Skapa en 3D-textplats med hjälp av Photoshop
I den här handledningen skapar vi en realistisk 3D-textscene med Photoshop med lite hjälp från Illustrator för 3D-texten.
Du måste ha medellång till avancerad kunskap om Photoshop för att slutföra denna handledning.
För att komma igång, fortsätt och hämta alla bilder som används från Sxh.hu webbplatsen. Alla bilder är gratis att ladda ner och här är länkarna: 1 , 2 , 3 , 4
Låt oss börja och skapa en riktigt fantastisk 3D-effekt på bara några korta steg. Prova det och gärna lägga till länkar till dina egna variationer, vi skulle gärna se vad du gör med.
Här är en snabb förhandsgranskning av den bild som vi ska skapa:
Steg 1
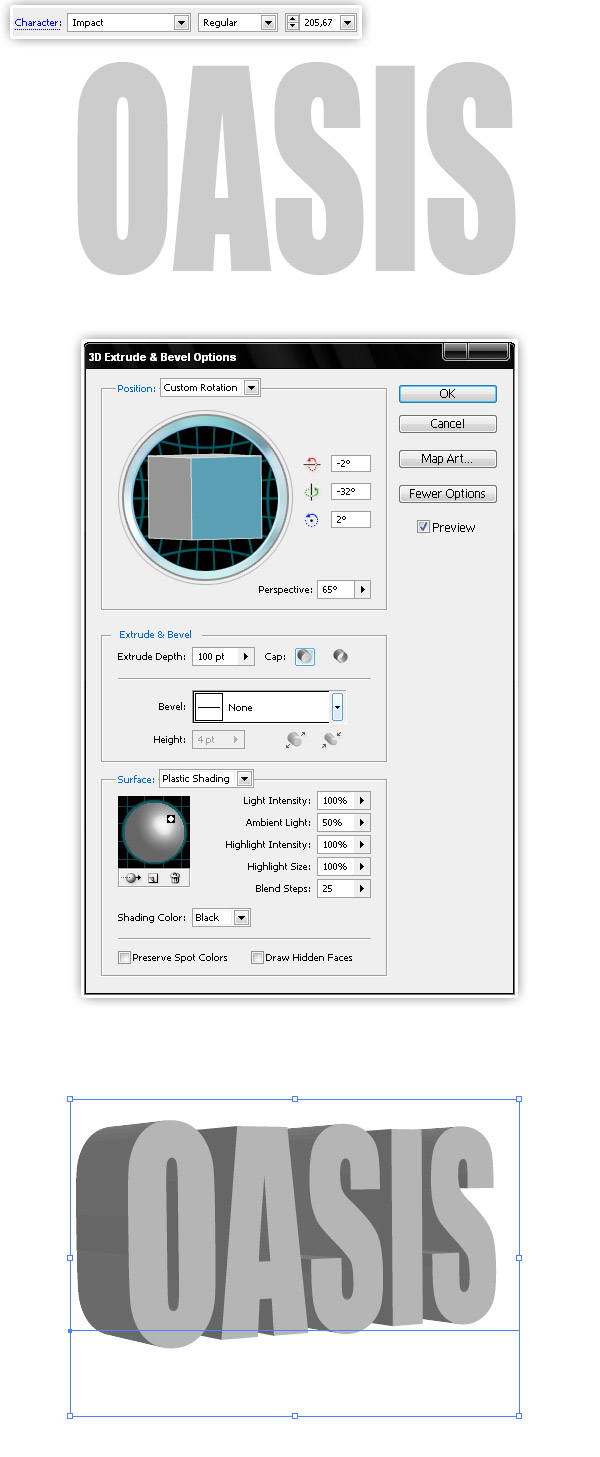
På ett tomt dokument skriver du texten i Illustrator. Jag använder Impact-typsnittet och den här förgrundsfärgen: #CCCCCC. Gå sedan till Effect> 3D> Extrude & Bevel, och ställ in värdena som visas nedan. Kopiera sedan (Ctrl eller Command + C) 3D-texten.

Steg 2
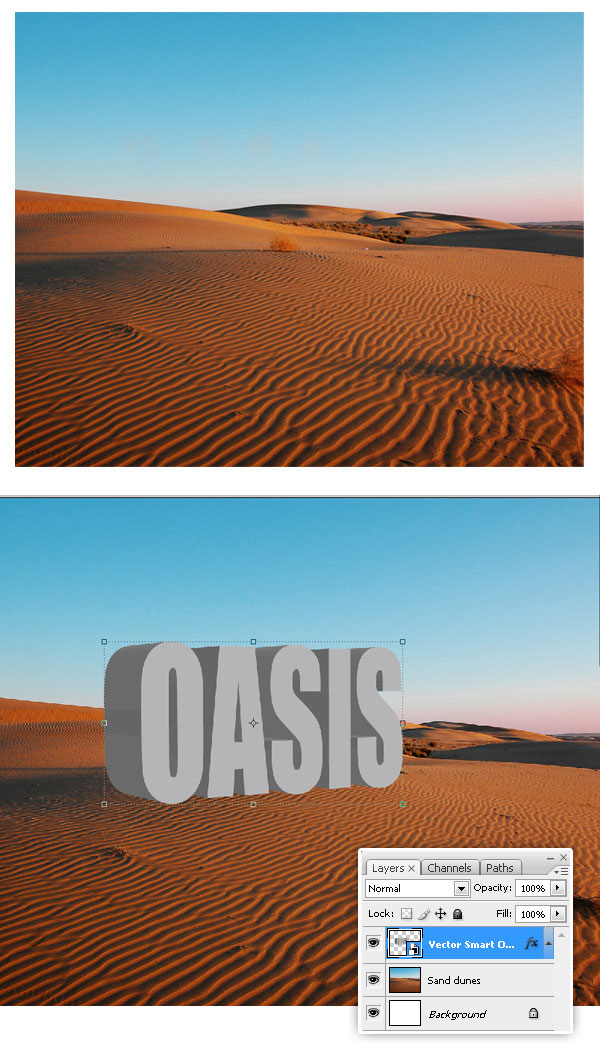
Låt oss öppna Photoshop, skapa ett nytt dokument (1280 x 1024 px) och sätt detta bild som bakgrund. Klistra sedan in 3D-texten (skapad i steg 1) som ett smart objekt.

