20 bästa nya portföljwebbplatser, oktober 2017
Hej WDD-läsare, det är oktober, så du vet vad det betyder: det är dags för jul-teman webbplatser! Nej, det skulle jag inte göra för dig. Men jag har inte några Halloween-tema webbplatser heller. Det är förmodligen det bästa.
Vad jag har är ännu en nästan jämn mix av designtrender och estetik. Kan det här vara slutet på bandwagon-hopp? Kan vi eventuellt vara så lyckliga? Jag tvivlar på det, men de senaste månaderna har varit rent nöje vad gäller variation, och jag hoppas att detta fortsätter.
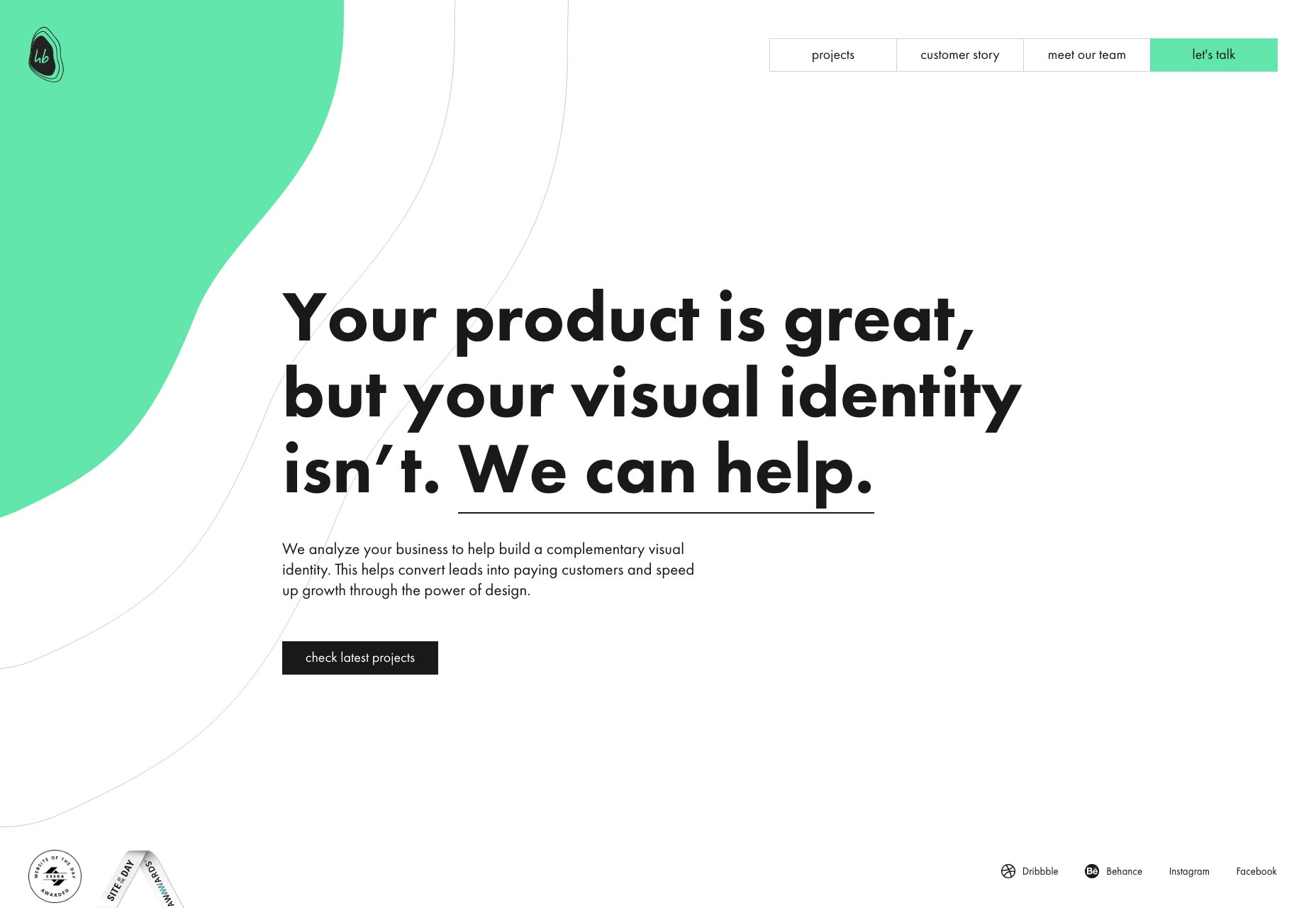
Hjärtslag
Idag börjar vi med Hjärtslag , en webb- och appbyrå. Deras webbplats, medan du hörs tillbaka till dagarna med ren minimalism, är laddad med personlighet och lite ganska genial animering. Det här är första gången på ett tag som animerade övergångar på sidan har inte bara irriterat mig.
Jag skulle också notera hur deras kontaktformulär är död enkelt och kort. Och om det ens är för mycket för en viss klient, lägger de sitt telefonnummer, Skype ID och e-post direkt där potentiella kunder kan hitta dem. Jag är såld, och jag behöver inte ens dem att göra mig någonting.
Anakin
Tro är eller inte, Anakin har ingenting att göra med en viss anmärkningsvärd whiny skurk som bara slutar whining när de skär bort hans lemmar, vilket förmodligen är en av de bättre tiderna att gnälla. Det är en designstudio. Den har den efter minimalistiska stilen, massor av vitt utrymme och elegant (om lite liten ibland) typografi. Vissa aspekter av deras webbplats (särskilt etiketterna på deras kontaktformulär) kan använda mycket mer kontrast, men annars är den här webbplatsen darned vacker.
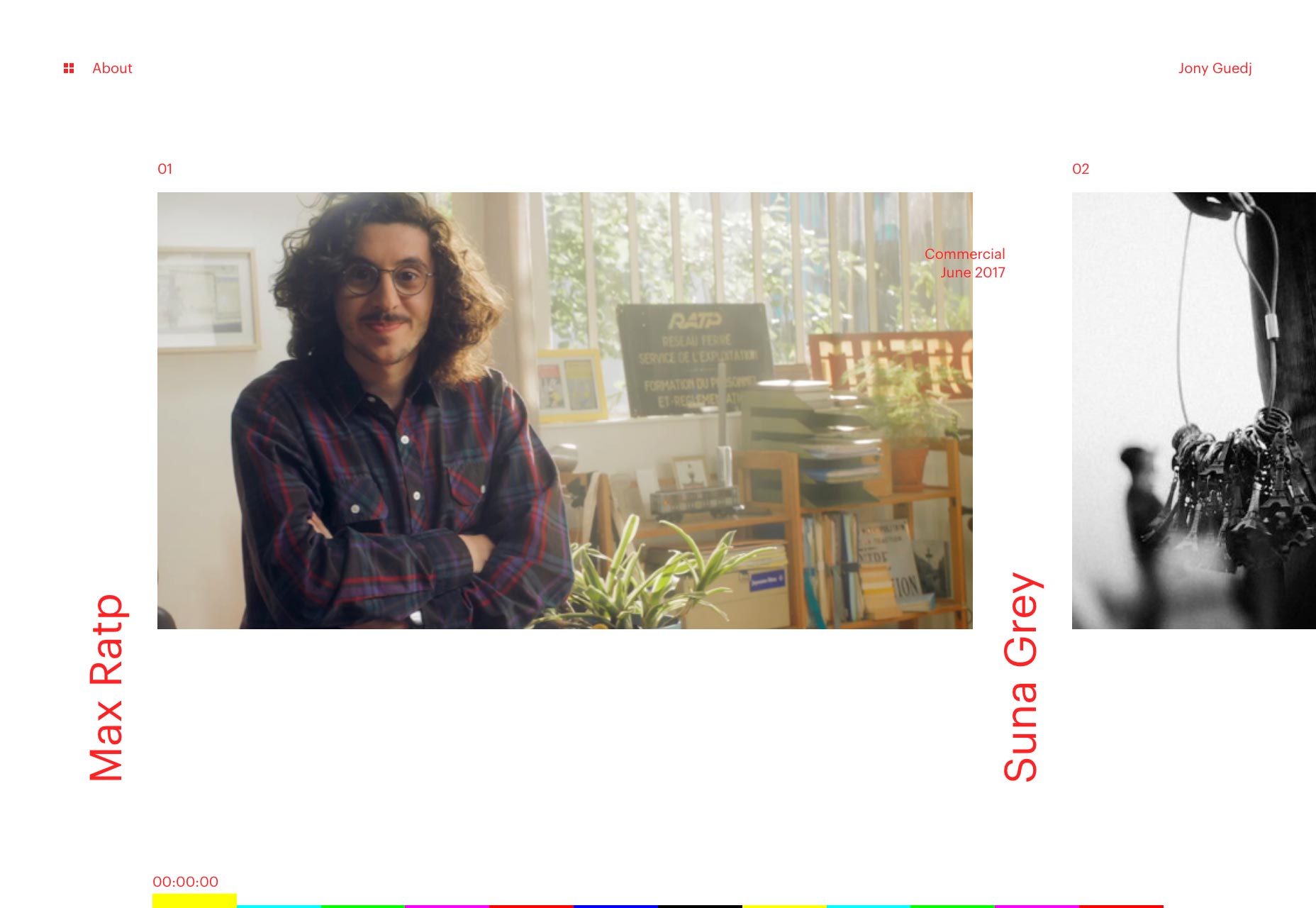
Jony Guedj
Jony Guedj är en filmskapare, och hans hemsida gör det väldigt tydligt. Jag menar att portföljen i sig är i grunden en minimalistisk "filmrulle", med en tidslinje längst ner som påminner om videoredigeringsprogram. Webbplatsen kan vara minimalistisk, men den är kreativ och får poängen ganska snabbt. Dessutom skulle jag säga att det är ett fantastiskt exempel på hur man använder en horisontellt rullande layout.
