Vad är nytt för webbdesigners - feb 2011
Nya appar och webbplatser visas nästan dagligen, men försöker hitta de bra bland dem kan vara tufft, särskilt med tanke på hur många som inte är så stora.
Det är därför vi varje månad forskar och presenterar några av de bästa och senaste resurserna som finns tillgängliga för webbdesigners.
Nedan följer tjugofem stora böcker, teckensnitt, appar, resurser och andra verktyg för webbdesigners och andra användbara resurser för designers från de senaste veckorna.
Som alltid, om vi har saknat något, låt oss veta i kommentarerna. Och om du känner till en app som du vill inkludera i nästa raundup, snälla tweet den till @cameron_chapman .
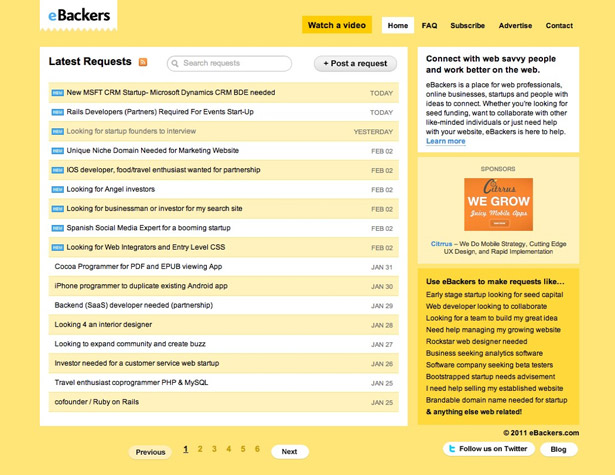
eBackers
eBackers är en bra ny webbplats för webbprofessorer, startups, företag och idéer att hitta likasinnade individer, hjälp från andra proffs och fröpenningar. Det är en helt gratis tjänst (både att skicka och svara på inlägg).
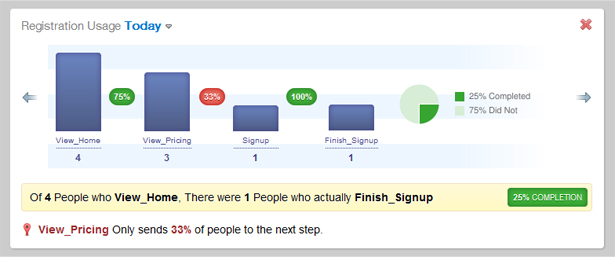
PulseFlow
PulseFlow är en ny app för att spåra användarbeteende och funktioner analytik på en webbplats eller inom en web- eller mobilapp. Det mäter hur användarna interagerar med din webbplats eller app, istället för att bara ge information om saker som sidvisningar. De spårar också konverteringståg och kampanjer, allt i realtid.
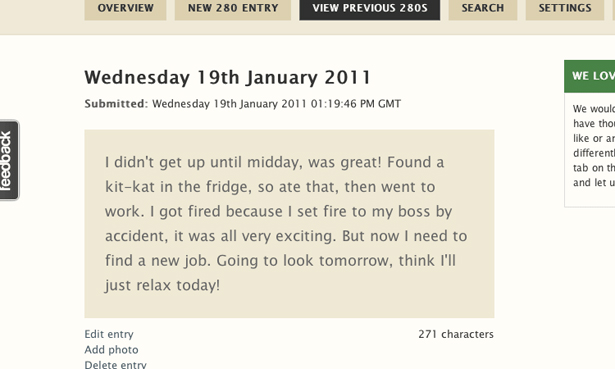
280daily
280daily är som en privat, storstor version av Twitter. Sammanfatta dina dagliga aktiviteter med 280 tecken eller mindre och lagra dem privat och säkert. Den kan användas för en mängd olika poster, inklusive en daglig journal, rese- eller affärsdagbok, måluppföljning, eller för att spåra vad du har gjort varje dag. Inlägg kan sökas, vilket gör det användbart för att spåra saker du kanske behöver referera senare.
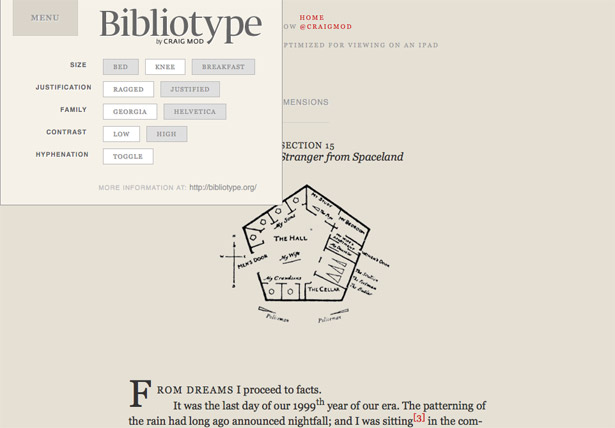
Bibliotype
Tabletter förändrar hur människor interagerar med text online, och i synnerhet förekomsten av e-böcker och annat långformat textinnehåll. Bibliotype är en ny ram från Craig Mod som syftar till att skapa en bättre modell av typografi för tabletter och långformad läsning.
