De bästa nya portföljwebbplatser, oktober 2016
Vi hör mycket om hur brutalism blir en trend. Tja, alarmisterna hos oss kan förmodligen låta den här gå. Allt bevis pekar på människor som gillar god typografi och glänsande grafik, alla inslagna i en hälsosam bit av vitt utrymme, mer än vad de tycker om ... det andra.
Medan vi verkligen kan lära oss mycket av framgången med brutalistisk design i vissa utrymmen är det tveksamt att alla ska hoppa på den vagnen. Det är mer troligt att alla fortsätter att omfamna, en attraktiv och halvplansad estetik, och äntligen börja fokusera på UX-principerna.
Ja, alla kommer att inse att framgången med (några) brutala webbplatser betyder bara att de förmodligen kan tona ner animationerna och användningen av video. Designers kommer att komma ihåg att göra deras webbplats användbar för så många människor - på så många plattformar - som möjligt är betydligt viktigare än flashiness.
Och då ska jag vakna och vara ledsen. Nåja. Låt oss titta på några vackra webbplatser, ska vi?
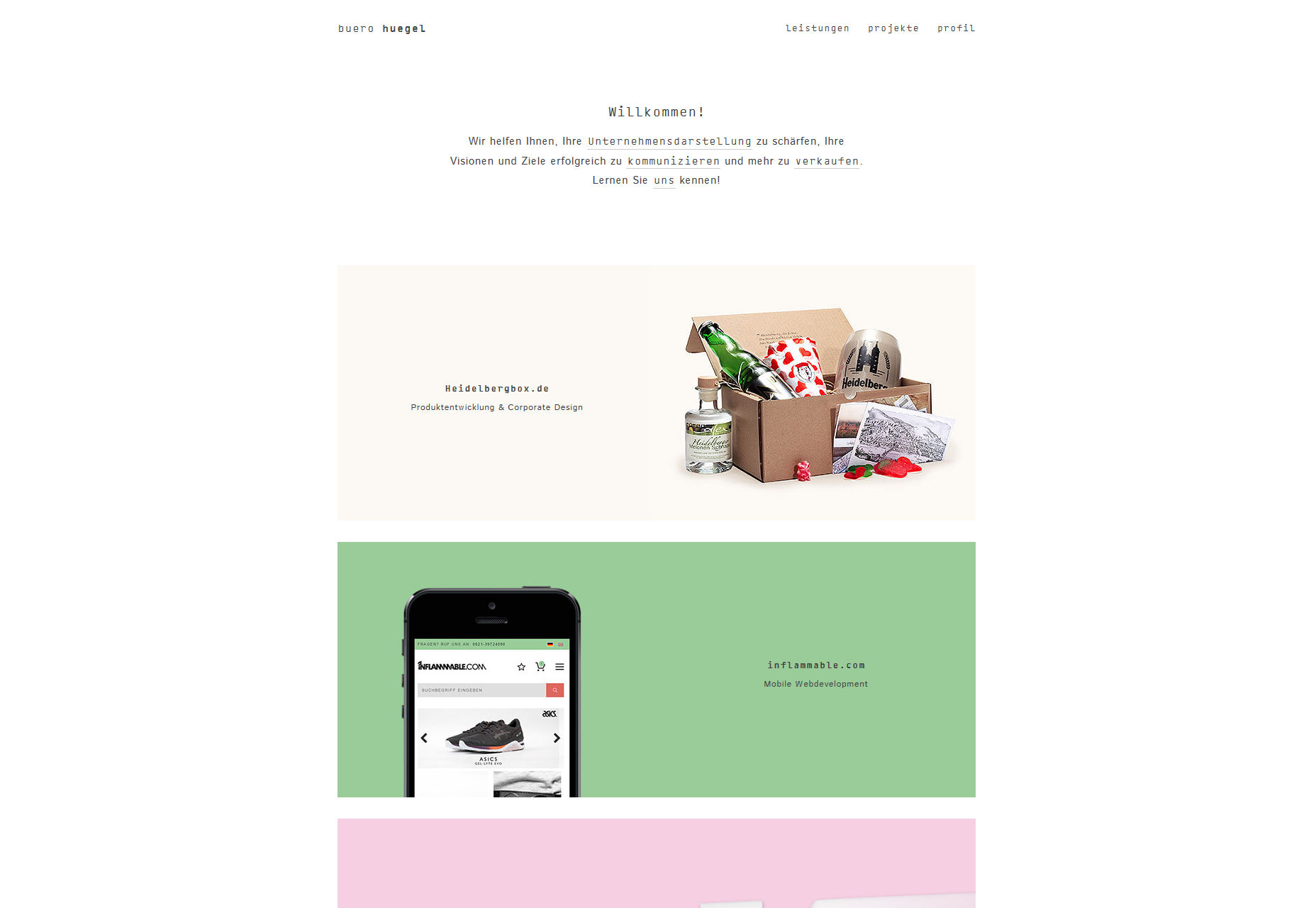
Buero Huegel
Buero Hegel är en tysk agentur som fokuserar på varumärkeshantering och webbdesign. Deras webbplats omfattar den brutalistiska, men inte fula estetiken som kallas minimalism, vilket fortfarande är en sak. De kombinerar den med en hälsosam bit av asymmetri och en tunn layout för att skapa en webbplats som, samtidigt som den ser ut, är unik bland de trendigare sidorna.