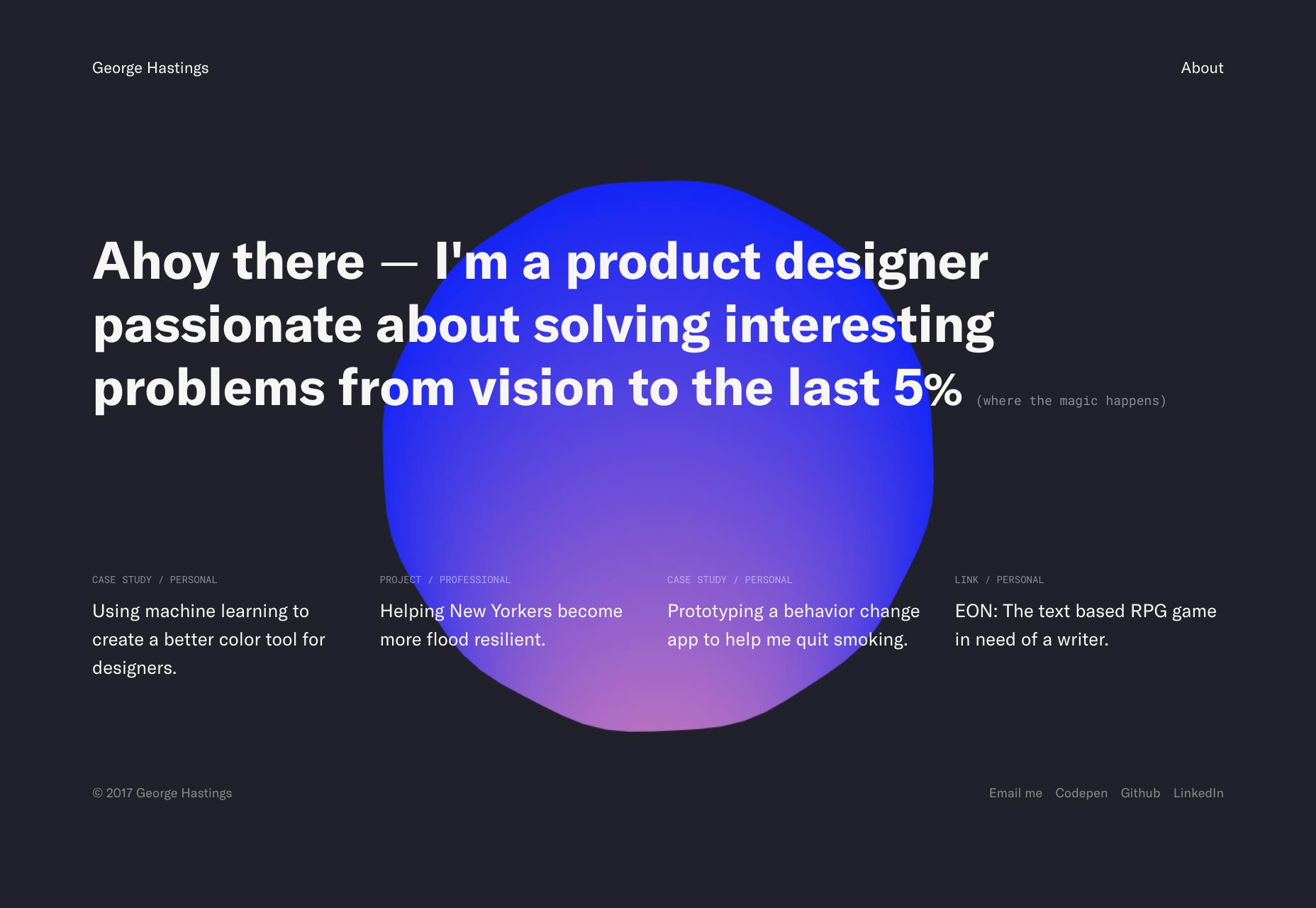
George Hastings
George Hastings portfölj är en enkel, men fint utformad affär. Färgerna är slående, typen är solid, och de lilla animationerna är exakt fantastiska. Det känns som om minimalism hade en kort fling med brutalism, och resultatet är en webbplats som klarar sig att känna sig utilitaristisk på ett sätt, men fortfarande ganska vackert. Du bör också absolut titta på den här killarens kod- och konstruktionsexperiment.
Elsa Muse
Elsa Muses arbete är ungefär lika artsy som du kan få, och så är hennes hemsida. Det har lite lärobok efter minimalism [jag borde skriva den läroboken] blandad ganska hård med de djärvaste färgerna där ute. Huvudsidan på hemsidan är en av de mönster som är lite av ett ögonblick med syfte. Det är tänkt att sticka ut, snarare än sooth. På ett sätt är det geni. Med den här typen av webbplats kommer du bara att locka den sorten av kunder som älskar din stil.
