De bästa nya portföljwebbplatser, augusti 2016
Hej läsare! Denna månad fortsätter linjen mellan webbdesign och konst att bli suddig eftersom fler designers antar den postmoderna estetiken för sitt arbete. Begreppet användbarhet fortsätter att hysa för andetag.
Vi kan kalla det "post-usable design", kanske. Det är därför jag försöker att presentera några av de mer normala men professionella webbsidorna med alla artsy saker.
Men då är det portföljer. Det är här designers brukar gå lite vild. Dessa platser är ganska snygga, så jag rekommenderar dig att ta inspiration från estetiken, och räkna ut hur man gör allt med CSS och HTML ensam, om du kan.
Fabio Rocha
Vi börjar med portföljen av en Fabio Rocha . Egentligen börjar jag oss med en enkel. Det är inget för komplicerat, bara enkelt, mest användbar bild och text i skärmbrett avsnitt. Det är sött, typografi är bra. Bonuspoäng för en annan bra användning av gul.
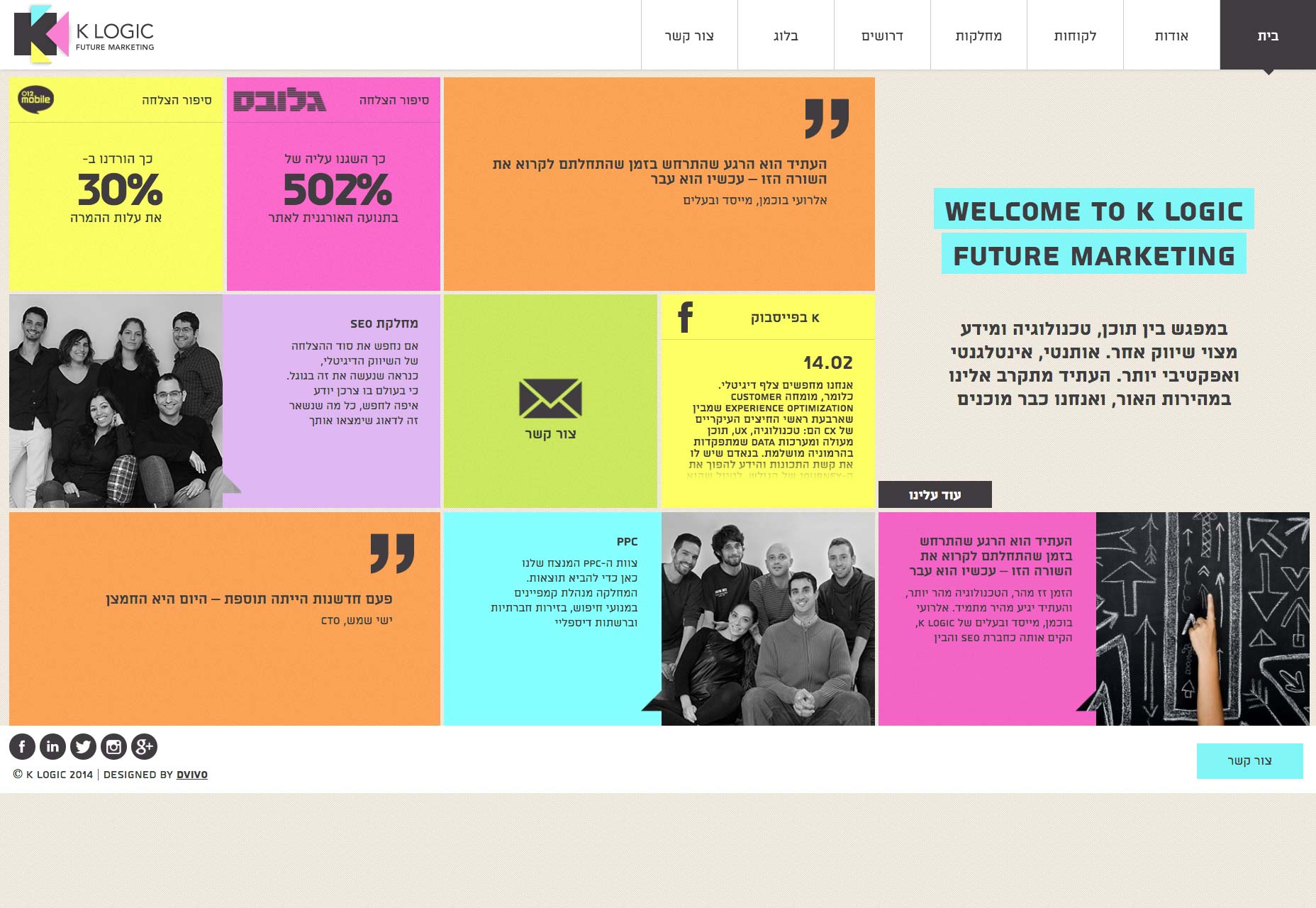
K Logic
Och nu kasta jag dig in i den djupa änden. K Logic är ett marknadsföringsföretags portföljområde, och det är så mycket som jag kan berätta för dig. Åh, och deras arbete presenteras i fallstudier. Resten är alla hebreiska för mig. Bokstavligen.
Det är värt en titt. Som designer har jag anklagats för att en design ser ut som "box-y". Detta visar oss hur en box-y-webbplats verkligen ser ut, och hur bra den kan fungera. Det är också bra för de av oss som inte arbetar med RTL-språk för att se hur andra designers hanterar det.
Goran Filipovic
Goran Filipovics portfölj är elegant och elegant, med bra typografi. Ingenting är alltför spektakulärt i layoutavdelningen, men då behöver den inte det.
Jag kommer aldrig att vara ett fan av preloaders, särskilt de som helt enkelt blockerar din syn om JS är avstängd, men alla som faktiskt ser webbplatsen kommer att bli ganska imponerade.
Leeroy
Franska kanadensiska byrån Leeroy (som tyvärr inte har något att göra med Leeroy Jenkins) ger oss en mer klassisk känsla med tunna teckensnitt, mycket svart och en generellt minimal estetik. De kan bero på animering lite för mycket, men det är fortfarande en vacker webbplats.
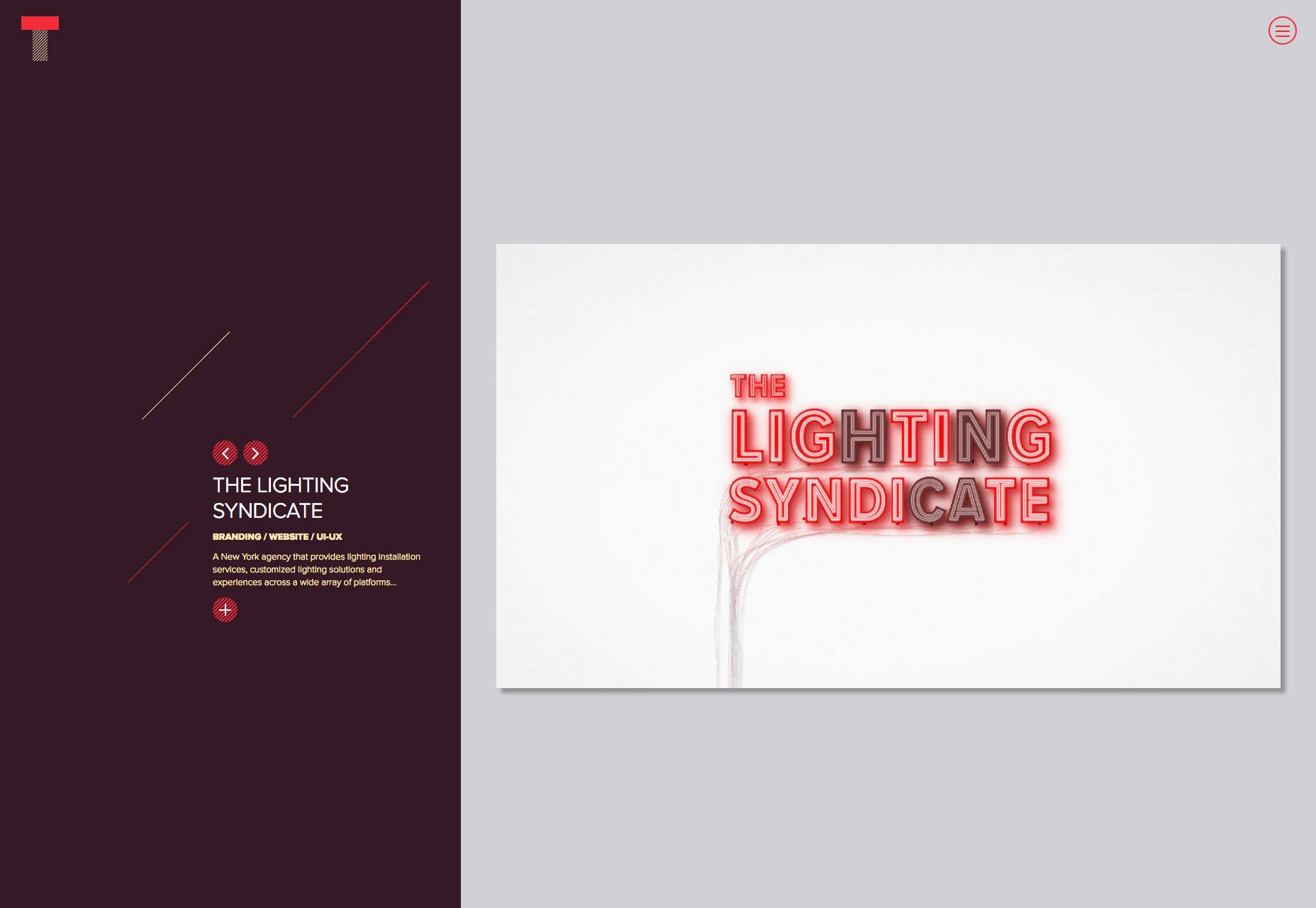
Trama Studio
Jag är en sucker för bra typografi och diagonala linjer på en webbplats. Trama Studio ger oss båda i överflöd, tillsammans med stor användning av färg. Jag börjar se valet att gå med en karusell för din portfölj som mindre av ett "modigt val" och mer som något som ska brytas så småningom, men estetiken på den här sidan slog mig rätt i min mjuka plats för minimalism.