Steg 3
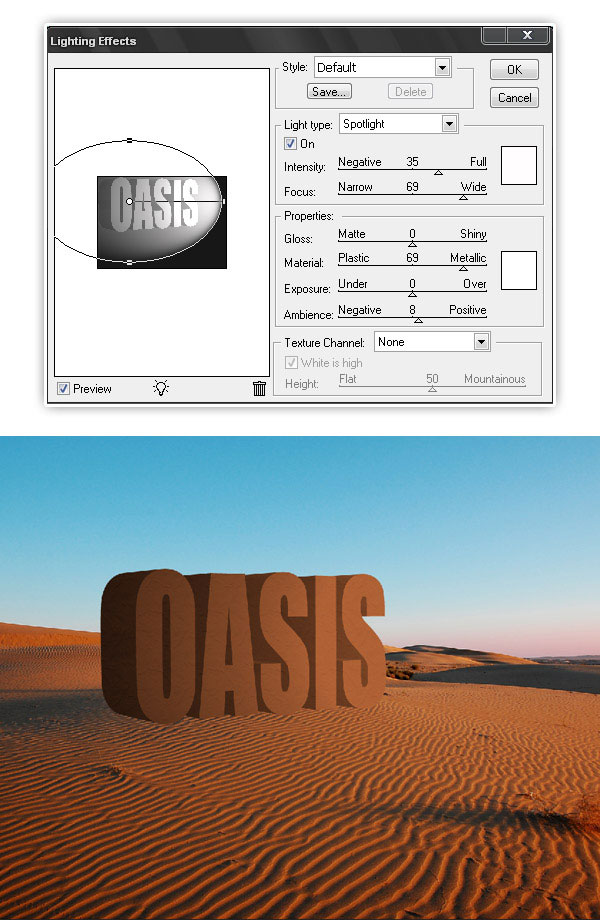
Gå sedan till Filter> Render> Lighting Effects och ställ in värdena som visas nedan. På detta sätt kommer texten att matcha scenljuset.

Steg 4
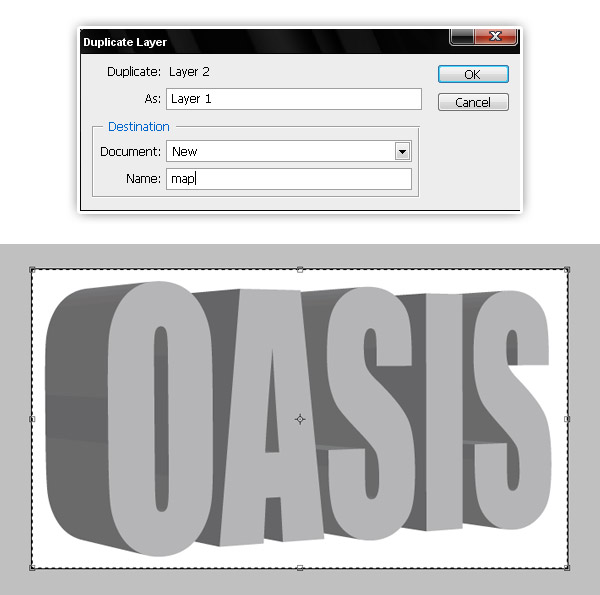
Markera objektet Smart objekt, högerklicka på lagret och välj Duplicera lager> Destination: Ny och Namn: Karta. Gå sedan till Layer> Rasterize> Smart object. Spara dokumentet som Map.psd någonstans på skrivbordet.

Steg 5
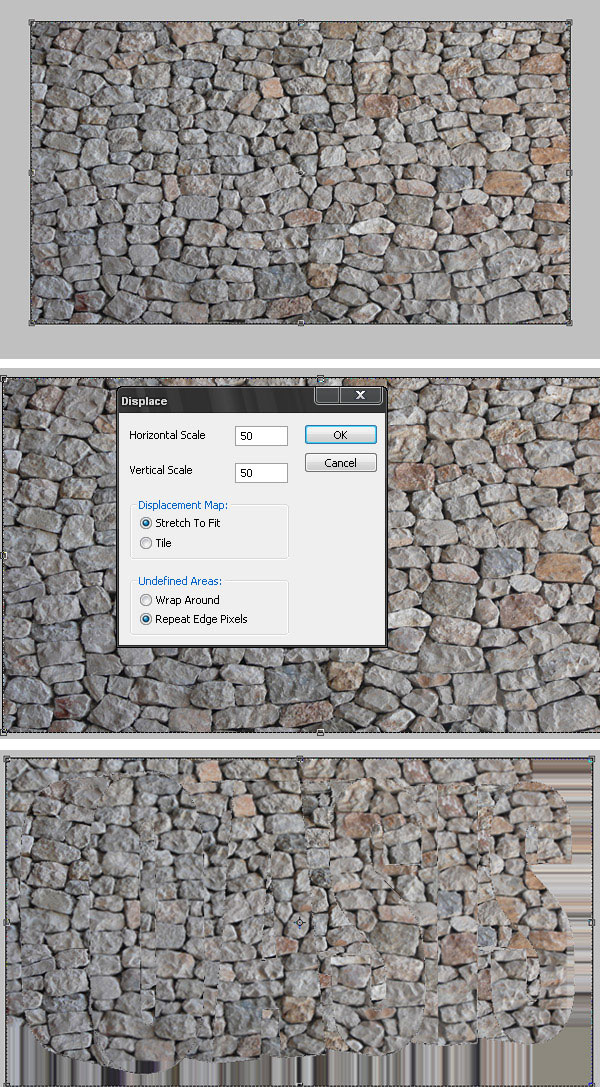
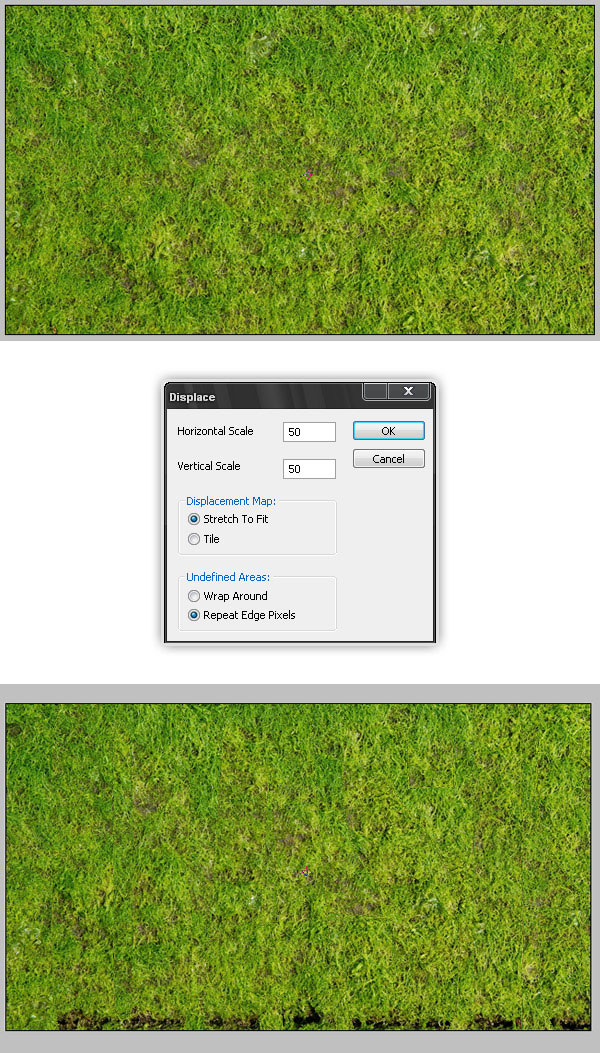
Låt oss nu spara det föregående dokumentet som "Förskjut textur", radera 3D-text i raster och klistra in detta bild på ett nytt lager. Detta kommer att bli vår första struktur.
Gå till filter> Förvränga> Förskjut, sök efter "map.psd" och ställ in både de horisontella och vertikala värdena till 50. Välj sedan alla (Ctrl + A eller Command + A) och kopiera valet.

