10 Regler för att designa e-postmeddelanden Dina kunder kommer att vilja läsa
Email fortsätter att vara ett av de mest populära sätten att företag interagerar med sina kunder. Precis som med allt annat i designvärlden, hur du utformar ett e-mail kommer att ha en enorm inverkan på saker som klickfrekvensen och behållandet av dina abonnenter.
När du utformar för e-post, bör du få ut det mesta av det flyktiga möjligheten du måste göra ett intryck på dina abonnenter. En av Cialdini-principerna av övertalning gäller här: Om du erbjuder dina läsare stort värde genom ditt e-postmeddelande, kommer de gärna fram emot genom att ta sig tid att läsa igenom och klicka på länkar.
Naturligtvis innebär design för e-post också en responsiv e-maildesign sedan nästan hälften av all email öppnas idag på en mobil enhet . Här kan du inte missa komponenter i framgångsrik e-postdesign.
1) Transparenträkning
Dubbelklicka på vilken typ av ämnesrader, kopior, avsändarnamn och till och med preheaders som du använder. Gör aldrig några av dessa tvetydiga eller förvirrande för dina läsare. Annars kommer de att vara så mycket sannolikt att markera dina e-postmeddelanden som skräp eller omedelbart radera dem.
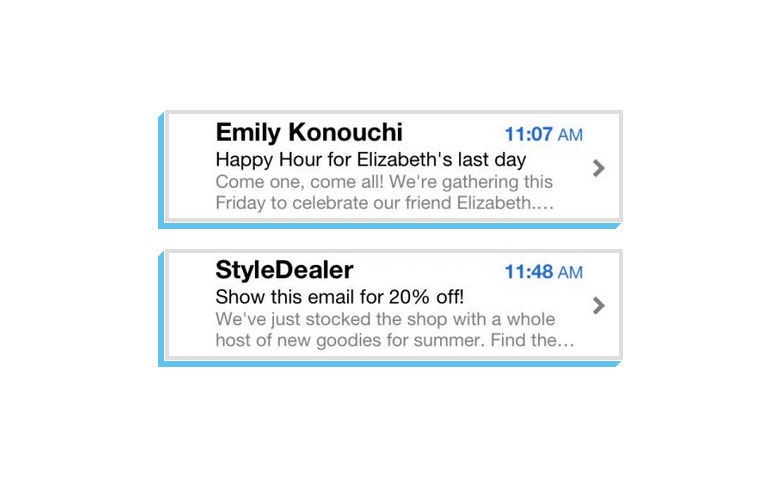
I stället berätta alltid dina läsare din identitet, vad de läser och vad fördelarna med behandlingen kommer att vara. Tricket är att få all denna information så nära toppen av ditt e-mail som möjligt. Med all den här informationen stirrar dina läsare i ansiktet så snart de öppnar ditt e-postmeddelande betyder att ditt förslag inte kommer att ignoreras.
Detta exempel visar två e-postmeddelanden där avsändarens namn är i en stor typsnitt, ämnesraden är kristallklar och fördelarna med att läsa stannar abonnenten rätt i ansiktet.
2) Följ ett konventionellt mönster
Detta är den enda gången som är konventionell och inte gör något oväntat hjälper din sak. Folk kommer att förvänta sig vissa gemensamma förhållanden i alla e-postmeddelanden som de öppnar. Till exempel, när du utformar för handhållna enheter, se till att göra stora såväl som enkelt klickbara och knappar för knappar för dina länkar. Det är bäst att till och med göra dem 100% av skärmens bredd eftersom användare vill knacka med antingen tummen!
Om du lägger till ytterligare länkar i kopian av ditt e-postmeddelande, se till att de visas i kontrasterande och djärva färger för att få dem att sticka ut och skrika för uppmärksamhet. Lägg aldrig länkar för nära varandra eftersom det skulle vara irriterande om användarna av misstag knackar på fel länk.
Slutligen se till att du också gör fördelarna med att klicka så uppenbart att de inte kan missa. Ett bra sätt att uppnå detta är att kombinera fördelarna med ett klick med knappen själv. Exempelvis skulle ideell knappkopia vara "få din gratis demo nu".
