Möjligheterna och utmaningarna av Responsive Design
I augusti 2011 kom 7,12% av alla hits från hela världen från en handdator. I augusti 2012 hade denna siffra stigit till 11,78%.
Vi kan bokstavligen titta på som tabletter och smartphones blir vårt standardval för att ansluta till internet. Människor har länge blivit vana vid webben som en väsentlig del av sina liv, inte villiga att leva en annan dag, ännu ett ögonblick utan att vara ständigt ansluten.
Det här skiftet från skrivbord till mobil kräver webdesigners att fokusera på. Inte nödvändigtvis borta från skrivbordet, men säkert mot mobil design. Det finns flera sätt att närma sig en mobilwebben närvaro, till exempel en separat mobilwebbplats eller en mobilapp. Det senaste och alltmer populära tillvägagångssättet är lyhörd webbdesign.
Responsiv design löser ett så stort problem för webbdesigners att det är lätt att tappa bort det faktum att det kastar upp egna problem.
I den här artikeln skulle jag vilja diskutera både möjligheter och utmaningar som kommer med responsiv design. Jag kommer att kasta lite ljus på detta nya sätt att tänka och hjälpa dig att göra ett välgrundat val för ditt nästa projekt.
Möjligheter presenteras av lyhörd webbdesign
Responsiv webbdesign handlar om att hålla det enkelt. Tanken är att skapa en webbsida som passar alla skärmstorlekar bokstavligen, det vill säga en skrivbords- eller bärbar datorskärm, surfplatta eller smartphone i liggande eller stående läge. Responsiva webbplatser är utformade med ett flexibelt nät. De använder mediefrågor för att bestämma skärmstorleken för varje enskilt webbplatsbesök och skifta innehållet i enlighet därmed.
Låt oss ta en titt på de fördelar som följer med en lyhörd design.
1. Lågt underhåll
Med en lyhörd design behöver du bara behålla en webbplats. Medan layouten ändras, fortsätter innehållet över olika enheter. Du kan samtidigt uppdatera innehåll eller fixa buggar för alla enheter.
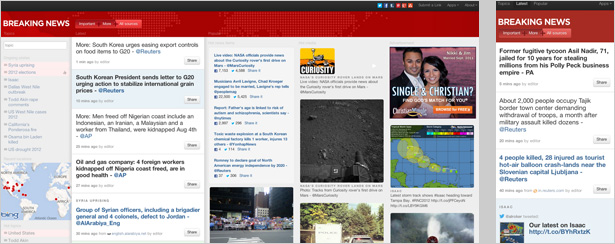
Till exempel för nyhetssajter som breakingnews.com detta är en stor fördel. Snabbbyte innehåll och frekventa uppdateringar kräver mycket högt underhåll. En lyhörd design sparar inte bara tid, men också pengar.
Du kan fokusera på en enda webbplats och lägga alla dina resurser i optimering och underhåll av den webbplatsen. Inget mer behöver prioritera eller hantera olika versioner av din webbplats separat.
2. Brandkonsistens
Med en webbplats som fungerar på både skrivbord och mobila skärmar, kommer du att hitta det mycket lättare att behålla en konsekvent varumärkesidentitet. Inga fler stilguider som behöver kommuniceras mellan flera parter, till exempel olika organ för skrivbords- och mobilversionerna av din webbplats.
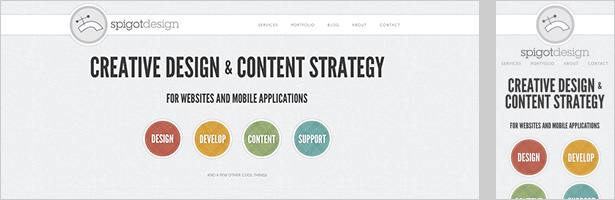
Utseendet på en mottaglig webbplats kommer att vara konsekvent i alla skärmstorlekar. spigotdesign.com upprätthåller en unik märkesupplevelse på alla enheter. Det gör det väldigt lätt för människor att känna igen webbplatsen, oavsett var och hur de besöker.