Steg 6
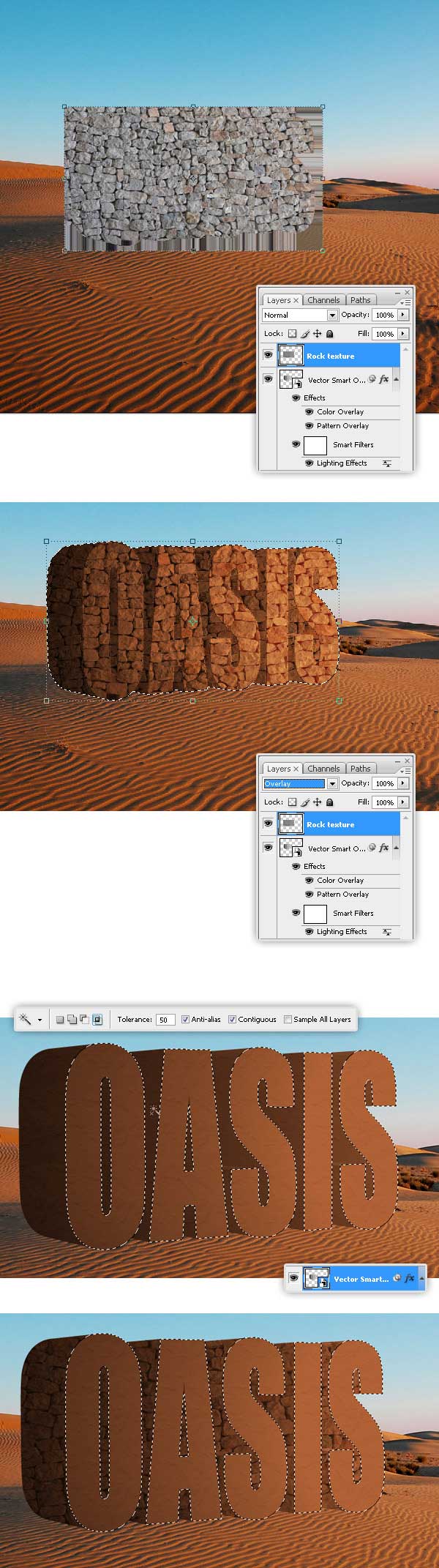
Klistra in "Rock Texture" i ett nytt lager över 3D-smart objektet. Ändra blandningsläge till överlagring.
Ctrl (Command) + Klicka på Smart Object miniatyren för att välja textformat, sedan Ctrl (Command) + Shift + I för att vända invalet och klicka sedan på DEL för att radera extra textur (i "Rock Texture" -lagret).
Använd sedan Magic Wand-verktyget för att välja framsidan av 3D-texten i Smart Object-lagret och ta bort valet på "Rock Texture" -lagret.

Steg 7
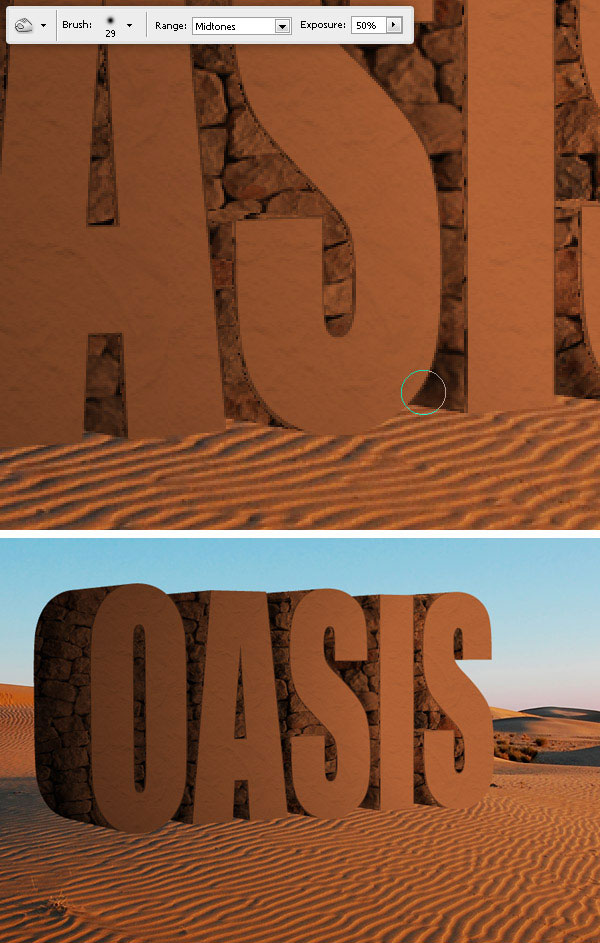
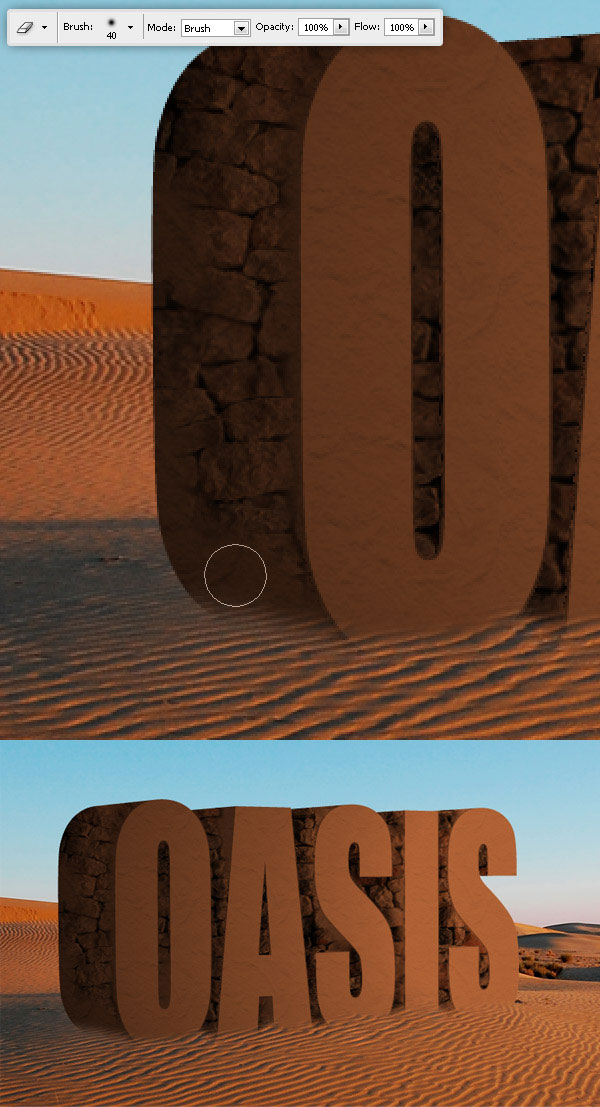
Använd brännverktyget, bränna några skuggor på "Rock Texture" -lagret.