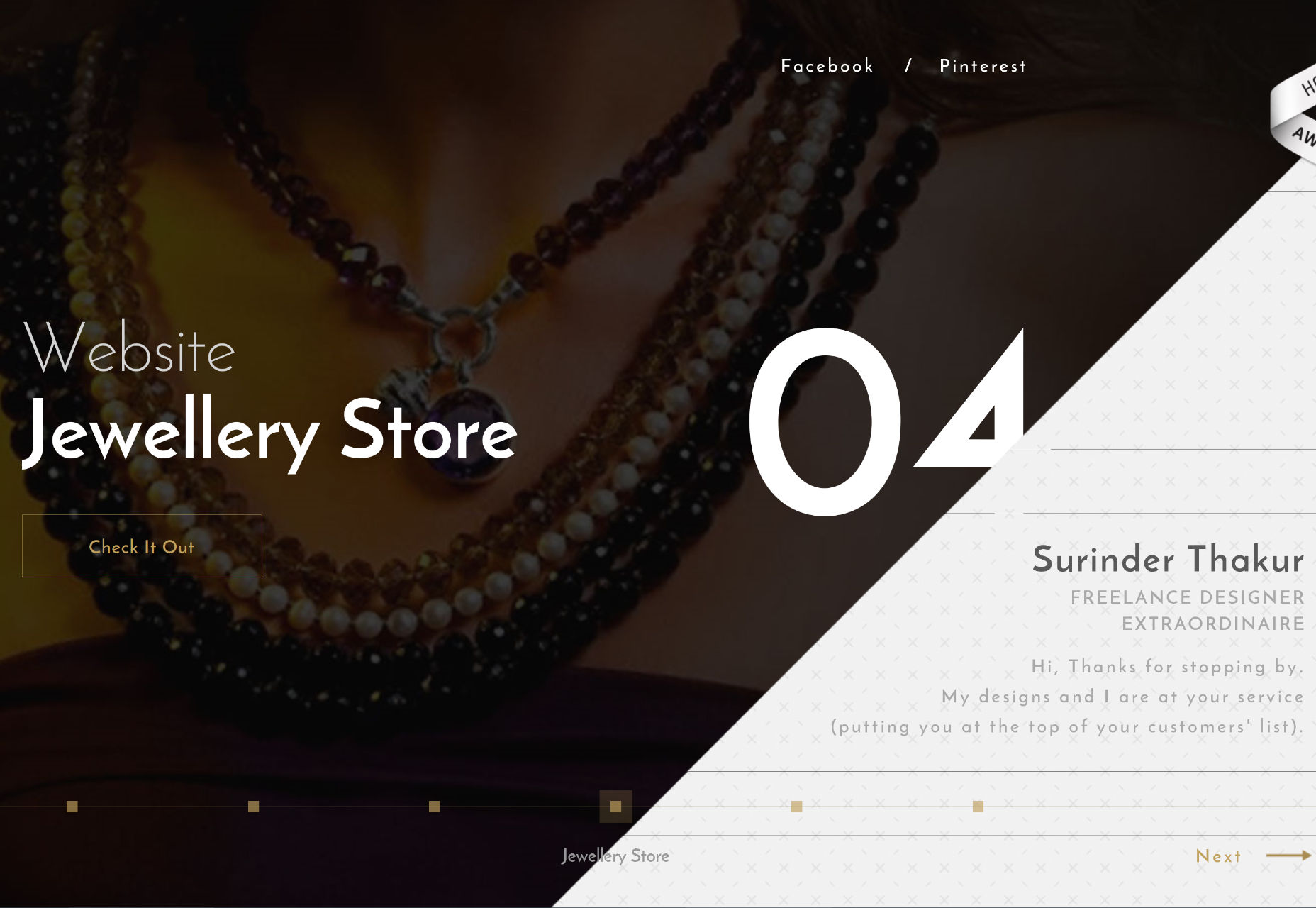
Surinder Thakur
Surinder Thakur lurade (inte riktigt) genom att använda diagonala linjer, stilfulla och diskreta droppskuggor (De är tillbaka, älskling!), och minimal men ändå informativ presentationsstudieformad presentation.
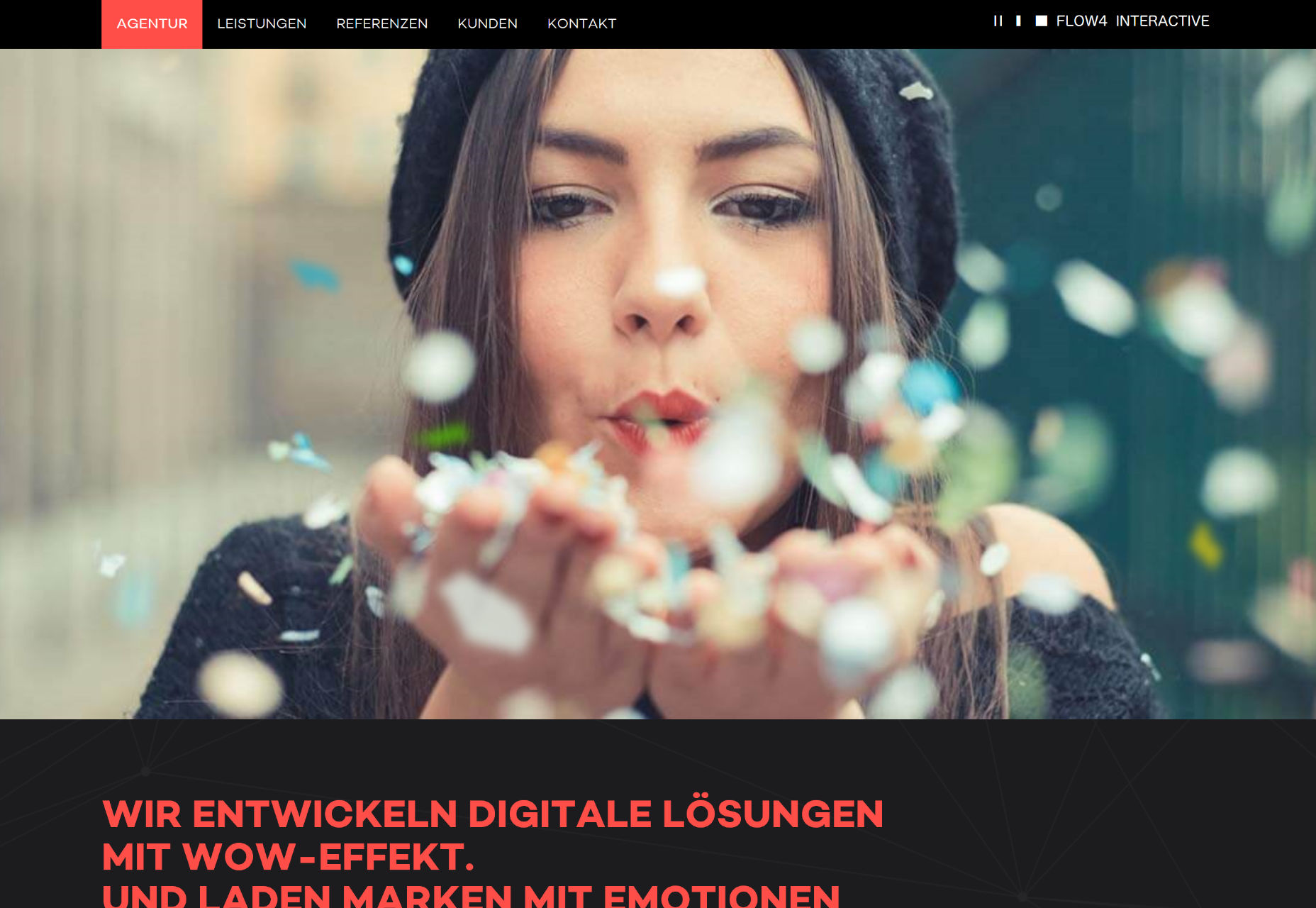
FLOW4
FLOW4 ger oss den nu klassiska fullbredds sektionsportföljens utseende. De kryddade upp saker genom att lägga till subtila, lekfulla interaktiva element till var och en av portföljstyckena på hemsidan. Du kan leka med dem där, eller klicka igenom till en mycket mer detaljerad fallstudie.