3. Användbarhet
Responsiv webbdesign är mycket användarvänlig. Inte bara kan dina besökare bättre relatera till ditt varumärke om de känner igen din webbplats på mobilen, de vet också bättre hur man använder den. En konsekvent stil och konsekvent innehåll är viktigt eftersom användarna inte förväntar sig att det ska vara annorlunda bara för att de använder en annan enhet.
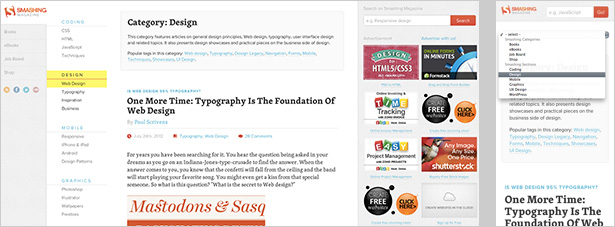
En viktig aspekt av bra användbarhet är att uppfylla dina användares förväntningar. Om du lyckas göra det, kommer de ha mindre problem att navigera på din webbplats. smashingmagazine.com gör det väldigt lätt för sina läsare att navigera på webbplatsen på alla enheter och hålla en positiv användarupplevelse. En bra upplevelse ökar chansen att upprepa besök.
4. Inga omdirigeringar
Att du bara har en webbplats för alla enheter innebär också att du har samma webbadresser för webbsidor att leverera innehåll till alla dina användare. Du behöver inte oroa dig för omdirigeringar eller inkompatibiliteter mellan olika enheter.
När du marknadsför en länk kan du vara säker på att människor kan komma åt det direkt, oavsett var de är eller hur de besöker din webbplats.
När du till exempel skickar ut nyhetsbrev är chansen stor att din läsare öppnar ditt e-postmeddelande på en mobilenhet. Du vill inte att de måste byta till en stationär dator eller bärbar dator innan de kan öppna dina länkar.
Allt innehåll du marknadsför bör också vara tillgängligt, oavsett om det är mobilt eller inte.
5. Lasttid
De besökare som kommer åt din webbplats med en stabil wifi- eller kabelanslutning har lite problem att ladda ner relativt stora bitar av data, som speciella animationer eller stora bilder. Mobila användare å andra sidan, som använder 3G eller 4G-anslutningar, kommer att vara tacksamma för så lite data som möjligt.
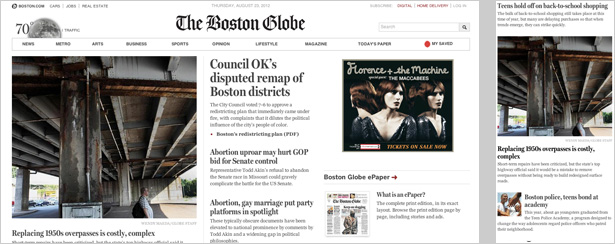
Återigen, nyheter webbplatser, till exempel bostonglobe.com används ofta på språng, under en daglig pendling till exempel. Responsiv design gör att de kan välja mycket specifikt innehåll för varje enhet, eller för att komprimera bilder.
Utmaningar som presenteras av lyhörd webbdesign
Responsiv webbdesign är ett relativt nytt tillvägagångssätt för mobil webbdesign. Vissa säger att det bara är en trend, andra säger att det är ett nytt sätt att tänka. Personligen tror jag inom ramen för den snabbt och ständigt föränderliga webben, allt kan betraktas som en trend i viss mening. Låt oss inte gå in på det här för djupt här. Låt oss ta en titt på de utmaningar som vi måste övervinna för att bygga framgångsrika, mottagliga webbplatser.
1. Utvecklingstid
Förmodligen den mest uppenbara minuspunkten om att bygga en lyhörd webbplats är att det tar längre tid. Självklart, för en vanlig stationär webbplats behöver du mycket mindre förberedelsestid, mindre resurser för att bygga den, och även testa det kräver mindre ansträngning.
Det tar vanligtvis längre att konvertera en befintlig webbplats till en lyhörd än att bygga en från början. Om du funderar på att gå mobilt och gör det genom att göra din hemsida mottaglig, underskatta inte det arbete du kommer att behöva lägga in i din befintliga stationära version.
