Bryta gallret utan att bryta designen
Symmetri är säker. Det är bekvämt, icke-hotande och estetiskt tilltalande. Det kan också vara mycket tråkigt. Att använda "asymmetrisk balans" kan göra sakerna mer intressanta samtidigt som de håller fast vid ett galler för att hålla orden beställda. I design, som i så många andra saker, desto högre riskerar de större de potentiella fördelarna.
Symmetri har länge ansetts vara en bra sak just för att den är estetiskt tilltalande och otrevlig för ögat. Ordet symmetri härstammar från grekiska komponenter som översätter till "med mått"; symmetri handlar om proportioner och balans, kvalitativ likhet i motsats till identisk sammansättning. Asymmetri skulle därför vara brist på balans eller proportion, en ojämnhet.
Men i ett visuellt sammanhang kan de flesta av oss, även om vi inte kommer ihåg att ta grundläggande geometriska lektioner (aldrig vad som var i dem), tänka på symmetri med en mer begränsad definition.
Om något är symmetriskt [har symmetri] , har det två halvor som är exakt samma, förutom att en halv är spegelbilden av den andra.
Ett mycket känt exempel på nästan perfekt symmetri är Rorschach Test-korten. Deras bilaterala symmetri var en avsiktlig och viktig aspekt av deras utseende: Hermann Rorschach uppgav att många patienter avvisade asymmetriska bilder. Medan anledningarna till detta kan vara ett intressant studieområde i sig är det en helt annan artikel. Allt vi behöver veta är: Symmetri bekvämt; Asymmetri inte så bekvämt.
Allt vi behöver veta är: Symmetri bekvämt; Asymmetri inte så bekvämt
Asymmetrisk balans, i ett visuellt konstruktionssätt, är där två eller flera element på vardera sidan av ett plan är olika men har samma visuella vikt. Ett enkelt exempel skulle vara en bild på ena sidan med ett block av text på den andra, storleksanpassad och formad för att balansera varandra.
De två verktygen vi använder för att skapa symmetri och asymmetrisk balans - i en design är gallret och vårt öga. Nätet, som vi vet är det väldigt mycket en uppfinning från mitten av 20-talet, men på samma sätt som tyngdkraften redan existerade länge innan ett äppel föll på Isaac Newtons huvud så kan vi se bevis på gridbaserad layout i några av de äldsta överlevande Manuskript vi har: Döda Havsrollen är skrivna i jämn kolumner med regelbundna marginaler och ledande; Den omsorg som tagits över placeringen av illustration och text i tidiga medeltida manuskript, som Kells 8: e århundradet, indikerar användningen av ett rutnät.
Nätet är berget av modern grafisk design, och har varit så i århundraden i någon form eller annan, långt innan termen grafisk design var myntade. Nätet garanterar balans i en design genom att bryta upp sidan i lika eller proportionella sektioner.
Medan gallret är objektivt, dela upp mellanslag baserat på exakta matematiska proportioner, är det mänskliga ögat subjektivt. Det finns några riktlinjer eller regler som gäller för de allra flesta, till exempel linjelängd x tecken beroende på enhetstorlek, läsbara färgkontrast, alla kepsar är lite aggressiva och så vidare. Men hur en viss design ses och mottas kan variera kraftigt.
Dessa variationer sträcker sig från de stora (som de olika betydelserna av färger över hela världen) till de individuella variationerna av personlig smak.
Det är här en designer behöver ha förtroende. Modet att erkänna att inte alla kommer att älska varje design du gör, och gör det ändå eftersom det fungerar. Kunskap och erfarenhet hjälp, förstå varför något inte fungerar betyder att du förstår hur man fixar det.
gallret är ett verktyg som hjälper oss, men vi behöver inte vara bundna av det
Ibland, även om du vet att ett element är placerat korrekt, eller någon ledande är proportionellt korrekt enligt ditt rutnät, så ser det bara ut som om det är fel. Så fixar du det med ögat. Du gör justeringar tills det ser rätt ut tills det känns rätt.
Vårt omedelbara svar på design är emotionellt, de intellektuella och analytiska svaren följer efter. Så vi måste komma ihåg att rutnätet är ett verktyg som hjälper oss, men vi behöver inte vara bundna av det.
Så hur kan vi bryta gallret, samtidigt som vi behåller en sammanhängande design?
Använda Masonry
Förmodligen är den mest använda tekniken en murkonstruktion, som såg populär av Pinterest. Sidan är uppdelad i vanliga kolumner längs horisontalplanet, men innehållsblocket i de här kolumnerna har olika höjder. Ibland kan kolumner vara dubbelt eller jämnt trippelbredd, eller ett enskilt element kan ta upp två eller flera kolumnbredder, men det kommer alltid att delas med enkelspaltens bredd.