Du måste dock kunna läsa tyska.
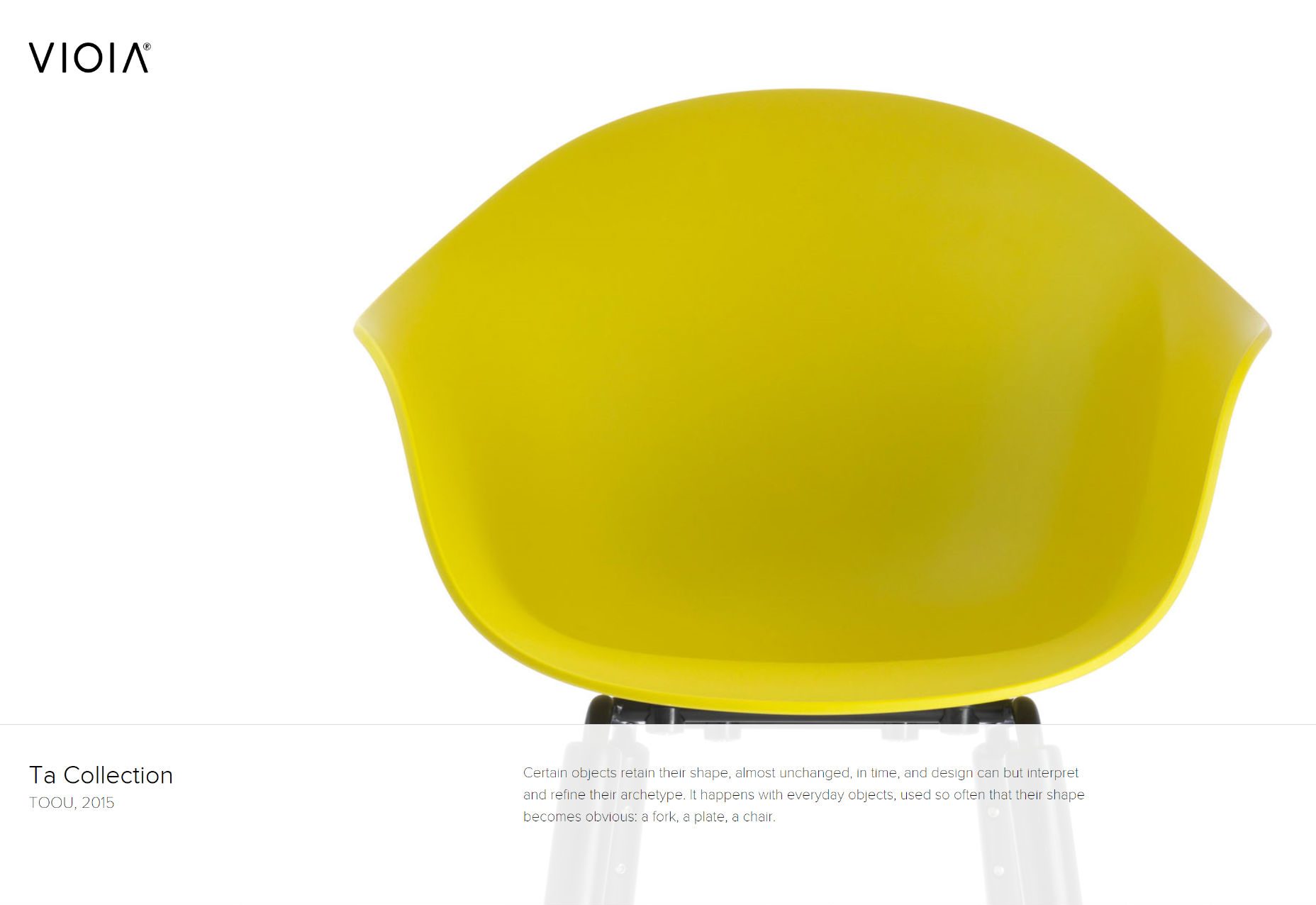
Simone Viola
Simone Viola är en produktdesigner med ett tydligt fokus på enkelhet. Hans hemsida håller samma ton, med den fantastiska användningen av bokstavligt vitt utrymme, en helskärmslayout och vår klassiska tunna sansserif.
Det är en enkel webbplats, för en designer av enkla produkter, och det ser bra ut.
