Berätta historier med dina designer
Webbplatser är oerhört mångsidiga som ett medium, som används för att visa information och annat innehåll, och om de är väl utformade kan de göra det på ett roligt sätt, vilket är lätt för läsaren att smälta.
Detta kan göras genom att kombinera en webbplats persona med en pågående berättelse, konsekvent i hela, som alla kommer att samlas för att skapa en "historia" genom vilken du kan leverera relevant innehåll.
Det är viktigt att erkänna som designer att berättelsen, som innehållet baseras på, kommer före någonting annat på webbplatsen.
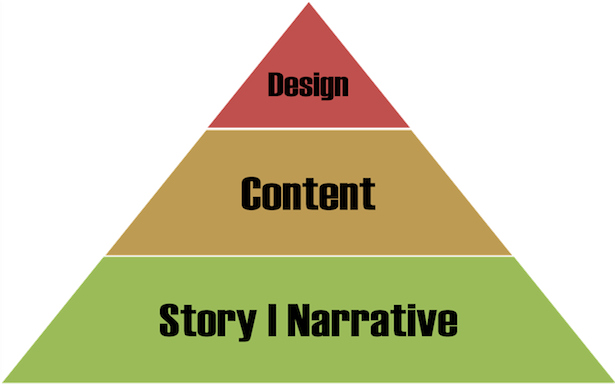
Innehållet kan inte helt enkelt "släppas" i platsen efter designen. Det måste byggas upp i rätt ordning: historia, innehåll och slutligen design.
Att sammanföra "berättelsen" för din webbplats innebär två huvudkomponenter, en persona och en berättelse.
Personas
När du utformar en webbplats, kommer någon erfaren designer att berätta för dig att den viktigaste informationen de behöver är målgruppen. Detta är nödvändig information när du utformar webbplatsen, layouten, vilket innehåll (både text och bilder) som ska inkluderas, även vilka färgscheman som ska användas.
När denna information hittas, antingen genom marknadsundersökningar eller genom ditt primära mål som en webbplats som vädjar till en viss publik, kan du sedan utarbeta hur man anpassar det till din webbplatsdesign. Medan innehållet ofta dikterar vad målgruppen är - en e-handelsplats som säljer barn leksaker är tydligt riktad till föräldrarna - det kommer uppenbarligen alltid att finnas undantag. Men det här är en viktig del av att veta vad din historia behöver förmedla. Din ideal målgrupp har preferenser och personlighet; det här är din användar persona.
Därefter kommer webbplatsen persona, som verkligen är en fiktiv person som representerar din webbplats (inte publik) på alla sätt: stil, utseende, idéer, ålder-alla som symboliserar olika aspekter av din webbplats. Dessa egenskaper sammanfaller för att bilda en personlighet - en persona - som definierar din webbplats och hjälper till att ge en tydlig bild av hur det ska verka, hur det ska se ut och vilket innehåll det ska innehålla.
Betydelsen av detta i webbdesign kan inte betonas tillräckligt, eftersom det hindrar designers från att falla i fällan med att fokusera på enskilda delar från webbplatsen, vilket kombinerar att skapa en dålig webbplats med bristande samordning. En formgivare med en övergripande bild av webbplatsen, precis från konceptualiseringsfasen i början, kommer att skapa en mycket bättre slutprodukt.
För att skapa din webbplats persona måste du ha följande:
- En bra bild av din målgrupp: Som nämnts ovan kan du använda din användar persona för att hjälpa till att mögla din webbplats persona, men det behöver bara relateras till användarperspektivet, inte spegla det direkt, annars kommer din webbplats att vara alltför specifik
- Referenser till nyckeltal i din organisation (om någon): Det här hjälper till om din varumärkesidentitet är baserad på personerna i din organisation, eftersom din webbplatspersonal kan spegla delar av deras, precis som Apple gjorde med Steve Jobs och mojang.com , ett spelutvecklingsföretag gör med deras huvudtitel, Minecraft, som hänvisar till det i deras webbplatstitel och olika andra framträdande platser.
- Reklaminnehåll: Detta kommer att utgöra användarupplevelsen på din webbplats och påverkas delvis av din personas webbplats, men genom att vara en del av det och påverkar det i gengäld. Innehållet kommer att berätta för användaren vad webbplatsen handlar om, och vad personalen är, spelar en viktig roll i personalen på din webbplats. Detta kommer att vara ett ämne som jag kommer att återkomma till senare i den här artikeln, men det är en punkt som är värt att röra vid i relation till personligheter.
- Annan relevant dokumentation / innehåll: Det här kan verka otroligt vagt, men webbplatser kan vara så varierade och allt relevant innehåll eller aspekter på en webbplats kan vara användbar för att skapa en persona för det, och även subtila och till synes olikartade saker kan göra märkbara skillnad mot fronten på din webbplats.