Denna teknik kan appliceras tvärtom, som i innehållsblock av olika bredder ordnade i vanliga höjderrader, men det görs vanligare som jämn kolumner. En murkonstruktion kan givetvis vara helt regelbunden. Om det vertikala planet är uppdelat i lika stora höjderrader och höjden på varje innehållsblock är en multipel av den här radhöjden så har du en murkonstruktion som sitter fast vid gallret.
Det är vanligt att det vertikala avståndet mellan elementen alltid är samma och matchar det horisontella avståndet mellan kolumnerna. Om innehållsblocken innehåller text, se till att blockhöjden överensstämmer med ditt grunnlinje kan hjälpa till med visuell samstämmighet.
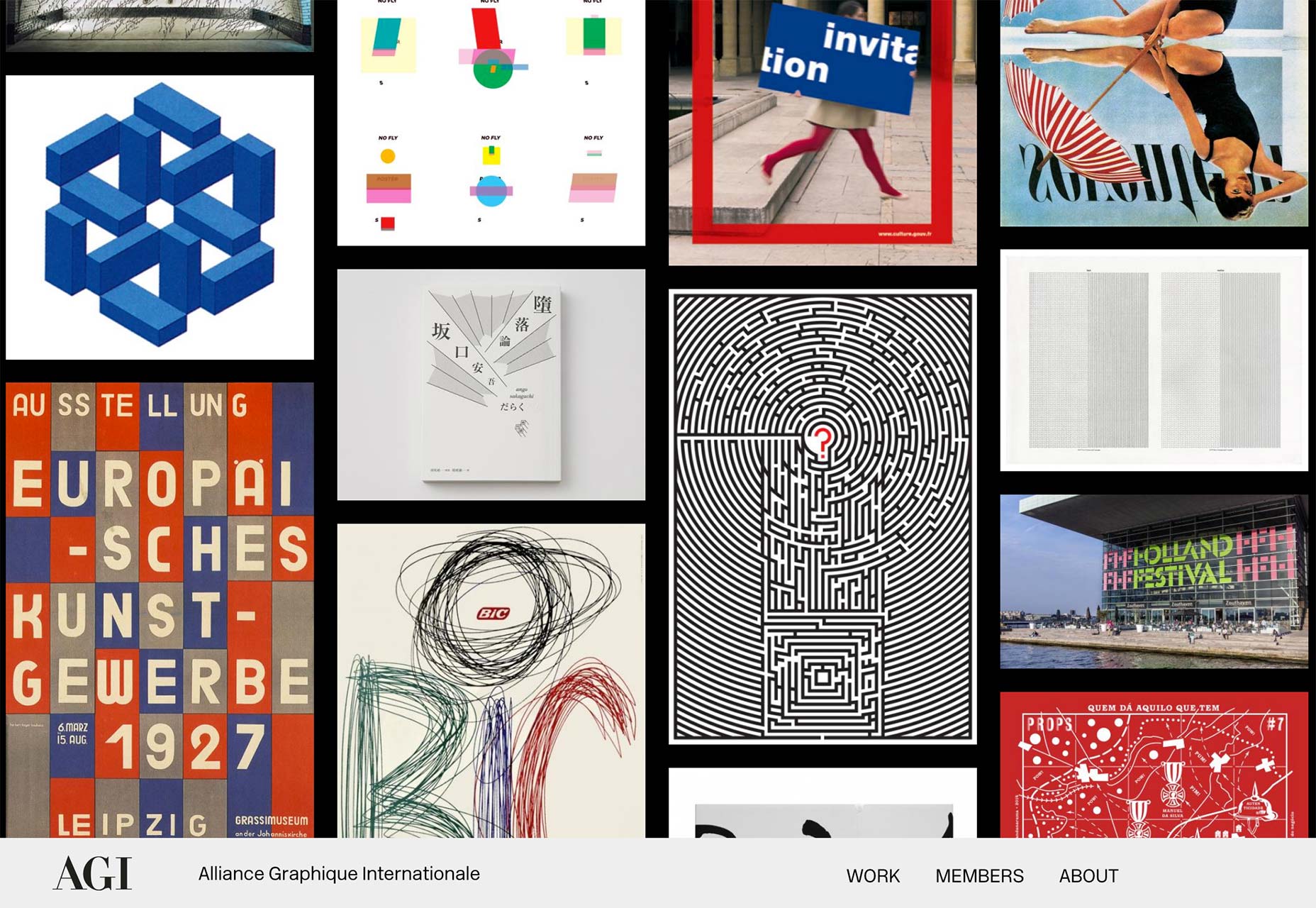
Alliance Graphique Internationale
Alliance Graphique Internationale är ett klassiskt exempel på en masonry layout. Bilderna har samma bredd men olika höjder medan de vertikala marginalerna mellan bilderna matchar kolonnrännorna. Alla bilder fyller en enkelspalt bredd vilket gör det snyggt svarande. En extra touch är att bilderna laddas in slumpmässigt när du rullar ner.