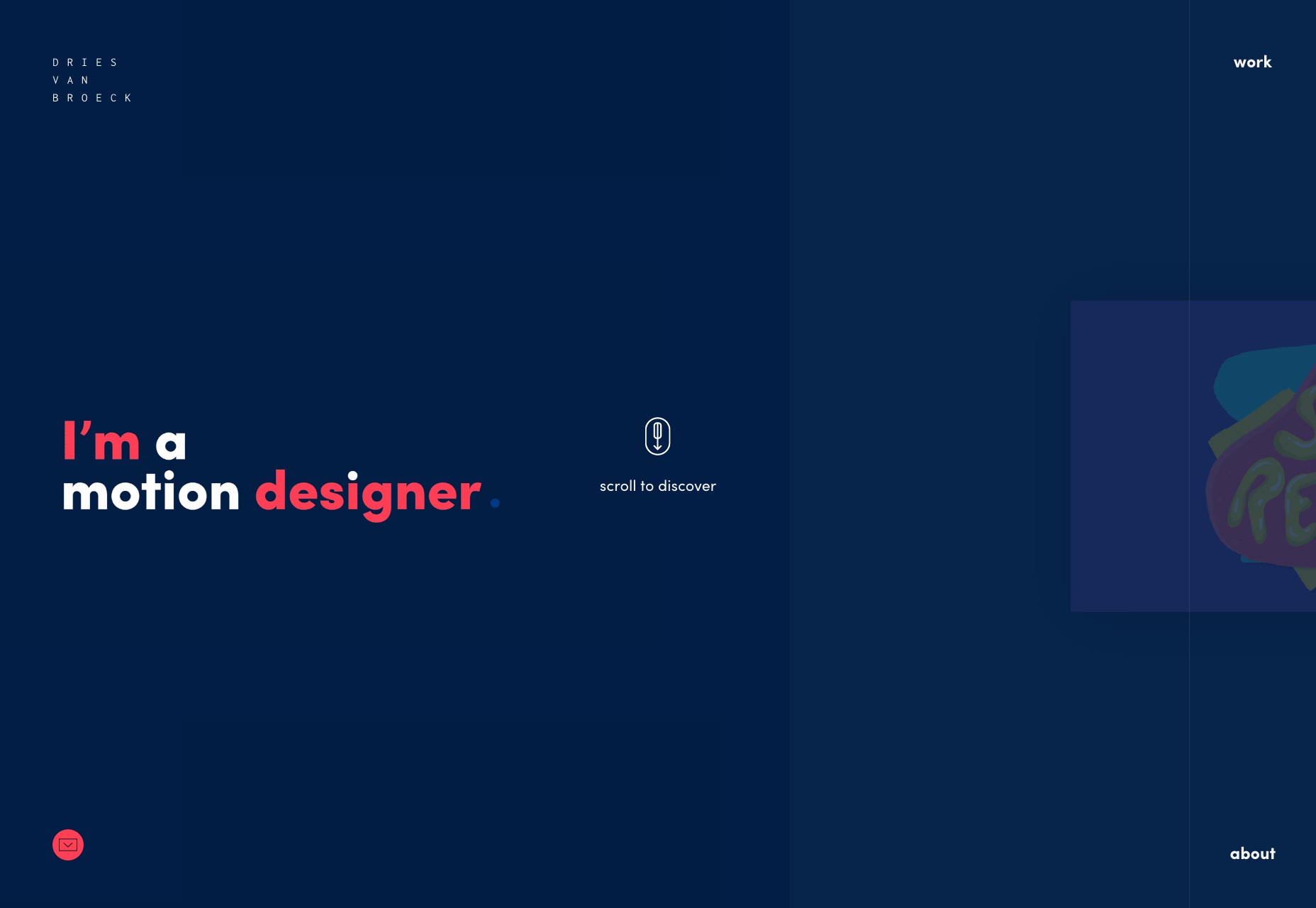
Dries Van Broeck
Dries Van Broeck är en rörelseformgivare. Medan resten av hans webbplats är definitivt välgjorda kommer du hit för animationen mest av allt. Så uppenbart är allt hans arbete och många slumpmässiga webbplatselement animerade, studsar runt och i allmänhet ganska livlig. Är det lite distraherande? Ja, men det är bokstavligen hans jobb. Jag skulle säga att denna webbplats säljer sina färdigheter ganska bra.
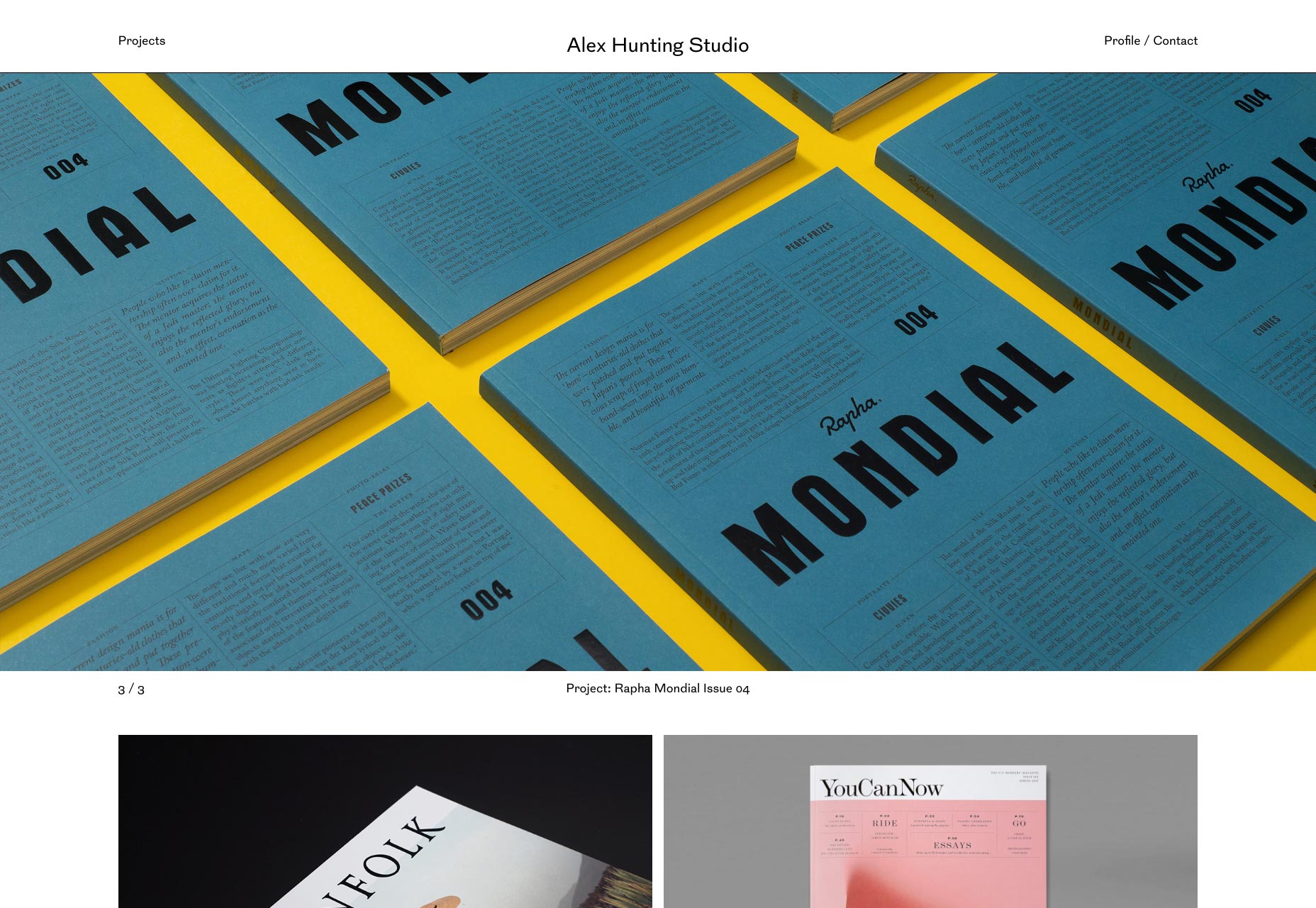
Alex Jakt Studio
Alex Jakt Studio har gått för den vita-med-svarta linjen stil av minimalism som brukade vara överallt. Det är rent, det passar lärobokens moderna estetik och presenterar sina projekt i bildspelformat. De gick för att "som en tidning, men online" titta, och jag skulle säga att de spikade det.
Simon Ammann
Simon Ammann tar inte minimalism till en helt ny nivå, men han kommer ganska nära. Till dess att du faktiskt klickar igenom till ett projekt handlar det bara om den mycket små mängden text. I grund och botten kommer han till punkten. Och han använder vitt utrymme ganska mycket perfekt.