2. Olika enheter förblir olika
Tanken att du enkelt kan bygga en webbplats som fungerar lika bra på vilken enhet som helst är en myt. Visst, det finns bara en uppsättning kod och din webbplats är densamma med avseende på innehåll och struktur, men olika enheter kräver ett annat sätt att tänka.
Människor kommer att bläddra på din webbplats enligt deras mycket specifika behov och mål, och för att inte nämna deras unika användningsområde.
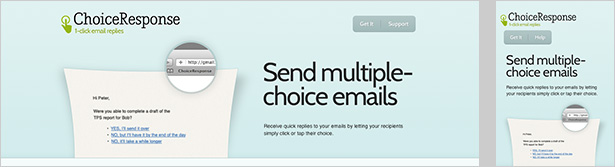
Designers from choiceresponse.com har tydligt prioriterat sitt innehåll för mobil användning. Medan skrivbordsversionen kan visa mycket innehåll på en gång, för mindre skärmar behöver du veta exakt vad som är viktigt.
Tänk dig, du är ansvarig för en webbplats för kollektivtrafik. En användare kan besöka skrivbordsversionen, bläddrar tålmodigt och hoppas kunna hitta ett speciellt fynd för sin helgresa. Samtidigt kan någon annan kolla mobilversionen, hoppas kunna ta reda på vilken plattform han ska springa till innan hans tåg går på mindre än en minut.
En webbplats, två situationer och två helt olika användarscenarier. För att skapa en bra användarupplevelse för alla dina användare måste du överväga att människor ska använda olika enheter under olika omständigheter och med olika mål.
3. Olika enheter erbjuder olika interaktioner
Din stationära version skiljer sig inte bara från mobilversionen i hypotetiska men också på ett mycket praktiskt sätt. Samspel som fungerar bra på en enhet kan vara irrelevant på en annan. Det beror främst på att sättet vi interagerar med stationära och mobila enheter skiljer sig åt.
Medan vi använder tangentbordsgenvägar och en mycket definierad muspekare för att navigera via en webbplats på en enhet, har vi ingenting mer än våra fingrar på den andra.
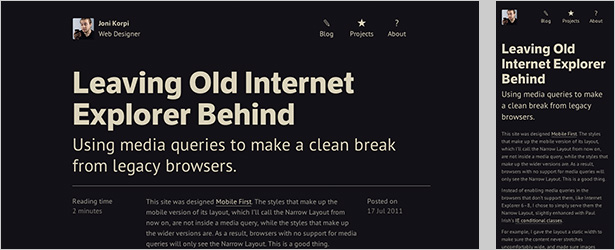
Medan skrivbordsversionen av forefathersgroup.com innehåller flera länkar med en överflyttningseffekt, designern använde endast dessa effekter för innehåll som inte gjorde det till mobilversionen. Återigen är prioritering av innehåll väldigt viktigt i responsiv design.
4. Begränsat stöd för mediafrågor
Responsiva webbplatser arbetar med mediafrågor för att bestämma skärmstorleken för varje besökare och sedan visa rätt layout.
Problemet här är att gamla webbläsare, särskilt Internet Explorer version 8 och äldre, inte känner igen mediafrågor. För närvarande använder idag cirka 14% av webbanvändarna världen över IE8. 14% är en stor del av din publik, och beroende på ditt måldemografiska kan siffran vara högre.
Det betyder inte att det inte går att visa din webbplats på dessa äldre webbläsare. Du behöver bara vara medveten om detta när du arbetar med mediafrågor. Det finns flera sätt att undvika problemet, till exempel att använda ett helt separat stilark för IE, eller att utforma din webbplats mobil först.
Med ett mobilt första tillvägagångssätt innebär det att endast stilar som ska gälla för bredare versioner av layouten finns inuti en mediefråga, inte de för mobilversionen. På detta sätt kommer webbläsare utan stöd för mediafrågor bara att se mobilversionen.
5. Skalbara bilder förlorar detaljer
En annan begränsning av lyhörd design är skalan av bilder. Skalade bilder förlorar snabbt detaljer och därmed deras mening. I grund och botten är den sanna begränsningen här inte själva skalan, utan det faktum att skalering sker strikt baserat på skärmstorlek och inte på kontext.
