De bästa nya portföljwebbplatser, maj 2017
Hej alla! Den här månaden är en mycket färggrannare månad än de senaste få har varit. Det känns som att designare har skyttat bort från de monokromatiska skönheterna i månaderna tidigare och släpper loss med färgpalett.
Jag för en, klagar inte. Jag älskar mina svarta och vita och kanske-en-andra-färgaffärer, men det är trevligt att se lite variation i mixen. Och nu, portföljerna:
Unconquered
Unconquered är ett ganska metallnamn, och som många metallband, innehåller de deras manifest på deras hemsida. Webbplatsen berör emellertid på postmodern och 90-talets grunge. Sedan slår du dig i ögonbollarna med stor, solid typ och slående bild. Du kanske känner dig lite förvirrad när du kommer till botten, men du kommer inte troligen att glömma det du såg.
Dilo
Dilo är ett filmproduktionsföretag. Där många andra väljer det vanliga mörka temat, eller den vanliga videobakgrunden, har Dilo gått in på färg. Varje projektsida har ett annat färgschema. De blandar också upp layouterna beroende på projektet. Det kan vara överkomplicerat, men det visar sitt engagemang för konstriktning i alla saker.
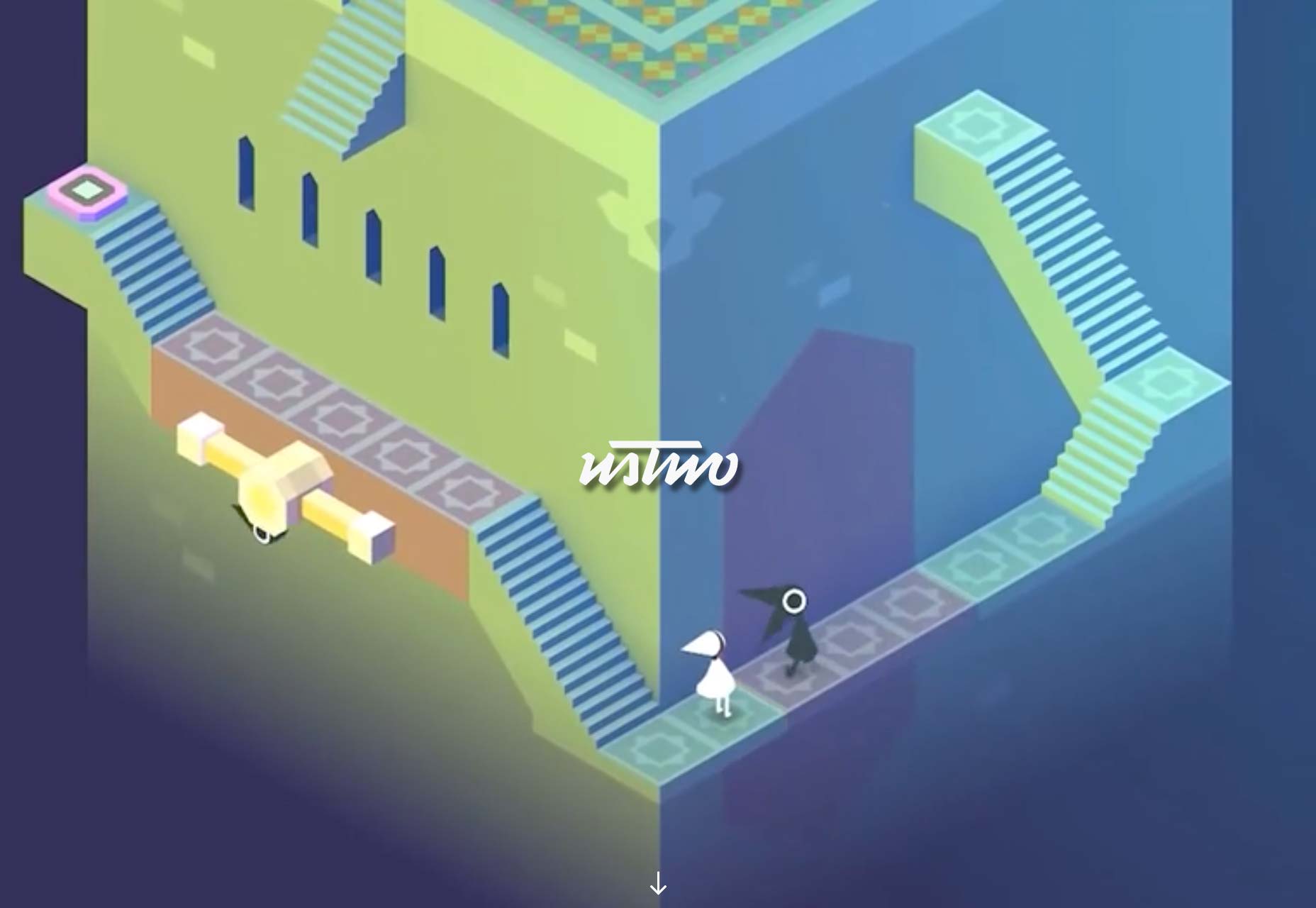
ustwo
ustwo är en verklig överblick av designtrender med bakgrunds video och alla slags layout stilar. De två sakerna som verkligen knyter samman hela designen är typografi och en nästan konstant angrepp av färg. Resultatet är lekfullt-än-professionellt utseende som fungerar för dem.
