De bästa nya portföljwebbplatser, maj 2016
Hej läsare, och välkommen tillbaka. Den här månaden har vi massor av vitt utrymme, minimalism och absolut inga skämt relaterade till månadens namn.
Verkligen, dock. Det känns som de ljusa färgerna på våren har gått, och människor använder vintertoner som ett slags önsketänkande. Jag bor i Mexiko, så jag är uttråkad med detta.
Obs! Jag bedömer dessa webbplatser efter hur bra de ser ut för mig. Om de är kreativa och originella, eller klassiska men väldigt bra, är det allt bra för mig. Ibland, UX lider, till exempel många av dessa webbplatser beror på JavaScript för att visa deras innehåll alls; det här är en Bad Idea ™ barn.
Om du vill vara med i nästa månads beredning, kontakta mig på [ [email protected] {$lang_domain} .
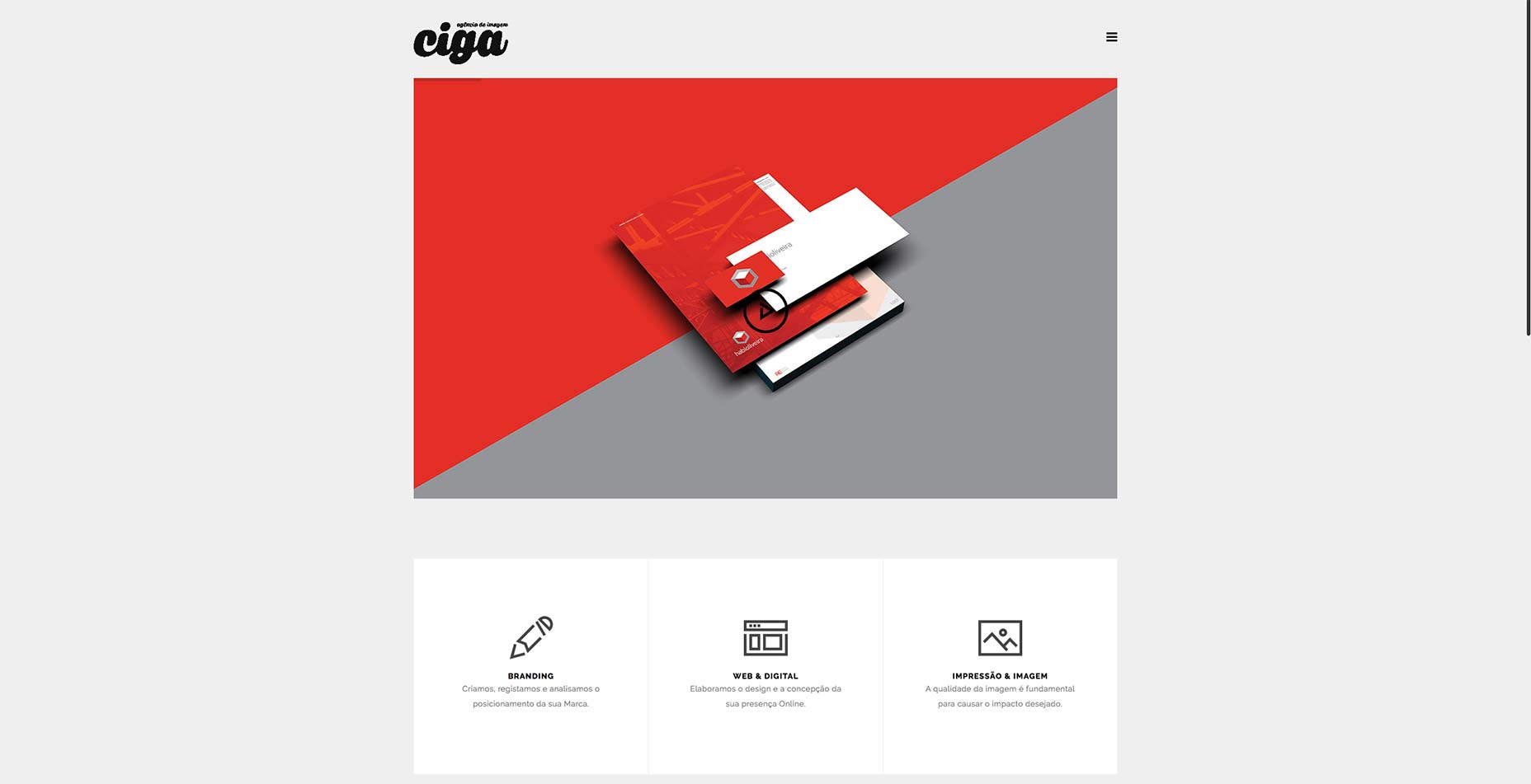
Ciga
Ciga är en branding, webb och grafisk designstudio. Deras arbetsstil är säkert bekant, men det är också distinkt. Samma sak kan sägas om deras webbplats. Det är ganska, det är enkelt, och det är ganska bra.
Den enda riktiga fel jag kan hitta (förutom det oundvikliga JavaScript-beroende) är att platshållarteksten för kontaktformulärinsignalerna inte dyker upp direkt i FireFox ... åtminstone inte för mig.
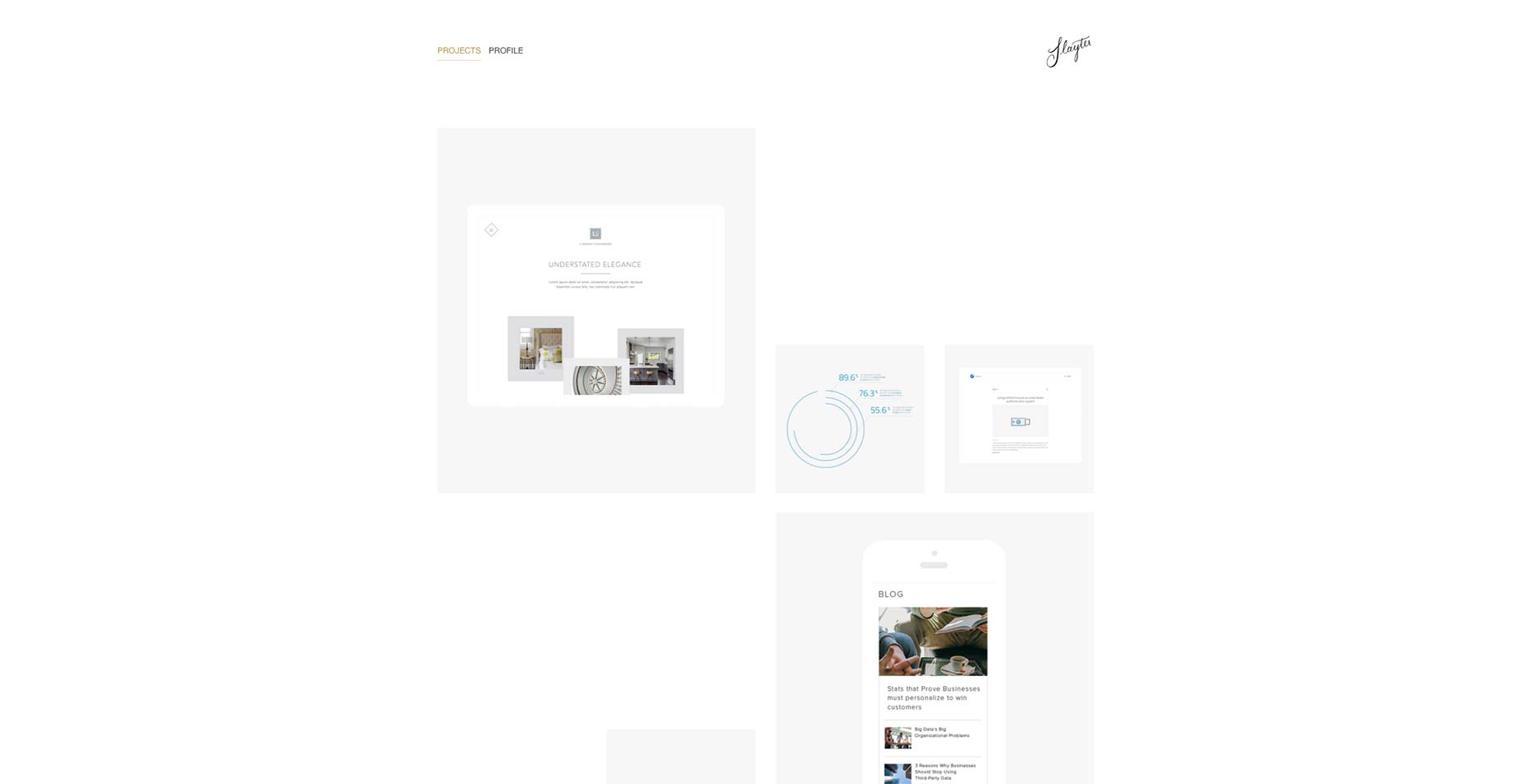
Slayter
Denna månad kommer att ge oss några underbara, minimalistiska, asymmetriska mönster. Slayter är bara den första. Även om den låga kontrasten kan vara ett problem för någon, kombinerar webbplatsen typografi och kostnadsfritt vitt utrymme på ett sätt som gör mig glad i min själ.
