Occams Razor: Ett utmärkt princip för designers
Lex parsimoniae är det latinska uttrycket för vad som är känt på engelska som Occams Razor , en filosofisk tumregel som har styrt några av världens bästa och ljusaste sinnen (inklusive Isaac Newton).
Det är uppkallat efter 1400-talets logiker och teolog William of Ockham.
Men vad har Occams Razor att göra med webbdesign? Jag är glad att du frågade. För att uttrycka det tydligt säger Occams Razor att den enklaste förklaringen vanligtvis är sann.
För vårt syfte är att använda Occams Razor att göra någonting på det enklaste sättet, eftersom enklare är oftast bättre.
I den här artikeln visar vi hur du använder Occams Razor för att skapa bättre webbplatser och förbättra användarupplevelsen, både för dig själv och dina kunder.
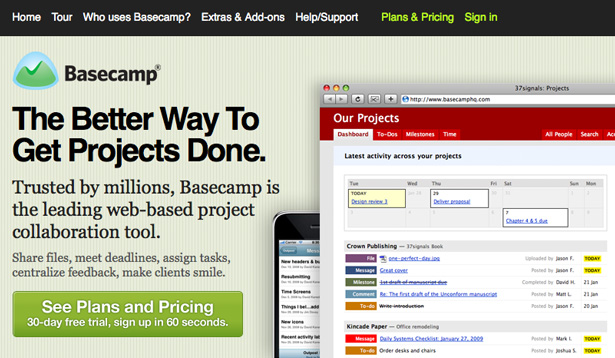
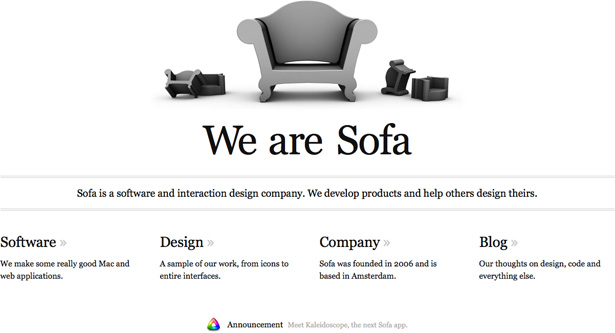
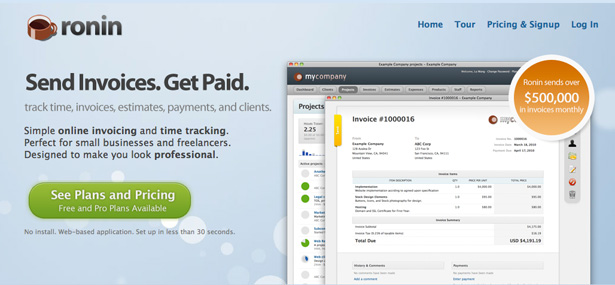
Innan vi dyker in i detaljerna, låt oss titta på ett verkligt exempel på Occam's Razor som används av ett företag vars enkla och effektiva produkter du säkert känner till: 37signals.
Ett verkligt exempel på världen
37signals grundare Jason Fried och David Heinemeier Hanson är hjärnan bakom några av internetets mest intressanta produkter och teknologier. Bland deras små, men inflytelserika led, övar och predikar de en enkelhet som liknar Occams Razor.
Det har tjänat dem bra under det senaste decenniet. Vad som började som ett tre personers webbdesign konsultföretag 1999 har nu tre miljoner världsomspännande användare av sina programvaruprodukter (som inkluderar Basecamp, Campfire och Highrise). Basecamp ensam genererar miljontals dollar för företaget, och företaget sysselsätter bara 16 personer. Nämnde jag att de är ansvariga för att utveckla den wildly populära open-source programmeringsramen Ruby on Rails? Här är ett citat för att köra hem (från Rework , duoens senaste bok):
Massor av människor hatar oss eftersom våra produkter gör mindre än tävlingens. De är förolämpade när vi vägrar att inkludera deras sällskapsdjurfunktion. Men vi är lika stolta över vad våra produkter inte gör som vi är av vad de gör. Vi utformar dem för att vara enkla eftersom vi tror att de flesta programvaror är för komplexa: för många funktioner, för många knappar, för mycket förvirring.
Det här affärsfallet klargör, och Jason Fried skulle förmodligen berätta för dig själv: att göra saker på det enkla sättet gör perfekt affärsintresse. Det är mer än logiskt: det är smart. Så här gör du enkelt arbete för dig.
Enkel webbdesign
Att utforma helt enkelt för webben handlar om att ta bort hinder. Om en användare inte vet var du ska klicka, berätta för dem. Om det finns för många navigationsval, eliminera några. Om bakgrundsbilden distraherar meddelandet, tona ner det.
I arkitekturen bör en cool design inte äventyra styrkan i strukturen eller göra det svårt att komma från punkt A till punkt B. På samma sätt bör en cool webbdesign inte äventyra tydligheten i det meddelande du försöker förmedla eller göra det svårt för användaren att navigera från sida A till sida B.