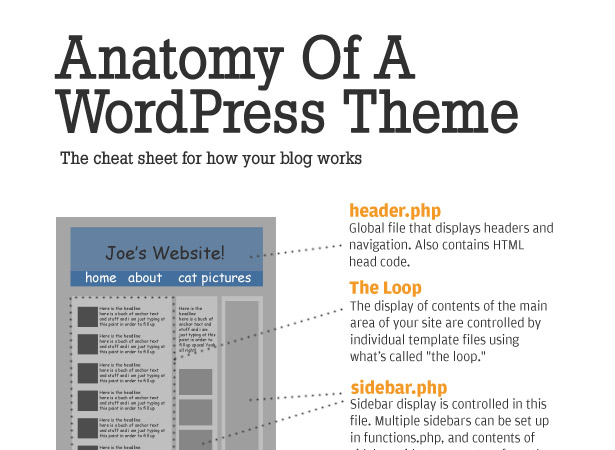
Anatomi av ett WordPress-tema
Så många designers använder nu WP-ramverk för att skapa sina mönster att de inte riktigt vet exakt hur ett WP-tema fungerar eller hur man skapar en från början. Detta infographic från Yoast bryter ned de grundläggande delarna av ett WP-tema och kan fungera som en bra snabbguide.
Jkr Design Gazette Book
Den andra årliga antologin av jkr Design Gazette är nu ute. Den erbjuder femtio två observationer från det gångna året, med både innehåll från Gazette och nytt innehåll, plus en uppsats om den postmoderna designera vi lever idag.
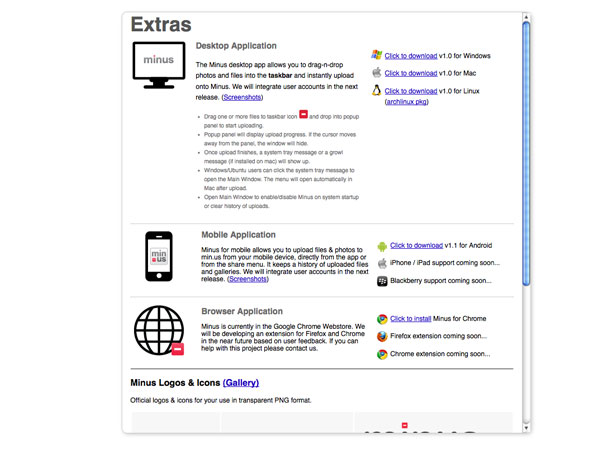
Minus Desktop App
Minus har just släppt a skrivbordsprogram för att dela filer. Dra bara de filer du vill dela till aktivitetsfältikonen och de börjar ladda upp. Den är tillgänglig för Windows, Mac och Linux.
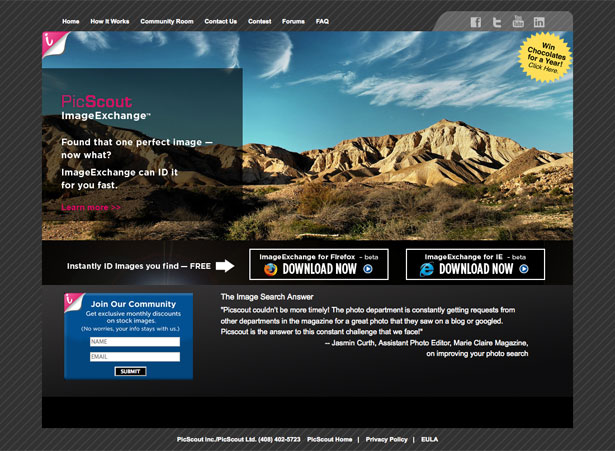
Picscout Image Exchange
Har du någonsin sett ett foto på en blogg eller annan webbplats och undrat vem som ursprungligen tog bilden och var du kan (lagligt) få den till eget bruk? Picscout s Bildutbyte plugin för Firefox och IE identifierar omedelbart bilder som hittats online och låter dig känna till den ursprungliga källan och var du kan licensera den.
Mindre
Mindre jobbar med YUI Compressor för Mac för att låta dig batchmappa CSS och JavaScript-filer med en enkel dra och släpp GUI.
