Hur man använder cirklar i webbdesign
Cirklar är en relativt ny utveckling i webbdesign. Från de boxiga dagarna av webbdesignens ungdom har våra moderna verk utvecklats bortom vad många skulle ha föreställt sig i de tidiga dagarna av www. Denna nuvarande omfamning av de cirkulära vägarna beror troligen på det faktum att det förrän nyligen inte var lätt att skapa cirkulära element utan att använda bilder.
Med den lätthet att man nu kan använda CSS för att skapa cirklar blir de mycket vanligare i webbdesign. De beskärar sig över landskapet. Många tycker att cirklar är svåra att använda i webbdesign, och det finns argument att göra där. Om vi håller fast vid ett bra rutnät och behåller gott om blankutrymme i hela, kan en cirkelbaserad design lägga ett nytt och spännande ansikte på en webbplats.
Nu brukar mer än troligt att cirklarna för alla följande element på platsen resultera i en mycket förvirrad och besvärlig plats, eftersom cirklar tenderar att dra användarens öga och göra ett element tydligt. Så vi vill välja rätt element och plats för att inkludera den här cirkulära mönstret. Nedan har vi analyserat några nyckelområden som tenderar att fungera bra för en webbplats.
Logotyp
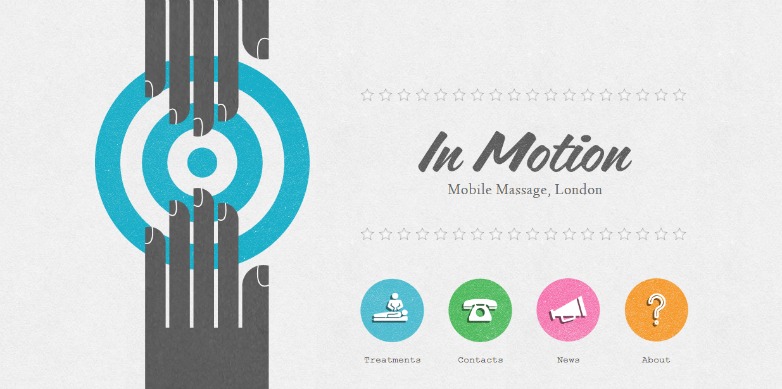
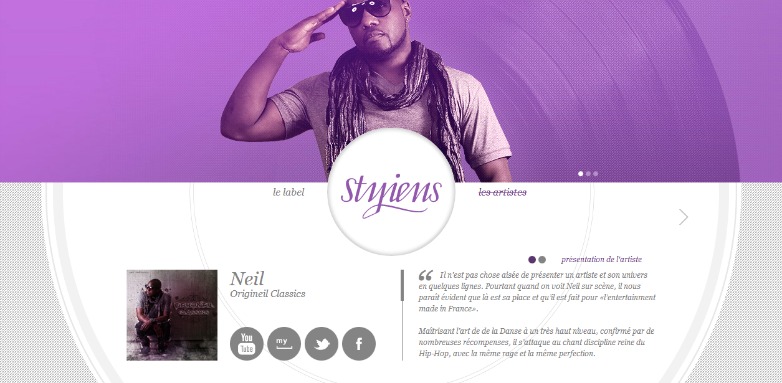
Genom att använda en cirkulär logotyp på din webbplats ger den inte bara en ren och minimalistisk känsla, men det ger också intrycket av sofistikering och klass. Cirkeln är en av de äldsta symbolerna som är kända för mänskliga slag, som ofta representerar livet självt. Detta faktum är förmodligen en del av anledningen till att så många designers använder det för att representera deras varumärke och webbplatser. Att använda en cirkel har blivit ett populärt val för logotyper idag.