Steg 8
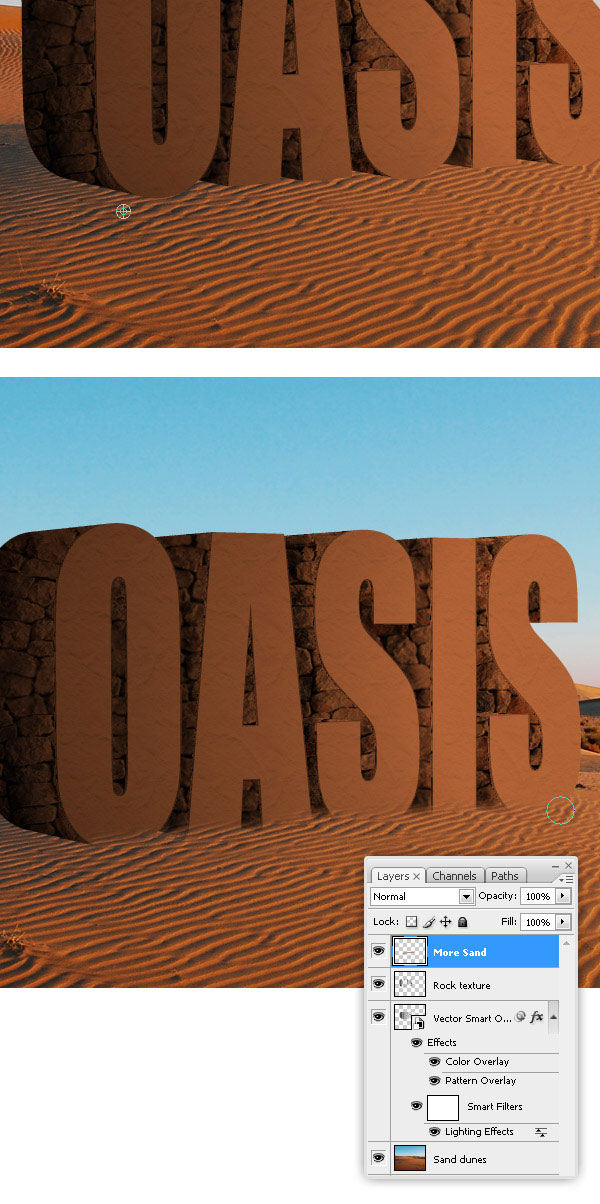
Välj "Sanddunes" -laget, välj Clone Stamp-verktyget och håll alternativet Alt (Alt), klicka någonstans på sanden. Skapa sedan ett nytt lager ovanför "Rock texture", heter det "More Sand" och klon sanden på det lagret.

Steg 9
För att förbättra textureffekten, radera några områden i "Rock Texture" -laget.

Steg 10
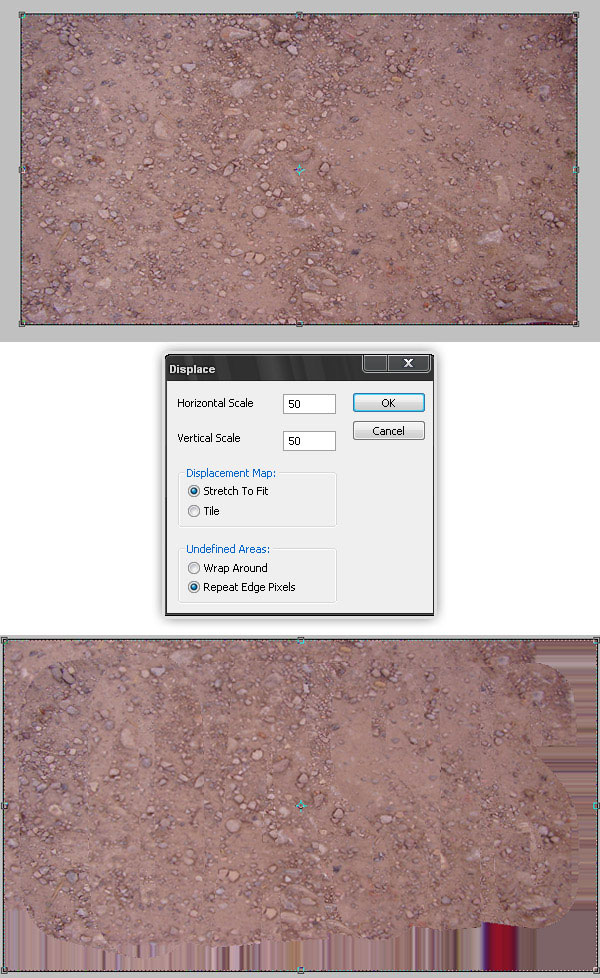
Nu ska vi lägga till lite smuts. Öppna filen "Förskjut textur" en gång till. Klistra detta bild i ett nytt lager. Gå till filter> Förvrid> Förskjut, sök efter "map.psd" och ställ in både de horisontella och vertikala värdena till 50. Välj sedan alla (Ctrl + A eller Command + A) och kopiera valet.

