De bästa nya portföljwebbplatser, februari 2017
Välkommen, läsare. Jag inser att några av er kanske har haft romantiska planer den här månaden, men nu är det dags att titta igenom en massa portföljwebbplatser och betygsätta dem utan att faktiskt ge ett numeriskt värde till dem. Jag försäkrar dig, dina vänner och kära kommer att förstå. (Vem älskar inte obeveklig ironisk självmedvetenhet?)
Återigen har vi en månad utan något riktigt återkommande tema, förutom kanske minimalism, men det räcker knappast vid denna tidpunkt. Det finns en rättvis variation i de webbplatser som presenteras den här gången, så vi får lite lite för nästan alla. Kanske har folk trött på bandvagnar ...
... kanske är grisar även nu vingar som utvecklas. Låt oss börja…
Prolog
Prologs hemsida är enkelt och djärv Det är svartvitt förutom bilderna, och det är mycket in-your-face om det. Om det är enkelhet du letar efter - och låt oss möta det, så är det vad vi alla vill - då är det här en design som du också vill uppmärksamma.
Det är svårt att dra av en webbplats så enkelt.
Studio Ultra
Stuidio Ultra tar denna enkelhet ännu mer genom att göra portföljen bara en lista över projektnamn. Åh, och du får se några bilder på svävaren. Det är en sak som många människor gör nu, och den här webbplatsen gör det ganska bra.
North2
North2 bryter formen lite genom att ta klassisk minimalistisk minimalistisk företagsstil och ge den en verklig personlighet. Detta görs med några enkla ändringar av layouten och en stor dos av animering.
Dessutom finns det den här lilla saken med bubblor (slags) på sidan Om ... bara gå och spela med det. Det är inte det mest intuitiva sättet att visa upp din personal, men det är roligt när du räknar ut det. Meddelandet är enkelt: det här är uppenbarligen proffs, men de är inte cookie cutter-proffs.
Caava Design
Caava Design ger oss en del av den retro-flavored plattformen som var överallt ett tag. Genom att kombinera illustrationen med mjuka färger och den klassiska typografiska kaffemärken (de brukar arbeta med kaffemärken, så meddelandet är på punkten), bläddra igenom denna webbplats är en enkel och trevlig upplevelse.
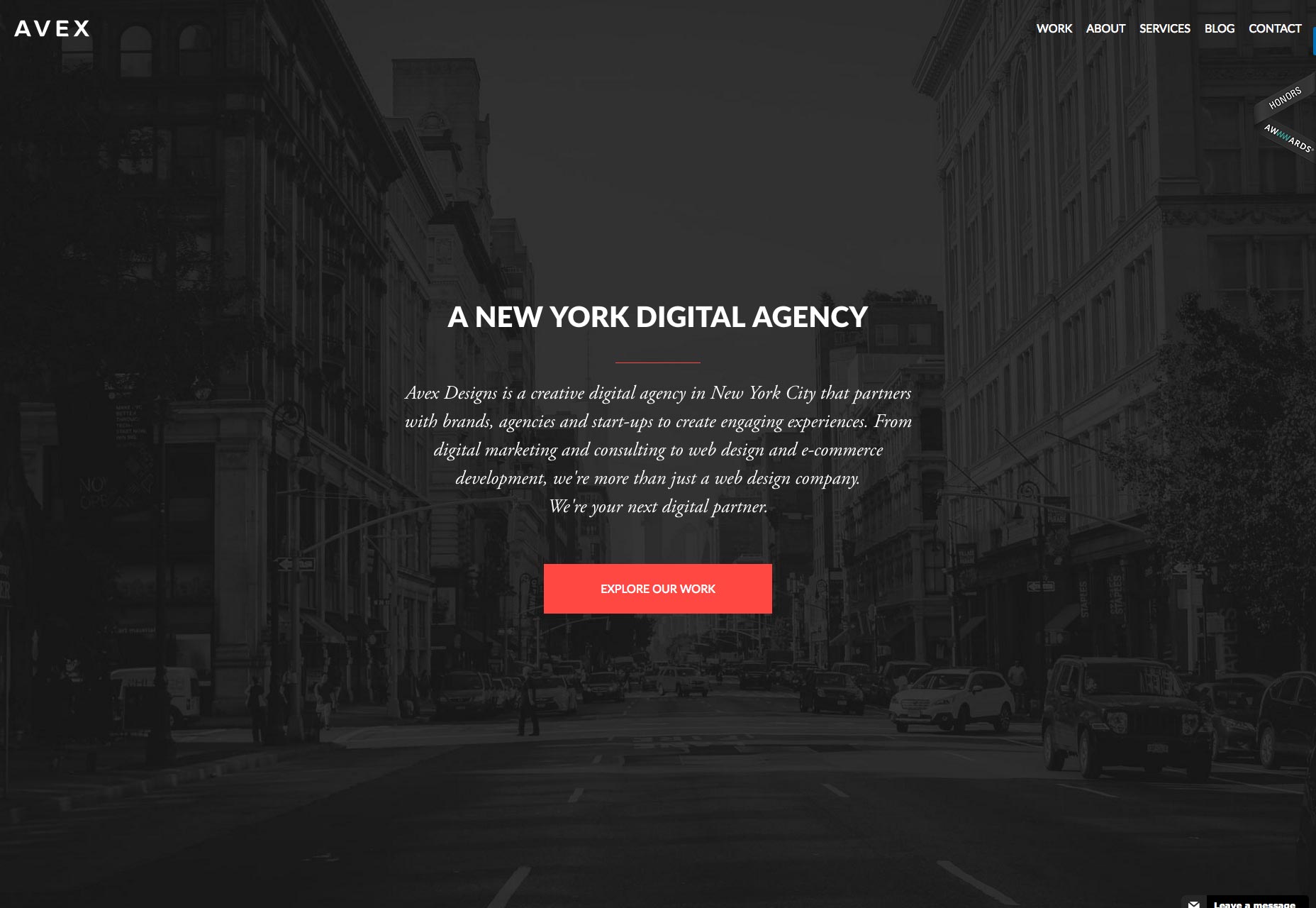
Avex
Avex hemsida kommer inte att sticka ut som den mest kreativa platsen på den här listan, men det ser bra ut, fungerar bra och får poängen över. Det är nästan en stereotyp av bra design. Det är också en av de få ställen jag nyligen sett för att dra full nytta av nyare tekniker för vertikal anpassning av text.
Jag menar det är där. Kan lika gärna.
