Secret of Grid Layouts, och det misstag du gör
Jag nämnde "schweiziska skolan" och "rutnätet" -layouten i en annan artikel och medan de flesta kommentarerna var positiva om artikeln var det ett antal personer som frågade om nätet fortfarande levde. Jag försäkrar dig att rutnätet är levande, bra och används hela tiden. De som aldrig lärde sig det inser inte reglerna för rutnätet och hur man kan använda eller till och med böja, eller bryta dessa regler för att lyckas med att designa otroliga layouter.
För det första är det inte något som endast är utrustad med att skriva ut eller digitalt uteslutande genom att använda en rutnätlayout. Layout är layout och design är en metod för att förmedla ett meddelande med flera element. Naturligtvis fungerar dessa element i harmoni när man tänker på hur det mänskliga ögat ser layouten och hur hjärnan behandlar det. Gör hjärnan jobbigt för att dechiffrera meddelandet och släcker synapser till layouten helt.
Varför nätet är missförstått
Det finns en väldigt bra, grundläggande lektion om hur man använder nätverket på DesignersInsights.com. Använda Layout Grids effektivt är en sund lektion för dem som aldrig hört talas om nätet i konstskolan eller andra livslektioner. Det täcker användningen av kolumner liksom andra element, den tredje stycket och den gyllene snittet. Det går inte förbi sunt förnuft till varför några designers är stora och andra bara medioker.
Tänk dig att varje designer lärde sig layout från den här artikeln Designers Insights. Vi skulle alla ha samma utmaningar. Det är de som ser nätet, nästan som idiot savants, och använder det som ingen andra kan - eller snarare som andra skulle göra om de kunde se det - som producerar det bästa designarbetet.
Det enklaste sättet att förklara hur gallret är nästan gränslöst när det gäller layoutmöjligheter, är att tänka på det med detta udda ljudexempel: Chansen är att du har sett en av dessa "hur många rutor ser du" tester som pop upp på Facebook. Så, hur många är det? Räknade du de fyra eller åtta som bildas av singulära rutor? Det finns kvadrater inom kvadrater, gör fler rutor och så vidare. Det är rutnätlayout!
Hur och varför
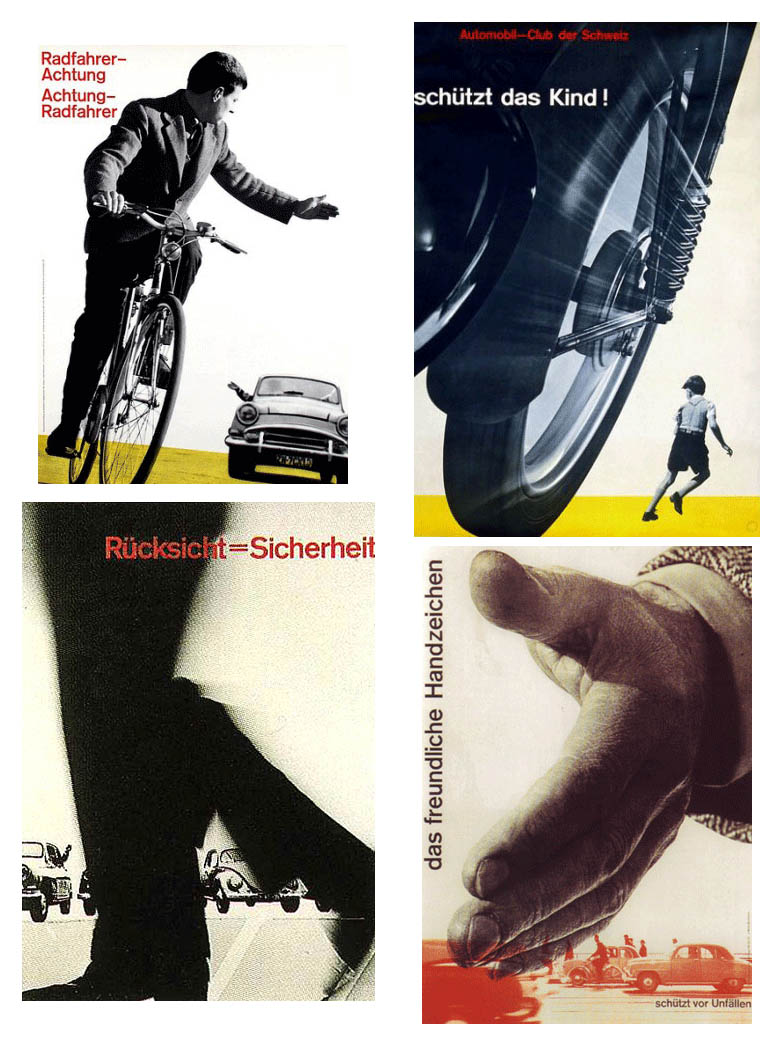
Som designers kan vi vara bekanta med den schweiziska designskolan från grundläggande design 101-klassen. Vissa kallar det för utvecklingen av modern design. Andra kan tänka på det som ett steg till var designstil nu är. Båda kan vara korrekta.
