Designerens guide till färgkontrast
Färgerna du väljer när du utformar en webbplats, affisch eller någon annan typ av bild kommer att ha stor inverkan på huruvida den övergripande designen är framgångsrik eller ej. Det finns trots allt mycket psykologi bakom färgerna att människor lockas till, och designers behöver införliva detta i allt de gör.
Färgkontrast spelar en mycket värdefull roll, men den är ofta förbisedd, undervärderad och missförstådd. För att undvika detta problem måste du lära dig mer om färgkontrast, inklusive hur och varför du ska använda den. När du väl gått bortom grunderna att veta att rött och orange inte är bra färger för att skapa kontrast, men svartvita, kan du börja utveckla en förbättrad estetik som kommer att glädja kunder och tittare.
Varför är färgkontrast så användbar?
Färgkontrast, i ett nötskal, ger visuell intrig och håller tittarna intresserade. Tänk på ett ögonblick hur tråkigt det skulle vara om en hel affisch var gjord av en färg eller bara medföljande nyanser från samma färgfamilj. Även om det finns några fall då det här fungerar från ett konstnärligt perspektiv, är det inte ett tillvägagångssätt som sannolikt kommer att ta tag i någons uppmärksamhet när de prissätter butikshyllor, tittar på filmaffischer eller surfar på nätet. Därför är det klokt att använda kontrasterande färger när det är lämpligt.
Tänk på den klassiska Coca-Cola burken. Om hela saken var röd, skulle den inte stå ut nästan lika mycket som den gör. Det vita skrivandet dyker verkligen av den röda bakgrunden, som tar tag i uppmärksamhet och är genast igenkännlig. Denna kontrast är visuellt fantastisk och det sticker ut från sina konkurrenter.
Hur man bäst använder färgkontrast
Färgvalen du gör måste i stor utsträckning bero på det format du använder. Coca-Cola kan ge ett bra sätt att förklara denna process. I en fysisk produkt som en burk natron fungerar den röda bakgrunden. Det skiljer sig också bra ut i tryckt reklam, på tv-reklam och mycket mer. Men vad händer om du skulle försöka skapa en webbplats med samma färger?
För att uttrycka det så otroligt som möjligt, skulle en solid röd hemsida bakgrund med vit text på toppen vara skrämmande. En full röd bakgrund kommer dock att fungera om du lägger en textruta ovanpå den som har en ljusare färg som vit eller solbränna. Därifrån vill du helst använda svart text i textrutan för att skapa ett annat lager av kontrast. Inte bara kommer detta tillvägagångssätt att bli mer iögonfallande men det kommer också att göra det möjligt för människor att faktiskt läsa texten. Kom ihåg: svart text på rött är mycket svårt att läsa.
Andra exempel på kontrasterande färgkombinationer det kommer inte fungera bra på webben och kan också vara nästan otydliga i andra format inkluderar ljusgrön på medelgrön, grön på röd och röd på blå. Tänk istället att använda vit på grönt och gult eller vitt på blått. Om du måste lägga text på en solid röd bakgrund, är det bäst att använda vit precis som Coca-Cola.
Naturligtvis är färgkontrast inte alltid vanligt att uppmärksamma text. Om du vill kombinera två olika kontrasterande färger för att rita ögat mot något specifikt på sidan kan du välja mellan dramatiskt olika färger och den mer subtila kontrast som orsakas av förändringar i nyans, nyans och mättnad.
Färgkontrast spelar en stor roll för att få din CTA eller knapp att stå ut. Detta borde vara självklart, men när användaren skumar målsidan eller din artikel, kommer en CTA med en annan färg än sidan att fånga uppmärksamheten.
Det här låter bra men för att se det i åtgärd borde vi titta på några företag som använder färgkontrast till deras fördel.