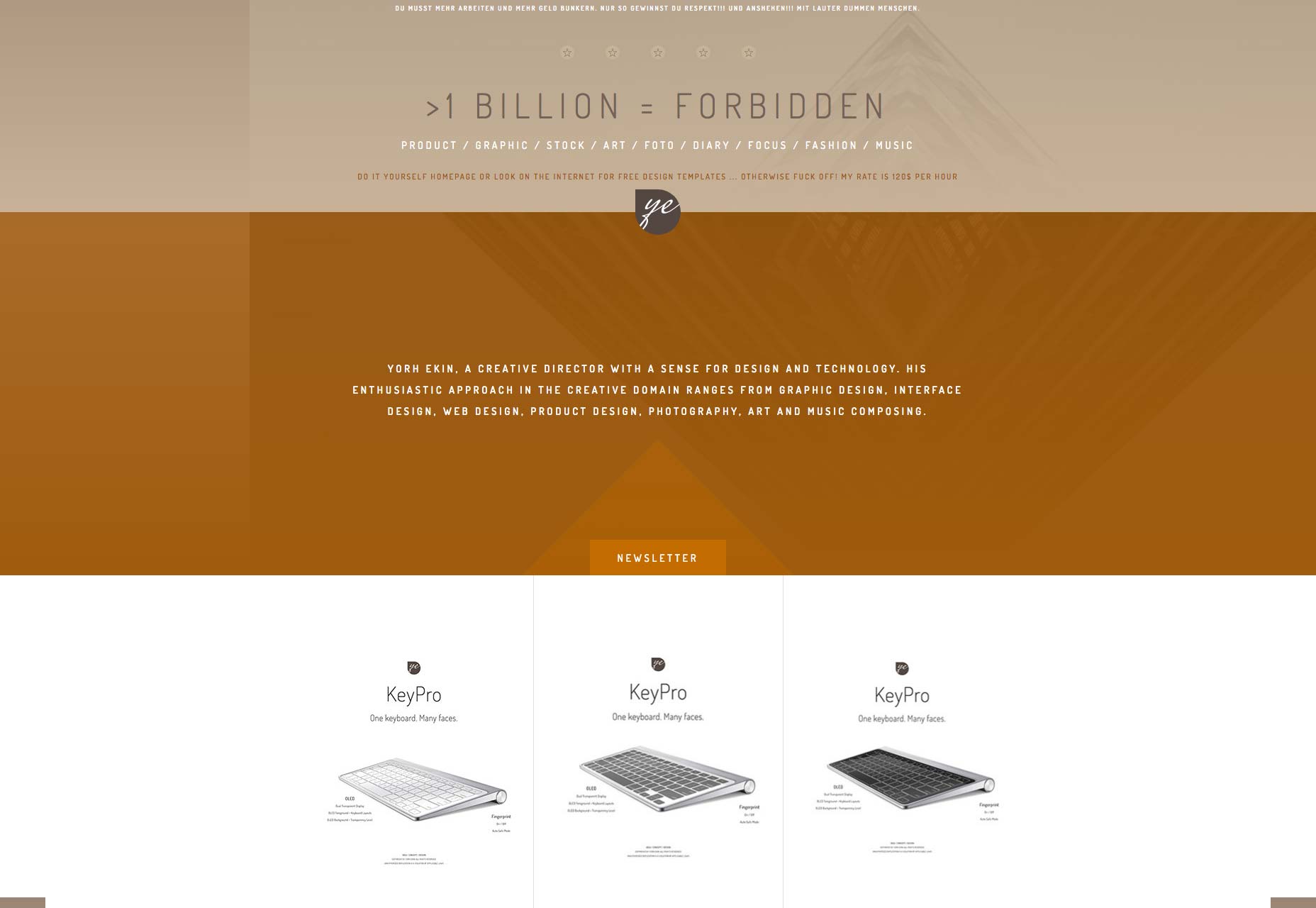
Yorh Ekin
York Ekins portfölj är en intressant avvikelse från senaste trenderna. Den har den klassiska "företags elegansen" med tunn typ, och den liberala användningen av bruna, beiges och lite bränd apelsin. Mannen, jag har inte sett en brun sida så bra, eftersom jag verkligen inte kommer ihåg det. Det är konstigt för en webbplats med sådana avsiktligt dämpade toner att skona så mycket, men det här är de tider vi lever i.
Jag vet inte om att svära hos potentiella kunder i det fina trycket i rubriken är det tillvägagångssätt som jag skulle använda, men jag respekterar hans glädje.
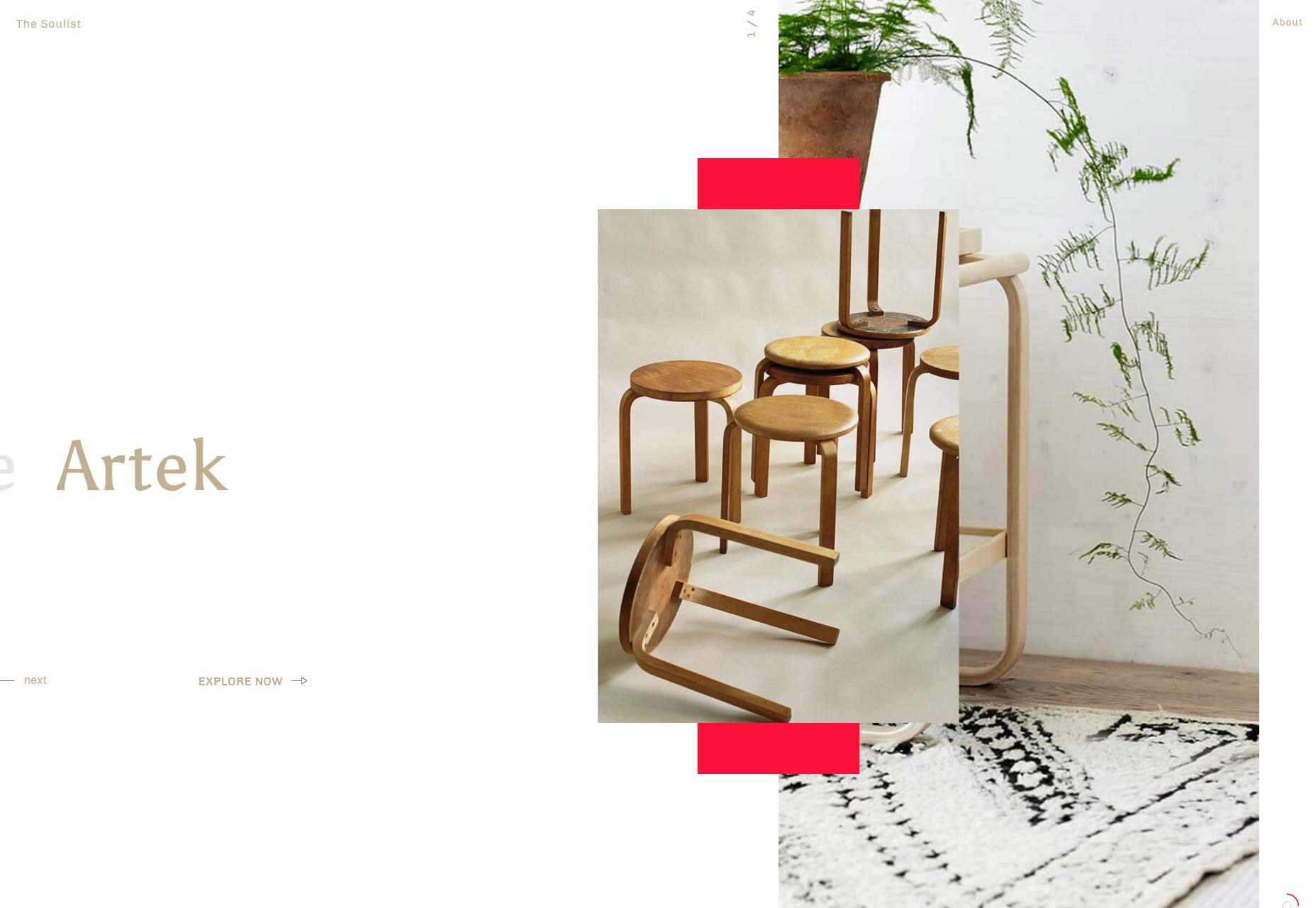
Soulisten
Federico Repetto är bara ett brev bort från mig att göra ett Pinocchio skämt. Hans hemsida är en nästan perfekt representation av den postmoderna estetiken i webbdesign, bara lite mer färgstark än andra exempel. Detta beror främst på bilderna, men det räknas. Det är snyggt, det har massor av vitt utrymme. Vad finns att inte älska?
Nahel Moussi