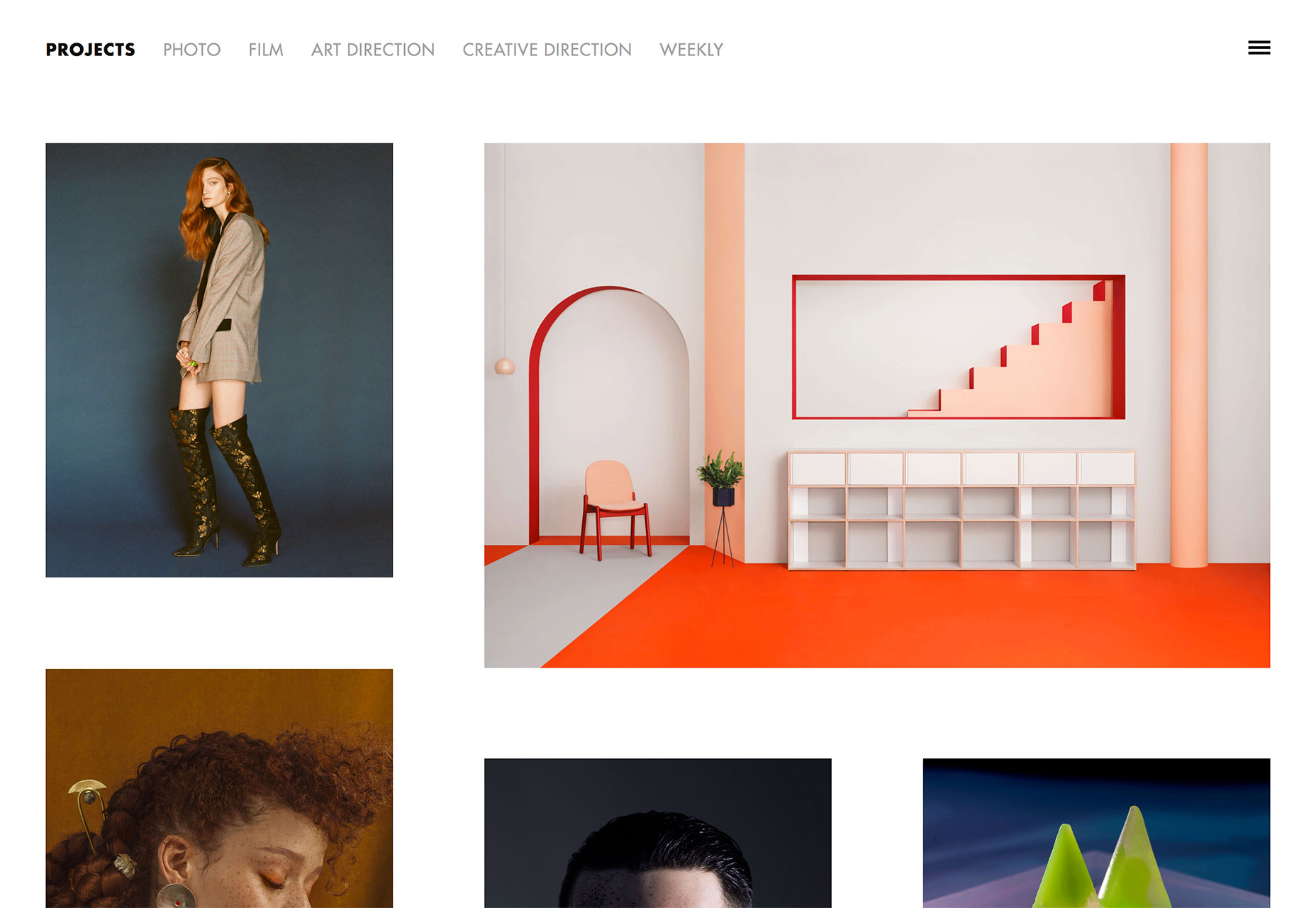
L'Eloi
L'Eloi S layout har lite dubbelt bredd innehåll och använder en större rännstorlek, som båda ökar intrycket av slumpmässighet. Ju större utrymme mellan element betonar skillnaden i deras höjder och vertikala position.
