Innehåll Organisation: Besluta vilka frågor som är mest
Innehållet på vilken webbplats som helst är avgörande för en webbplatss framgång.
Högkvalitativt innehåll, oavsett om webbplatsen syftar till att informera, underhålla eller sälja en produkt, ökar webbplatsens sannolikhet att konvertera besökare. Men förutom att tillhandahålla högkvalitativt innehåll måste en webbplats också organisera innehållet på ett sätt som gör det tillgängligt för besökare.
Prioritera ditt innehåll är ett av de bästa sätten att se till att dina besökare hittar den information du vill att de ska hitta och som de vill hitta. Men räkna ut vad innehåll är viktigast och hur man ordnar det för att reflektera det som kan bli förvirrande, snabbt.
I många fall känner designers och innehållsskapare att det är allt viktigt, och alla ska få samma fakturering. Men det gör inte dina besökare några fördelar. Du måste komma till roten till vad som är viktigast för dem, och sedan ge det på det mest användarvänliga sättet möjligt.
Vad är webbplatsens mål?
Det första du behöver tänka på när du bestämmer vilken innehåll som är viktigast på en webbplats är vad webbplatsens mål är. Olika webbplatser kommer att ha olika mål. För det kan det vara att sälja en produkt. En annan kanske ser ut att ge information. Andra kanske vill att folk ska bli medlemmar. Vissa gör en kombination av de tre eller något annat tillsammans.
När du väl vet vad din webbplats har mål kan du börja skräddarsy innehållet så att det passar de här målen. Om din webbplats syftar till att sälja en produkt är den viktigaste informationen på den webbplatsen den som beskriver fördelarna med produkten, svarar på potentiella kundfrågor och berättar för besökare hur man köper.
Om din webbplats syftar till att rekrytera medlemmar, så vill du lägga information om varför någon borde gå med i fronten och i mitten. Om webbplatsens primära syfte är att ge information, så vill du se till att informationen eller navigationen för att hitta den informationen är placerad i ett framträdande läge på hemsidan.
Fallstudie: Tala om mänskligt
Talar mänskligt
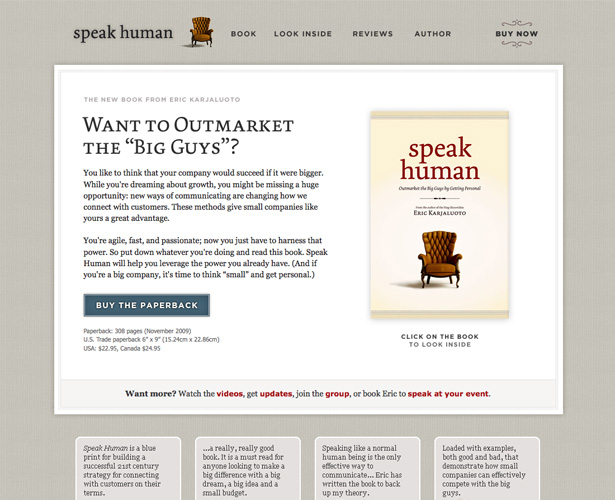
Det är uppenbart från Speak Human-webbplatsen att deras potentiella kunder är intresserade av hur boken kommer att hjälpa dem att bli bättre marknadsförare. Medan tonvikten här placeras helt och hållet på det innehållet, gör det också lätt att hitta annan information genom en välplacerad och väl utformad navigationsfält (som också lägger större vikt vid "Köp nu" -länken än de andra som gör känsla eftersom webbplatsens huvudsyfte är att sälja böcker).