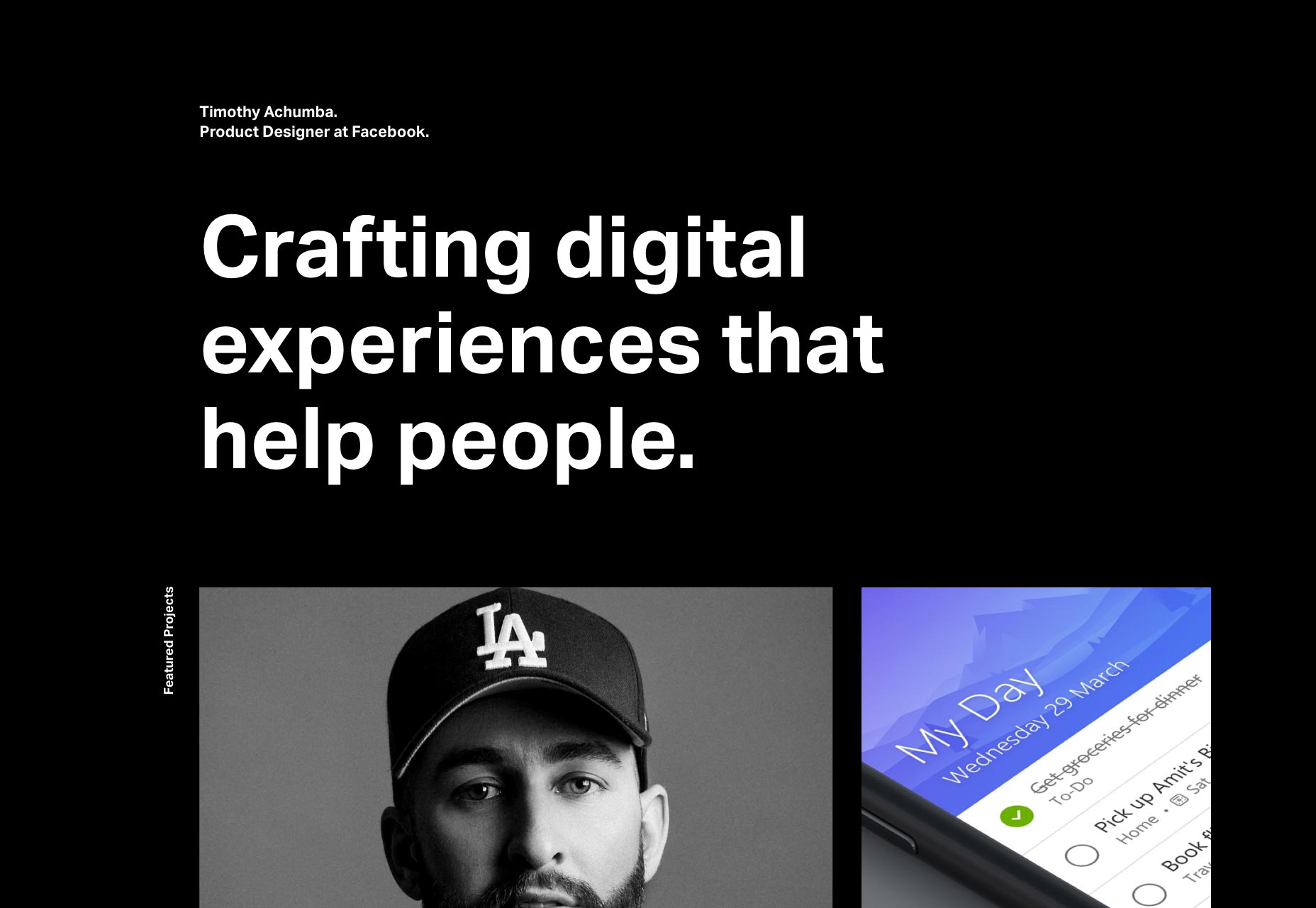
Timothy Achumba
Timothy Achumba är en produktdesigner på Facebook, och erfarenheten visar i sitt arbete. Det är mörkt, det är snyggt, det är söt. Medan användargränssnittet är enkelt och otrevligt (som portföljer går ändå) kunde jag inte hitta en enda fel att kritisera. Okej, kanske skulle jag ha gjort kontaktinformationen mer framträdande; men den här killen arbetar för Facebook. Han behöver inte regelbundna kunder att hyra honom ofta. Han behöver bara visa upp sitt nästan felfria arbete tills han går vidare till nästa miljarder dollar.
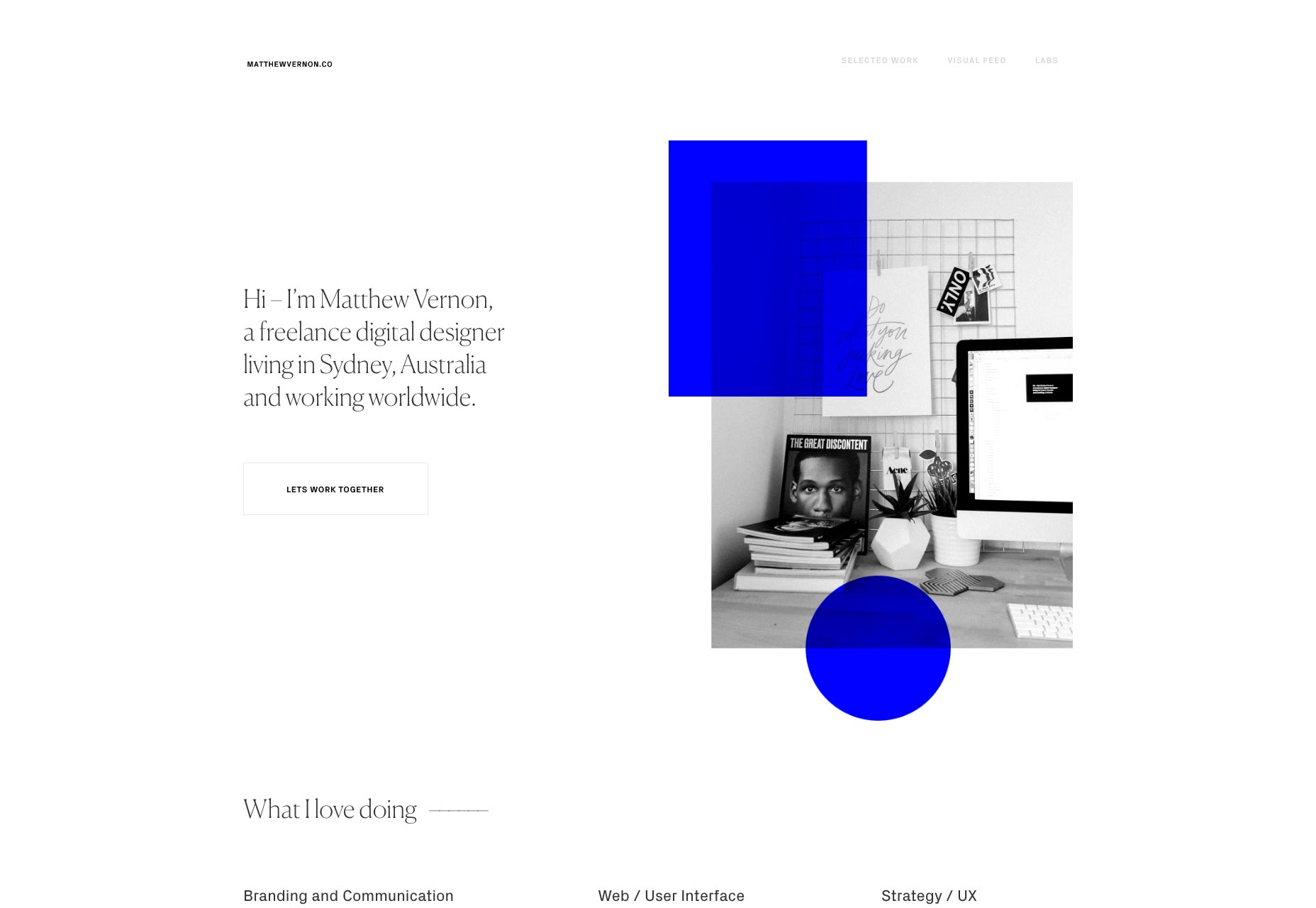
Matthew Vernon
Matthew Vernons portfölj tog en ganska normal affärssida layout och gav den en semi-retro känsla med magasinliknande typografi, och den klassiska "Internet Blue". Det är en enkel ändring till en enkel webbplats; men det ger hela grejen lite av en nostalgisk känsla, samtidigt som den ser professionell ut.
