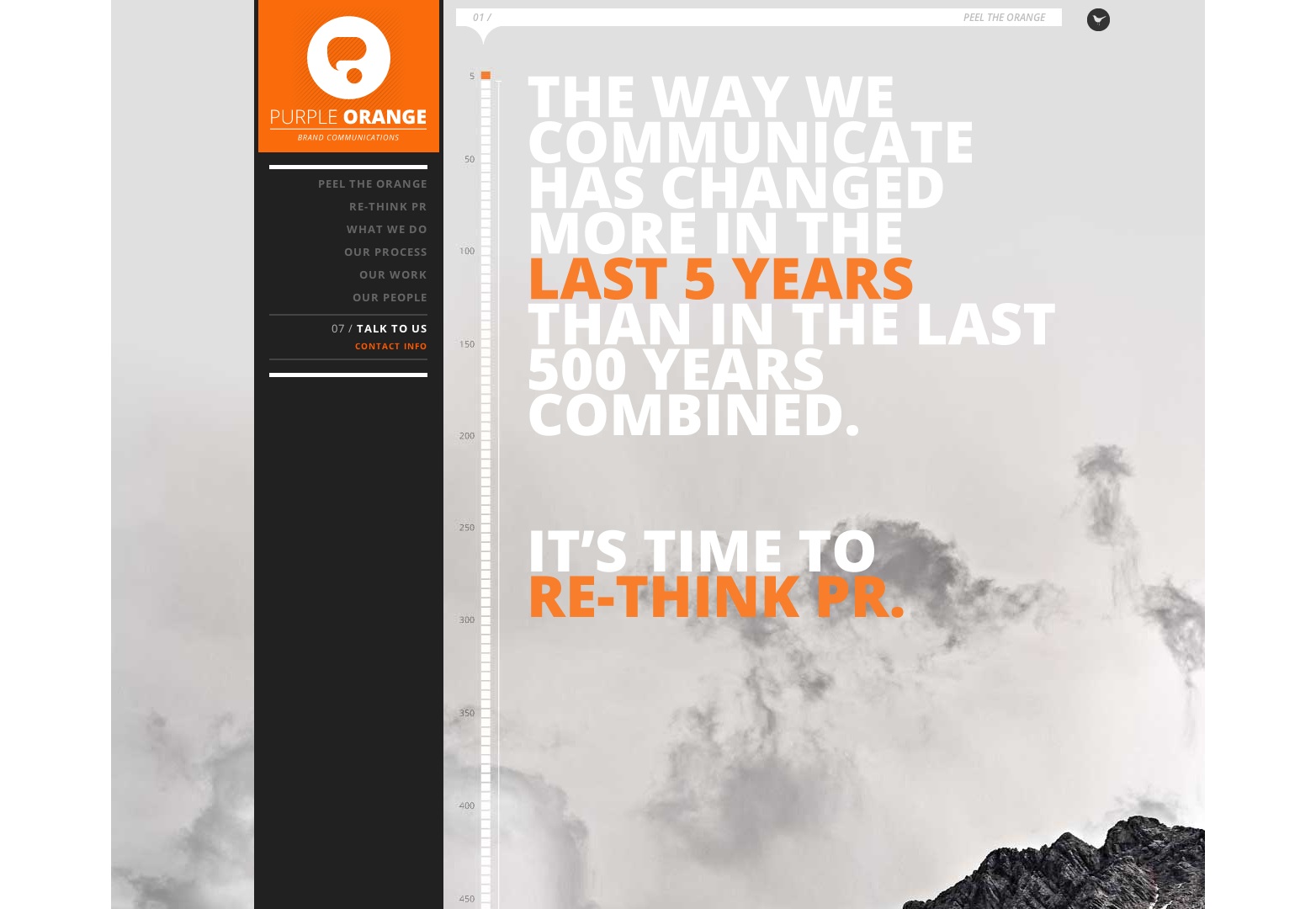
Lila Orange
Ibland handlar det inte bara om dina tjänster och hur bra du är. Ibland måste du göra lite övertygande så att din kund kan förstå eller hitta behovet av ditt erbjudande. Lila Orange vet det och presenterar sin information på det sättet. Med hjälp av Open Sans har de ett ganska bra grepp om varför vi borde tänka på PR.