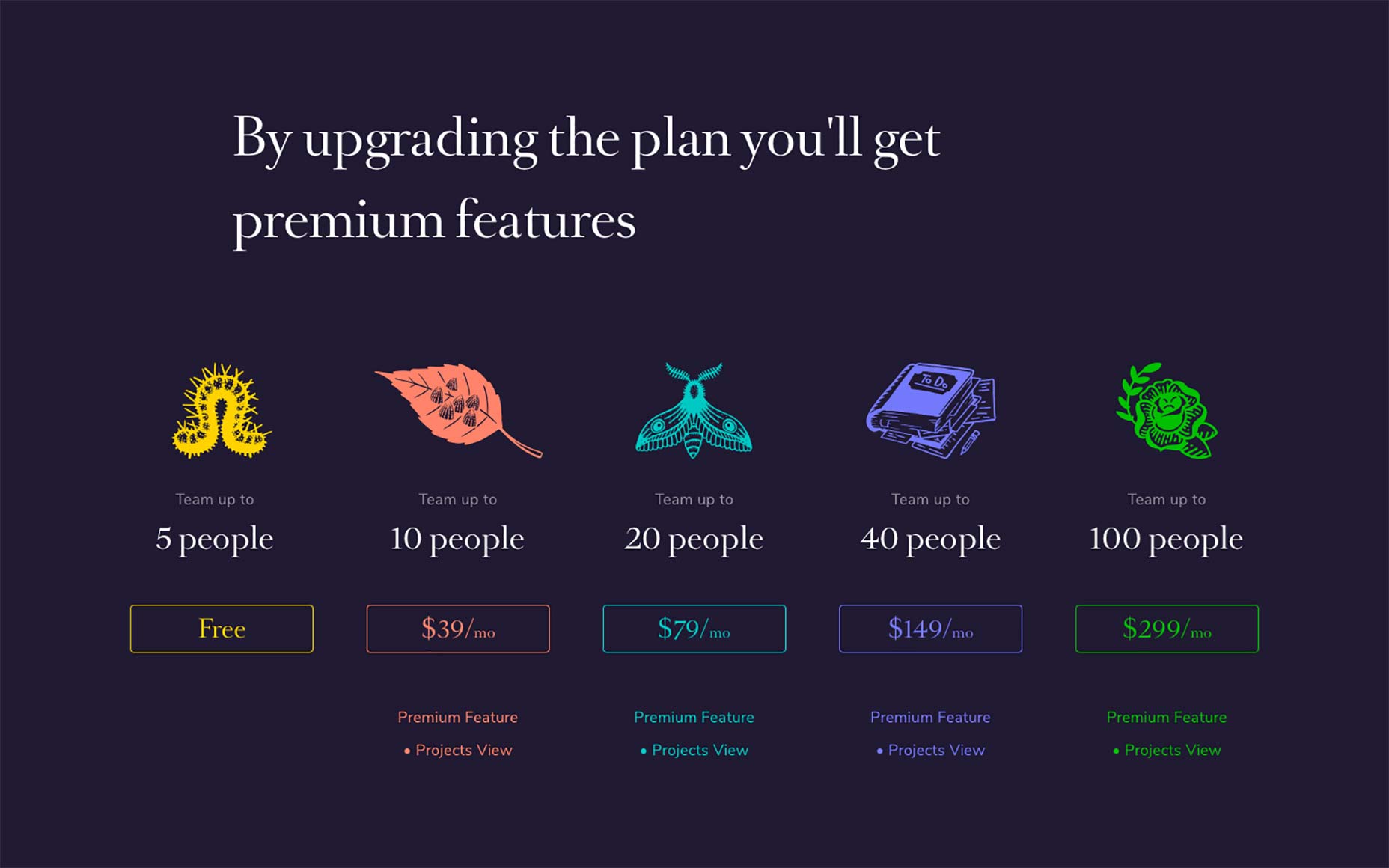
Teamweek är överlägset ett av de bästa exemplen jag kan ge dig. Som du kan se i bilden ovan, trots att planerna har en annan färg, gör kontrasten mellan turkosknappen och resten av sidan fortfarande ett fantastiskt jobb som drar din uppmärksamhet åt CTA.
