Handledning: Skapa 5 subtila bakgrundsmönster
I den underbara världen av webbdesign har det blivit normal praxis att skapa mönster som utnyttjar bakgrundsmönster som inte drar mycket uppmärksamhet, men har lite variation inom dem. Även om du inte skapar webbdesigner, bör det vara bra att du vill skapa mönster som är subtila, men vackra och lätta att använda för alla tillfällen.
Det är självklart lätt att hitta dessa typer av mönster på nätet, så allt du behöver göra är att spara dem och använda dem, men skulle du inte älska att veta hur man gör dem från början, för att lägga till lite personlighet på din web design? Tja idag har vi sammanlagt 5 korta tutorials för att hjälpa dig göra fem olika typer av subtila bakgrunder.
Det här är Photoshop-tutorials som är bäst för nybörjare till mellanliggande användare. Jag kommer att förklara många av stegen snabbt som om du redan har någon kännedom om Photoshop-kortklipp och kortkoder. Hur som helst hoppas jag att du kan följa med, ta reda på något du inte visste förut och lära dig hur man gör fem subtila och sömlösa bakgrundsmönster.
Första mönstret
För det här första mönstret ville jag efterlikna något som var lite grungy med lite textur.
Steg 1.
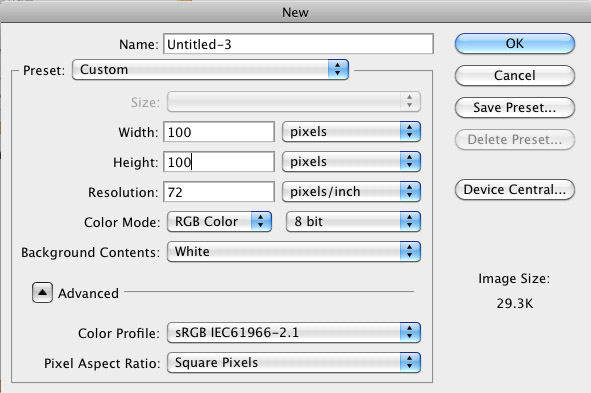
Det första du vill göra är naturligtvis att skapa ditt nya dokument. Den här gången kommer vi att börja med en dokumentstorlek på 100 pixlar med 100 pixlar.
Steg 2.
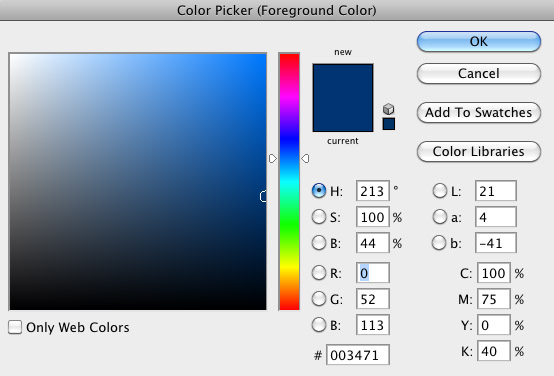
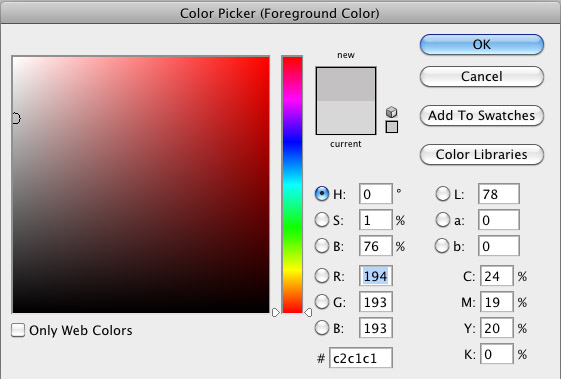
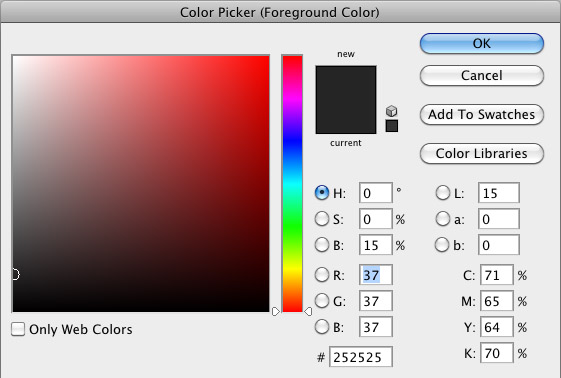
När du har gjort ditt dokument vill du välja bakgrundsfärgen. Du kan välja mellan prickarna eller hämta dialogrutan Färgplockare. Jag ville gå med en fin mörkblå färg den här gången.
