Hur man kör UX med interaktiv storytelling
Vissa berättelser kan helt enkelt inte förmedlas fullständigt genom statiska bilder. I dessa fall kan det vara till hjälp att räkna ut ett sätt att direkt involvera användaren i berättelsen.
I den här designen har vi tagit en särskild titt på interaktiva berättelser: hur webbsidor kan dra dig in i sin värld och leverera sitt budskap genom kraften i dynamisk och interaktiv teknik och designfunktioner.
Titta bara på exemplen nedan och upplev hur deras användning av visuell interaktivitet tvingar dig som användare att fortsätta bläddra eller ta en viss åtgärd.
El Monstruo: besegrar monsteret med en text
El Monstruo är ett partnerskap mellan UNICEF och ING Direct för att främja donationer till skolor i utvecklingsländer. Webbplatsen tar dig på en animerad resa i en grupp skolbarns liv - som jagas av från skolan av ett grymt monster. När El Monstruo jagar dig till en klippans utfällning kommer den interaktiva berättelsen att komma in.
Ett alternativ att donera € 1,20 till skolbarnen (dvs. UNICEF) via SMS visas på skärmen. Om du väljer att donera, fortsätter animationen med en lycklig avslutning - om inte, ja ...
Monsteret är en enkel metafor som representerar de hinder som många skolbarn står inför för att få sin utbildning, och att involvera besökare på plats ger dem en mer omedelbar belöning för deras generositet. Det använder interaktiv design på ett sätt som verkligen når ut till människors känsla av empati.
Slaveri Fotavtryck: följ stegen

Hur många slavar arbetar för dig? Det är den här enkla frågan som är början på en resa genom försörjningskedjan och tvångsarbete i den moderna världen. Slaveri Fotavtryck går igenom hur du kan stödja slaveri, även utan att köpa direkt från företag som använder sweatshops. De förklarar denna kedja av arbetskraft genom interaktiva, rullning-infographics.
Men snarare än att bara förklara denna process i teorin driver Slavery Footprints en snabb undersökning som beräknar hur mycket du litar på slavarbete baserat på faktorer som den mat du äter, den egendom du bor i och landet du är från.
