20 bästa nya portföljwebbplatser, september 2017
Hälsningar, läsare! Ja, det är den tiden igen, den söta, vackra tiden när alla barnen går tillbaka till skolan och det finns ett dagligt åtta timmars fönster när jag kan spela onlinespel i fred. Men istället för att göra det skrev jag den här artikeln om portföljer som du verkligen ska kolla in.
Den här månaden känns nu som "klassisk" minimalism tillbaka i mode. Webbplatser känns mest moderna snarare än postmoderna, och vi fester som om det handlar om, jag vet inte ... 2005 eller så? 2008?
Hur som helst, ta en titt!
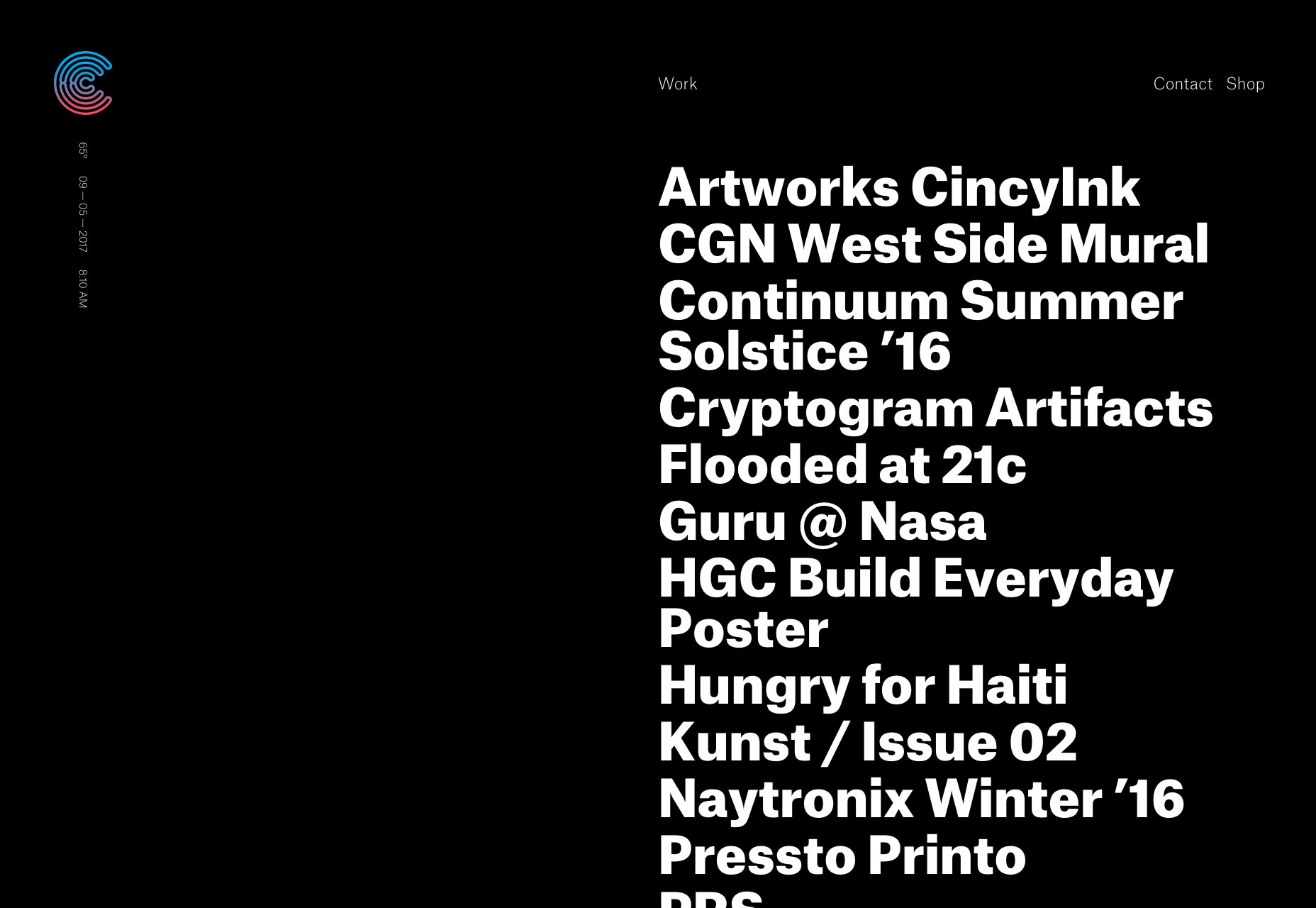
kryptogram
För att börja, har vi en elegant en-personsökare som är beroende av typ och en mycket minimal mängd bilder för att få poängen över. Jag gillar mest animationen som används. Men jag tror att den visuella statiska effekten som visas när du svävar på projektnamn är lite krossad. På det hela taget ser det bra ut.
