Hur man bygger effektiva 404-fel sidor i WordPress
De största platserna där ute är alltid anmärkningsvärda för deras uppmärksamhet på detaljer. En ofta underskattad detalj är förekomsten av en användbar och användarvänlig 404-fel sida. WordPress är ett enkelt sätt att skapa och anpassa 404-fel sidan, men tyvärr betyder inte enkelheten i anpassning automatiskt effektivitet.
Den välkända WordPress SEO-experten Joost de Valk (aka yoast) rapporterar sina senaste resultat från flera år av SEO-revisioner på webbplatsen. Enligt denna rapport hade ett betydande antal av de granskade webbplatser problem med att optimera 404-fel sidan. Standard WordPress-temat (för närvarande TwentyTwelve) har en mycket grundläggande mall för detta fall och inte så många webbplatsägare går utöver det.
Varför är det viktigt?
Låt oss titta på detta ur sunt förnuftsynpunkt. När uppstår ett 404-fel? När någon klickar på en länk som ska peka på innehåll på din webbplats, men av någon anledning finns det ingen motsvarande sida: kanske du har ändrat en permalink eller tagit bort sidan, kanske du har ändrat taggarna eller kategoributiken, kanske var länken bara fel. Det finns några orsaker till felet, men ett viktigt faktum kan inte nekas: besökaren finns redan på din webbplats, han / hon är redan intresserad av någonting, han / hon har redan gjort en ansträngning för att hitta den, så denna ansträngning bör belönas.
En av de grundläggande reglerna för användargränssnittet är att inte lämna användarna i dödsänden utan vägledning. Det finns alltid en bakåtknapp i webbläsaren, men vill du verkligen att din besökare måste använda den?