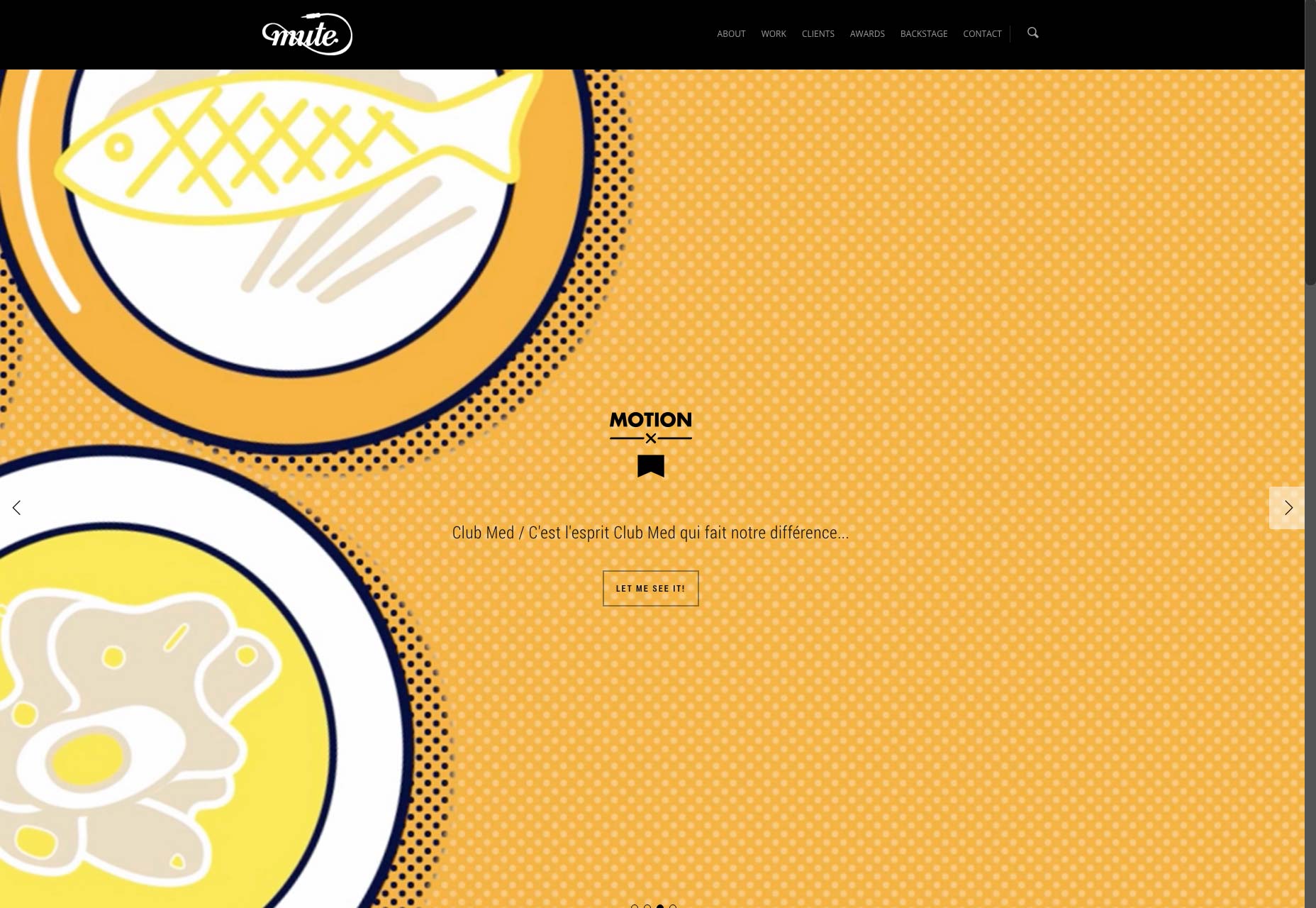
Stum
Stum ger oss vad som är nästan en klassisk känsla idag, med anständigt slag, en fullskärmsmonteringslayout för portföljen, och massor av illustrationer. Inget alltför nytt, men det ser bra ut, och deras arbete är lika inspirerande som deras webbplats.
David Guba
David Guba ger oss en mästarklass i hur man presenterar en liten mängd innehåll utan att använda stor text eller lämnar webbplatsen tomt. Det hjälper att hans webbplats gör allt med stil.
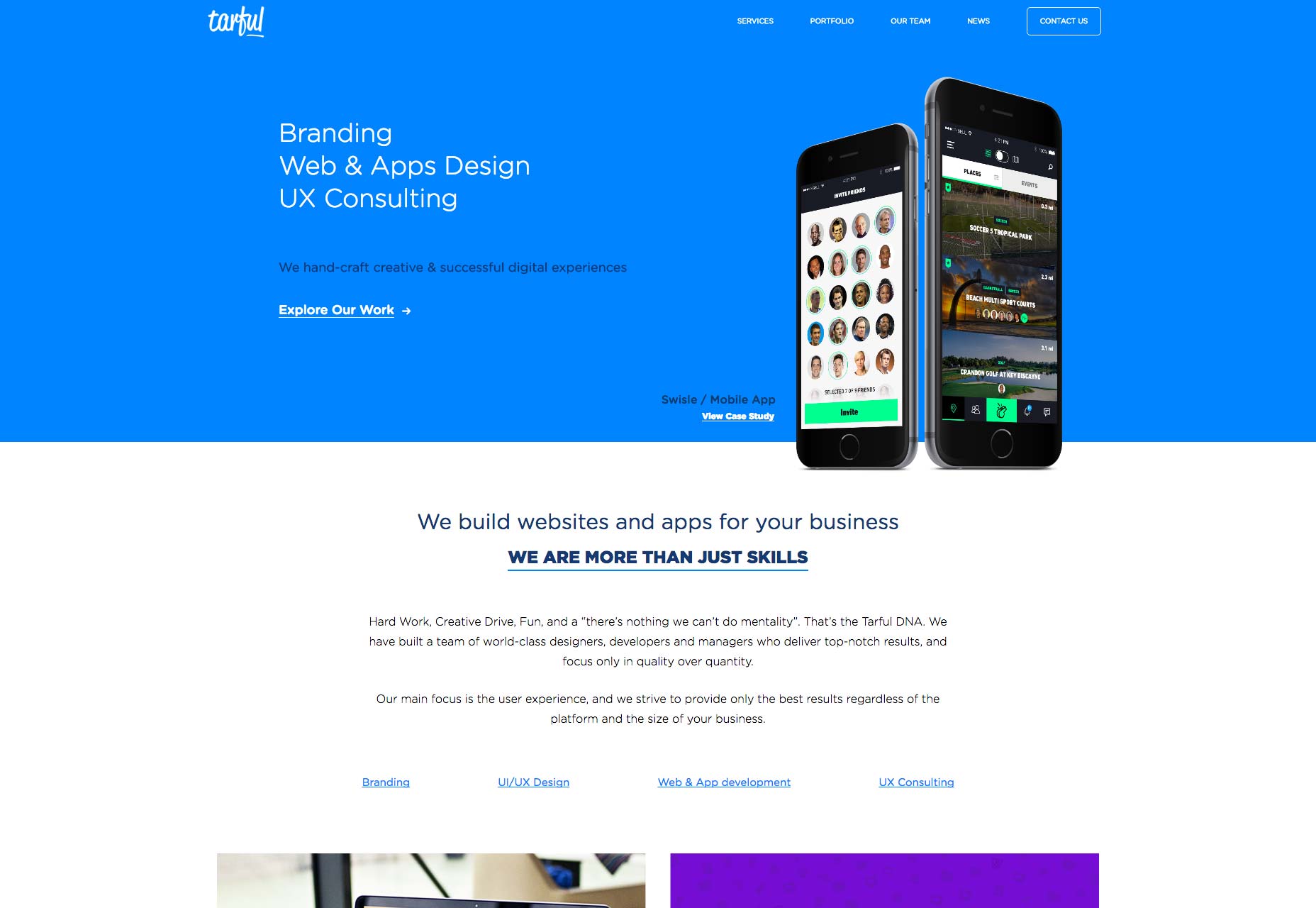
Tarful
Tarful är en webb- och appstudio. Deras webbplats är lite på den konventionella sidan, men har fortfarande bra UX, typografi och övergripande stil. Och de beror inte på JS för bokstavligen allt!