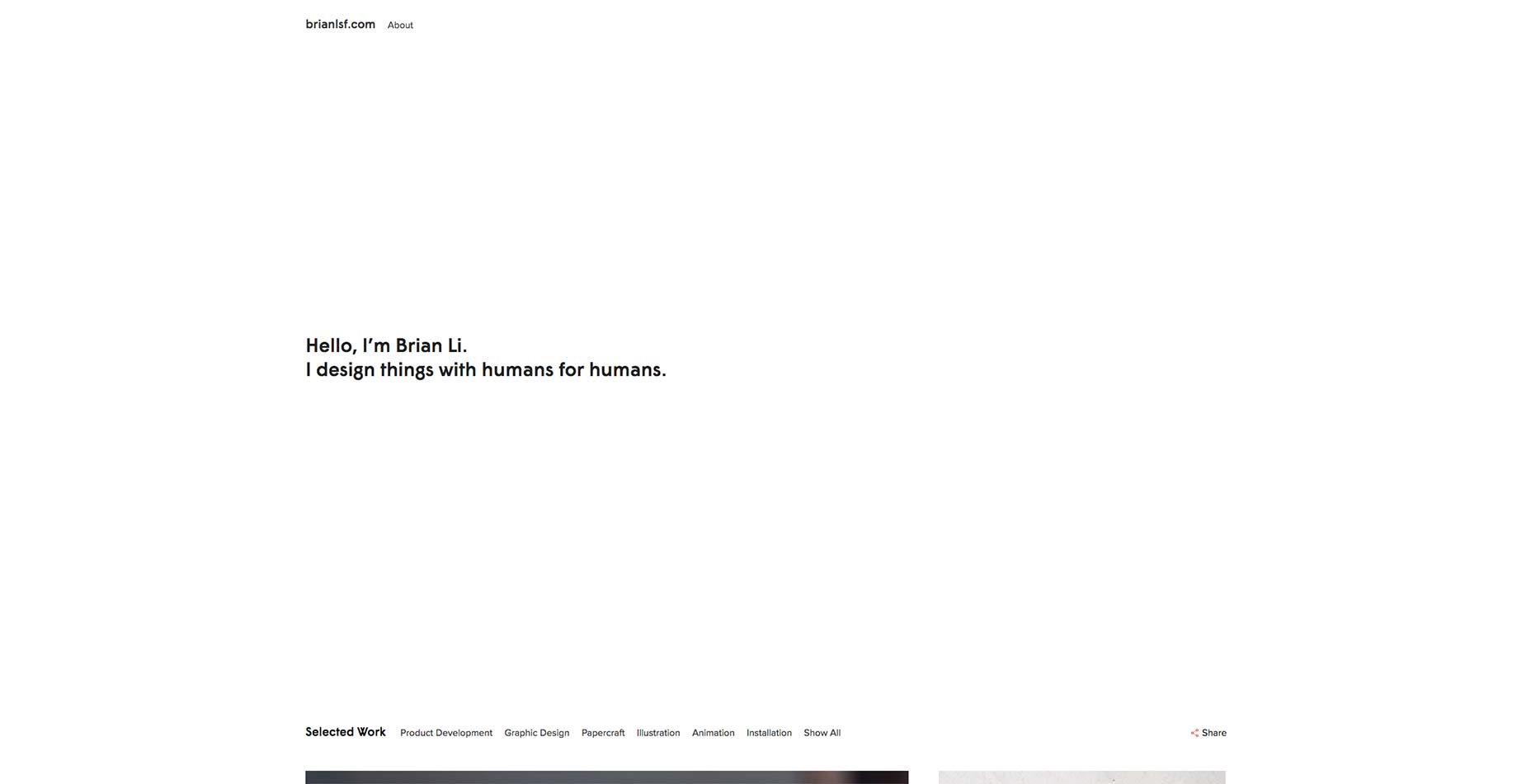
Brian Li
Tala om vitt utrymme, Brian Li s webbplats går ut med en stor bit av det högst upp i sin ensidiga portfölj. Och jag menar vitt utrymme. Det finns ingen bakgrundsfärg, ingen bild, inget.
Resten av hans webbplats är så professionell som någon kan förvänta sig, men den stora gänget tomt utrymme på toppen berättar mycket om sin estetiska stil precis utanför fladdermusen.
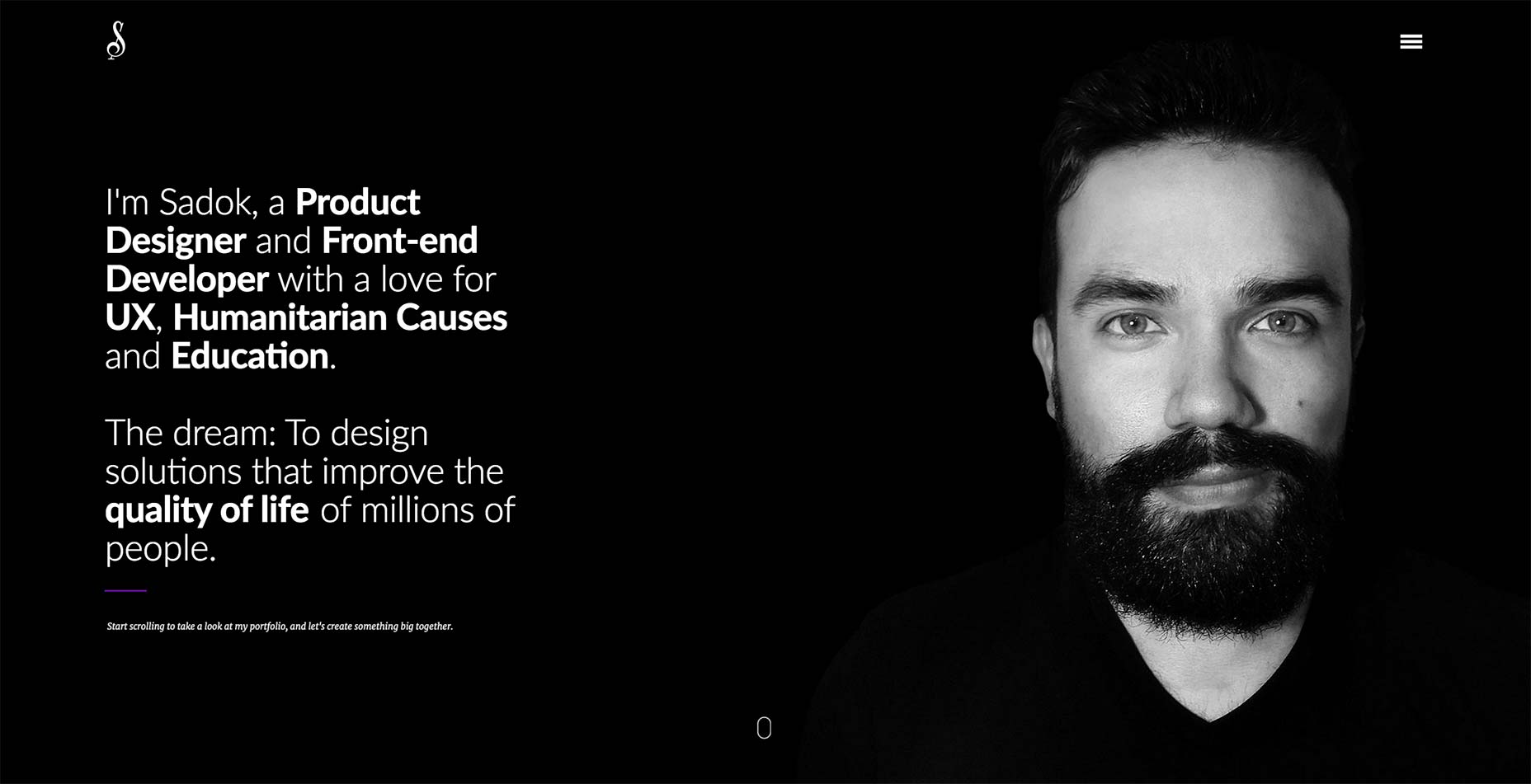
Sadok
Sadoks portfölj är på vissa sätt en lista över trender. Den har stor text, stora bilder och horisontal-och-vertikal-rullande parallaxportfölj (fråga inte, kolla bara och kolla på rullningsfältet).
Jag tycker att jag inte bryr mig allihopa, eftersom det bara ser så bra ut, det går smidigt, och skägget är upplyst med stjärnorna. Nej, jag kunde verkligen se det ett tag.