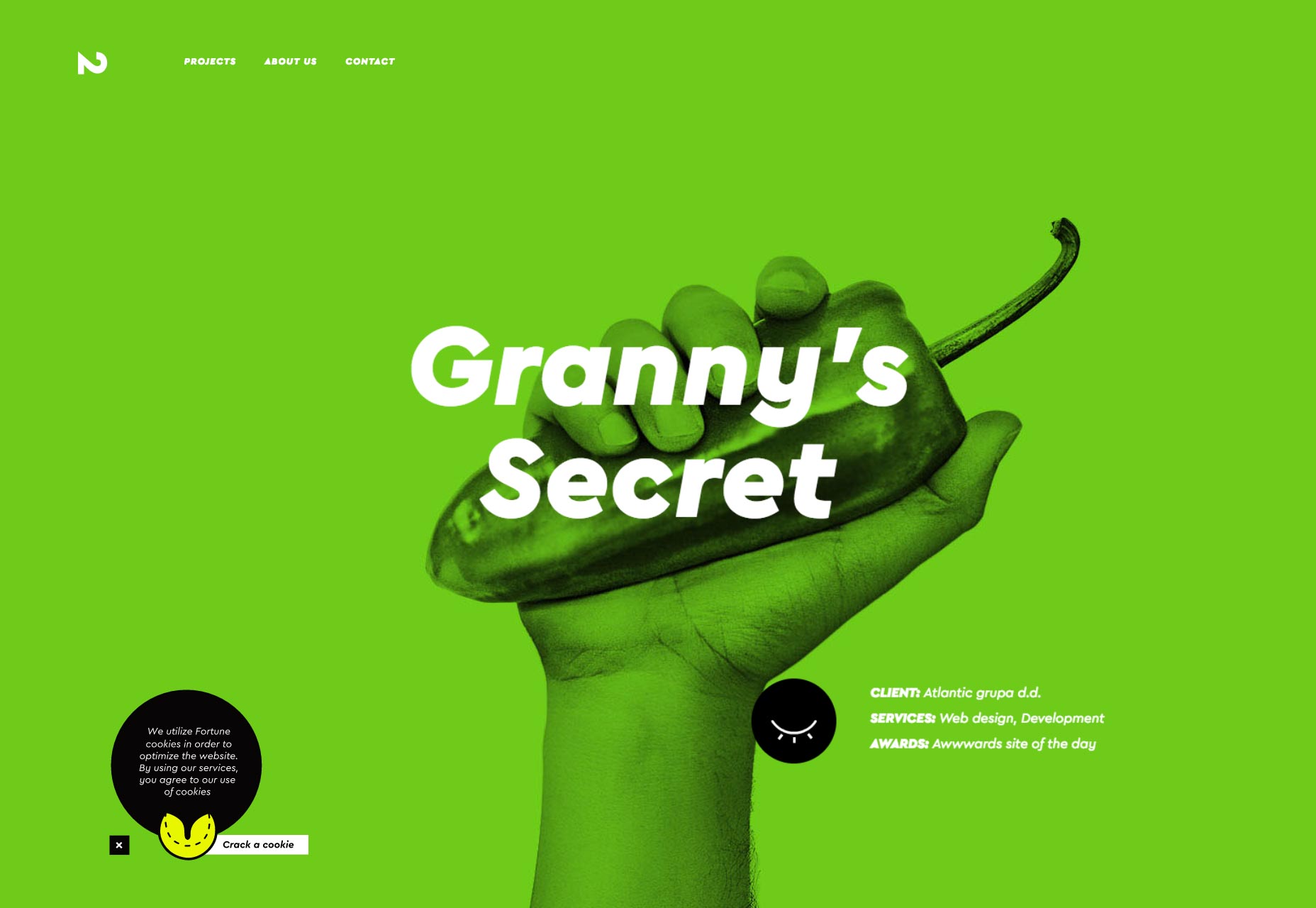
Verde
Verde ser ut som din standardportfölj webbplats först. Bildspel längst upp, ganska standardportföljslayout nedan. Vad skakar saker i det här fallet är det bildspelet längst upp. Titta på det igen.
Det är inte bilder. Det är livswebbplatser, krympt ner och placeras i en iFrame. Du kan se och navigera dem direkt i bildspelet. Det är ett djärvt val, minst sagt. Men hej, de fastnade verkligen med tanken på att visa sitt arbete.
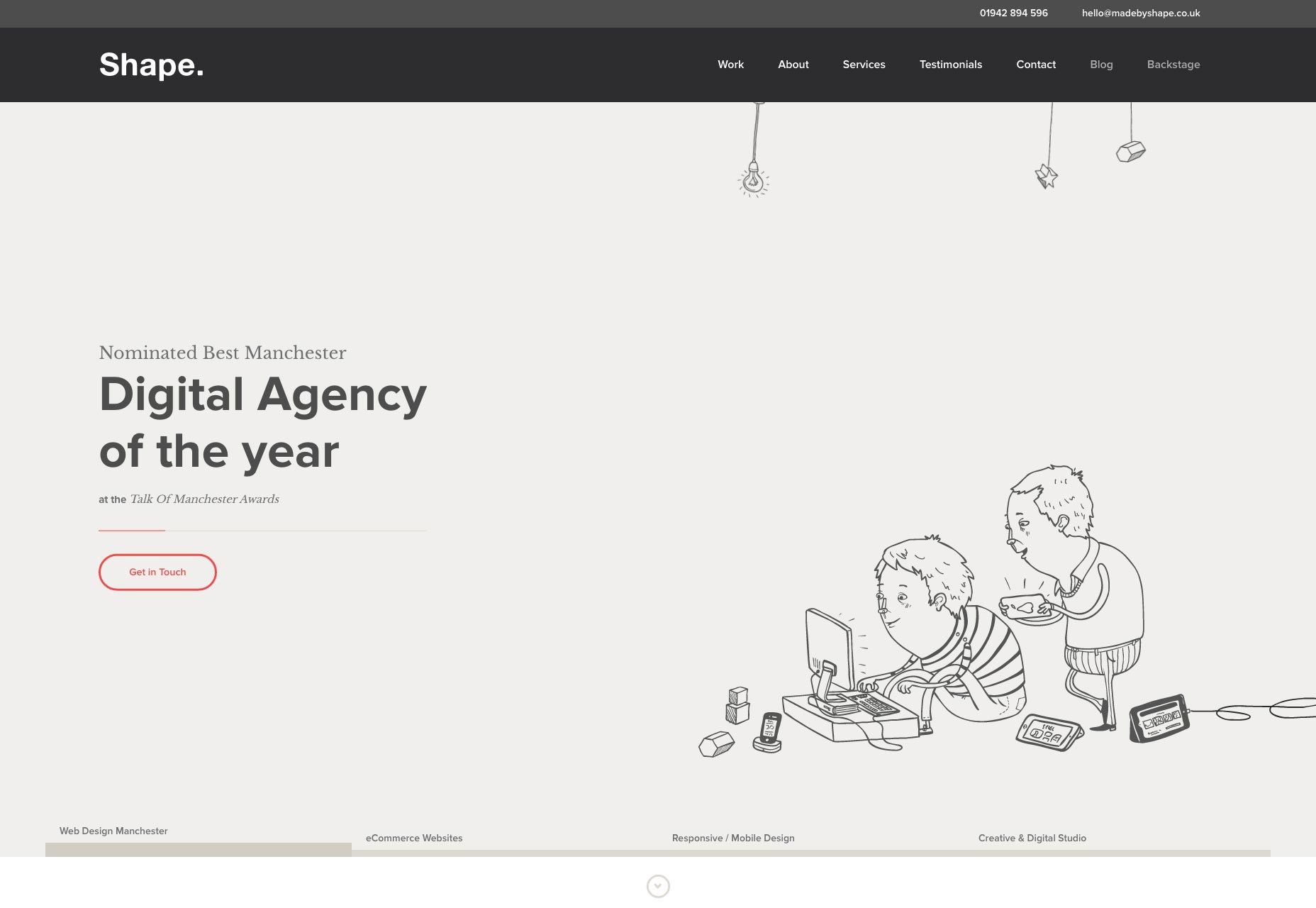
Form
Shape s portfölj ser lite ut som en e-handelssida när det gäller övergripande stil och känsla. Tänk på att denna byrå specialiserat sig på e-handelswebbplatser, så verkligen, vad förväntar du dig.
Det är en kvalitetsplats på egen hand, men det är också ett utmärkt exempel på hur designstilar kan översättas mellan olika typer av webbplatser. Dessa människor handlar om försäljning, och du kan se den direkt från första ögonkastet. Om det inte är bra design vet jag inte vad som är.