Där den sista platsen var postmodern, den här är nästan postminimal. Det börjar med ett enkelt horisontellt bildspel, och övergår sedan till fallstudier som fokuserar nästan helt på bilderna. Texten hålls till ett minimum, men vad det finns är vackert inställt.
Eien
Eien , å andra sidan, använder endast typografi för att göra sitt första intryck. Det finns bilder - du kan nästan inte ha en visuell portfölj utan den - men det finns ett tydligt intryck av balans. Medan det inte finns några stycken på stycken, är texten definitivt en del av historien om varje design, i motsats till en enkel sammanfattning.
Annat än det är det mycket vitt utrymme, lite animering och en ganska vanlig layout. Men ändå är det så bra exekverat, det är värt en titt.
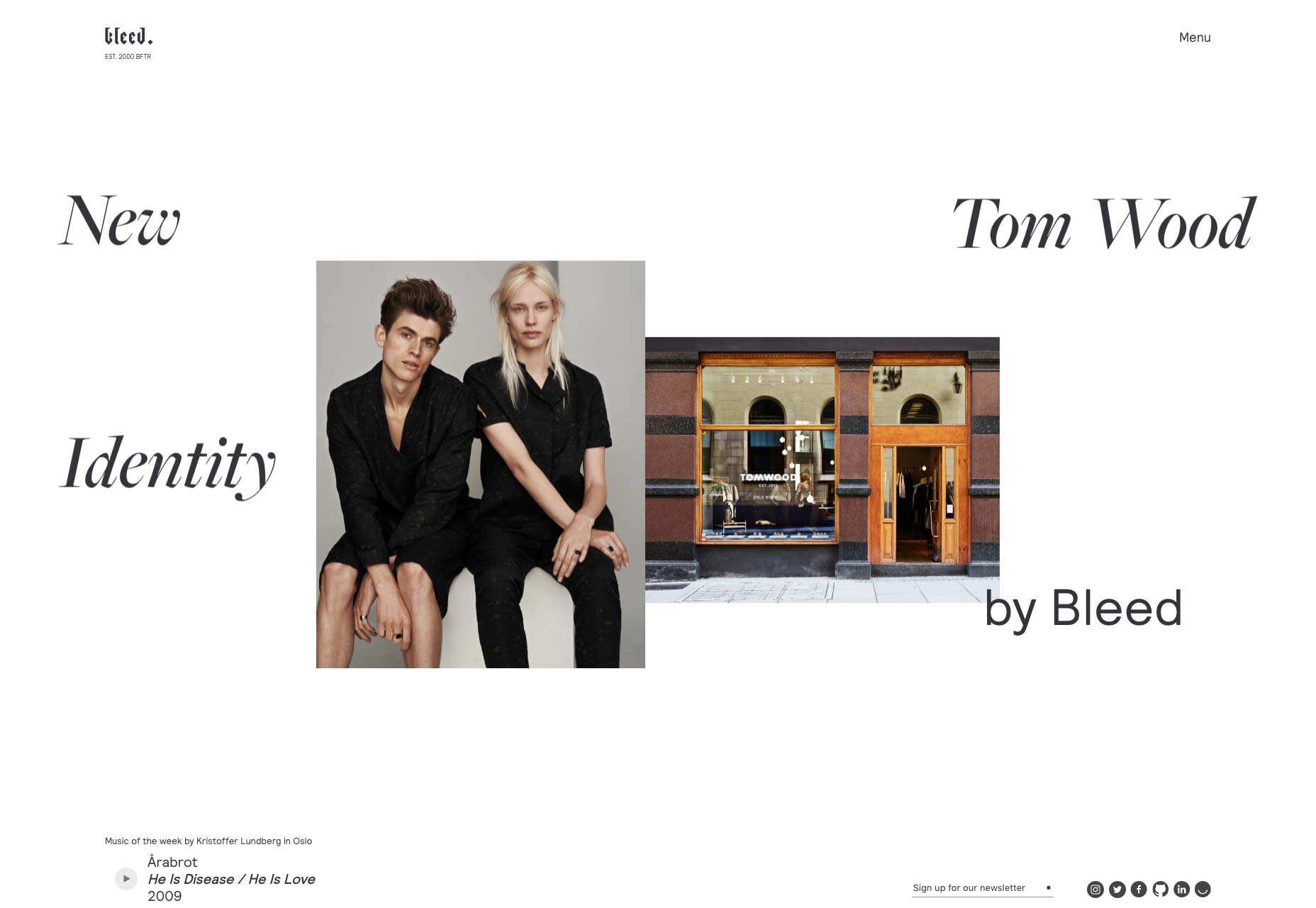
Blöda
Nu Blöda låter verkligen som namnet på ett metallband. Logotypen ser ut som en. Det är en intressant kontrast till resten av webbplatsens design, som omfattar den collageliknande postminimalism som vi sett lite av. Som sagt, det ser bra ut.