Ros
Om du vet att du ska skapa en webbplatsdesign som framträdande visar kopiering, är det verkligen svårt att gå fel med Helvetica. Ros har skapat ordet "advertainment" och ser ut att skapa intresse för denna idé. Med nät och olika teckensnittstorlekar och färger är den här webbplatsen definitivt ett ögonblick.
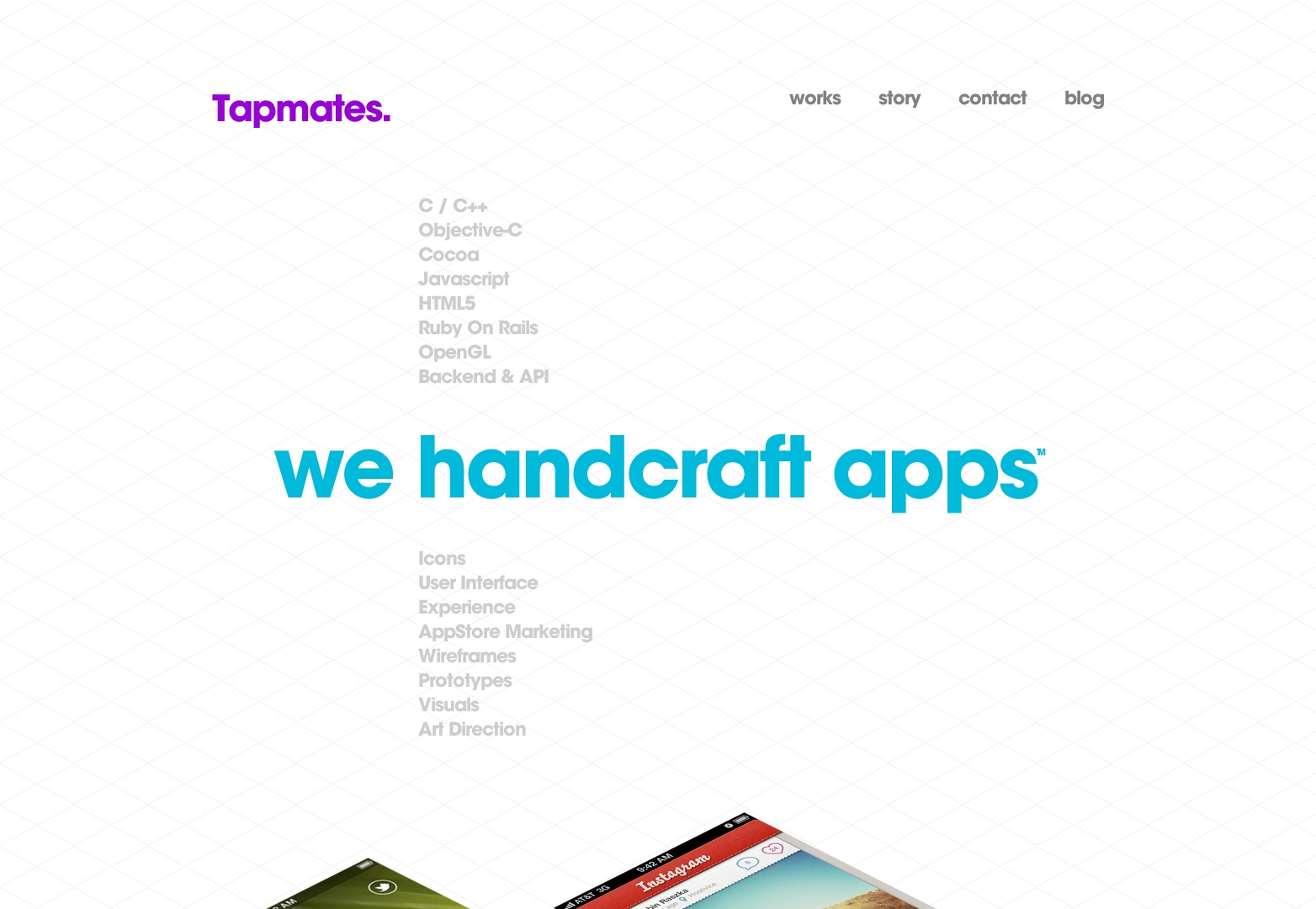
Tapmates
Tapmates har utformat en webbplats där deras typografi definitivt visas. På hela webbplatsen använder de ganska stora teckensnitt och jag tror att det här hjälper till att skapa en enklare och snabbare läsning. Tänk på "stor text" -böcker och liknande. Tapmates använder Freight Text Book i sin kopia text för att hjälpa till med enkel läsning.
