10 Verktyg för att förbättra användarens användbarhet på en låg budget
Testa användbarheten för din webbplats är en av de smartaste sakerna du kan göra. Användbarhet innebär att en webbplatsens gränssnitt är lättare att använda och enklare att förstå, så att användarens upplevelse är så trevlig som möjligt.
Ju mer användbar en webbplats är desto mer tillfredsställande kommer det att vara att interagera med det - och glada besökare översätter till glada kunder .
Idéer om vad som gör det bästa webbdesignen översätter inte alltid perfekt när man tränar. Element som en person kan tänka sig lätt att använda kan faktiskt bli förvirrande för någon annan.
I den här artikeln granskar vi 10 verktyg som du kan använda för att förbättra användarnas användbarhet, även om du har en låg budget.
Som designers och utvecklare har vi en naturlig bias mot hur våra egna produkter fungerar: Vi byggde dem, så vi vet exakt hur de fungerar.
Våra besökare har emellertid inte denna fördel. Det innebär att testning för användbarhet är det enda tillförlitliga sättet att ta reda på hur bra en webbplats fungerar .
Med användbarhetstest kan du upptäcka många sätt på vilka din webbplats kan förbättras.
Hur mycket testning ska jag göra?
Användbarhetstestning kan vara skrämmande, men i verkligheten kan en liten investering ge stora vinster. Jacob Nielsen, en av de mest kända användbarhetsguruerna, säger:
"De bästa resultaten kommer från att testa inte mer än 5 användare och kör så många små test som du har råd med."
- Jacob Nielsen ( Varför behöver du bara testa med 5 användare )
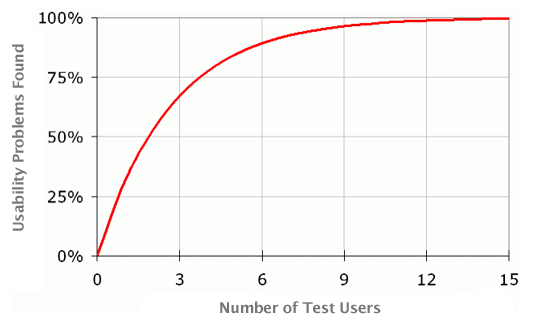
Det är rätt. Bara 5 användare kommer att ge tillräckligt med resultat för att hjälpa dig att göra effektiva uppdateringar till din webbplats. Medan du kan testa med 15 användare för att hitta de flesta eller alla problemområden på din webbplats, kommer testning med bara 5 att avslöja 85% av problemen, vilket ger dig mest värde för pengarna.
Andra problemfel kan identifieras genom att testa en efterföljande runda användare, och med varje ytterligare test kommer antalet utestängda problem att minska.
Det är viktigt att notera att det allra första användbarhetsprovet ger den största insikten. Även en liten mängd test kan ge betydande resultat och avslöja stora problem och problemområden tidigt.
Det innebär att du inte behöver ägna mycket tid eller pengar för att dra nytta av användbarhetsprovning.
På en stram budget?
Användbarhetstestning låter som en bra idé, men du undrar nog om några överkomliga alternativ finns.
Svaret är ja. Massor av gratis eller billiga verktyg och tjänster finns tillgängliga för att hjälpa dig att testa och optimera din webbplats.
Här är vårt urval av några av de bästa och mest prisvärda alternativen för att komma igång med.
1. Userfly
Userfly är en intressant nystart. Tjänsten gör att du kan lägga lite JavaScript på din hemsida och sedan spåra många besökares åtgärder, från musrörelser till klick och tangenttryckningar (förutom lösenordsposter, förstås).
Det innebär att du kan spela upp en användares session precis som det hände, och inte bara på en enda sida utan på hela din webbplats. Du kan se var användarens mus flyttade och exakt vad de skrev.
Du kan börja använda Userfly gratis, med en gräns på 10 fångar. Grundplanen ger dig 100 fångar på $ 10 per månad, vilket borde vara gott för att komma igång.