Chaptr
Chaptr ger oss lite klassisk minimalism. Den har vitt utrymme. den har stor typografi. Det har enorma bilder överallt. Det är här eftersom det ser bra ut och fungerar bra. Jag skulle ägna särskild uppmärksamhet åt hur de organiserar små mängder text på stora skärmar och hur de väljer deras bilder.
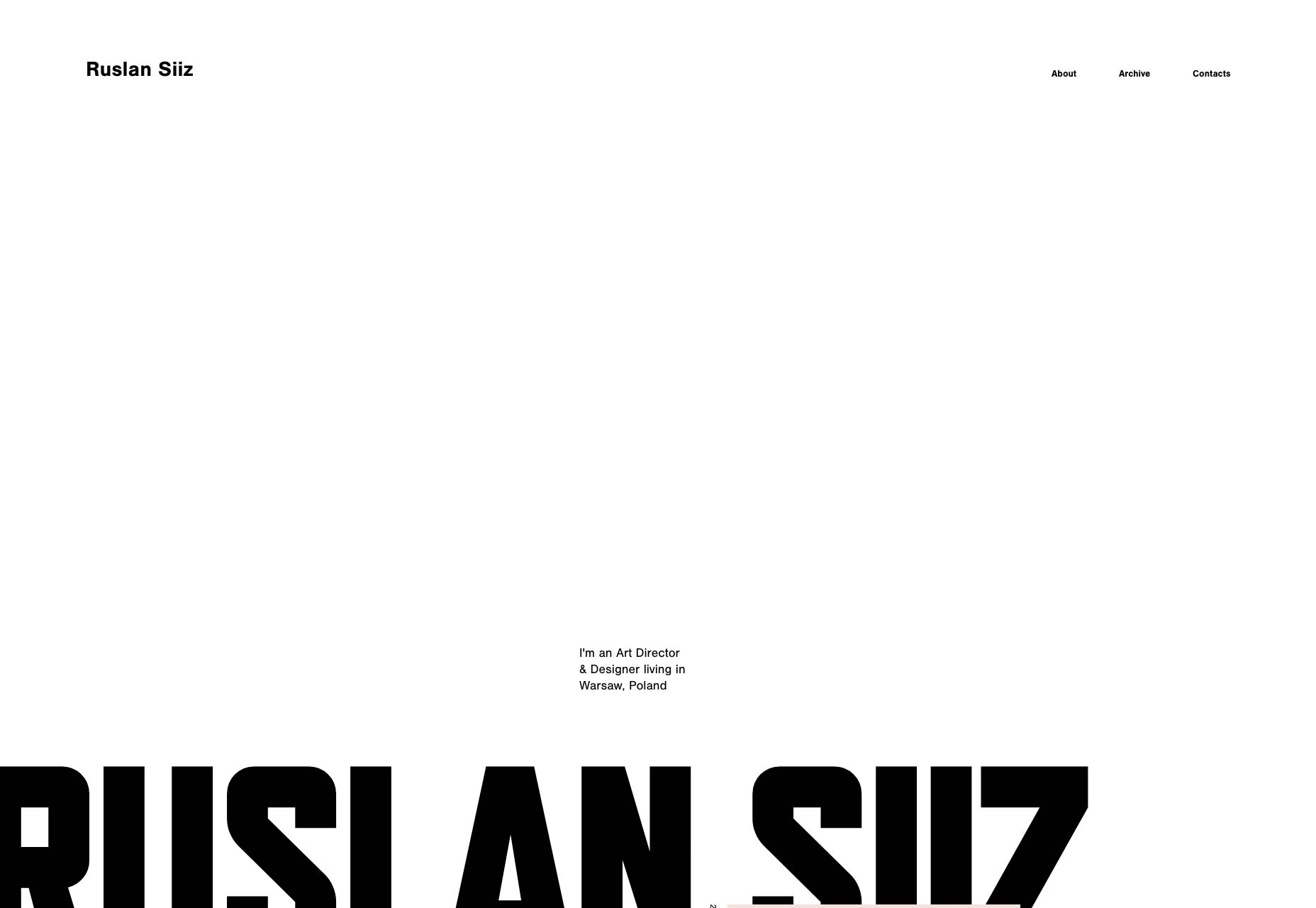
Ruslan Siiz
Ruslan Siizs portfölj kan engagera sig i några collageliknande layoutmönster, men den verkliga styrkan är i typografi. Även med de stora tomma utrymmena känns designen alltid ... full, men aldrig rörig. Och det beror på hur designern använder typ. Det är en svår balanseringshandling som Ruslan drar av sig bra.