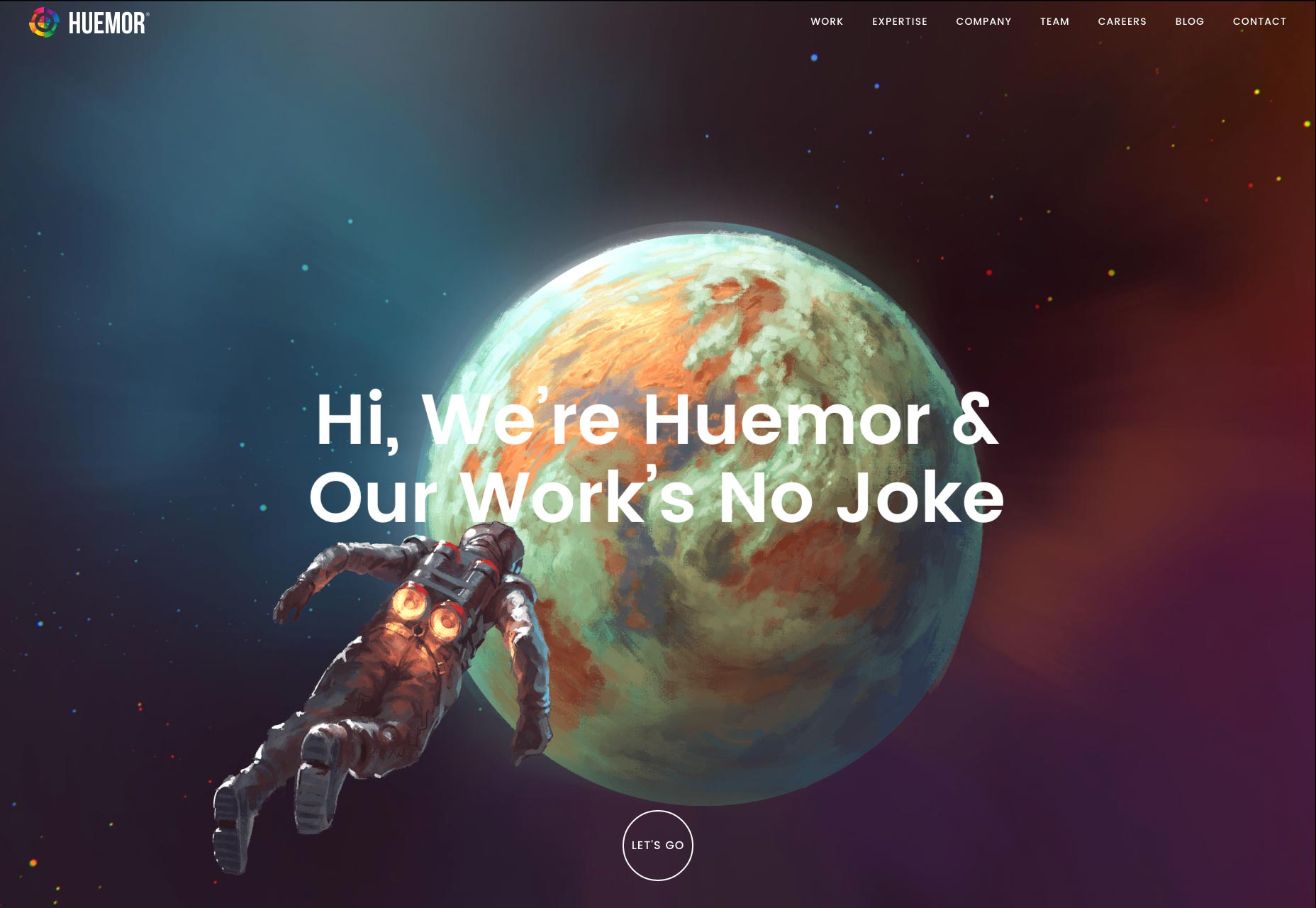
Huemor
Huemors hemsida säger att deras arbete är inget skämt. Det verkar bara inte rätt för mig. Om du ska välja det namnet, menar du ... du kan åtminstone arbeta för komiker. Deras webbplats ser bra ut dock. De grafiska stilar varierar från sida till sida, bundet ihop med konsekvent och konsekvent vacker typografi.
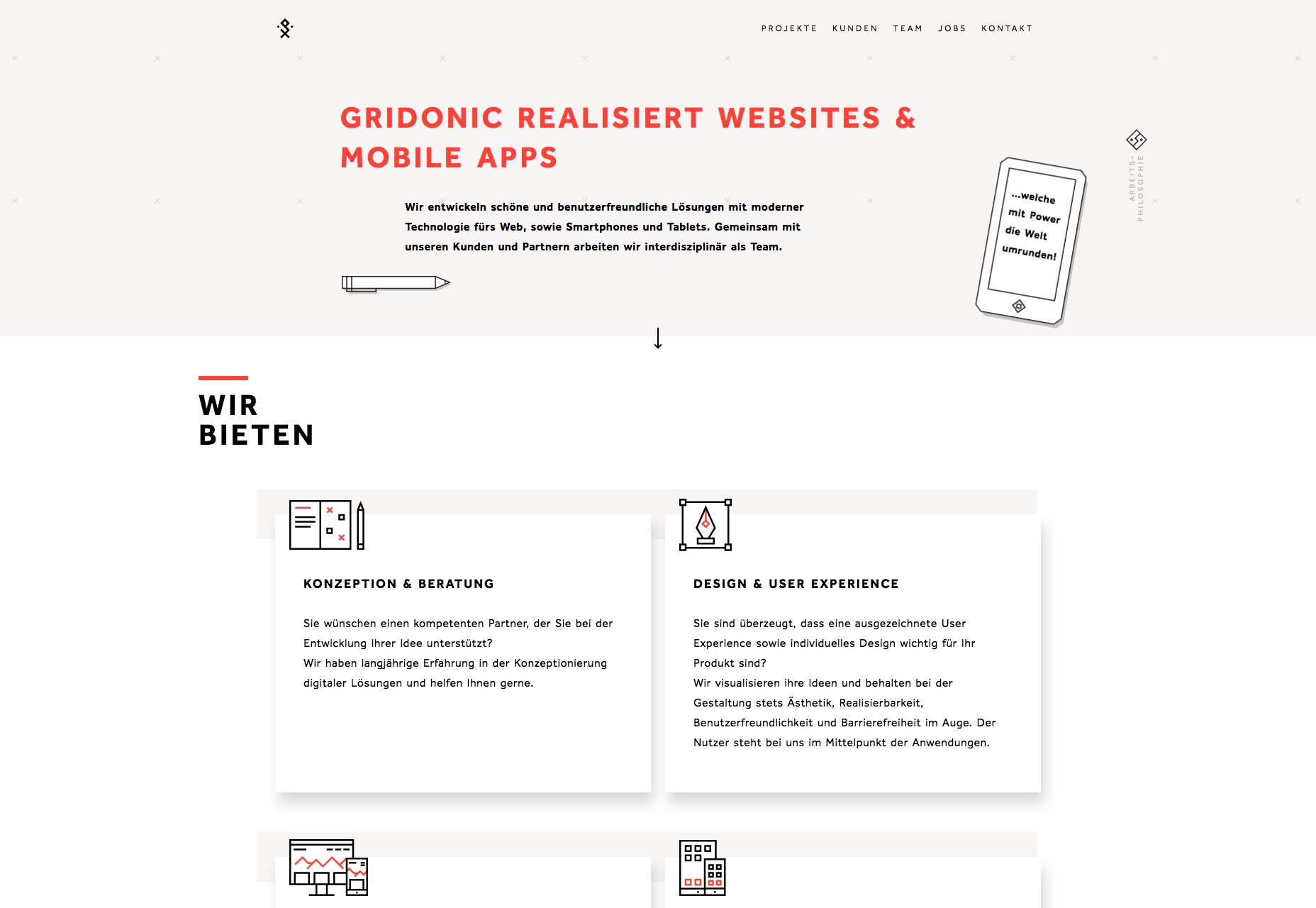
Gridonic
Gridonic tar oss återigen in i den vackra världen av överlappande allting. De tar det ett steg längre genom att använda 2,5D-tekniker ... som jag menar att de lägger till några droppskuggor-det stör mig hur lätt jag kom fram med en företagsstil sätt att säga det.
