19 bästa nya portföljwebbplatser, augusti 2017
Hej läsare, det är augusti, och det skämt jag gjorde om värmen förra månaden har kommit tillbaka för att bita mig. På uppsidan har vi en hel massa nya portföljer att kolla in. Den här månaden finns det inget riktigt tema. Design stilar är ganska mycket överallt, så det blir lite någonting för alla. Njut av!
Laura Trouiller
För att börja, har vi en enkel, elegant portfölj som börjar och slutar med stor typ. Bilden, medan den är minimal, passar tonen och ... är de smakfulla drop-skuggorna? Varför har jag inte sett det på länge. Tja, ett par månader, åtminstone.
Drop skuggor. Det var tider. Hur som helst är den enda fallstudien som är tillgänglig en av de mer detaljerade och vackert utformade fallstudierna som jag sett på länge.
Christopherull
Det finns typälskare, och då finns det textälskare. Christopherull är den senare. Jo faktiskt är det mer sannolikt att han bara har så mycket arbete att visa sig (och det finns massor av det), att ett galleri inte gör tricket. Det måste organiseras och kategoriseras om du någonsin kommer att hitta någonting två gånger.
Jag gillar den årsbaserade kalendern på hemsidan. Det ger sammanhang till sin karriär genom att visa hur länge han har gjort vad han gör. Också, om du väntar tillräckligt länge på hemsidan, får du ett skärmsläckare-liknande bildspel av hans arbete.
Victoria Spicer
Victoria Spicers portfölj är ett annat klassiskt exempel på artsy, asymmetrisk minimalism. Det gör inte något för original, men det är ganska bra exekverat.
Tim Roussilhe
Tim Roussilhes portfölj hålls enkel och mestadels monokromatisk, tills du börjar gräva lite djupare. Interagera med elementen på skärmen, och du börjar börja se mer än några roliga överraskningar.
Hans arbete omfattar portföljen av Alexandre Rochet (som vi har presenteras före ), en annan sida som tydligt visar Tims kärlek av typ och animerat kaos.
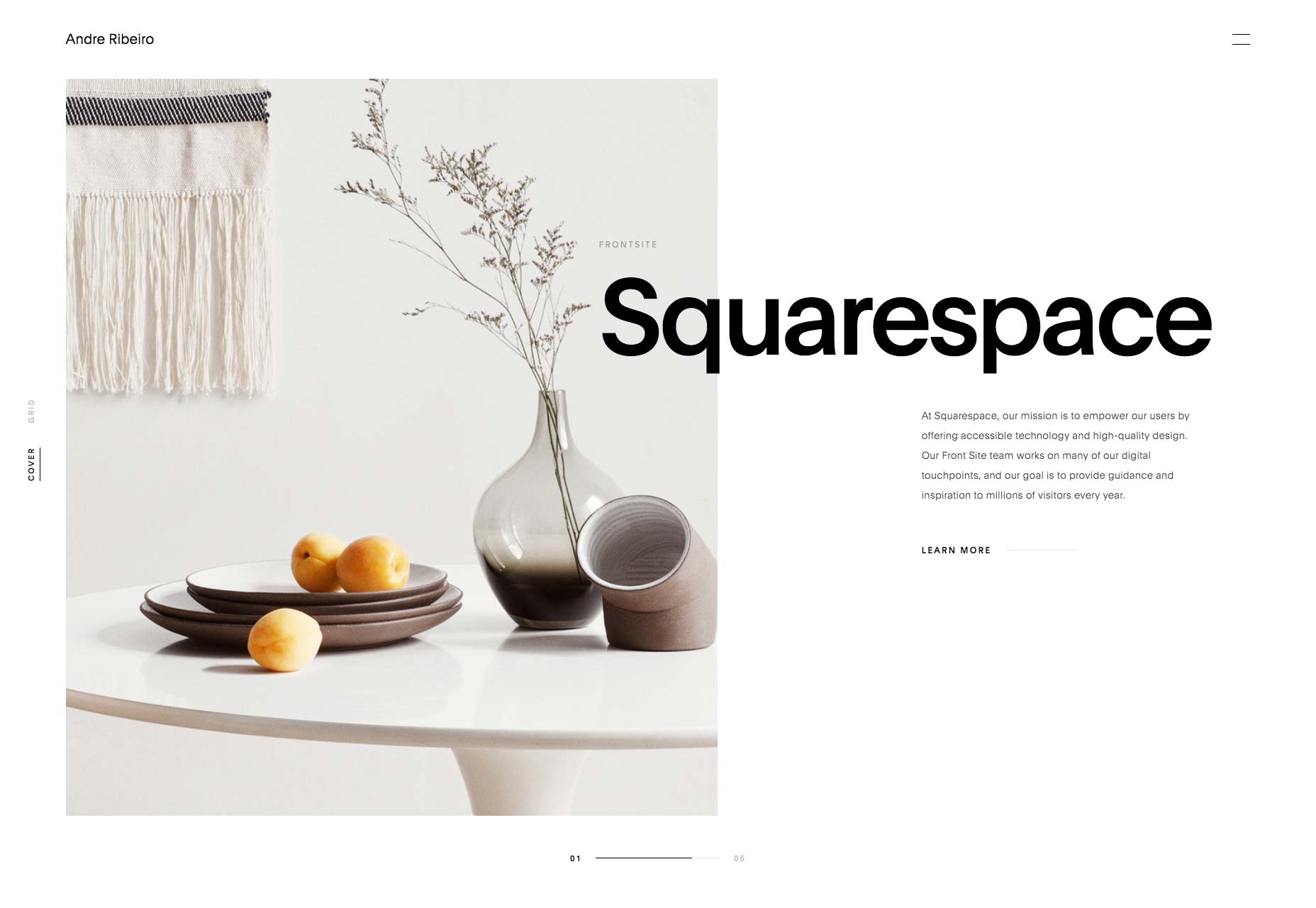
Andre Ribeiro
Andre Ribeiros webbplats kommer noga påminna dig om Squarespace och Apple. Och så ser du de två företagen i hans portfölj - bland andra stora namn - och allt kommer att vara vettigt. Hans webbplats är minimalistisk och modern, med slät animering och kärleksfull uppmärksamhet på detaljer.