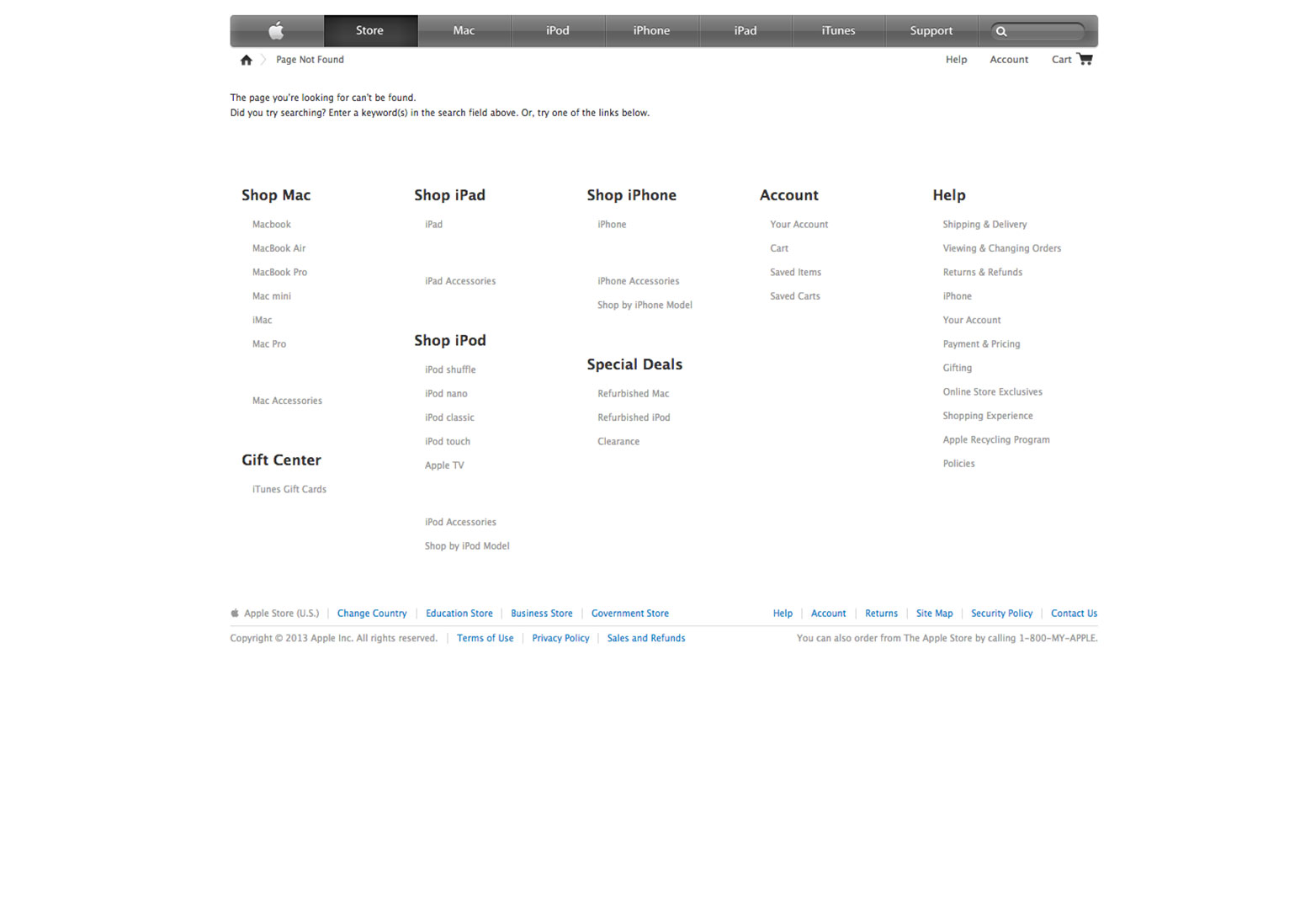
 Äpple tillhandahåller en webbplatskarta på deras 404-fel sida tillsammans med ett enkelt och tydligt meddelande.

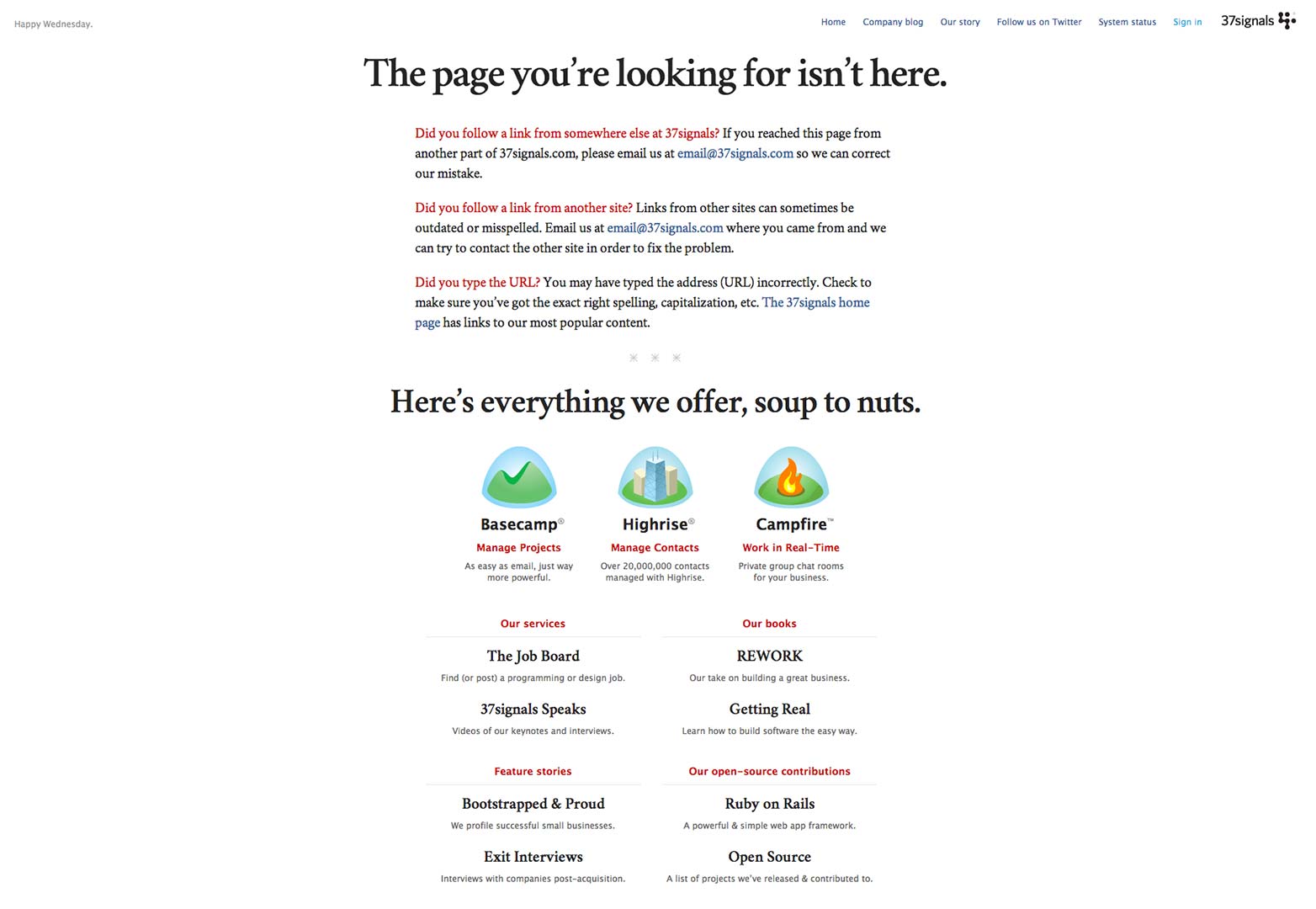
37signals använd extra möjlighet att presentera sina produkter och ge kontaktinformation för att lösa problemet.

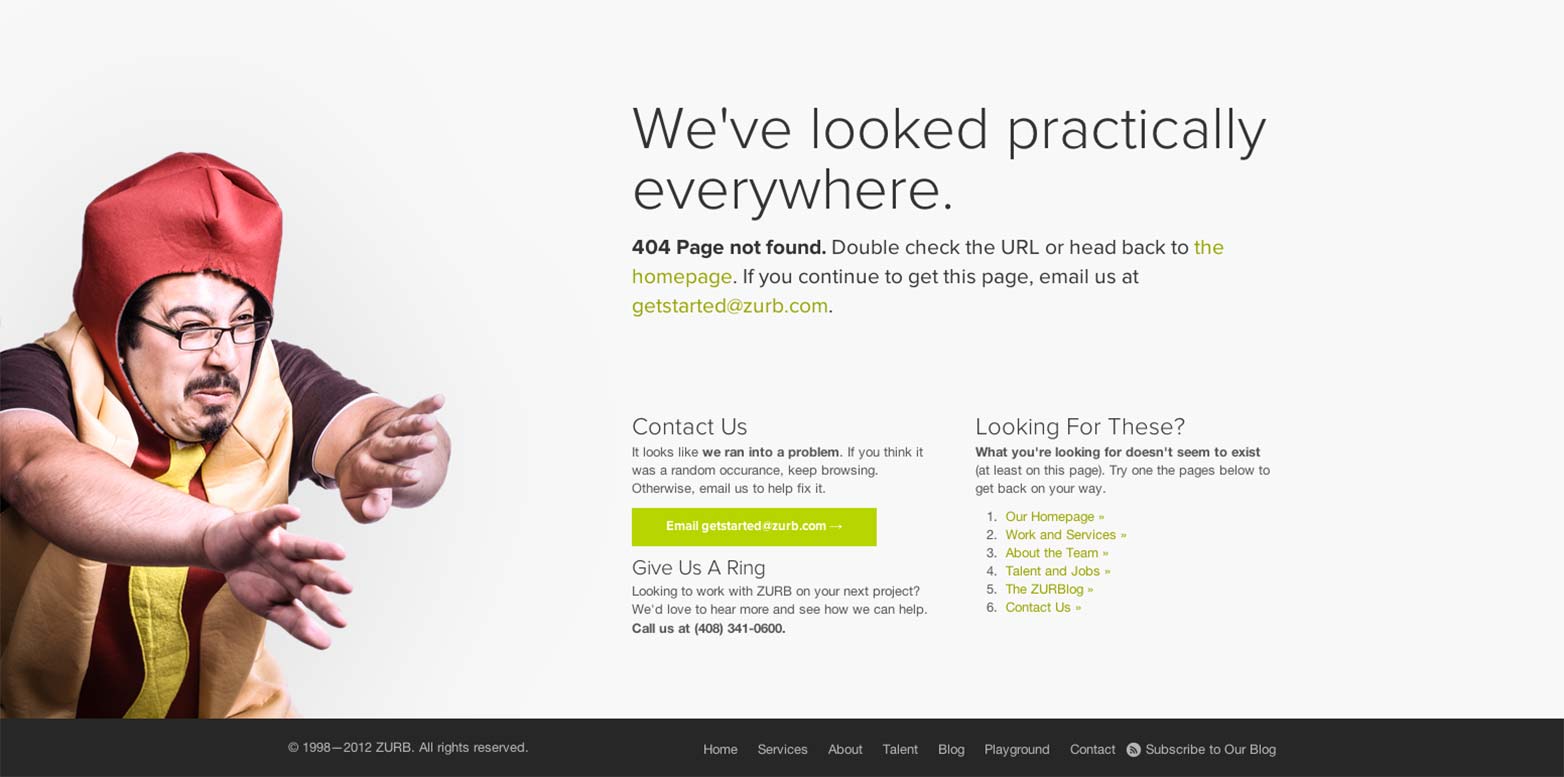
Zurb s 404-fel sida betonar möjligheten att kontakta dem med ett problem. Designers ska lösa problem, eller hur?

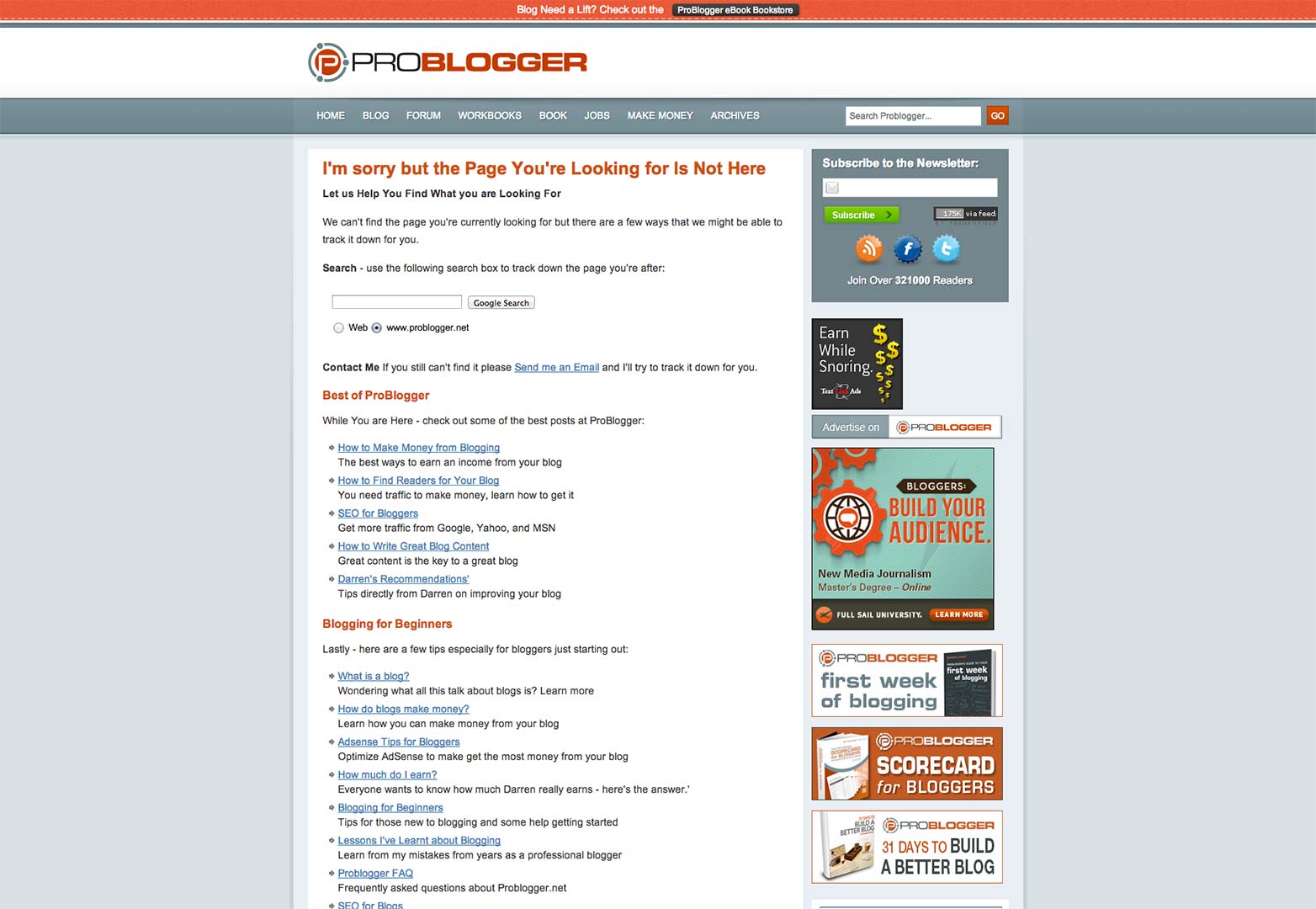
 Problogger presenterar ett brett utbud av olika innehåll för att dyka in i läsning.

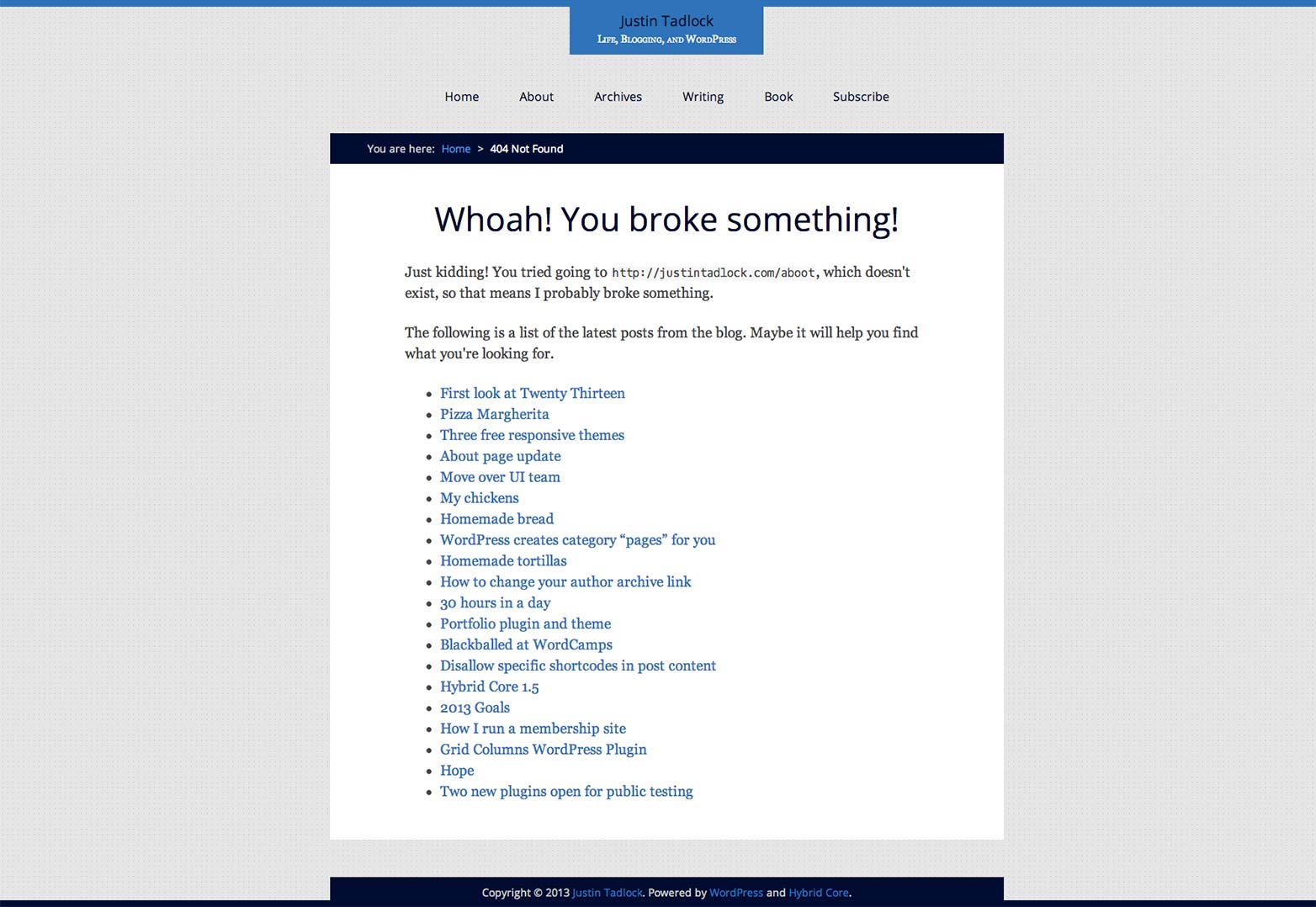
Justin Tadlock s Blog använder breadcrumbs för att presentera en hemsida länk.
Skapa anpassad 404-fel sida i WordPress