Glitch Paris
Tja, det horisontella bildspelet på hemsidan kan bli en trend. Glitch Paris gör det också, och kombinerar det med lite video. Det är en enkel men effektiv strategi. Varning: Medan det inte finns något ljud på hemsidan, startar videon direkt om du klickar på ett projekt.
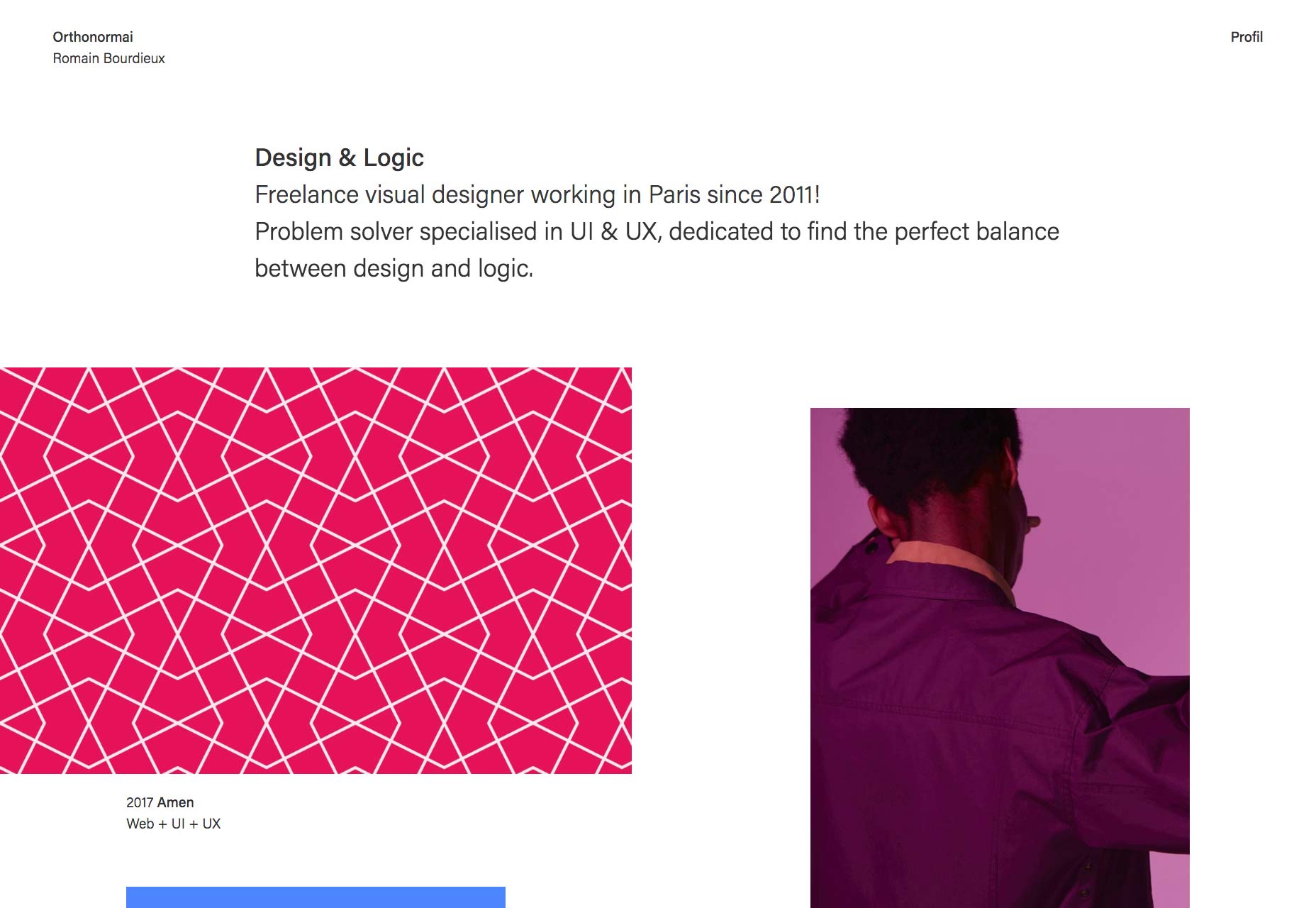
Orthonormai
Orthonormai är ännu ett exempel på post-minimalism, men med färg! Ge det en titt. Uppriktigt sagt börjar jag tänka vibrerande färg är en drastisk förbättring av denna stil av layout.
Fem & klar
Fem & klar är en mer Powerpoint-turnerad webbplats, och den här experimenterar med reflektioner, liksom animering i allmänhet. Det mesta av texten är lite liten för en webbplats i denna dag och ålder, men totalt sett är det en snygg webbplats. Jag är ett fan av den konstriktning de lägger på det, och hur de ändrar sakerna beroende på vilken typ av innehåll de jobbar med.
Yannick Chapron
Yannick Chapron har omfamnat en trend som vi faktiskt ser mindre av, dessa dagar. Det är Powerpoint-portföljen, som tagits tillbaka från närmaste död! Jag kan aldrig rekommendera dessa platser som en studie om tillgänglighet, men de har nästan alltid en del intressant animations- och rörelsesdesign. Denna sida kommer att vara helvete på ditt rullhjul, men det är fortfarande roligt att titta igenom.