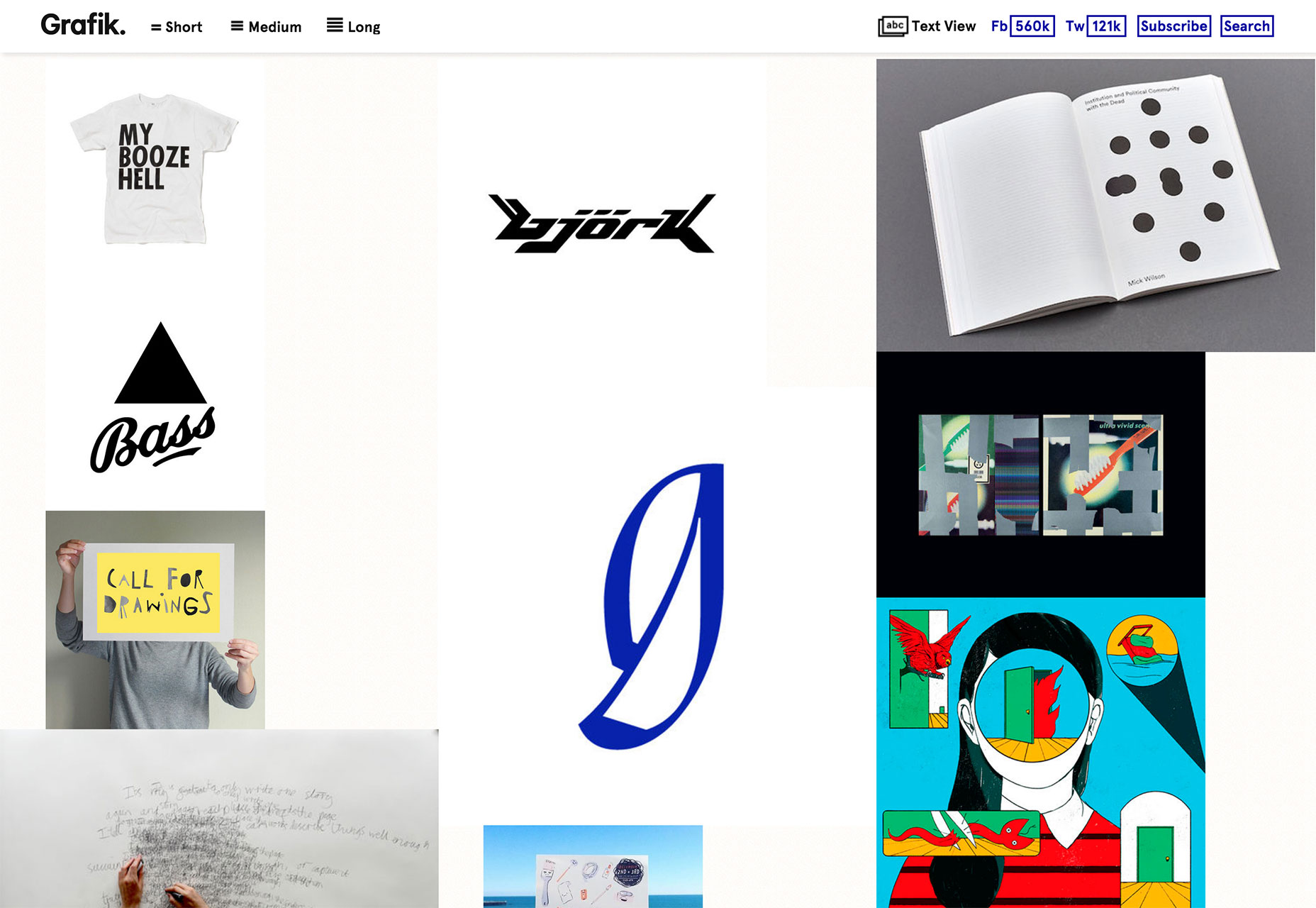
Grafik
Grafik S layout tar saker lite längre igen. Liksom de två tidigare exemplen är sidan uppdelad i lika kolumner, antalet kolumner är beroende av visningsportens bredd. Men det finns ingen definierad horisontell eller vertikal avstånd mellan element, och bilderna är inte alla stora för att fylla en fullständig kolumnbredd. Kolonnbredderna är desamma, men det horisontella utrymmet mellan objekt i varje kolumn beror på storleken på elementen och storleken på webbläsarfönstret. Resultatet känns intressant och slumpmässigt, samtidigt som vi har en lugnande ordning som vi är medvetna om.