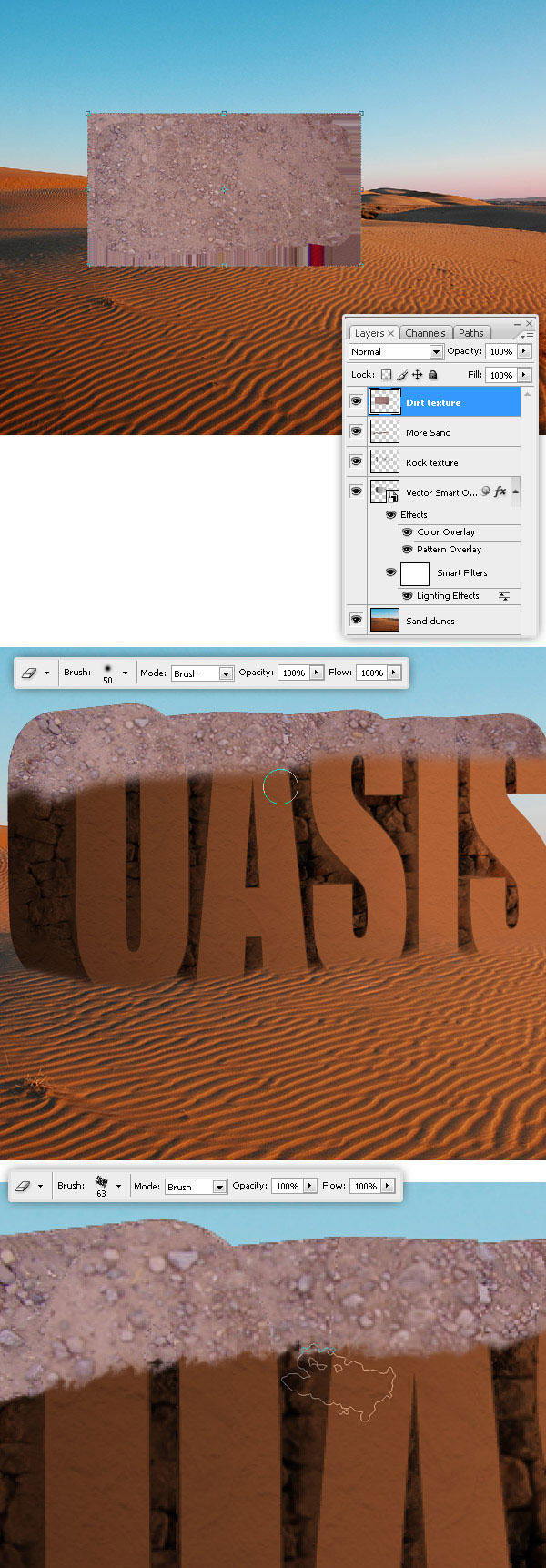
Steg 11
Klistra in "Smutsstruktur" i ett nytt lager. Ctrl (Command) + Klicka på miniatyren "3D text" för att välja textformatet, sedan Ctrl (Command) + Shift + I för att vända invalet och tryck sedan på DEL för att radera extra textur (på "Dirt texture" -lagret ).
Använd en mjuk suddgummi, radera botten av skiktet "Smutstextur" och förbättra resultatet genom att använda en oregelbunden suddgummi.

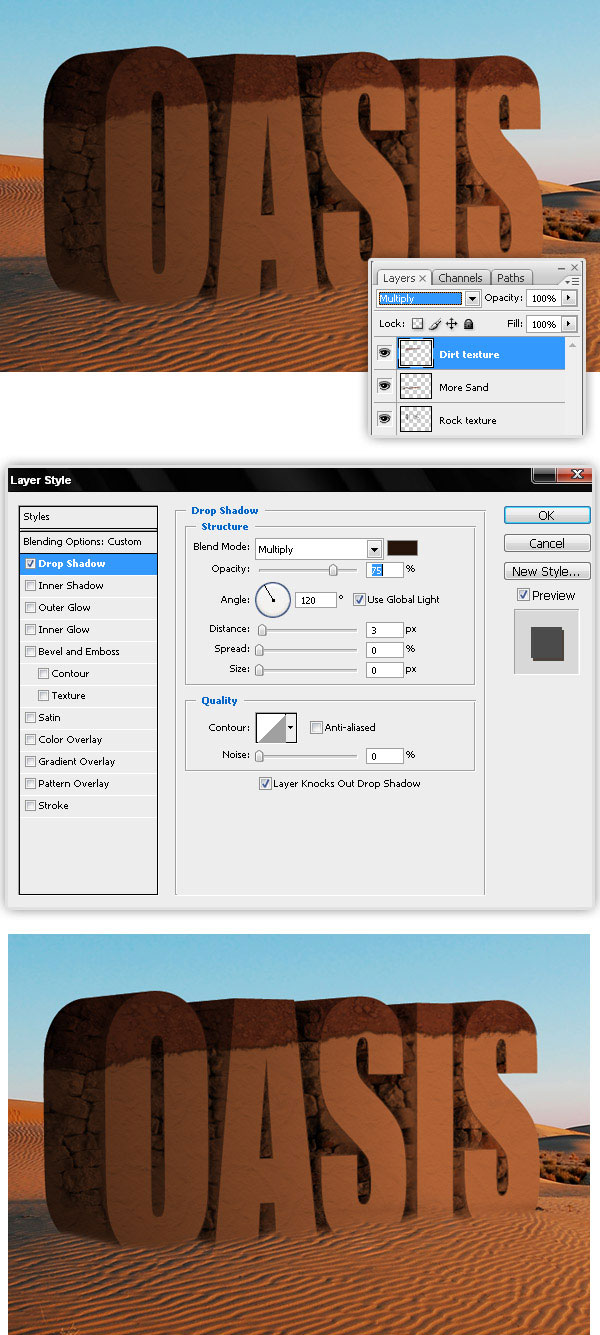
Steg 12
Ändra blandningsläge "Smutstextur" till Multiplicera och lägg till en liten Drop Shadow.

Steg 13
För att lägga till gräset, gå till filen "Förskjut textur" och klistra in detta bild. Applicera en Förskjutningskarta, precis som de andra texturerna och slutligen kopiera gräset.