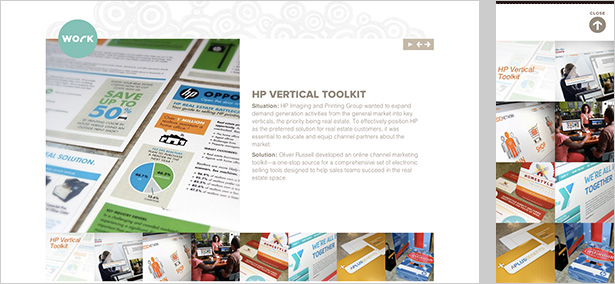
På oliverrussell.com Detta problem är löst mycket bra. Bilderna omordnas så att de kan sträcka sig över hela skärmen om det behövs. Detta skapar tillräckligt med utrymme för att hålla de flesta bilderna inte längre avskalade.
Ett alternativ till skalande bilder kan vara att skära dem. Ändå kommer deras innebörd och erfarenheter som följer med att förändras.
6. Navigationsmenyer
Sist men inte minst utgör navigationsmenyerna en viktig del av vilken webbplats som helst. Speciellt på mer komplexa skrivbordssidor används vi till rullgardinsmenyer med flera lager. På mindre enheter kommer du alltid att möta begränsad skärm fastighet, vilket gör utformningen av intuitiva navigeringsmenyer en utmaning.
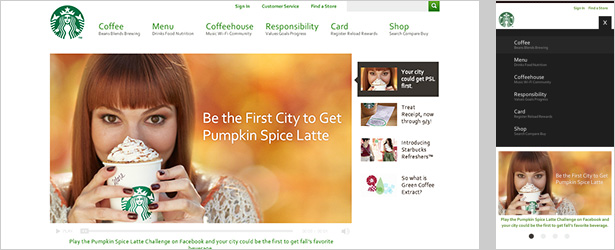
Designerna av starbucks.com har bestämt sig för att gömma navigationsmenyn på små skärmstorlekar som standard. Bara när du lägger till en liten ikon i det övre vänstra hörnet visas de olika innehållskategorier som fingervänliga knappar.
På vilken som helst enhet är tumregeln att balansera mellan enkel åtkomst till information och en diskret design. Upptäck inte hjulet om du inte behöver.
Saker att tänka på
Huruvida du ska vara lyhörd är i slutändan nere till dig, men om du bestämmer dig för att prova, så här är några saker du bör tänka på innan du börjar.
Förberedelse är nyckeln
Grundlig responsiv webbdesign börjar långt före din första Photoshop-mockup. Också långt före din första trådram. God förberedelse är nyckeln till framgångsrik design. Ju bättre du är förberedd desto mer tid och pengar kommer du att spara i slutändan.
Eftersom din webbplats kommer att variera på olika enheter måste du ha en tydlig bild i åtanke om hur du vill strukturera ditt innehåll för var och en av dessa enheter. Ju mindre enheten får, desto fler alternativ måste du göra när det gäller prioriteringen av ditt innehåll.
Börja från början
Om du redan har en befintlig skrivbordsdesign och du överväger en mobil närvaro för första gången, tänk på detta noggrant.
Du kan återvinna designen från din gamla skrivbordssida, men det kan ta längre tid att ändra koden än att börja om från början.
Upptäck inte hjulet igen
Det finns massor av verktyg och resurser online för att hjälpa dig att utveckla en mottaglig webbplats.
Försök inte att återuppfinna hjulet genom att skapa ett nytt tillvägagångssätt. Att lära av andras misstag kommer att påskynda din utvecklingstid avsevärt.
Testa, testa och testa igen
Det här är inget nytt, och borde inte komma som en överraskning. Tidig och repetitiv användarprovning är avgörande för någon lyckad design, lyhörd eller inte.
Det olika beteendet och utmaningen att designa för både touch och vanliga skärmar samtidigt kräver en viss överdriven testning. Börja med att testa på alla enheter du äger. Om allt fungerar, låna enheter från vänner och familj och testa dem. Sist men inte minst, besök en elaffär och prova din webbplats på sina enheter.
Producerar du lyhörda mönster för dina kunder? Har du löst dessa problem? Låt oss veta i kommentarerna.
Utvalda bild / miniatyrbild, mobilt internet bild via Shutterstock.