Dessutom svävar över en bild det är artikeltitel och ett utdrag, som i många fall överlappar intilliggande bilder.
Upprepande oregelbundet mönster
En annan teknik är att skapa ett upprepande mönster av oregelbundet placerade element. Det mänskliga ögat är draget på mönster, och våra hjärnor har en naturlig tendens att känna igen mönster runt omkring oss. Vi söker instinktivt ut mönster eftersom deras förutsägbarhet gör oss bekväma.
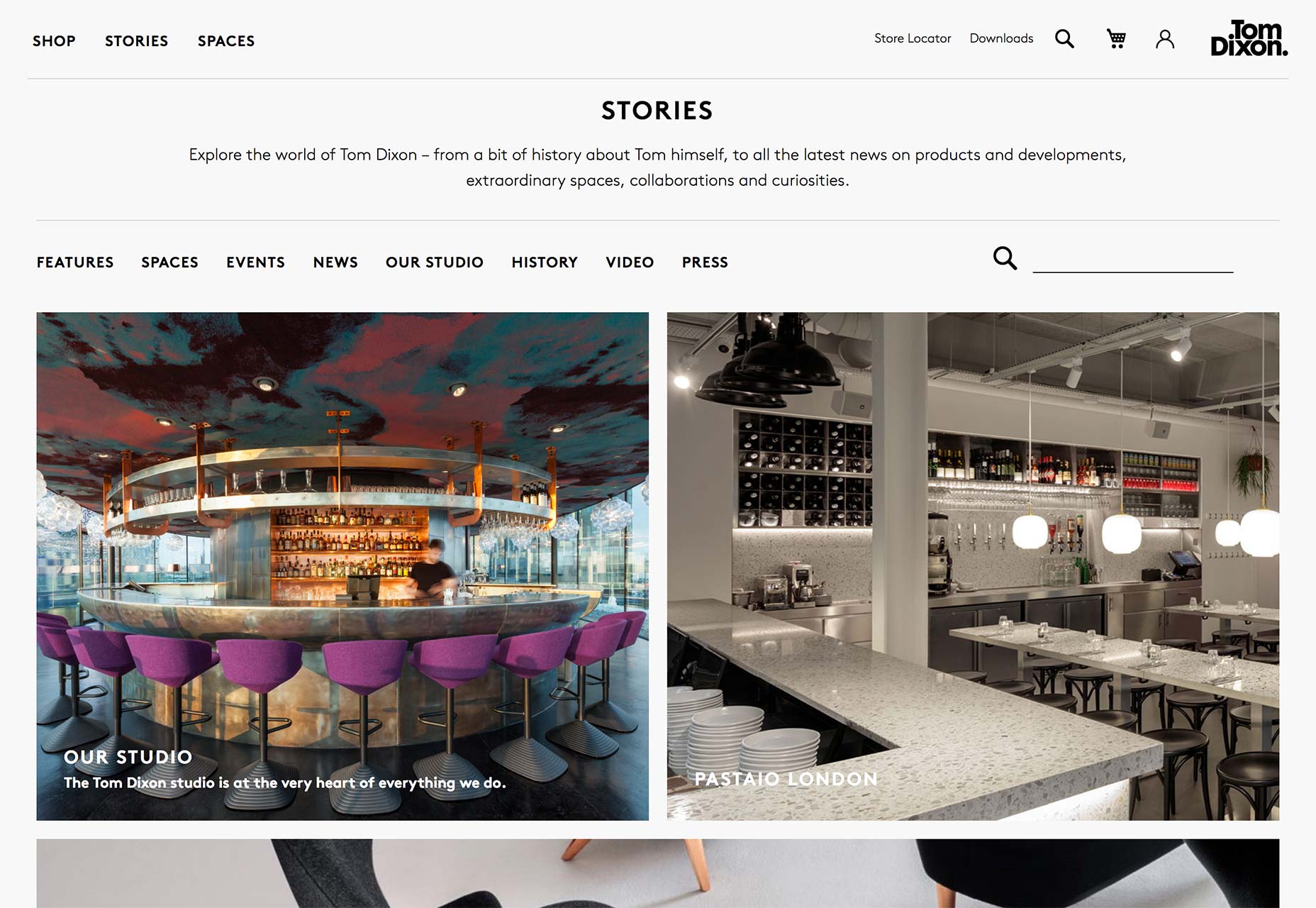
Tom Dixon
Tom Dixon S layout grupperar flera olika storlek element, med varierande horisontellt och vertikalt utrymme mellan dem. Det exakta arrangemanget varierar beroende på skärmstorlek som bildskalan vid olika hastigheter. Denna "sub" -layout upprepas sedan med mer innehåll. Det ger oss det visuella intresset som skapas av det oregelbundna avståndet och felinriktningen, men kombinerar den med den lugnande symmetrin av ett repeterande mönster.