Steg 14
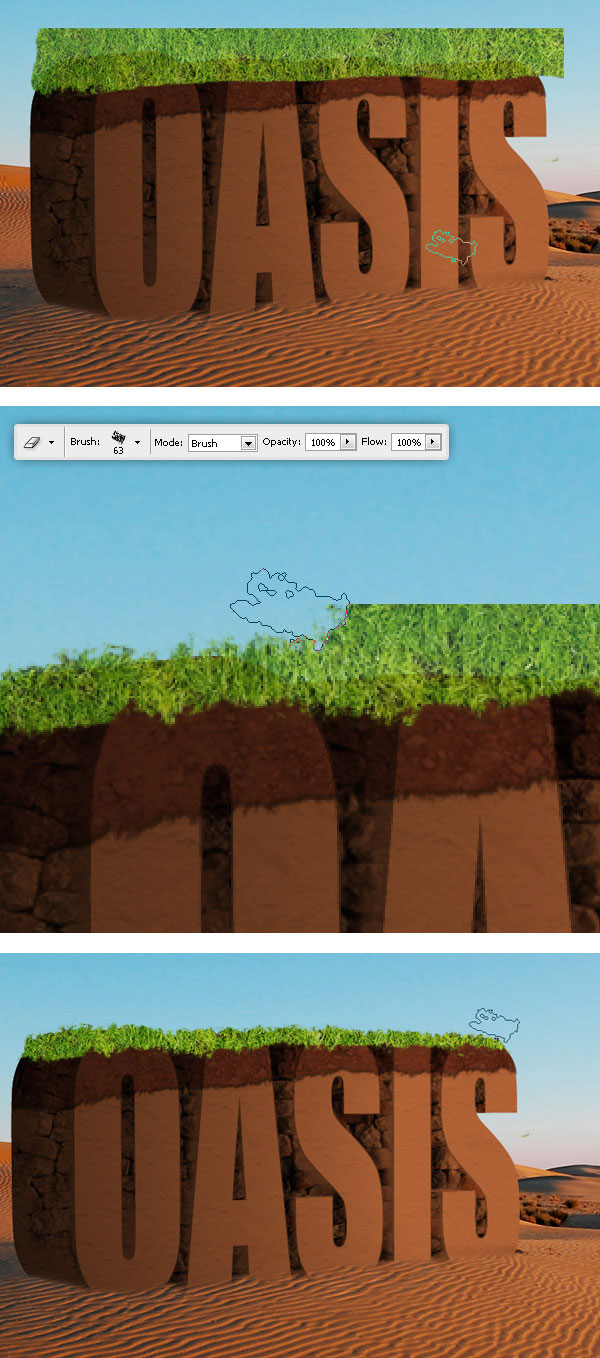
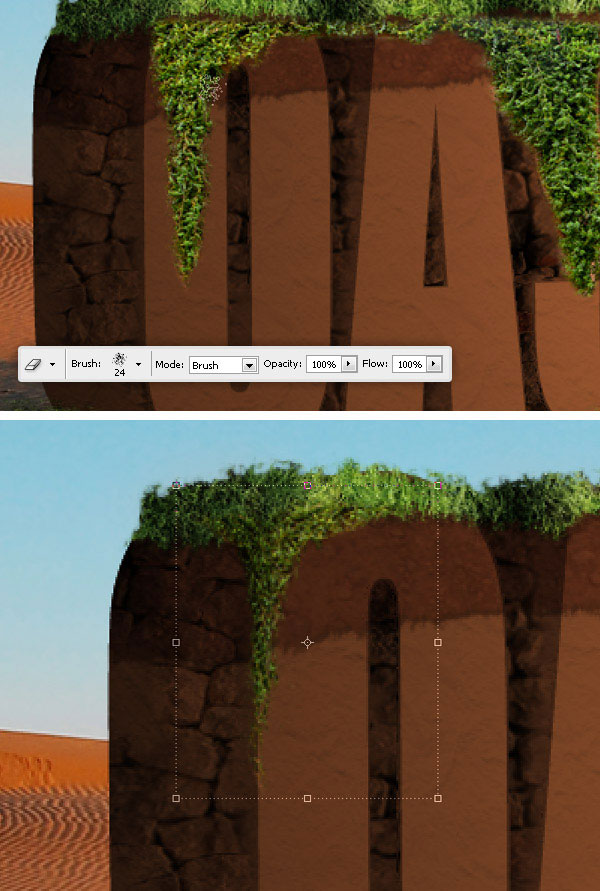
Klistra gräset på huvuddokumentet, radera bottendelen och använd en oregelbunden Eraser radera några områden på gränserna.

Steg 15
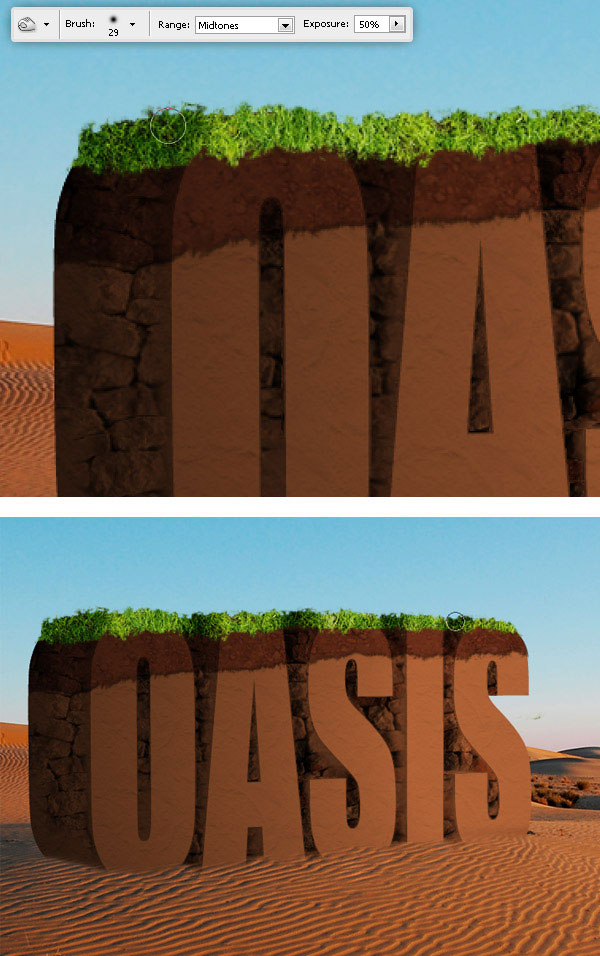
Bränn några skuggor på "Grass texture" -lagret.