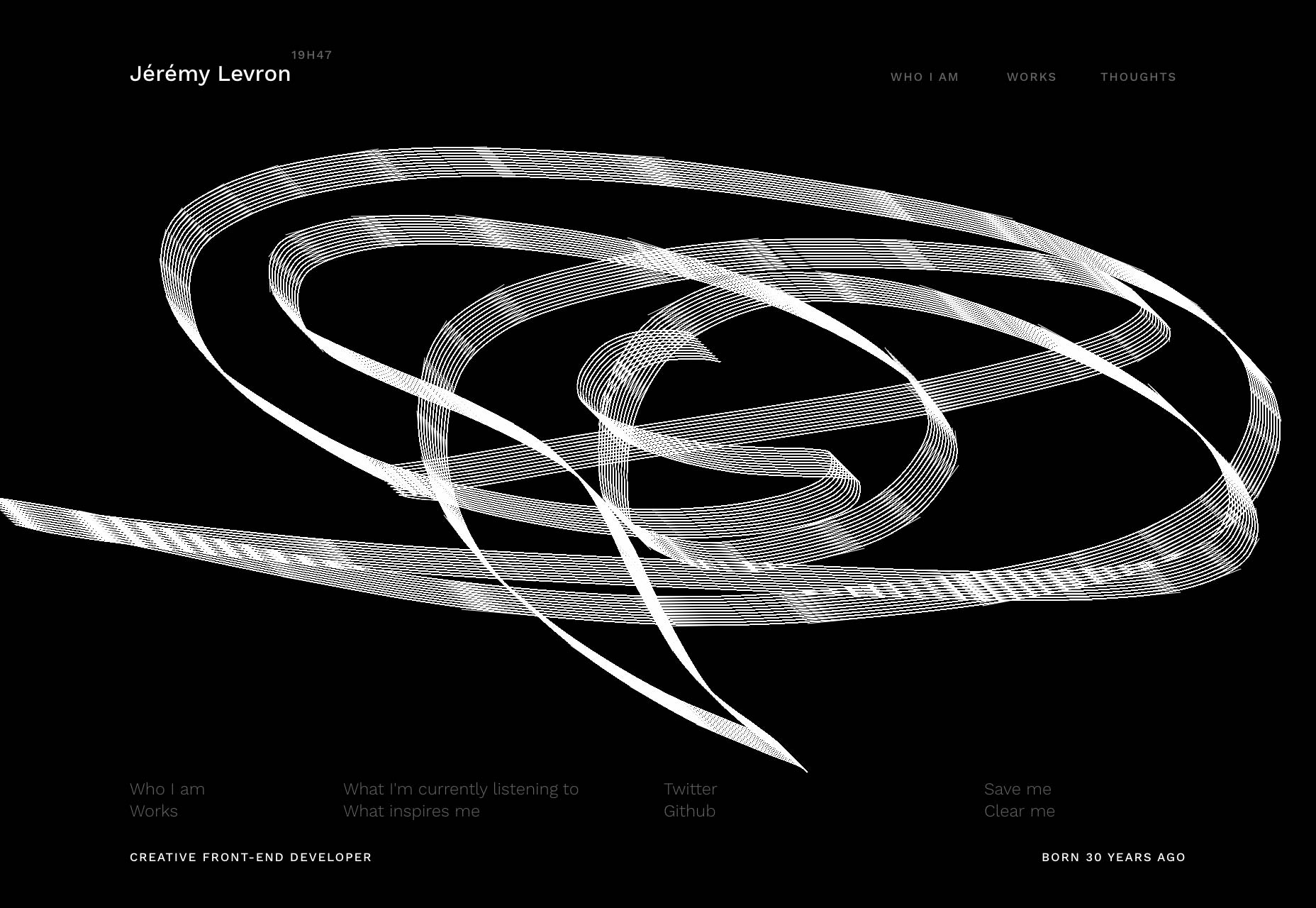
Jérémy Levron
Webbplatsens innehåll som innehåller lekfulla element kan faktiskt få mig att övervinna min avsky för JS-relaterade webbplatser. Jérémy Levrons portfölj gör det genom att göra hemsidan till en duk där någon kan måla. Klicka bara och dra för att starta.
Hela sajten är en monokromatisk affärskonst med hög kontrast med bra typ. Det skulle inte räcka för att skilja det från så många andra webbplatser. Den hemsidan, dock? Det gör tricket.