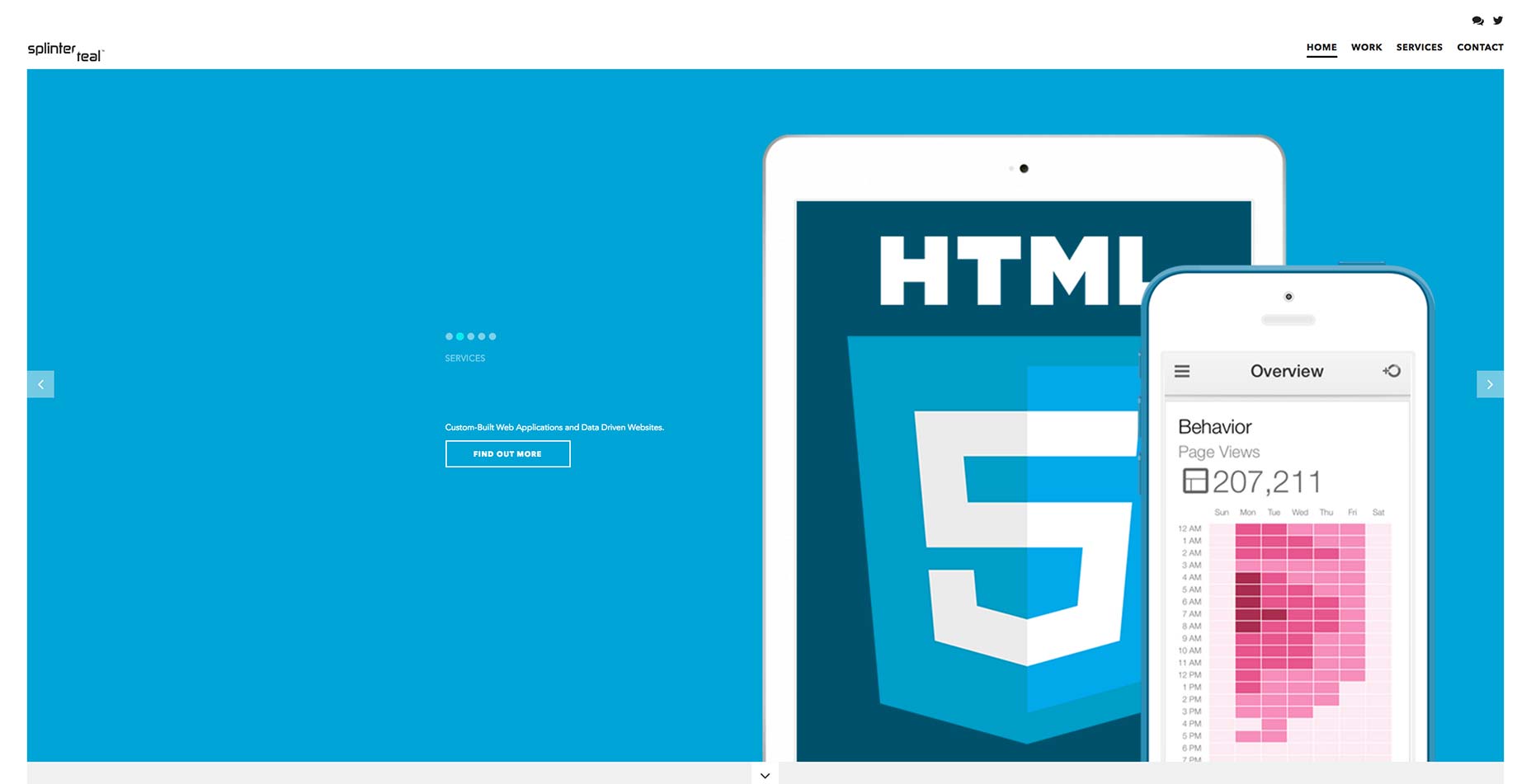
Splinter Teal
Du kan berätta för Konrad, designern bakom Splinter Teal hade ett mycket specifikt tema i åtanke när han namngav sitt företag och utformade sin webbplats. Layouten, bilder och kopiera allt skrik "professionell webbdesigner", men det rubriken typsnitt och animering säger "Jag är nog en hemlig agent".
Xavier Bourdil
Xavier Bourdils webbplats visar förhandsvisningar av hans arbete till höger när du svävar över titeln till vänster. Det är en effekt som, trots min aversion, beroende på JavaScript för vad som är väsentligt, gillar jag verkligen.
Kombinerad med elegant typografi, animering som uppmärksammar utan att vara snygg och gott om vitt utrymme, kunde jag inte låta bli att bara surfa runt den här.
eurodance
eurodance är en fotostudio med minimalistiskt arbete och en matchande webbdesign. Hela webbläsarupplevelsen klickar på saker du gillar och rullar sedan ner, som det borde vara. I stället för att bekämpa den här principen på webben har Eurodance helt och hållet omfamnat så många portföljplatser.
Det enda problemet är hur de gömde kontaktinformationen. Du måste tänka på att klicka på logotypen för att hitta den, och det har ingen mening för mig.
Nation Studio
Nation Studio webbplatsen är enkel, fet och blå. Tja, blått på vitt med lite grönt ... men vad som helst, det finns en begränsad färgpalett på spel och det är elegant. Även bilder och animerade bakgrunder har haft sina färger parat ner till varumärkets färger med en eller annan teknik.
Kombinerad med en solid, fullskärmslös layout och stor typografi är det en bra titt.
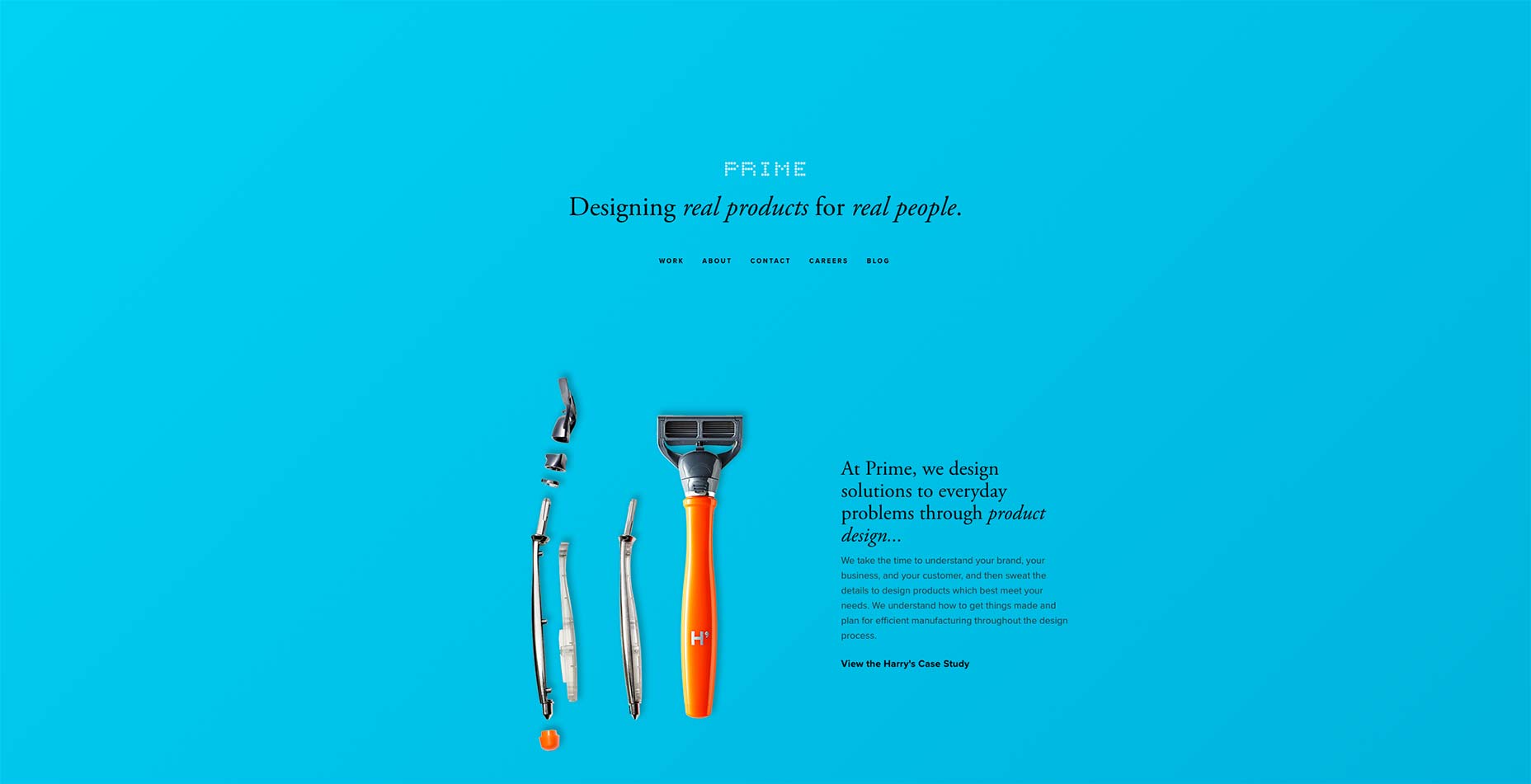
Prime Studio
Att skära ut bilder av fysiska produkter och klistra in dem på en vanlig bakgrund är en av de äldsta grafiska designtrenderna någonsin. Men främsta gör det ser bra ut, och de borde veta hur.
Produktdesign är typ av specialitet.
Hela utformningen av webbplatsen är inriktad på att ge objekten avbildade en nästan fysisk närvaro. De vill att du ska känna att du kan nå ut och röra dem. Jag skulle säga att de har uppnått just det.