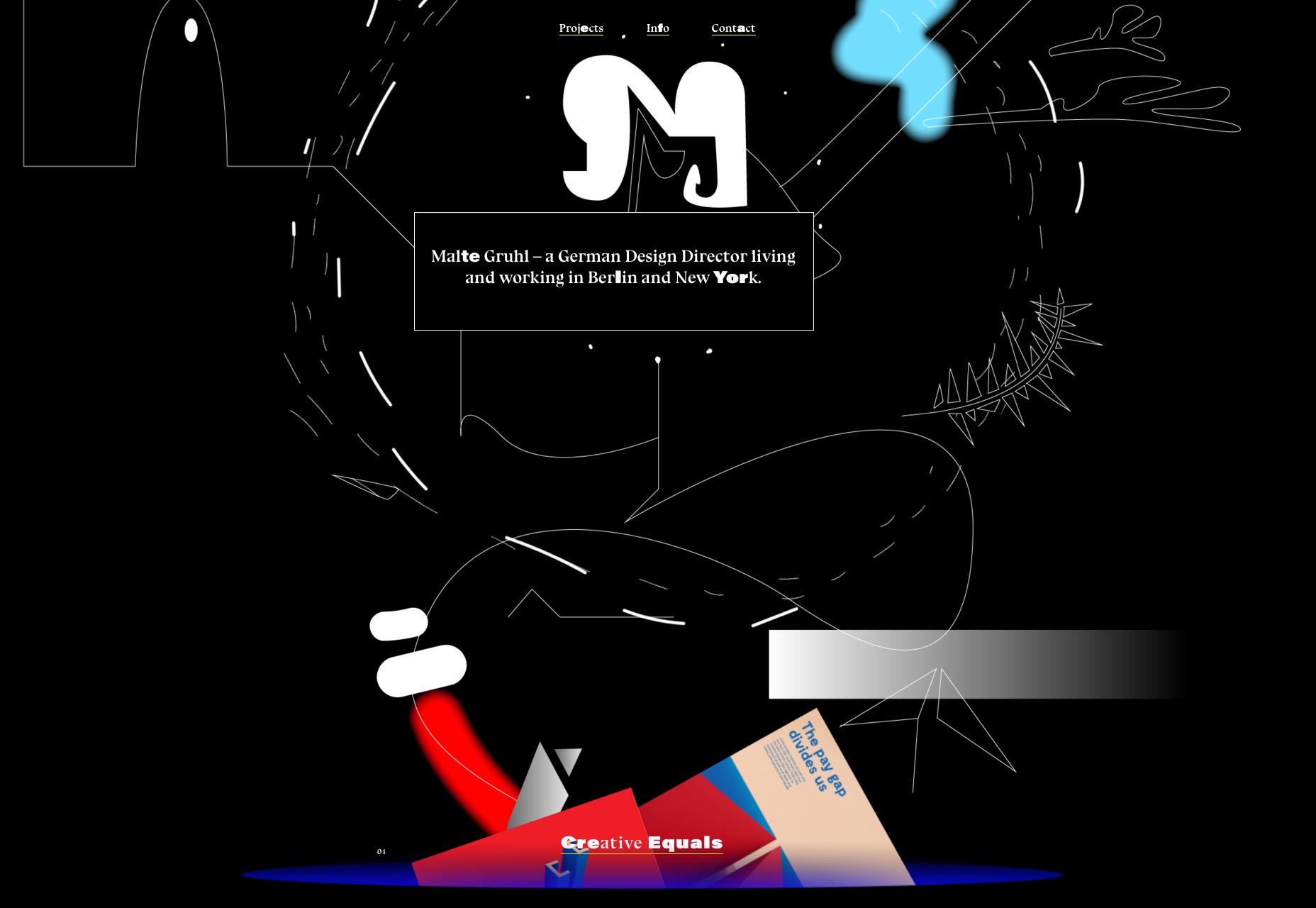
Malte Gruhl
Malte Gruhls hemsida är lika psykedelisk som hans namn. Det är verkligen det enda sättet jag kan ordentligt beskriva det. Visst, "artsy", "post-minimalistiskt", "etc." ... det här är alla ganska noggranna beskrivare. Men det är lite mer som ett kaotiskt konstprojekt än en webbplats. Jag vet inte om det kommer att sälja sina tjänster, men det är definitivt svårt att glömma. Jag skulle nästan anställa killen bara för att se vad som skulle hända.
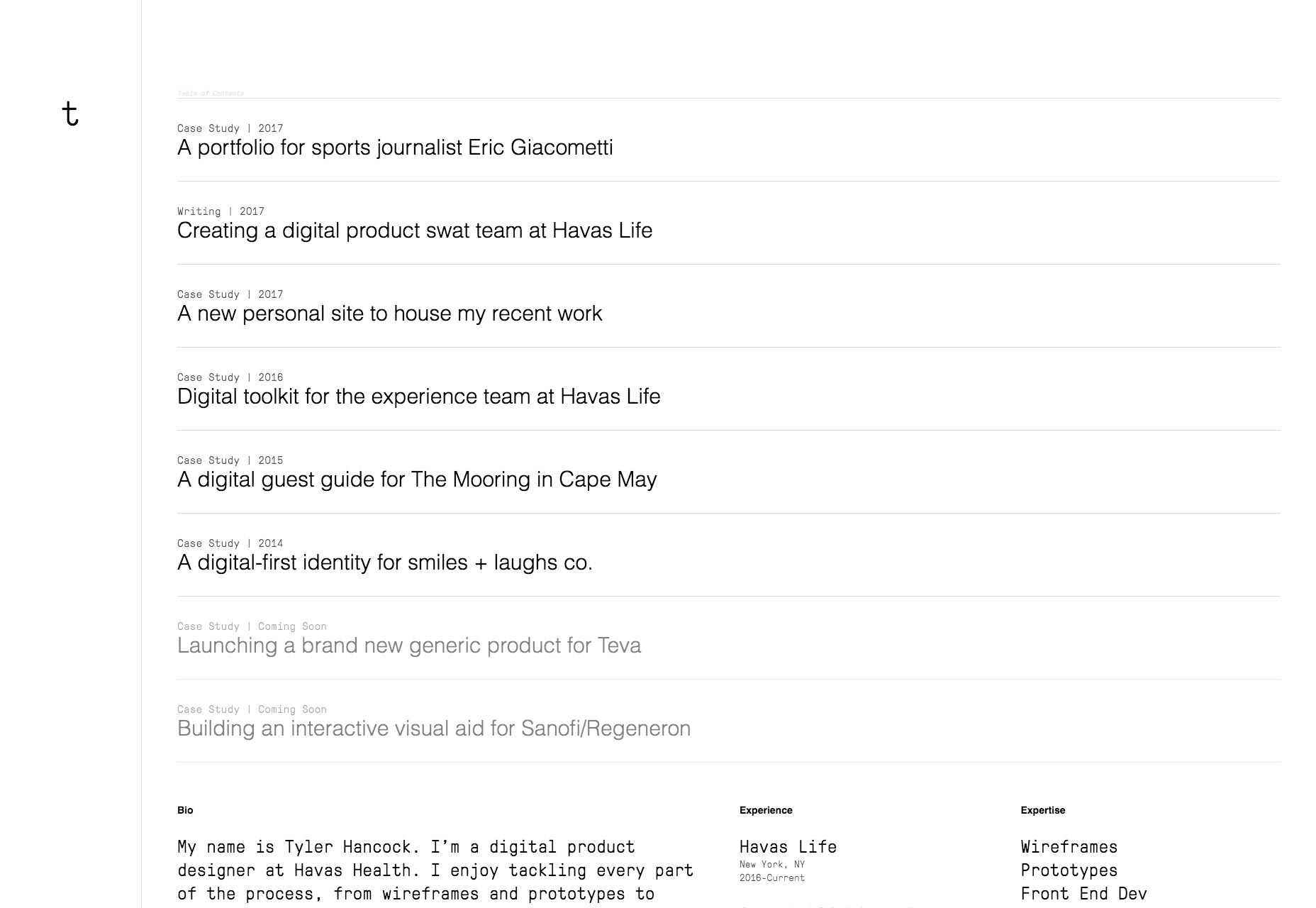
Tyler Hancock
Efter det sista visuella festet, Tyler Hancocks ljus, minimalistisk och typdriven portfölj är lugnande för ögonen, även när man gränsar till brutalism. Med stor text och större bilder är den här sidan en glädje för alla som föredrar enkelhet och ordning i en webbdesign.