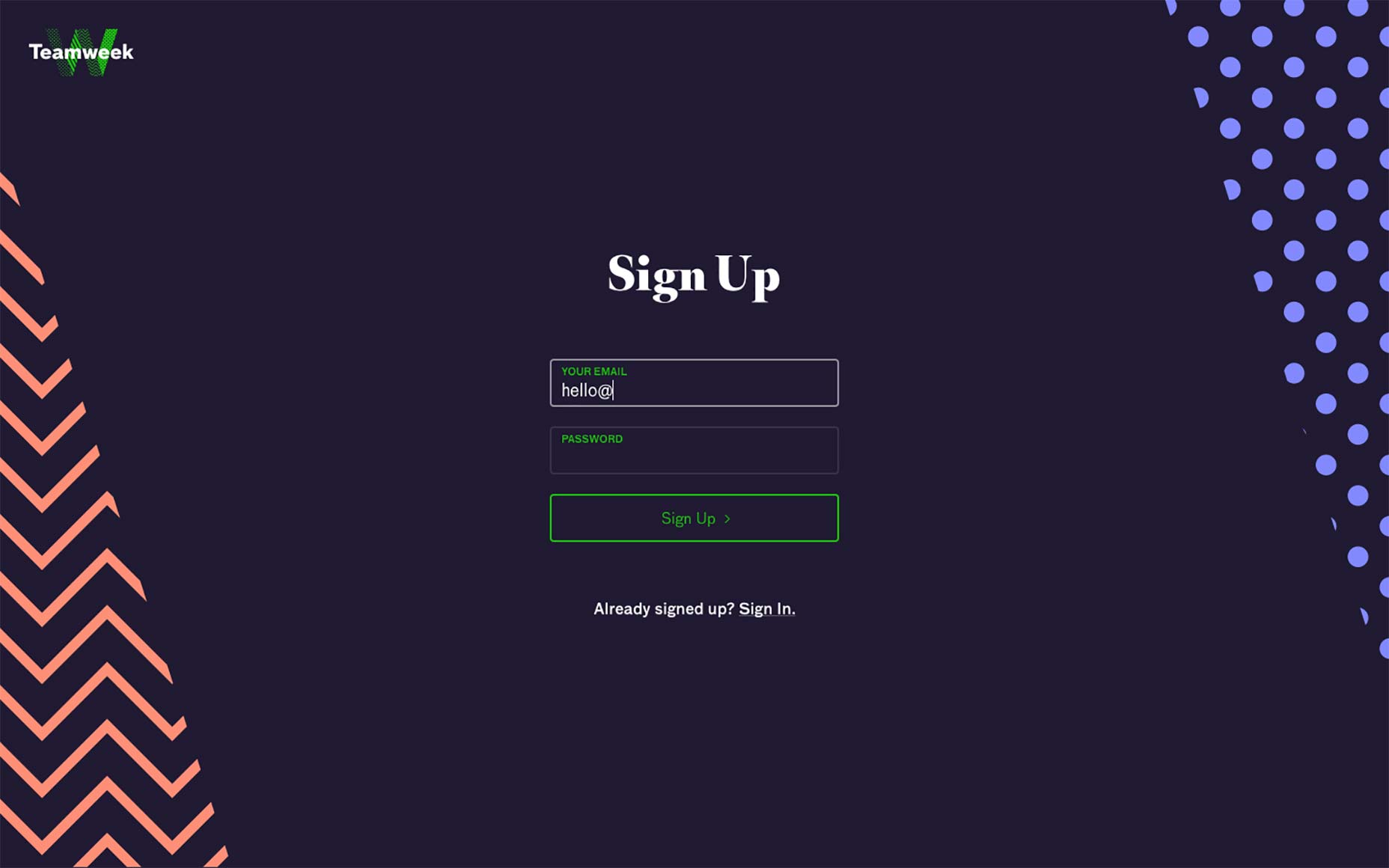
Samma sak händer på deras anmälningssida. Även om sidan är rik på färger och mönster, omdirigeras användarens uppmärksamhet till mitten av sidan.