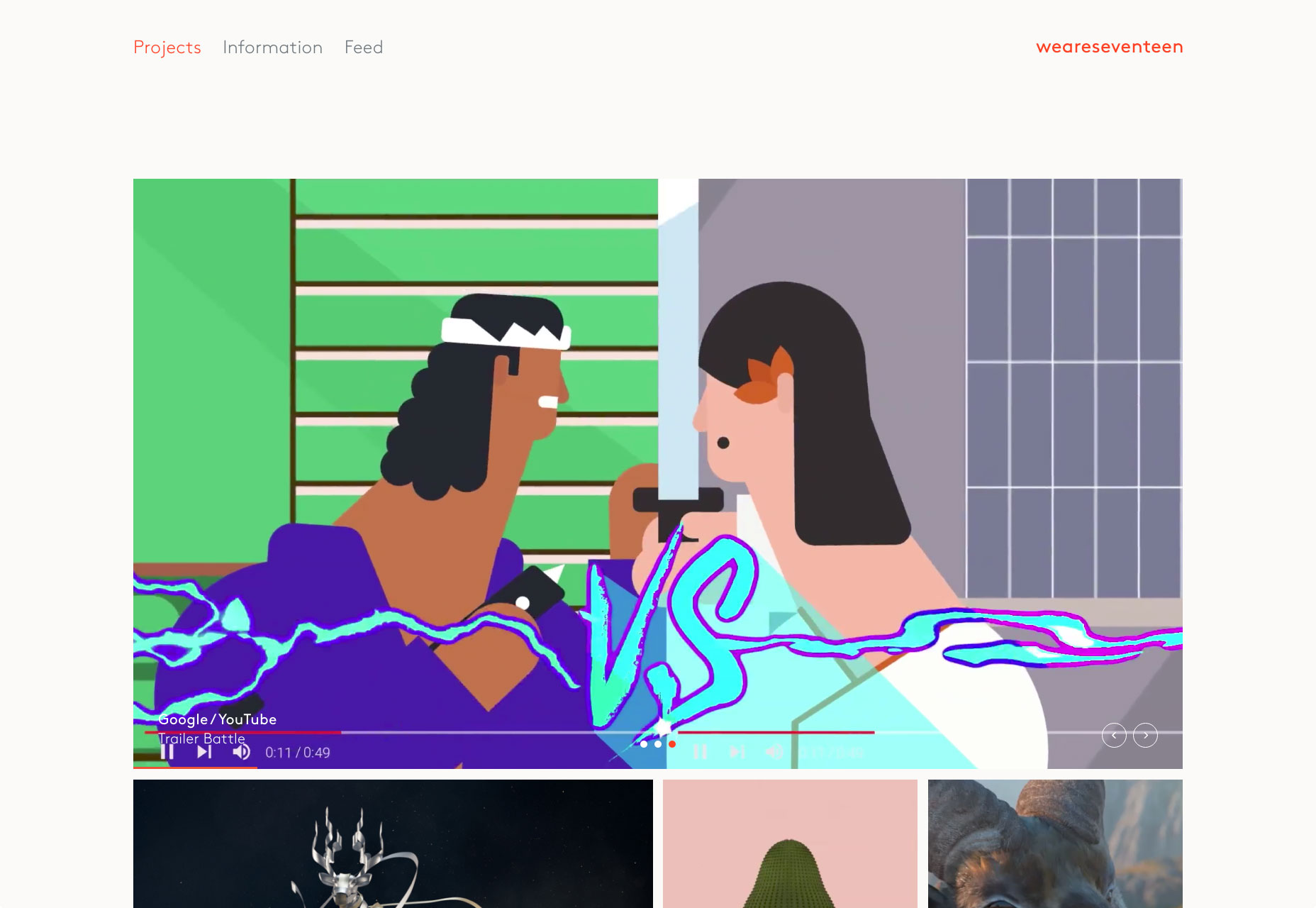
Sjutton
weareseventeen räknar sig själv som en "designledd rörelsestudio". Som du kanske förväntar dig, är bitar av den rörelseformen sedd i deras animerade tillstånd över hela webbplatsen, uppvisade med en enkel och bestämd modern design.
En sak som jag tyckte speciellt intressant är deras bildmatning. Det är bara det: ett kontextfritt flöde av bilder som visar upp olika skärmdumpar av deras arbete, test ger, experiment och saker som så.
