10 tips för att skapa en mer användbar webb
Oavsett om det är din portfölj, en blogg, en marknadsföring webbplats eller en samling av spel, vill vi alla locka besökare på vår hemsida och se till att de har en trevlig upplevelse.
Användbarhet mäter nivån på en användares erfarenhet och kan präglas av hur enkelt en viss uppgift kan slutföras. om det är gjort med förkunskaper eller genom att få användaren att lära sig ett nytt sätt att interagera. Jag tror att Jakob Nielson förmodligen förklarat det bäst när han sa:
"Användbarhet är ett kvalitetsattribut som bedömer hur enkelt användargränssnitt ska användas. Ordet "användbarhet" avser även metoder för att förbättra användarvänligheten under designprocessen. "
I den här artikeln hoppas jag ge dig en form av en användbarhetschecklista som täcker ämnen från formdesign till enkla navigerings tips som du kan ansöka om vilket webbprojekt som helst.
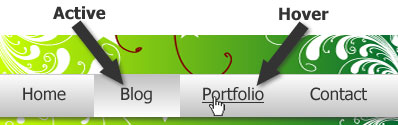
1. Skapa aktiv navigering
Att låta användaren veta vilken sektion av webbplatsen de befinner sig i, eller vilken kategori de navigerar genom, kan ge en enorm användbarhetsökning till vilken webbplats som helst. Aktiv navigering är ett av de användbarhetskoncept som är nästan automatiska just nu. Och vi har alla vårt eget sätt att skapa det.
Den ideala situationen för att skapa aktiv navigering är att göra det serverns sida, eftersom det sänker massivt ner på mängden HTML och CSS som behövs. Om det inte är ett alternativ att skapa en server med aktiv status, manipulera ditt kroppselement Att ställa in varje navigationselement direkt är också ett bra val.
Som ett tredje alternativ kan du enkelt skapa aktiv navigering med JavaScript .
Ditt aktiva navigationsläge ska alltid vara annorlunda än ditt svängläge.

2. Klickbara etiketter och knappar
När du tar dig tid att markera ett formulär korrekt kan en användare klicka på en label för att aktivera det associerade formelementet och det är ett riktigt enkelt sätt att visa det. Det här är en bra del av funktionalitet som byggs direkt in i HTML. Tyvärr vet väldigt få användare om denna naturliga pärla i användargränssnittet.
Att låta användaren känna till en etikett är klickbar tar bara en rad eller två av CSS (beroende på hur du skriver det) för att ändra markören från standard textinlägg till en mer klickbar och vänlig pekare.

Nu är alla väl medvetna om att skicka knappar är klickbara. Jag har alltid funnit att det var konstigt att det här - uppenbart klickbara - elementet inte använder samma markör som en länk. Så jag gillar att använda denna bit av CSS till knappar också:
label, button, input[type="submit"]{cursor:pointer;}3. Länka din logotyp
Att inte länka en logotyp till webbplatsens hemsida är en av de mer frustrerande saker jag har stött på på webben. Jag förstår inte varför någon inte skulle göra det här. Det är så enkelt, och nu är det säkert att säga, användarna förväntar sig det.
Att länka din logotyp är så vanligt idag att många webbplatser finner att en länk med etiketten "Hem" inte är användbar längre eftersom användare bara klickar på logotypen för att navigera till hemsidan.
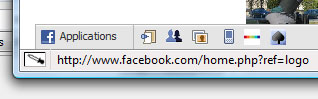
Webbplatser som Facebook, spåra användarklick genom att lägga till "ref" -parametern för varje navigationselement. Nedan är ett exempel på hur Facebook länkar sina logotyper:

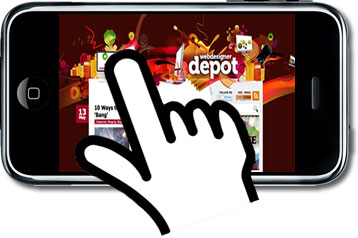
4. Öka träffområdet på en länk
För ungefär ett år sedan skrev Ryan Singer från 37Signals en artikel om hur de vadderade länkmål för bättre mousing i Basecamp. Det här är ett annat litet användbarhetsalternativ som du kan använda genom att helt enkelt lägga till en del padding runt länkar för att göra det klickbara området större.
Det här är ett bra komplement till vilken sida som helst, och det kan hjälpa till att förhindra misslyckande på en länk, vilket ofta kan vara lite frustrerande. Det hjälper också mycket i mobil webbdesign, där användarna klickar med sina fingrar och verkligen behöver det extra stora träffområdet på en länk.

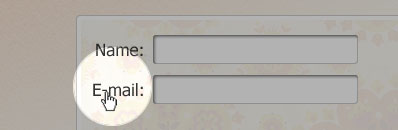
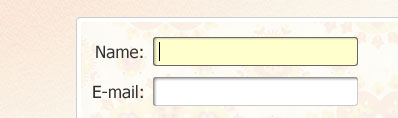
5. Lägga till fokus för att skapa fält
Att tillämpa fokus på ett formulärfält är en växande trend i UI-design. Det låter användaren veta att vad de bara orsakade att något hänt (gjorde det meningsfullt?). Det är ett snabbt och enkelt sätt att skicka användbar, diskret information till användaren. Säg något som: "Hej! Du klickade bara här. "Kan vara mycket användbart.