Titta mamma, (nästan) inget galler!
Du kan självklart tillämpa ett rutnät till nästan vilken form som helst. Och även de mönster som inte verkar vara nätbaserade använder nästan alltid ett underliggande nät, speciellt för deras typografi. Men eftersom vittomgången kring element växer blir nätet visuellt mindre och mindre dominerande.
Ditching en rutnätbaserad layout är helt riskabelt, men det kan fungera i rätt händer. Att hålla sakerna minimala och rena är ett enklare alternativ för att undvika galler geometri. Denna typ av layout fungerar också bäst med alla bilder eller åtminstone övervägande bilder.
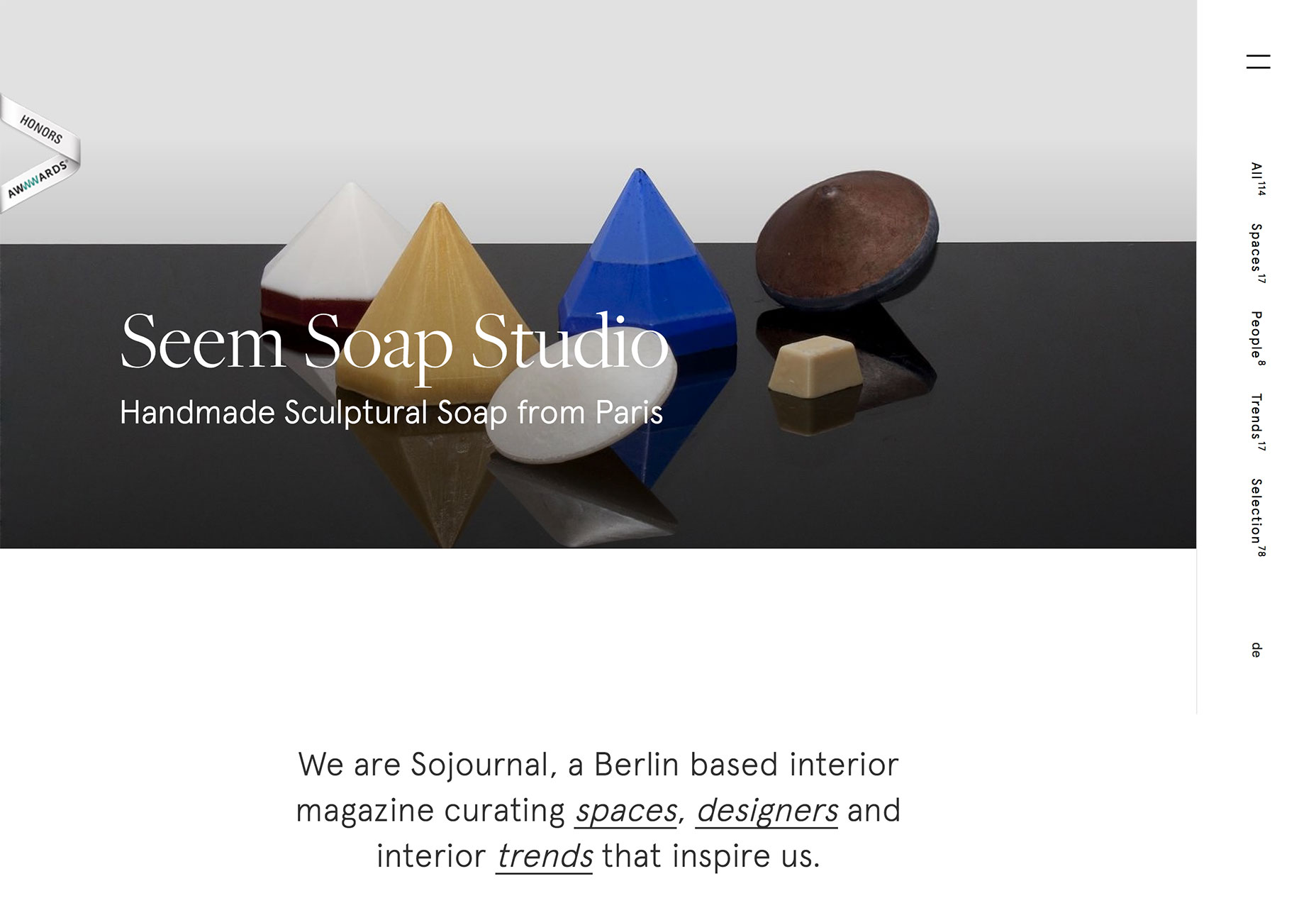
Sojournal
Sojournal parar en bild med en rubrik och underrubrik. Det finns ett litet mönster genom att bilderna växlar mellan vänster och höger placering. Men bilderna är olika storlekar och proportioner, och den exakta placeringen varierar från bild till bild. Det finns inga definierade kolumner och det vertikala utrymmet mellan element varierar.