Genom att bläddra igenom en webbplats på ett språk jag inte kan läsa ger jag mig en ny uppskattning för bra typografi. Om det är kul att titta på även när jag inte vet vad de säger är det bra jobb.
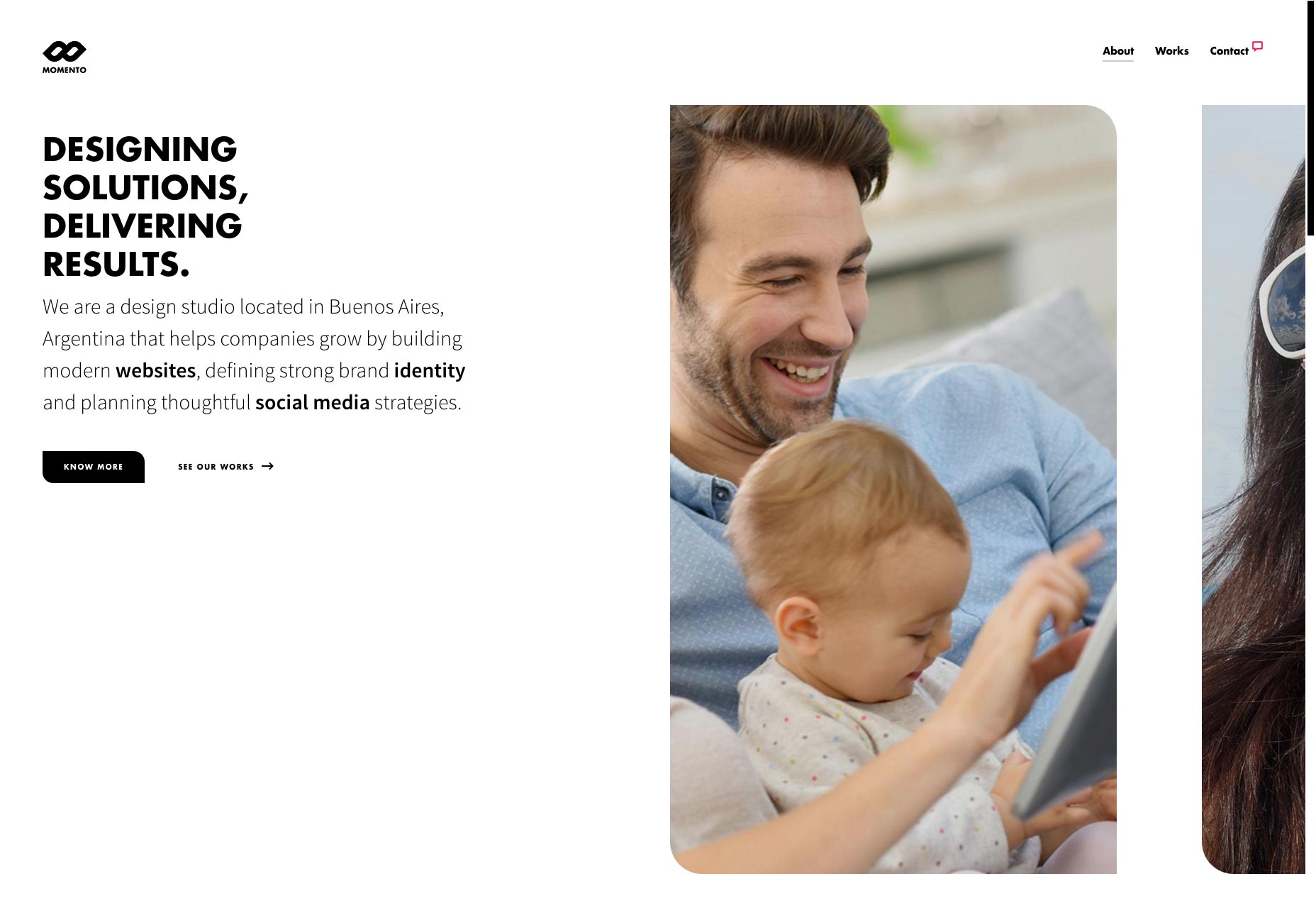
Momento
Samla "runda kära läsare och kolla in Momento för att se en väl gjort horisontell layout. Dessutom hanterar layouten höga resolutioner riktigt bra. Med en solid känsla av stil i alla andra avseenden skakar den kreativa layouten saker som är tillräckligt för att vara intressanta utan att komma i vägen.
Wokine
Wokines hemsida är minimalistisk, animerad och har stor typografi. Visst, vi har sett mycket av dessa idag, men det här är bara riktigt fint också. Och som jag just nämnde, älskar jag en webbplats som kan sträcka sig till höga resolutioner och ser bra ut att göra det.
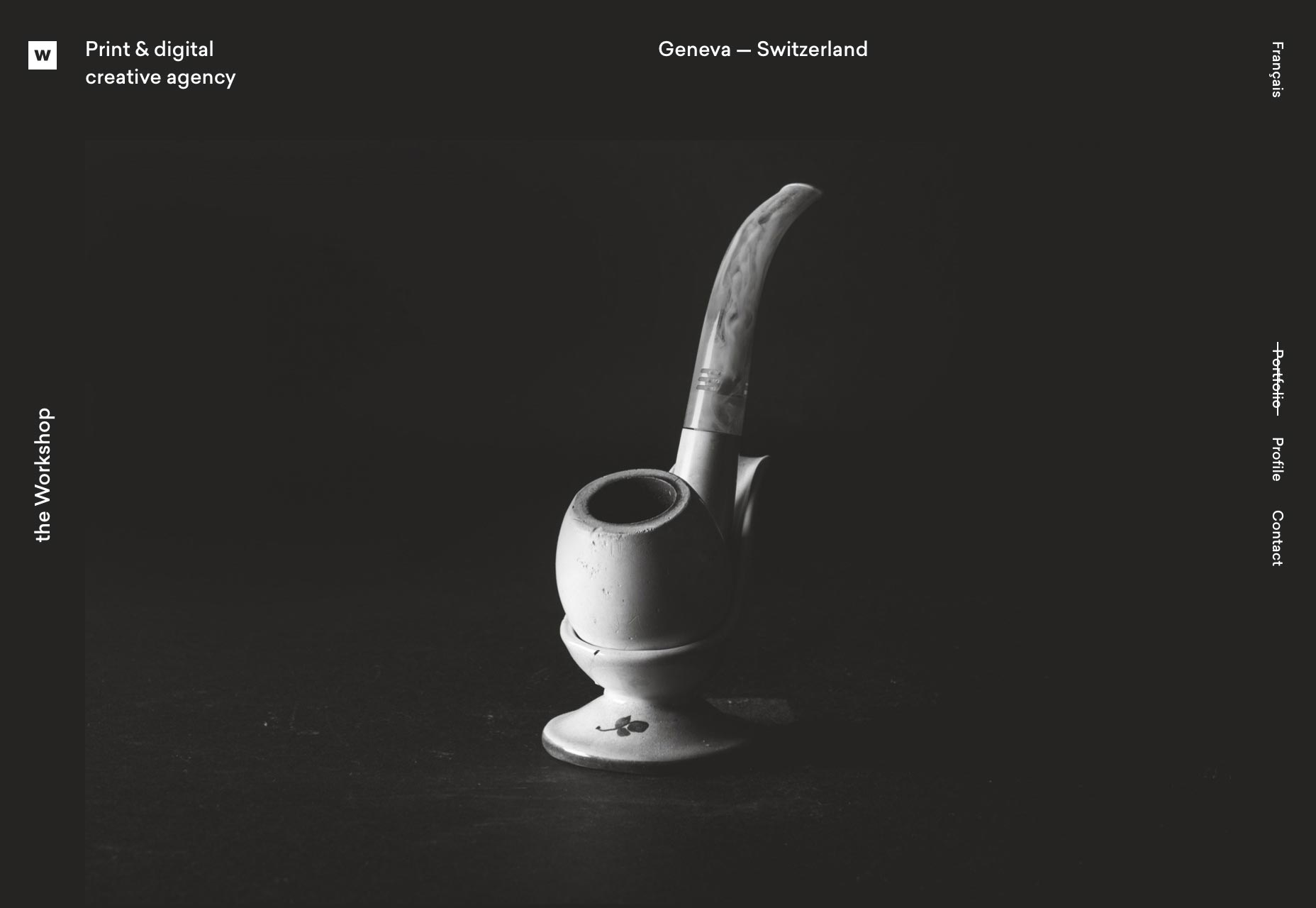
verkstaden
Artikeln "den" i verkstaden är avsiktligt lämnad utan stora bokstäver, för det är så hur de gör det. Webbplatsen följer tydligt med den schweiziska designskolan, från den minimalistiska layouten, till den slående användningen av bildspråk blandat med layouten, till den vertikala navigeringen på sidan, och förstås texten i toppen som säger "Genève - Schweiz".