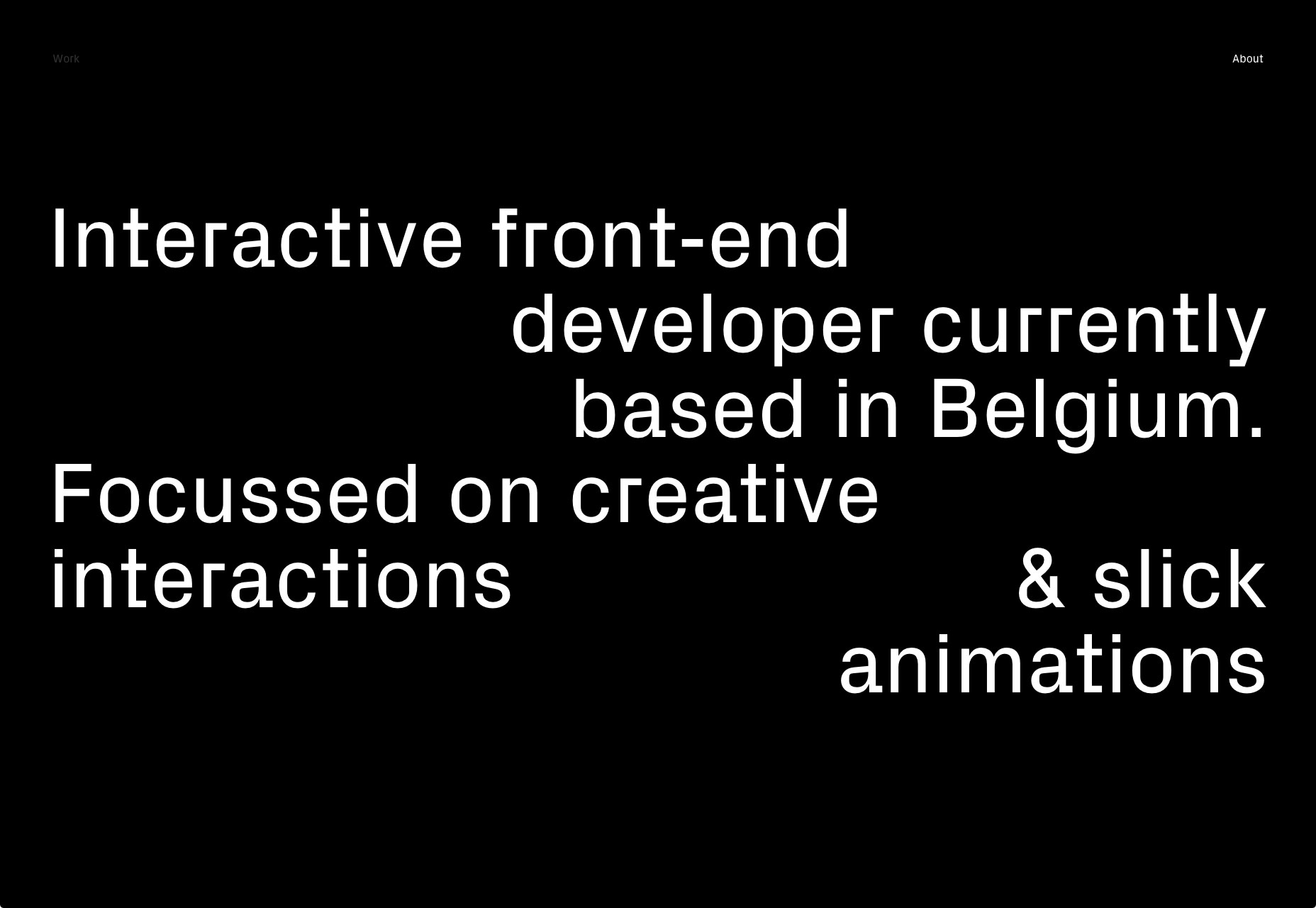
Rafael Derolez
Ren, modern, mörk. Det är vad Rafael Derolez gick för i sin design, och han gjorde det. Lägg till i ett streck av animering och asymmetri, och du har en härlig portfölj.
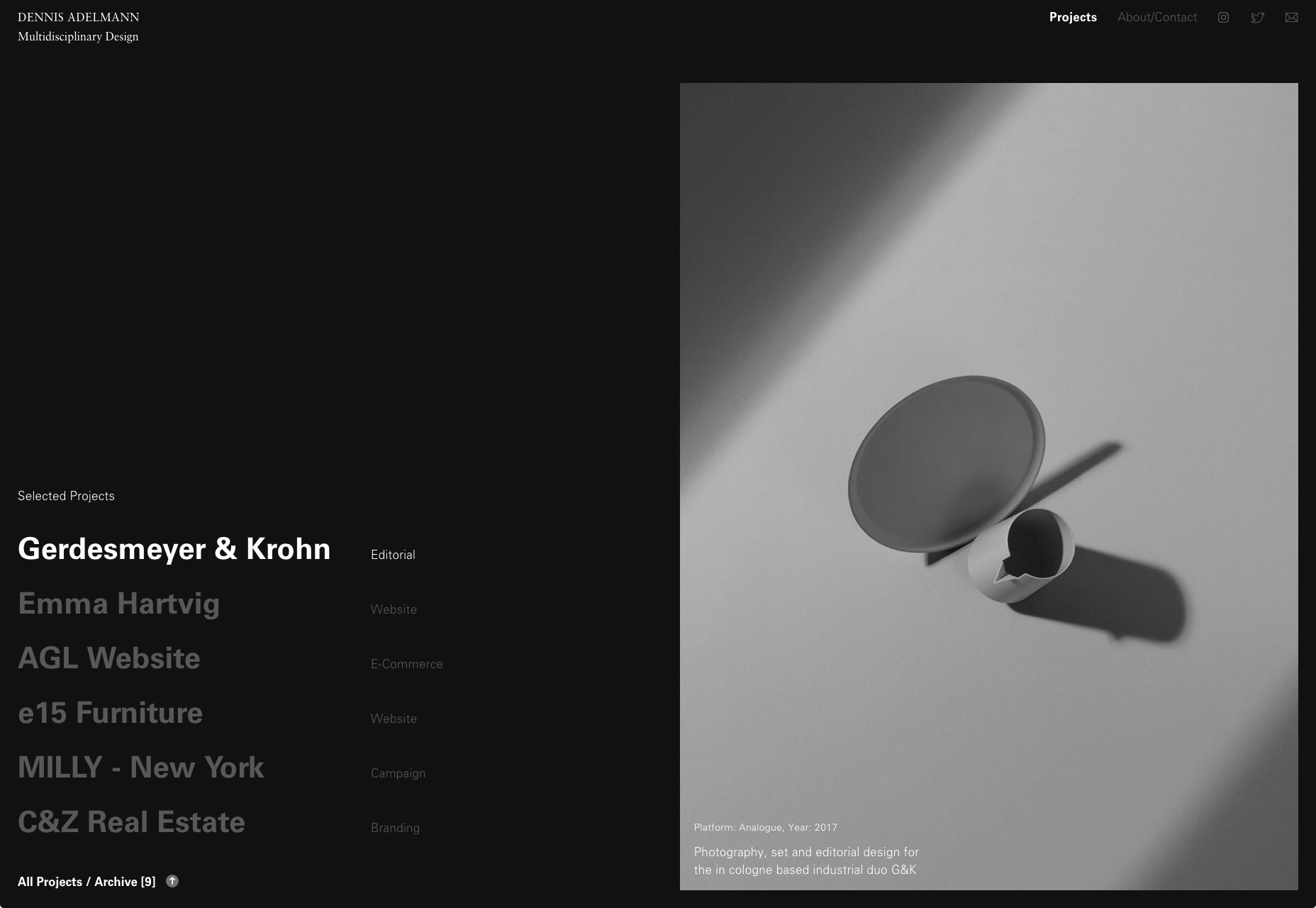
Dennis Adelmann
Dennis Adelmann omfattar klassisk webminimism, med massor av vitt utrymme, stor text. Jag gillar speciellt presentationen av det presenterade projektet på hemsidan. Det känns bara