Slaverifotavtryck berättar inte bara en historia om det moderna tillståndet för slavarbete - de använder interaktiv design, dataanalys och mätning för att få dig in i historien som en bidragande faktor. Det är ett fantastiskt sätt att nå ut till varje besökare på en enskild nivå.
Komplet: SEO har och har inte

Smidig är ett digitalt marknadsföringsbyrå som hjälper företagsledningen bättre på Google genom sökmotoroptimering. Det följer att deras sida som förklarar SEO ska vara så engagerande som möjligt för potentiella kunder.
Genom smart användning av upplysta hot spots, vilka besökare kan klicka på för att avslöja viktig information om vissa aspekter av sidans bilder och infographics, uppmanar webbplatsen besökare att gräva lite djupare in i SEO-världen. Det finns SVG-animering för att ge sidodynamisk livskraft och en glidruta över några bilder som låter dig ta en titt på HTML bakom en optimerad webbplats.
Inledning förklaras

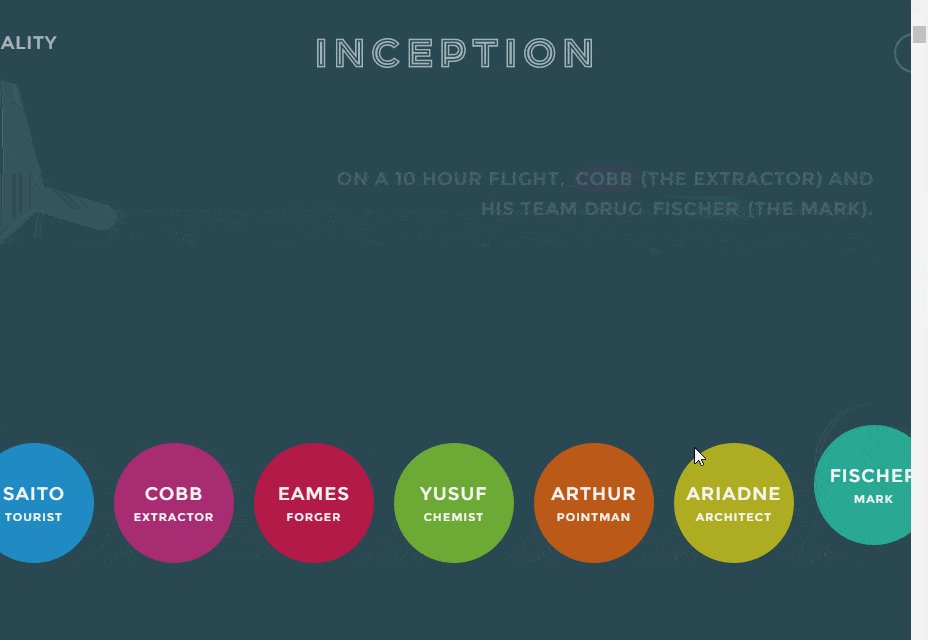
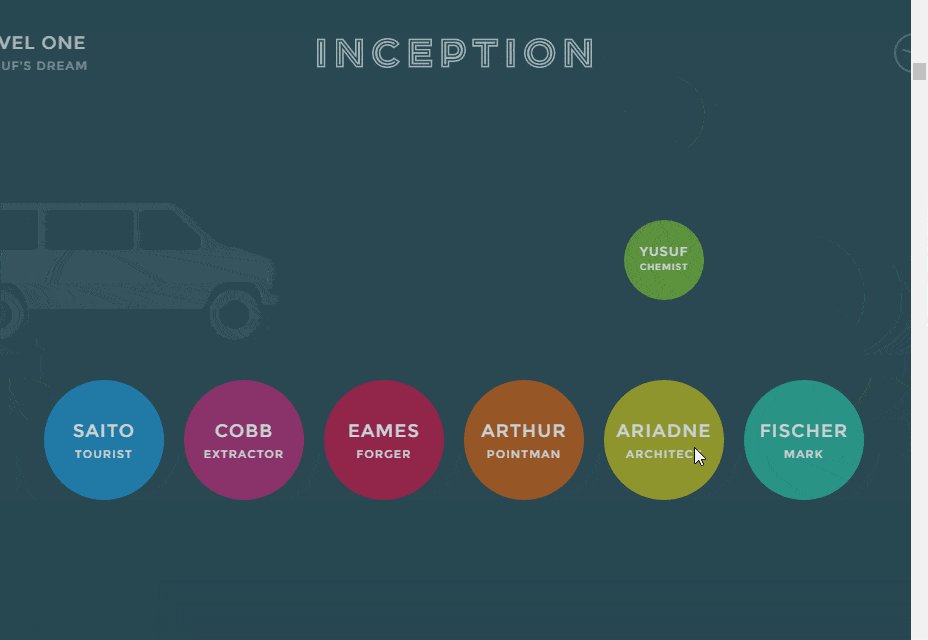
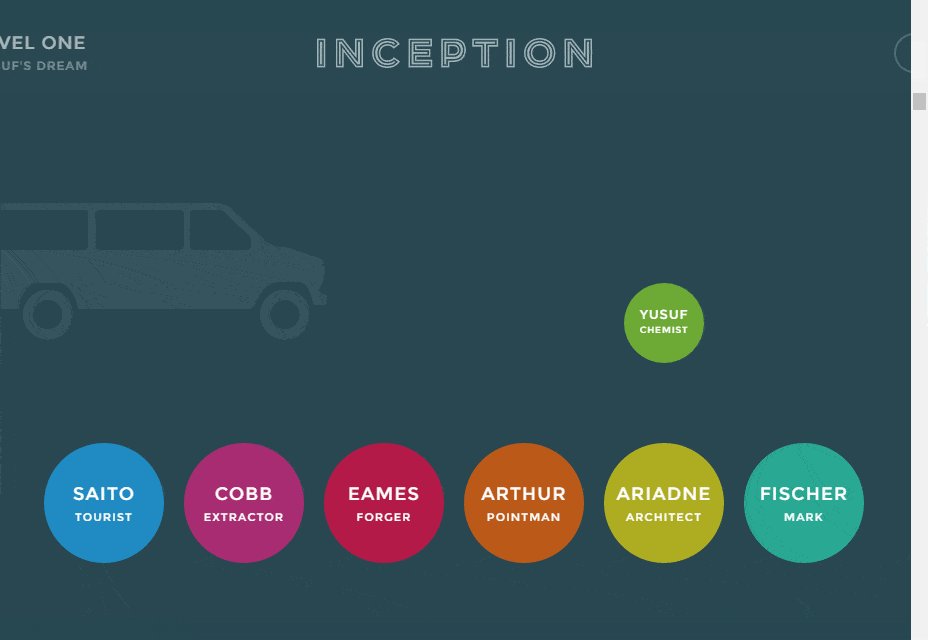
Första saker först: Inception ÄR en bra film. Men det är också förvirrande som helvete . Lyckligtvis den här webbplatsen går igenom tomten med enkel, interaktiv storytelling. Webbplatsens färgkoder är varje nyckeltecken, och när du bläddrar ner på sidan representeras de lager av drömmar i drömmar en ovanpå varandra.
Förhandsgranskning popup, förklarar varje nivå, vars drömmar är in och annan nödvändig information. Detta är ett mycket enkelt exempel på interaktiv storytelling - webbplatsen låter dig gå igenom historien i din egen takt. Vilket verkligen hjälper verkligen med en film som förvirrande som Inception!
Mynt: ett kort för att styra dem alla

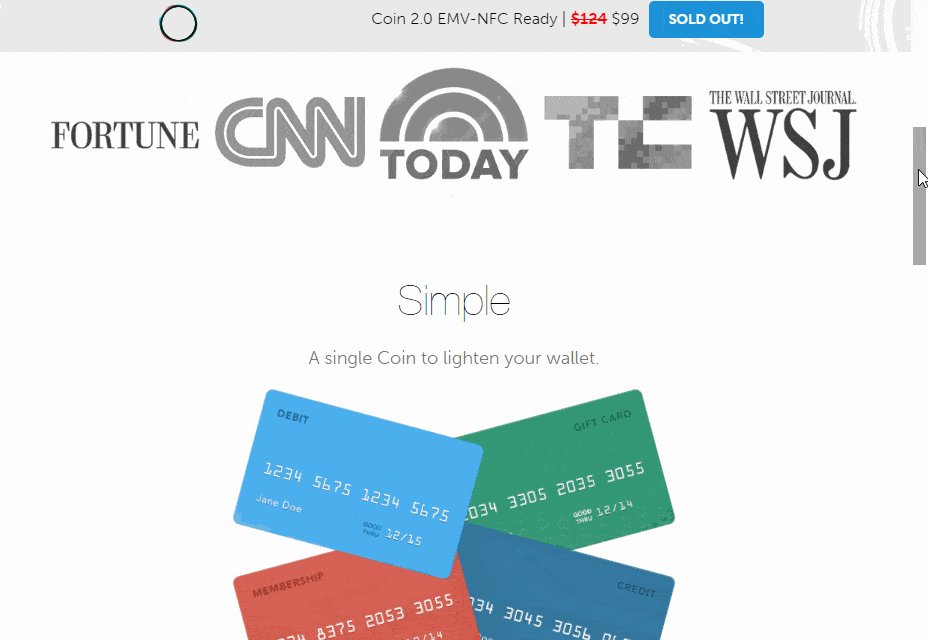
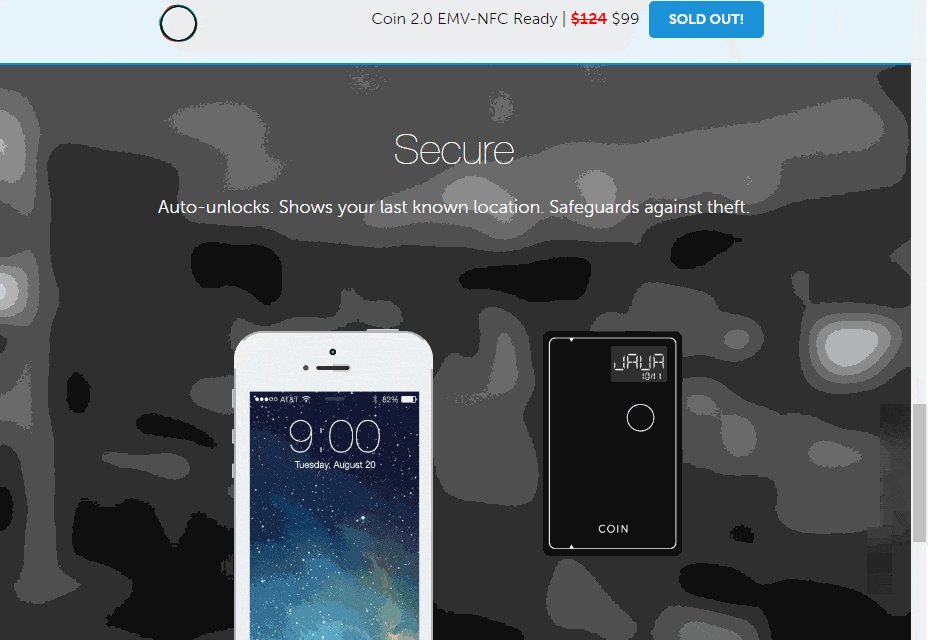
Är din plånbok krossad vid sömmarna med kreditkort? Mynt är ett enda kort som du kan ladda upp och lagra alla dina kreditkort på. Bläddra helt enkelt genom de lagrade korten, välj en och dra sedan in, sätt in på tap-n-go som du skulle med något annat kort.
