Hur man väljer ett tillgängligt typsnitt
Inklusive design är ett hett ämne och det är viktigt för alla märken att välja en tillgänglig typsnitt för din webbplats, inte bara offentliga organ och välgörenhetsorganisationer. Men hur kan du se vilka teckensnitt som är tillgängliga och innebär det en kompromiss när det gäller design? Här är mina bästa tips:
1: Falla inte i fällan för att välja en design som förefaller barnslig, eftersom det inte finns något behov. Det här låter uppenbart men det är ett mycket vanligt misstag. Personlighet är lika viktig, så leta efter en typ som balanserar stor design med praktiska egenskaper.
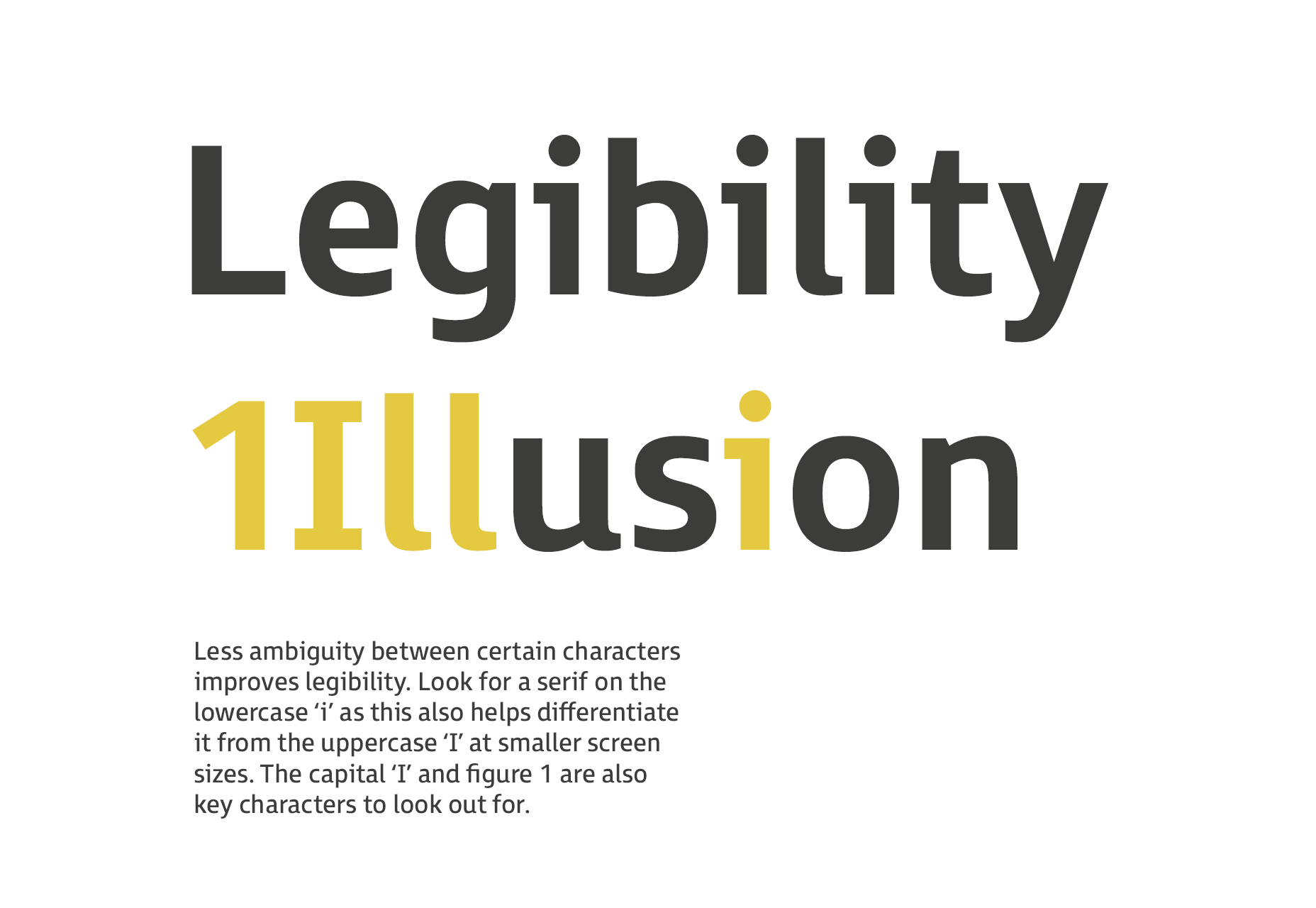
2: Det är verkligen viktigt att undvika stilar där det finns tvetydighet mellan vissa tecken. De viktigaste som ska se efter är "8" och stor bokstaven "B", huvudstaden "I", små bokstäver "l" och "1". Leta efter en serif i små bokstaven "jag" eftersom detta också bidrar till att skilja det från stor bokstaven "I" vid mindre skärmstorlekar. Att välja en typsnitt med en tvåstegs bokstäver "a" hjälper till att eliminera förvirring med "o".

