Är nätet en bättre webbdesigner än dig?
Om du inte har utvecklat den avundsvärda skickligheten att ignorera annonser på Twitter, kan du inte misslyckas med att lägga märke till det Rutnätet, en ny tjänst som lovar "AI-webbplatser som designar sig själva".
The Grid "är inte en annan gör-det-själv-webbplats byggare," skillnaden enligt deras webbplats, är att The Grid har en avancerad AI (artificiell intelligens) som kan bygga anpassade lösningar för sina kunder på bara några sekunder.
Jag har ofta hört WYSIWYGs, och mer nyligen webbutvecklare, liknade robotar som ersätter mänskliga arbetare på fabriksproduktionslinjer. Jag har ännu hört talas om en robot som gör det till designavdelningen. Visst finns det utrymme för automatisering i webbdesign: När du en gång brukar en timme ställa in grundläggande stylesheets, nu importerar du en ram; när du en gång tillbringade en dag med tanke på designalternativ, väljer du nu ett designmönster; när du en gång tillbringade en vecka som kodade specifik funktionalitet, laddar du nu ned ett plugin.
Vi vill alla tänka på våra färdigheter som nödvändiga, men är vi väsentliga för våra färdigheter? Är webdesigners överskott till krav?
Kan nätet utkoda dig?
Den viktigaste principen som vi mäter WYSIWYGs och webbplatsbyggare är hur rent den kod de producerar är. Hittills har jag inte sett en enda som producerar acceptabel produktionskod. Eftersom nätverket ännu inte accepterar kunder är det enda webbplatsen vi kan använda för att bedöma sin kod thegrid.io, som byggdes med sin programvara.
Vid tidpunkten för skrivningen passerar Gridens utgång inte W3C-validering: videonelementets autoplay- och loop- attribut har blivit felaktiga. inte ett jordförstörande fel, kommer någon webbläsare med egen respekt att göra sidan korrekt, men knappast en ringande godkännande av The Grids kapacitet.
Men det verkliga problemet är inte om Grid kan producera en valid markup, frågan är om Grid kan producera bra markup, och bra markup betyder semantisk markup.
Semantisk markering värderas eftersom den säkerställer att data struktureras på ett sätt som förstärker dess inneboende mening. Semantisk markering skapar en hierarki, så att det är mer än en frikoppling av fakta. Gridet producerar inte semantisk markering eftersom det är ett automatiserat system som varken vet eller bryr sig om betydelsen av dina data.
Inte ett fel som en människa skulle troligen göra.
Om du kör thegrid.io s stilar via en CSS-validator, blir sakerna definitivt värre - nästan 90 fel genereras av bara CSS inbäddade i sidans huvud. Men de stilark som används av The Grid validerar inte, eftersom de inte ska.
Grid använder vilken en av dess skapare, Dan Tocchini, refererar till som GSS (Grid Style Sheets). GSS använder en polyfil (ja, JavaScript för layout) för att överbrygga klyftan mellan vad CSS kan åberopas för att göra konsekvent och hur designern vill att sidan ska renderas.
Det har varit en nedslående fördröjning hos webbläsare som implementerar CSS-nätplaneringsmodul, och om du kan blunda för de fruktansvärda ineffektiviteterna för att göra en layout med JavaScript, verkar GSS erbjuda ett rimligt tillvägagångssätt. Men det finns ett djupt konceptuellt problem i hjärtat av denna lösning:
Det är svårt, om inte omöjligt, att bygga ett system med total formbarhet som också respekterar dess innehålls integritet. Det enda sättet som skulle vara möjligt skulle vara att utveckla ett system som inte bara lagrade innehåll, men förstod det.
Det är svårt, om inte omöjligt, att bygga ett system med total formbarhet som också respekterar dess innehålls integritet.
I en senaste artikelnPaul Boag hävdar att vi når den punkt där de flesta front-end-kod snart kommer att automatiseras. Nyckeln, han argumenterar, är inte att webbplatsbyggare producerar bra kod, men att de producerar kod som är tillräckligt bra. Det är svårt att hävda att The Grid inte producerar kod som är tillräckligt bra när alla större aktörer aktivt tar avdrag för dålig kodningspraxis - det finns till exempel inga bevis för att kod som validerar överträffar kod som inte gör det på Google - men offeret är innehållets integritet.
Gridet avvisar webbstandarder för att uppnå dynamiskt formbara mönster, men därigenom överstyrs hierarkin implicit i webbplatsens innehåll och därmed eventuellt innehållets innebörd.