I en strålkastare på Josef Müller-Brockmann Jag skrev för en annan blogg, det beskriver hur han och hans samtidiga utvecklade designreglerna som vi fortfarande följer:
Josef Müller-Brockmann (9 maj 1914 - 30 augusti 1996) anses vara en av nyckelaktörerna i schweiziska skolan av internationell stil. När man ser på sin karriärtid, som inkluderade andra världskriget, det kalla kriget och det växande inflytandet av ett Europa på grund av förstörelse och rädsla, informerade han verkligen en designstil som påverkar designers på global nivå.
Müller-Brockmann var mer än bara en man som försökte bilda det som nu är märkt den schweiziska skolan; Constructivism, De Still, Suprematism och Bauhaus, som alla pressade sina mönster i en ny riktning som öppnade dörrar för kreativa uttryck i grafisk design. Bland hans kamrater är han troligtvis den lättast erkända när man tittar på den perioden.
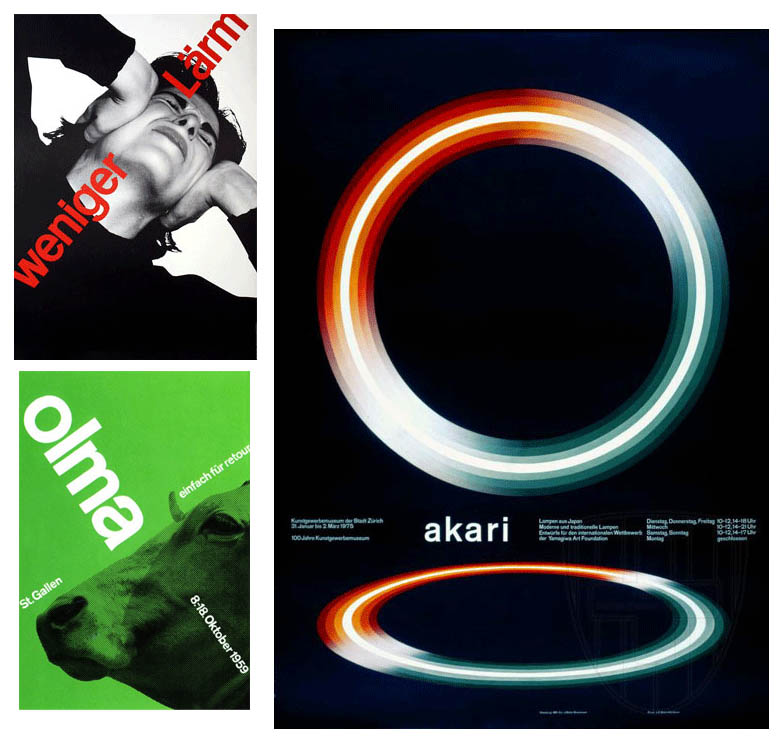
Hans designform av 1950-talet syftade till att skapa affischer som kommunicerade med massorna. Detta var inte en liten prestation, eftersom bitarna var tvungna att kommunicera över ett språkbarriär, med engelska, franska, tyska och italienska befolkningar i Schweiz ensamma. Det var harmonin och enkelheten i dessa stycken som påverkade en efterkrigstida värld som hade förlorat känslan av central nationalism och fått en lektion i behovet av globalisering. Müller-Brockmann etablerades snart som den ledande utövaren och teoretikern för den schweiziska stilen, som sökte ett universellt grafiskt uttryck genom en nätbaserad design, rensad av extern illustration och subjektiv känsla.
Rutnätet var prioriteringen och arrangemanget av typografiska och bildelement med den meningsfulla användningen av färg, inställd i ordningsföljd, baserat på vänster-till-höger, topp-till-botten . Enligt Wikipedia , nätverket är:
"En tvådimensionell struktur bestående av en serie skärande vertikala och horisontella axlar som användes för att strukturera innehållet. Rutnätet fungerar som en armatur som en designer kan organisera text och bilder på ett rationellt, lätt att absorbera sätt. "
Nu, om det lämnas på egen hand för att lära sig om layout och design, verkar det rationellt att nätsystemet var strängt från vänster till höger, topp till botten. allt inramat, med matematisk precision. Men när man tittar på Müller-Brockmanns arbete visas en framgångsrik användning av design och illustrativa element som sammanfaller men är inte bundna av samma layout som du ser på varje blogg och hemsida. Vänster-till-höger, topp-till-botten, varje bild är inramad. Men några är inte!