Steg 16
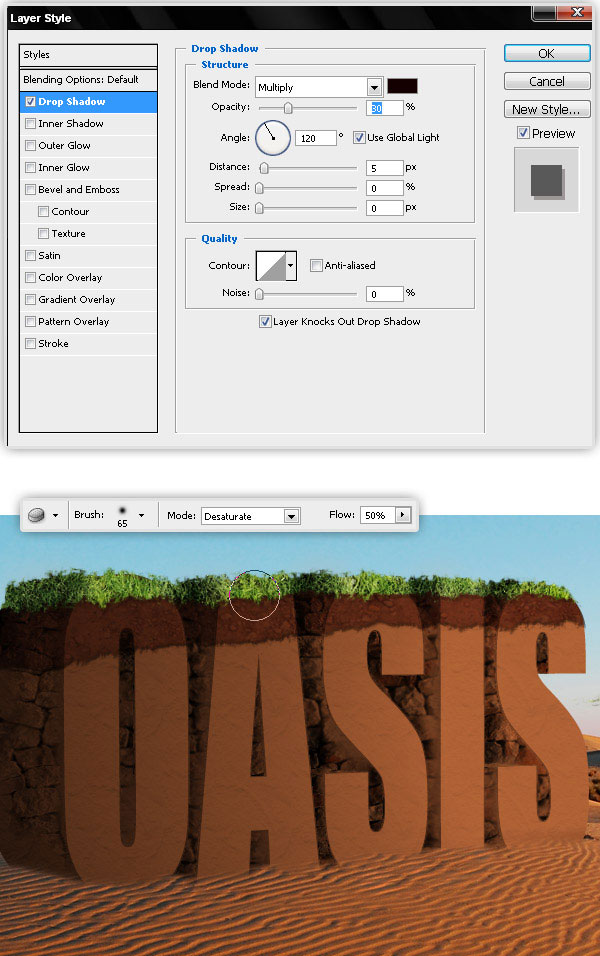
Lägg till en liten droppskugga till "Grass texture" -laget. Använda svampverktyget, desaturera några av gräsytorna.

Steg 17
Klistra in grästexturen i ett nytt lager på ett plan på Vanishing Point-filterfönstret (gå till Filter> Vanishing Point) för att matcha landskapets perspektiv.

Steg 18
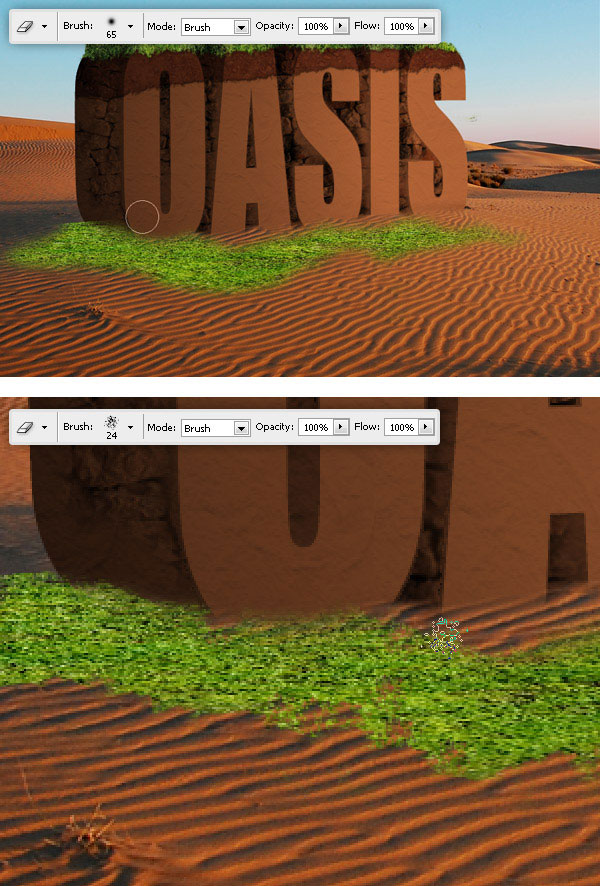
Radera några slumpmässiga områden i "Grass" -laget, och använd en oregelbunden borste bort några slumpmässiga områden här och där.

Steg 19
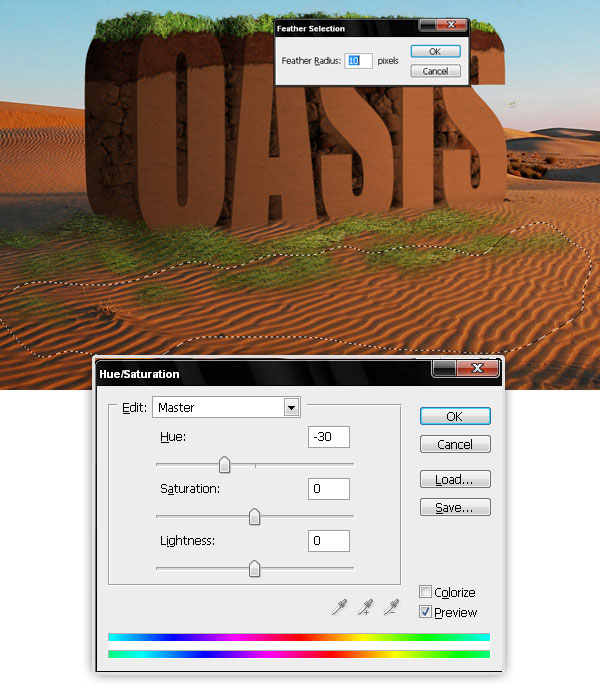
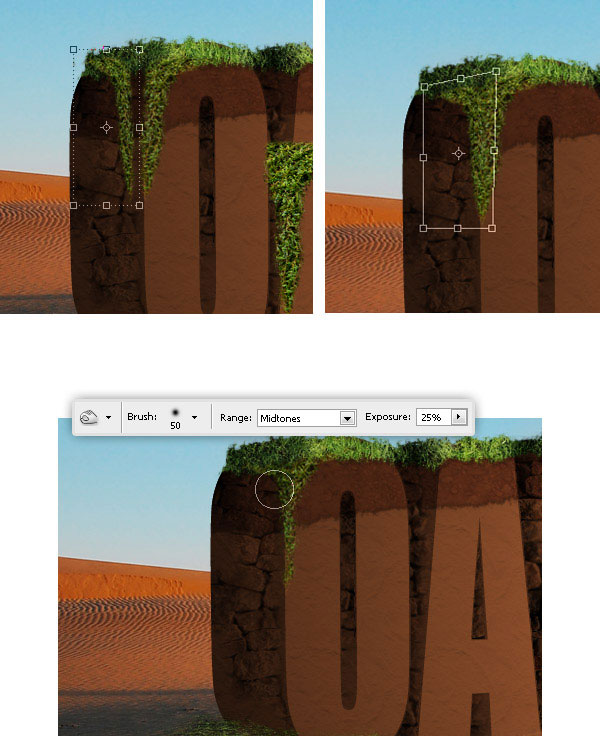
Välj en del av gräset, välj markeringen och justera färgtonen till -30.