Du kommer sällan att hitta ett bättre exempel på den här typen av djärv minimalism, och det är ett nöje att rulla igenom.
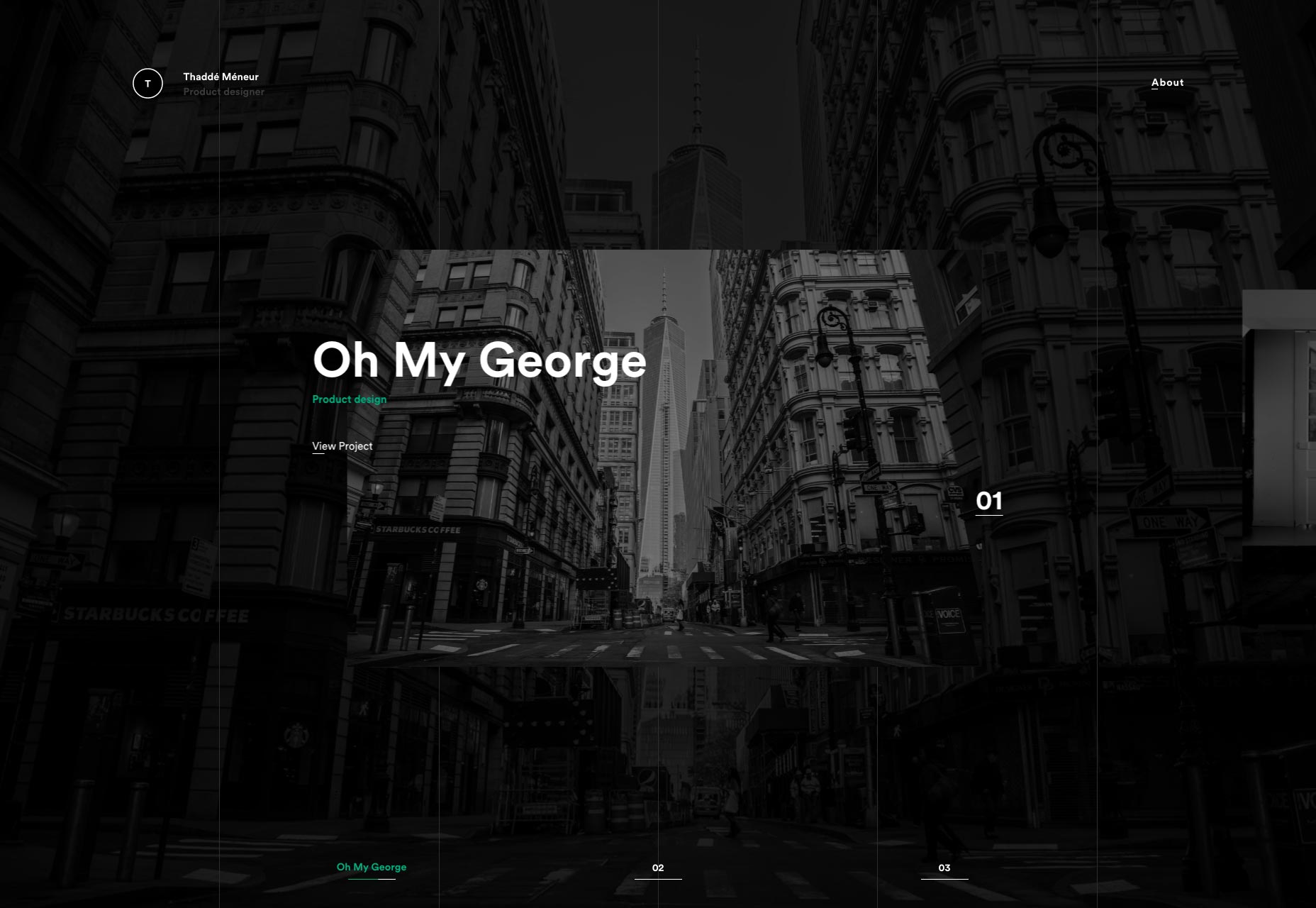
Thaddé Méneur
Thaddé Méneurs hemsida påverkas starkt av samma stil som den sista, men det klämmer in i den viscerala mänskliga önskan att läsa mindre text och se mer vackra bilder. Det är lite tungt på JS uppriktigt, men det ser bra ut. Gå, titta, sjunka i texten som överlappar på andra saker.
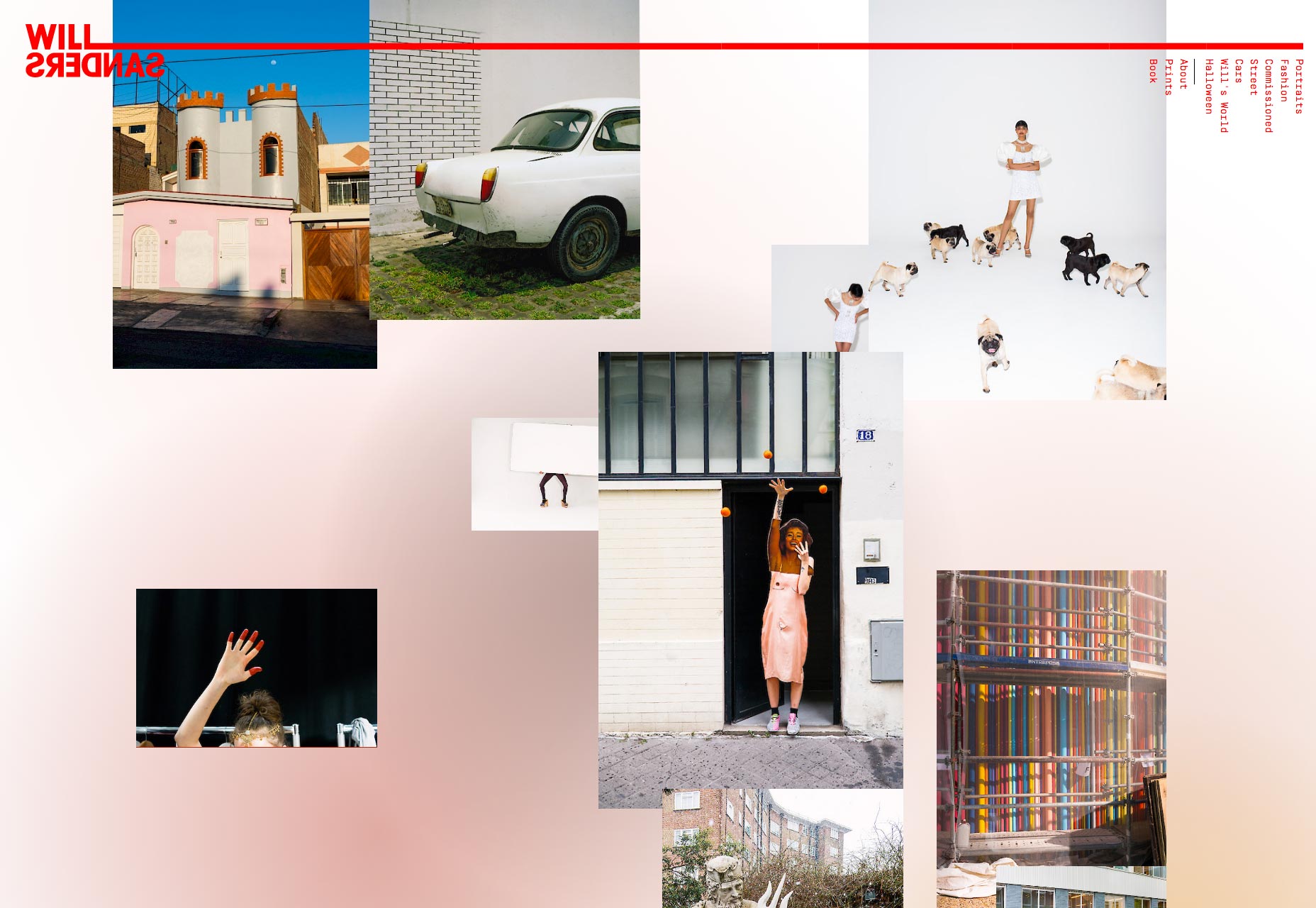
Kommer Sanders
Will Sanders 'portfölj antar den nu ganska populära trenden av fotografibollar i collage-stil. Det som gör att man ser ut är att det inte beror på fotograferingen för all sin färg. Och den färgen är inte solid blå! Det är ... ja det är solidt rött, men det är definitivt iögonfallande.