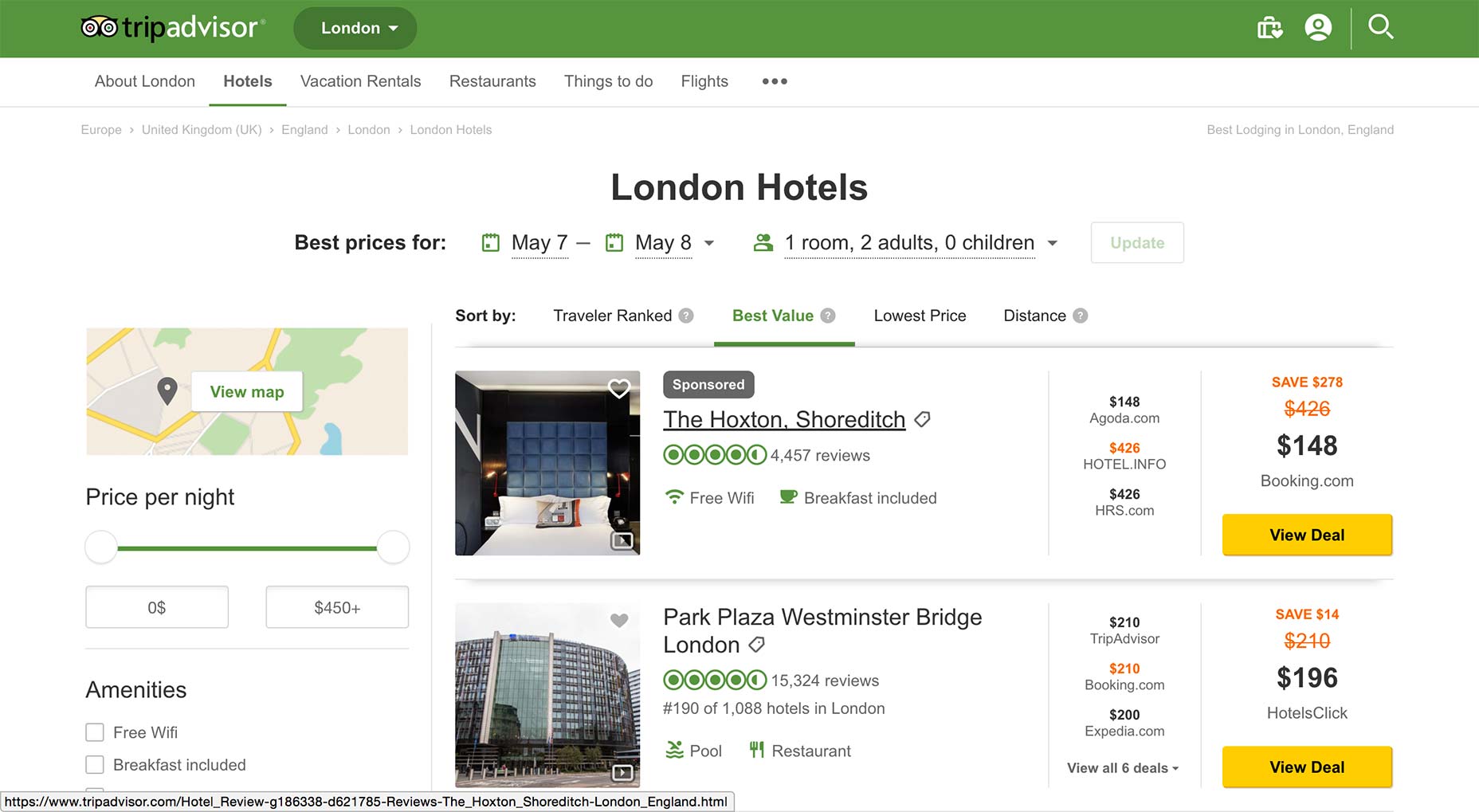
Resan rådgivare gör ett bra jobb med att använda kontrasterande färger och vitt utrymme för att rikta varje användares ögon till de viktigaste aspekterna av deras sökresultat. Blandningen av grönt och gult är glädjande för ögat, och de behöll den klassiska blå hyperlänkfärgen för att göra det enkelt för människor att veta var de ska klicka för att lära sig mer. Ännu bättre valde de en djärv gul med svart text för deras "visa priser" -knapp, vilket visar sig så mycket att människor är nästan säkert att engagera sig i denna uppmaning.