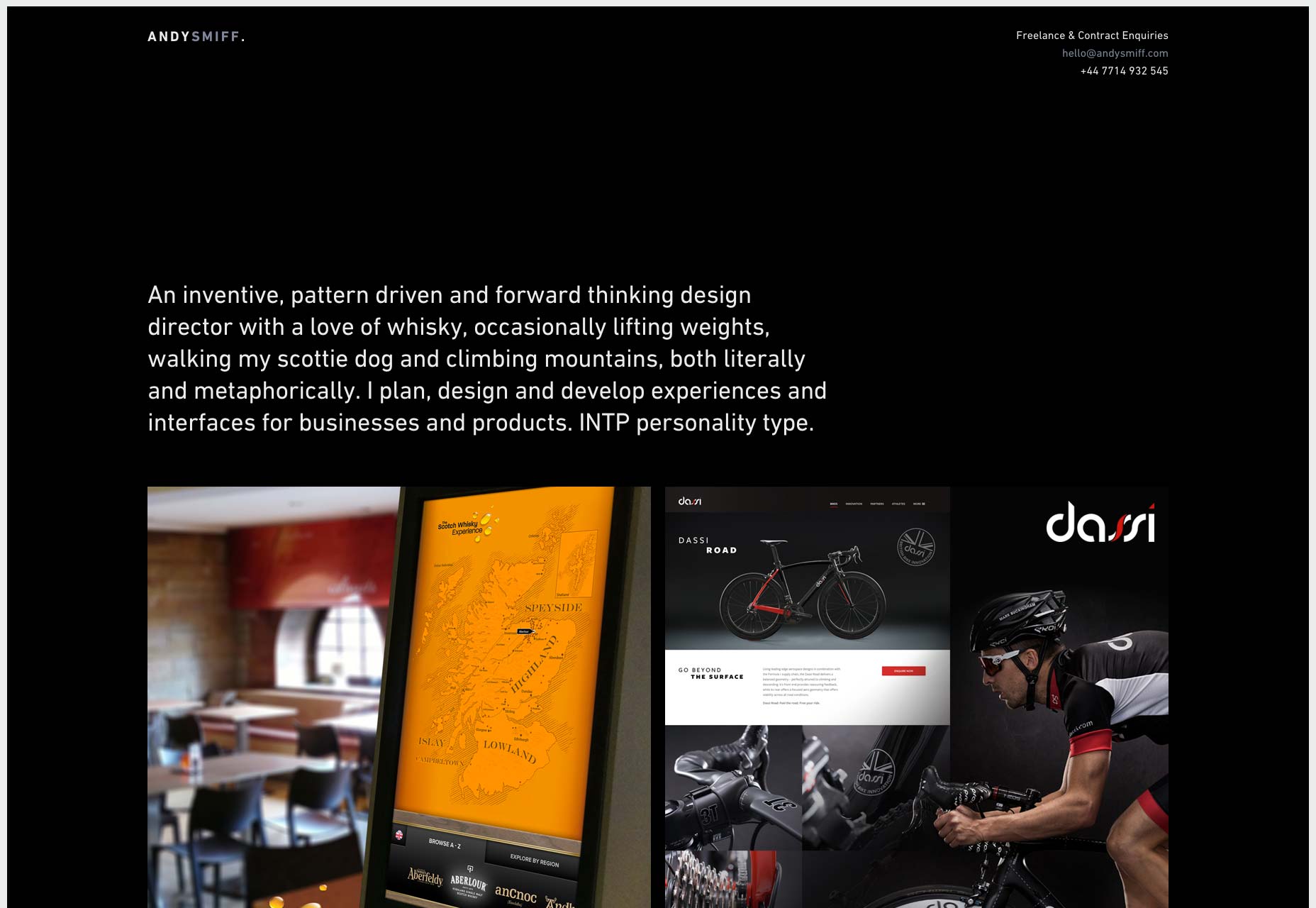
Andy Smiff
Denna portfölj från Andy Smiff är ett bra exempel på en webbplats där personligheten är allt i detaljerna. Layouten kommer inte att vinna några utmärkelser för att korsa gränser, men användningen av färg för att accentuera små element berättar om tanken och vården som läggs in i designen som helhet.
Tom Treadway
Tom Treadways webbplats ger oss den asymmetriska, överlappande, grid-som-bakgrunden känslan som vi alla har fått veta och ... jag håller inte på att göra några antaganden om hur du känner. Jag gillar den estetiska nog, men Tom tar ett steg längre genom att använda intensivt färgade bilder. Visst, det är ett filter, men det filtret används konstant, för att skapa ett tema för sin webbplats.
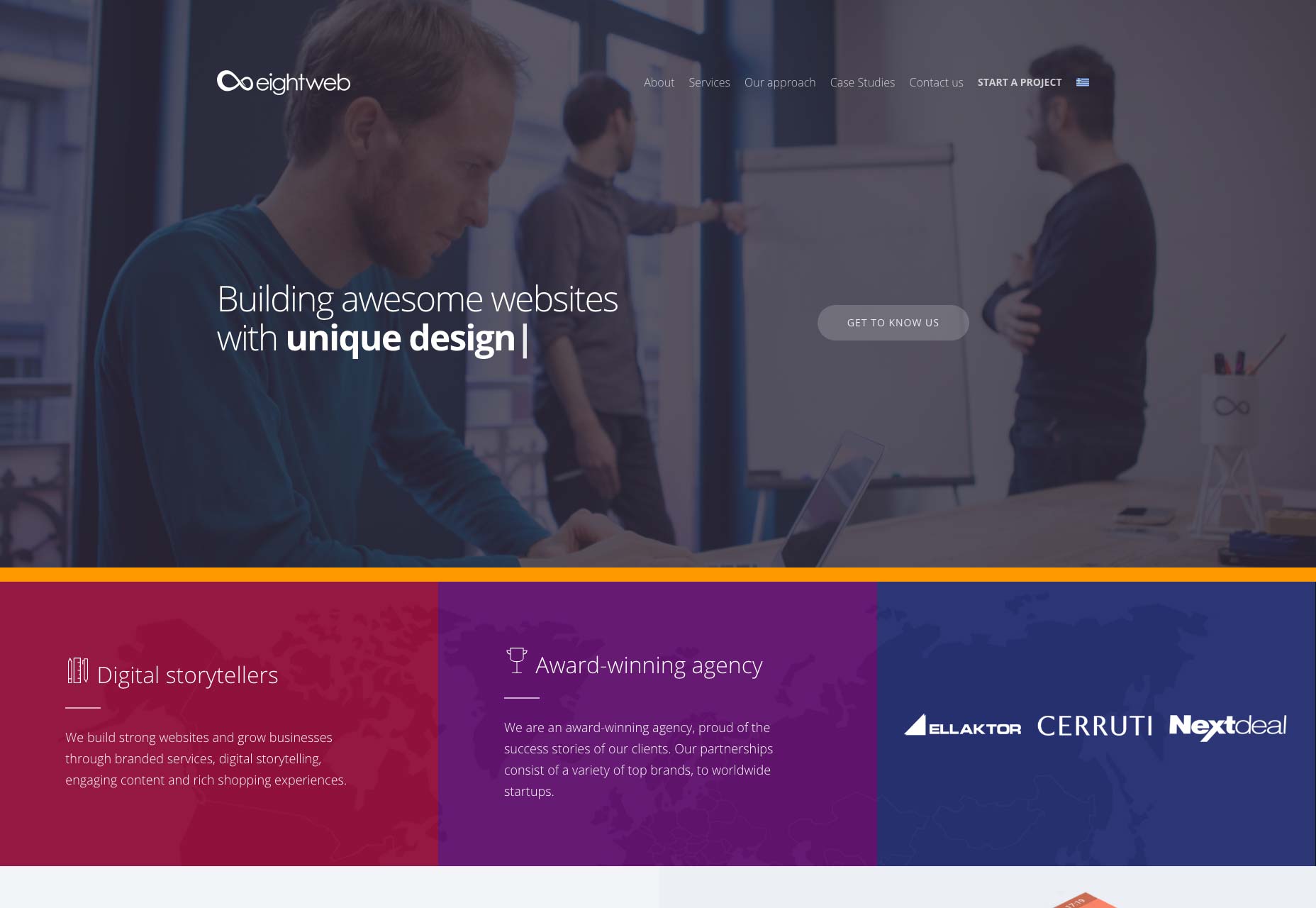
eightweb
Om eightwebs webbplats ser mycket ut som ett WordPress-tema, det beror på att de specialiserar sig på WordPress-webbplatser. Jag menar, var annars kan du komma undan med avsiktligt att skapa en webbplats som skriker "WORDPRESS!", Eller hur? Jag har långsamt utvecklat en beundran för designers som spelar för sina kunders förväntningar som detta. Det är bra för affärer, och därför är det bra design.