Här är en bra exempel av att använda djärva färger i e-post länkar för att få läsarnas uppmärksamhet.
3) Minimalism: säg mer med mindre
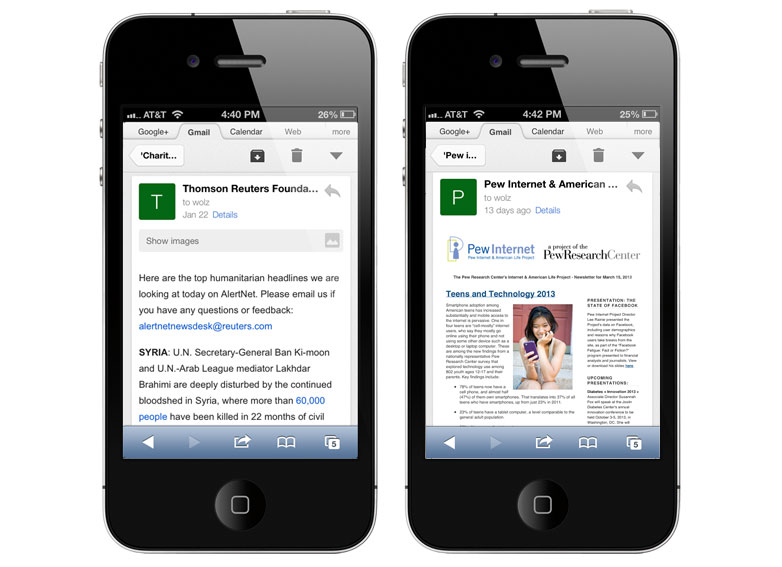
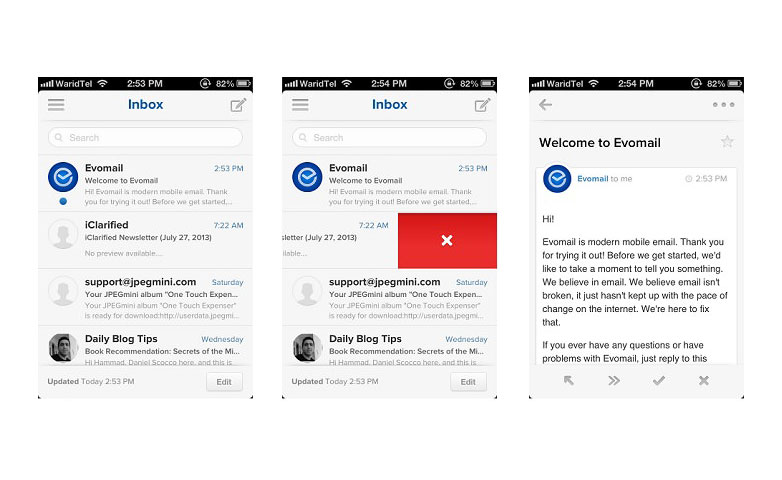
Ingen tar tid att läsa så mycket, särskilt mobila användare, så skriv inte mycket i din e-post kopia. Läsare kommer helt enkelt att skanna e-postmeddelandet för saker som har sitt intresse istället för att läsa hela e-postordet för ord. Dela upp bitarna av text i små bitar som är lättare att konsumera.
En marknadsföringskampanj har till exempel målet att få läsare att klicka tillbaka till din webbplats. Stall inte detta avsedda resultat med en lång text. I alla fall gör längre text det bara så mycket mer frestande att läsarna skickar ditt mail till papperskorgen.
Se dessa exempel av hur minimalistiska e-postmeddelanden visas i Evomail.