Tänk dig, jag hade nog inte gått med den roterade navigeringen så. Jag har huvudvärk när jag skriver detta, och ögatstressen som är inblandad i läsning av text som det är lite av smärta. Var jag frisk, det skulle inte vara så mycket av ett problem. Inget som en dålig förkylning för att få se UX-problem annorlunda.
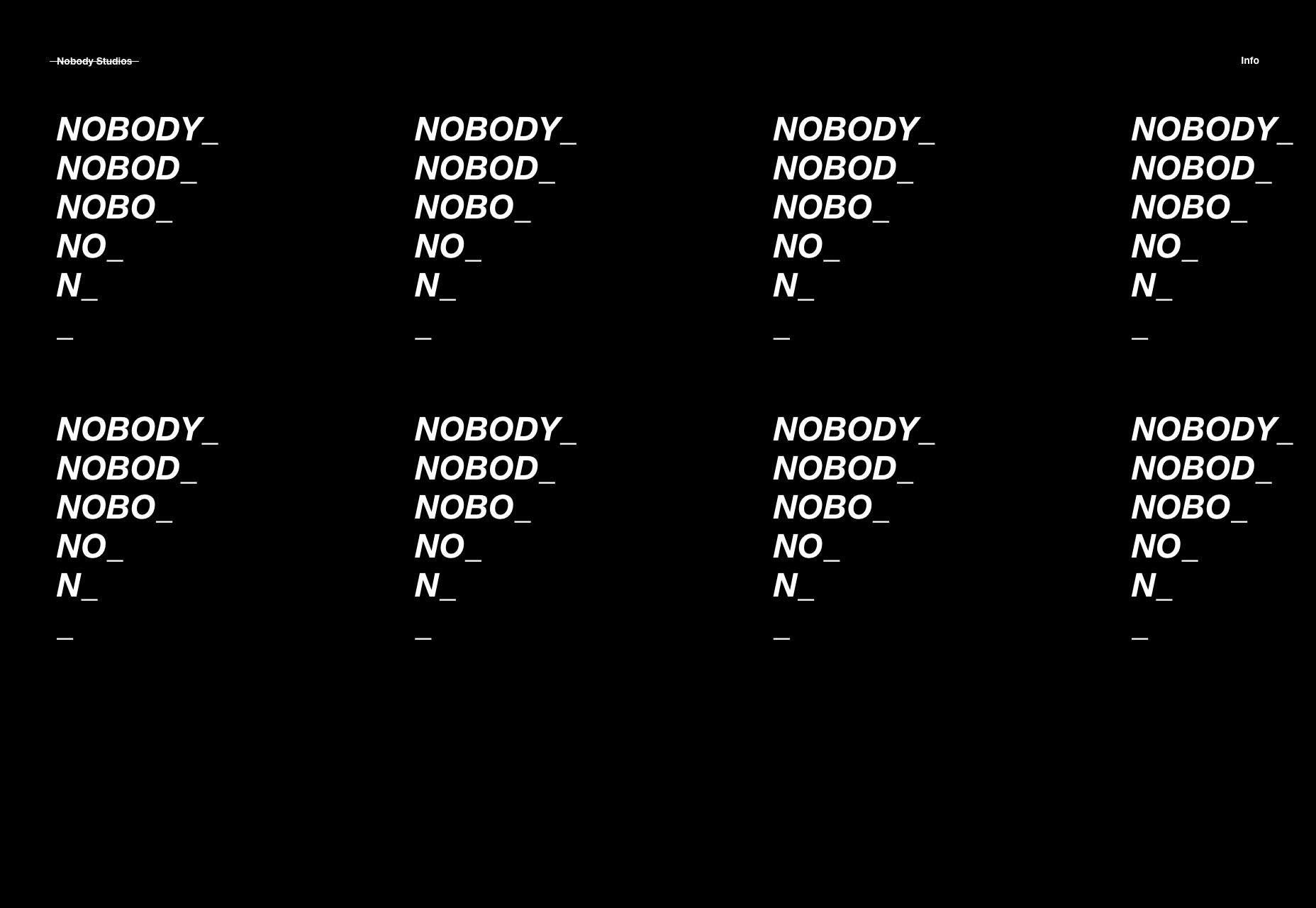
Ingen
Ingen är sajt beror nästan helt på dess typografi, och det fungerar. Det finns ingen bild alls tills du börjar sväva över projektnamn.
Som med alla webbplatser i sitt slag är det lite av en spelning, men jag tror att den fungerar.