Kan gallret utforma dig?
År 1997 blev världsmästare Garry Kasparov slagen i schack av den IBM-designade datorn Deep Blue. Kommer bara tre korta månader innan Skynet skulle bli självmedveten och torka oss alla ut, verkade det som ett riktmärke.
Förutom att Deep Blue inte slog Kasparov i schack; ingen dator har någonsin slagen en människa i schack. För att vinna ett spel måste man tävla, och att tävla måste man sträva efter dominans. Enligt min kunskap har ingen dator någonsin programmerats med ett ego.
Kasparov förlorade matchen 2,5-3,5, inte till en dator, utan till ett team av datorprogrammerare som använde en dator som ett strategiskt hjälpmedel.
En dator har ingen kunskap eller förståelse för kommunikation, det är helt enkelt en ledning.
Hur bedömer Grid läsbarheten för ett stycke? Luta den sig tillbaka i sin stol? Squint sina ögon? Kanske bär själv över till fönstret för att kontrollera designen under olika belysning? En dator har ingen kunskap eller förståelse för kommunikation, det är helt enkelt en ledning. Från typografi till användarupplevelse har varje designval gjord av The Grid dikterats av människaformgivare som bygger en uppsättning stilregler som de hoppas kommer att gälla för en viss data.
Grids kreativa regissör är Leigh Taylor, som utformade bloggplattformen Medium. Hats off till honom, Medium är en mycket effektiv bloggdesign. Självklart Medium, med sina många ämnen, är författare och kommenterare en webbplats som inte kan känna till sitt eget innehåll. Såsom bevittnat av den myriad av Medium imitators där ute, är det inte ett tillvägagångssätt som kan tillämpas universellt med samma framgång.
Ta en av The Grids premiumfunktioner: förmågan att upptäcka ansikten i fotografier och skörda i enlighet därmed; någon fotograf kommer att berätta att beskärningen av en bild är en av de viktigaste sätten att investera känslor. Drama, optimism, styrka, ambition, alla dessa saker och mer kan uppnås med en välskuren bild. Centrering på ett ansikte gör lite men passar in bilden i ledigt utrymme.
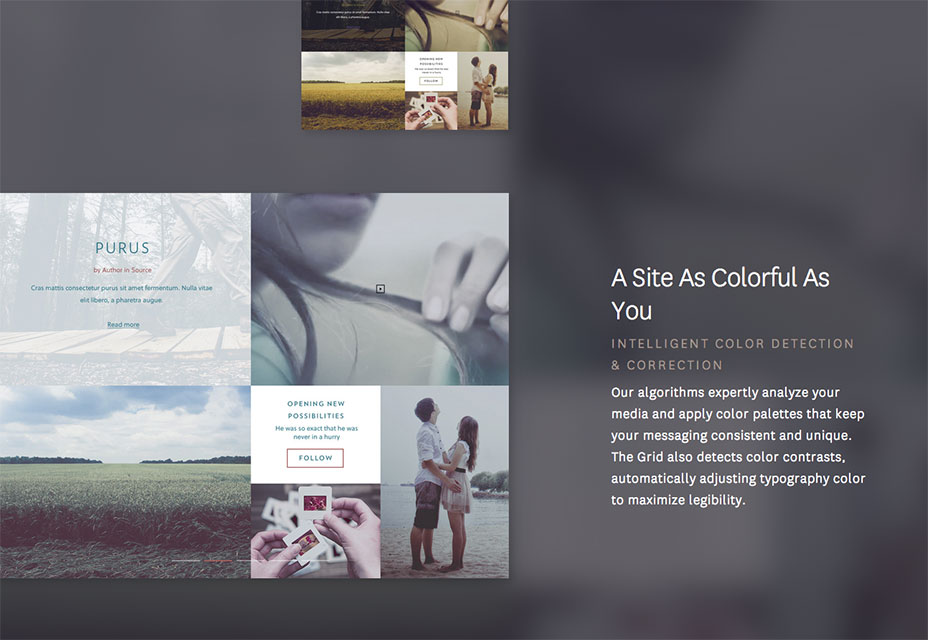
En annan viktig egenskap är gridens förmåga att återfärda bilder för att förena nyans och mättnad. Men även i The Grids reklamfilm ser vi att bilderna ser tråkiga ut, som Instagram-filter som är inställda för en vintagestil. Det fungerar ... ibland.