Ta en lektion från dem på dessa grunder bara, portföljdesigners!
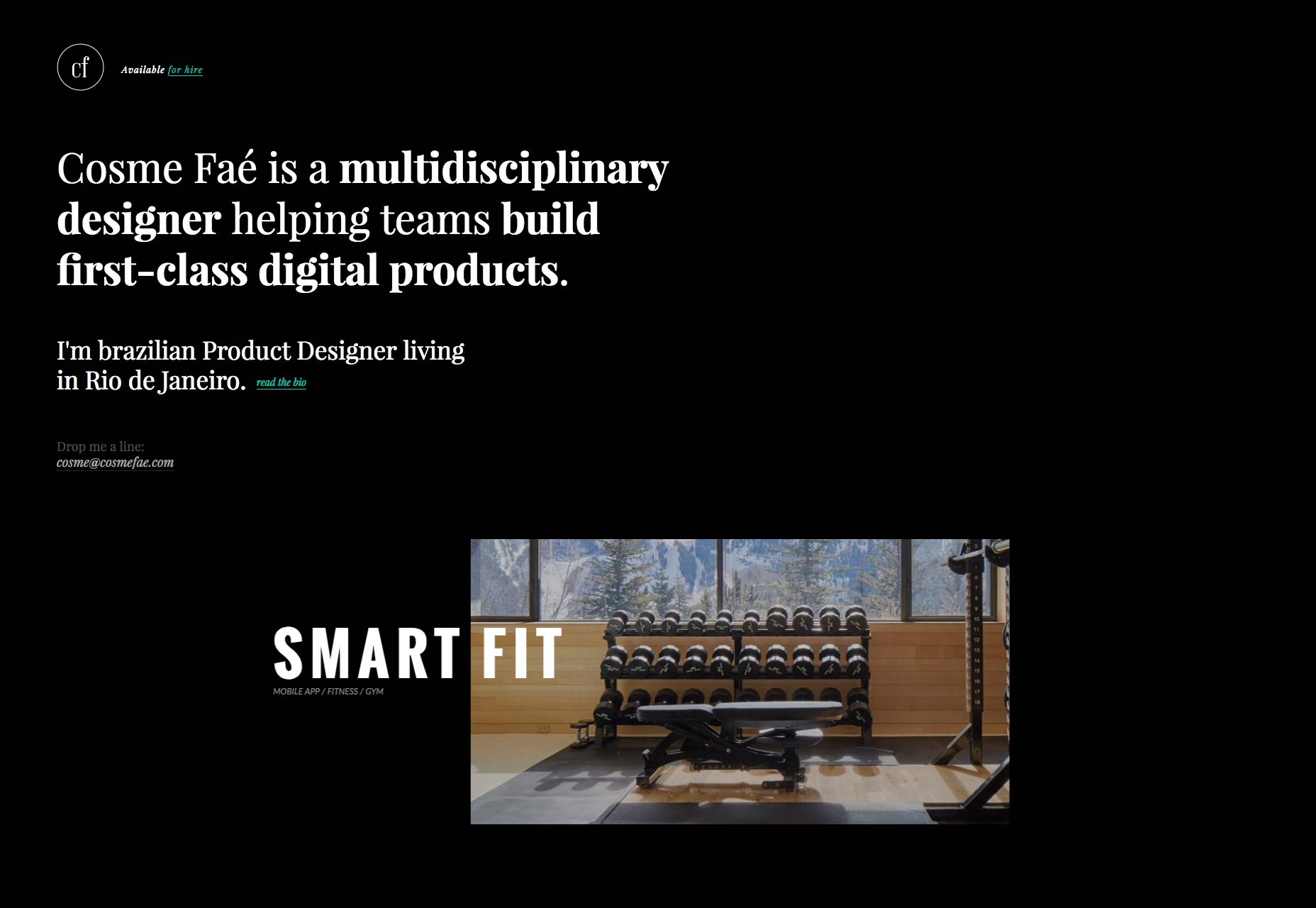
Cosme Faé
Cosme Faés portfölj är död enkelt, men åh-så-söt. Dessutom är detta ett av de bästa exemplen på den trend som jag delvis sett överlagd-text-på-bilder. Kontrasten och användningen av ett korrekt displayfont gör verkligen underverk.
Den trevliga estetiken av den trenden ska inte underskattas, men ibland glömmer människor den ergonomiska aspekten.
Mosaiko
Mosaiko tar en mycket intressant inställning till sin portfölj. Huvuddelen av deras arbete har outsourcats till dem av andra företag, så deras faktiska portfölj begränsas av sekretessvillkor. Du måste begära tillgång för att se den.
Det ... gör mig nyfiken, men inte tillräckligt för att begära tillgång till mig själv. Men då behöver jag inte anställa dem.
Resten av deras webbplats är ren minimalistisk godhet. Och jag menar riktigt minimalistisk.