Bildens storlek betyder att inte mer än två är synliga i fönstret åt gången. Det är en mycket ren, rymlig känslayout och oregelbunden positionering av bilderna fokuserar uppmärksamhet på var och en i sin tur.
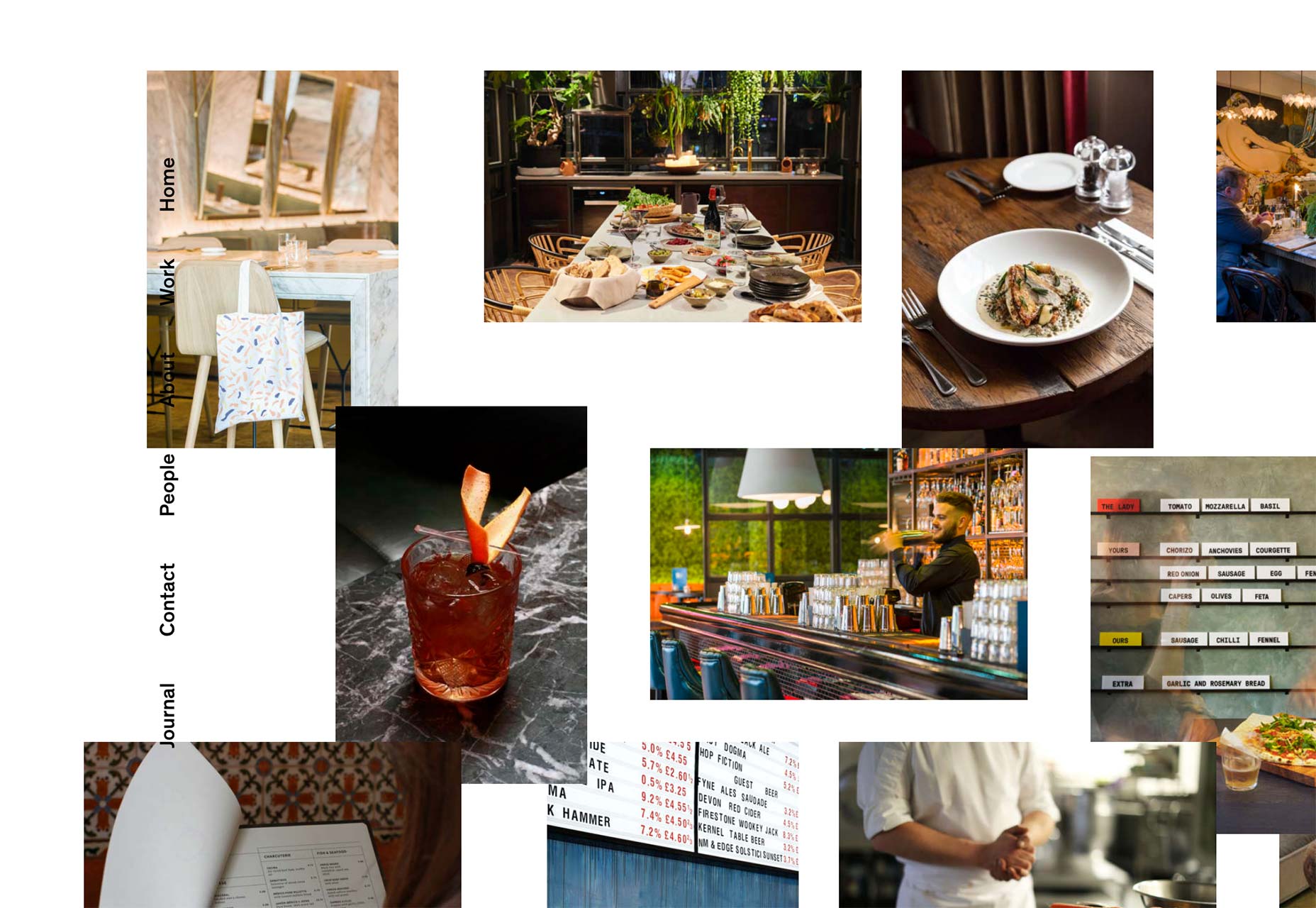
Svart får
Eftersom bilderna i Svart får Layoutens layout är lika små, och de är på samma ämnes tema som de kan grupperas ihop, på vissa ställen till och med överlappar varandra. Överlappningarna balanseras av de större utrymmena på andra ställen.