4) Främja skanningsvänlig läsning
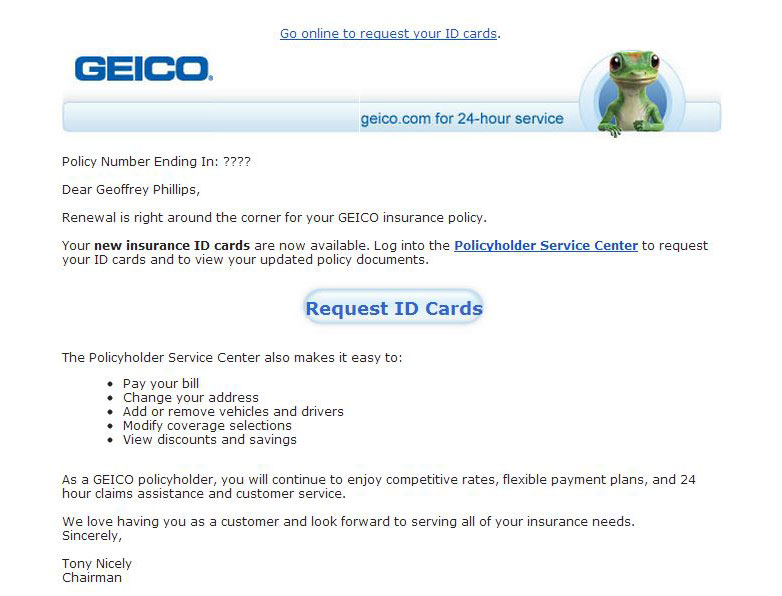
Läsare älskar att skanna e-postmeddelanden, så att de är lätta att skanna. Du kommer att uppnå detta genom att dela upp din text i avgränsade och ordnade bitar som får rätt till punkten. Användningen av kristallklara rubriker och betoning av viktiga begrepp i fetstil ger dina avsöknings abonnenter möjlighet att komma till genast strax.
Geico: s transaktionsmeddelande illustrerar skanningsvänliga e-postmeddelanden till hiltet.
5) Säg så mycket som du vill, bara senare
Designa din e-post kopia så att de mest gripande och kortare detaljerna kommer först; Ta bara med ditt längre innehåll efter det. På så sätt gör du inte någon av dina läsare slog igenom det längre innehållet, spara för dem som verkligen vill läsa längre innehåll. Så det finns en plats för längre innehåll i e-postmarknadsföring, men det måste bara komma på rätt ställe i e-postmeddelandet.
6) Upprepa uppmaningen till handling
I marknadsföring av e-post är uppmaningen till handling hela anledningen att skicka dina läsare e-posten till att börja med. Det lönar sig därför att upprepa anfordran senare i e-postmeddelandet, särskilt om din e-post har längre innehåll. Ingen vill rulla hela vägen tillbaka till början av e-postmeddelandet för att se uppmaningen till handling igen.
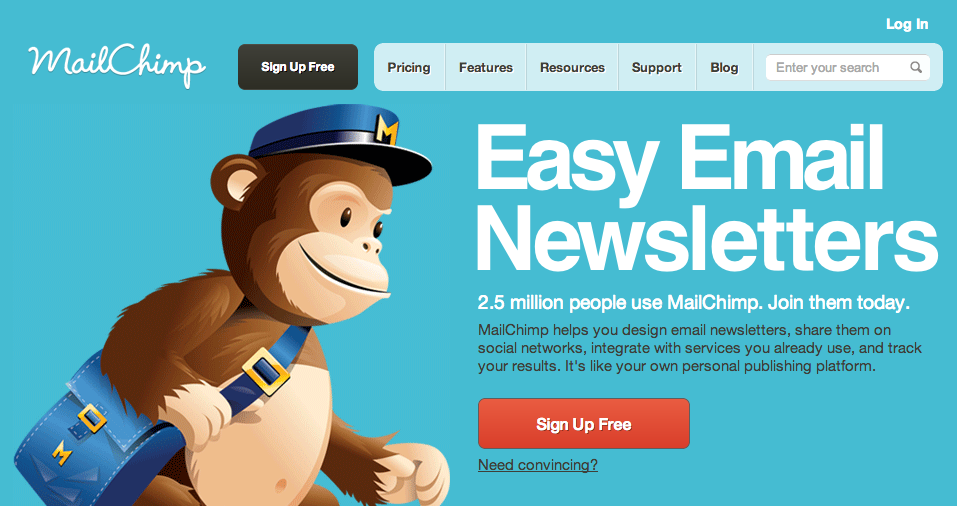
MailChimpys e-postadress upprepar sitt uppmaning till handling längst upp och sedan igen längst ner.