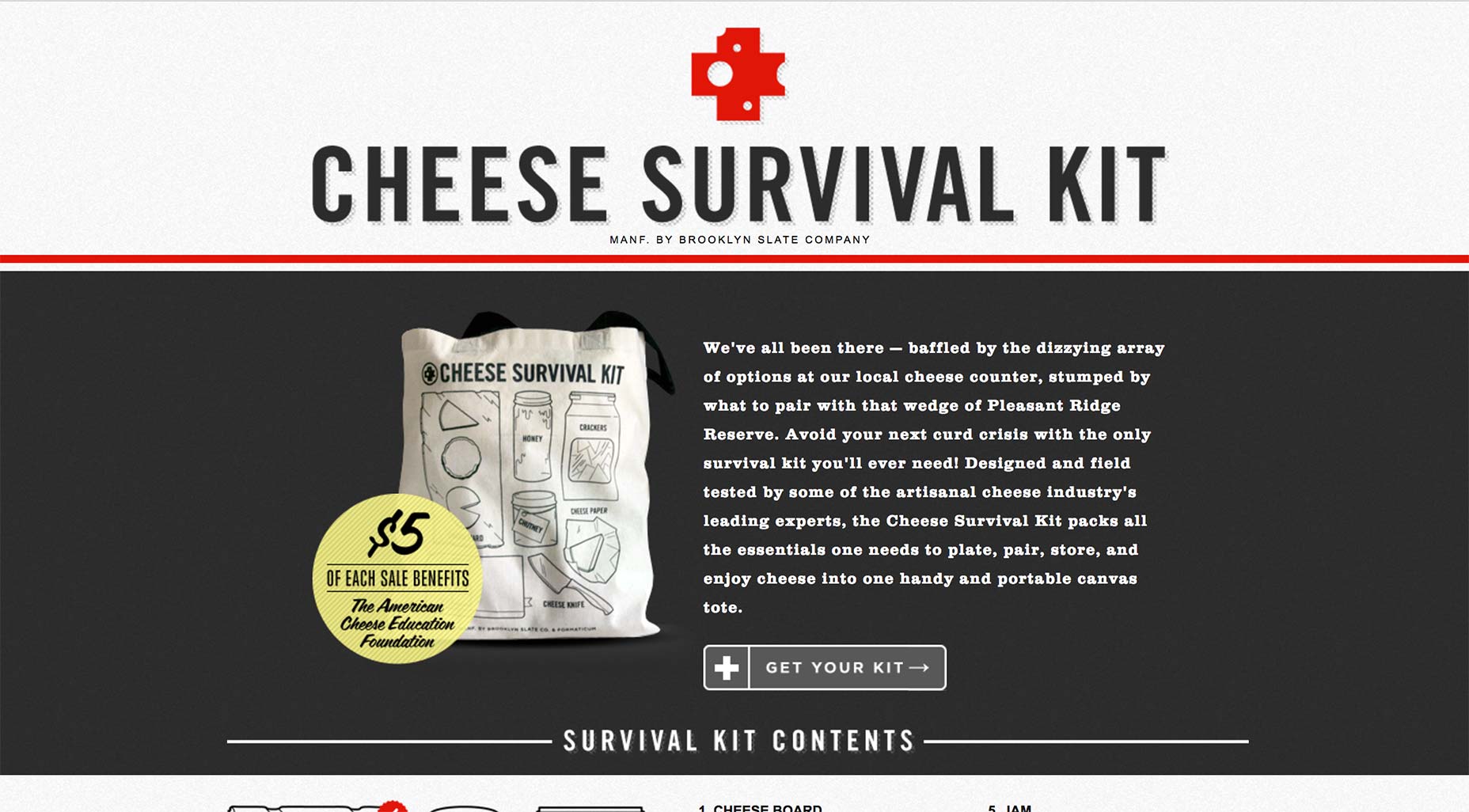
Ett annat bra exempel på hur du använder kontrasterande färger till din fördel finns på CheeseSurvivalKit.com . Växlande mellan öppet och negativt utrymme med valet av vitt och grått drar in ögat. När du lägger på den här kombinationen med ett stänk av rött, kan du se till att besökare på webbplatsen blir visuellt intresserade nog att hålla sig kvar.