Müller-Brockmann, trots vad du kanske tänker från grunden till vad nätutformningen tillåter, visste den man som körde övningen hur man använde den. Inte allt är horisontellt eller vertikalt. Linjerna ska inte följa eller färgas inåt - de är områden som accentuerar elementen inom dem.
WordPress-teman, för en, utvecklar sina designmöjligheter tillsammans med vad som helst som kan leverera. Tidstil har blivit tidningslayouter med rörelse, parallaxrullning och animering. Nätet förändras och designen måste förändras med det, men grunderna fortsätter eftersom de är grunden, utgångspunkten, ramen som håller elementen tillsammans. Och det kommer att finnas de som uppror.
"Bland de få som jag har angett är det ingen dynamisk handlingsman, rebellen som kommer att hjälpa till att bestämma aspekten av morgondagens kollektiva uttryck? Undersök denna fråga och vet att för att skapa vackra skapelser för deras estetiska värde kommer det inte att vara någon social betydelse i morgon kommer det att bli en självklart självbefrielse. Varje era innehåller förutsättningarna för att ge en rebell. "- Piet Zwart
Piet Zwart föddes den 28 maj 1885 i Zaandijk, Nordholland (dog den 27 september 1977 vid 92 års ålder). Från 1902 till 1907 deltog han i Applied Arts School i Amsterdam där det sägs att det fanns liten uppdelning mellan flera discipliner som teckning, måleri, arkitektur och tillämpad konst. Zwart och medstudenter utvecklades av sig själv med liten inblandning ovanifrån, eftersom lärare inte alltid var närvarande. "En smashing school utan aning om ett program", som Zwart påminner om.
Det var denna brist på formell klassrumsutbildning som ledde honom att närma sig sin design, speciellt typografi på ett fritt och icke-traditionellt sätt. Medan den rent horisontella rutnätdesignen av rak typ och bilder var normen, vilket ledde till Schweiziska designskolan på 1940- och 1950-talet kände Zwart sin design från magen.
Som med de flesta genier var det en självinitierad metod som bröt de samma reglerna som han aldrig lärt sig, eller, som jag misstänker, brydde han sig inte om och ville bryta sig. Han experimenterade också med att använda fotografering införlivad i hans mönster, vilket ledde till fotomontage. Men med all regelbrytning och experiment var Zwart bekymrad över läsbarhet och kände att typografi skulle vara tydligt och funktionellt. Om något inflytande måste tilldelas, använde han de grundläggande principerna för konstruktivism och "De Stijl" i hans kommersiella arbete.
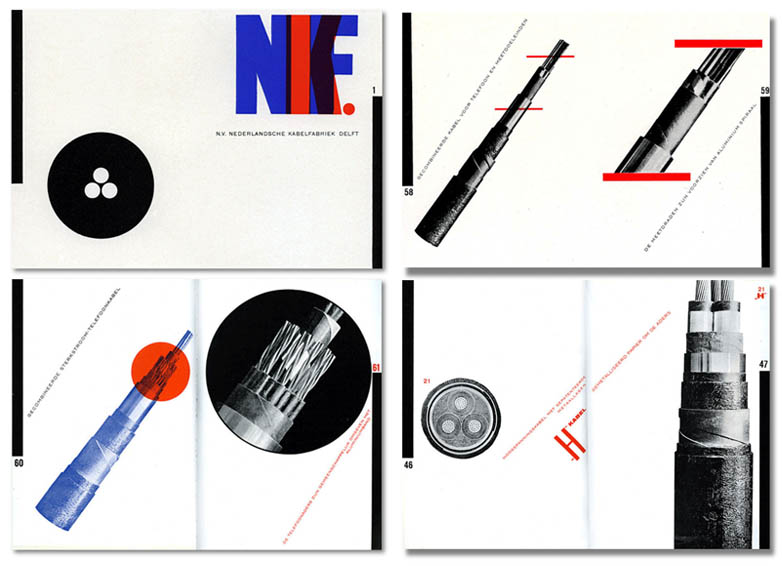
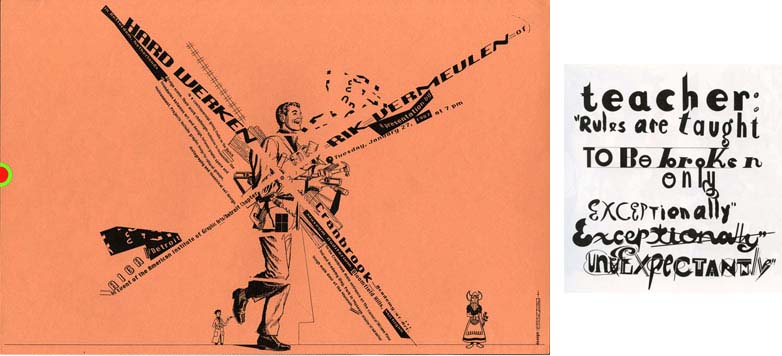
Zwart, även om rebellens design, fortfarande behövde för att hålla konstruktionen från överväldigande meddelandet. I sitt mest kommersiella arbete (botten) bröt han med någon känsla av vad ett kabelföretag skulle någonsin göra för att sälja olika typer av nätsladdar. Han använde också gallret för att organisera elementen för en lättare förståelse för målgruppen.