3: Om du använder små mängder text vid 16pt och uppåt (t.ex. för rubriker eller textning), anses en sans serif med stora öppna diskar det mest lämpliga.
4: Leta efter en typsnitt med stor x-höjd (detta är viktigt för webbfontval). Utökade uppstigningar och nedstigningar hjälper till att göra bokstavsformerna tydligare. Ascenders bör vara något högre än kepshöjden.
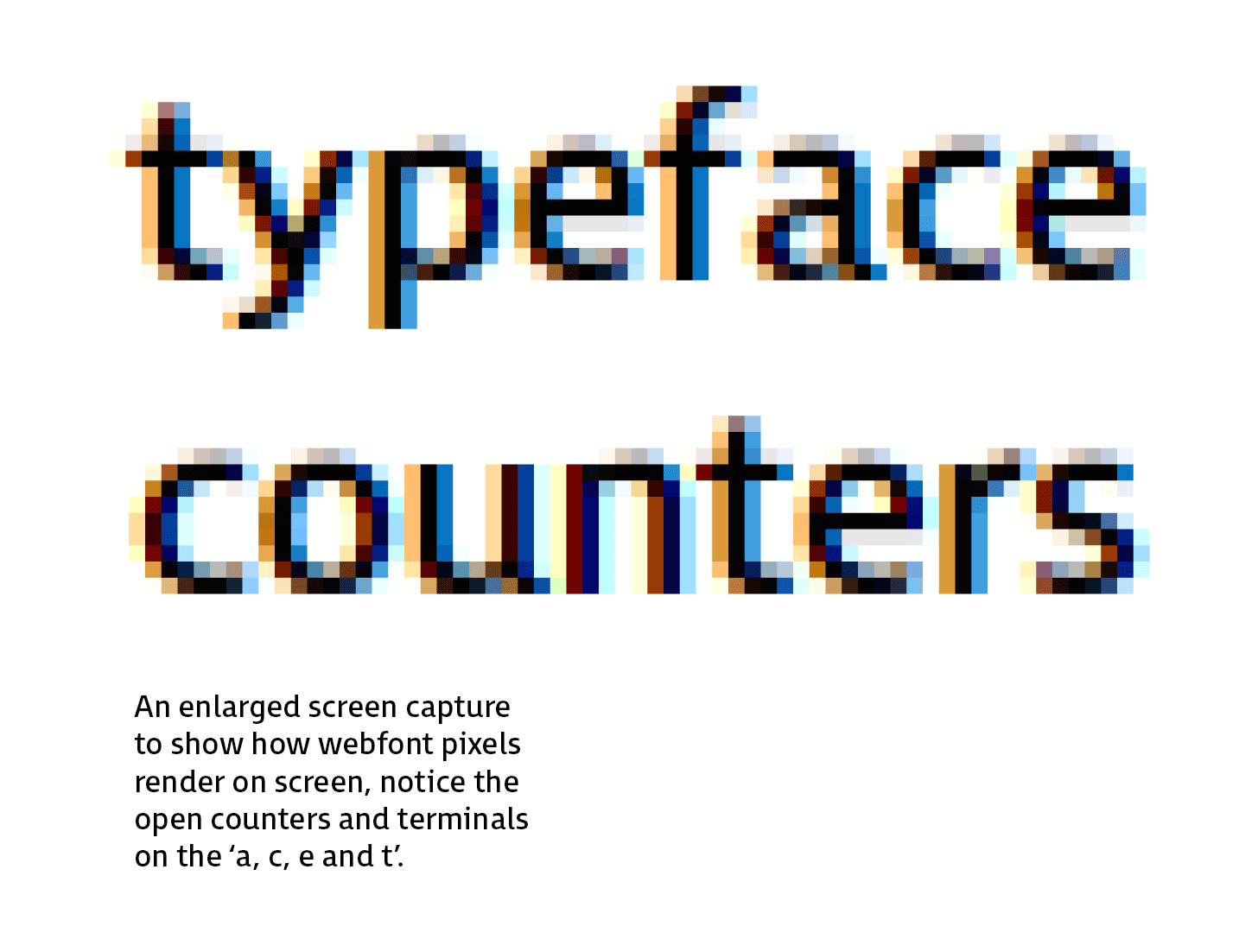
5: Leta efter öppna diskar och terminaler eftersom de hjälper klarhet, om de är för stängda börjar de fylla i mindre storlekar.