Fallstudie: VaultPress
Vaultpress
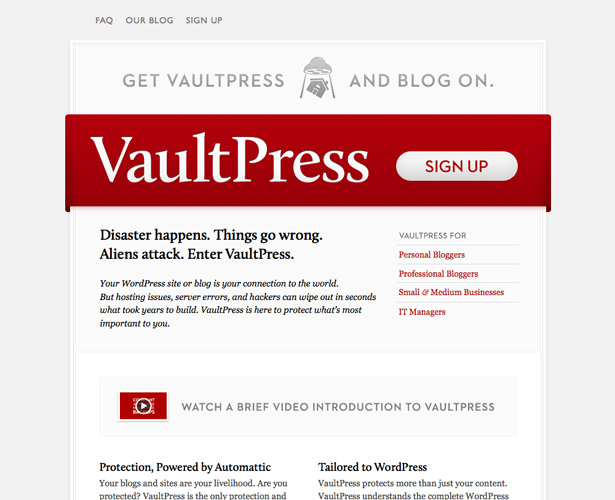
Det är uppenbart att VaultPress vill att besökare ska registrera sig för sin tjänst, men placeringen av den bannern leder också ögat till innehållet omedelbart under, vilket talar om fördelarna med att använda VaultPress. Om du ställer in visst innehåll med en subtil bakgrundsfärg läggs också prioritet åt vissa objekt över andra.
Skapa en lista med nödvändigt innehåll
När du väl vet vad webbplatsens mål är, måste du göra en lista över nödvändigt innehåll för att nå dessa mål.
Om du till exempel har en webbplats som syftar till att sälja en produkt, vill du inkludera produktfördelar och funktioner, information om ditt företag, en FAQ-sida och information om hur du köper produkten (eller ett formulär för att göra det direkt på hemsidan).
Om ditt primära mål är att ge information, kommer du att vilja se till att en smak av den informationen är tillgänglig på hemsidan. Du vill också se till att navigering till resten av webbplatsen är placerad på en lätt att hitta plats och är lätt att använda.
Fallstudie: Checkout
Checka ut
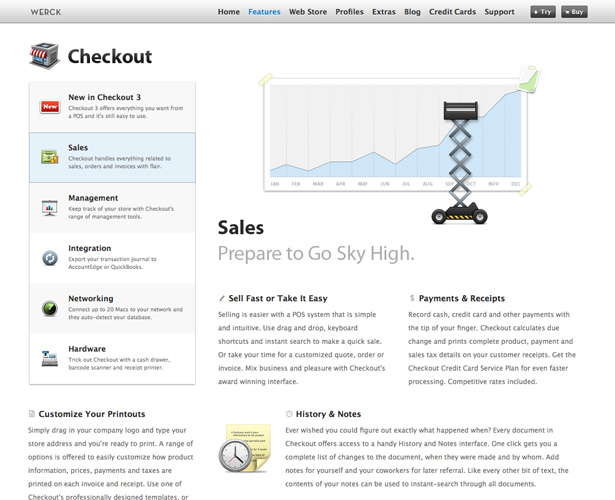
Prioritering av information genom storleken och placeringen av innehåll, liksom genom ikoner, är en något annorlunda inställning som inte ses så ofta. I det här fallet fungerar det dock mycket bra. Också, inklusive en ikon och lite information om varje funktionsgrupp direkt i den lokala navigeringen, gör varje avsnitt lika viktigt, oavsett vilken ordning den visas i.
Vad vill användare ha?
När du har en lista med all information som din webbplats behöver, vill du prioritera det så att du kan ta reda på vad som händer. För att göra detta, tänk på vad dina användare vill ha. Detta kommer igen att bero på målet på din webbplats. Om du vill att dina besökare ska köpa något, tänk då på vilken information de ska vilja innan de fattar ett beslut. Ju större och dyrare inköpet är desto mer information kommer de att vilja ha.
Om din webbplats finns där för att ge information, tänk på den ordning i vilken människor behöver lära sig om ditt ämne. Se till att besökare först hittar information för nybörjare, men gör det också lätt att använda mer avancerad information för de besökare som redan är bekanta med ditt ämne.
För medlemskapssidor, tänk på vad dina besökare vill veta om att gå med. Det är troligt att de vill veta vilka fördelar de kommer att få (särskilt om det är ett betalt medlemskap). De kanske också vill kunna visa befintliga medlemmar eller prova innehåll på webbplatsen som normalt endast är reserverat för medlemmar.