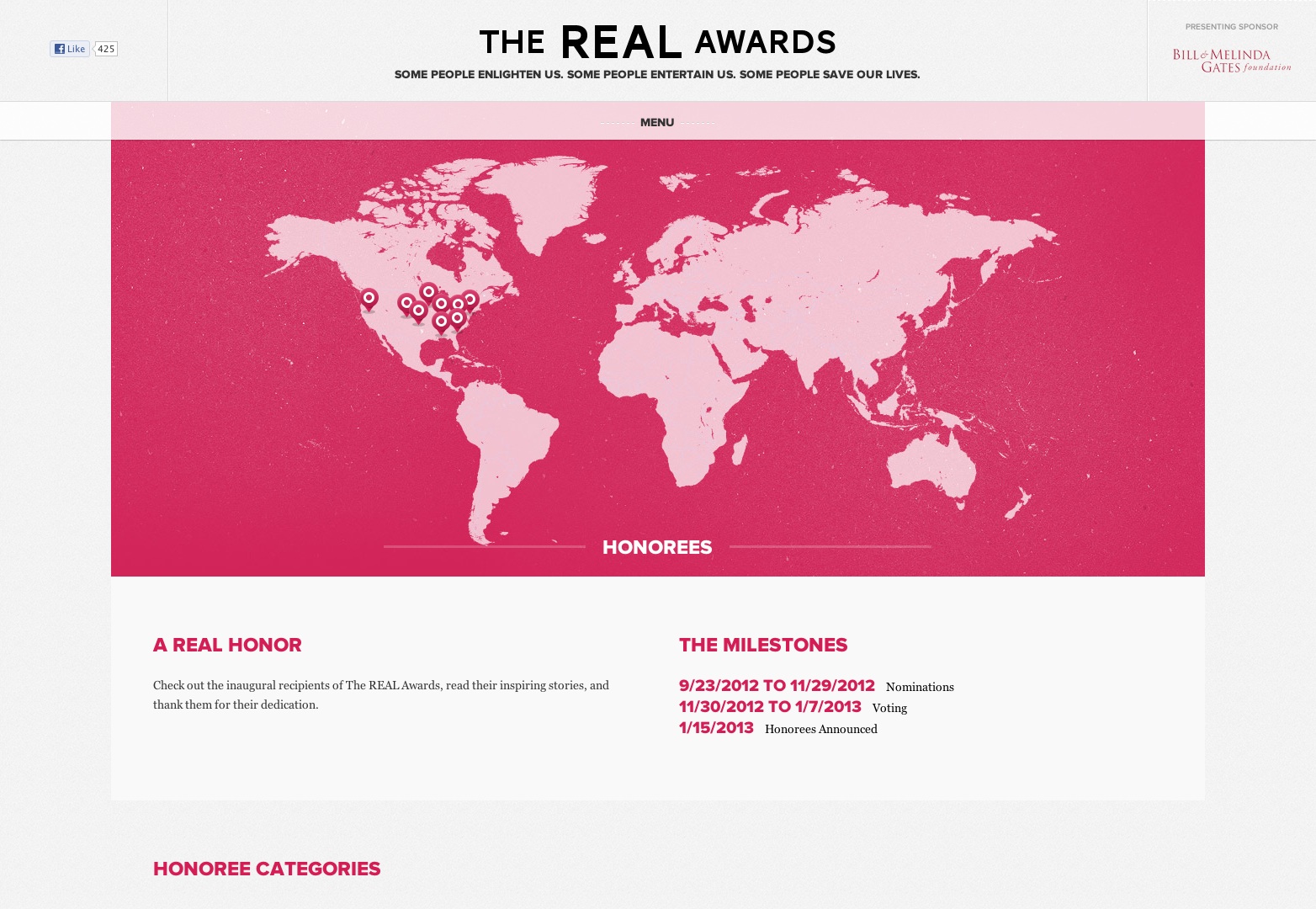
The Real Awards
Denna webbplats använder massor av färg och bilder. Men som vi sa tidigare handlar det inte bara om bilderna, utan också om hur du gör allt som fungerar tillsammans. Att gå till insidan sidor du märker är det en ganska perfekt styling till typografi. Djärva teckensnitt som Proxima Nova hjälper till att bryta upp en massa text för att göra det enklare att läsa.