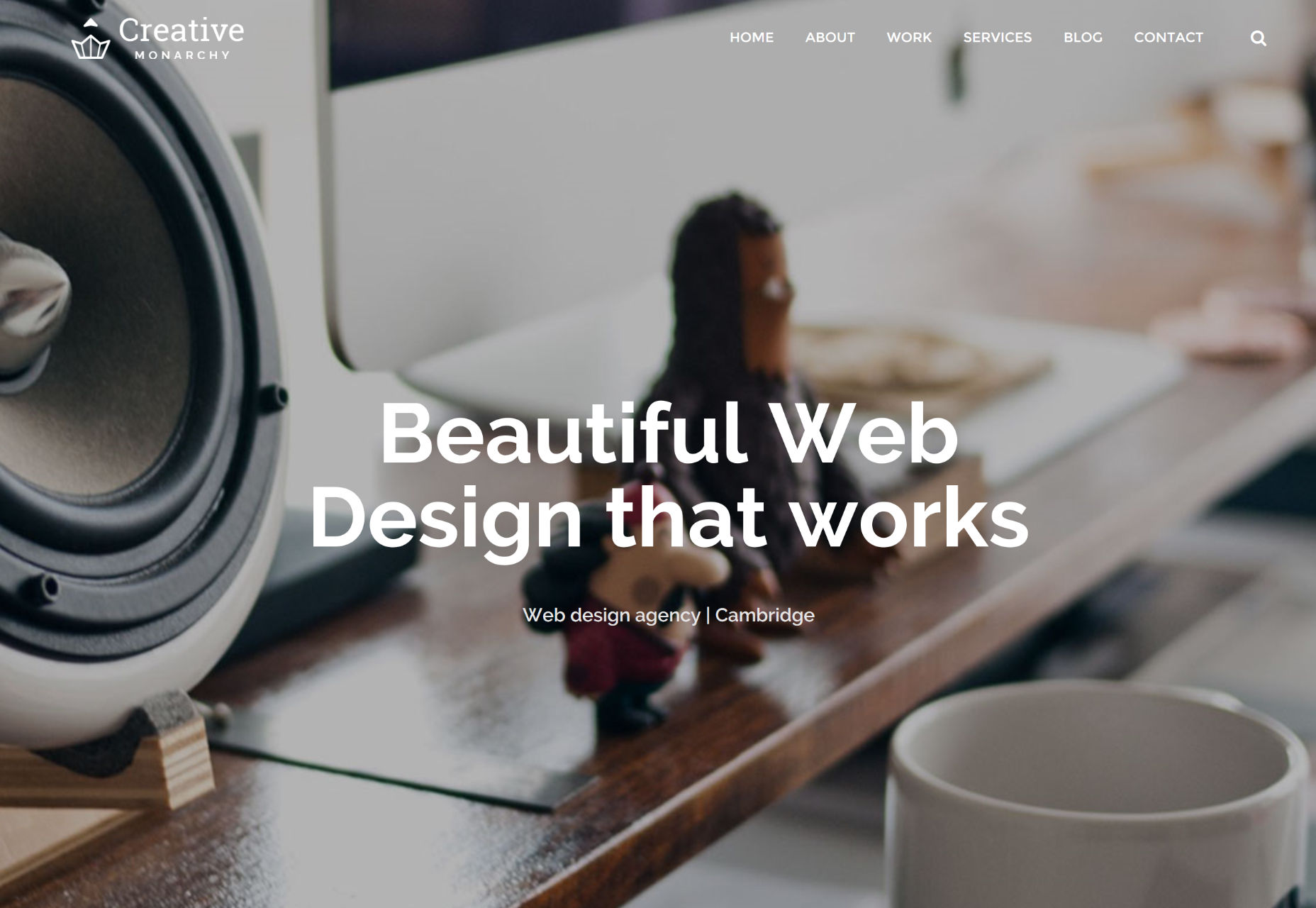
Kreativ monarki
Kreativ monarki är en annan av de webbplatser som inte är alltför original, men det ser bra ut. Det är värt en titt, om du uppskattar klassikerna.
Teo Yu Sheng
Teo Yu Sheng är en UX designer och kodare i Singapore. Hans portfölj håller det enkelt med en enda kolumn med text och inga bilder tills du öppnar en portföljdel. Det är i grunden definitionen av minimalism, och det fungerar.
Det enda jag inte kan hålla med är den skarpa förändringen av ljusstyrka när du rullar över hans "visitkort" högst upp på sidan.
eTecc / Interaktiv
eTecc / Interaktiv är vad varje techy halv-orange affärssida på 90-talet strävat efter att vara, men visste inte hur man skulle uppnå. Det är en enkel, modern, minimalistisk design kryddad av subtila throwbacks till äldre tech-relaterade webbplatser.
Användbarhet och nostalgi. Det är en vinnande kombination för nördar som jag.
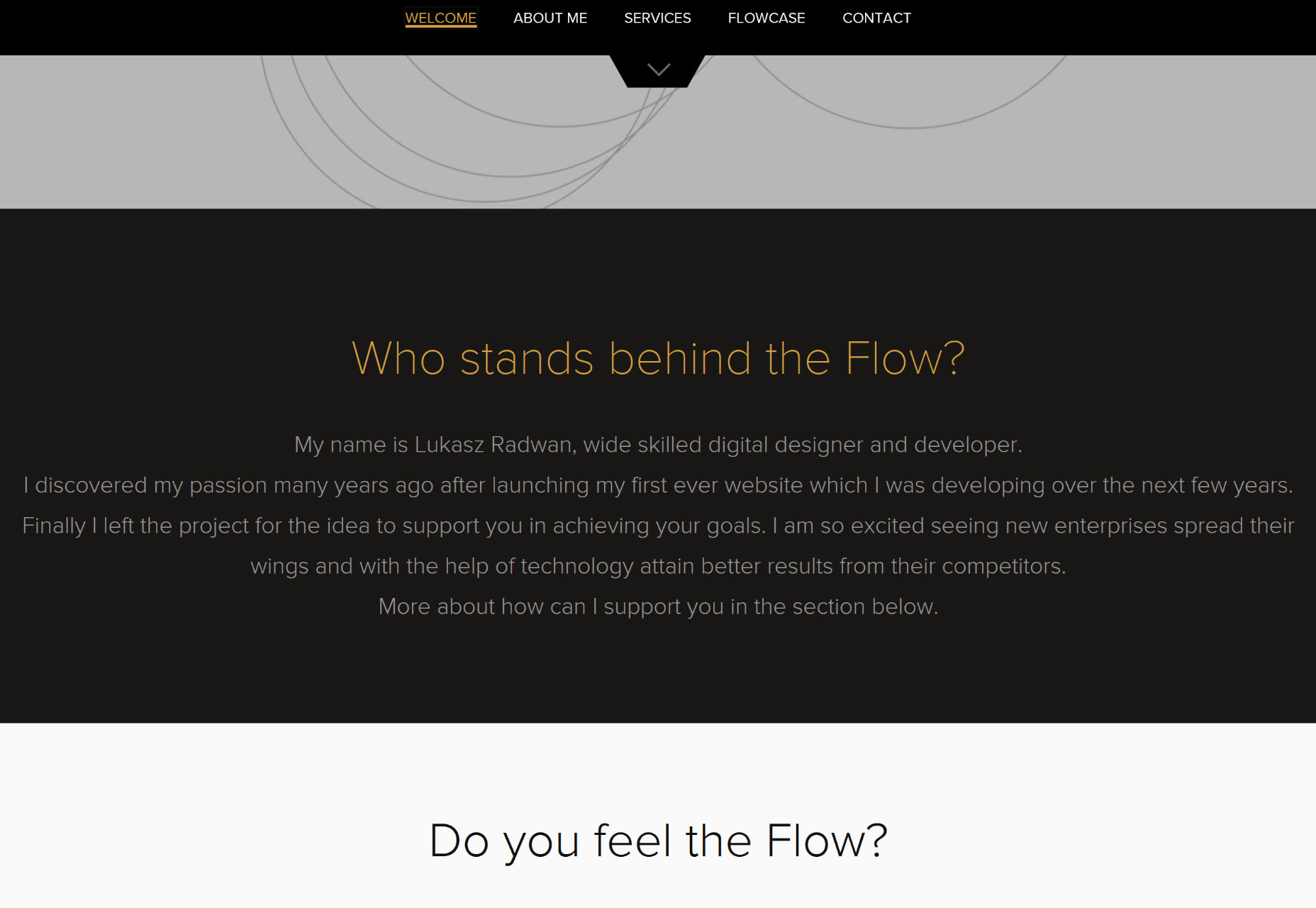
Flöde
Lukasz Radwan s en-personsökare är en av de vackraste mörka webbplatser jag har sett på länge. Kontrasten är bra, typografi är ordentligt åtskild för en mörk plats, och det passar bara bra tillsammans.