När dina mål är specifika, som att konvertera besökare till kunder eller få användare att initiera kontakt-förutseende och eliminera potentiella hinder är avgörande, särskilt under designfasen. Alltför ofta bygger designers något coolt utan att först bestämma hur de ska uppnå sina mål eller förutse hur lätt designen kommer att navigera, vilket kan leda till konstant omkonstruktioner, evig anpassning, förlorad tid och förlorade pengar.
Enkelt går hand i hand med lätt. Nästa gång du öppnar Photoshop för att starta en ny design, fråga dig själv frågor som dessa:
- Skulle en icke-designer eller icke-programmerare hitta detta gränssnitt förvirrande?
- Behöver jag all denna information längst upp som skjuter nyhetsbrevet på anmälningsformuläret under veckan?
- Hur lätt kommer användarna att få tillgång till den information de vill ha?
- Finns det för många alternativ?
- Kommer detta gränssnitt att användas för min målgrupp, en 70-årig person eller någon med partiell blindhet?
Du får poängen.
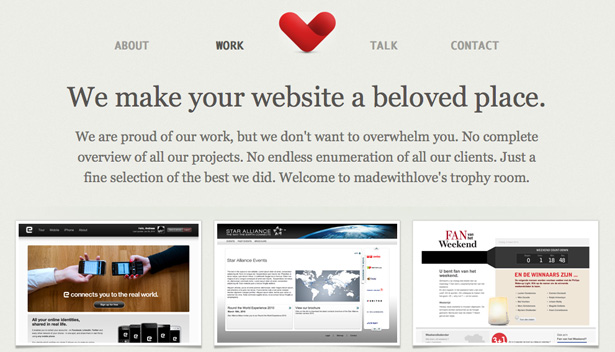
Enkla mönster är bra för en annan anledning: differentiering. Om du vill att din webbplats ska överleva i en nisch som domineras av översta glitz och glam, skapa lite kontrast genom att bygga en enkel layout.
Enkel kodning
Ett buzzword som flyter runt på webben just nu relaterat till kodning är "lätt", vilket bara är ett annat sätt att säga "enkelt".
Det är allmänt känt att enkel kod laddas snabbare och generellt möter färre problem. Om du skulle kunna implementera en lösning med hjälp av lättvikts kod snarare än ett uppblåst alternativ, skulle valet vara uppenbart. Vad håller utvecklarna från att göra det då?
Blodkod har två huvudorsaker. En är latskap. Folk älskar att kopiera och klistra in. Kodbibliotek som jQuery och ramverk som 960 Grid System är användbara, men de har främjat en lat mentalitet som kan leda till uppblåst kod. Hur kan du vara säker på att din webbplats är så enkel som det kan vara om någon annan har skrivit koden?
Precis som en mekaniker borde vara bekant med vad som ligger under huven, så ska en utvecklare vara bekant med koden som kör deras hemsida. Vad händer om något bryter? Hur skulle du fixa det? Bara för att en lösning fungerar betyder inte att det är det enklaste eller bästa sättet att hantera ditt fall.
Den andra orsaken till uppblåst kod är brist på kunskap. Många designers och utvecklare - även vissa som hävdar att de är avancerade - har blivit fasta med hjälp av program som Dreamweaver att koda sina webbplatser, och de lita ibland på dem att producera kod för dem.
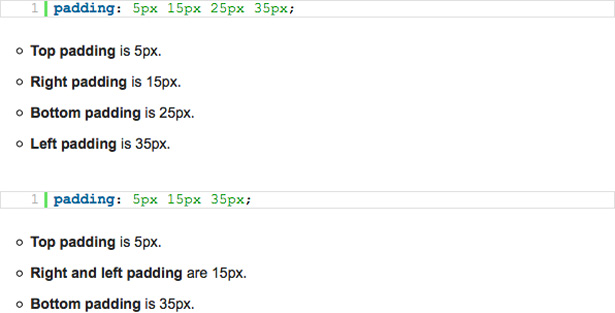
Visst, dessa program kan producera kod, men de gör det inte alltid effektivt; De utför enkelt ett kommando baserat på vad de var programmerade att göra. Istället kan du använda tricks som CSS-stenografi, så att du kan optimera koden för snabbare laddningstider, vilket i slutändan kommer att förbättra användarupplevelsen.
Enkel e-handel
När det gäller att sälja på nätet, bör enkelheten knacka innehållet strax utanför tronen och påta sig sin rättmätiga plats som kung i e-handelens rike. Varför? Eftersom det du säljer spelar ingen roll om du gör ett köp är för svårt. Om inköp är lätt blir färre kundvagnar övergivna och mer försäljning kommer att göras.