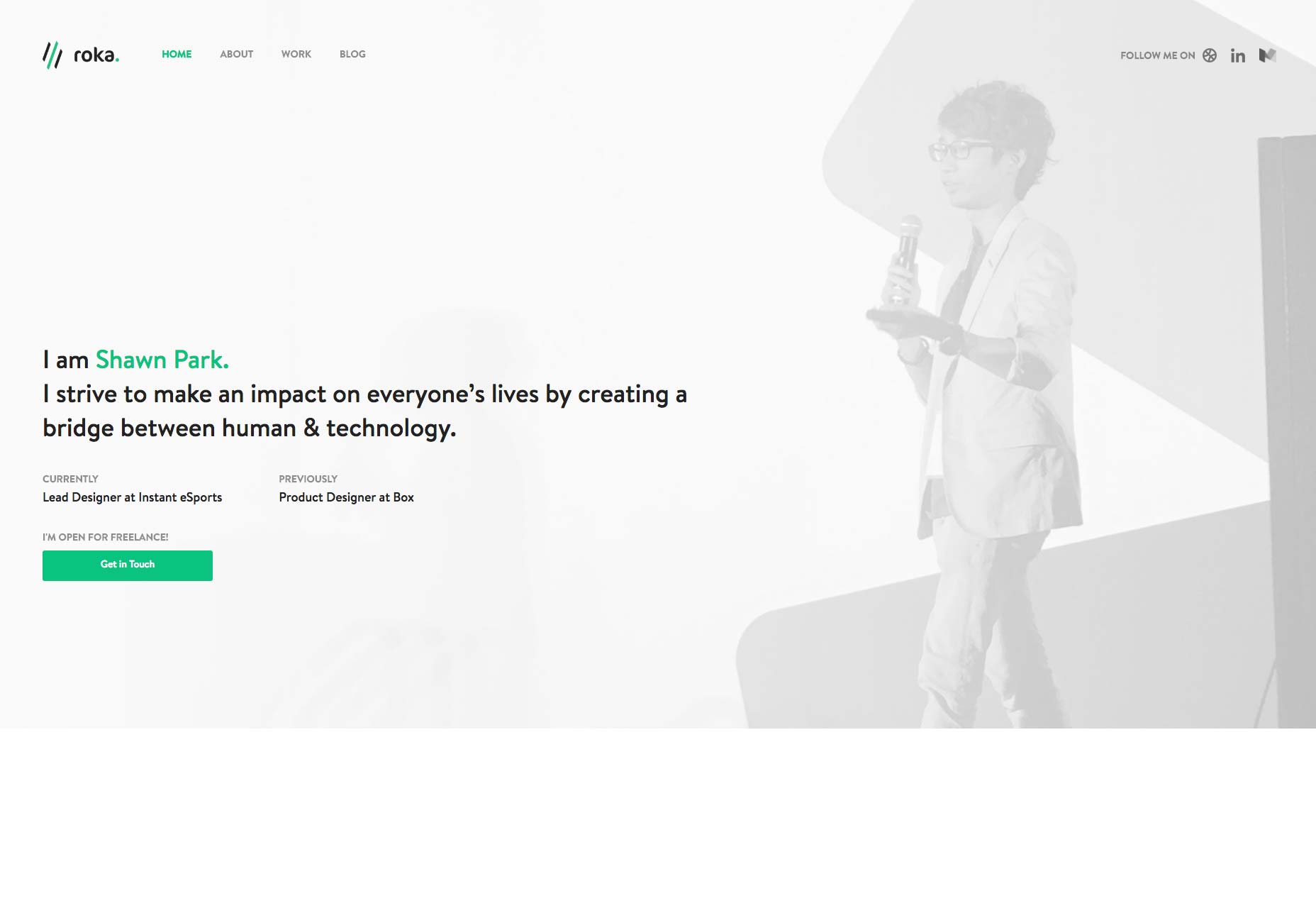
Shawn Park
Om du ska lägga animering överallt på din webbplats, hade animationen och webbplatsen bättre både vara smidiga och vackra. Shawn Park tar det av, dock. Se hur vissa element fungerade faktiskt gjorde mig nyfiken på att se mer.
Jag gillar också den portfölj som kan komma över på en sida när du klickar på länken. På så sätt är hans arbete den lättillgängliga delen av hans webbplats, inte ens att behöva ladda en separat sida.
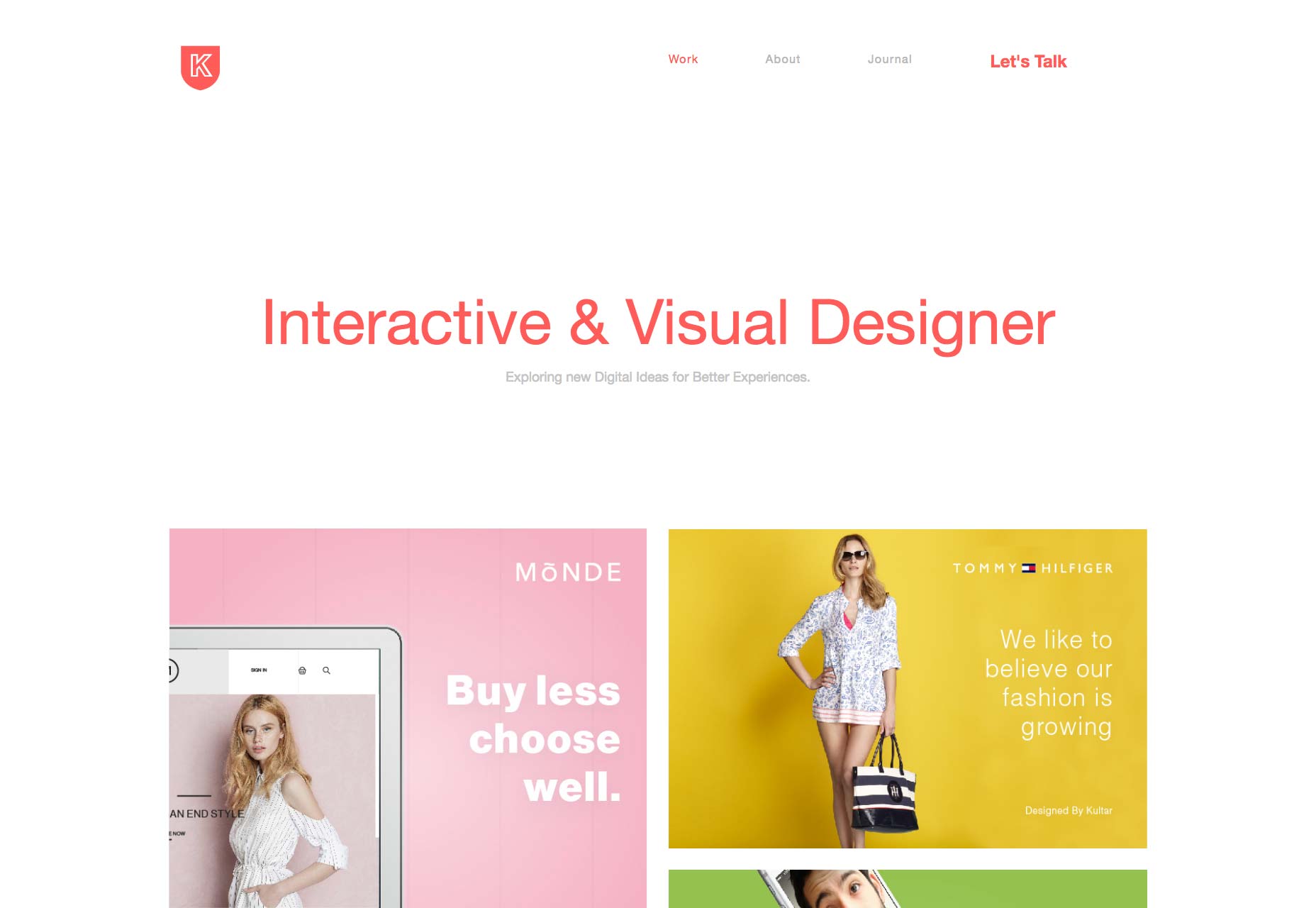
Kultar Singh
Kultar Singhs portfölj är en annan av de "konventionella men vackra" sidorna. Allt ser solid och professionell ut, och jag gillar användningen av vitt utrymme. Det finns enstaka udda användning av asymmetri, men som helhet är det bra, och värt en titt.
Convoy Interactive
Convoy Interactive gör ett djärvt uttalande med sin användning av ljus limegrön i dess navigeringselement. Medan resten av webbplatsen ser dämpad, nästan vanlig, förutom några asymmetriska blomningar, ber det ljusa gröna bara att klickas på.
Du vet, när dina ögon justerar.