Jag tar något undantag från hans kallade portföljen avsnittet hans "Flowcase", men bara för att jag inte först kom med den meningen.
Umeed Emad
Umeed Emads portfölj är den andra platsen på denna lista att släppa in ett par designelement som tar mig tillbaka till 90-talet. Jag menar att fästena kring "Front-End Developer" passar temat här, men kom ihåg när alla brukade göra det? Nuförtiden ser det ut att det är mer retro-coolt, särskilt för att resten av webbplatsen ser bra ut.
Det är lite av en risk, som bara visar din kunds logotyper, och en annan att länka direkt till sina webbplatser, men annars är det en vacker och ganska ljus design.
Andrea Pedrina
Andrea Pedrinas portfölj är en av de få jag skulle säga faktiskt typ av behöver en förladare, eftersom det finns en hel del video och animerat innehåll här tillsammans med allt annat. När du väl kommit över det, får du en av de mest underbara monokromatiska mönster jag har sett på ett tag.
Åh, interagera med det för lite, och du ser färger, säkert ... men jag älskar den svarta och vita stilen när den körs rätt.
Hög kontrast
Hög kontrast kombinerar en ganska konventionell layout med viss bedrägligt tillämpad asymmetri. Allt annat om designen är till stor del par för kursen.
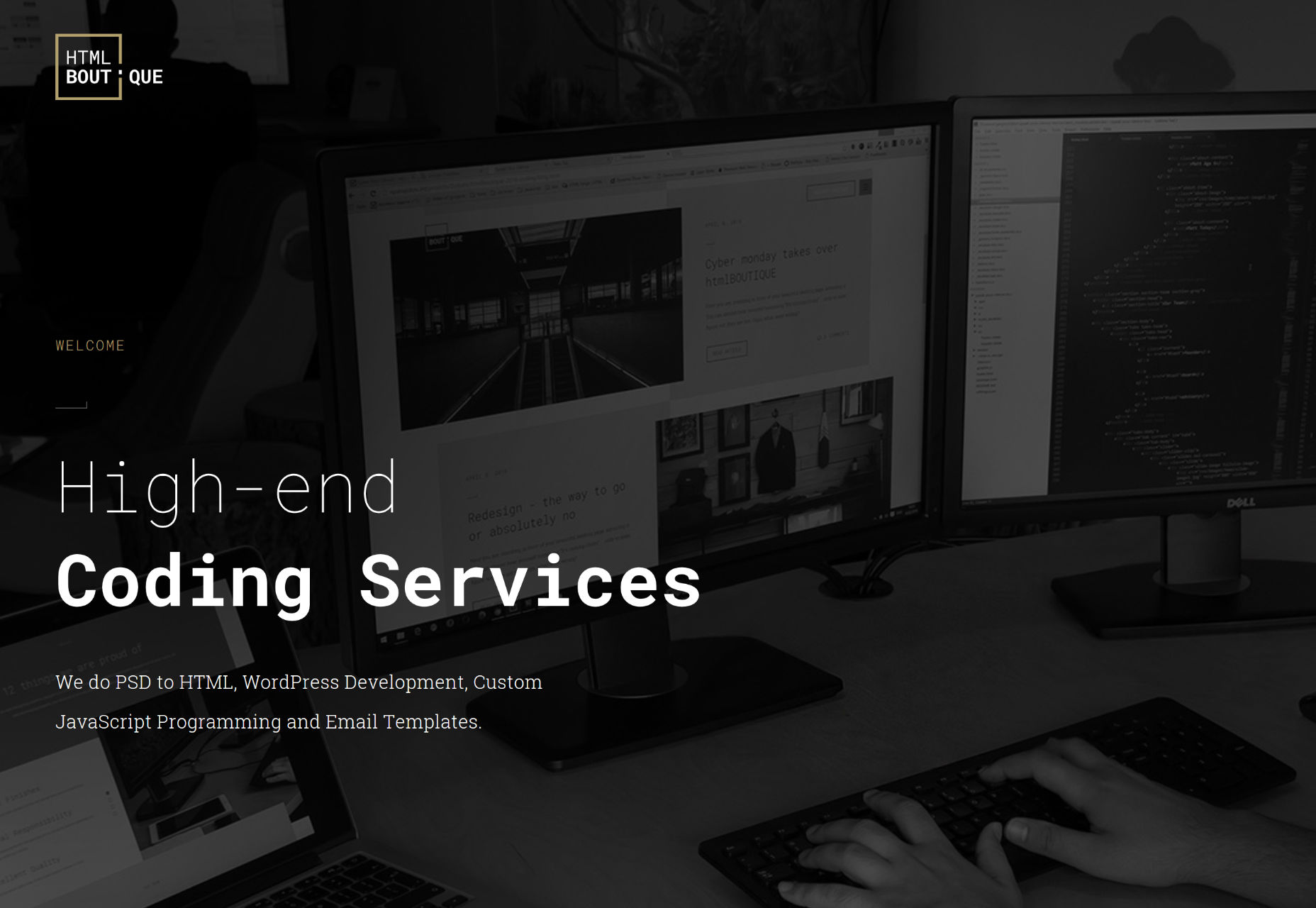
HTML Boutique
HTML Boutique är mycket som High Contrast-webbplatsen ovan, blandar vanliga layoutformat med asymmetri, men det är definitivt; y har sin egen distinkta personlighet. Plus, de gör bruna, ser bra ut, och inte alls död, vilket verkligen inte är det enklaste.