Om du tar några timmar för att verkligen tänka på vad dina besökare kommer att vara intresserade av är viktigt. Besök några liknande webbplatser till din och fundera på hur de har ordnat informationen på deras webbplats och vad som verkar vara saknas eller svårt att hitta. Rätta sedan de bristerna på din egen webbplats.
Fallstudie: Global Spend Solutions
Global Spend Solutions
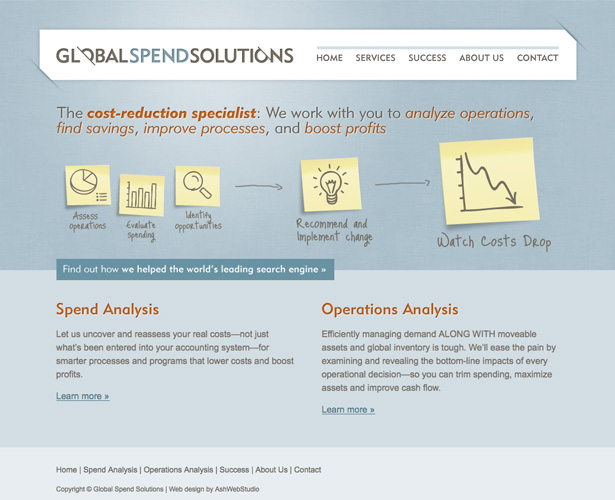
Många webbplatser förbise användningen av grafik som viktiga transportörer av information, snarare än bara kompletterande med det skriftliga innehållet. Infografen som används här i rubriken berättar exakt vad Global Spend Solutions gör och vad deras affärsprocess är och hur de kan hjälpa en besökare. Ibland är de bästa sätten att prioritera innehållet är att förenkla det i sina mest grundläggande termer.
Fallstudie: dConstruct 2010
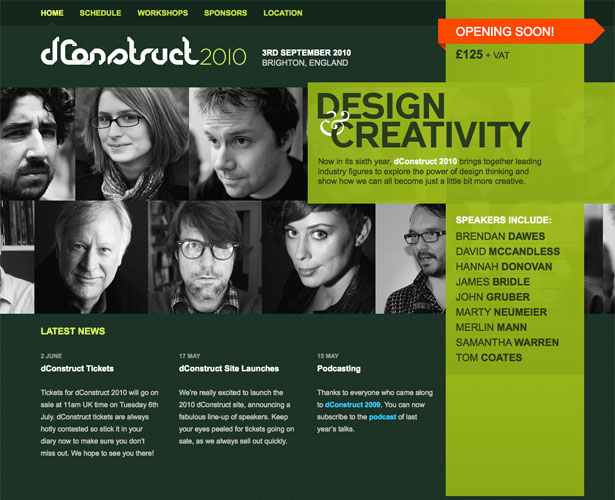
dConstruct 2010
dConstruct 2010 vet självklart att besökare är mest intresserade av vem högtalarna är för året och placera innehållet framför och i mitten av designen. De gör också andra uppgifter lätt att hitta, både genom en väl utformad navigationsfält och genom ytterligare innehåll på hemsidan.
Besluta hur man organiserar information
Så, du har en lista över nödvändigt innehåll för din webbplats, och du vet vad dina besökare kommer att vilja veta först. Men låt oss säga att du har mycket information att förmedla och du är inte säker på hur exakt du borde göra det. Det är inte ovanligt att ha massor av information eller länkar som måste presenteras som är lika viktiga på en sida. I de fallen är det bäst att bestämma någon formell metod för att organisera den, snarare än att bara beställa den slumpmässigt.
Det finns ett antal system som du kan använda för att organisera listor med information. Alfabetisk eller numeriskt är två av de vanligaste, men de fungerar bara för vissa typer av innehåll. Listor av länkar, till exempel, kan fungera riktigt bra ordnade alfabetiskt.
Organisera information av vem den avsedda publiken fungerar bra för webbplatser där det finns sannolikt flera olika typer av besökare. Till exempel kan en internetbankwebbplats ha affärskunder och personliga kunder. Att ordna information separat för varje typ av besökare är meningsfullt, eftersom det kommer att vara olika prioriteringar för var och en.