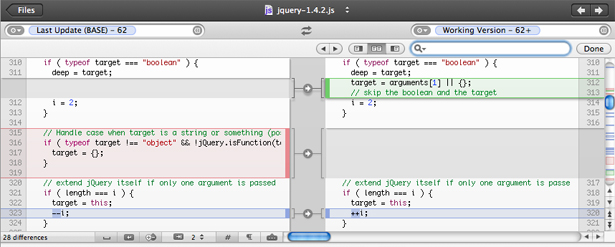
Cornerstone 2
Cornerstone 2 är en versionskontrollapp för Mac, skapad för utvecklare, designers och författare. Den håller alla dina ändringar på ett ställe, för alltid, samt låter grenen och sammanfoga filer, visa en logg och tidslinje, göra anteckningar och mer.
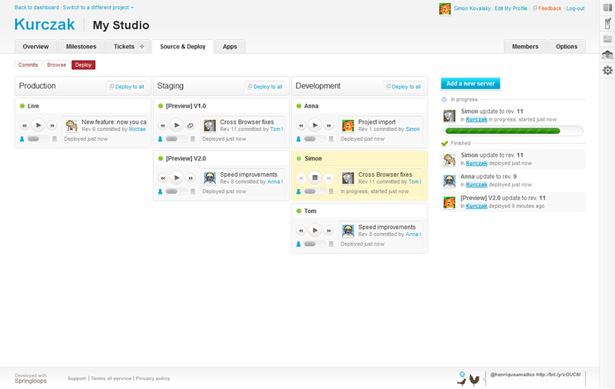
Springloops 2,0 Beta
Springloops har just släppt sin version 2. Om du inte är bekant med det, är Springloops en uppsättning verktyg för webbutvecklare som inkluderar biljettspårning, grundläggande projektledning, versionskontroll och mer.
Smashing Book # 2: The Lost Files
Fyra kapitel skrivna för den nya Smashing Book # 2 gjorde det inte i den slutliga boken på grund av storleksbegränsningar. Så smashing har släppt de fyra kapitlen som en gratis ebook , tillgänglig för alla som är registrerade i Smashing Shop.
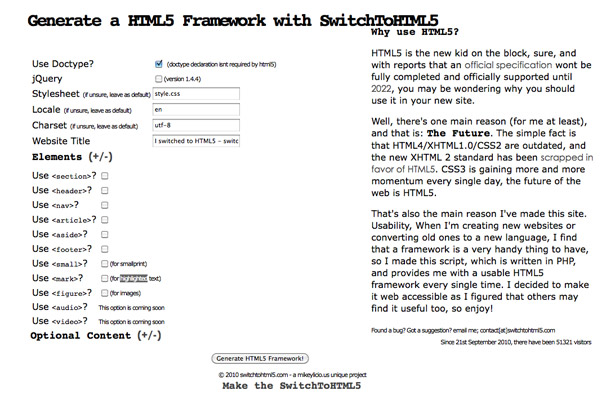
SwitchToHTML5
Den här släpptes faktiskt för några månader sedan, men vi trodde det var värt att nämna ändå. SwitchToHTML5 är en HTML-ramgenerator som låter dig skapa en användbar, anpassad HTML5-ram för dina utvecklingsbehov.
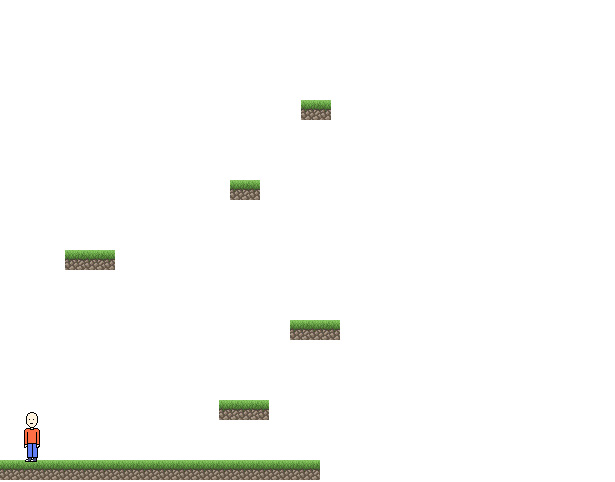
Sprite.js
Sprite.js är en JavaScript-ram för att skapa animeringar och spel med sprites. Det har testats på Chrome, Firefox, en Android-emulator och Opera. Du kan se en speldemo här .
Todo App
Todo App är en ny att göra-lista applikation med ett minimalistiskt gränssnitt och stöd för flera listor. Den använder HTML5 och JavaScript, och sparar dina todos till lokal lagring, snarare än online, vilket gör det säkrare.