7) Begränsa antalet val
Ett överflöd av val i ditt e-postmeddelande kommer att orsaka kognitiv överbelastning på dina abonnenter, så de kommer att vara så mycket mindre sannolikt att de faktiskt kommer att gå och fatta ett beslut. Tänk noggrant över vad minimikravet skulle vara för att få en läsare att klicka för att gå till din webbplats. Du vill bara gradvis introducera denna nödvändiga detalj till läsaren. Om du ger honom för mycket information i början, så är han mer sannolikt att överge sin uppgift.
8) förlita sig på det vittområdet
Whitespace är mycket effektiv även i e-postdesign. Whitespace är mycket användbar när det gäller att bryta ut viktiga bitar av information för att underlätta för läsaren att absorbera viktiga detaljer. Om du har många element som är lika stora och viktiga, så kan du med hjälp av whitespace läsarnas ögon fokusera på saker som är viktiga. Utan whitespace kan din e-postkropp visas som ett formlöst stort block som läsare kan bara hoppa över.
Här , kan du se hur whitespace fokuserar läsarens uppmärksamhet på marknadsföringsmeddelandet.
9) Ett speciellt ord på responsiv email design
, people are looking at their mobile devices around 150 times a day! Idag tittar folk på sina mobila enheter runt 150 gånger om dagen! Dessutom kommer 4 av 5 personer att radera e-postmeddelanden om de inte ser bra ut på sina mobila enheter. Allt detta innebär att du måste fokusera mer noggrant på att föra ditt meddelande till dina läsare mer effektivt än någonsin.
Mediefrågan @media används i responsiv e-postdesign. @media är en unik uppsättning CSS-stilar som beter sig som antingen dynamiska regler eller villkorliga uttalanden. De kan hjälpa dig att skapa e-postmeddelanden som är mer läsbara på olika skärmstorlekar.
Vad de gör är att identifiera en enhetens skärmstorlek och sedan olika uppsättningar regler som gäller för skärmstorleken. Baserat på specifikt vad du vill åstadkomma kan mediefrågor vara enkla eller svåra att genomföra. Observera att dessa inte kommer att fungera i alla e-postklienter och behöver också mer planering såväl som testning än vanliga e-postmeddelanden.
Baserat på din specifika skärmstorlek definierar medietyper de exakta CSS-formaten för att använda. I huvudsak säger den här medietypen, om din e-post ses på en skärmstorlek som är 480px eller mindre, använd följande CSS.
Så det skulle vara: @media skärm och (max bredd: 480px)
Responsive email support
För närvarande stöder inte alla handhållna enheter och klienter ett lyhört mail. Därför måste designers hålla sig ajour med vilka enheter och klienter som stöder responsivt mail. Därför är det en riktigt bra idé att faktiskt testa dina e-postmeddelanden i en massa olika enheter och klienter, så att du kan vara säker.
Här är här mottagna e-postmeddelanden stöds för närvarande:
- Android 4.x Email OEM-app
- IOS Mail app
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Här är här mottagna e-postmeddelanden stöds för närvarande inte:
- Android Gmail-appen
- iPhone Gmail app
- iPhone Yahoo Mail app
- iPhone Mailbox app
- Blackberry OS5
- Android Yahoo Mail app
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Design email för läsare
Som med alla andra aspekter av webbdesign, är designers design att designa för användaren för att förbättra användarupplevelsen. Det måste prioriteras nummer ett. Annars kommer dina e-postmeddelanden inte att bli en stor hit med dina läsare och abonnenter.
Det finns så många saker att överväga, allt från insyn och följer ett konventionellt mönster till minimalism och blankutrymme. Om du vill nå folk på mobilen måste du också räkna i en responsiv e-postdesign. Att hålla dessa tips i åtanke kommer mycket att hjälpa till med din e-postklicksränta.