6. Ger en användbar 404 sida
Att få användaren att känna sig bekväm är väldigt viktig och det är inte det bästa sättet att uppnå det som visar ett stort Apache-felmeddelande på skärmen. En användbar 404 sida kan gå långt och det behöver inte innehålla siffrorna "4" eller "0", eftersom de inte är till stor hjälp för någon annan än utvecklaren. Förutom detta behöver ingen verkligen känna felkoden för allt som händer bakom kulisserna. Användare vill bara att en webbplats ska fungera så som de förväntar sig det.
Om en användare inte hittar sig själv på en "sida inte hittad", är det mycket mer användbart att leda dem någonstans där de kanske kan hitta den information som de letar efter, genom att ge någon ursäktande text, en sökruta, eller föreslå några möjliga destinationer. Men försök att inte skylla på användaren för landning på en fel URL.
Blogussion skrev en bra artikel om skapa en informativ 404 sida som listar några mycket bra tips och till och med en kod för de WordPress-användarna bland oss.

7. Använd språk för att skapa en avslappnad miljö
Att skriva på webben är ett stort ämne just nu. Det är som om vi går ner på en jätte checklista som behandlar problem: HTML, CSS, progressiv förbättring, tillgänglighet, skrivning på webben och alla omfattande "webbstandarder".
Vi hör mycket om att skriva på webben och det verkar fortsätta att förändras. Från dagarna av Steve Krug berätta för oss att skära vårt innehåll i hälften för att använda punktlistor när det är möjligt.
Nu ska vi alla skriva som om vi pratar med en kompis och allt går tillbaka till att användaren känns som om de är i en bekväm miljö. När du håller kopian på din webbplats avslappnad gör det en användare mindre stressad, så även om de stöter på något förvirrande kan de fortfarande känna sig avkopplande och informella när de söker efter deras svar.

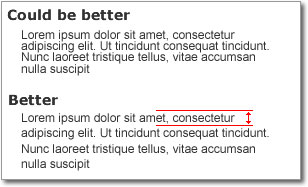
8. Applicera linjens höjd för läsbarhet
Linjens höjd är en av de saker som direkt kan arvs från fysiska medier, som böcker och tidningar. Dessa källor har funnits i hundratals år och har haft gott om tid att behärska läsbarheten och linjens höjd. Så nästa gång du fastnar på detta, var inte rädd för att spricka öppna en lärobok och kolla in den.
Detta är en aspekt av webbdesign som lätt kan förbises och lätt missbrukas. Jag börjar vanligtvis med en linjehöjd på ca 1,4em och justera den därifrån, baserat på design och innehåll.

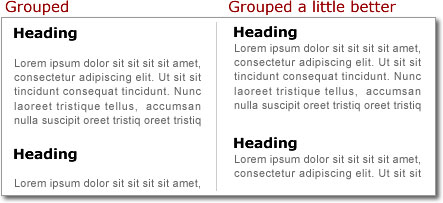
9. Använda vitt utrymme till gruppelement
Att gruppera objekt tillsammans är ett av de enklaste sätten att visa association. Du kan göra det med bilder, gränser eller helt enkelt gammalt vitt utrymme. Med hjälp av vitt utrymme till gruppelement skapas naturliga sammanslutningar mellan relaterade element som, även om de läses snabbt, kan enkelt hämtas av användaren.
När ögat skannar en sida läser en användare naturligtvis först rubrikerna. Detta händer mycket med topp 10 listor (:: ahem: :). Förhoppningsvis är innehållet intressant nog för att få lite uppmärksamhet och locka användaren att läsa lite närmare. Du driver användarna i rätt riktning genom att utforma ditt innehåll på ett sätt så att saker som är relaterade faktiskt ser ut som de är relaterade.

10. Att vara tillgänglig
Genom att vara tillgänglig betyder jag inte avsnitt 508 och ADA-överensstämmelse. Tillgänglighet betyder i detta fall att det finns dina användare när de har problem (respons).
Om användbarhet handlar om att försäkra dig om att dina användare inte blir frustrerade och lämnar är responsen din sista försvarskod mot att du förlorar den användaren till en av de miljoner konkurrenterna som är ett kort klick bort.
I slutändan kan du göra all testning du vill och följa alla användbarhetsråd som du kan ta hand om, men alla är olika. Användare kommer bli förvirrade och förlorade och behöver så småningom hjälp. Den tid du lämnar en förvirrad användare kan vara skillnaden mellan någon som kommer tillbaka och någon som inte kommer att göra det.
När man talar om tillgänglighet, är många som standard för en konversation om synskadade, men tillgängligheten sträcker sig långt bortom det. Du måste till exempel göra din webbplats tillgänglig för användare med begränsningar för bandbredd (uppringd anslutning, celltjänst, långsamma nätverk) och äldre webbläsare (vissa företag låter inte anställda uppgradera webbläsare).
Om vi gör vårt bästa för att göra våra webbplatser så tillgängliga som möjligt och snabbt svara på frågor kan vi skapa en övergripande upplevelse som gör att användaren ständigt vill ha mer.
Kundservice frågor ... även på en blogg.
Skriven uteslutande för WDD av Tim Wright , webbdesigner / utvecklare och blogger. Du kan hitta mer av hans skrivande på CSSKarma eller följ Tim på Twitter .
Följer du alla dessa principer på dina webbplatser? Hur kan vi skapa en bättre och mer användbar webb? Vi skulle gärna höra dina kommentarer ...