Matt Lee
Matt Lee räknar sig själv som en "kreativ utvecklare" och bedömer genom sin webbplats, skulle jag säga att han tjänade titeln. Vad som ser ut att vara vid första anblicken - en typisk mörk layout visar sig vara ganska snygg. Från typografi, till "pixel" -temat (du ser vad jag menar om du ser hårt ut i bakgrunden), på sätt som han använder fotografier för att stärka sidans visuella teman, sammanställs allt vackert.
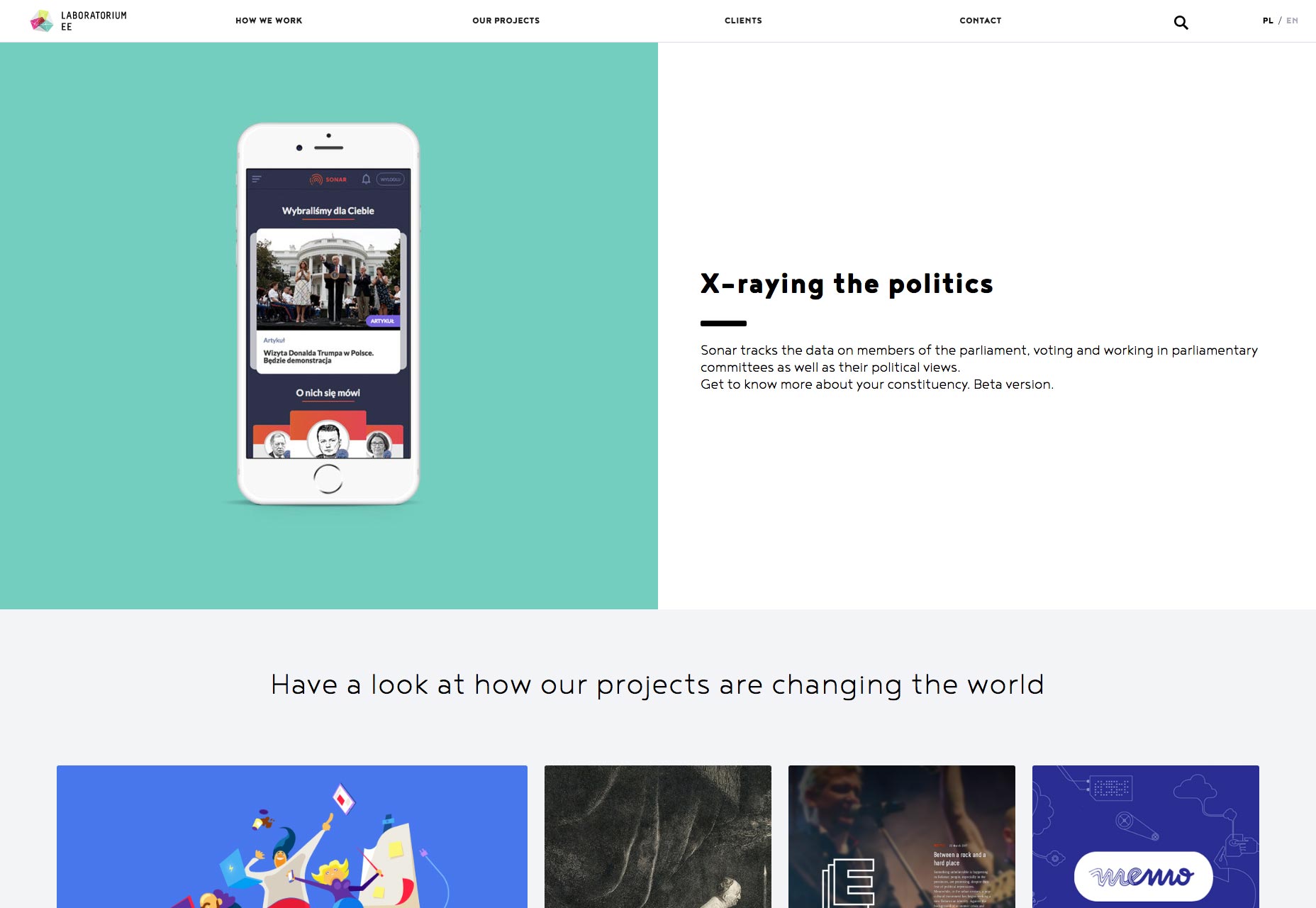
Laboratorie EE
Laboratorie EE Det är inte något banbrytande, men det är en vacker och välgjord plats. Jag gillar emellertid särskilt hur de hanterar stora resolutioner.
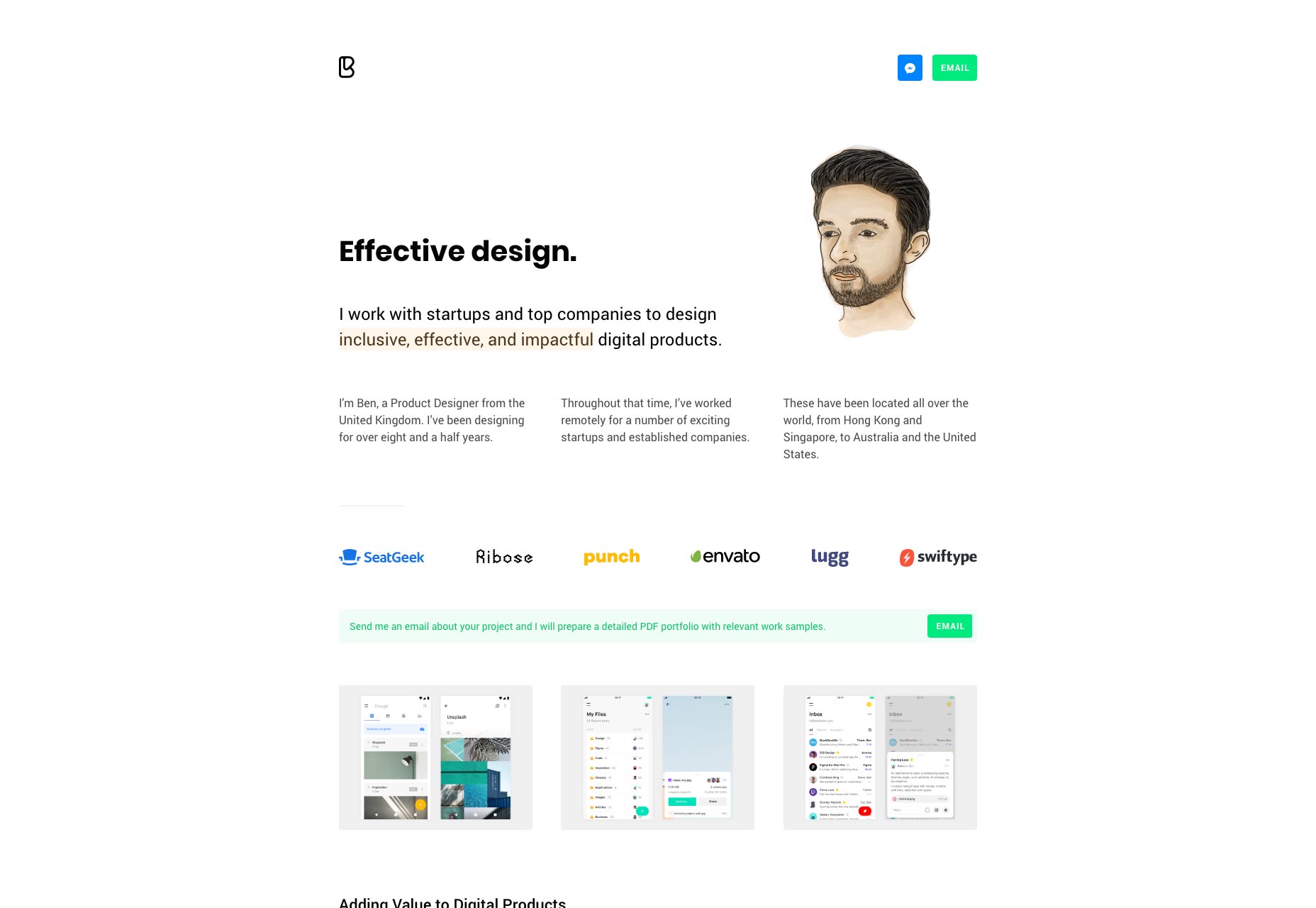
Ben Bate
Ben Bates portfölj ser bara ut som om den gjordes med Bootstrap. Det är faktiskt skräddarsydda för att se ut som Bootstrap! Okej, alla skämt åt sidan, det här är en intressant på grund av försäljningsstrategin, snarare än estetiken. Istället för att det beror på bilder eller den vanliga kopian för att sälja tjänster, finns det en massa sociala bevis. Du får se vilka varumärken Ben har arbetat för innan du ens får se exempel på hans arbete. Det finns till och med några klassiska testimonialer längst ner på sidan.