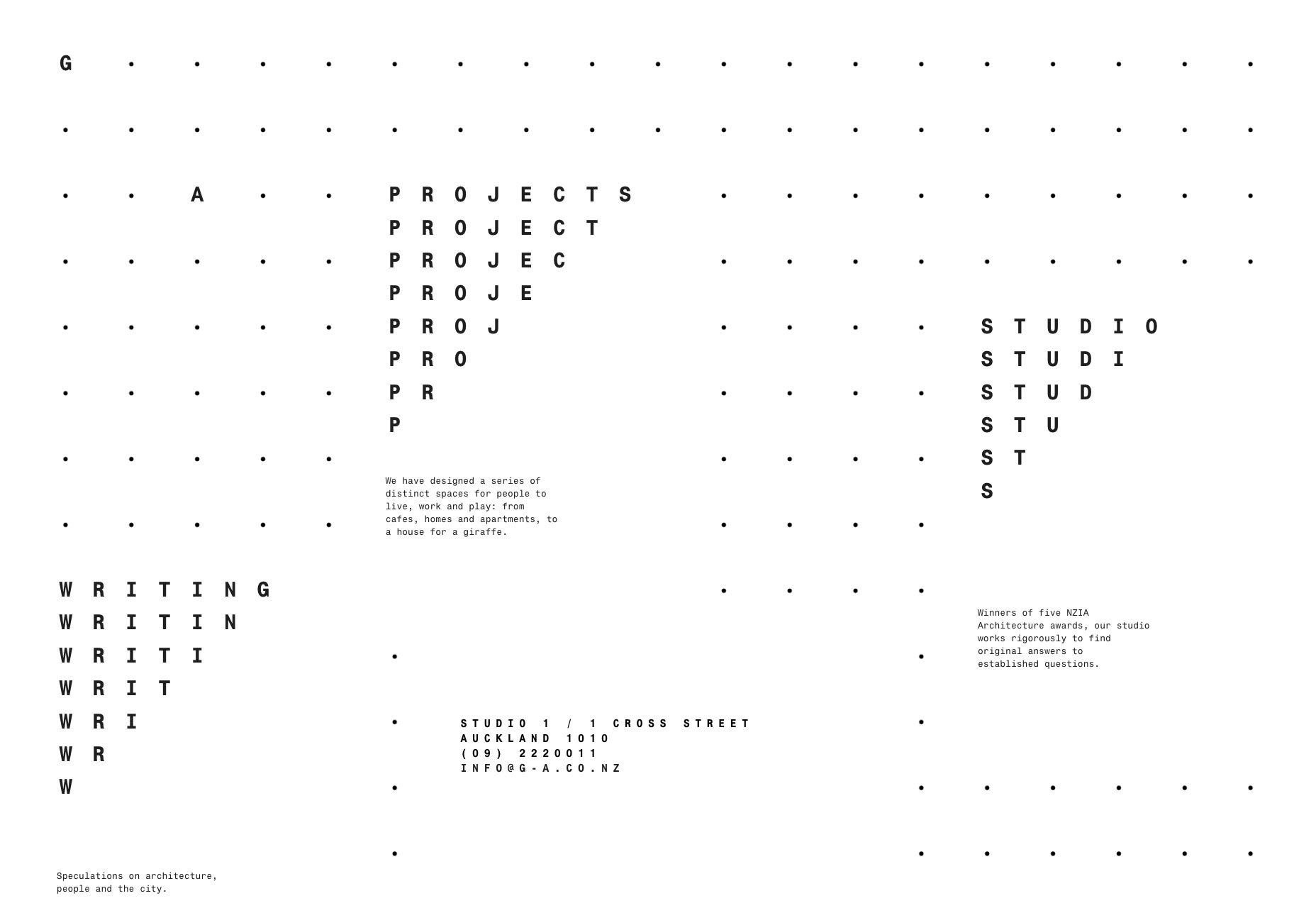
Glamuzina Architechts
Glöm typografi-baserade webbplatser för ett ögonblick, för Glamuzina Architects stie Det är praktiskt taget ett abstrakt konstverk med en liten typ som kastas in. Okej, det kan vara en liten överdrift, men dessa killar har verkligen tagit om den postmoderna känslan. Som ett visuellt experiment älskar jag det.
Jag skulle älska det mer, förutom den mycket ointuitiva navigationen. När du är tvungen att sväva över varje bit text du kan hitta och hoppas det kan vara en länk, det är mindre än idealiskt.
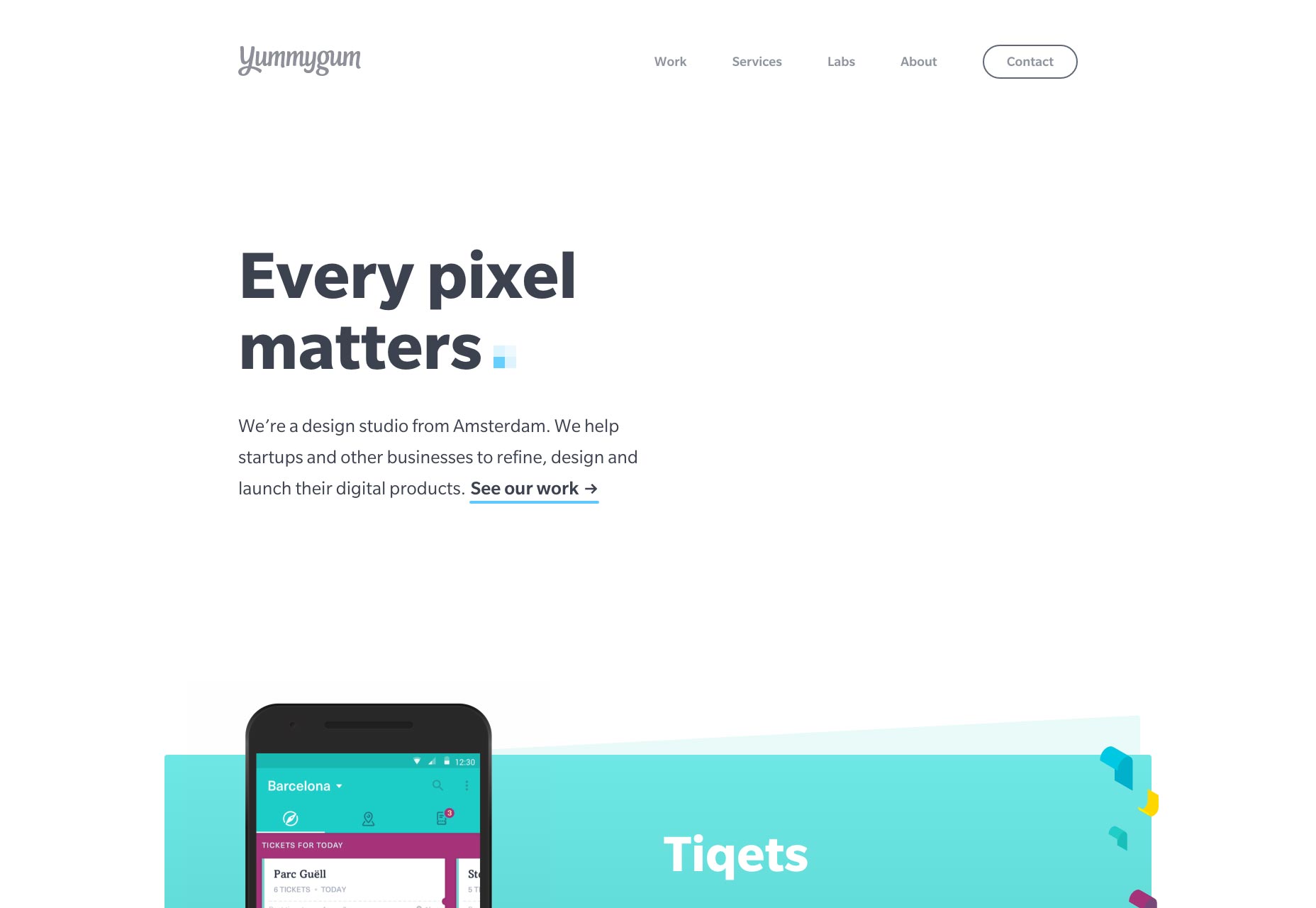
Yummygum
Yummygum är en av mina personliga favoriter på den här månadens lista. Och vad är inte att älska? Diagonala linjer, fantastisk användning av vitt utrymme, bra typ, stor kontrast ... Jag är definitivt partisk, men den här sidan händer bara att slå alla mina personliga kryssrutor.
Diane Martel
Diane Martels fotoportfölj är något annat helt. Det är en blandning av collage, bildspel, presentation ... och bilderna ändras när du svävar över namnen på hennes projekt. Det är som att de bestämde sig för att gå för allt. Du kan nästan kalla det klibbigt, men det passar inte riktigt över den linjen.
Faktum är att, med tanke på föremålet för bilderna, verkar det vara perfekt.