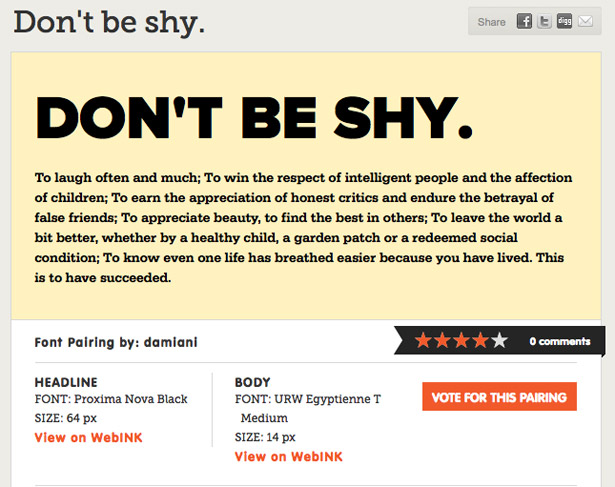
FontFuse
FontFuse är en bra resurs för webtypografi. Skapat av WebINK, låter du para upp teckensnitt för att skapa vacker typografi för webbplatser. De kör för närvarande en tävling där vinnaren får en VIP-resa för två till SXSW 2011.
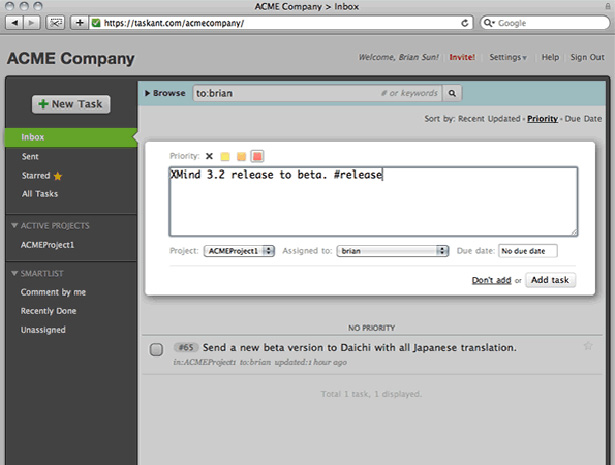
TaskAnt
TaskAnt har precis kommit ur beta, och är en lovande ny arbetsledare för lag. Det var utformat för att vara lika enkelt att använda som e-post, samtidigt som du lägger till lite mer funktionalitet för att hantera teamprojekt och to-dos.
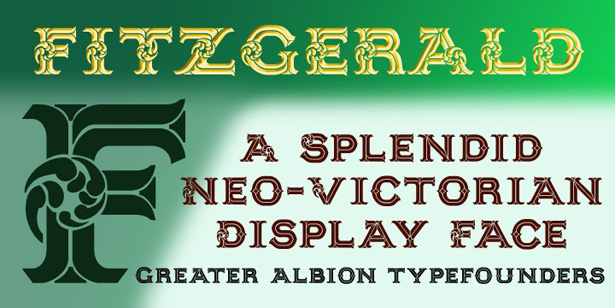
Fitzgerald
Fitzgerald är en mycket snygg rubrik typsnitt med viktorianska känslor. Den är tillgänglig som en webfont, och skulle vara bra för en antik design.
Springsteel Serif
Om du är en fan av den ursprungliga Springsteel-typsnittet, då Springsteel Serif är ett fantastiskt alternativ för användning i mindre storlekar och för längre block av text.
Kondolar
Kondolar är en skiva serif font lämplig för rubriker eller kroppstext. Det finns tre vikter, som alla är tillgängliga som webbfonter.
Pepita Script
Pepita Script , från Fenotype, är ett lite retroaktigt kopplat skript som innehåller 72 ornament, ligaturer och alternativa tecken, med tre teckensnittskrav, alla tillgängliga med en webbfontlicens.
Crafty Girls Web Typsnitt
Crafty Girls är ett skrivtecken för handstil, tillgängligt via Google Web Fonts API. Det är en bra rubrik eller display typsnitt för en webbplats som vill ha en avslappnad, hemtrevlig känsla.
Permanent markör webbfont
Permanent markör är en fet handskrift typsnitt från Google Web Fonts som liknar skrivning med markör. Det är perfekt för en komisk-relaterad webbplats, eller någon djärv, avslappnad design.
Cherry Cream Soda Web Font
En annan ny version av Google Web Fonts, Cherry Creamsoda är en rolig, retro typsnitt. Det är bra för lediga platser, men är lite mer polerat än en handstil typsnitt.
Walter Turncoat
Den nyaste typsnitt som släpptes av Google Web Fonts, Walter Turncoat är ett typsnitt för småskaliga handstilar. Liksom Permanent Marker, skulle det vara bra för en komisk relaterad webbplats.
Shadowness
Shadowness är en gemenskap för designers och artister att posta och dela med sig av sitt arbete. Du kan skapa en fri portfölj, ansluta till andra designers och artister, och bygga en fläktbas.
Skriven uteslutande för WDD av Cameron Chapman .
om du vet om en app du vill inkludera i nästa rundup, snälla tweet den till @cameron_chapman .