Andra system för att organisera innehåll kan innehålla saker som geografi eller format. Om ditt innehåll innehåller eller är helt beroende av geografi kan det vara ett effektivt och logiskt sätt att organisera informationen. Formatet av innehåll kan vara ett annat bra sätt att hålla orden på saker. Låt oss säga att du till exempel har en blogg där du erbjuder roundups, handledning, intervjuer och inspirationsposter. Att skilja och organisera innehållet enligt format ger stor mening i detta fall. Det är logiskt.
Det är vad innehållsorganisation kommer ner till: logik. Om ditt innehåll organiseras och läggs ut på ett logiskt sätt kan dina besökare hitta vad de letar efter. Om det läggs ut på ett slumpmässigt sätt, kommer de att slösa tid på att leta efter den information de behöver, och kan se någon annanstans om de blir frustrerade.
Fallstudie: 2pxBorder
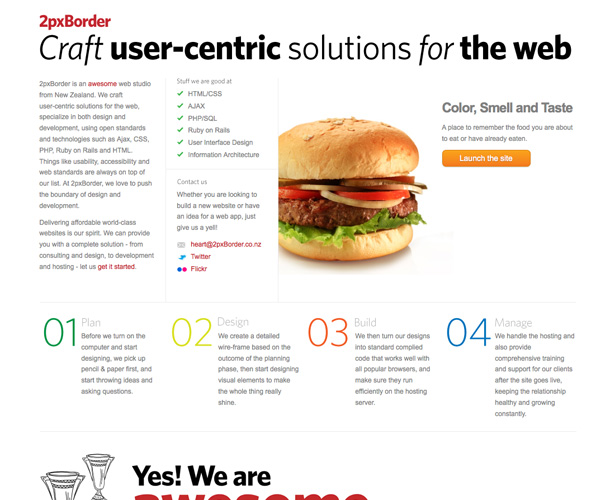
2pxBorder
2pxBorder använder typografi och färg för att prioritera informationen på deras hemsida. De stora fetstilarna får oss veta exakt vad de gör, medan andra visuella signaler på sidan leder oss till de viktigaste andra delarna på sidan.
Kortsortering
Om du är osäker på hur du organiserar informationen på din webbplats, eller om du kan räkna ut flera sätt som verkar som om de skulle fungera, kan du överväga att använda kort sortering att räkna ut det mest intuitiva sättet att organisera den informationen. Med kortsortering sätter du sammanfattningar av innehållet på webbplatsen på indexkort och sedan låter användare sortera det innehållet i vad de tycker är de mest logiska grupperna. Du behöver en fokusgrupp för att kunna utföra detta och vända dig till dina nuvarande kunder eller användarna kan vara ett bra alternativ.
Alla dina användare behöver göra är att ordna korten på det sätt som de tycker bäst representerar hur de ska grupperas. Du kan välja att placera dem i grupper i början, och låta användare omorganisera dem, eller du kan bara placera dem i en grupp. Den tidigare metoden kan fungera bäst om du redan har en innehållsstruktur på plats och undrar vilka förbättringar som kan göras, medan den andra kan vara bäst för nya mönster.
Kortsortering är enkel och kostnadseffektiv, vilket gör det till ett bra alternativ för att utveckla en innehållsstruktur utan att spendera mycket pengar. En stor nackdel är dock att resultaten kanske inte är mycket konsekventa mellan användarna. Du kan ha tio användare och få tillbaka tio helt olika metoder för att organisera webbplatsens innehåll. Men det är ofta en bra utgångspunkt, om inget annat.
Var uppmärksam på prioritet på varje sida
När du väl vet vilken information som behövs och hur viktigt varje element är, måste du bestämma hur du prioriterar informationen på varje sida. Det är viktigt att korrekt formatera och prioritera information inom sidor, särskilt när det finns mycket innehåll närvarande.
Om du inte gör det så ser hela saken ut som ett jätte block av text, och dina besökare kommer att ha svårare att plocka ut vad som är viktigt och vad som inte är. Eftersom det är din webbplats och du har tydliga webbplatsmål, vill du rikta dina besökare till det som är viktigast, för att öka chanserna att de följer igenom på de här målen.