elegant. det känns magasinlikt. Hej, bara för att vi inte designar för utskrift betyder inte att vi inte kan låna några idéer.
Alexander Coggin
Alexander Coggins portfölj är delkollage och delpresentationsplats. Den sak som skiljer den åt för mig, är-tro det eller inte-den anpassade markören. Markören ändras baserat på vad du gör på webbplatsen.
Om du till exempel svävar över ett foto i bildspelsläge flyttar du musen till höger genom att vrida den till en pil som pekar rätt. Och ordet "nästa" spårar markören. Instruktionerna gör kontextet mycket tydligare. Det har några problem med kontrast när du flyttar musen över mörka foton, men om du ska använda egna markörer skulle detta vara ett bra exempel att följa.
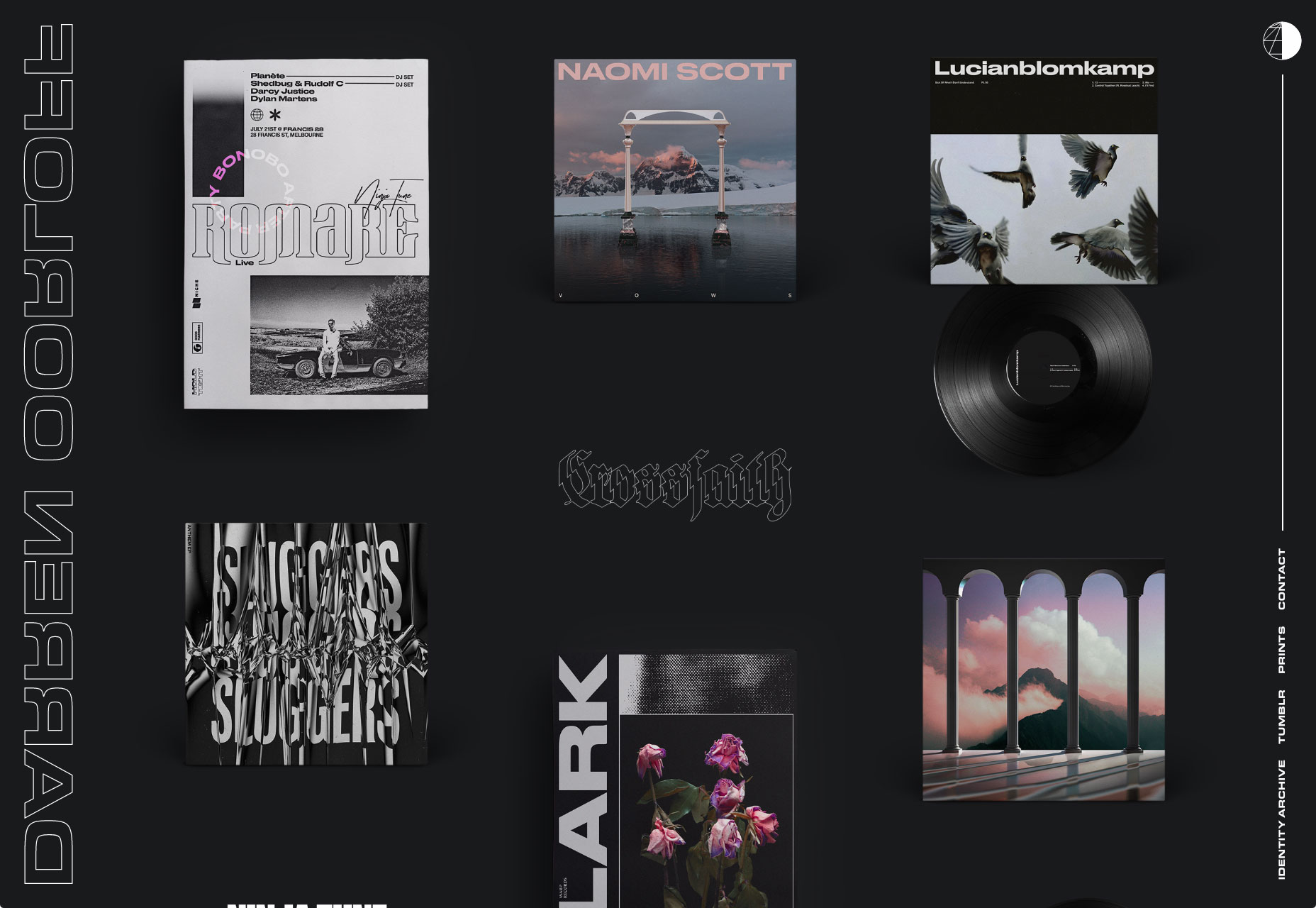
Darren Oorloff
Darren Oorloff designer album täcker och band logotyper. Dessa visas framträdande i en murverkslayout med ett branschpassat mörkt färgschema. Låt oss bara säga att du får idén ganska snabbt.
Bobby Giangeruso
Bobby Giangerusos webbplats känns konstigt, först Du ser den solida, nästan standardblåtonblåtonen och den vertikalt snedställda texten och kanske du är inte säker på vad du ska tänka på hans färdigheter. Då ser du "glitching" -fotoet och börjar förstå att det här är ett stilistiskt val. Bläddra ner, och du får den rena utformningen du normalt förväntar dig.
Jag är fortfarande inte helt säker på hur man känner mig om det, men det visade sig säkert.