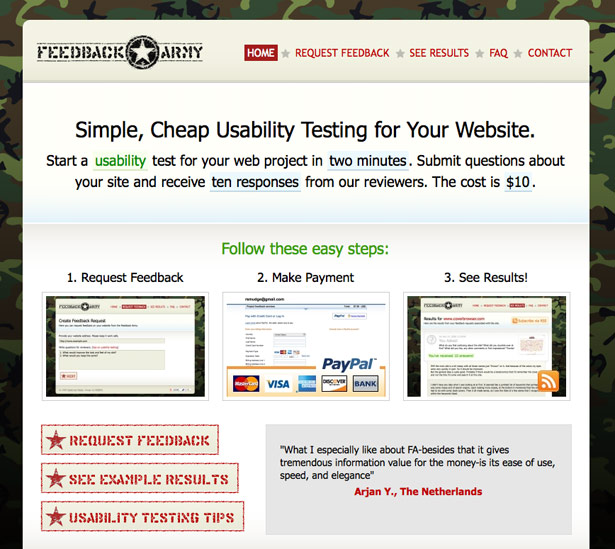
2. Feedback Army
Feedback Army är förmodligen det snabbaste sättet att få feedback om din webbplats (bortsett från att fråga dina kollegor). Denna tjänst drivs av Amazons Mekaniska Turk-motor.
Som namnet antyder är Mechanical Turk en människa-driven "motor" avsedd att lösa uppgifter som kan slutföras på kort tid. Feedback Army frågar användarna frågor om din webbplats och samlar snabbt feedback och visningar så att du kan förbättra användarupplevelsen.
Kostnaden är relativt billig: $ 10 köper 10 svar. Förvänta dig dock inte detaljerade recensioner. Det är också viktigt att konstruera dina frågor noggrant för att få högsta kvalitet och effektivaste feedback.
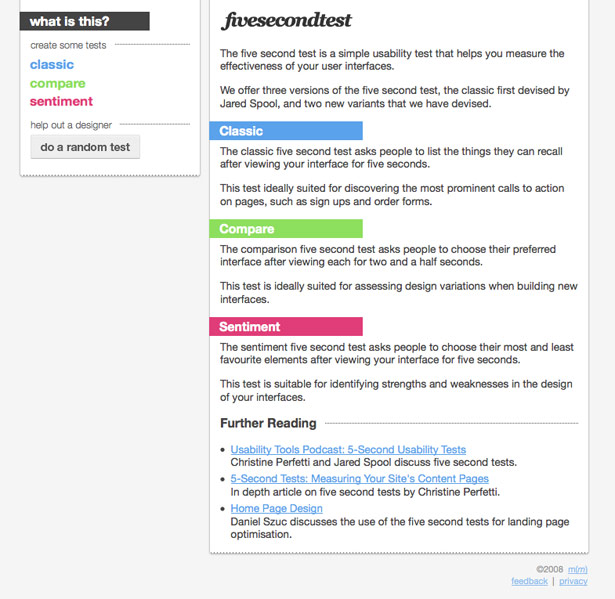
3. Fem andra test
Fem andra testet är en gratis användbarhetstest som erbjuder tre olika sätt att testa: "Classic", "Jämför" och "Sentiment." Det klassiska testet visar och döljer sedan en skärmdump av din sida och ber användarna att hämta element som de kommer ihåg.
Jämförelsetestet visar två skärmdumpar och frågar användare vilka de föredrar. Sentiment-testet visar en sida och ber användarna att välja sina favorit och minsta favoritelement.
Som du kan gissa från namnet, har testare bara 5 sekunder för att ge feedback efter att ha sett en fråga. Varje test kan också markeras som offentligt eller inbjudet, vilket är användbart om du behöver begränsa exponeringen.