Steg 3.
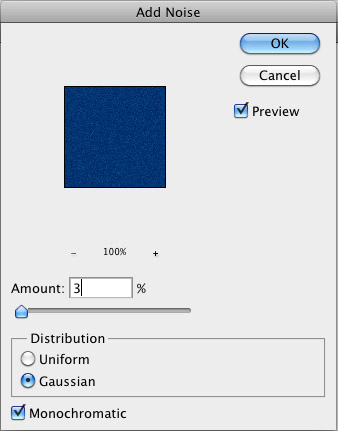
Det första vi ska göra för att skapa vår bakgrund är att lägga till lite brus. Gå till Filter> Buller> Lägg till Buller för att öppna den här dialogrutan. Ändra din mängd (av ljud) till 3%, med en Guassian Distribution och se till att rutan Monochromatic är markerad.
Steg 4.
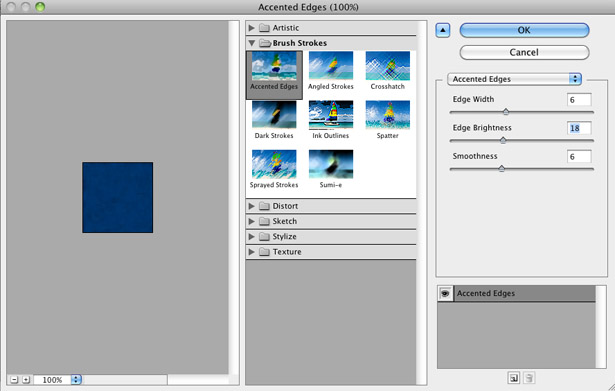
Därefter kommer vi att applicera det filter som behövs för att skapa resten av grungeutseendet. Gå till Filter> Penselsträngar> Accented Edges. Dialogrutan Filtergalleri kommer pop och ser ut så här. Du vill leka med inställningarna tills du hittar något du gillar. Inställningarna jag använde: Edge Width of 6, Edge Brightness of 18 och smoothness of 6.
Steg 5.
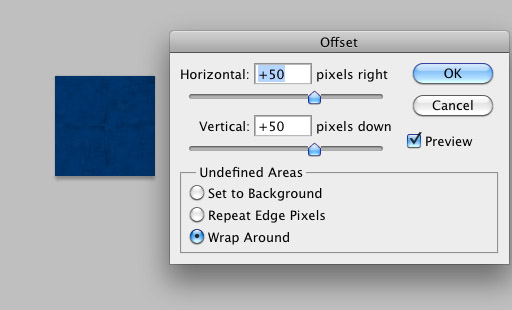
För att göra detta mönster sömlöst, vad vi ska göra är att vikla pixlarna runt kanterna. Genom att gå till Filter> Other> Offset, tar vi upp en dialogruta som är redo att hjälpa oss att flytta pixlarna om. Vad du vill göra är att använda ett belopp som är hälften av längden och / eller bredden. Vår längd och bredd är 100px vardera, så vi vill sätta runt den med 50 pixlar som så.
Steg 6.