Problemet med The Grids designprocess är att det inte har någon. Det härmar efter design, men tillämpar faktiskt stil utan förståelse för innehåll. Rutenettet har ingen inneboende kulturmedvetenhet, inget undermedvetet, det har inte ens ögon. Design handlar om att fatta beslut, och The Grid's AI har ingen förståelse för vilken en värdebedömning ska baseras.
Rutenettet designar inte, det gäller en förutbestämd uppsättning regler. Alla riktigt bra design vet när och hur man bryter mot regler. datorer avviker aldrig från det mönster de matas.
Kan gallret strategisera dig?
För de flesta webbdesigners är det mest angelägna området att ta itu med när man tar på sig en ny kund, strategi. Du kanske inte ens inser att du gör det, men för ett företag som inte förstår varumärke eller bloggar eller om färgerna som deras VD-dotter plockade ut verkligen fungerar, är ditt råd ovärderligt.
Den oändliga apen teorin säger att givet tillräckligt med tid, kommer en apa slående slumpmässiga nycklar på en skrivmaskin till slut att producera William Shakespeares fullständiga verk. Med hjälp av ett liknande optimistiskt tillvägagångssätt använder The Grid A / B testning för att optimera sina val, men design är inte bara en matematisk process och det finns ingen ekvation för kreativitet.
Thegrid.io, byggt av The Grid, fungerar som en webbplats eftersom den är copywritten, art-directed och strategiserad av webbdesigners. De flesta företag vet instinktivt vilken typ av webbplats de vill ha, de kan ha en stark uppfattning om branding, deras prioriteringar kan till och med vara raka. men väldigt få företag är allt annat än dumma på detaljerna.
Vilken ton ska de sätta? Är deras bilder lämpliga för deras måldemografiska? Kommer deras innehåll att hjälpa dem att klättra i sökmotorns rankningar? Ska de fokusera på bloggar eller sociala medier? Det här är bara några av de frågor som The Grid inte kan svara på.
Grid kan inte utföra forskning, varumärkesvärden betyder inget för det, det har ingen kulturell känslighet. Detta lämnar ansvaret för kritiska beslut med kunden. Genom att lämna fullständig frihet till kunden levererar The Grid ingen av de råd som en bra webbdesigner tillhandahåller. I stället för att tillhandahålla lösningar ställer The Grid frågor.
Är Grid en bättre webbdesigner än du?
Det finns en elefant i rummet: Frågan om huruvida Grid är en bättre webbdesigner än du är mindre om hur bra det gör sitt jobb, och mer om hur bra du gör din.
Om du förstår idéer, dekorera innehåll istället för att designa det, införa en stil istället för att förstärka ett meddelande eller hålla fast vid reglerna så kan det kanske vara minst lika bra som du.
[det är] mindre om hur bra [The Grid] gör sitt jobb, och mer om hur bra du gör din.
När det gäller kod, matar Grid inte ut vad de flesta yrkesverksamma anser vara produktionsklar markup. Och dess tillit till JavaScript för layout är mycket tveksamt. Vi måste dock acceptera att, med tanke på kostnaden för att göra jobbet ordentligt, kan många kunder väl besluta att göra jobbet tillräckligt i stället.
När det gäller design designar The Grid inte. Men väl marknadsförd - och det är mycket väl marknadsfört - Grid har ingen förståelse för innehållet som det är styling. Alla designbeslut fattas av ett litet antal designers, som inte har kännedom om innehållet de designar, och vars tillvägagångssätt är (som alla andra) fördjupade av sin egen världsutsikt.
Som ett experiment är The Grid fascinerande. Som en motor för konstriktning av en stor webbplats som Gränsen, eller Vice, The Grid erbjuder en teknik där innehållsproducenter snabbt kan rikta direkt känslig data.
Som en konkurrent till webbbyggare som Webydo,Squarespace, eller 1 & 1, Ristet måste vara orsaken till mycket förlorad sömn. Det är säkert mer avancerat än sina konkurrenter, och kommer antagligen att ta en hel del affärer från företag som redan har övertygat sina egna kunder om att göra-det-själv är en risk värd att ta.
Men om du gör jobbet för en webbdesigner ordentligt, har The Grid ingen möjlighet att konkurrera. Ingen artificiell intelligens kommer någonsin att ersätta en människaformgivare, för designen handlar i stor utsträckning om känslomässig intelligens.
Bra design sträcker sig in i alla aspekter av en webbplats, och det handlar inte om datorer som pratar med varandra, det handlar om att människor kommunicerar.