Ännu mer intressant är hans försäljningslek: du berättar för honom vad du vill, och han ska förbereda en PDF-fil med relevanta arbetsprover. Och hej, då är du redan i kontakt med honom, eller hur? Det är smart, och kräver inte mer arbete hos klienten än vanligt.
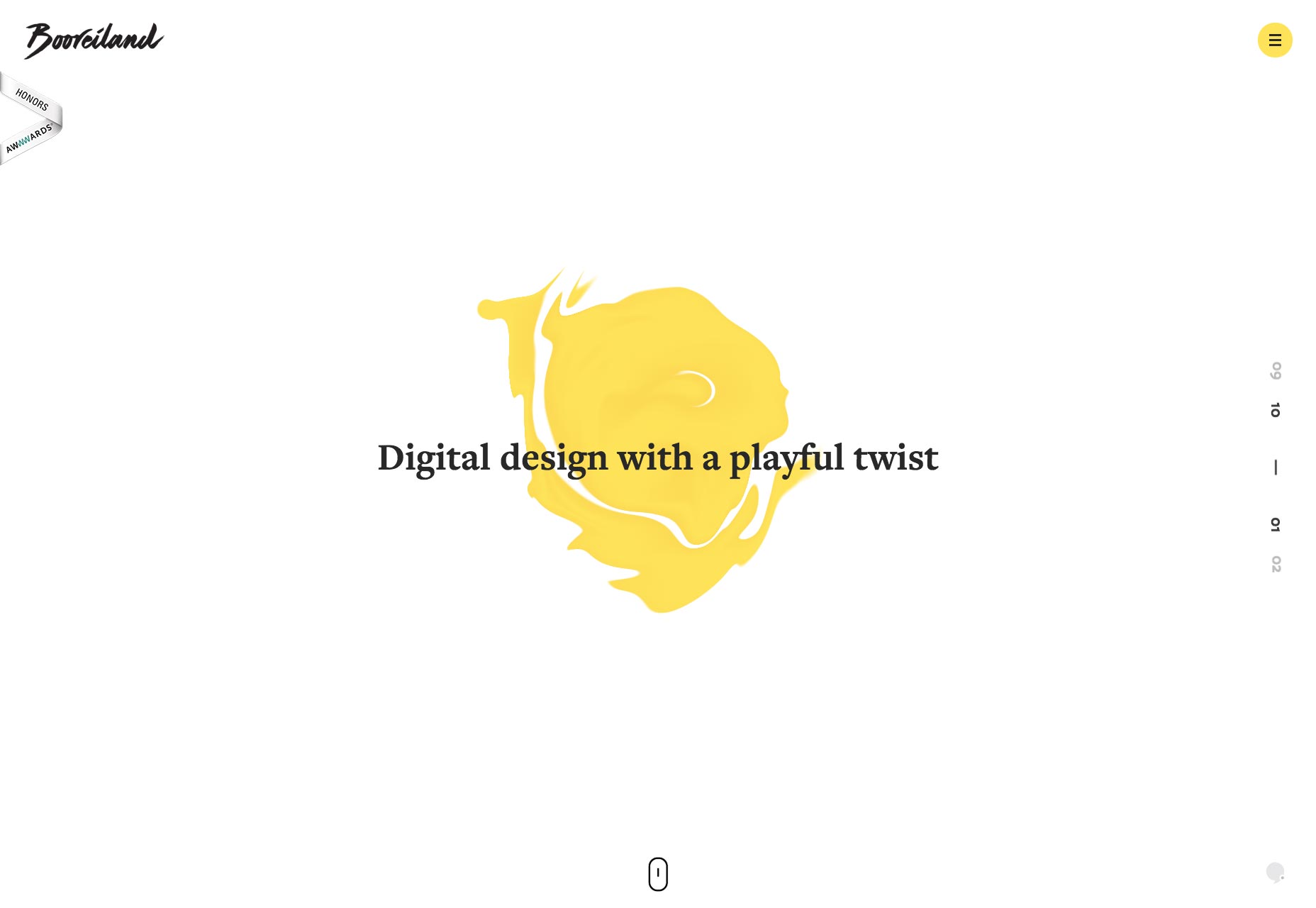
Booreiland
Booreiland är en holländsk digitalbyrå som kombinerar en ganska välbekant layout med i princip alla mina favorit lilla vändningar: Effektiv användning av gul. Drop skuggor som inte suger. Animation som, medan det är uppenbart, känns skonsamt, och skulle inte helt bryta webbplatsen var det att gå saknas. Fantastisk typ. Allt är bra.