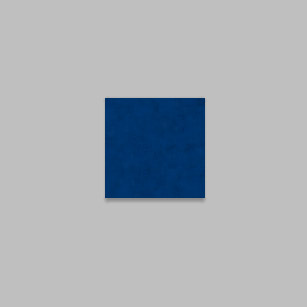
Som du kan se i steg 5, när du väljer att kompensera dina bildpunkter kan du faktiskt se var pixlarna startar och stoppar. För att rensa upp det vill du ta din Healing Brush (J) på paletten, Alt + Vänster Klicka på en plats på din bakgrund och måla över den. När du släpper ut det med din Healing brush borde det se ut som ovanstående bild.
Steg 7.
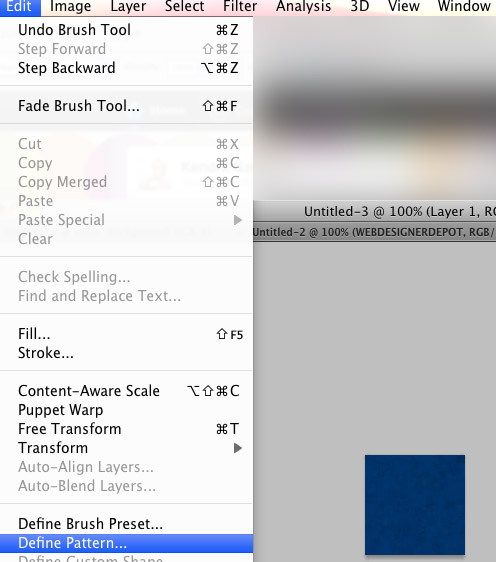
Det sista steget i att skapa ett mönster är att definiera ditt mönster. Gå till Redigera> Definiera mönster och en dialogruta kommer dyka upp och ber dig att namnge ditt mönster. Namn det vad du vill. För att hämta ditt mönster, ta tag i Paint Paint (G) och se till att det är i mönsterläge. Ditt nyaste mönster kommer sannolikt att vara det sista mönstret. Välj det och fyll i din duk med mönstret.
Slutlig bild
Andra mönstret
Detta andra mönster tillåter oss att använda några geometriska medel med en subtil grunge smak.
Steg 1.
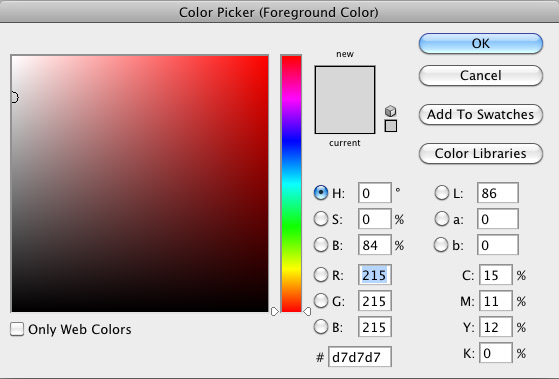
Återigen ska vi naturligtvis skapa vårt nya dokument genom att följa stegen i den tidigare korta handledningen. Vi använder också samma dukstorlek på 100px med 100px. Den här gången väljer vi två olika gråfärger. För den första färgen väljer vi en ljusgrå (# d7d7d7). Fyll din duk med ljusare färg.
För den andra färgen väljer vi en mörkare grå (# c2c1c1). Senare använder vi denna färg för linjer.
Steg 2.
Välj ditt linjärverktyg (U), se till att du befinner dig i formläge och ändra linjens vikt till ca 2px.
Steg 3.
Skapa ett nytt lager (Ctrl / Cmd + Skift + N). Vänsterklicka och dra ditt linjediagram diagonalt från hörn till hörn (håll Shift för att få ditt ljus exakt).
Steg 4.