Det följer också en ny mini-trend som jag har sett: det finns två alternativ för att bläddra i portföljen. En är ett tidsbestämt bildspel, och det andra är ett rutnät, för de mer otåliga.
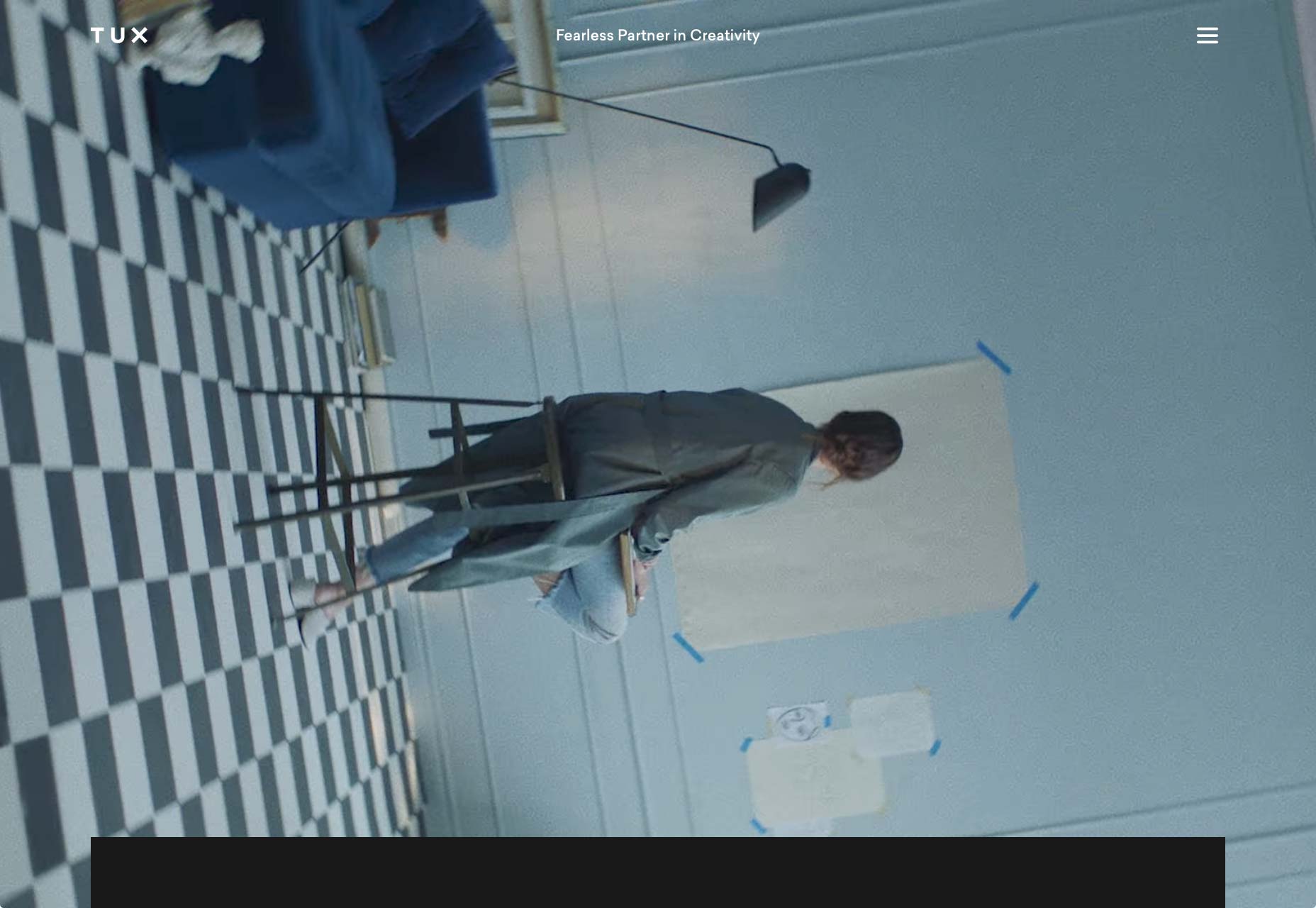
TUX
TUX tar den nukända postminimalismen och blandar den med med regelbunden minimalism, animering, bakgrundsvideo och generellt organiserat kaos. Jag ska erkänna att vissa delar av webbplatsen kan vara lite visuellt överväldigande, först. Men hej, de gör något kreativt, så det är värt en titt.