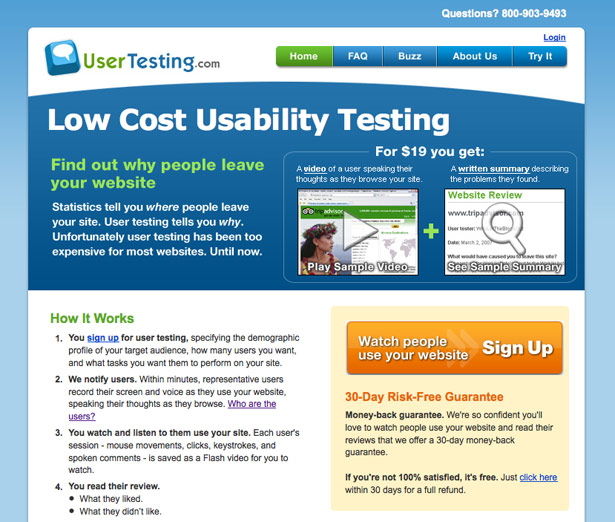
4. UserTesting
UserTesting erbjuder ett mer traditionellt tillvägagångssätt för användbarhetstestning. Ge UserTesting din webbplats demografisk, och tjänsten kommer att välja rätt användare att bläddra i din webbplats.
I gengäld får du en video av användarnas skärmar när de navigerar på din webbplats, tillsammans med en löpande ljudkommentare av deras svar. Du kommer också att få en skriftlig rapport som beskriver de områden och funktioner som användarna tyckte om och ogillade och allt som kan ha fått dem att lämna webbplatsen.
Allt detta kostar bara 29 kronor per test. Sådana billiga och högkvalitativa leveranser gör UserTesting till ett utmärkt alternativ för dem som vill utföra detaljerade tester på sina webbplatser utan att behöva tillgripa dyrare, omfattande användbarhetsprovning.
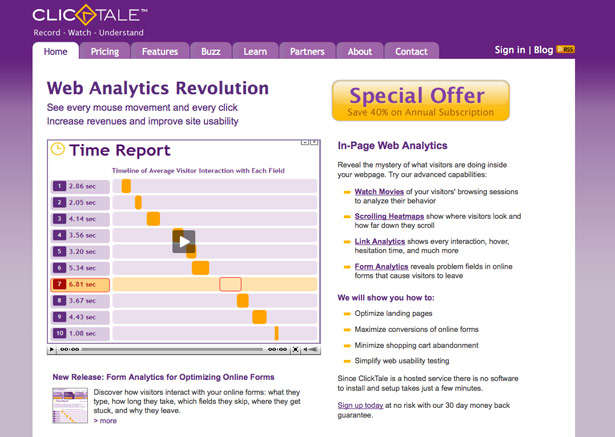
5. ClickTale
Liknande Userfly, Clicktale fångar åtgärden för dina webbplats besökare, inklusive klick, rullning och tangenttryckningar. Andra funktioner som erbjuds inkluderar en rullningskarta, formuläranalys och individuell länkanalys (t.ex. hur många klick eller svängningar har varje länk fått?).
ClickTale har en gratis plan som registrerar 400 sidvisningar per månad för en domän. Några av funktionerna i den fria planen är begränsade; till exempel är rullningsvärmekartan endast tillgänglig för din mest populära sida.
Betalda planer börjar vid $ 99 per månad, vilket fortfarande är ett konkurrenskraftigt pris för de funktioner som denna tjänst erbjuder.
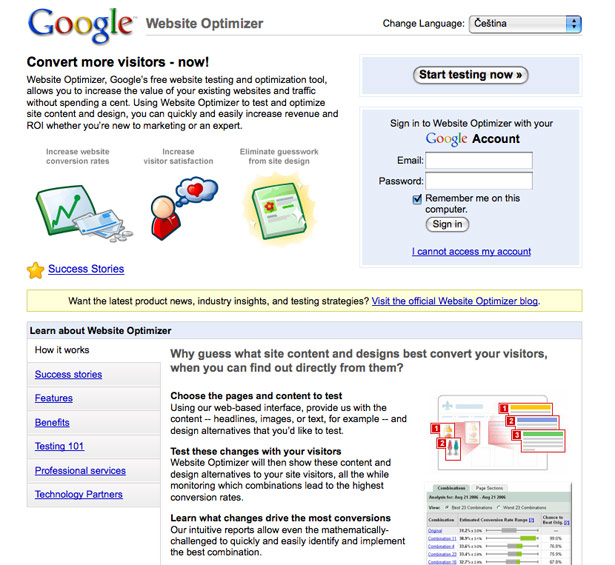
6. Google Website Optimizer
Ett bra sätt att förbättra prestanda på din webbplats är att göra A / B-testning (även känd som split testing). Det innebär att du kör två olika versioner av en viss sida samtidigt för olika användare och spelar in hur bra varje omvandlar.