Vad kan man göra för att förbättra situationen? Hur kan misstaget bli ett tillfälle?
På jakt efter idéer och riktlinjer kan vi konsultera WordPress Codex eller Googles riktlinjer för webbansvariga som perfekta utgångspunkter. Egentligen är vår huvuduppgift ganska enkel: förklara varför en sida inte kan lokaliseras och erbjuda förslag på att komma till höger skärm. Ur denna synvinkel kan vi härleda en lista över möjliga komponenter som skapar en "perfekt" 404-fel sida:
- Ett tydligt felmeddelande på ett enkelt och vänligt sätt, med ursäkter för besväret;
- Utseendet på resten av webbplatsen med tydliga varumärkes- och navigationsalternativ.
- möjliga alternativ och tips om hur man hittar önskad information. En sökformulär, länkar till relevant och / eller populärt innehåll och hemsidan är alla möjliga lösningar för den här delen.
- ett sätt att rapportera ett fel om användaren vill Du kan tillhandahålla ett kontakt-e-mail eller annan kontaktinformation.
Från den här listan kan vi bestämma användbara tips och idéer för vad som ska inkluderas i en 404-felmall:
- senaste och / eller populära inlägg, eller alternativt slumpmässiga inlägg
- teckningsoptioner (som RSS) förutom kontaktuppgifter;
- webbplatskarta, särskilt när det gäller små platser
- kampanjer eller information om dina erbjudanden och tjänster;
- varumärkesmaterial för att enkelt identifiera din webbplats och din bransch;
- information om den begärda webbadressen och mest relevant innehåll
- tagcloud som ett snabbt sätt att placera besökaren i din webbplatss sammanhang;
- ett meddelande och / eller spårningssystem för att vara medveten om 404 fel på din webbplats.
En viktig sak om en 404-fel sida är en riktig 404 HTTP-status som ska serveras av servern. Lyckligtvis hanterar WordPress det här automatiskt för oss, så att vi kan fokusera våra ansträngningar på att skapa själva sidan. Vi behöver det aktiva temat för att ha en separat mall för sidan som heter 404.php. Mallens nakna benstruktur är ganska enkel:
Markeringen som skapar sidstrukturen ska överensstämma med vad som används av det aktiva temat. Alternativt kan en viss ytterligare styling göras för att imitera den strukturen. Genom att inkludera standardsamtalen get_header och get_footer ser vi till att sidan har alla branding-element och navigeringsalternativ och alla skript och stilar laddas korrekt.