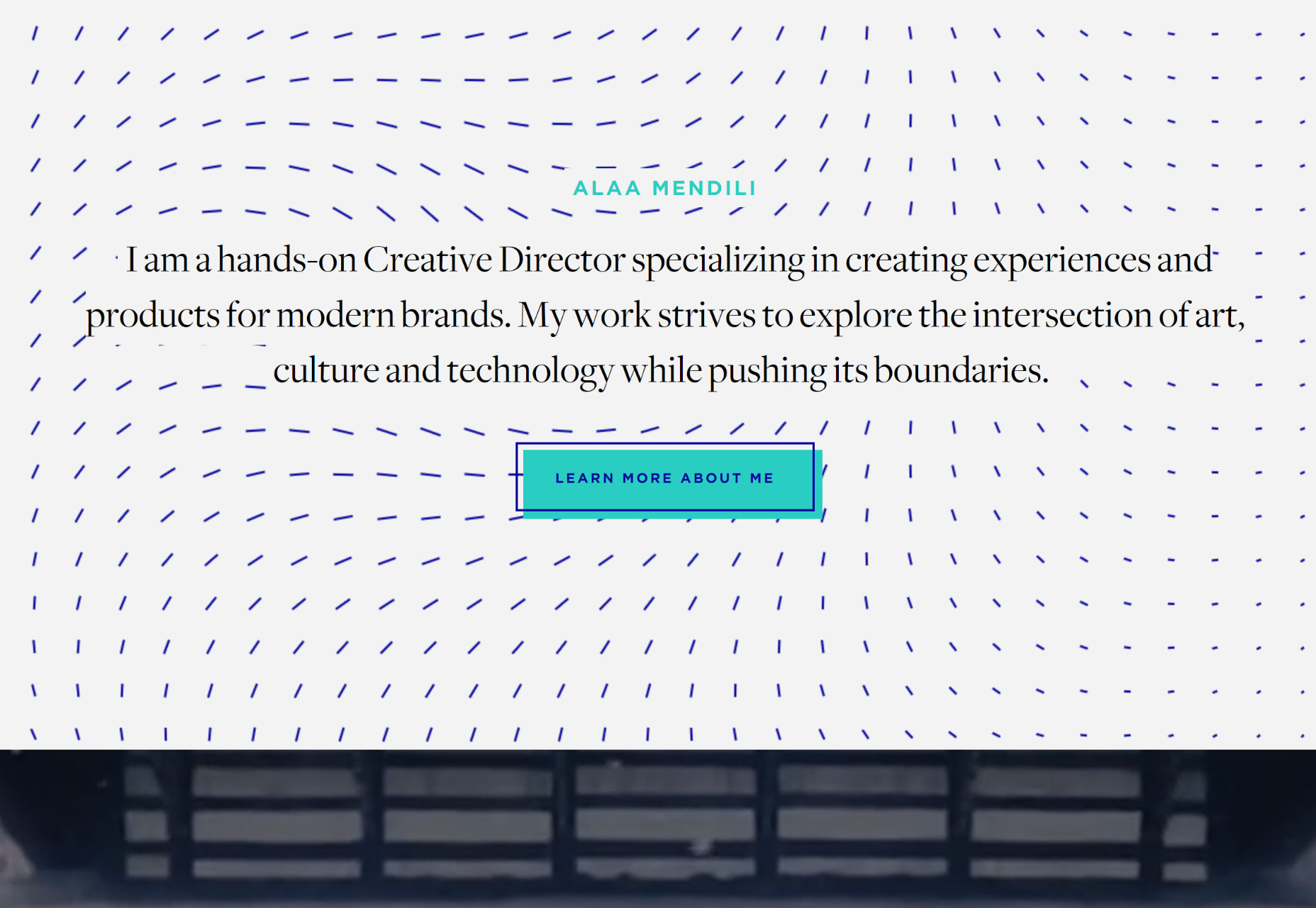
Alaa Mendili
Alaa Mendili använder bra typografi, massor av subtil och inte så subtil animering och djärva färger för att gå ut med sin portfölj. Det som verkligen får mig, är dock användningen av de snygga optiska illusionstingarna som bakgrunder.
Nu är det bara på hemsidan, vilket är bra, annars skulle det bli alltför distraherande. Som de gör gör de definitivt platsen.