En mer avancerad version av detta test kallas multivariate testing, där en mängd variabler testas för att hitta den bästa kombinationen.
Google erbjuder ett verktyg för att göra exakt det här: Google Website Optimizer . Allt du behöver göra är att tillhandahålla olika innehållsdelar (till exempel olika rubriker eller produktbilder) och Google Website Optimizer kommer att servera slumpmässiga kombinationer av dem till dina besökare medan du spårar hur bra varje kombination konverterar. Bäst av allt är Google Website Optimizer gratis att använda.
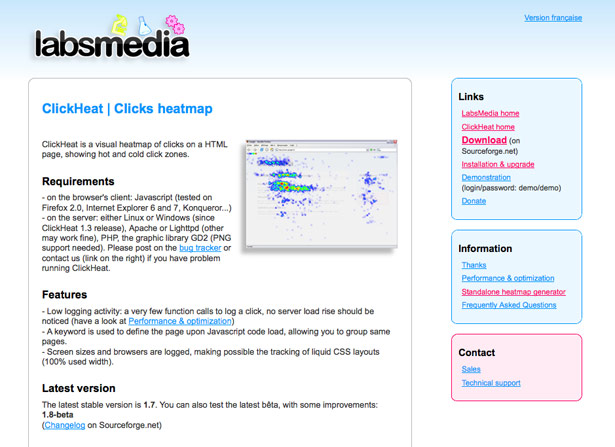
7. KlickaHet
ClickHeat är ett intressant litet verktyg som genererar värmekartor över alla klick som görs på din webbplats. Du har nog sett värmekartor genererade av ögonspårningsstudier : Det här är samma koncept, men för att spåra klick istället.
Tjänsten är gratis men behöver laddas ner och installeras på en server, så det har ett par krav, till exempel PHP-support.
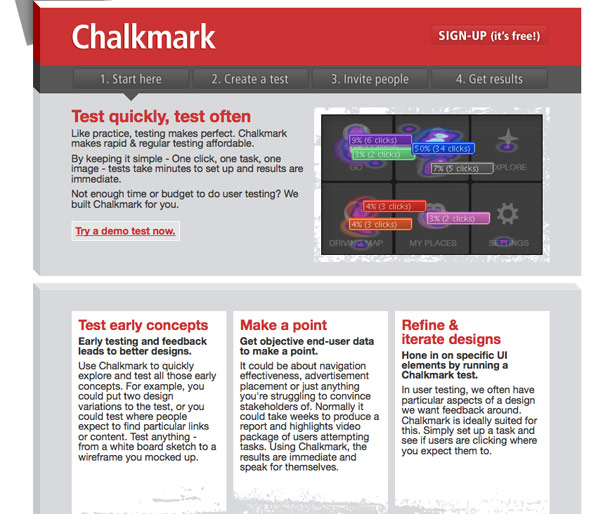
8. kritmärke
Chalkmark är en applikation för användbarhetstest som för närvarande erbjuds som en gratis beta. Kalkmarkering låter dig ställa in en serie test. till exempel kan en användare visas din målsida och bli ombedd att utföra en uppgift, till exempel att hitta registreringssidan.
Plats (er) som användaren klickar på spåras. Dessa riktade tester gör att du kan ta reda på hur enkelt vissa uppgifter på din webbplats ska utföra och om navigeringen och informationen du tillhandahåller är tydliga.