Hela resonemanget bakom produkten smälter alla dina kort till ett bra ställe - och det är ett enkelt meddelande som är visuellt representativt på ett ännu enklare sätt. När du rullar ner på sidan staplar en rutt av kort tillsammans och omvandlas till mynt. Det är snyggt, minimalistisk berättande och mycket övertygande.
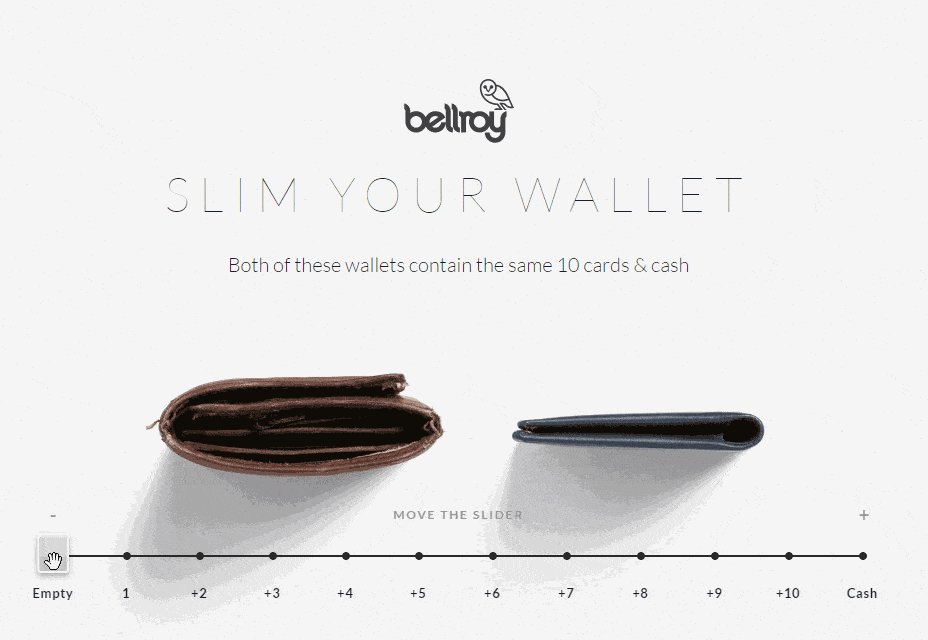
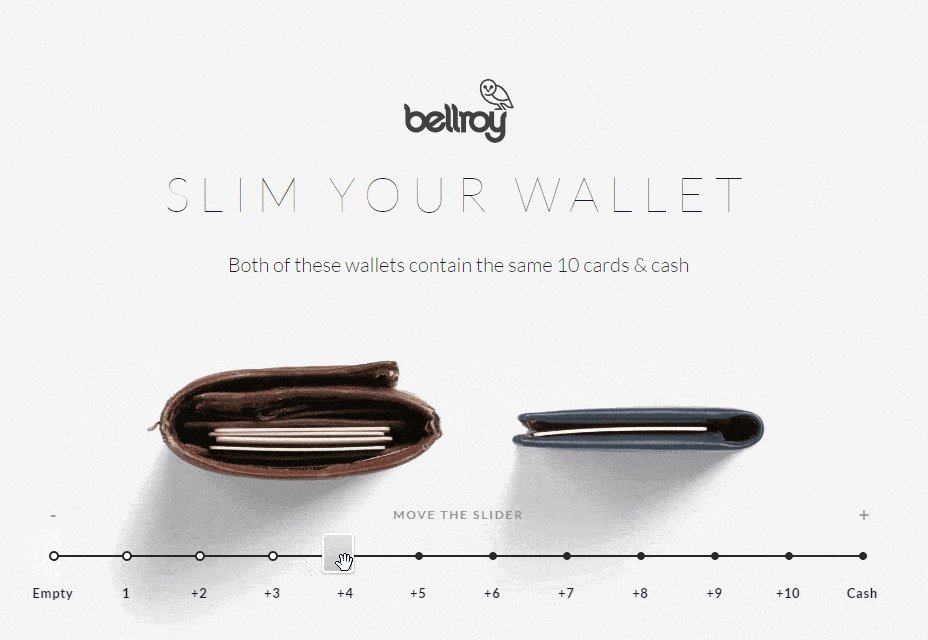
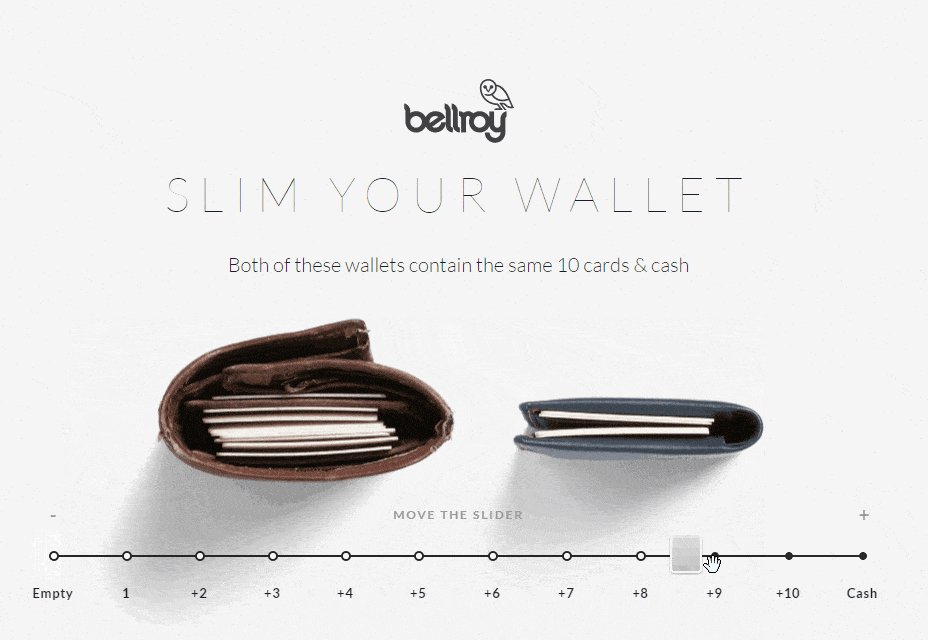
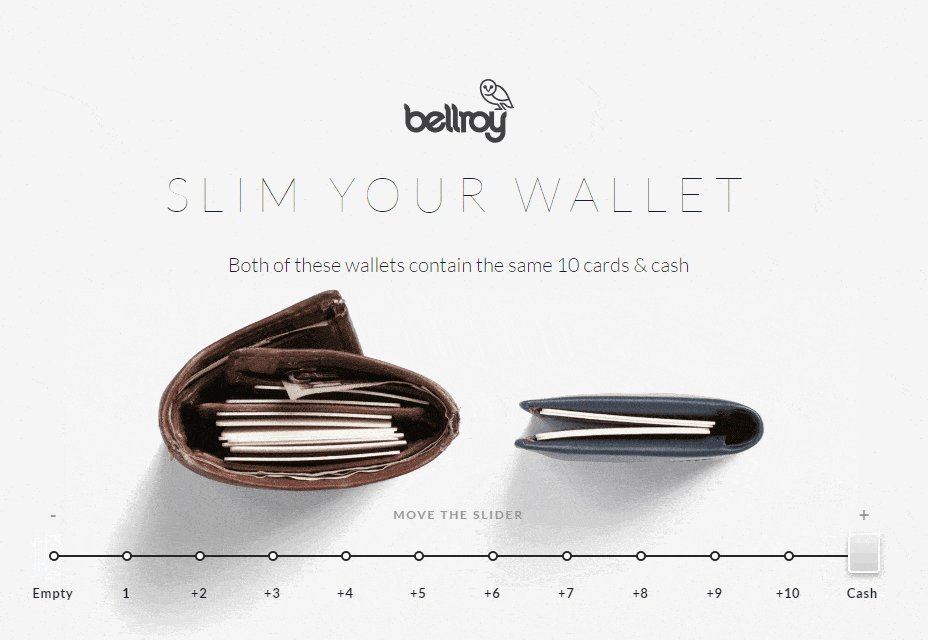
Bellroy: Smal din plånboks midja

Medan vi är föremål för plånboksslimming, kanske du vill överväga att banta på plånboken själv och inte bara dess innehåll. Bellroy plånböcker