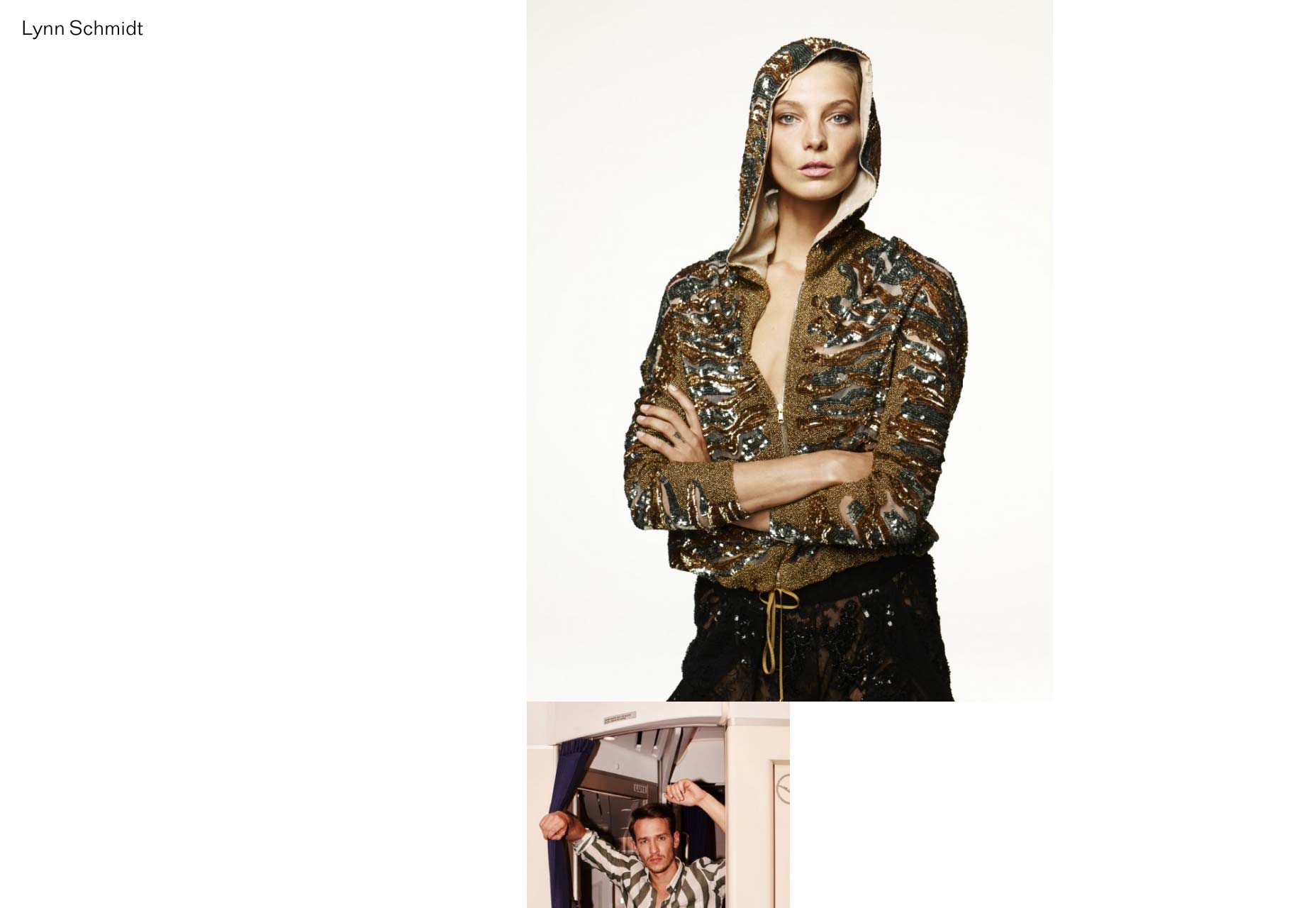
Lynn Schmidt
Lynn Schmidts portfölj tar oss tillbaka till världen av postmodern design som ser väldigt cool ut men saknar användbarhet. Samma sak ser webbplatsen bra ut, är något förvånansvärt lyhörd och är kul att utforska. Klicka på bilder till ditt hjärta innehåll.
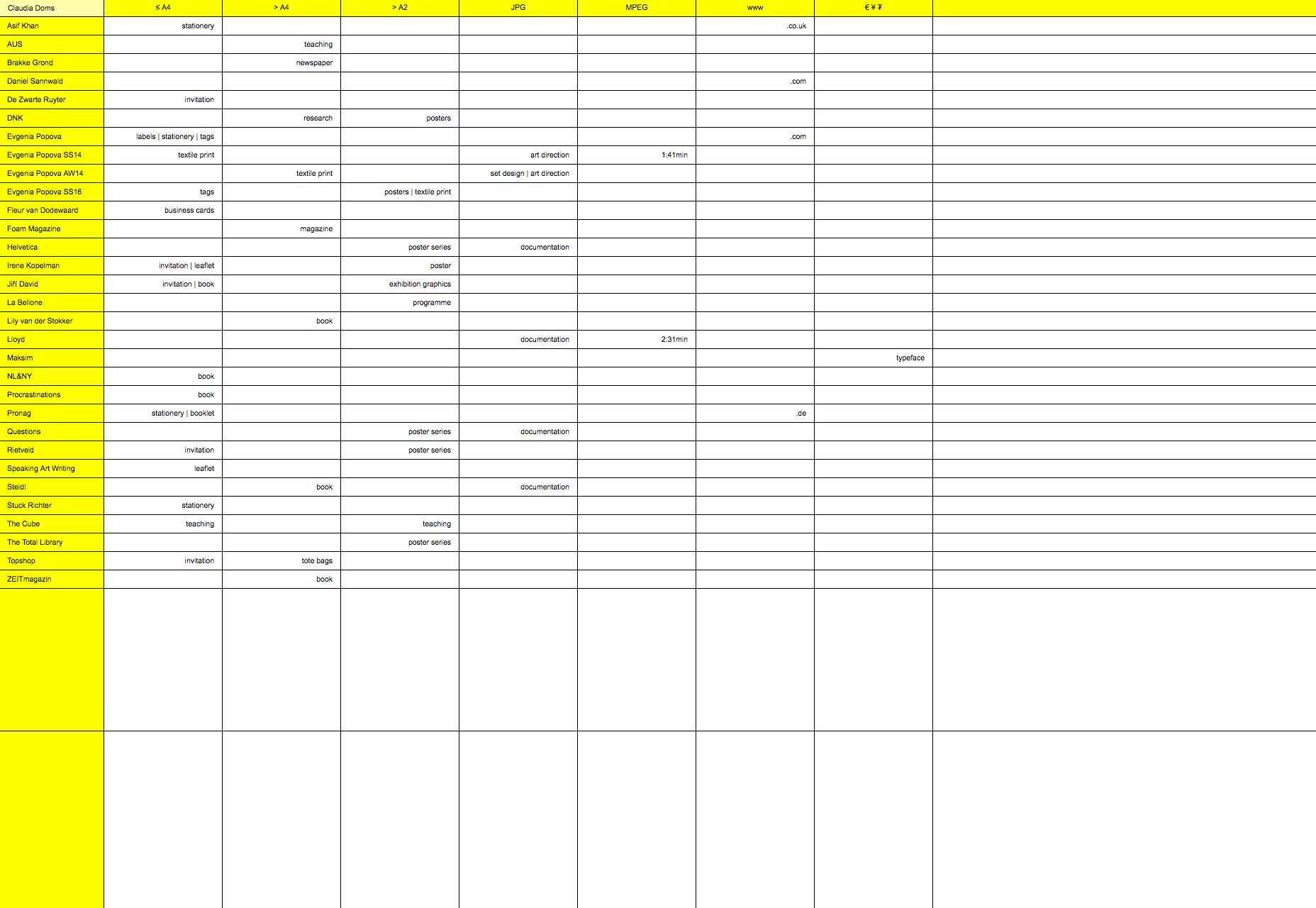
Claudia Doms
Claudia Doms 'portfölj är en av de smartaste på den här listan. Det hela ser ut som ett kalkylblad. Faktum är att det i princip är ett kalkylblad av sina kunder, och vad hon har gjort för dem. Den största skillnaden är att den här öppnar lite för att visa upp sitt arbete.
Uppriktigt sagt, av alla webbplatser på denna lista kanske jag gillar den här bäst. Den är väldigt kreativ, mest användbar (när du förstår idén) och kul att leka med.
Den enda stora nackdelen är att det inte är mottagligt. För att vara rättvis är jag inte säker på hur du gör det lyhörd, och behåll temaet, men där går du.
Sammet
Portföljen för Sammet är i stor utsträckning monokromatisk och lite abstrakt. Om jag var tvungen att beskriva stilen, skulle det vara "vuxen grunge" eller "tusenårig artsy typ". Det är den typ av estetik som omfamnas av dem som vill se professionella, men också som att de har behållit sin kant.
Det fungerar dock och är kul att utforska. Det är en resa genom några mycket artsy hjärnor, det är fortfarande överraskande användbart.