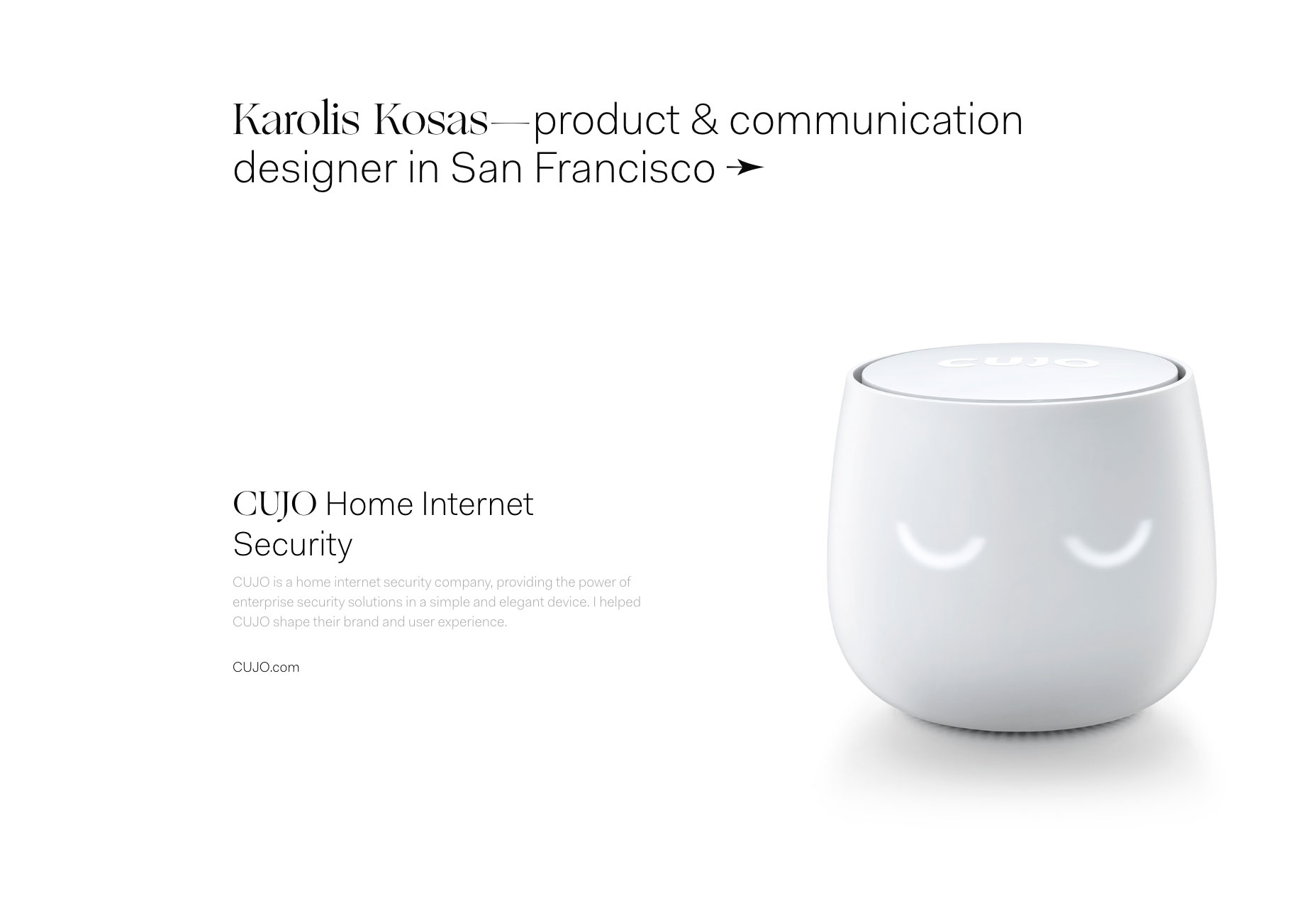
Karolis Kosas
Karolis Kosas återfår några av den klassiska minimalistiska Apple-stilen. Det är rent. Det är smidigt. Den har massor av bokstavligt vitt utrymme. En del av det kommer att se nästan tomt ut för personer med dåligt kalibrerade bildskärmar.
Annat än det är det en glädje att rulla igenom. Det påminner mig om att göra en rant om kontrast.