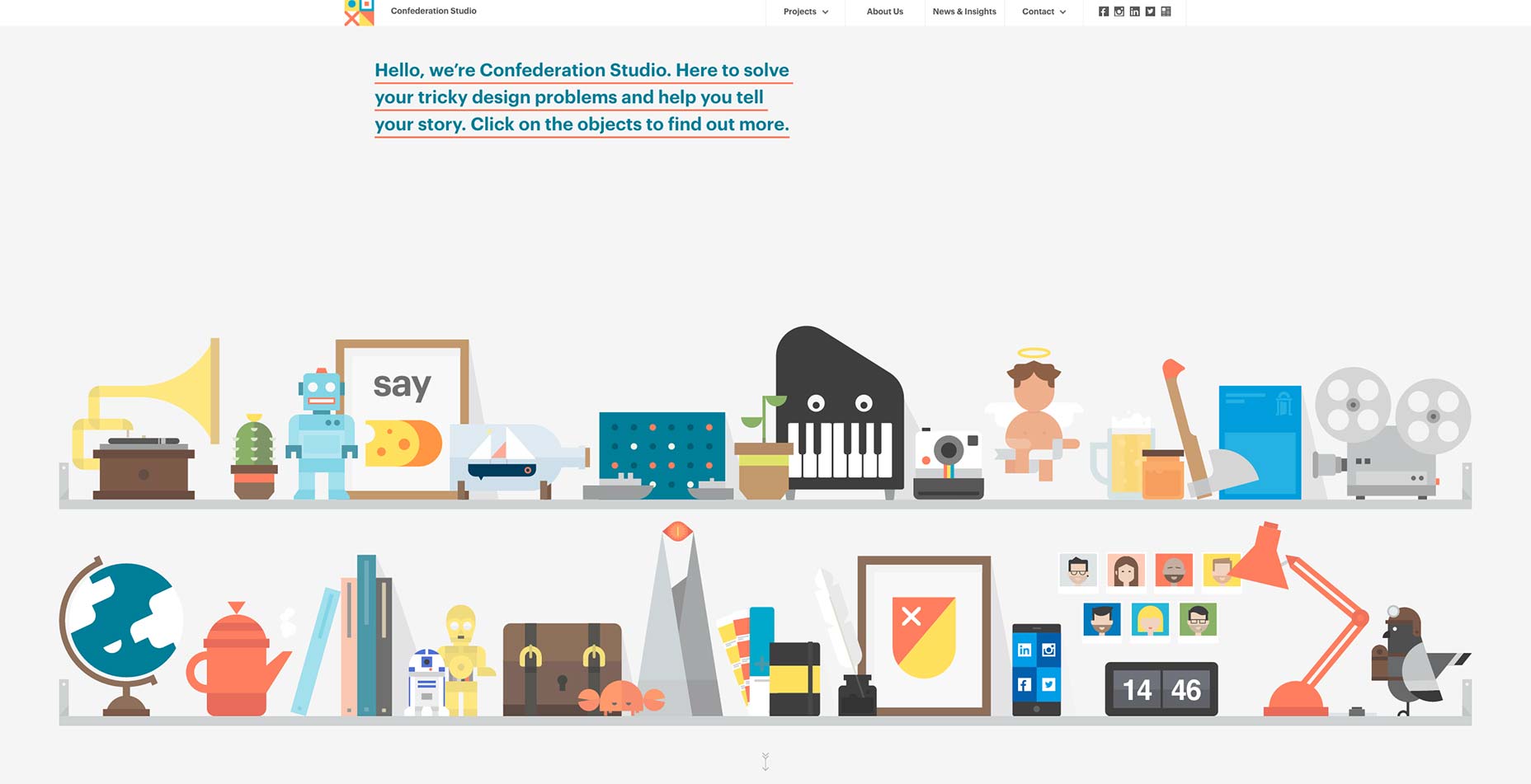
Confederation Studio
Confederation Studio s webbplats är stor, enkel och vacker. Det finns inget för ovanligt när det gäller layout, men bilderna är bra, illustrationerna är bättre, och det hela är bara ... bra. Dessutom gör de verkligen pasteller för dem.
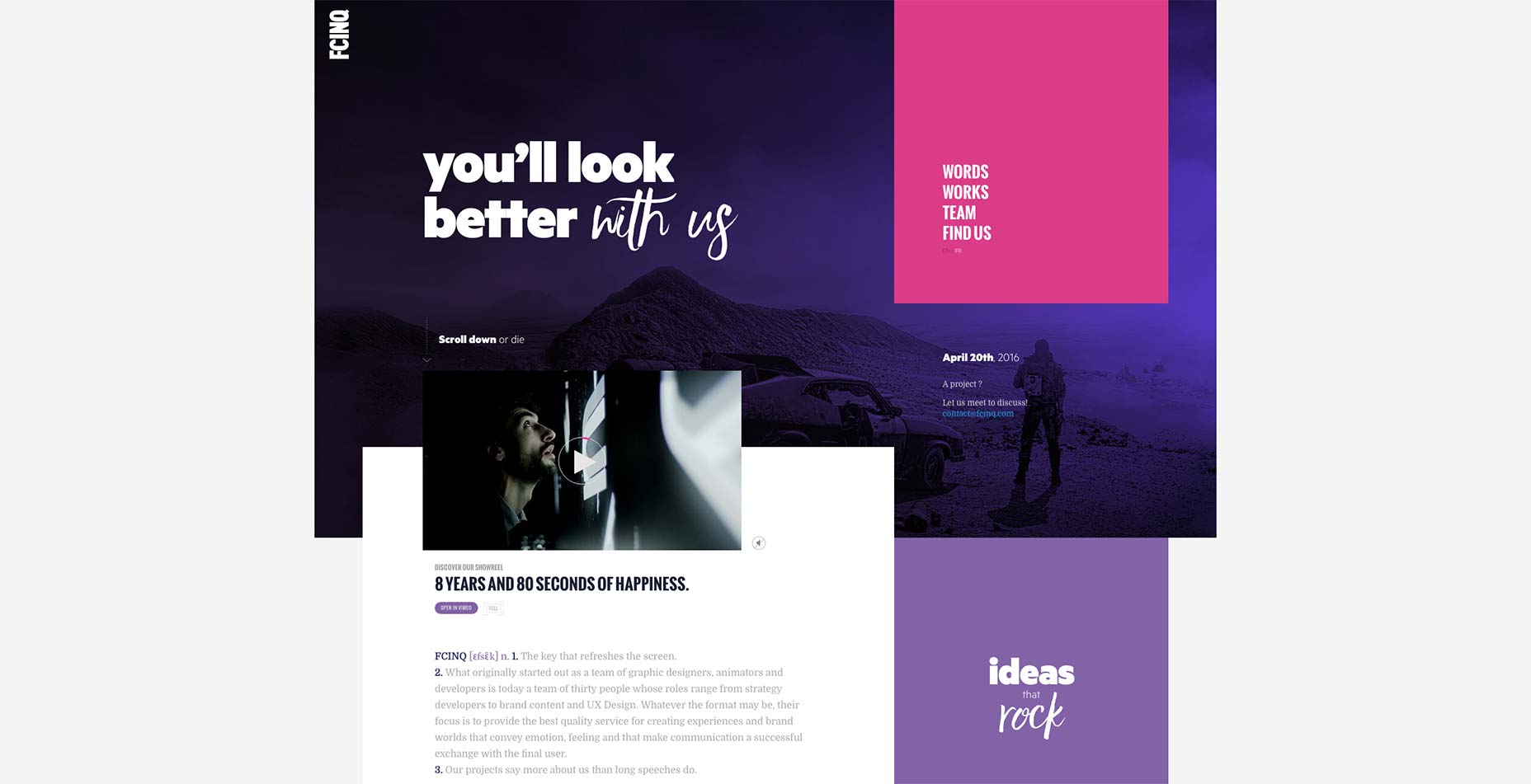
FCINQ
FCINQ är en samling av 30 designers, animatörer och artister, och deras kompetens visas tydligt på sin egen hemsida. Saker är kanske lite mer trånga än vad jag brukar vilja, och det kan vara svårt att välja vilka av de många bilderna man ska fokusera på först, men det här är ett utmärkt exempel på hur ett företags varumärke kan och bör genomgå alla aspekter av en webbplats.
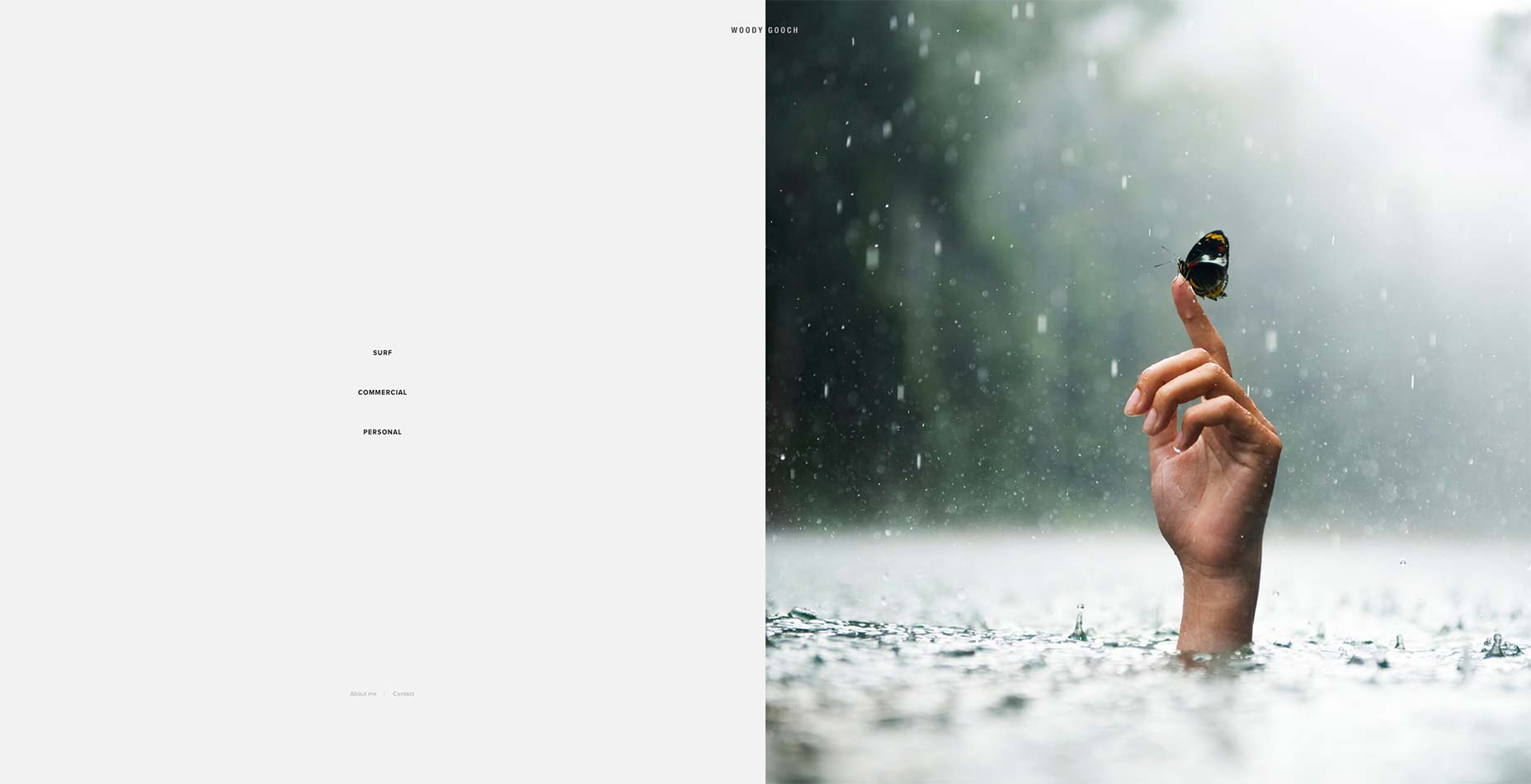
Woody Gooch
Förutom att ha ett namn som är väldigt roligt att säga, Woody Gooch har en passion och en gåva för att ta bilder av surfare i aktion. När du bläddrar igenom webbplatsen visas du aldrig mer än ett foto i taget (om du inte väljer rutnätet specifikt), så att du får full effekt av var och en.