Skapa ett nytt nytt lager. Gör detsamma med ditt linjeprogram för den andra sidan. När jag avslutat mina linjer och fick dem placerade rätt, fann jag det enklast att slå samman dessa två lager. Om du är i formläge ska det vara lika enkelt som att markera det senaste (översta) lagret och klicka på Ctrl / Cmd + E för att slå samman det med skiktet under det.
Steg 5.
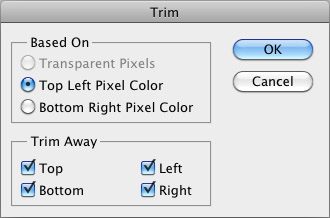
För att göra det enkelt, gillar jag att använda Trim-alternativet för att ta bort allt överskott du inte kan se. För att göra detta, gå till Bild> Trim och du borde normalt kunna trycka på OK och allt du inte kan se är raderat.
Steg 6.
Med dina linjer sammanfogade, vill du skala ner dem så det finns lite utrymme mellan "X" och kanterna. För att göra detta vill du trycka på Control / Cmd + T och hålla Shift- och Alt-tangenterna för att hålla proportionerna och skala ner det från mitten. Skala ner det som du vill.
Steg 7.
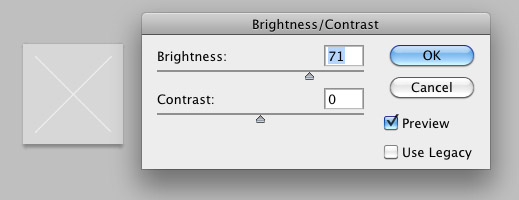
Jag ville göra min "X" look lite präglad, så jag duplicerade laget (Control + J) och bestämde mig för att göra det lättare genom att gå till Bild> Bildjusteringar> Ljusstyrka / Kontrast. Jag vände min ljusstyrka ända tills det var en fin ljusgrå / vit färg. När du har en färg du godkänner trycker du på OK.
Steg 8.
Därefter vill du justera ditt lätta lager beroende på hur du vill. Ta tag i ditt pilverktyg (V), och rör dina lager runt genom att klicka på pilknapparna. Jag flyttade också mina lager runt för att ändra utseendet. Spela runt med det tills du får något du gillar. (Jag slutade med att sätta mitt ljusare "X" -lagret under det andra och nudga ner det bara en gång).
Steg 9.
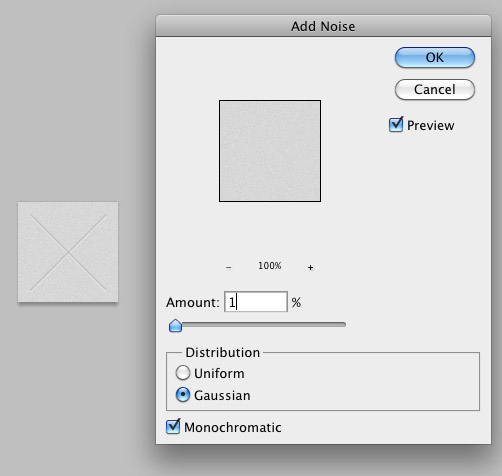
När du är klar med att ta reda på hur du vill placera din ljusare och mörkare "X", lägg till lite ljud på den grå bakgrunden. Det är också mycket subtilt, så gå till Filter> Buller> Lägg till Buller och lägg bara till 1% Buller. Håll distributionen Gaussian och se till att rutan Monochromatic är markerad.
Steg 10.
När du väl har gjort det, kommer du att vilja ändra storleken på din bild. Gå till Justeringar> Bildstorlek och skala ner den så liten som du vill. Jag satte min till 75px med 75px. Och igen, du kommer att vilja definiera ditt mönster genom att gå till Redigera> Definiera mönster, namnge ditt mönster och trycka på OK. Nedan är vad den slutliga bilden skulle vilja ha.
Slutlig bild
Tredje mönstret
Detta mönster är fortfarande lite geometrisk med mindre märkbar variation.