Meddelandet slår ofta ner designen när det gäller layout. En artikel om hur du använder "Z" -layouten, Brännpunkter i designlayout, talar om hur samhället styrs genom att läsa från vänster till höger och sedan skanna ner till höger och sedan åt vänster till höger igen (naturligtvis kommer "Z" naturligtvis att vända sig i kulturer som läser åt höger till vänster och vände på de som läser upp och ner). Det finns inget val om du inte vill störa meddelandet av designen genom att få folk att arbeta för att tolka din design! Men inom det som vissa ser som begränsningar finns det verkligen oändliga möjligheter.
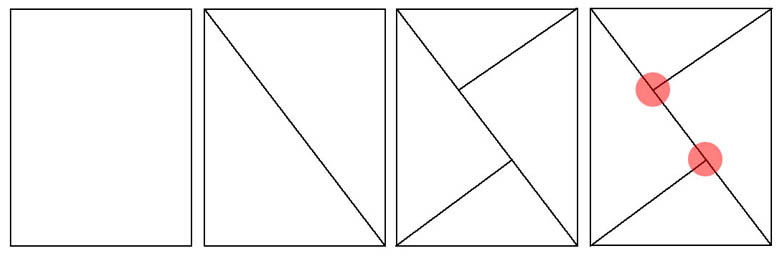
En före detta illustrationslärare av mig visade mig ett användbart verktyg för att identifiera huvudfokuspunkterna på en sida. Dra först en diagonal linje från det övre vänstra hörnet till det nedre högra hörnet (omvänd om du designar ett land som läser åt höger till vänster). Dra sedan en linje från varje hörn för att gå med i föregående diagonal linje i rätt vinkel. Den punkt som linjerna går med är området med maximal uppmärksamhet.
Designer och pedagog, Ed Fella, hänvisade till hans arbete som stilistisk "att få fel." Hans arbete är rå och obsessiv. Den har makt och spontanitet. Född ur kunskapen om layout, typografi, design och teori, verkar han ha hamnat på att få det väldigt, mycket rätt. Han har inspirerande ord varje designer borde läsa:
"Jag är intresserad av grafisk design som konst", säger han. "Det här är en typ av konstpraxis som använder formulär som kommer ut ur grafisk design, dekorativ illustration och bokstäver, alla blandade former som kommer ut ur tiohundratalet konst, utav Miró och Picasso - allt har en släktforskning och ett visst blick - på samma sätt som konstnärer idag använder serietidningar och grafiska romaner. Jag var en illustratör, så du ser oändliga stilar som dyker in och ut ur böckerna. Ritningarna är ett omedvetet utsläpp av alla stilar och former som jag använde som kommersiell artist i 30 år - det var mitt yrke - jag gjorde det varje dag. Så, min omedvetna har alla dessa saker i det, och nu, för att jag inte behöver göra mer, kan jag bara använda teknikerna, som en maskin som länge sedan slutat göra widgets, men maskinen kör fortfarande. Jag gör fortfarande saker. Jag älskar hantverket av det - att noggrant göra en liten sak. "
Fella är definitivt en regelbrytare men han upprätthåller en disciplin med sina mönster, håller budskapet i framkant, använder gallret till sin fulla utsträckning - kanske tar det ännu längre!
Gridlayouten är inte någon föråldrad designprincip och om den är för tryck eller på webben, är det en designstyrka som bröt mark decennier sedan men ringer fortfarande sant med grunderna i bra design. Det är grunden till vilken all design är byggd.
Jag var aldrig en att följa reglerna men lärare och stora artister har några minnesvärda citat om ämnet. "Innan du kan bryta reglerna måste du känna till reglerna" och "för att skapa din egen värld måste du först förstå den verkliga världen."
Om du studerar regelbrytarna kan du se att de alla hade grund för att lära sig den verkliga världen, grunderna och utveckla därifrån. Reglerna är den grundläggande förståelsen för layout, typ, färgämnen, illustration och fotografi och hur ögat ser dem och hjärnan bestämmer allt när de sätts ihop.