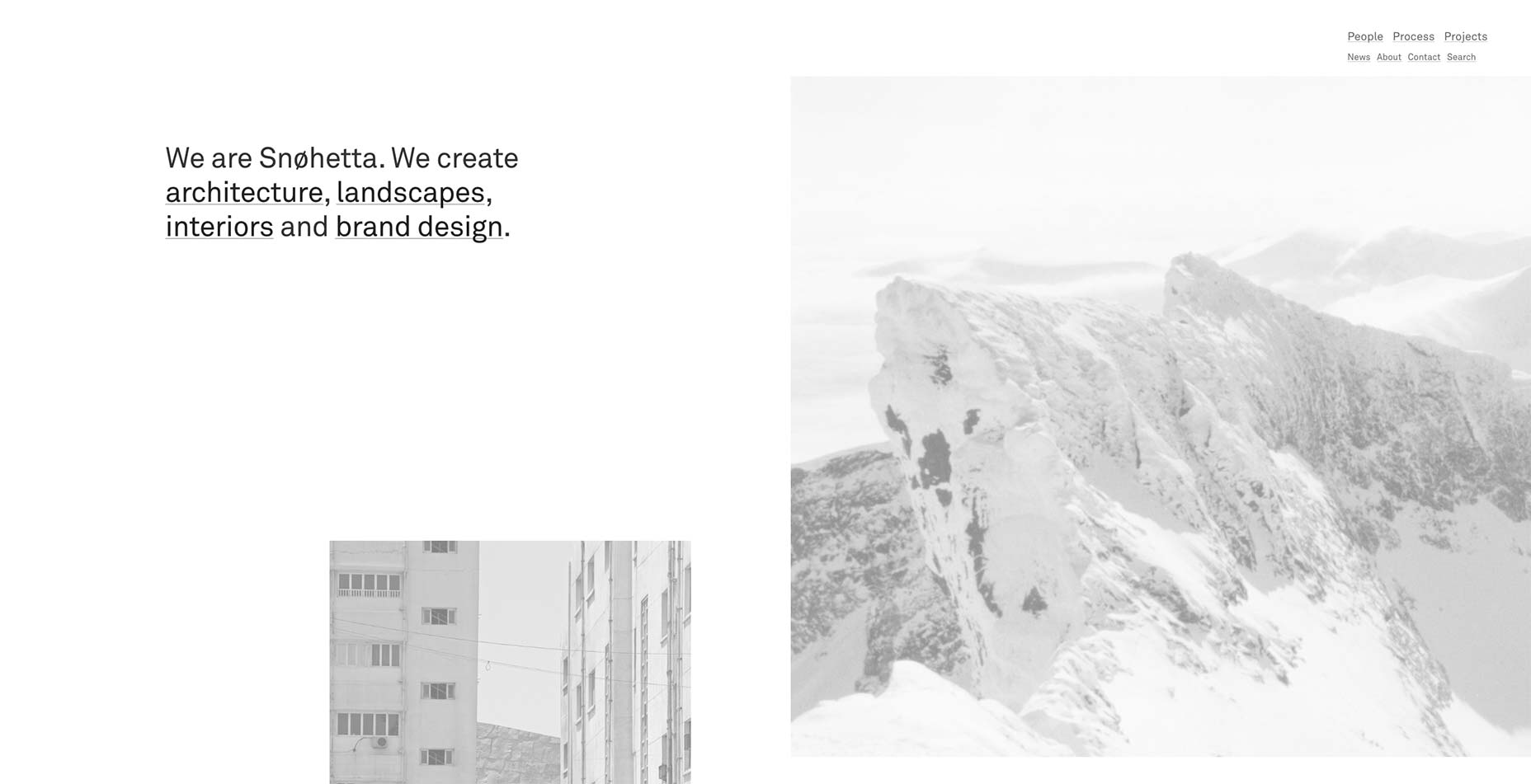
Snøhetta
Ett annat vackert exempel på asymmetrisk design, Snøhetta närmar sig portföljen som något av ett collage. Kom ihåg, den här effekten är reserverad endast för hemsidan. De bibehåller en bra balans mellan sin konstnärliga känsla och användbarhet genom att ge en mer strukturerad översikt över sitt arbete i avsnittet Projekt .
Irradié
Irradié ger oss en annan fullsidig masonry-stil, efter den första sidan med full skärm. Det här är en annan webbplats som låter bilderna prata.
Jag kommer att notera att texten i var och en av de fyra hörnen i början av hemsidan kan misstas för navigeringslänkar (jag har tidigare presenterat en webbplats eller två där den innehöll navigeringen i hörnen). Att bara klicka på dem för att inte ha hänt något gav mig ett ögonblick av förvirring.
Annars är den här sidan en motsats till modern minimalistisk design.
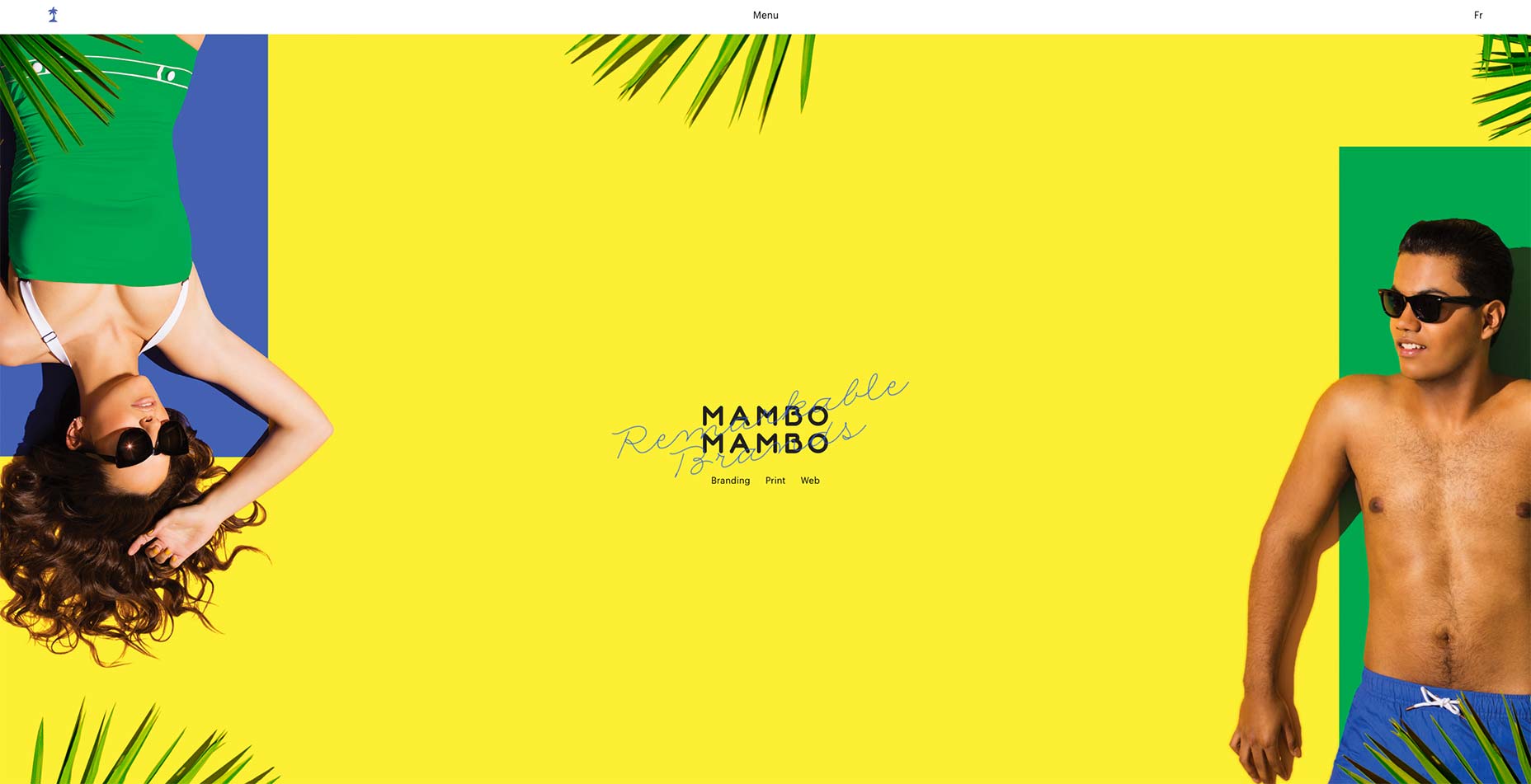
Mambo Mambo
Mambo Mambos portfölj är kanske den mest färgstarka sidan på vår lista den här månaden. De kompletterar deras eklektiska stilstil med bitar av cursive writing, beach-themed bilder och en bild av en chihuahua. Man behöver bara ta en titt på sitt arbete för att veta att de är mångsidiga och kan hantera nästan alla jobb.