Medan du använder Chalkmark är gratis behöver du fortfarande hitta personer för att utföra testen. Men eftersom de är online kan testen slutföras mycket snabbt, så att rekrytera användare borde vara mycket enklare än vid traditionell användartestning.
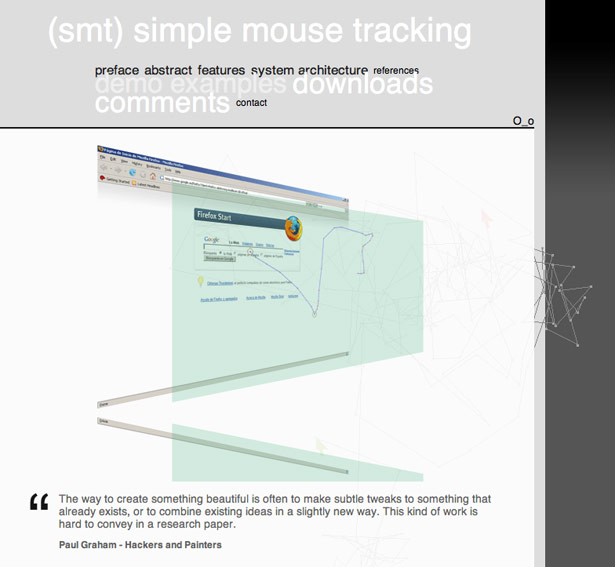
9. Enkel musspårning
Enkel musspårning är ett annat gratis verktyg för att spåra besökarens musrörelser och klick på din webbplats. Du behöver PHP på din server för att köra den, även om de faktiska sidorna inte behöver vara PHP-baserade. de behöver bara lite JavaScript.
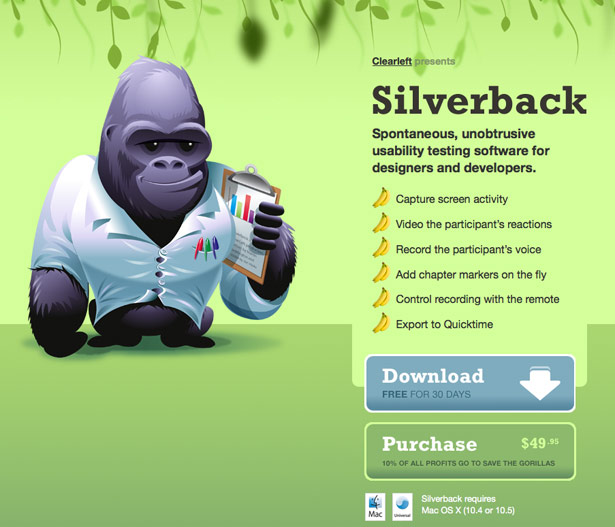
10. Silverback
Om du använder en Mac, så är det ett bra användbarhetstestprogram som heter Silver , som skapades av det välkända designföretaget Clearleft. Det kommer till nytta för att utföra persontestning.
I stället för att behöva skapa en massa kameror och inspelningsutrustning behöver du bara ha en Mac med en iSight-kamera. Som i ett traditionellt användartest sitter du med användaren framför datorn och ber dem att utföra vissa uppgifter, allt medan de säger sina tankar högt.
Silverback spelar in en video av dem och om vad som händer på skärmen. Appen har också några användbara noteringsfunktioner och låter dig ange kapitelmarkörer (med hjälp av Apple-fjärrkontrollen) när något intressant inträffar under en session.
Applikationen kostar $ 49,95, vilket är ett rimligt pris för att undvika besväret med att skapa en användarprovningsmiljö.
Skriven uteslutande för WDD av Dmitry Fadeyev. Han driver en blogg om användbarhet som heter Användbarhet Post .
Vilka verktyg använder du för att köra dina användbarhetsprov? Vänligen dela din erfarenhet med de nämnda tjänsterna eller andra som du kan använda.