Nu, när vi har gjort de första förberedelserna, låt oss fylla i sidan. Det bästa vi kan göra för besökaren på 404-sidan är att gissa vad som faktiskt begärs och ge den närmaste möjliga matchningen. Information om den begärda webbadressen lagras av WordPress i egenskapen $ wp-> request . Vi kan analysera den här strängen och försöka hitta liknande innehåll baserat på postnamnsdata , som lagrar information om post- och sidosnäckor. Om en sådan sökning inte returnerar någonting meningsfullt kan vi försöka en vanlig sökning via inläggsinnehåll. Om dessa ansträngningar inte ger några positiva resultat kan vi alltid ge en lista över senaste inlägg som en återgång.
Naturligtvis inkluderar vi också det vänliga meddelandet, sökformuläret och en länk till hemsidan.
Först ska vi skapa några hjälpfunktioner för att hantera vissa mallrutiner. de kan inkluderas i functions.php av ditt tema eller direkt i början av 404.php-filen.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}Frl_get_requested_slug- funktionen försöker få den begärda sidskytten med det globala $ wp- objektet och vanliga uttryck. Koden förutsätter att webbplatsen använder permalink och förfrågan går i lämplig form.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style laddar anpassade stilar med 404-mallen, förutsatt att den lämpliga .css-filen finns i mappen / css i det aktiva temans katalog.
Mallen kod som vi planerade innehåller fyra delar: det vänliga meddelandet; sökningen; den senaste inläggslistan; sista chansen.
Det vänliga budskapet:
404: Sida inte hittad
Sökningen efter det begärda innehållet:
'any', 'post_status' => 'publicera', 'namn' => $ q, 'posts_per_page' => 5); $ query = nytt WP_Query ($ args); // sökord av slugif (tomt ($ query-> inlägg)) {// söka efter inlägg $ q = str_replace ('-', '', $ q); $ args = array ('post_type' => 'any ',' post_status '=>' publicera ',' s '=> $ q,' posts_per_page '=> 5); $ query-> fråga ($ args);} om (! tomt ($ query-> inlägg)) :> Var du ute efter någon av följande sidor?
inlägg);>
Först och främst utför vi ett WordPress-fråga med en första uppsättning argument som letar efter den begärda sluggen i ett post / sidnamnfält. Om vi inte får några resultat efter det, ersätter vi bindestreck i den begärda strängen med mellanslag och utför en annan fråga som söker efter de begärda orden i innehållet på inlägg / sidor. Om vi har fått några resultat så matar vi dem ut med hjälp av den tidigare skapade frl_list_posts funktionen.
Senaste inläggslistan:
'post', 'post_status' => 'publicera', 'posts_per_page' => 5); $ query-> query ($ args); om (! tomt ($ query-> inlägg)):?> Varför inte titta på de senaste inläggen?
inlägg);>
I den här delen utför vi en fråga för de 5 senaste inläggen i bloggen och skickar dem ut på samma sätt som tidigare.
Sista chansen:
Inte bra?
Använd sökformuläret för att försöka igen eller börja surfa från hemsidan .
. Om du behöver ytterligare hjälp, tveka inte att kontakta på [email protected] .
Slutligen, om inget av ovanstående alternativ uppfyller användaren, erbjuder vi en länk till hemsidan och tillhandahåller en sökformulär.
Förhindra 404 fel på din webbplats
Det verkar som att vi har gjort vårt bästa för att hjälpa besökaren på 404-felsidan. Egentligen är den bästa hjälpen att förhindra att 404-sidan någonsin används. I synnerhet kan vi:
- skapa välstrukturerade permalinks från projektets början, så det är mindre troligt att det kommer att behövas förändras i framtiden.
- Övervaka inkommande länkar som är felaktiga, kontakta ägare till webbplatser där sådana länkar visas, med en begäran om att korrigera dem.
- ta hand om det gamla innehållet, ta inte bort det förrän det är absolut nödvändigt och sätt in korrekt omdirigering på sidmigrering.
Det finns ingen riktig ursäkt varför din webbplats eller blogg inte borde ha en användarvänlig 404-fel sida. Jag hoppas att denna guide har gett dig några användbara tips.
Vad har du på din 404-sida? Vad tycker du om när du stöter på 404 sidor? Låt oss veta i kommentarerna.
Utvalda bild / miniatyrbild, förlorad bild via Shutterstock.