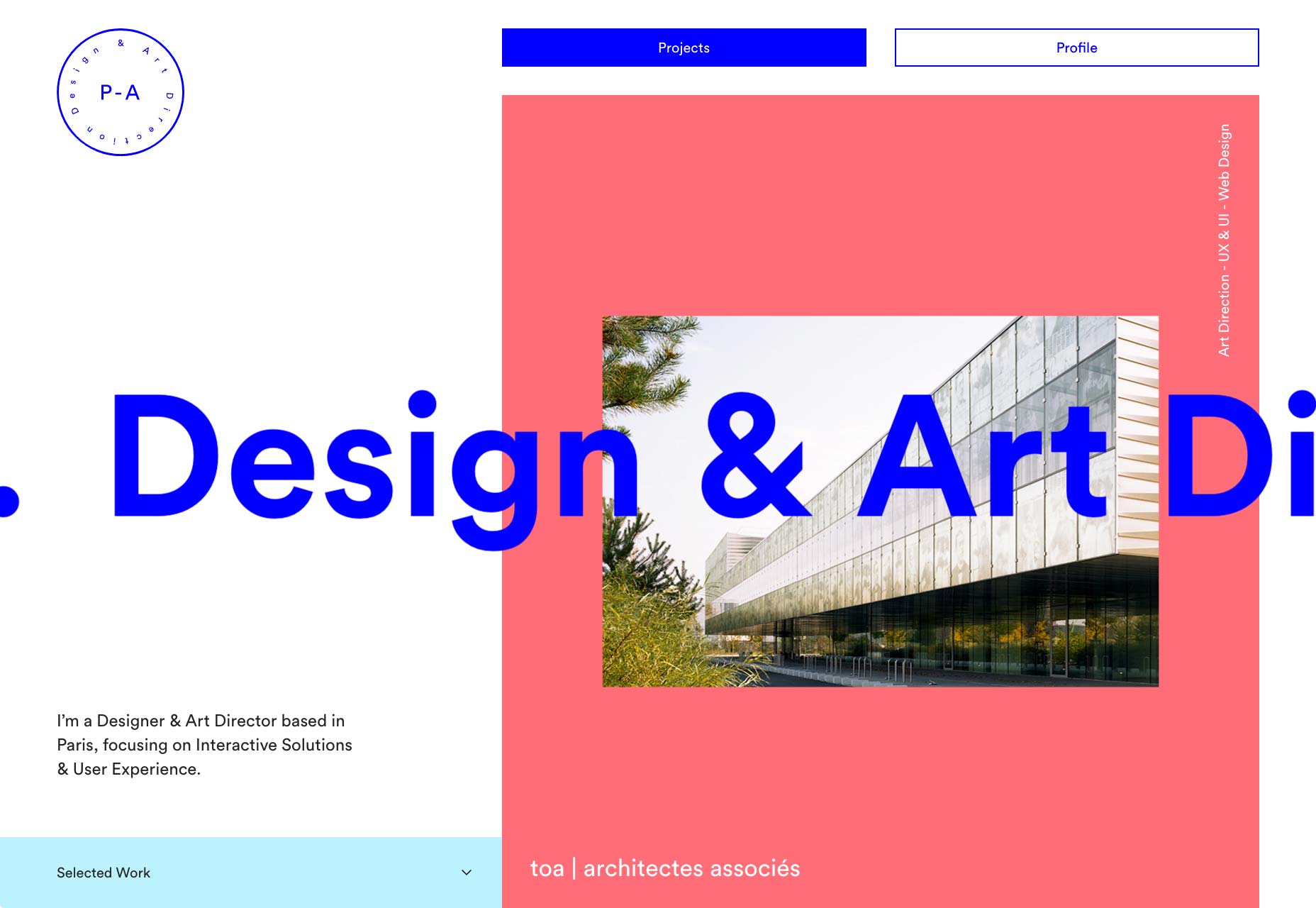
Pierre-Antoine Coupu
Pierre-Antoine Coupu är bland annat en konstdirektör. Som du kanske förväntar sig, återspeglas detta starkt i hans portföljs design, där varje sida får sin egen personliga touch. Kombinerad med en platt, asymmetrisk, överlappande layout och avbildningen av en svärdfisk här eller där, får du en minnesvärd upplevelse.
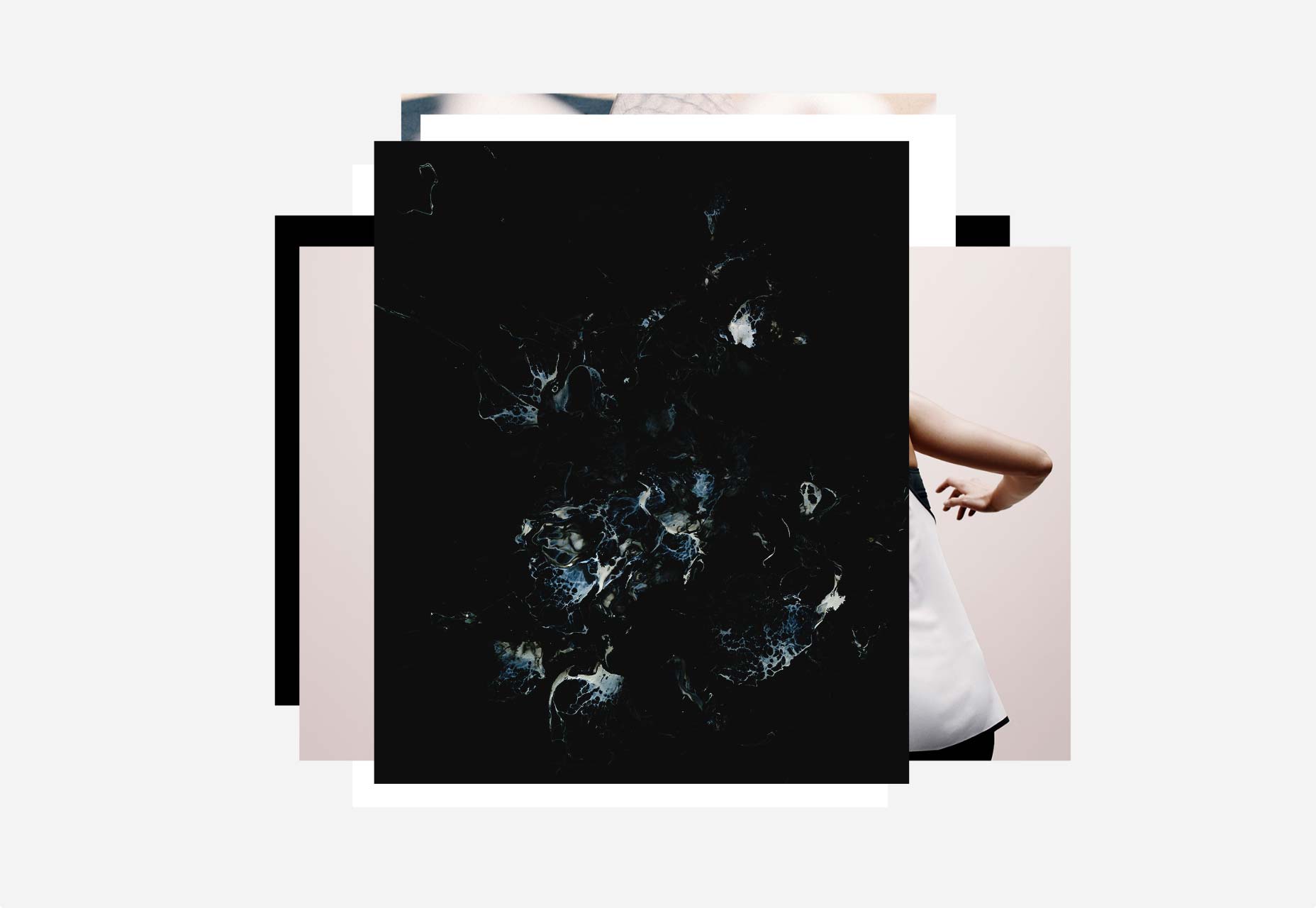
Jordan Sowers
Jordan Sowers 'portfölj är en udda anka. Typen är bra, bilderna ... ja det är hans arbete, så det är slående. Stilen är tydligt modern och minimal. Det ser bra ut, och det fungerar.