Steg 1.
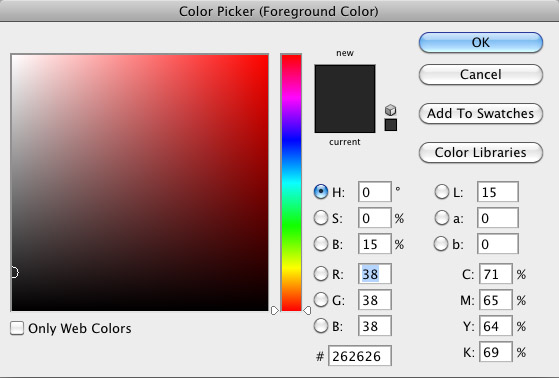
För detta mönster började jag med en större dukstorlek på 150px med 150px eftersom vi kommer att vara lite mer exakta här. Börja med att välja en riktigt mörkgrå för att fylla din duk.
Steg 2.
Som i det föregående mönstret kommer vi att använda linjverktyget (U). Välj en ljusare grå färg för att skapa dina linjer. Det behöver inte vara perfekt. Något som ovan kommer att göra bra.
Steg 3.
Därefter vill du få ditt borstverktyg (B) och få en mjuk borste för att måla en mjuk borstad större linje över den andra ljusgrå linjen. Jag använde en mörkare färg här (svart) för min linje. Känn dig fri att experimentera med olika typer av färger.
Steg 4.
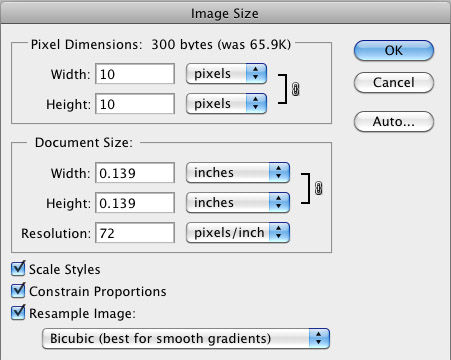
Nu ska vi minska storleken på detta mönster genom att gå till Bild> Bildstorlek; Jag bytte den till 10px med 10px. När du har ändrat storleken, vill du gå till Redigera> Definiera mönster> namnge ditt mönster och klicka sedan på OK.
Steg 5.
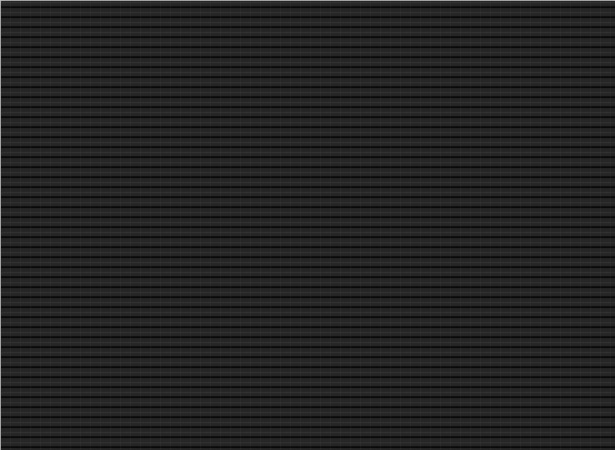
Skapa ett nytt dokument - den här gången valde jag storleken 615px med 450px, men din behöver inte vara så stor. Allt större än 200px på varje sida borde fungera. Ta tag i Paint Paint (G), se till att det är i Mönsterläge (det kommer att finnas en rullgardinsmeny med alternativen "Förgrund" och "Mönster") och ta tag i det mönster du just skapat. Fyll din duk med det mönstret som ovanstående bild.
Steg 6.