är speciellt utformade för att ta upp mindre utrymme, även när de är fyllda med samma antal kort som andra plånböcker.
För att visa detta ger Bellroy-webbplatsen sina besökare en glidande skala - från nollkort till tio - vilket erbjuder en sida vid sida-jämförelse mellan Bellroy och deras konkurrenter. Tillsammans med en handfull andra fantastiska interaktiva animeringar, ger Bellys webbplats en viss besökare involvering i vad som vanligtvis är en väldigt tråkig Us vs Konkurrenterna demonstration.
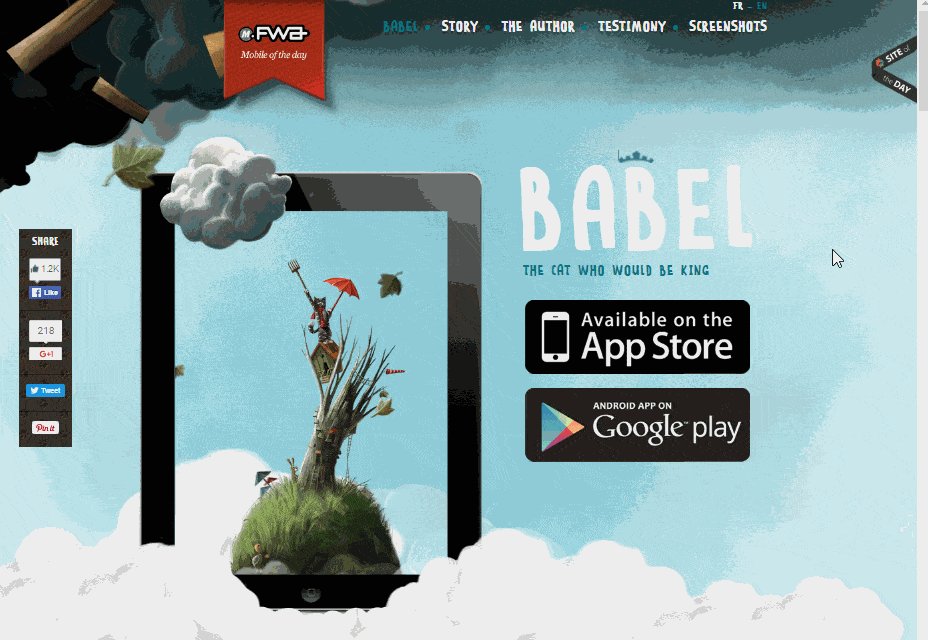
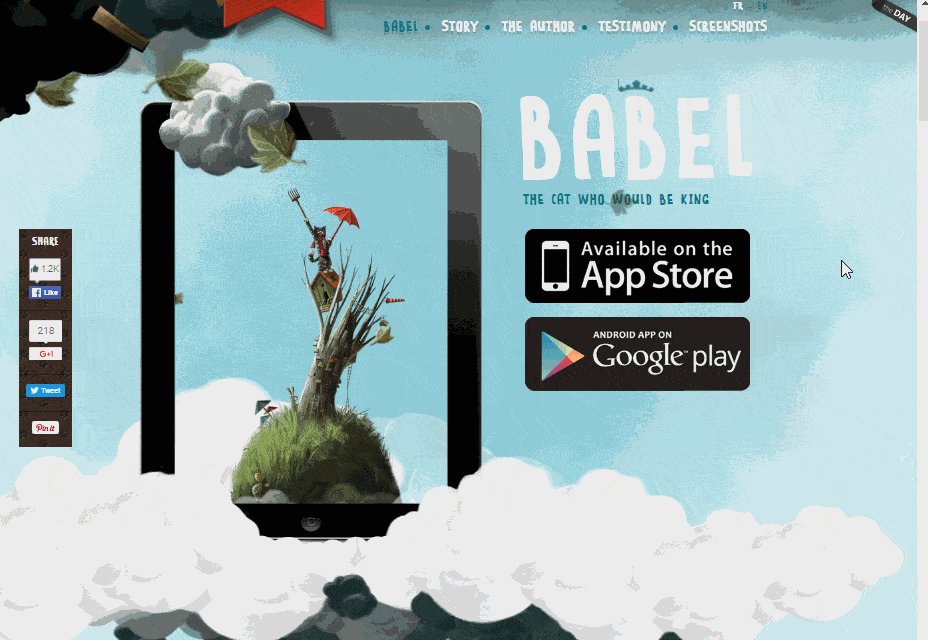
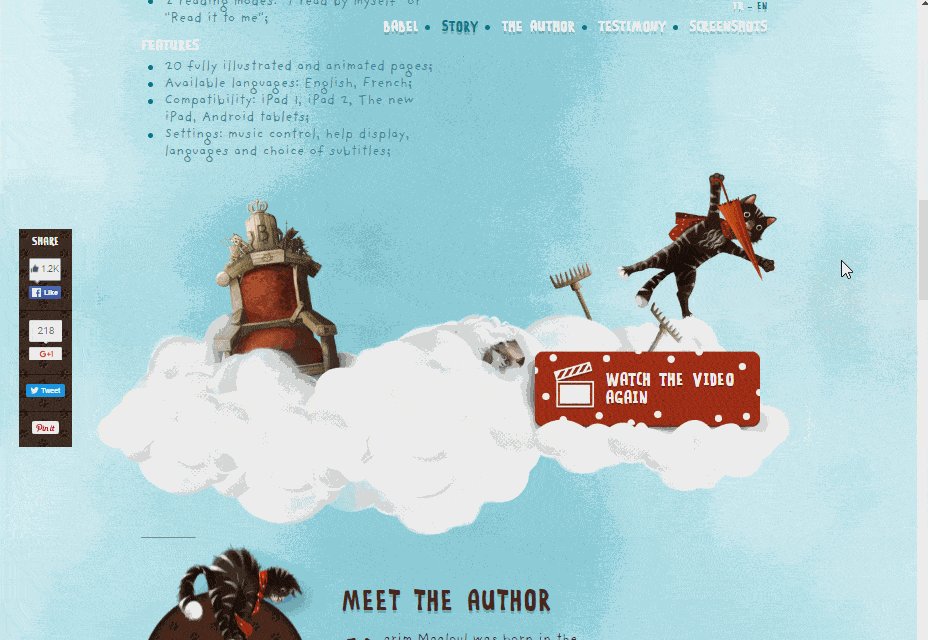
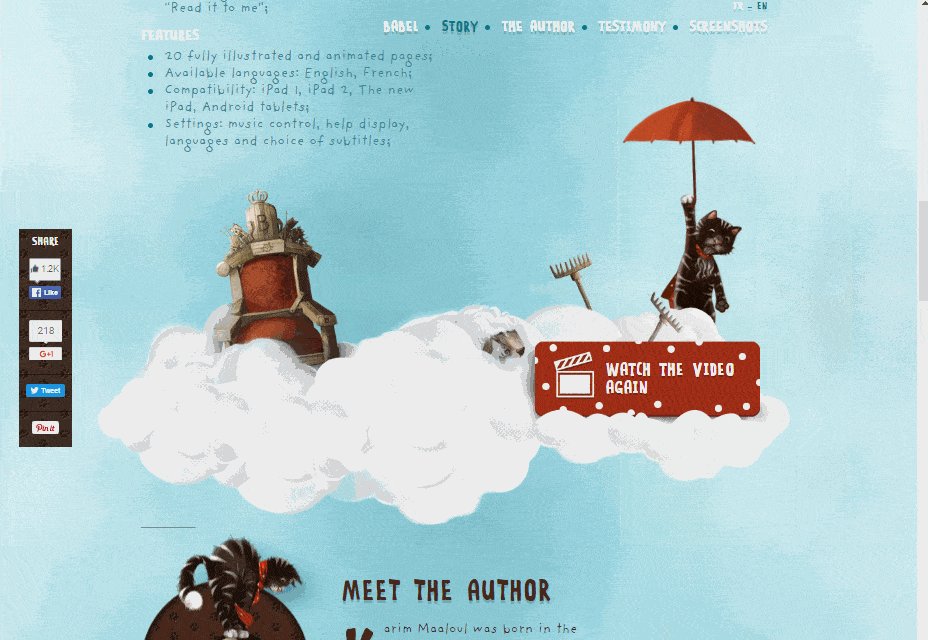
Babel kungen: det regnar katter

Babel kungen är en interaktiv historia tillgänglig via iTunes-butikerna. Kombinera text, ljud, animering och interaktiva element tar spelet barn i åldrarna 2-8 i den underbara världen av Babel, en katt som är avundsjuk på molnen och tillbringar sina dagar som försöker irritera dem.
Webbplatsen för berättelsen / spelet ger en smak av vad som är tillgängligt från nedladdningen. När du rullar ner på sidan, faller Babel genom himlen bredvid dig och fårsträcka tyngdlöst över molnen.
Webbplatsen spricker med rörelse och liv och erbjuder en bra fallstudie för att synkronisera din webbplats med den produkt du säljer.