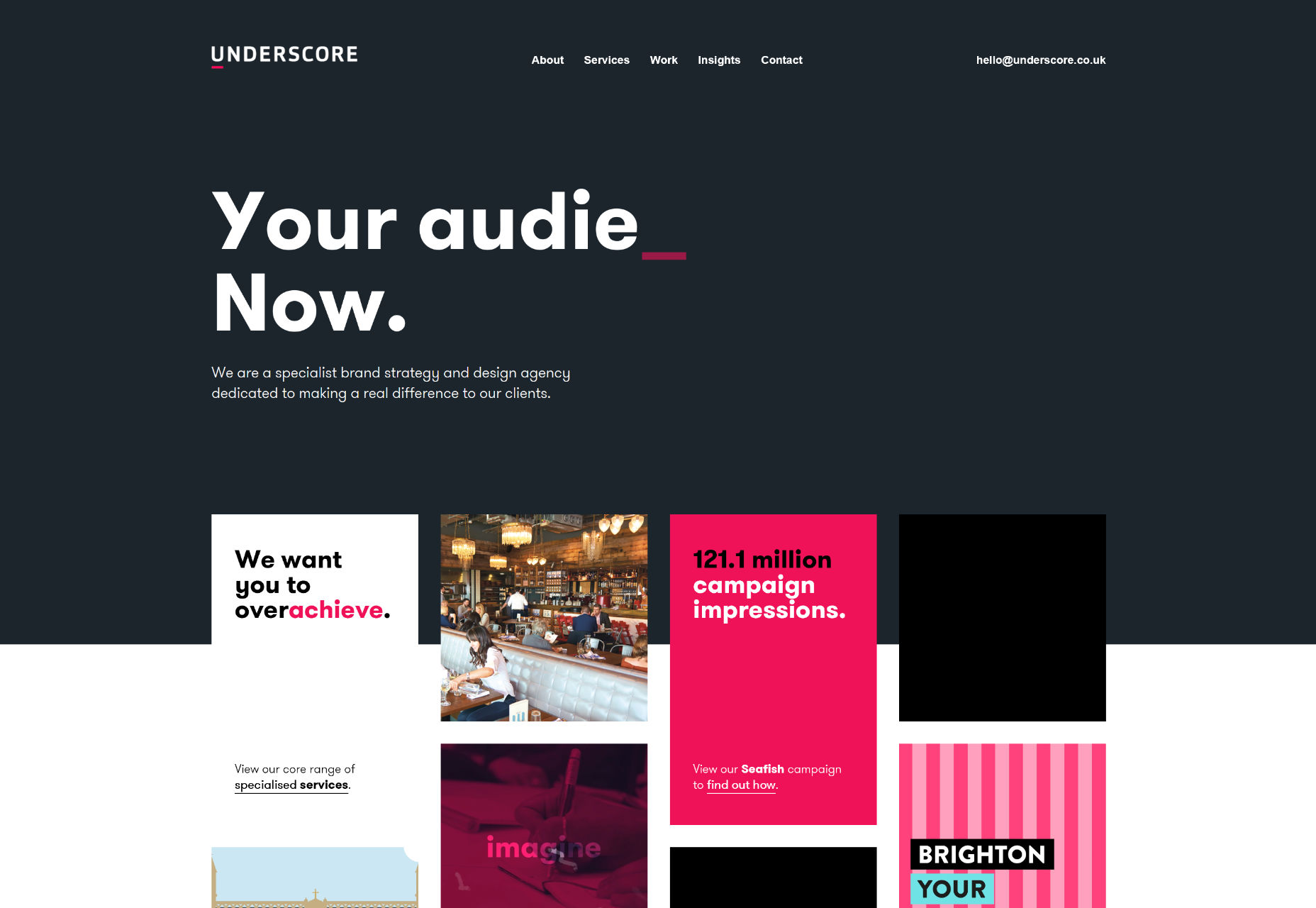
UNDERSTRYKNING
UNDERSTRYKNING är ett varumärke och designbyrå. De använder en masonry layout för att visa både sitt arbete och artiklar de har skrivit, och det fungerar ganska bra. Jag har sett detta några gånger nu. Jag har inte sett det nästan ofta nog för att göra det till en trend, men det är på gång.
Så länge som människor tydligt skiljer vilka bitar som tar dig till sin portfölj, och som tar dig till en artikel, tycker jag att det är ett coolt sätt att visa upp båda dessa saker tillsammans.
Daniel Hopwood
Webbplatser för inredningsstudior tenderar att vara minimalistiska, med interaktiva element. Daniel Hopwood är inte bucking trenden, men snarare exemplifierar det. Om du bara behöver ha en webbplats som är mer som en PowerPoint, är det här sättet att göra det.
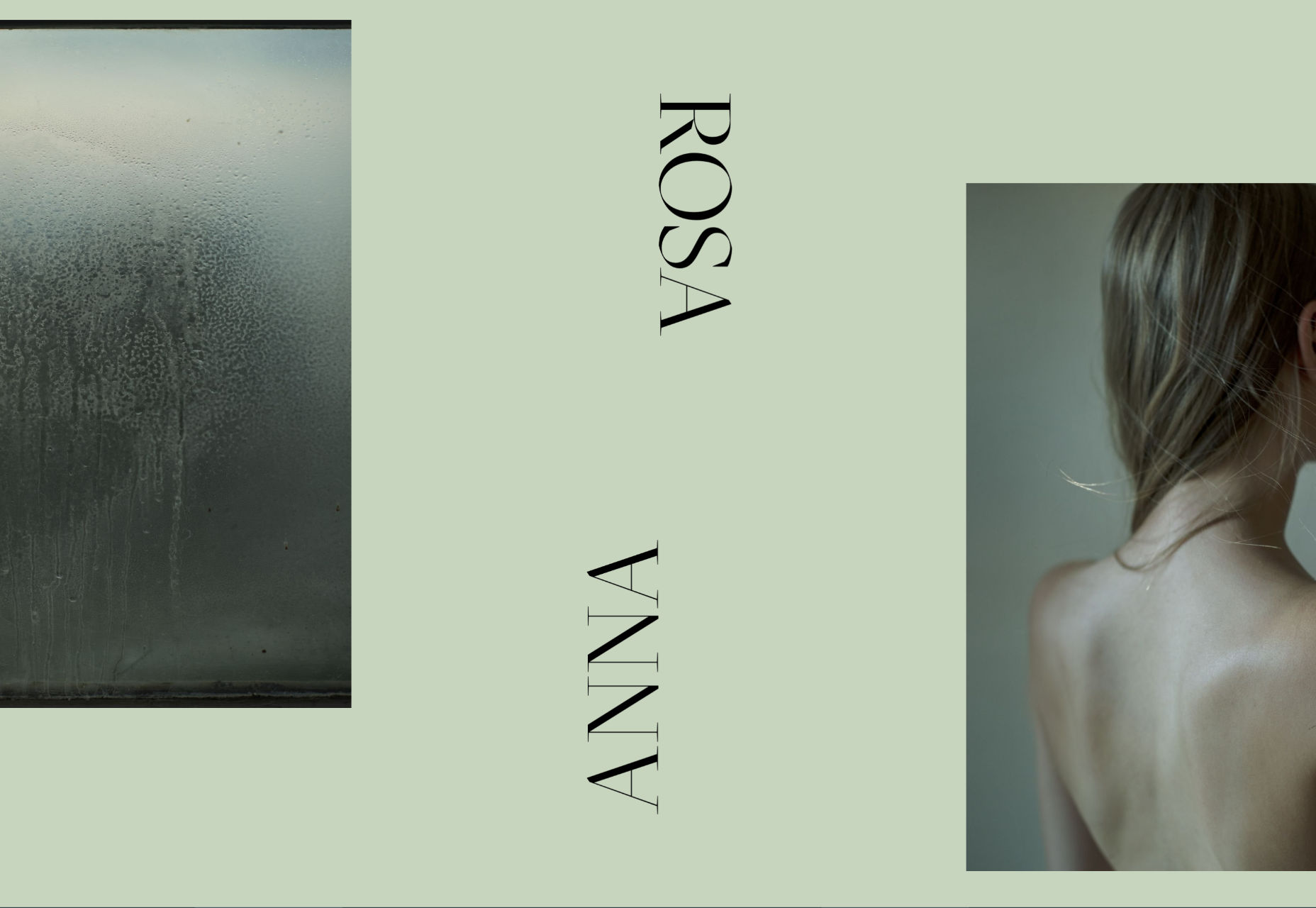
Anna Rosa Krau
Bläddrar genom webbplatsen för Anna Rosa Krau , kan du få intrycket att du bara ska utforska hennes webbplats och aldrig kontakta henne, hur kontaktinformationen är dold.