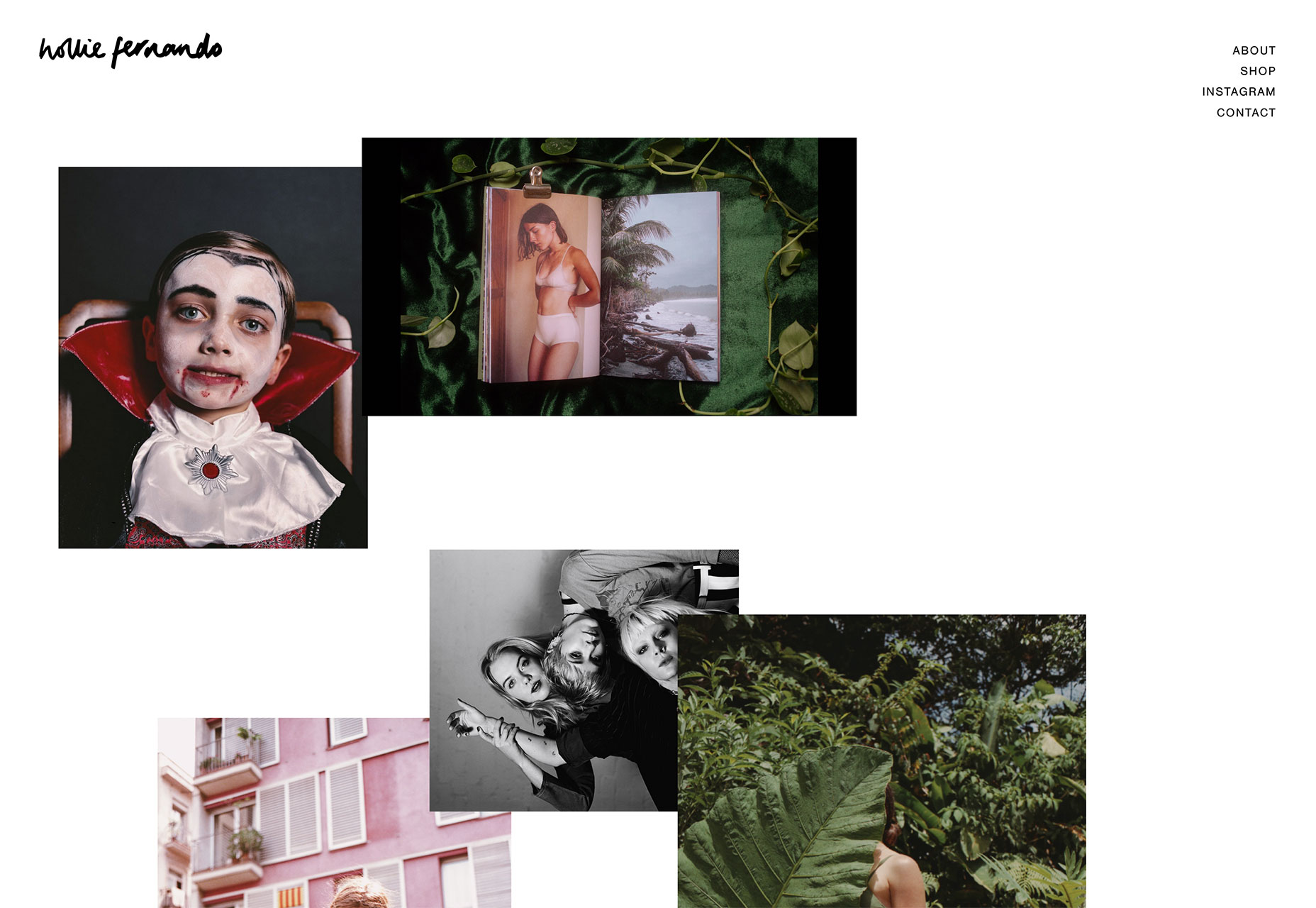
Hollie Fernando Photography
För Hollie Fernandos portfölj , mindre bilder placeras närmare varandra, medan större har mer utrymme runt dem. Som med de två tidigare exemplen är bilderna här noggrant utvalda och grupperade. Innehållshärdning är alltid viktig för vilken webbplats som helst, men det är en viktig del av en framgångsrik gridless layout.