Steg 20
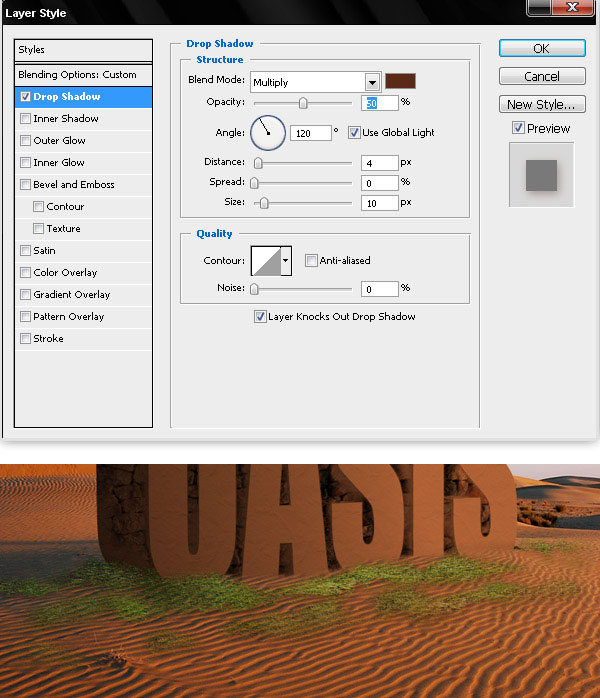
Slutligen lägg till en mjuk droppe skugga till "Grass" lagret.

Steg 21
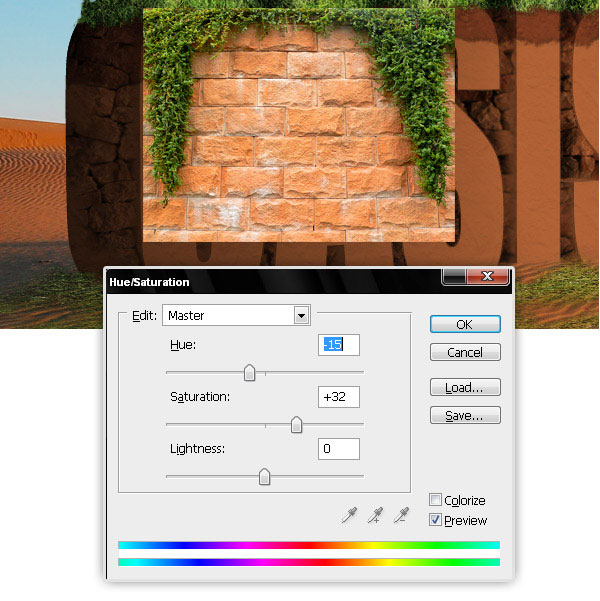
Låt oss lägga till mer information. Klistra in bilden i ett nytt lager och justera värden för färgton / mättnad för att matcha de befintliga färgerna. Du kan ringa det nya lagret "Hängande växt" eller något sådant.

Steg 22
Använd en oregelbunden suddgummi, radera allt med undantag för den hängande anläggningen och placera dem bredvid 3D-textens hörn.

Steg 23
Duplicera lagret "Hängande växt" och gå till Redigera> Transformera> Vänd horisontellt. Förvräng sedan kopian lite. Följ detta med hjälp av bränningsverktyget för att göra kopian mörkare enligt scenbelysningen.

Steg 24
Lägg till så många detaljer som du vill. Jag lade till några fler hängande växter och en buske.

Steg 25
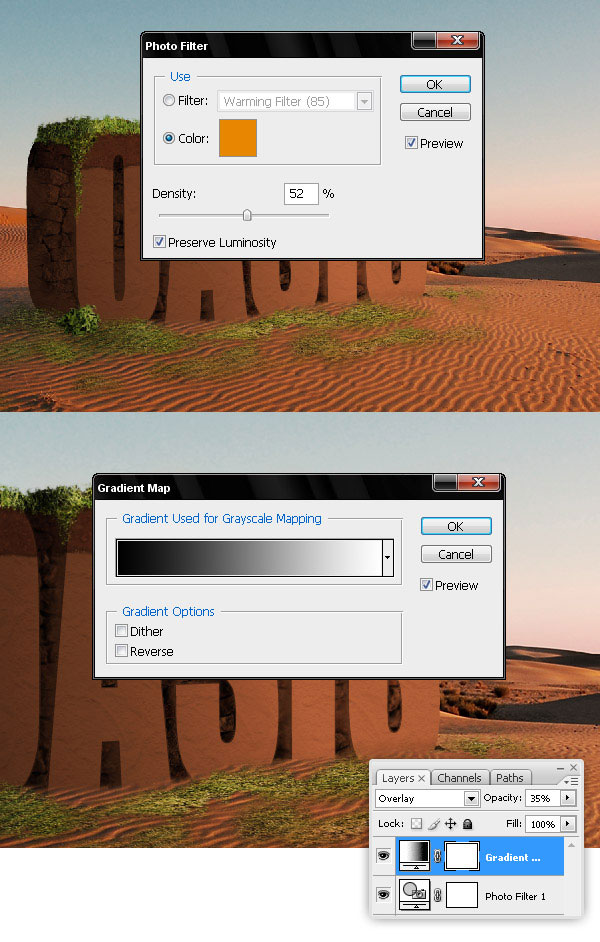
Bara för att skapa en mer dramatisk effekt gäller dessa två anpassningsskikt till hela designen: ett fotofilter och en gradientkarta (opacitet 35%) .

Slutresultat
Nu har du en fin 3D-text inuti ett fotografi. Klicka på bilden för en större förhandsgranskning. Prova på egen hand och kom med dina egna variationer.
Skriven uteslutande för WDD av Alvaro Guzman.
Har du provat handledningen? Gärna posta länkar till exempel skapade med hjälp av denna handledning ...