På den här sidan visas också några fantastiska minimalistiska layoutmöjligheter för andra webbplatser av sitt slag. Bara kanske göra navigationen mer uppenbar när du designar din egen.
Annie
Här är något vi inte har på denna lista varje dag: skor! De portfölj webbplats för skodesigner Anni M är på en gång modern, konstnärlig, modig och i allmänhet bara bra att visa upp skor. Vad det saknar i användbarhet gör det för att titta på skor som är faktiskt roliga.
(Det är normalt inte för mig.)
Contemple
Contemple är en parisisk digital byrå som ger oss mer av den postmoderna asymmetriska stilen som var nästan överallt för några månader sedan. Det är inte mindre kreativt - och egentligen inte mer användbart - än någon annan webbplats av sitt slag. Det är dock klart, det är djärvt, och du kommer inte troligen att glömma det snart.
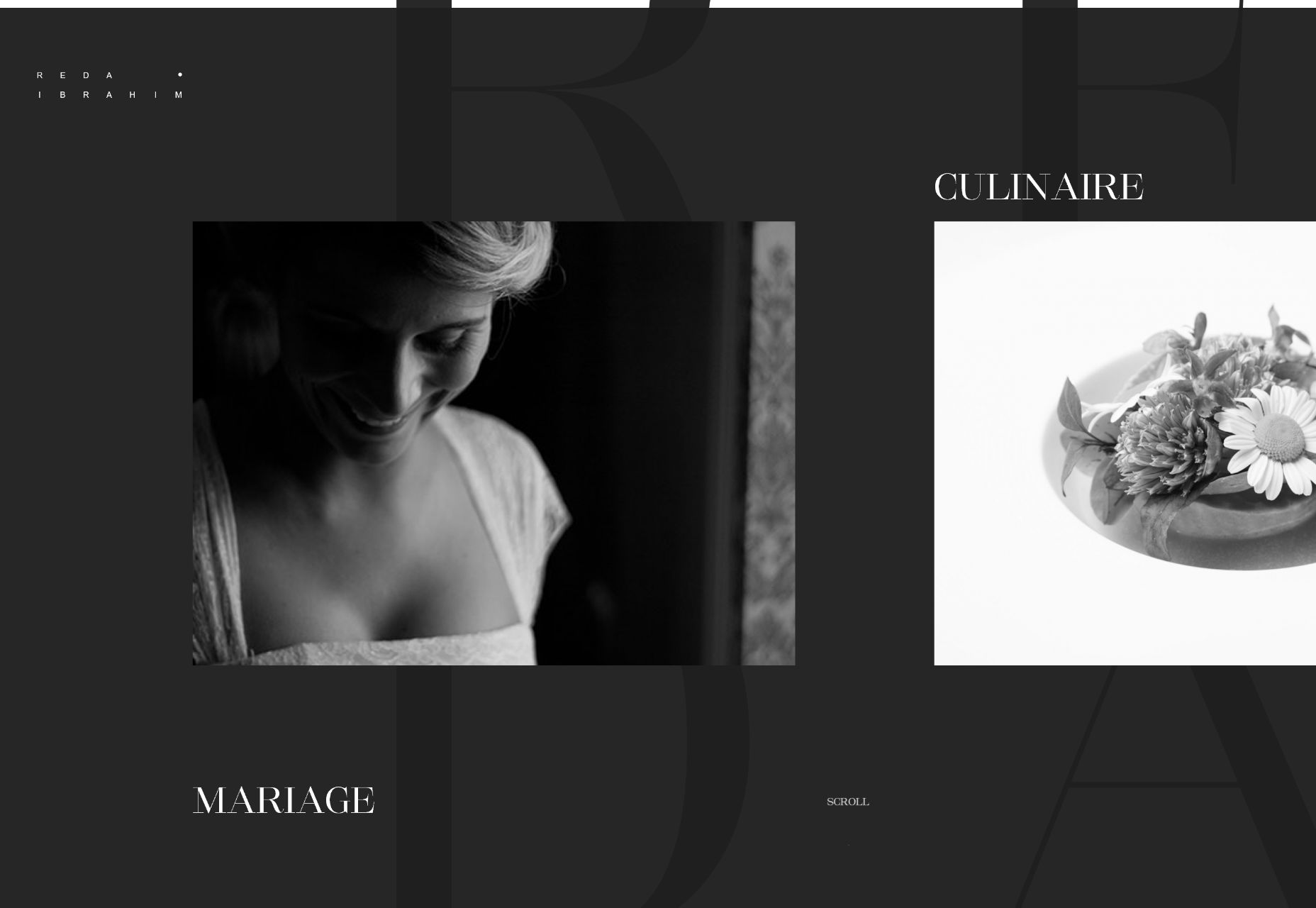
Reda Ibrahim
Reda Ibrahims fotoportfölj ger oss mer av den söta monokromatiska godheten, med en sidovy av horisontell rullning och eleganta lilla blomningar. Jag vet inte hur många av er som har spelat någonsin Fable, men grå är verkligen den vackraste färgen 1 .
Nattskift
Nattskift är ett innehållsskapande företag specialiserat på video. Detta är en annan för den något typiska men ändå välgjorda listan. Ha på det!
1 Kommentera om du har den referensen.