Berättande
Berättelsen på din webbplats är kärnan i din berättelse och omfattar allt ditt innehåll. Din berättelse är videoinställningarna på din webbplats; det är innehållet på din omsida; det är din bakgrundsbild; det är nästan allt ditt innehåll som kommer samman för att få användaren en övergripande upplevelse som bildar en berättelse.
Det är lätt att tänka på en berättelse på samma sätt som en tematisk webbplats. Det är dock lite annorlunda eftersom teman fokuserar på design, där berättelsen fokuserar på alla aspekter, inklusive, och särskilt innehåll. Betydelsen av berättelsen är att det dikterar din webbplats pacing och hur användaren interagerar med det, allt från din navigeringsfält till din "transaktion kompletta" skärm.
De bästa berättelserna växer organiskt, och det hjälper till att få lite befintligt innehåll att definiera din berättelse från, snarare än att utarbeta din berättelse och sedan skapa konstgjort innehåll kring det. I ett nötskal är berättelsen den resa användaren upplever på sin resa genom hela din webbplats, och du måste få det rätt för din användare att ha en trevlig upplevelse. Precis som en berättelse behöver hänga ihop väl i en roman, så gör din webbplats berättelse.
Som med "referenser till nyckeltal i din organisation" under Personas ovan kan din berättelse dra nytta av inmatning från företagets berättelse eller en siffra i ditt företag, och belyser de höga och låga punkterna som gör din användare / läsare vård och intressera dig för din webbplats. Om din webbplats har en blogg, kommer dina användare, om du har en intressant historia, återvända gång på gång, för att leta efter uppdateringar och att delta i din webbplats. Det här är särskilt tydligt om du har ett forum på din webbplats, eftersom användarna direkt kan bidra.
En alltför ofta använd berättande metod är stänk sidan - vanligtvis en allsång, all dansingång till huvudhändelsen på din webbplats. I de flesta fall berättar det inte om en historia, det blir bara i vägen. Det bryter upp webbplatsens struktur och erbjuder en fasad som kanske inte speglar webbplatsens verkliga innehåll.
Var berättelsen kan vara mer praktiskt användbar på din webbplats är i detta sammanhang (med inriktning på navigation):
I berättelsen om den här webbplatsen lär du dig informationen om webbplatsen, du försöker det och gillar den, så köper du den senare. Efter inköpet behöver du support av någon anledning, ett fel eller en fråga om någon beskrivning. Och då kan vi i slutändan kontakta företaget, för företagsfrågor eller som kund.
Den naturliga inferensen av layouten på den här navigeringsfältet, tyvärr för webbplatsen, är att SUPPORT följer KÖP eftersom något har gått väldigt fel och KONTAKT är vårt sista hopp om att få tillfredsställelse efter att SUPPORT har misslyckats. (Support måste ha misslyckats, inte bara för att det har ett hemskt rykte i olika branscher, men också för att det passar plottet: om stöd lyckades, vem skulle vi behöva kontakta?)
Det kan verka som alldeles för mycket psykoanalys för en webbdesigner, men om din historia är baserad kring ett grundläggande navigationssystem, är det viktigt att tänka på processen där din användare ska gå igenom varje sida. Att få ordning på navigeringen felaktigt liknar att man dödar en karaktär i en bok innan man inför dem: det har helt enkelt ingen mening i berättelsens berättelse.
Ett annat användbart sätt att tänka på layout i förhållande till din berättelse och historia är att visualisera en tidning eller en komisk. För tecknade bok / grafiska romanartister finns det alltid ett problem med placeringen av paneler, i den mån de behöver läsarens ögon för att dras från en panel till den efterföljande, i stället för i ordning. Du kan se hur det här skulle vara ett problem med serierna i en söndagspapper. Med bara några paneler att arbeta med måste en konstnär försäkra sig om att punchlineen (vanligtvis den sista panelen) inte påverkar slutprodukten så mycket att läsaren ser det först ut.
På så sätt kan du visualisera layouten på din webbplats och hur den flyter, eftersom användare ofta kanaliseras omedvetet genom samma ordning på sidor och länkar, skapar sitt första intryck av webbplatsen baserat på annonspositionering eller innehåll under rullinjen som de kan inte se, där du ville att den första visning av webbplatsen ska vara så annorlunda!
Avslutningsvis kommer din webbplats, liten eller stor, att ha en användarupplevelse, och om du inte har tagit dig tid eller bryr dig om att skapa en historia, kommer det inte att vara så samordnat eller flöde som det kan göra. De platser du ser där du tycker, "det är verkligen smidigt", eller "Jag önskar min sajt fungerade så bra som det", har troligtvis varit storyboarded med en berättelse och tagit hand om stilering av en persona.
Så nästa gång du besöker Apple.com, tänk på vilken typ av persona den har och hur webbplatsen har utformats för att flöda, placera deras ledande Mac-produkt först, men iPhone-produkten i mitten av navigeringen, snarare än andra, och har sin Apple-logotyp istället för en hemknapp för varumärkesigenkänning.