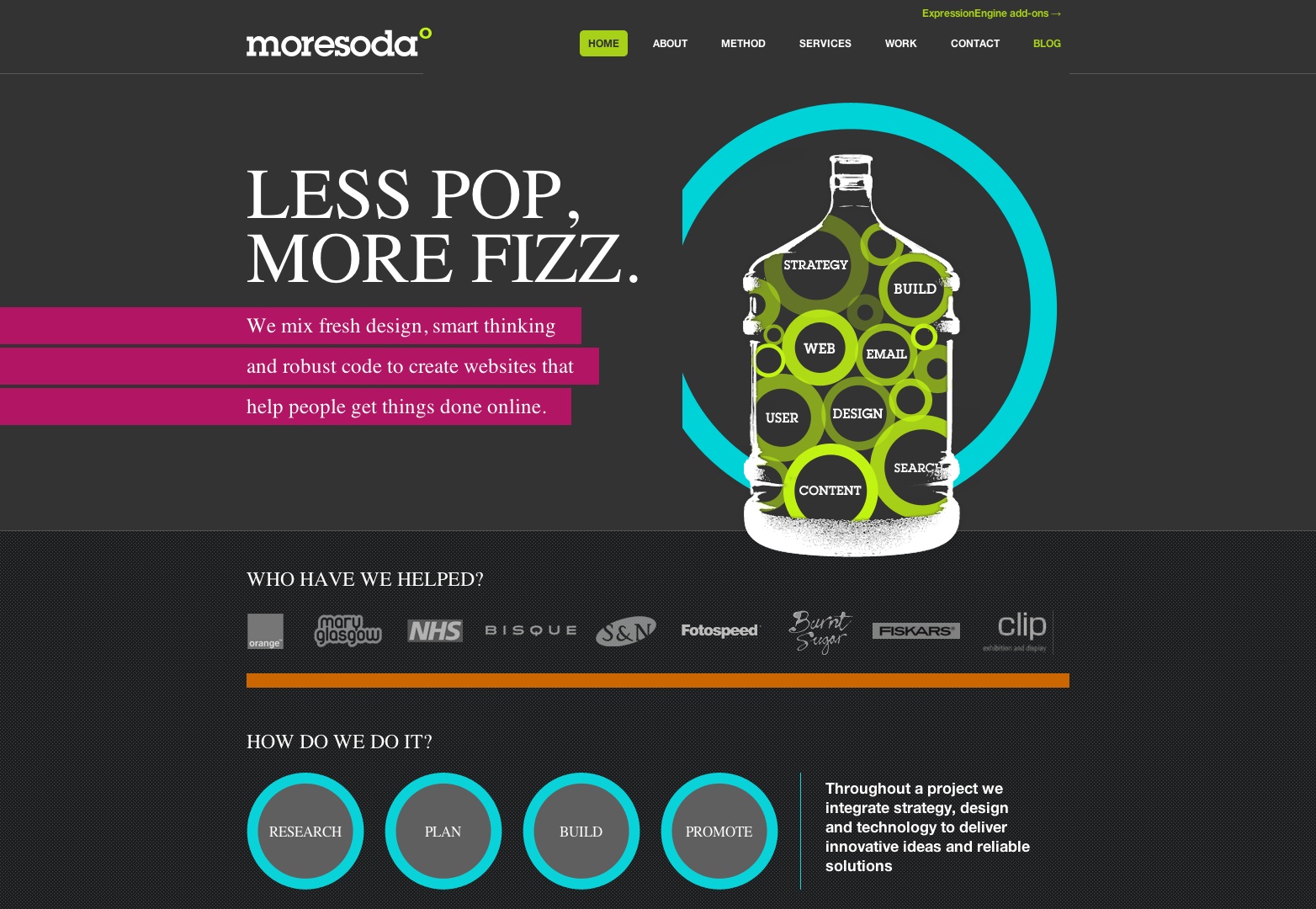
Moresoda
Vad jag älskar om den här webbplatsen är beroende av kreativ typografi för att maximera ditt intresse. Denna webbplats är flertalet text och andra element som i grunden inte är realistiska bilder. Det visar att med underbara teckensnitt, till exempel Lubalin, kan du skapa en underhållande och stark webbdesign.
Typografi är extremt viktigt och vissa experter kommer även att berätta att du inte kan ha en bra webbplats tills du förstår typografi.
Hur känner du dig om typografiens typ i webbdesign? Missade vi några av dina favoritwebbplatser? Låt oss veta i kommentarerna.