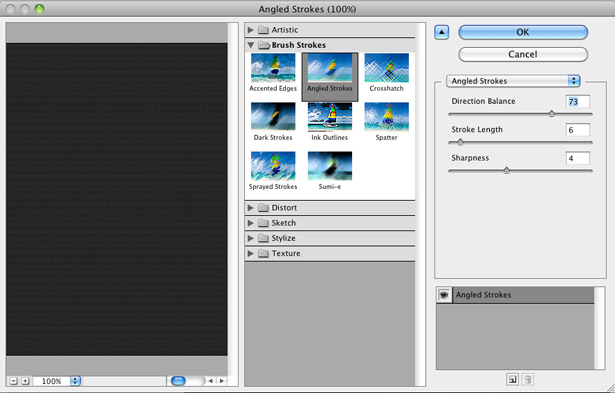
Nu skulle vi normalt bli gjort, men vi vill göra några förändringar i linjens utseende. Gå till Filter> Penselsträngar> Vinklade slag för att få effekten vi ska åka till. Återigen uppmanar jag dig att leka tills du hittar något du gillar men här är de inställningar jag använde: Riktningsbalans 73, Stroke Längd 6 och Skärpa 4. Tryck på OK för att skicka ändringarna.
Steg 7.
Det är det slutliga resultatet, men för att få det till ett sömlöst mönster, tog jag min Crop Tool (C) och valde ett kvadratområde (Shift + Left Click) som tycktes vara ganska konsekvent för mig. Det är lätt att eyeball saker som detta-du vill bara se till att din vänstra sida börjar där din högra sida slutar och din topp börjar där din botten slutar. Återigen, när du har hittat en lämplig region, Redigera> Definiera mönster och prova det.
Slutlig bild
Fjärde mönstret
Mer av lite smuts med en konsekvent repetitiv, men ändå subtil, värde.
Steg 1.
För vårt fjärde mönster kommer vi att använda en annan linjetyp bas. Återigen ska vi börja med ett nytt dokument med en storlek på 100px med 100px. För färgen har jag en vanlig vit bakgrund och jag valde en väldigt ljusgrå färglinje. Vi ska ta tag i vårt Line Tool (U) och dra en horisontell linje längst upp, liksom en linje i mitten.
Steg 2.
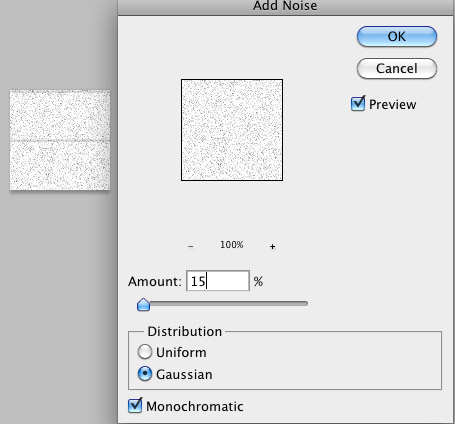
Nu kommer den här att bli lite mer "smutsig" än resten så vi vill lägga till en massa ljud till den. Med det valda bakgrundsskiktet valt, gå till Filter> Buller> Lägg till brus och ändra beloppet till 15%, distribution till Gauss och kolla rutan Monokromatisk.
Steg 3.
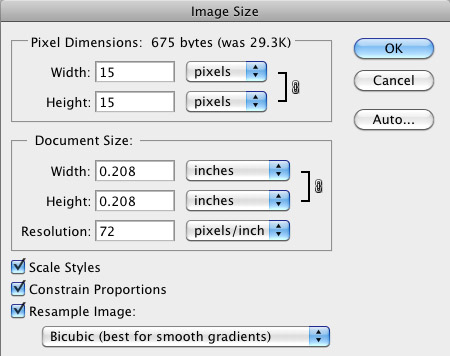
För det här kommer vi igen att göra storleken lite mindre, så vi går till Bild> Bildstorlek och för den här ändrade jag storleken till 15 pixlar med 15 pixlar. När du har gjort det, skapa ditt mönster genom att redigera> Definiera mönster> namnge ditt mönster och skicka in ändringarna. Använd som du vill! Tänk på att om du vill att ditt mönster ska se mindre repetitivt, kan du försöka öka dukstorleken så att du kan öka din variation.