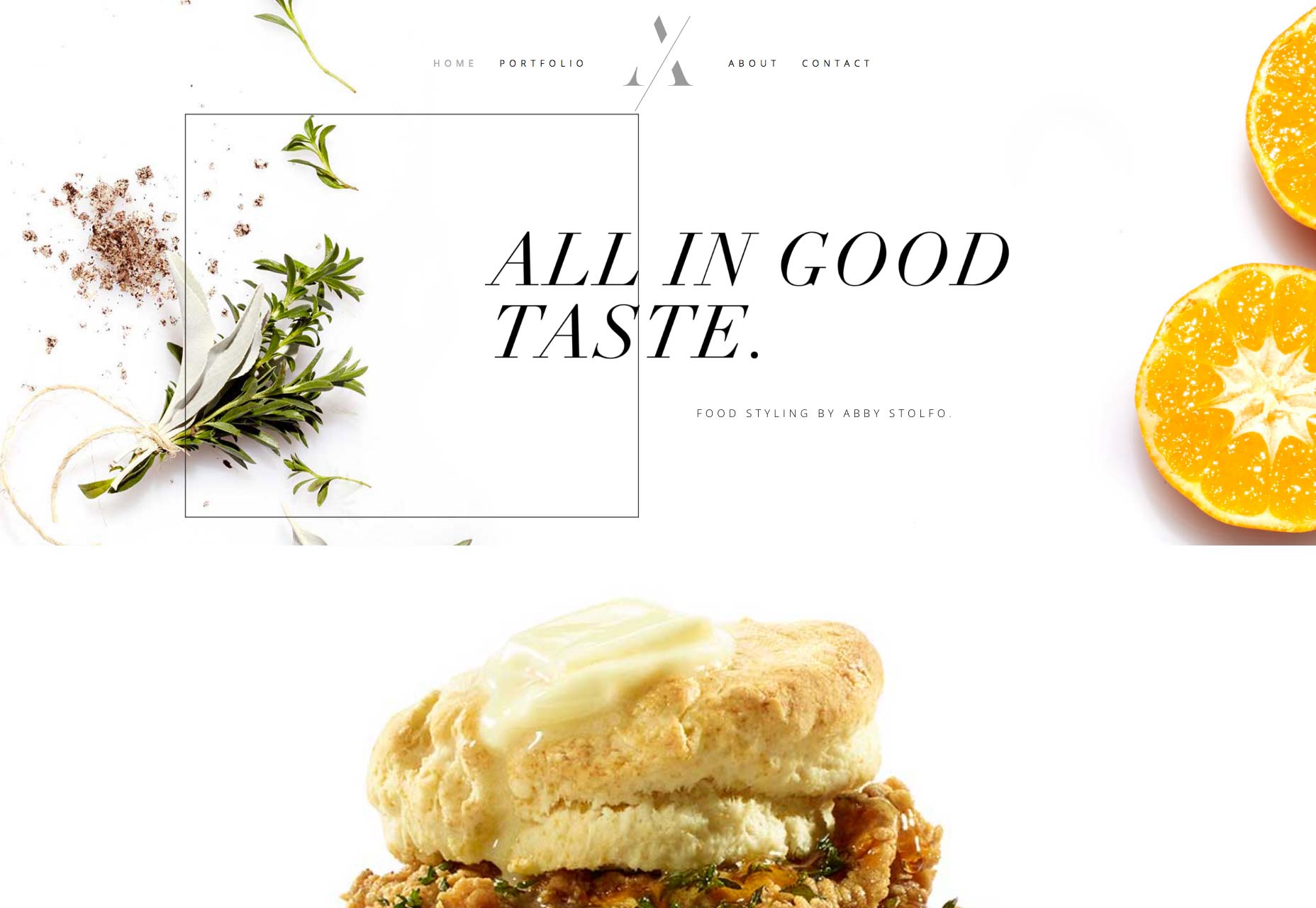
Abby Stolfo
Abby Stolfos portfölj är överlägset den mest utsökta tittaren på listan ... som standard. Det är trots allt en matstylportfölj. Det finns naturligtvis gallerier, men du kan se kvaliteten på Abbys arbete i designen ensam, eftersom bitar av mat används som dekorativa element.
Och nu är jag hungrig.
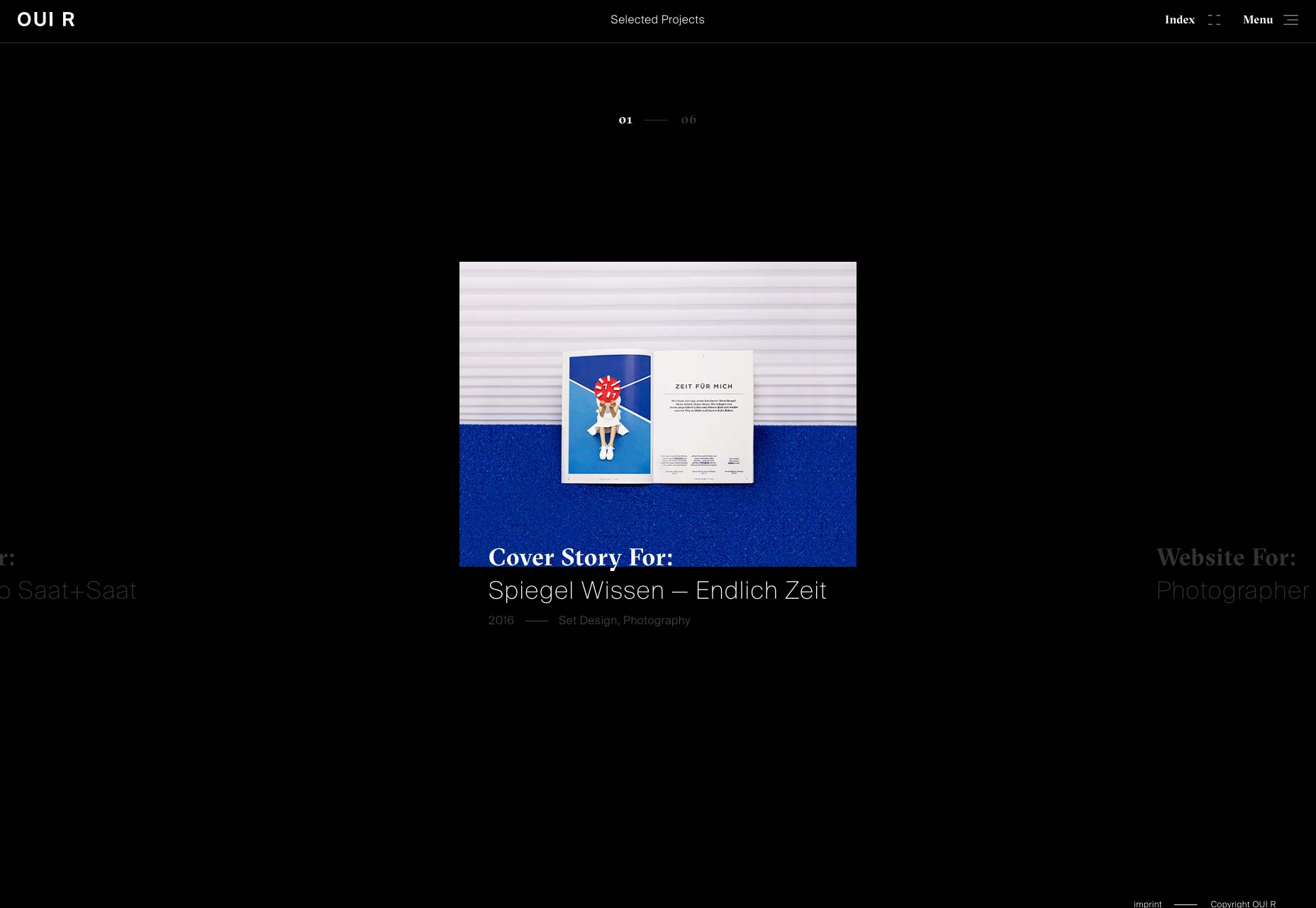
OUI R
OUI R (Hämta det?) Kastar dig direkt i sitt arbete med en karusell. I enlighet med detta tema är varje portföljsida utformad för att bläddra horisontellt. Det sätter dem säkert ifrån varandra, men kan kasta bort en användare eller två.
Med detta sagt, det ser bra ut, med bra typografi, stor användning av vitt utrymme, det ser ut som modernt och elegant.
Jeremy Vitte
Jeremy Vittes ensidiga portfölj omfamnar collagestilen, med portföljstycken spridda till synes slumpmässigt över sidan. Jag tycker om hur du kan se varje projekt som helhet i en sidopanel. Om du ska använda JS för layout, kan det lika bra gå hela vägen, eller hur?
Den övergripande effekten är både anspråkslös och professionell, med en touch av den postmoderna känslan. Det är som att säga, "Åh hej där. Jag chillar bara med det arbete jag har gjort för Vogue. Vill se?"