Xavier Truant
Xavier Truants portfölj kompletterar sina prydliga, moderna illustrationer med en asymmetrisk murverkslayout. Djärva serifs hanterar den lilla texten som är nödvändig på en sajt så här, så allt hålls enkelt och bara ojämnt för att vara snyggt, utan att vara distraherande.
Ryan Garber
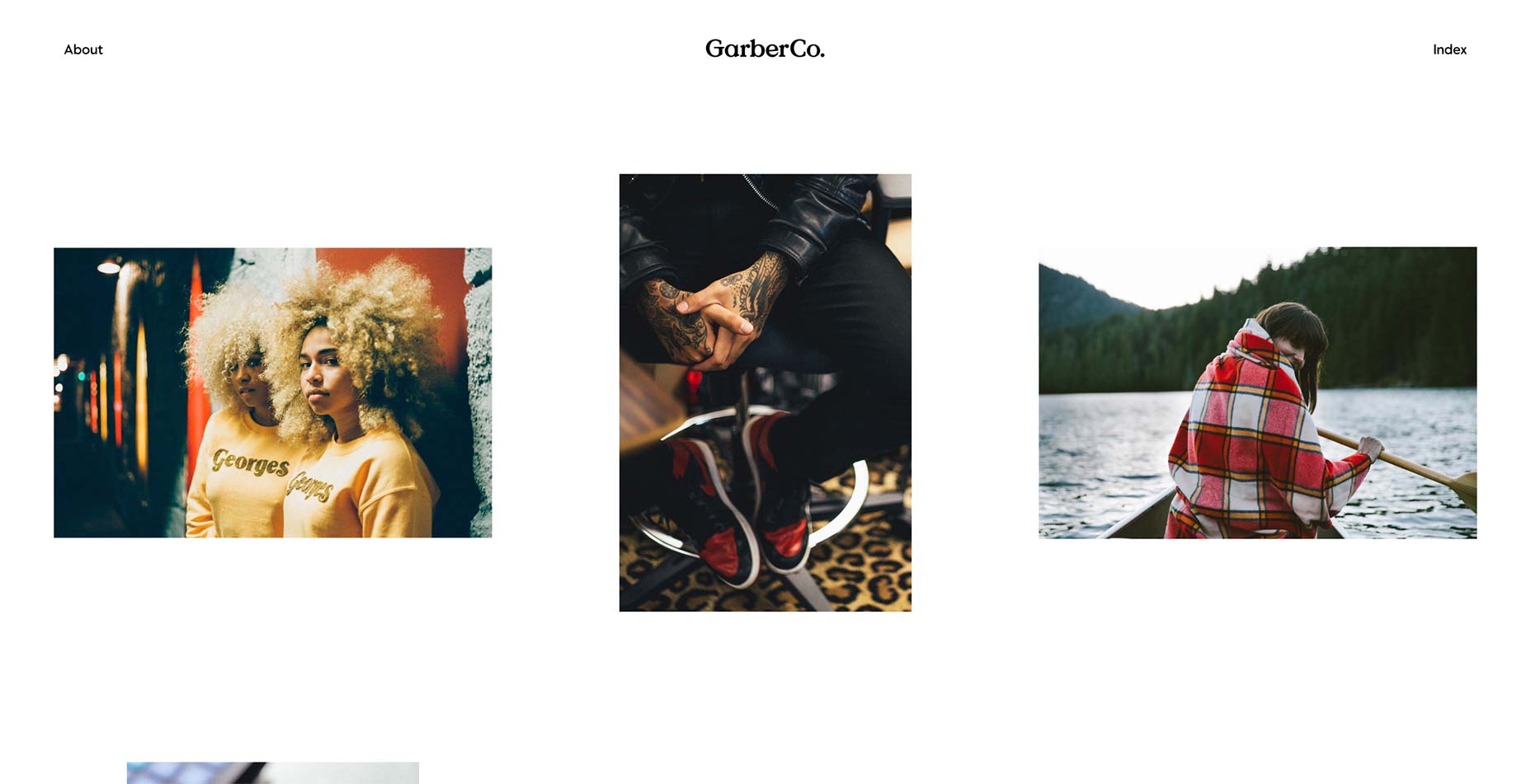
Ryan Garbers fotoportfölj håller sakerna döda - enkla med ett stort bildgalleri på hemsidan. Jag gillar hur titeln på varje projekt överlagras på hela sidan när du svävar över en bild, men jag önskar att han hade valt en färg med bättre kontrast. Den svarta texten tenderar att försvinna i några av bilderna.
Studio Namn
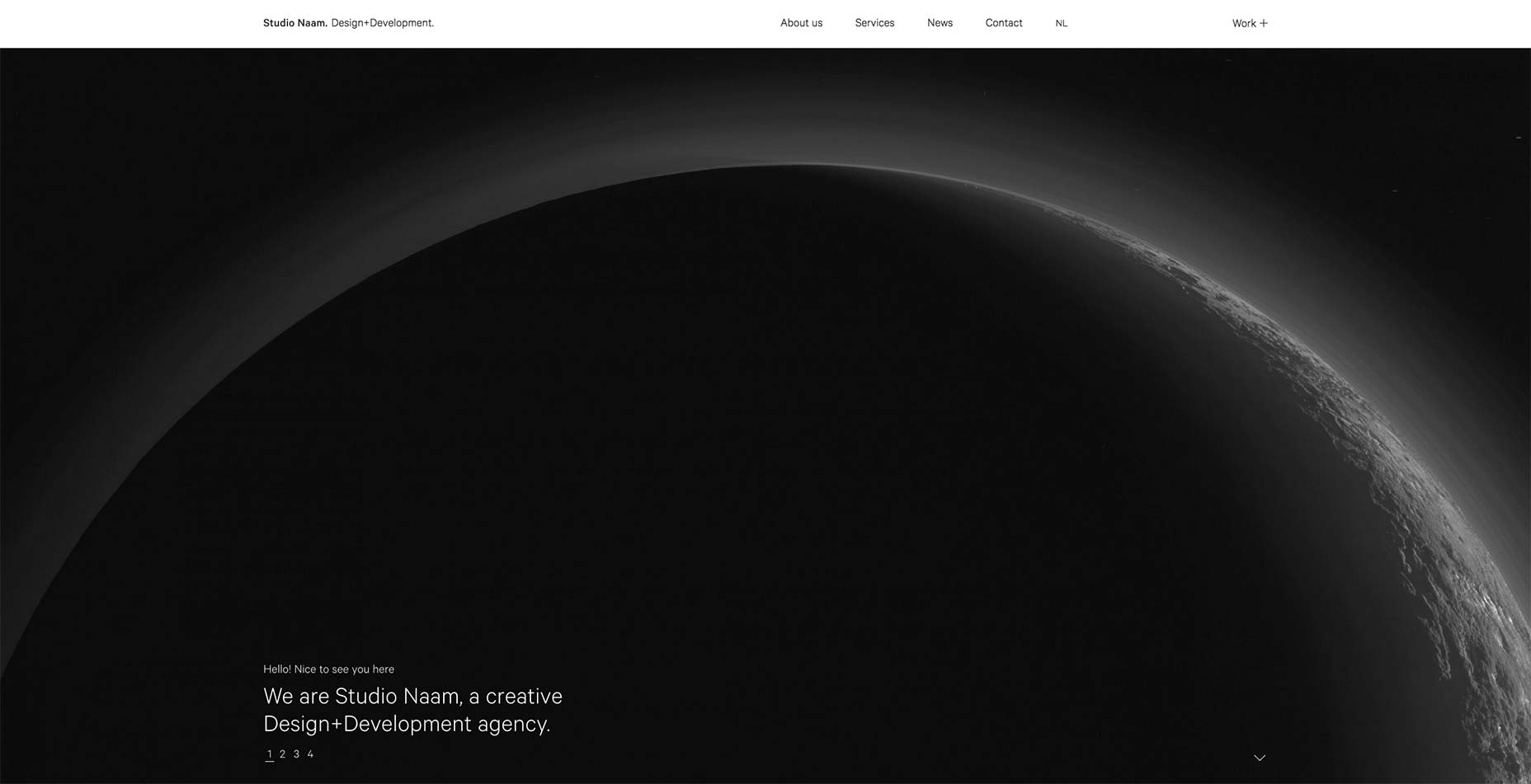
Studio Names webbplats har gått och omfamnade tunna bokstäver på ett stort sätt. De används för rubriker, kroppstext och inmatningselement. Den typografiska konsistensen fungerar vackert med den i stort sett monokromatiska designen för att skapa en känsla av både professionalism och sofistikering.