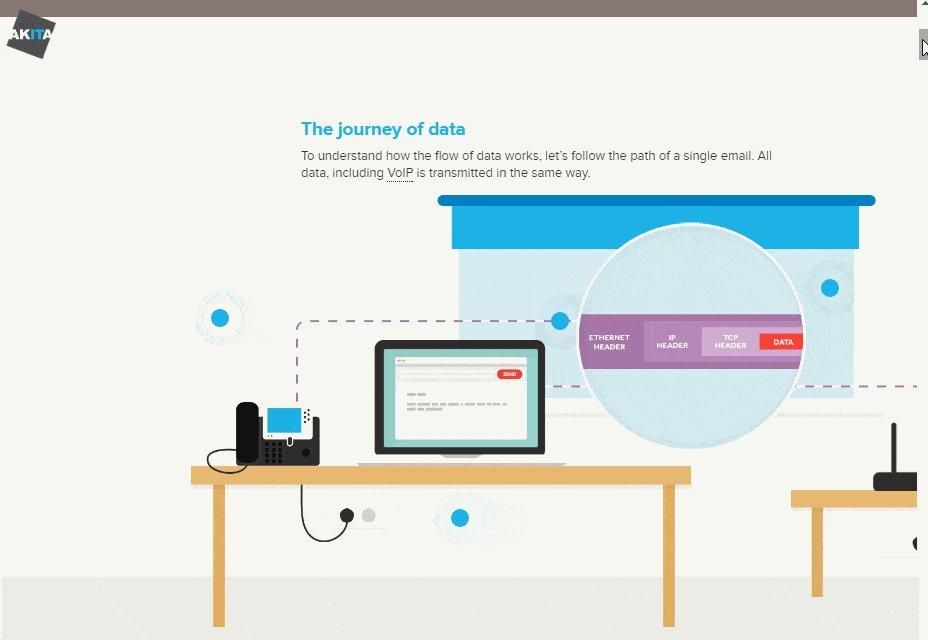
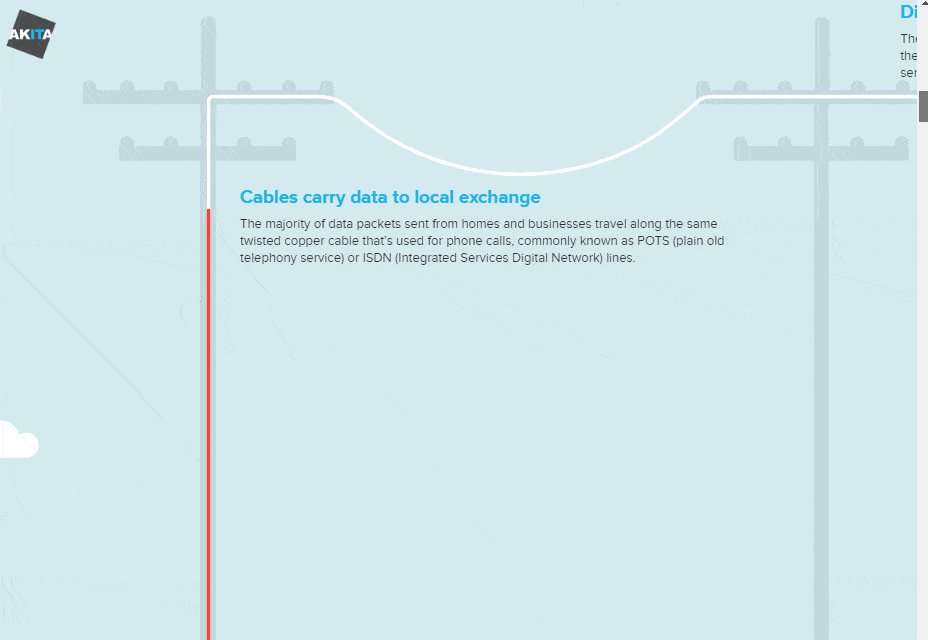
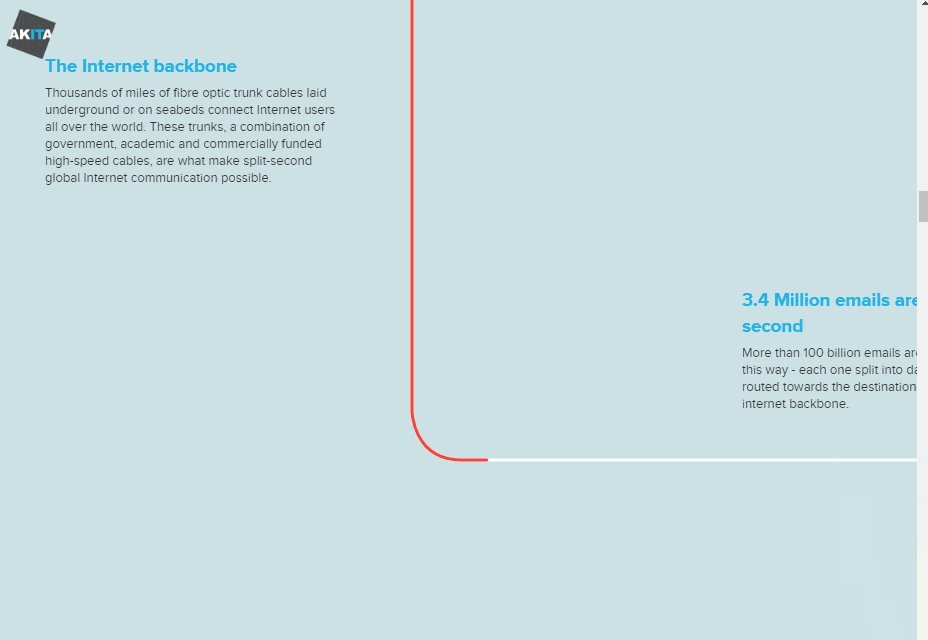
Bonresa: Akita visar oss hur data reser runt om i världen

Ett mail kan känna att det skickas ganska omedelbart, men hur går det faktiskt från en persons dator till en annan? IT support service Akita har utvecklat en steg för steg resa förklara hur data reser runt om i världen.
På webbplatsen kan du bläddra horisontellt genom resan på ett e-postmeddelande som tar dig från dator till telefonlinje till telefonväxling till datacenter och mycket mer! Det är en enkel, interaktiv förklaring av de rörelser som data går igenom för att resa över hela världen.