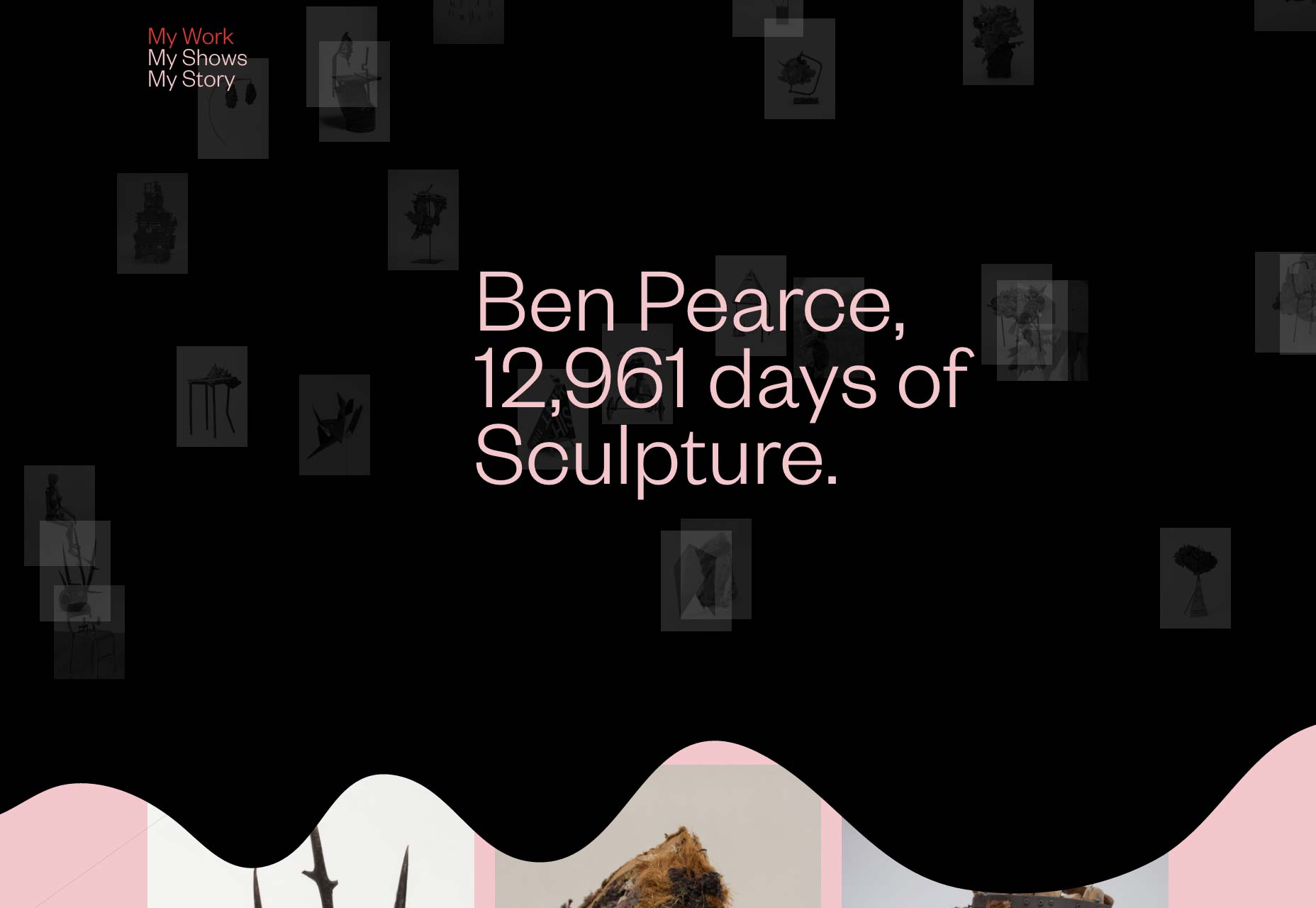
Ben Pearce
Ben Pearce är en skulptör. Jag skulle nästan bli besviken om hans webbplats inte var minimal och postmodern. Jag skulle ta bort poäng för övergång / förladdningskärmar, men de är faktiskt typiska underhållande.
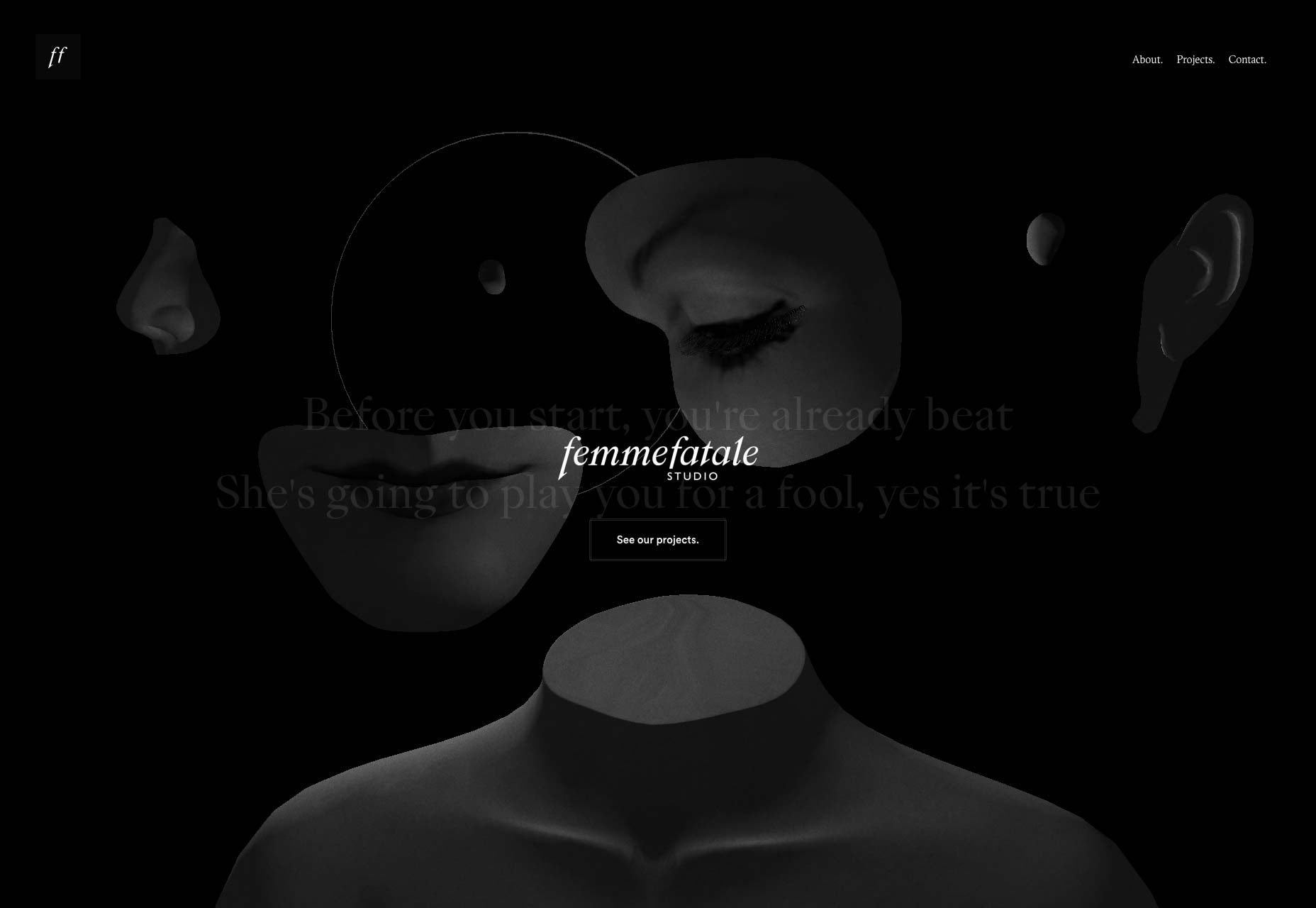
Femmefatale
Design Studio Femmefatale går ännu längre genom att blanda element av modern konst med själva konstruktionen. Några av dessa är animerade, och vissa är inte, men det ser bra ut.
Förutom att se bra ut, hålls hela grejen enkel och användbar, vilket gör mig väldigt glad.