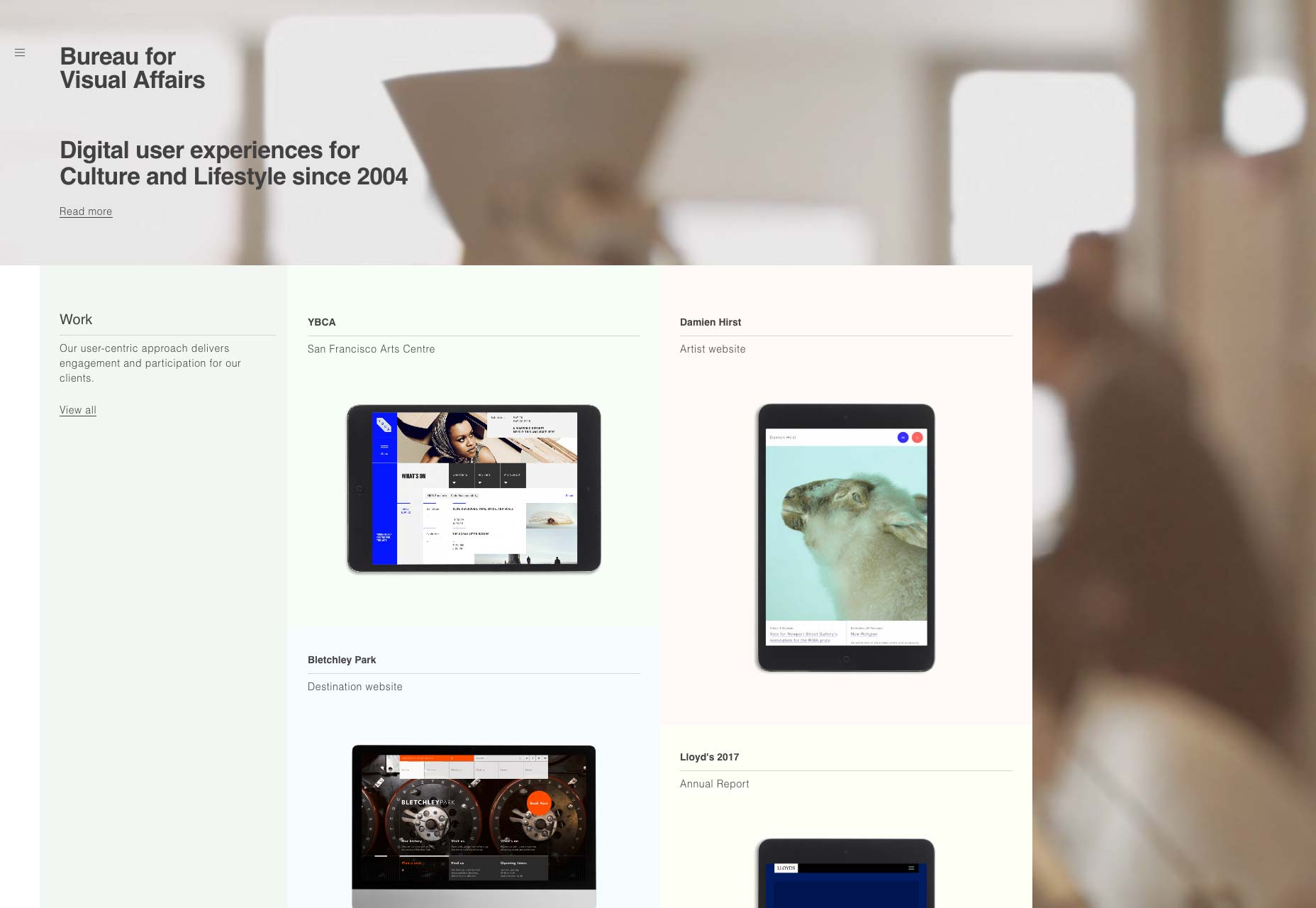
Presidium för visuella frågor
De Presidium för visuella frågor Det är inte så officiellt som det låter. Men det officiellt klingande namnet är bara början på ett tema. Hela sajten har den moderna minimalistiska känslan, med sans-serif-typ och massor av tunna gränser runt.
Tack vare den liberala användningen av bilder och lite subtil bakgrundsvideo, känns emellertid designen mycket mer "levande" än många av sina motsvarigheter. Ja, jag sa "subtil bakgrundsvideo".