Det finns ett antal element som spelar in hur information prioriteras på varje sida på din webbplats. Det finns uppenbara saker som färg, teckenstorlek och grafiska indikatorer, men det finns också mer subtila signaler som låter dina besökare veta vilken information som är viktigast.
Vitt utrymme är en av de viktigaste faktorerna vid prioritering av information på en sida. Om du lämnar mer vitt utrymme runt ett element på din sida ökar dess betydelse bland andra delar av sidan. När det kombineras med färg, teckensnittstorlek och andra designelement gör det ett utmärkt jobb att ställa in de viktigaste delarna av din sida.
Den viktigaste informationen på dina sidor ska placeras nära toppen av sidan. Använd rubriktaggar för att formatera rubriker för var och en av dina sektioner och kom ihåg den hierarki som är inneboende för de här taggarna (använd H1 för det viktigaste, H6 för minst viktiga). Använd färgstarkt för att lägga till ännu större vikt för ett avsnitt eller en annan. När sidan är fullständigt formaterad borde du omedelbart kunna välja ut det viktigaste elementet på den här sidan, utan fråga.
Fallstudie: Joyent
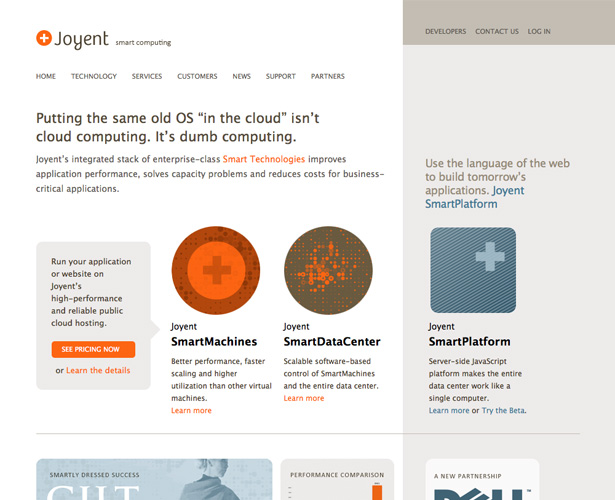
Joyent
Joyent använder färg och typografi för att betona viss innehåll över andra. Grafik spelar också en stor roll för att rikta besökare till viss information.
Fallstudie: Rackspace Cloud
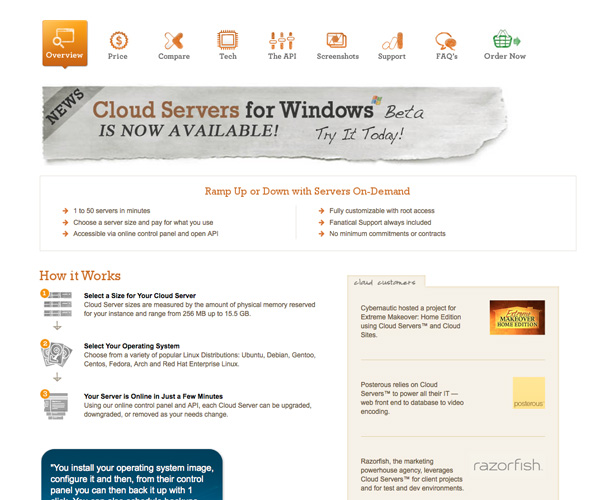
Rackspace Cloud
Att använda olika färger i navigeringen för att skilja sig åt är det viktigaste elementet som är ett utmärkt sätt att organisera innehåll. Observera hur de också använder olika bakgrundsbilder och färger, tillsammans med ikoner, för att skilja mellan olika innehållsområden.
Skriven uteslutande för WDD av Cameron Chapman .
Har du utvecklat några metoder för att prioritera innehåll i dina webbdesignprojekt? Eller har du resurser för att få feedback från användaren på hur innehållet presenteras? Vänligen dela dem i kommentarerna!