6: Nummer måste vara särskiljande, i synnerhet "0" från versalen "O". "6" och "9" bör också ha öppna terminaler.
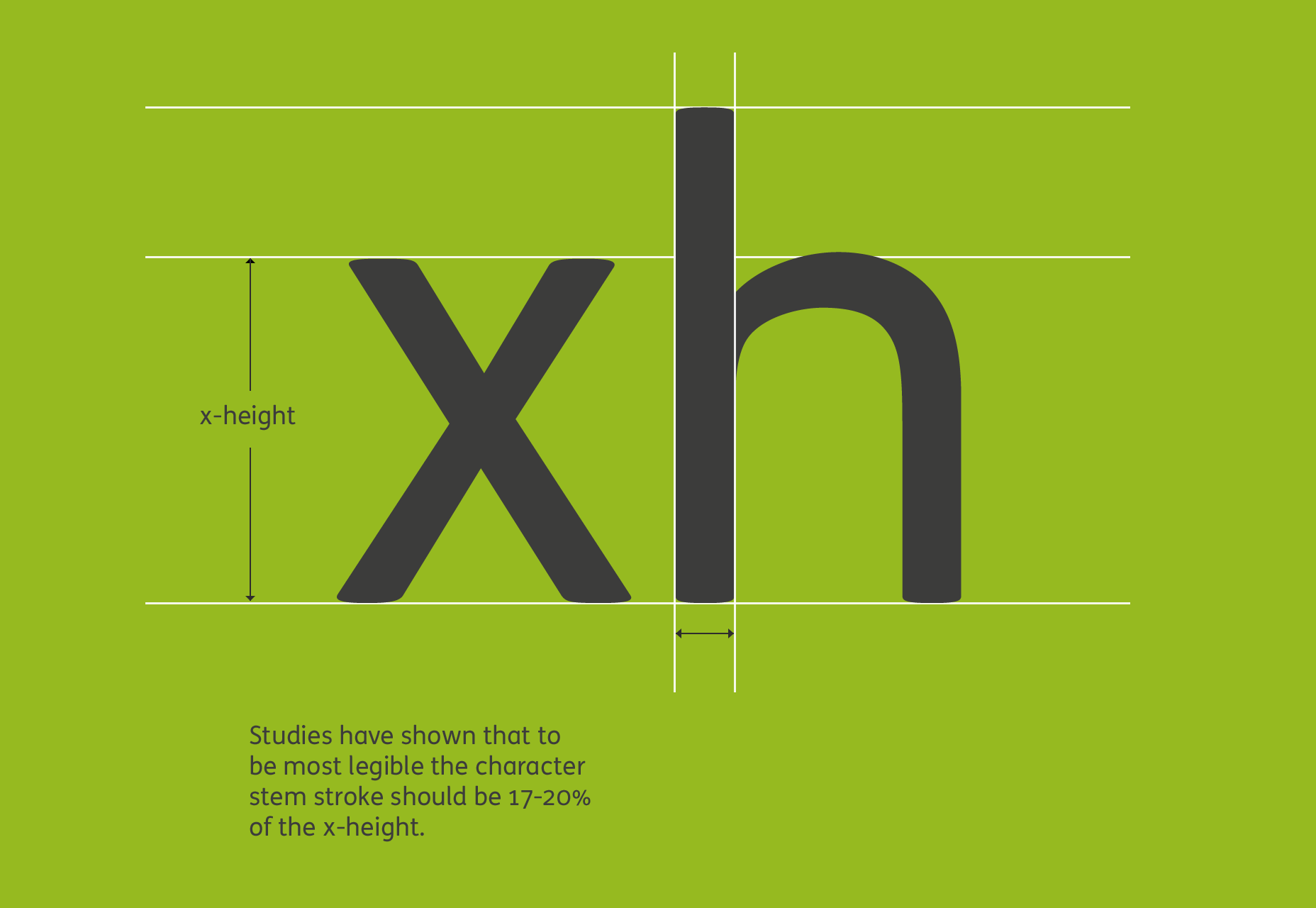
7: Det finns ett optimalt förhållande mellan x-höjden och strokebredden. För att uppnå maximal läsbarhet ska karaktärsstammen vara 17-20% av x-höjden.

8: En bredare genom stapel i små bokstäver "t" aids definition.
9: En huvud "Q" svans som följer genom huvudskålen ökar läsbarheten.