Så vad kan du göra för att göra online shopping enklare? Medan varje erfarenhet ska vara unik och skräddarsydd för företagets och dess användares behov finns det några enkla sätt att öka effektiviteten hos en onlinebutik:
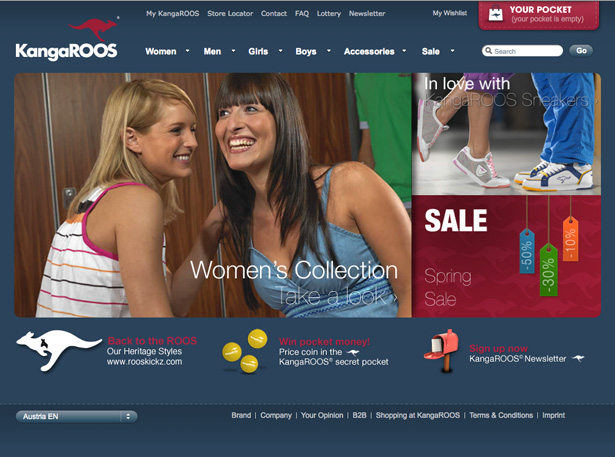
- Gör sökrutan framträdande. Söka är troligen den föredragna navigationsmetoden för många användare, speciellt om du erbjuder hundratals eller tusentals produkter till salu.
- Slösa inte folkets tid genom att göra dem dubbla uppgifter. Till exempel gör det enkelt för användarna att ange att deras fraktadress är densamma som deras faktureringsadress genom att lägga till en enkel kryssruta i formuläret.
- Blanda inte produkterna för nära varandra.
- Förarga inte shoppare med oväntade popup-fönster och svängtips. Det finns en bra linje mellan handhållande användare och litar på dem att göra saker på egen hand.
Enkel webbkopia
De flesta webbplatser bygger på text för att dela med sig av sina tjänster, produkter och idéer. Är det inte meningsfullt att formulera saker så att de är lättförståeliga? Kom ihåg, enkelhet appellerar till alla oavsett deras sofistikerade eller förmåga.
Den välbekanta KISS-akronyn (håll det enkelt, dumt) borde hänga på en jätte plack ovanför skrivbordet av någon som är ansvarig för webbkopiering. Din webbplats är tillgänglig från nästan alla hörn av världen, vilket innebär att enkel kopia är det bästa sättet att rikta in sig på bredast möjliga publik.
Glöm ordbokstildefinitioner och krympa nyckelord ner människors halsar (de smakar bara bra för sökmotorer). Säg vad som måste sägas så kort som möjligt. Att försöka låta smart på webben är helt enkelt dumt: du låter läsarna förvirras, och en mer intressant webbplats är alltid bara några klick bort.
Enkel affärspraxis
Ibland kan du göra saker enklare och enklare för dig och din klient; andra gånger kan du göra saker enklare och lättare för bara en av er. Om du måste välja, gynna din klient.
Online kundvagnar överges när saker blir för komplicerade. Så också överger kunderna arbetsförhållanden som är för svåra att upprätthålla.
Fråga dig själv frågor som: Hur lätt ska jag kontakta? Hur lätt skulle det vara för mig att betala min egen faktura? (Om du inte vill betala din egen faktura, tänk hur skrämmande det måste vara för dina kunder, som inte är tekniskt kunniga.) Om dina kunder måste trycka på tre knappar och vänta tills du talar med dig, kanske du bör ompröva ditt telefonsystem.
Slutsats

Jag kan inte skriva om enkelhet utan att nämna Apple. Enkelhet har reellt värde, och det kan mätas i kall hård kontant. Så mycket är klart för Apples vd Steve Jobs, vars personliga nettovärde nu uppgår till 5 miljarder dollar. Han har levererat några av världens coolaste, mest användarvänliga prylar.
Enkelhet är inbyggd i iPhone och iPad; varje enhet har bara en knapp på framsidan. MacBook är tillverkad av ett stycke aluminium. Och enkelhet är varför så många designers efterliknar Apples webbplats (det vita utrymmet, navigeringen, det stora fotografiet).
Apple utökar även enkelheten till förpackningen. När jag nyligen bytte ut min Dell-arbetsstation med en iMac, föll min käke när jag skiftade mitt blick mellan den enkla nätsladden som kom ut från baksidan av Mac-datorn till högen av sladdar som snodde längs golvet bredvid den gamla Dell. Det är makten av enkelhet. Teamet i Cupertino, Kalifornien, sätter Occams Razor till handling och skördar fördelarna.
Du kanske frågar ... varför skulle en avancerad designer eller utvecklare vilja förenkla? Är det inte att regressa? Jag skulle säga att medan nybörjare måste använda en enkel produkt eftersom det är vad de kan hantera, är det inte nödvändigtvis det bästa fallet för enkelhet. Proffs väljer att sätta in begränsningar på sitt arbete så att de kan skapa en bättre produkt.
Det kan vara dags att ompröva hur du designar för webben. Att uppleva en webbplats ska inte bara vara lätt: det borde vara smärtfritt. Gör navigeringen oanvänd så att användarna fokuserar mer på innehållet än hur man får tillgång till den.
Skriven uteslutande för WDD av Chris McConnell. Han är en entreprenör, formgivare och författare som grundade designföretaget Brandeluxe och skriver regelbundet på sin blogg, Frilansöversikt . Du kan också ansluta till Chris på Twitter .
Applicerar du Occams Razor-principen i dina mönster? Varför eller varför inte? Dela din åsikt nedan ...