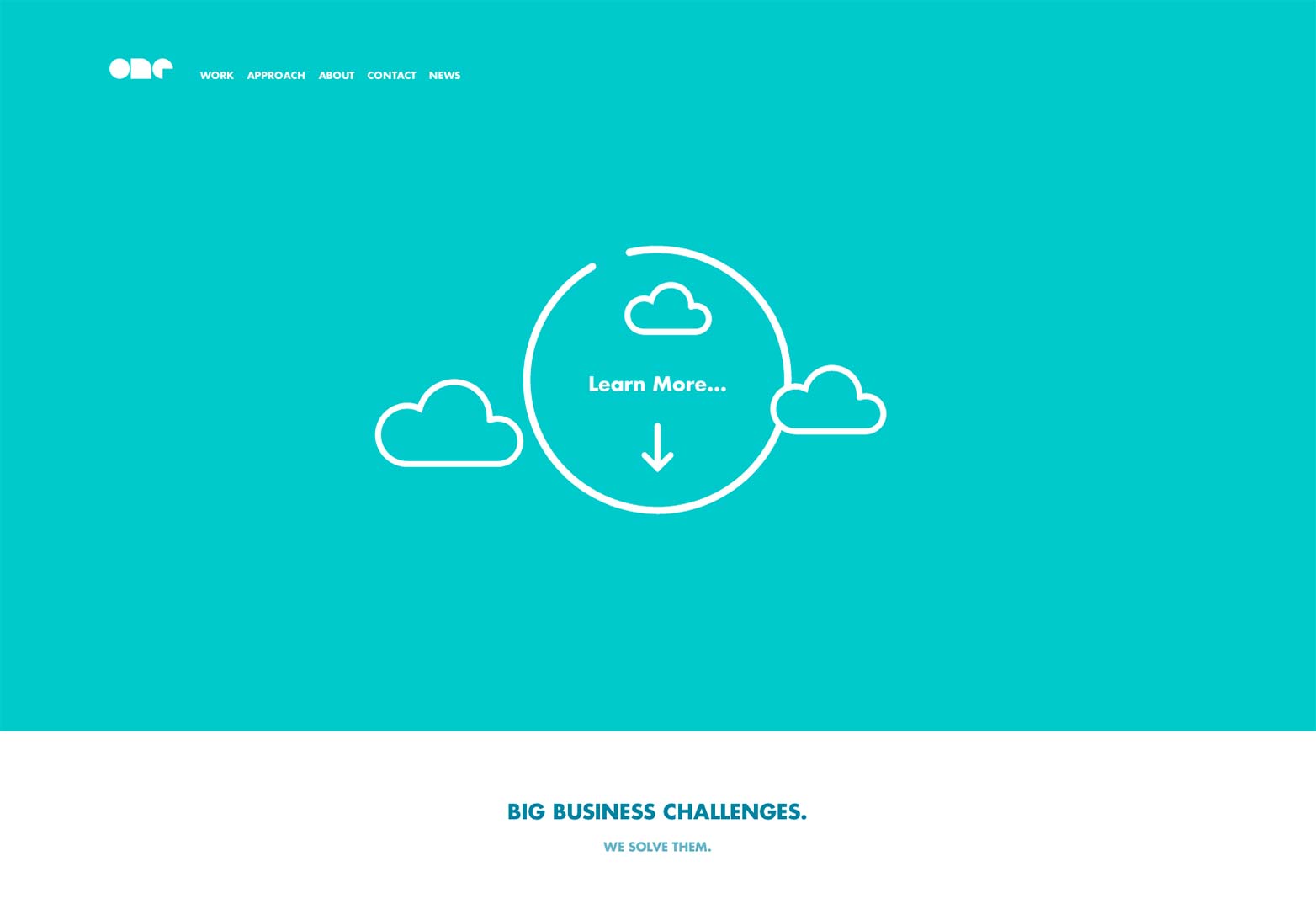
Navigering
Att använda cirklar för navigering blir ett alltmer populärt och logiskt val i dagens växande och utvecklande marknader som främjar rörlighet. Med ökningen av pekskärmsenheter, som nu går bortom bara smarta telefoner och surfplattor, är push för navigeringsnavigering på detta sätt avvägande. Och med god anledning. Att använda en cirkel för en knapp förbinder intuitivt med användaren, även efterlikna en fingertopps form. bett användaren att trycka på den.
ikoner
Cirkulära ikoner är definitivt det mest populära och långa runda cirkulära elementet som används i webbdesign. Detta beror troligen på att de vanligtvis är bildbaserade, så att CSS-funktioner inte behövde spela en roll i användningen. De kunde slå marken springande. Vissa kanske tror att med tanke på hur lång tid de cirkulära ikonerna har dekorerat på webben kan det vara dags att byta växlar lite och flytta i en annan riktning. Men det finns en anledning att denna design estetiska har varat så länge när det gäller ikoner. Det fungerar bara.