Jag kan bara inte hänga på sin hemsida. Det visar dig en stapel bilder. Klicka på toppen, det tar dig att se lite av hans arbete. Klicka på bilden precis under toppen, och det gör detsamma. Resten gör det inte. Är webbplatsen fortfarande under konstruktion?
Hur som helst, om du vill skapa en presentationstyp, kolla på den här. den har några intressanta idéer.
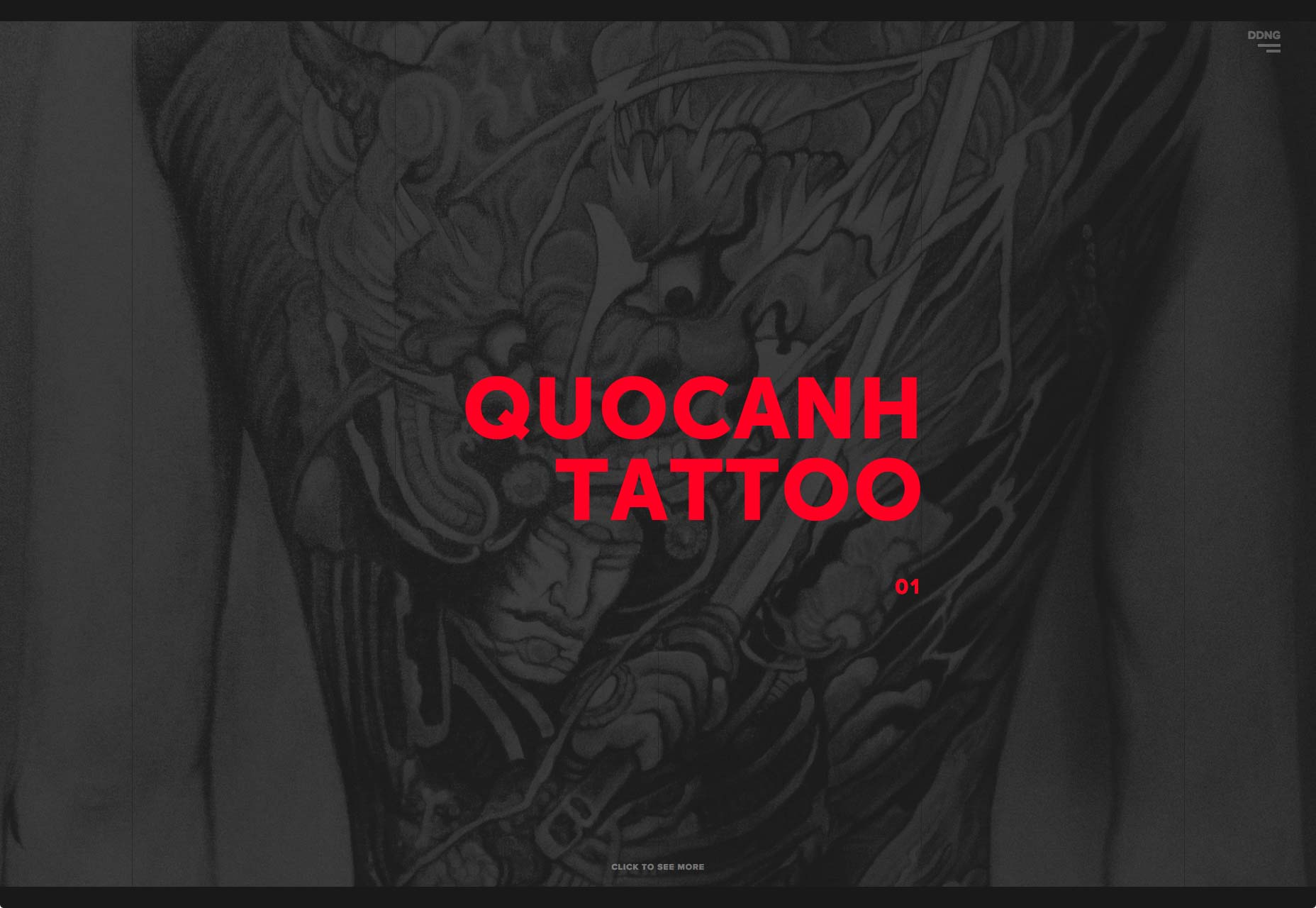
Dac Davy Nguyen
Dac Davys portfölj är ren, söt och mörk. Animeringen är ren och jämn, och det hela känns bara rätt. Användningen av dämpad bild och rättjusterad text ger också hela designen en viss personlighet.