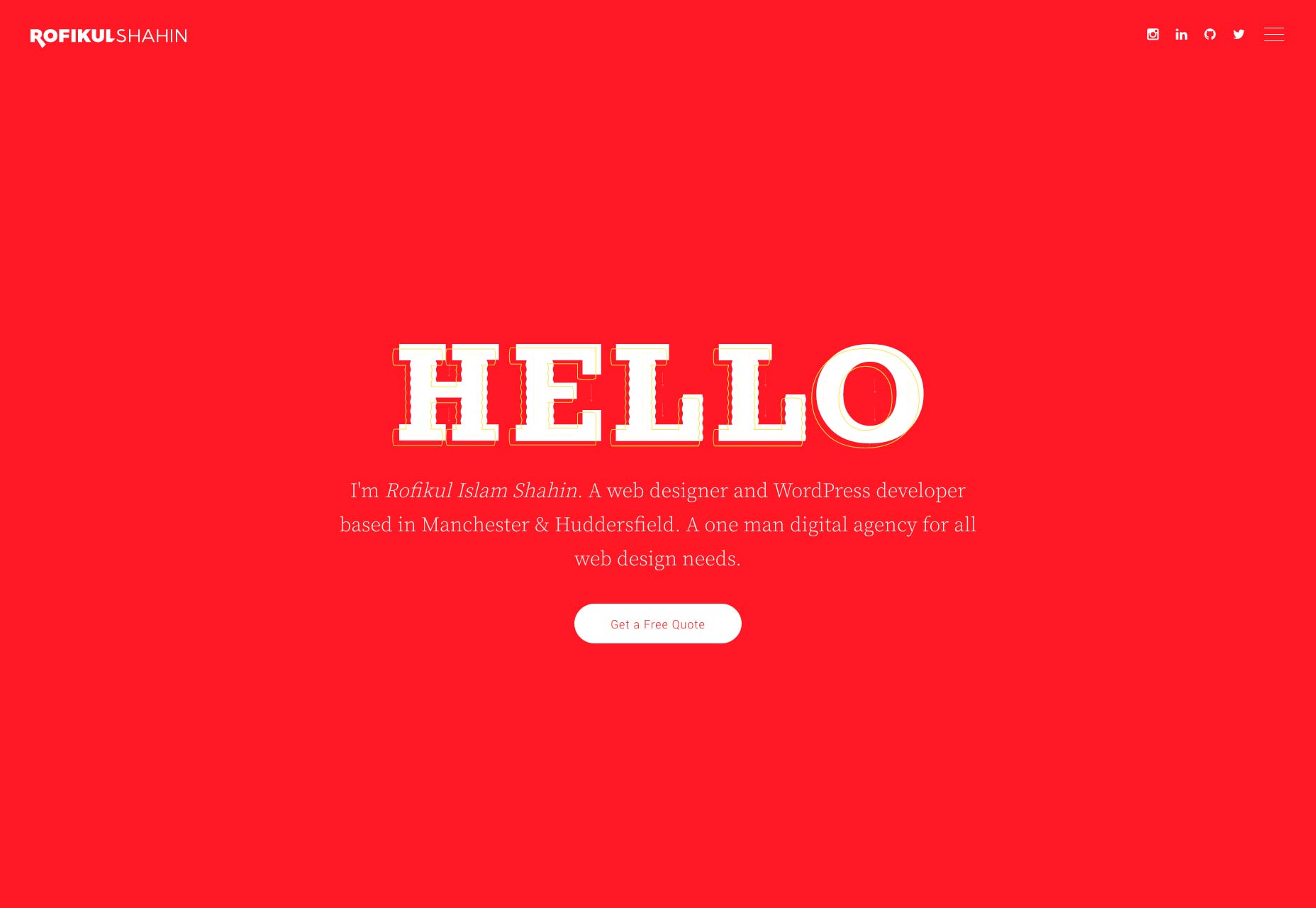
Rofikul Shahin
Rofikul Shahins portfölj ger oss tillbaka till en mer traditionell men inte mindre imponerande design. Solid typ blandad med djärva färger drar ögat utan några gimmicks. Det är bra, användbart arbete.
Det är lite konstigt, för närvarande, att se en design som är mer adaptiv än flytande, men det är förlåtligt.
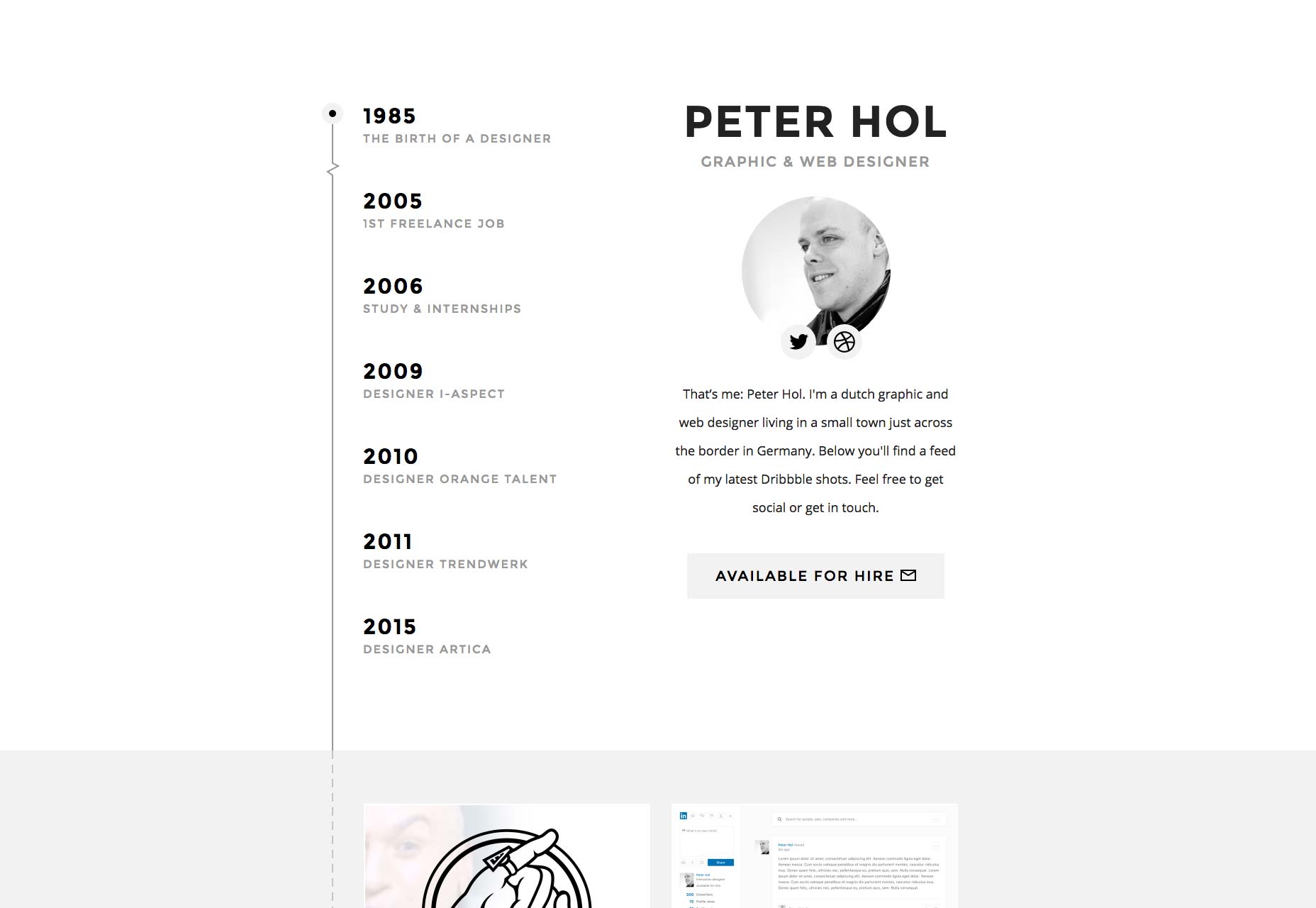
Peter Hol
Peter Hols ensidiga portfölj är delportfölj, delutgåva, eftersom den framträdande presenterar en tidslinje av sin karriär hittills. Det är en död-enkel webbplats, med en mestadels död-enkel design, och det är lätt i ögonen.
Den är kryddad med bara enkla blomningar, som den stiliserade gränsen till vänster, och jag gillar det.