Dogm
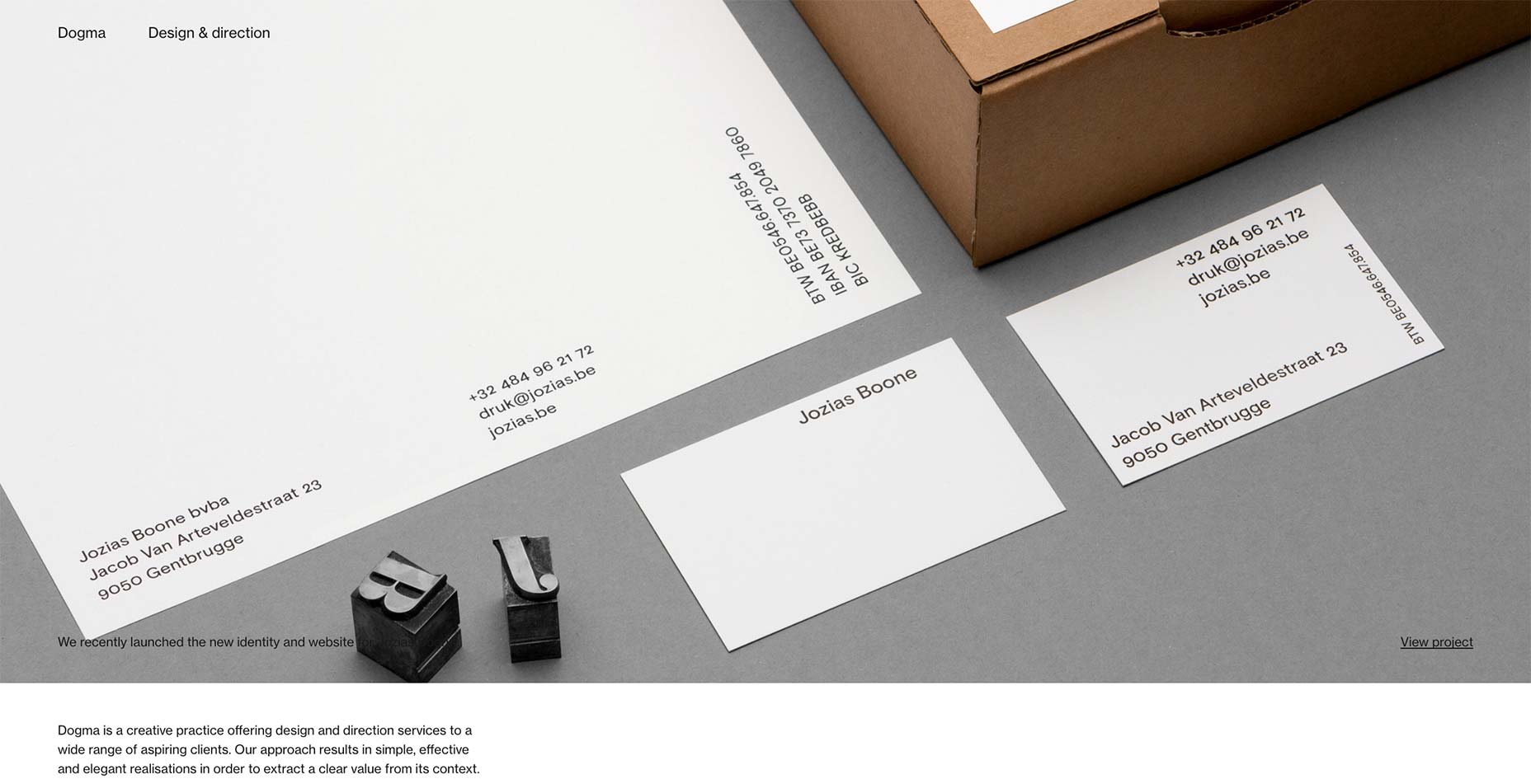
Jag ska inte ljuga. Jag gillar det när webbplatser gillar Dogm använd bara tillräckligt med text för att berätta för användaren vad som händer, och låt sedan bilderna göra resten av pratningen. Jag älskar också helskärm, död-enkla layouter.
Jag älskar inte att jag verkar bara säga samma sak om och om igen. Fortfarande, se deras webbplats. Det är bra, deras arbete är bra, du kommer inte ångra det.
Marcus Eriksson
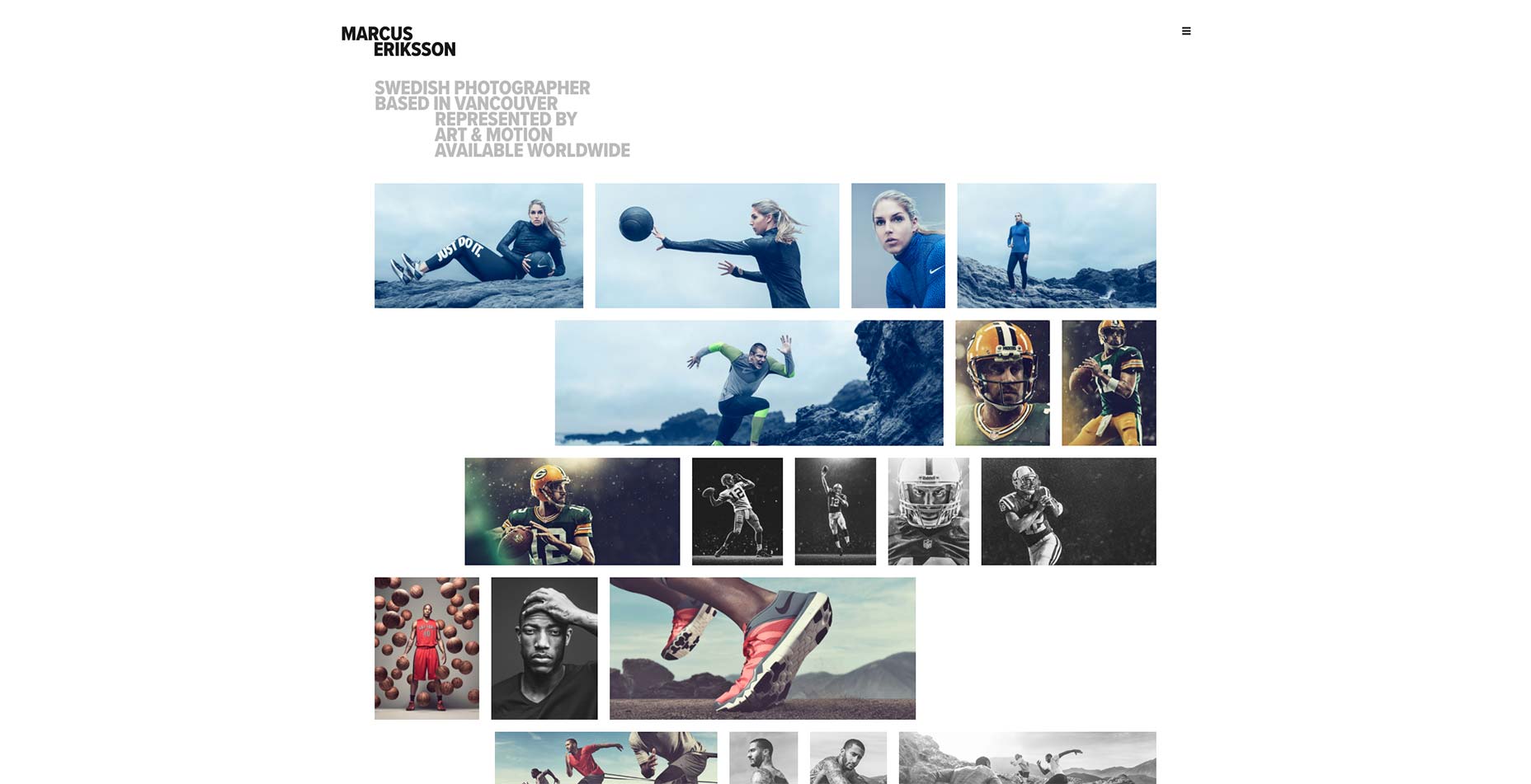
Marcus Erikssons portfölj består av bara två saker: det viktigaste fotografiet och hans kontaktinformation. Denna enkelhet gör en bra start, men jag blev kär i hur bildgalleriets layout verkar som en zigzag fram och tillbaka neråt medan du bläddrar.
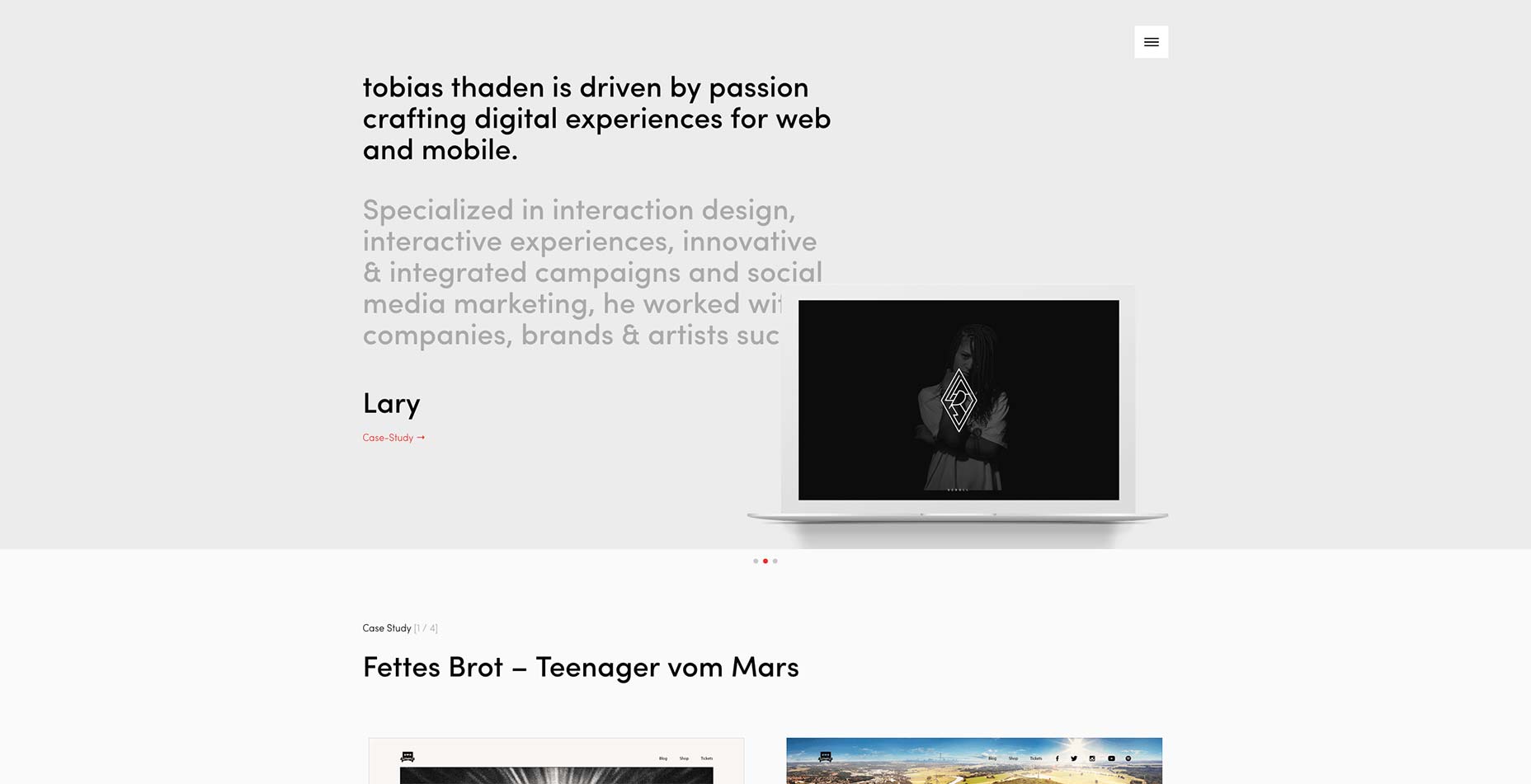
Tobias Thaden
Tobias Thaden går ut med sin portfölj genom att visa en fullständig fallstudie precis under hjälte-bildspelet. Om du gillar vad du ser leder webbplatsen dig djupare in i sitt arbete och visar en fallstudie åt gången.