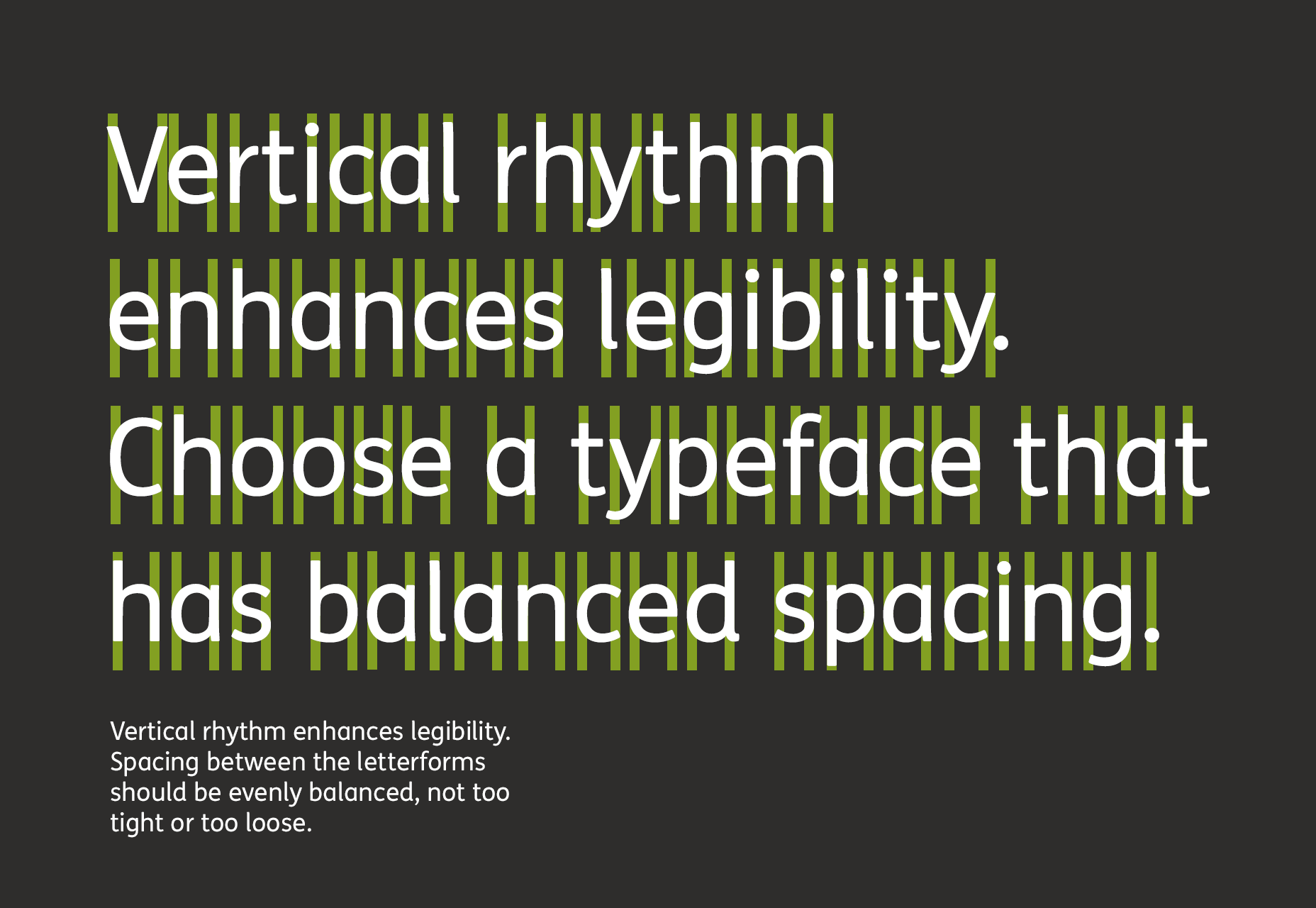
10: Spacing mellan brevformerna bör vara jämnt balanserad och rytmisk för att stödja teckenigenkänning.

11: Testa typsnittet på en mörk bakgrund för att kontrollera hur den fungerar. Spacing tenderar att se hårdare, brevformar verkar "glöda" vilket gör teckensnittet tyngre än det är, så du kan behöva en lättare vikt.
12: Välj ett typsnitt som har ett brett utbud av vikter; som återgivning på olika enheter kommer att ge varierande resultat och ett urval av vikter kan bidra till att uppnå rätt känsla.
Det är viktigt att komma ihåg att inkluderande design inte skulle innebära en kompromiss i elegans eller stil. En väl utformad tillgänglig typsnitt ska vara elegant och ha personlighet, men samtidigt ha läsbarhet i kärnan, för att inkludera så många slutanvändare som möjligt.