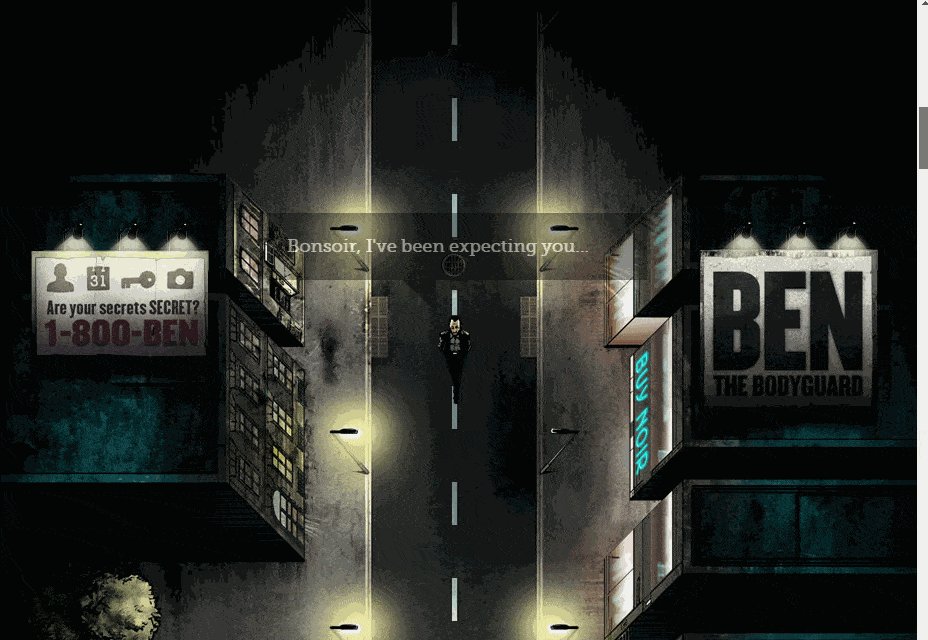
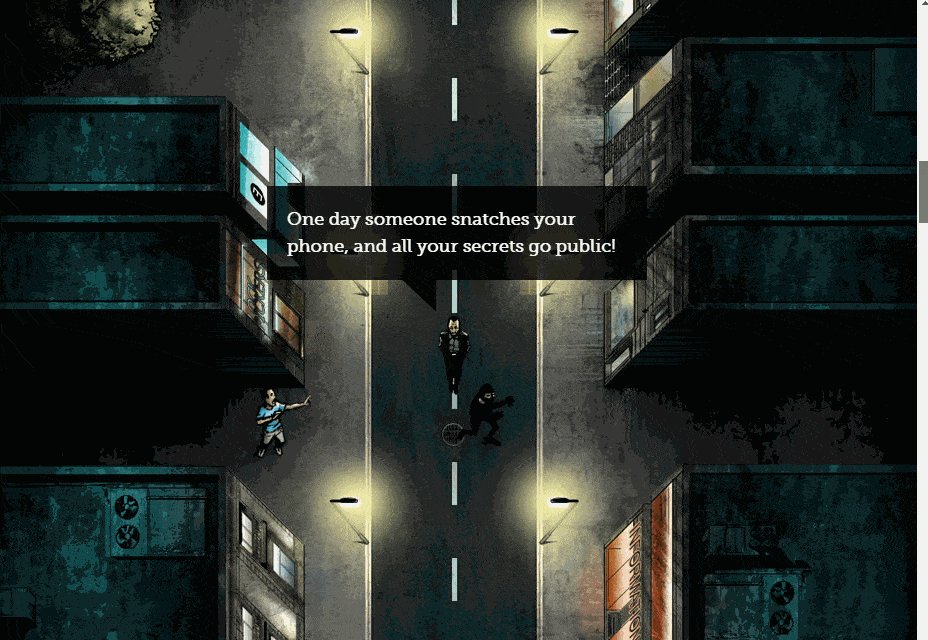
Ben The Bodyguard

Ben The Bodyguard är en app för iPhone som hjälper dig att kryptera och skydda privat information på din enhet. Appens varumärke centrerar kring karaktären av "Ben", en livvakt med en oslagbar track record för att skydda människor.
När du rullar ner på sidan går Ben ner en mörk (och tvivelaktig) gata som han förklarar farorna att låta din privata information falla i fela händer. Det är fantastiskt berättande, med en enkel förutsättning (en privatlivsansökan personifierad som livvakt) med interaktiv rullning för att leverera appens tonhöjd.
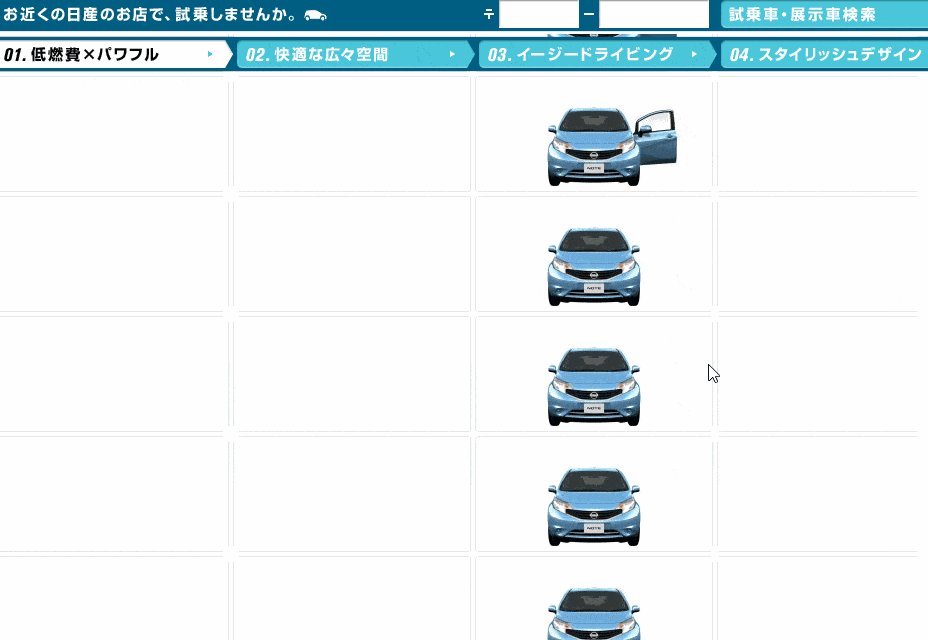
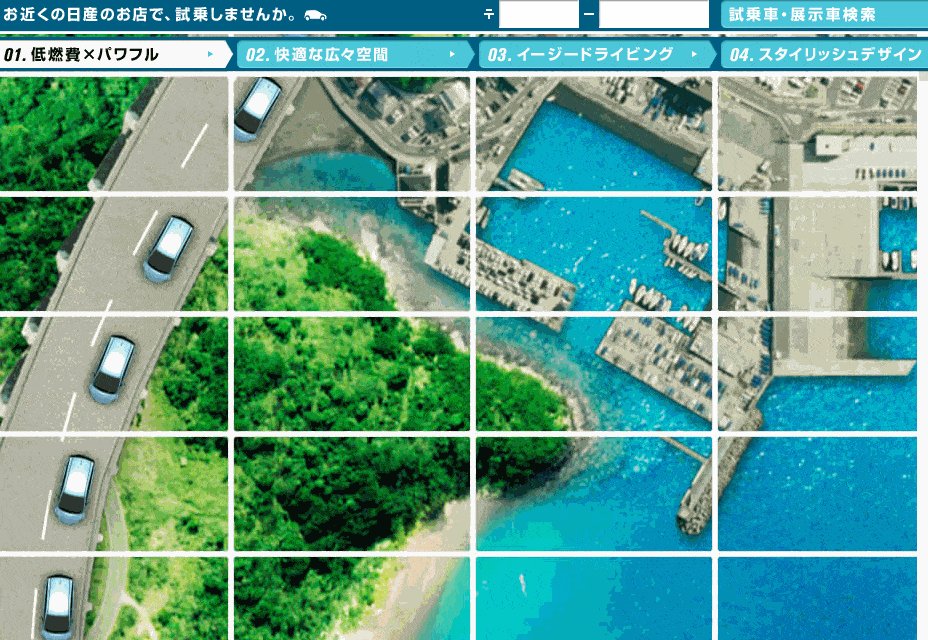
Nissan Note

Att sälja sin nya bilmodell, Nissan Note , Nissan har anställt scroll-down animation, som påminner om en gammaldags flip-bok. I stället för att köra en video visar webbplatsen ett rutnät av paneler som visar bilder som ändras något när du rullar ner.