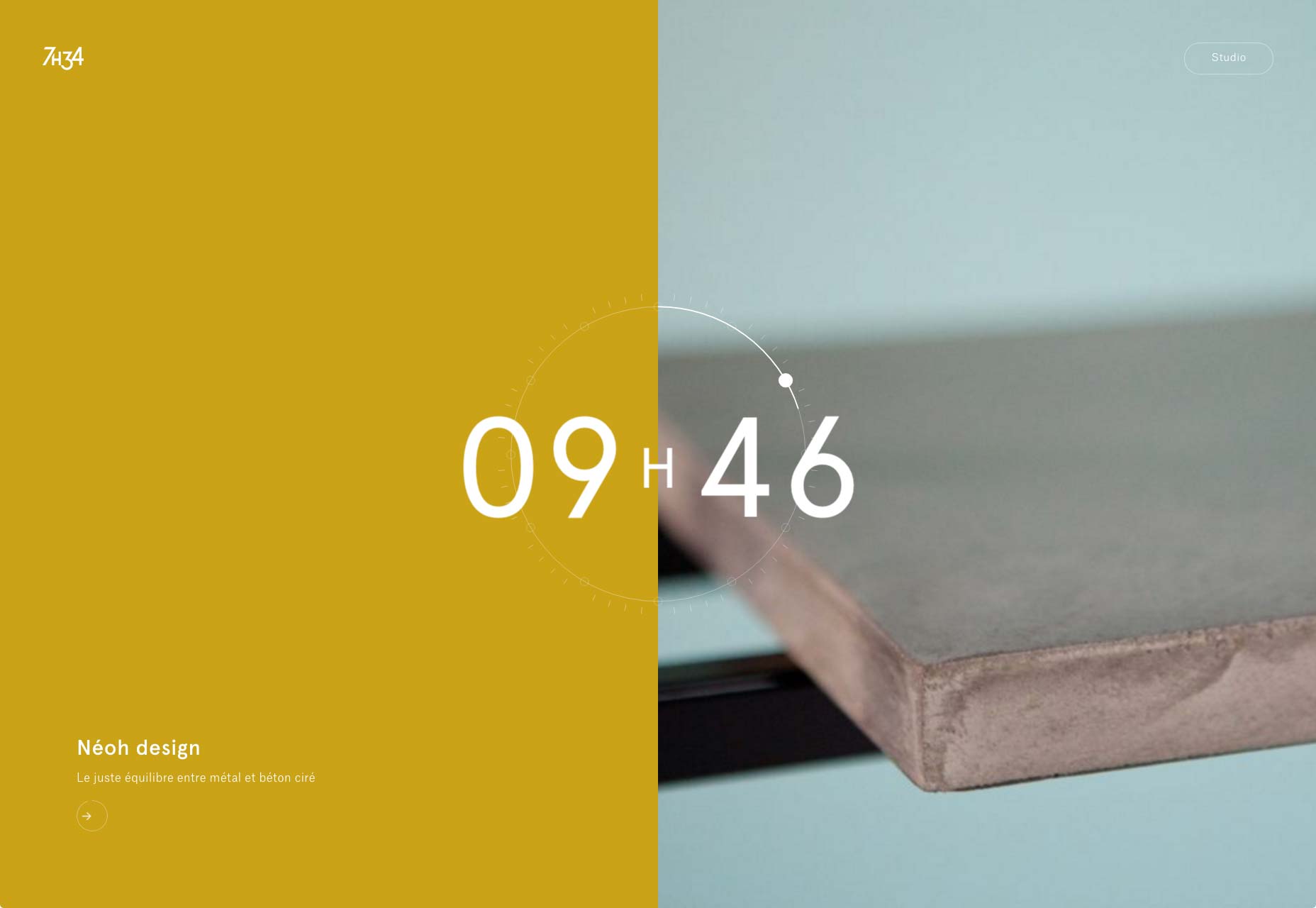
7h34
7h34 är ett fantastiskt exempel på att ta en klassisk minimalistisk stil och layout, och ge den en personlig twist. Användning av färg, bilder och de sätt de sorterar varumärke allt med godtyckliga tider på dagen (det är var namnet kommer ifrån) gör att denna portfölj sticker ut från andra som kan se ganska likartade ut.