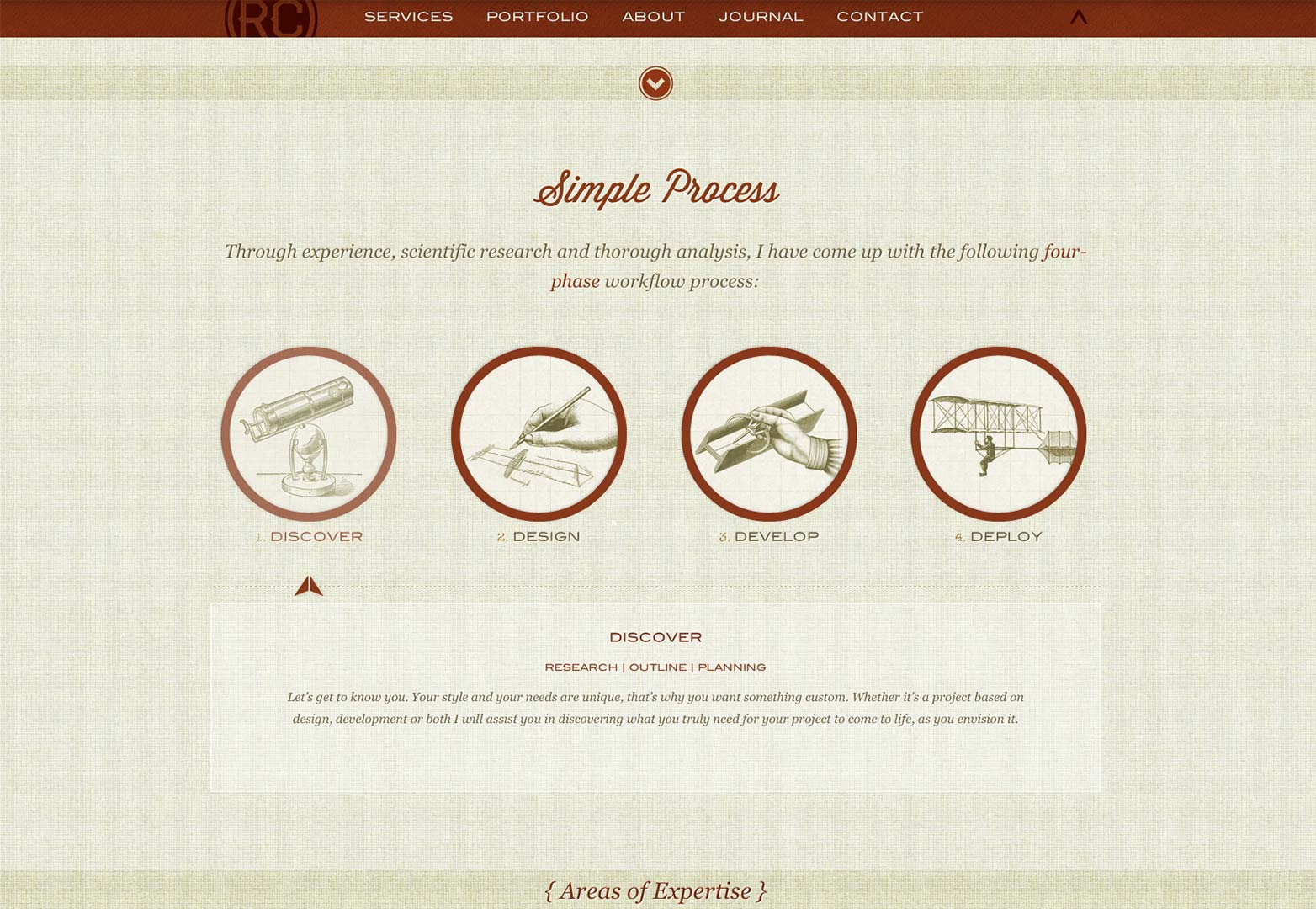
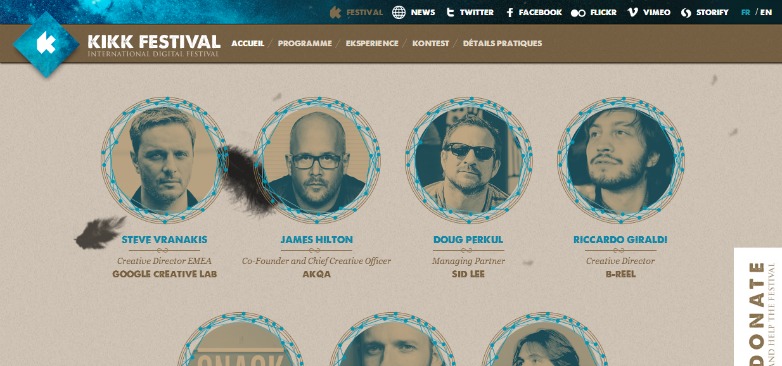
Förhandsgranskning av bilder
Denna teknik tenderar vi att se mycket i portföljer på webben eftersom runda bilder erbjuder ett estetiskt tilltalande sätt att presentera en förhandsgranskning av arbetet för användarna. Återigen tenderar den här mönstret att verkligen dra ögat, så att du lägger dina förhandsgranskningar i en snyggt beskuren cirkel leder inte bara visuellt användaren, men det talar till dem. Och vad gäller användbarhet ger cirkulära bilder mycket utrymme att andas mellan dem som kan ge en webbplats ett kreativt och harmoniskt utseende.
Samtal till handling
På samma sätt som med navigering och förekomsten av pekskärmsenheter och förväntad kapacitet, samtal till handling serveras bra genom att ta på sig detta rundade mönster. Men om du presenterar både navigering och eventuella CTA som du kanske har på webbplatsen på liknande sätt, bör du försöka få dem att sticka ut på väldigt olika sätt. Navigering är nödvändig, ja, men CTA är prioriterade element som vi måste vara säkra behandlas som sådana. Och framträdande som sådan. Att skapa en visuell hierarki är inget nytt för webbdesigners, och det här är helt enkelt en förlängning av det.