Slutlig bild
Femte mönstret
För det här sista mönstret ville jag försöka något mörkt, med bara lite textur.
Steg 1.
Återigen har jag skapat ett nytt dokument med en kanvasstorlek på 100 pixlar med 100 pixlar. För det här sista mönstret kommer vi att välja en mycket mörkgrå färg för vår bakgrund.
Steg 2.
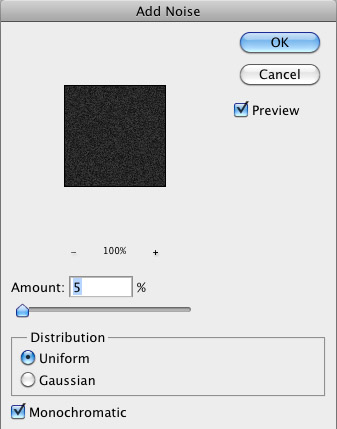
För att hoppa rakt in, kommer vi att lägga till ett mycket användbart ljud genom att gå till Filters> Noise> Add Noise: Belopp 5%, Uniform Distribution, med Monochromatic enabled.
Steg 3.
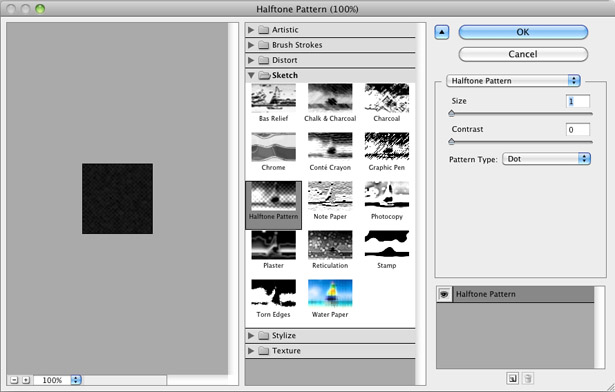
För att skapa önskad effekt här kommer vi att gå till Filters> Sketch> Halftone Pattern. Känn dig fri att leka här, men värdena jag använde var: Storlek 1, Kontrast 0, Mönstertyp Dot.
Steg 4.
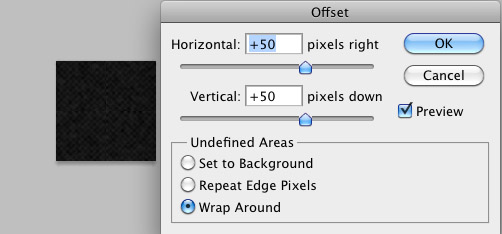
Vi har tidigare använt denna offsetfunktion för att hjälpa oss att skapa ett sömlöst mönster. Vi ska göra samma sak igen. Gå till Filter> Annat> Offset och ange hälften av ditt höjd- och breddvärde. Se till att dina odefinierade områden är inställda på Wrap Around och tryck på OK. När detta händer ska du vilja använda Healing brushen (J) igen för att försöka släta ut de områden som är mindre sömlösa. När du har fått den till en plats du gillar den, gå till Redigera> Definiera mönster> Namn ditt mönster, tryck på OK och använd ditt nya mönster.
Slutlig bild
Kom ihåg…
När du skapar dessa mönster, var god att experimentera så att du kan hitta något du verkligen gillar och det är unikt. Som du kan se finns det ett par filter och filterfamiljer som verkligen kan hjälpa dig att skapa unika, subtila bakgrunder för ditt nästa webbdesignprojekt. Om du vill ha mer variation i dina mönster, använd också större dukstorlekar och igen, var inte rädd för att utforska med olika saker.
Vad är några tekniker du tycker om att använda för att skapa dina egna subtila bakgrunder?