Vad varje designer behöver veta
Ungefär 8 procent av männen världen över lider av någon form av färgblindhet. Detta tillstånd är mycket sällsynt hos kvinnor, men 1 av 17 personer med färgblindhet är kvinnlig. Totalt ser inte 4,5 procent av världens befolkning alla färger som resten av världen gör.
Det kan tyckas som en liten procentandel som du inte skulle tillgodose deras behov. Verkligheten är dock att i Förenade kungariket är 2,7 miljoner människor färgblind. Det här är något som designers verkligen behöver tänka på, särskilt om de skapar något som riktar sig till män.
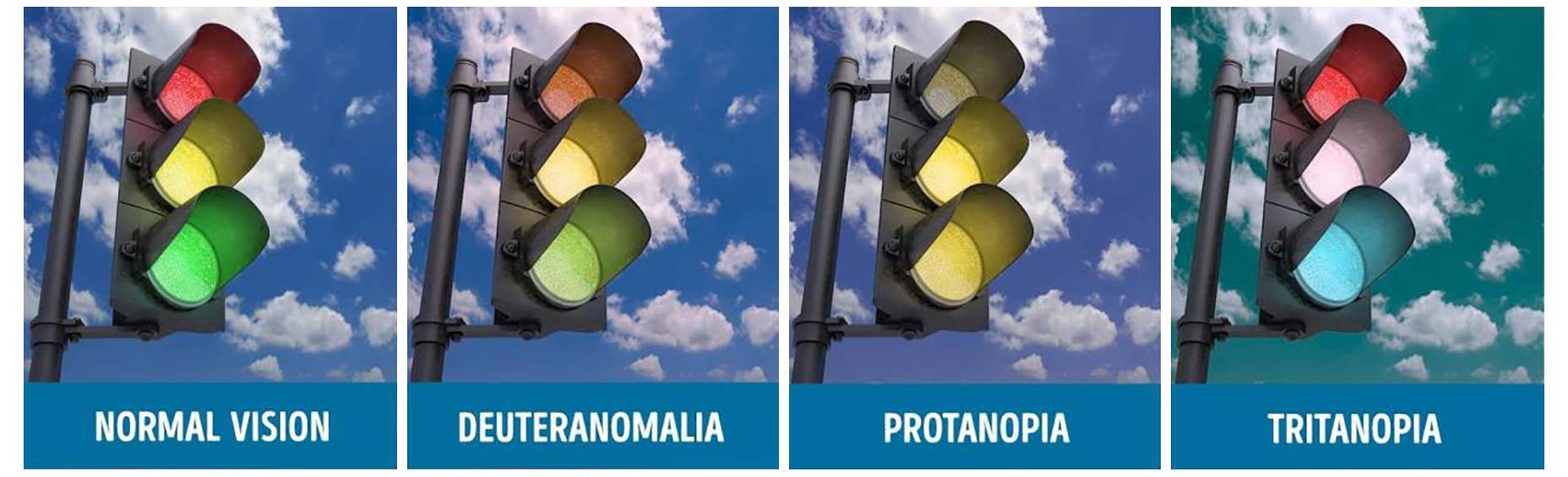
Röd / grön blindhet är den vanligaste versionen av färgblindhet. Vad detta innebär är att de röda och gröna elementen i vilken färg som helst inte kommer att få sitt verkliga utseende för dessa individer. Till exempel kommer en person med röd / grön blindhet att uppleva lila som blått. Detta händer eftersom de inte kan se den röda tonen som hjälper skilja lila från blått.

Som du kan tänka dig gör det här processen att välja den perfekta färgkontrasten ännu svårare. Om du skulle välja grön som din primära bakgrundsfärg eller till och med som en teckenfärg, kanske 4,5 procent av din avsedda tittargrupp kanske inte kan se allt. De kan inte ens kunna läsa orden mycket bra beroende på vilken färg du har valt och hur svår deras färgblindhet är.
Poängen
I slutändan bör en färgkontrast göra att båda elementen sticker ut, men särskilt det element som är viktigast. Med andra ord, om du lägger text på en färgstark bakgrund eller bild, se till att orden är lätt att se och läsa. Håll publiken i åtanke och försök att rensa bort färgkombinationer som skulle göra det slutliga resultatet svårt för personer med färgblindhet.