Tomek Niewiadomski
Tomek Niewiadomski är en snäll och underbar person. Jag vet det här för att han gjorde det lätt att kopiera och klistra in hans namn i den här artikeln. Bortsett från det följer hans hemsida en tydlig magasinstil för att visa upp sitt arbete. För en fotograf vars arbete förmodligen regelbundet finns i tryck, fungerar det tematiskt.
Ponto
Ponto s Ett unikt sätt att utforma är bevisat från det ögonblick du laddar upp sin webbplats. De ... bara gå och titta på det. Jag ska inte försöka beskriva hur de använder 3D på webben. Resten av webbplatsen fortsätter temat att vara elegant, professionell och mer än en liten avantgarde.
Eric Hu
Eric Hu har omfamnat den postmoderna känslan och kombinerat den med en förkärlek för elegant typ. Och hans webbplats berättar när den senast uppdaterades. Jag tycker att det är en modig sak att göra, för att jag inte skulle våga döma min personliga portfölj ganska så öppet.
Jack De Caluwé
Jack De Caluwés portfölj gör inte mycket för att sticka ut från resten, bortsett från det arbete som det visar (vilket jag skulle argumentera är förmodligen det viktigaste). Det är dock ren, elegant och övergripande otroligt bra gjort. Gå ge det en titt-se!
Mesh Mesh Mesh
Mesh Mesh Mesh är vår månatliga påminnelse att bara för att det använder monospaced-typ betyder det inte att det är brutalistiskt. Det är också ännu ett fantastiskt exempel på att berätta användaren mycket utan att översvämma dem med information.
Alessandro Rigobello
Alessandro Rigobello verkar lita på först och främst på typografi, tills du börjar interagera med saker. Jag är egentligen del av den bakgrundsanimering som görs för att se ut som gammal video. Det passar temat för resten av webbplatsen och ger ett förenande tema.
Josephmark
Josephmark (ja stavningen verkar vara avsiktlig) är en digital byrå som har omfamnat klassisk minimalism på ett stort sätt. Animering och rörelse design är deras teknik för att spice saker upp, mestadels.
Någonsin och någonsin
Någonsin och någonsin andas nytt liv till ett ganska standard mörkt tema genom att göra hela laget av reklam som statyer. Det är ett tema som återkommer på webbplatsen, och definitivt ger det en "tidlös" känsla.
othervice
Medan många designers kommer att temperera en webbplats modern estetik genom att blanda den med andra trender, othervice går ut. Det är överallt, i typografi, rörelsedesignen och layouten (självklart).
Medan jag verkligen är en fan av vad som kan uppnås genom att utforma trender, finns det något att säga för att välja ett tema och gå ut med det.
Kil
Jag har lite blandade känslor om Kil . Låt oss börja med de bra grejerna: designen är ren, modern och vackert utformad. Den använder en mycket välkänd stil av minimalism, men har fortfarande sin egen personlighet.
Nackdelen är markören. I det här fallet ändrar inte användarens markör till en enkel cirkel något sammanhang eller hjälp för användaren, och det är bara en störande förändring. För mindre datorlitterat folk kan det till och med vara avskräckande.
Annars är det en vacker webbplats. Gå och se efter.
Studio Dumbar
Studio Dumbar visar på sitt tryck och annat designarbete på en webbplats som oftast bara håller sig ur vägen, men kryddar upp saker lite med animering. Designens stil passar noga med stilen i sitt arbete för en sammanhållen upplevelse.
Vissa kan säga att det är lite självgivande att ha en hel sida tillägnad dina utmärkelser, men om jag hade dussintals av dem som går tillbaka till 80-talet skulle jag göra en sådan sida också.
Norman Behrendt
Norman Behrendts portfölj omfattar den postmoderne, nästan brutalistiska estetiken som helt och hållet försvunnit från nya platser. Inte en fan av cirkelmarkörens sak som jag nämnde ovan, men här visas det bara när du svävar över portföljlänkar, så det är bättre.