Effekten är att besökare på webbplatsen kan skapa en film i sin egen takt. Det är en interaktiv berättelse om bilens egenskaper och en familj som reser genom landsbygden till staden. Ha en lek med det och se vad du tycker!
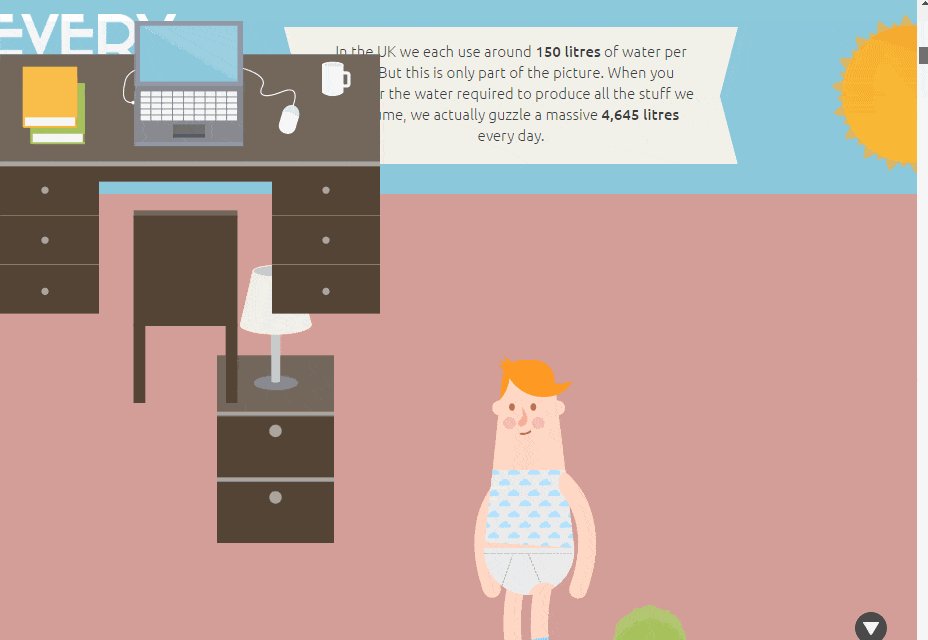
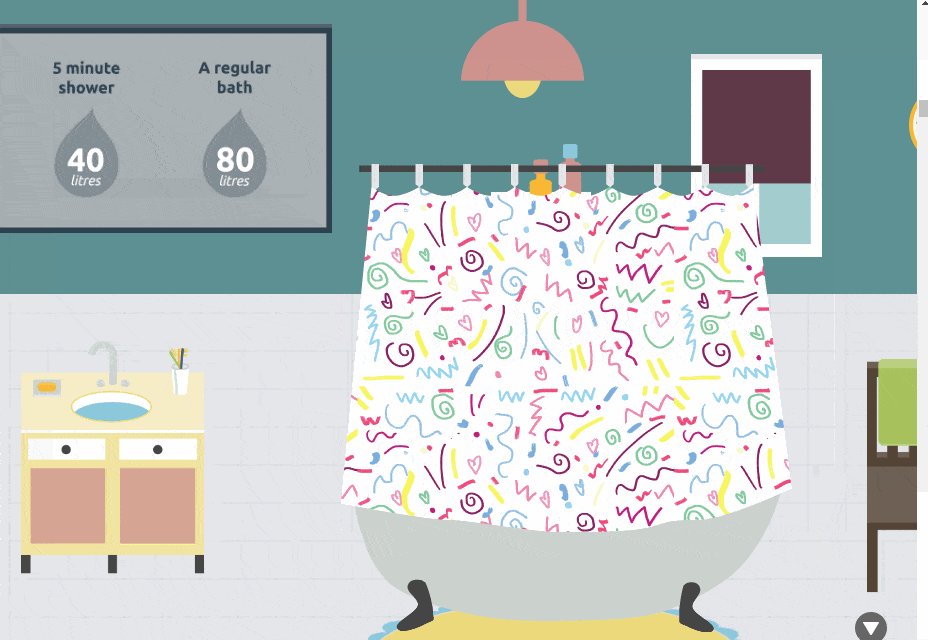
Varje sista droppe: en slingrande historia om vattenavfall

Hemsidan tar dig igenom en enda dag med vattenanvändning, från det vatten du använder i duschen till det totala vatten som används vid framställning av dina kläder och mat. Det är en enkel, rullningshistoria som tar dig på en informativ resa hela vägen in i yttre rymden!
Med så mycket vatten som används på en dag, slutar historien med en anmärkningsvärt anteckning att över en miljard människor inte har daglig tillgång till rent dricksvatten. Genom att använda interaktiva storytelling för att leverera ett kraftfullt meddelande, är det ett bra exempel på hur bra design kan lära oss.
Båten: en svåra historia om flykt och tillflykt

Nam Les berömda novellsamling Båten har omvandlats till en interaktiv grafisk roman på sbs.com.au , kasta dig in i en oförskämd båts värld som bekämpar havets fulla kraft när det kommer undan Vietnamkrigets fasor.
Använda text, ljuddesign, illustration och animering, det är ett testament till vilken interaktiv storytelling som kan uppnås. Ett minnesvärt ögonblick innebär att texten och illustrationerna själva kastas upp och ner på sidan, eftersom karaktärerna avbildade i dem gör detsamma på en havsresa.
Immersiv och känslomässig måste denna överlevnadssaga bara upplevas.