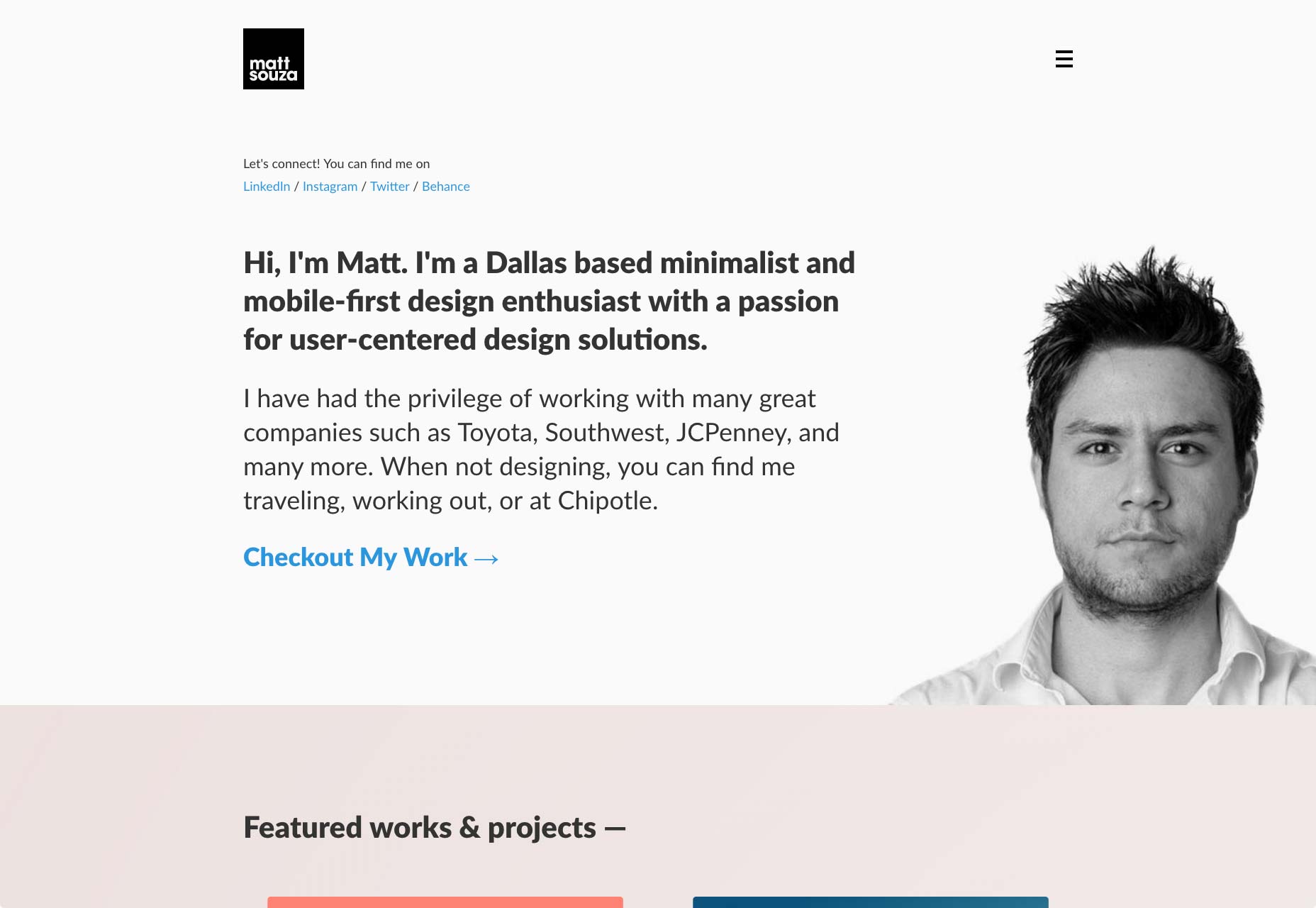
Matt Souza
En annan ren, enkel, professionell portfölj . Jag uppskattar särskilt införandet av de handskrivna noterna och de handdragen trådramarna. Och vittnesmålen. Och ... se, den här killen satsar bara på att göra den här sidan berätta en historia om honom, hans arbete och varje projekt i synnerhet. Jag gillar det.
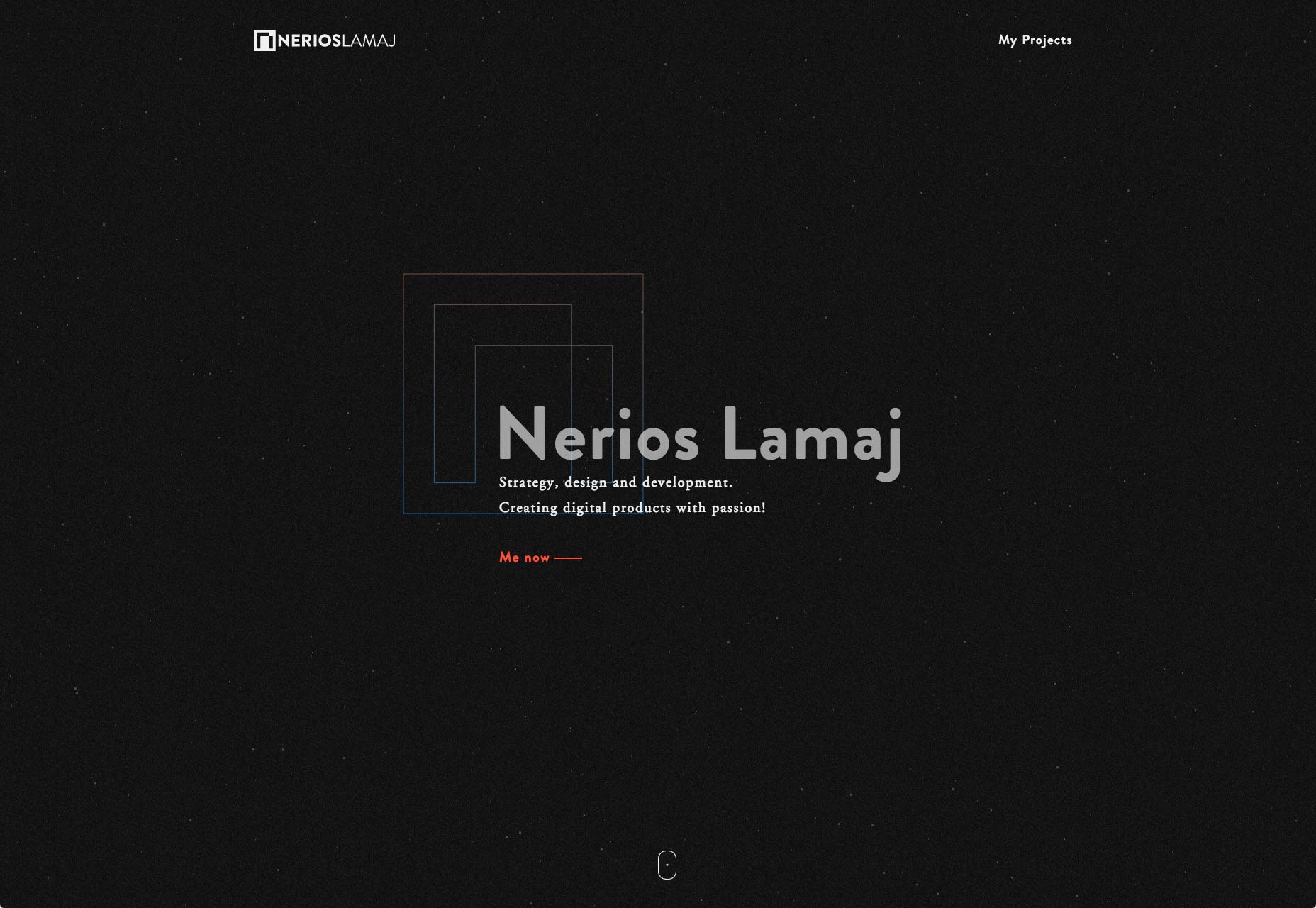
Nerios Lamaj
Nerios Lamaj kombinerar överlappande element, fantastisk typ, överraskande iögonfallande pasteller och subtila partikelanimeringar för att skapa en snygg webbplats.