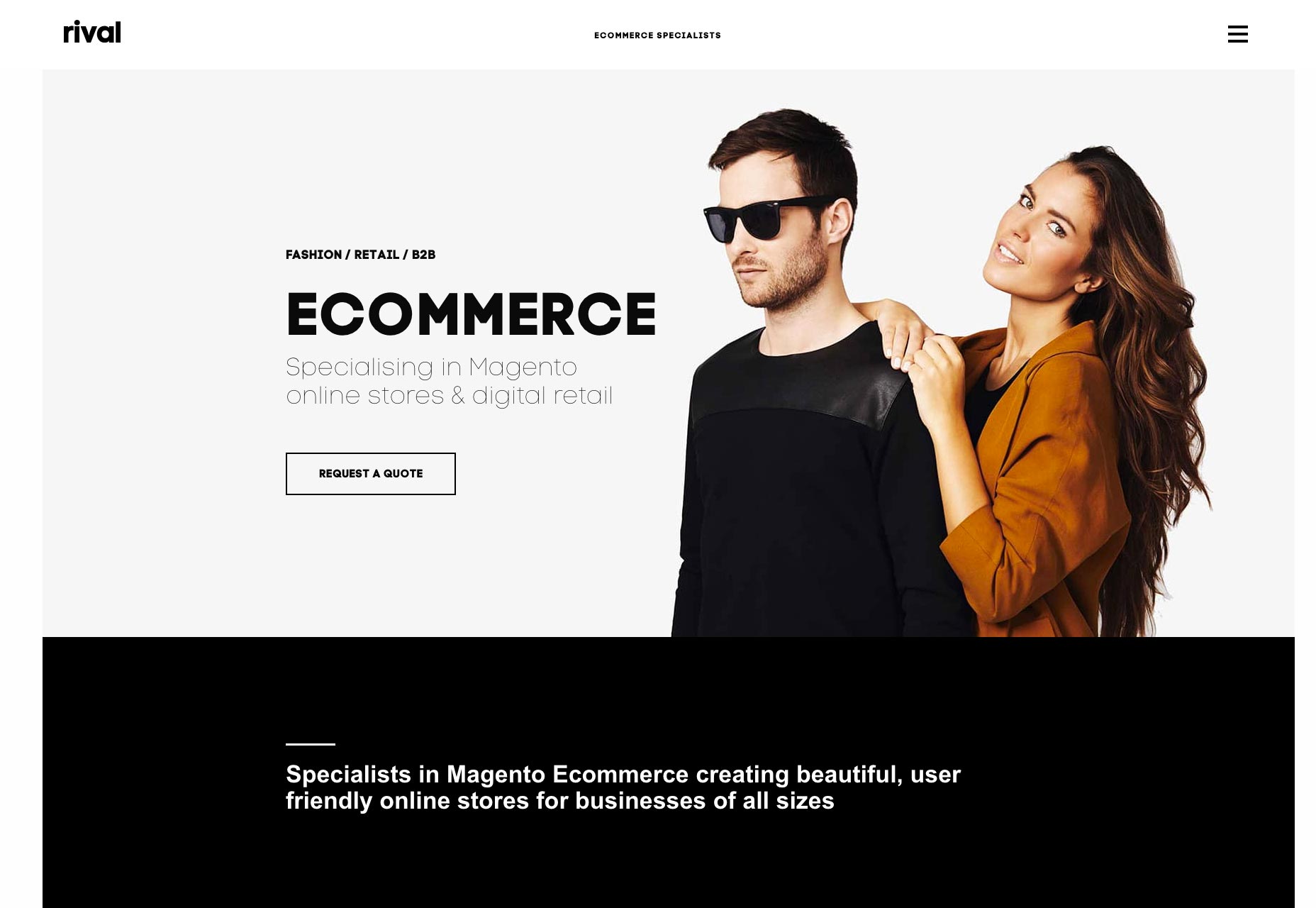
Rival
Om Rivalens hemsida ser lite ut som ett premium Magento-tema, det beror på att de specialiserar sig på Magento-baserade e-handelswebbplatser. Liksom Shape, som nämnts ovan, är det arbete som Rival gör klart återspeglas i sin egen webbplats, och det fungerar.
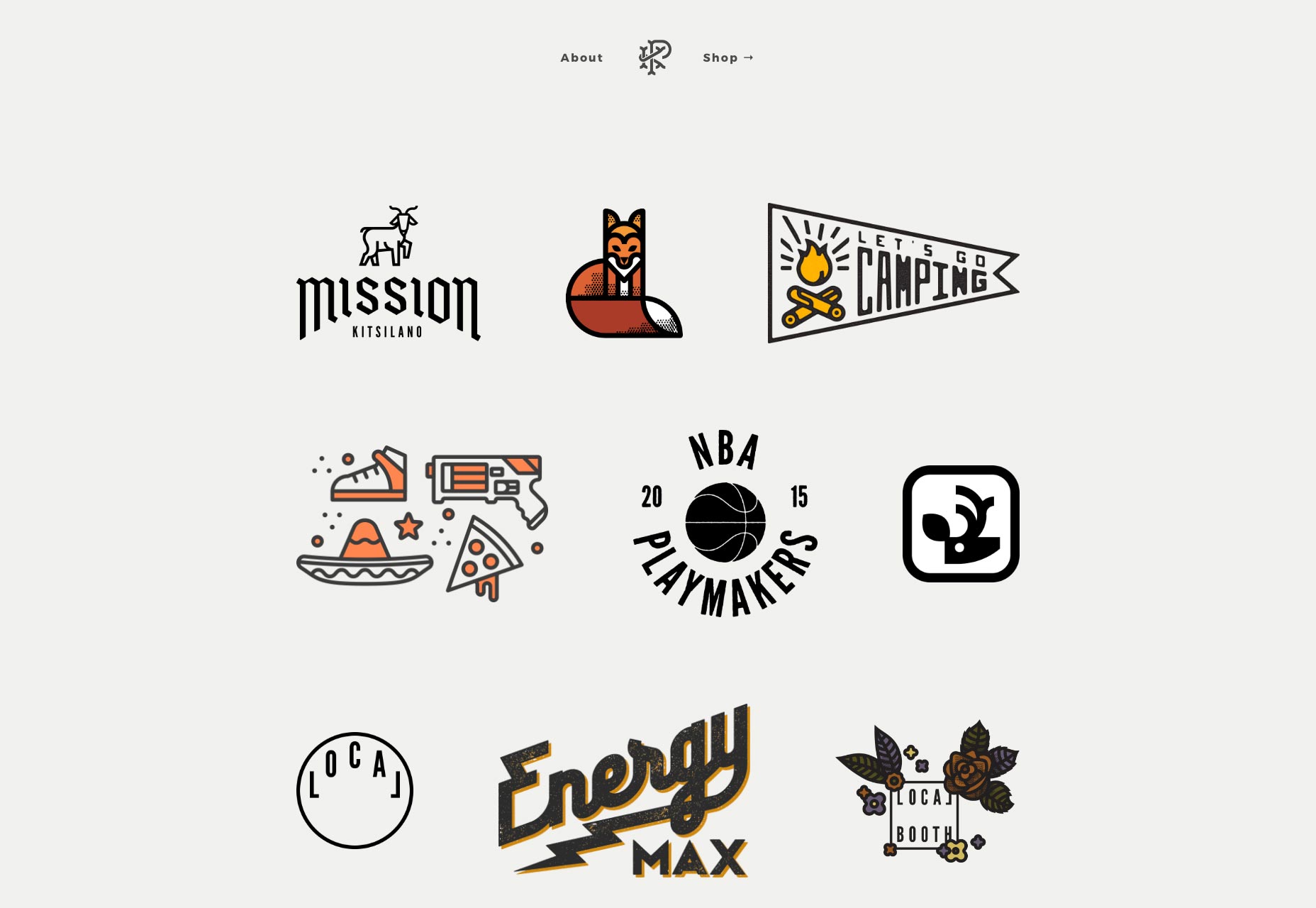
Peter Komierowski
Peter Komierowskis portfölj visar upp sin logotyp och varumärkesarbete i vad som är kanske den bästa möjliga möjligheten: utan störningar alls. Se logotyperna, klicka på dem för att få reda på mer, och det är det. Minimalism i vad som kanske är den renaste formen.