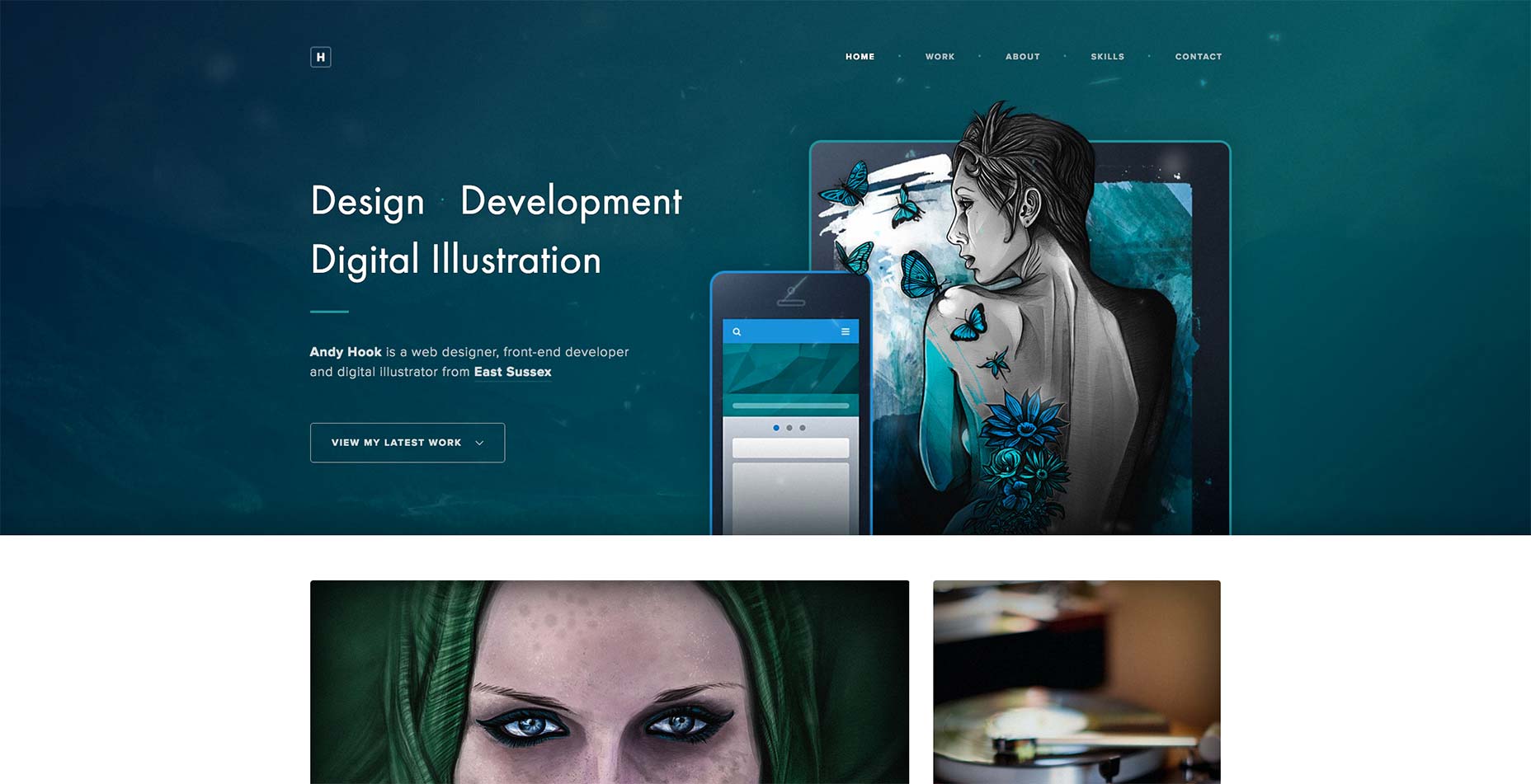
Andy Hook
Andy Hooks portfölj är en annan som är ren, enkel, bra. Ingenting revolutionerande, men ändå värt en titt. Om du behöver inspiration om hur du presenterar ditt arbete är det här ett bra ställe att börja.
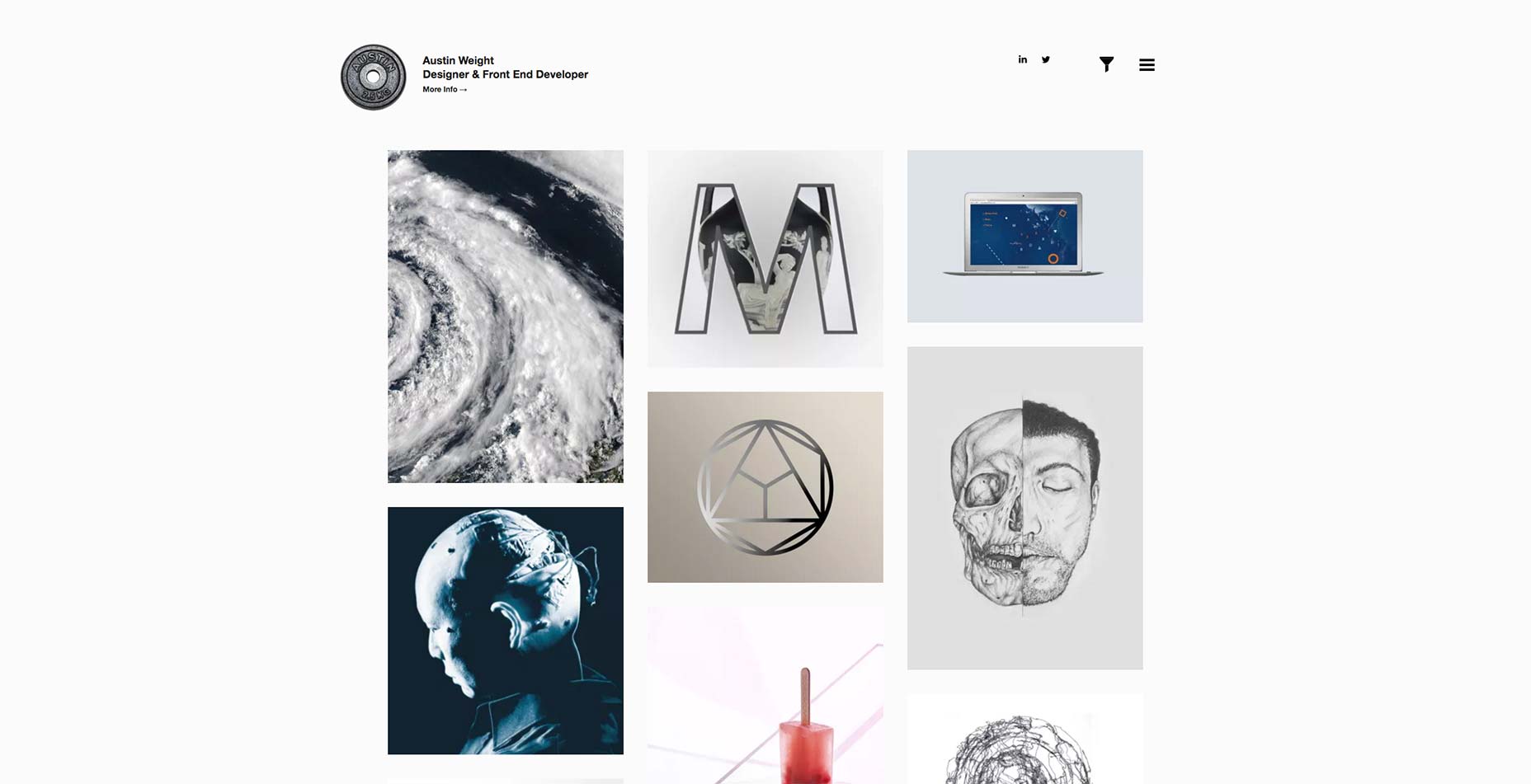
Austin vikt
Det som verkligen skiljer en minimalistisk portföljplats från nästa är uppmärksamhet på detaljer. I Austin Viktens fallet, dessa detaljer är alla i den lågmälda animationen han använder.
Okej, så den ständigt föränderliga logotypen distraherar mig även när jag skriver detta. Men gå över hans arbete. Titta på hur detaljerna glider in baserat på var markören träffar bilden. Det handlar bara om de små rören, ibland.