Färsk design
Färsk design är ren och corporate-känsla, och ganska rättvist. Det mesta av det som gör den här webbplatsen intressant är animeringen. det är överallt. Det mesta är enkla saker du kan göra i CSS, men det kombineras med lite bakgrunds video till stor effekt.
Vasyl Kish
Vasyl Kish ger oss en död-enkel en personsökare , i en stil som jag bara kan kalla dev-chic med en touch av 90-talet MTV. Det är en mästarklass i att bara säga vad som absolut måste sägas.
Innovolve
Innovolve märker deras webbplats genom att sätta en hel massa prickar över sina bilder (förutom i själva portföljen, förstås). Det gör, med lite subtil animering, att Innovolves webbplats känns som att den är mer än din genomsnittliga företagsstil.
Frank Li
Frank Lis portfölj utnyttjar hans illustrationsförmåga för att lägga till personlighet till vad som annars är en ganska standard design. Det sagt är det hela bra gjort. Bra bilder, bra typ, bra användning av färg.
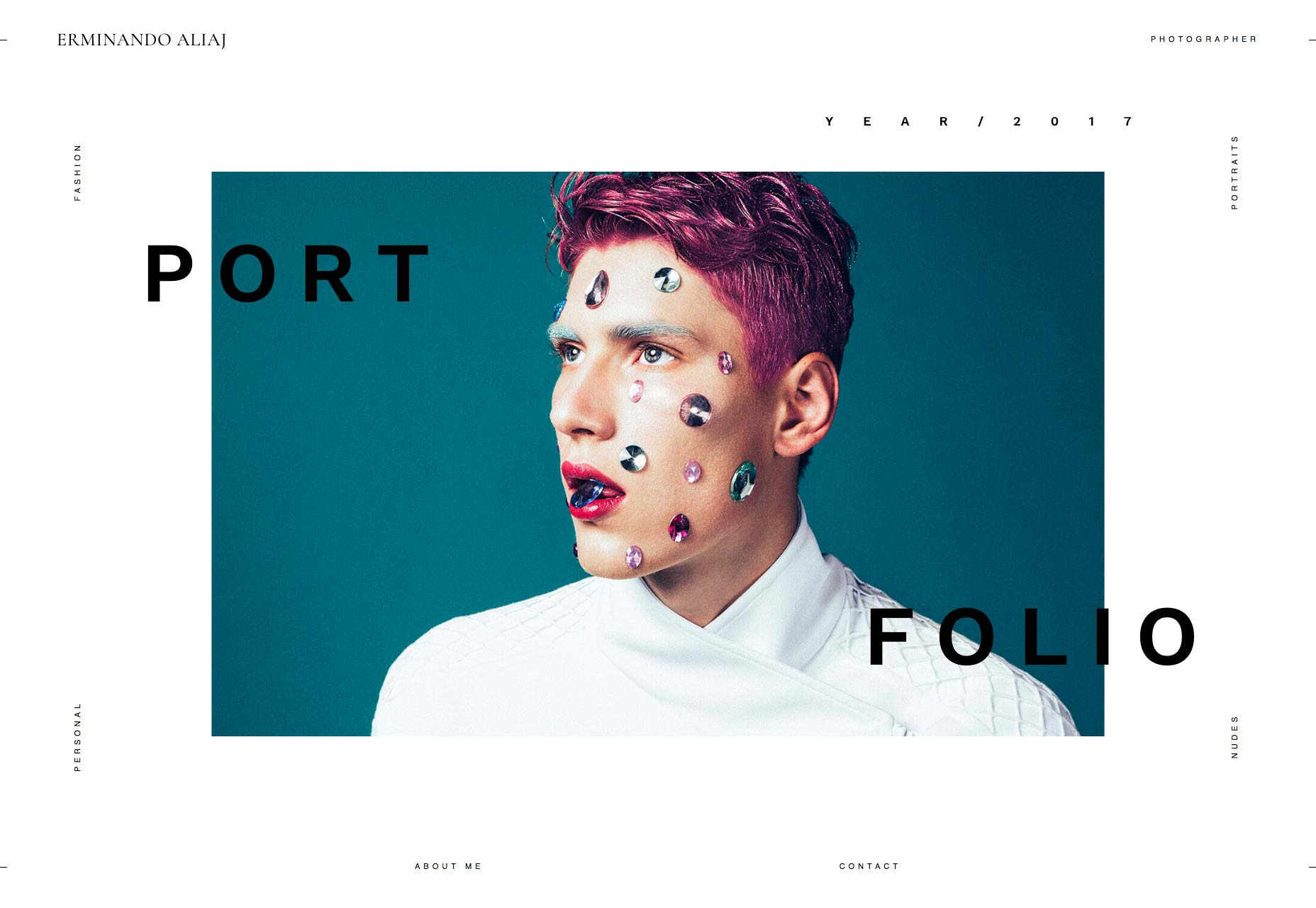
Erminando Aliaj
Och här har vi en annan portfölj som fungerar mer som ett bildspel eller en presentation. Egentligen är detta det enda fallet där jag faktiskt godkänner den här trenden att sätta navigeringen runt kanterna på skärmen. Jag tycker att det kan vara uppenbart att texten är klickbar, men ingenting är perfekt.