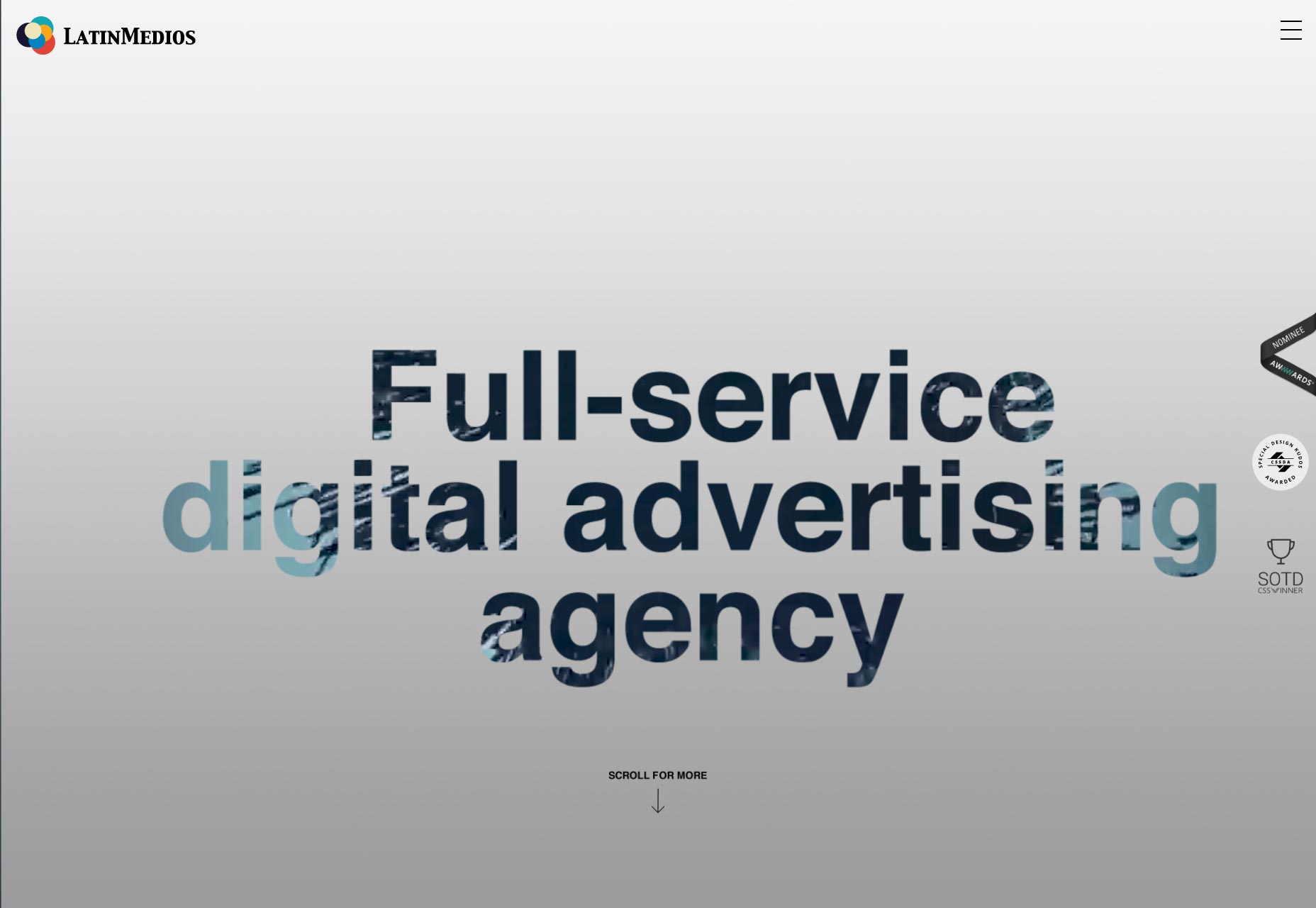
LatinMedios
Jag bor i Mexiko, och jag kan berätta för dig att designens känslor söder om gränsen träder mot den extremt färgglada. LatinMedios går inte full dubbel regnbåge, men de har behållit någon av den färgen i deras branding. För att vara rättvis är det också i något av sitt arbete. Det beror på kunden.
Resten av webbplatsen är en klassisk nästan monokromatisk affärsportfölj med bakgrunds animationer och alla trimmingar. Det är en blandning av designtänkande som bara kan komma från kollisionen mellan två eller flera kulturer. LatinMedios är i USA, Mexiko och flera platser i Sydamerika, så det passar bara.
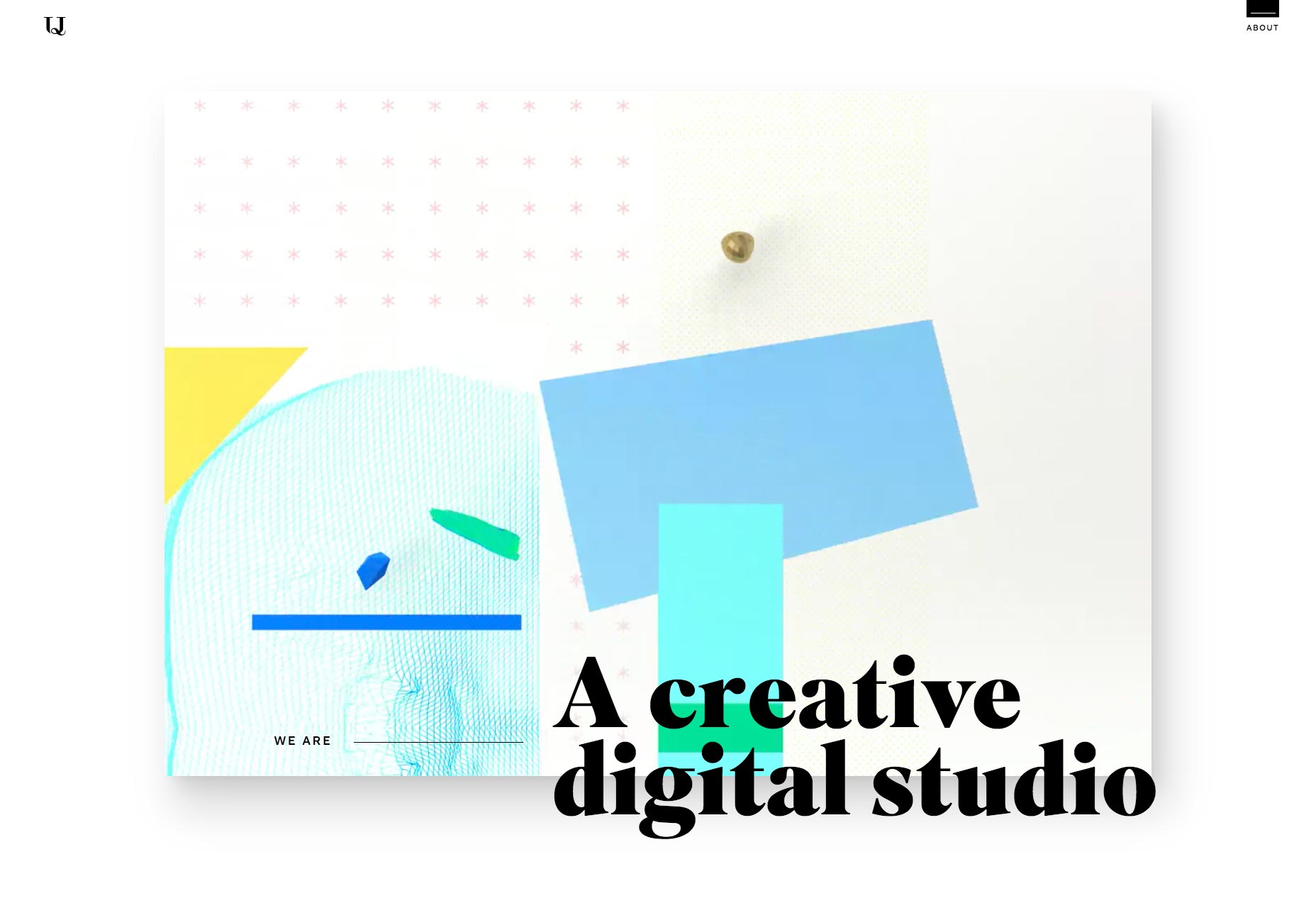
Upperquad
Upperquad ger oss en webbplats som är helt enkelt vacker. Den omfamnar den efter minimalistiska stilen, med mjuka färger, stor typ och lite subtil (och ibland inte-subtil) animering för att krydda upp saker. Användningen av till synes randomiserade geometriska former bidrar till känslan av asymmetri och artful kaos; men själva webbplatsen är fortfarande enkel och användbar.
Xigen
Xigen är en annan som är helt enkelt vacker och bra gjort, men går inte för experimentell. Ge det en titt!
Omätlig
Omätlig är sist men inte minst med en härlig mörk, elegant hemsida som blir rätt till den punkten. Tänk på det, det kommer med de vanliga nackdelarna med en webbplats som är menad att vara elegant: nämligen den smala textstorleken. Jag vet inte när liten text har klassificerats som "modern och elegant", men jag kommer att skylla på skrivbranschen, som vanligt. (Skämtar bara, jag älskar dig.)