Lee Mawdsley
Lee Mawdsely har omfamnat minimalism hela vägen. Webbplatsen består i grunden av en navigeringsfält och en hel massa bilder. Det verkar vara allt han behöver.
Åh, och du vet hur jag säger att webbplatser som detta är mer som presentationer? Den här killen gick hela vägen och inkluderade en fullscreen-funktion.
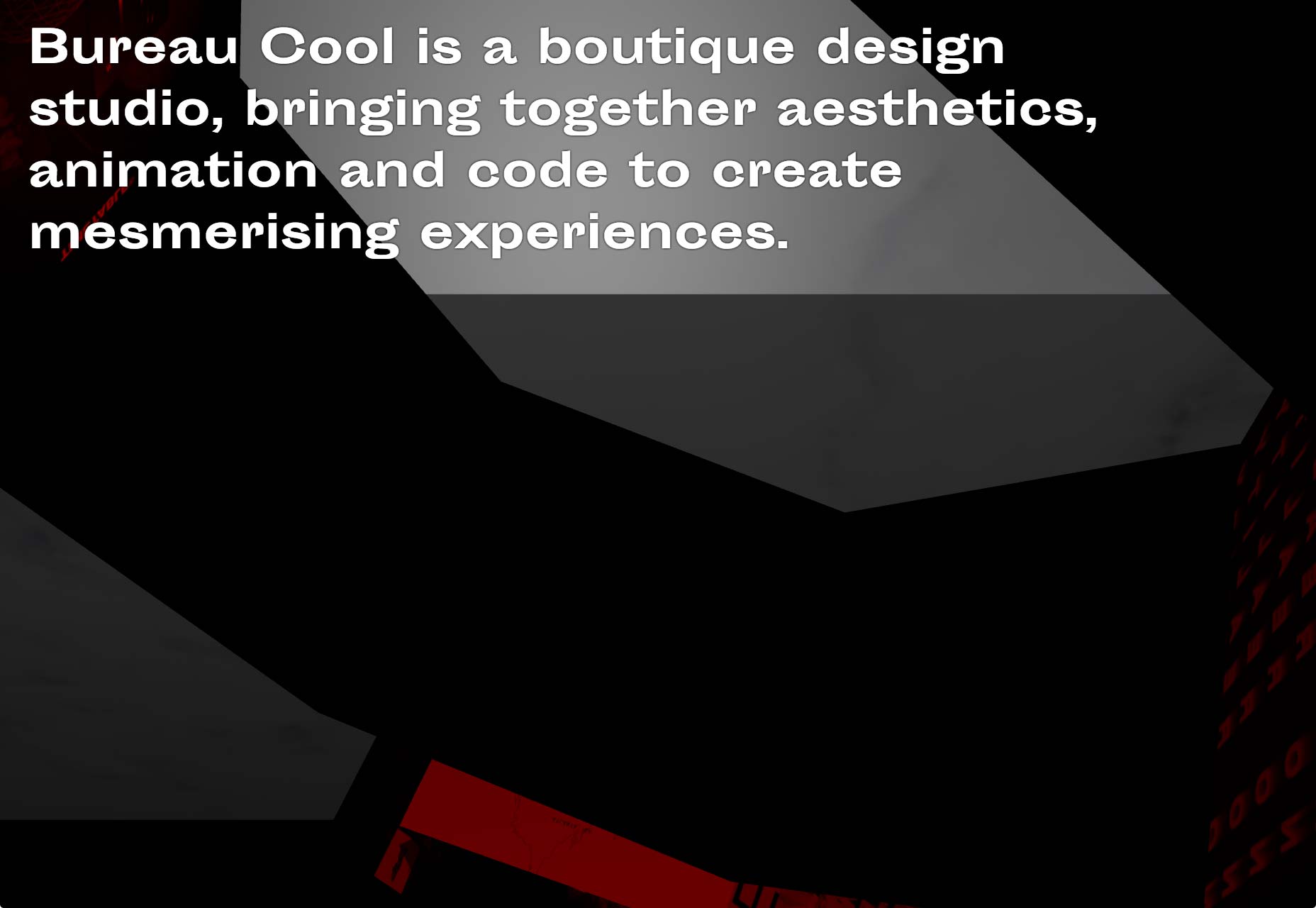
Bureau Cool
En gång i tiden sa människor att 3D-portföljer inte var den bästa idén. Sedan Bureau Cool Stod upp och sa, "Oavsett". Och gjorde det ändå. Det kanske inte är det mest användbara gränssnittet där ute, men för denna månad vinner den priset för kreativ interaktionsdesign.
Det är en mental pris som jag bara gjorde upp, men ja. Hela sajten känns lite "90-talet, men en snabb titt på deras portfölj gör det klart att detta är avsiktligt. Detta är ... nästan brutalism i 3D.