Gör och don't för att designa e-nyhetsbrev
Om du kör ett online-företag är det viktigt att du tar kunder till din webbplats för din fortsatta framgång.
Medan mycket ansträngning tenderar att spenderas på SEO och att få nya besökare, så att de återvänder är en annan sak. Email nyhetsbrev är det perfekta tillfället att informera dina tidigare besökare om skälen att återvända.
Även om du inte använder e-postnyhetsbrev för ditt eget företag, kommer du sannolikt att bli en kund som vill använda dem förr eller senare.
E-post är en av de äldsta formerna för onlinekommunikation, och en som inte har utvecklats mycket sedan den startade på grund av användningen på en mängd olika enheter och brist på solida formateringsstandarder.
Därför är det säkert att anta att minst en av dina abonnenter kommer att se ditt e-postmeddelande på en 20-årig dator som kör ett föråldrat operativsystem och du bör ta hänsyn till detta.
Använd tabeller
Innan CSS-dagarna var borden vägen för att placera webbelement där du ville ha dem. De flesta e-postklienter fungerar bra med tabeller, och de låter dig placera dina designelement på ett attraktivt sätt utan att oroa dig för att det bryts av misshandlad kod på mottagarens slut.
De flesta e-postläsare visar e-postmeddelanden i en "förhandsgranskningsruta" eller något annat smalt, långt format. Tabeller låter dig begränsa bredden på din design så att den passar inom denna gräns och kan fortfarande formatera din information i kolumner och rader som kan ställas in med en angiven höjd och bredd med tydliga bakgrundsfärger så att din layout inte bryts om bilder laddas inte korrekt.
Exempel
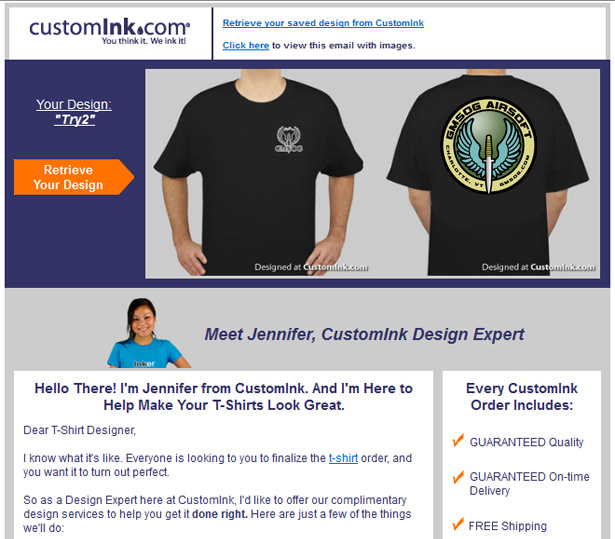
Detta uppföljnings-e-postmeddelande från Customink.com påminner kunden om att de inte har slutfört sitt köp och att det fortfarande väntar på dem. Tabellerna möjliggör en attraktiv layout med bilder och textjustering på rätt sätt.
Lita inte på bakgrundsbilder
Som standard tillåter de flesta e-postprogram inte att ladda bilder först. Detta skyddar mot spammare som spårar synpunkter genom att använda inbäddade bilder i sina e-postmeddelanden. Det brukar också göra din e-post oläslig om den inte formateras korrekt.
Att använda färgad text mot en färgad bakgrundsbild är en perfekt acceptabel praxis vid utformningen av en webbplats. I ett e-postmeddelande bör du dock anta att bakgrundsbilden inte laddas. Om det händer, blir din rosa text på en brun bakgrundsbild ombildad i oläslig rosa text på vitt eller grått. Det är självklart att ett oläsligt e-postmeddelande är värdelöst.
Man bör vara noga med att vara säker på att bordet i din bakgrundsbild finns i en angiven bakgrundsfärg som gör att texten kan läsas om dina bilder inte laddas.
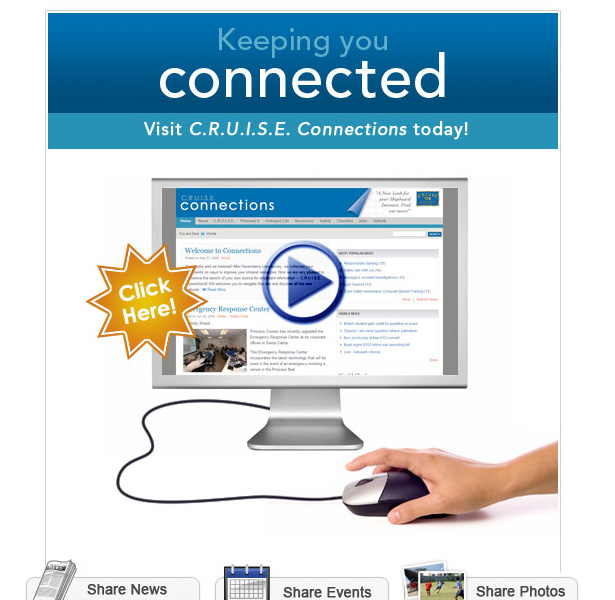
Exempel
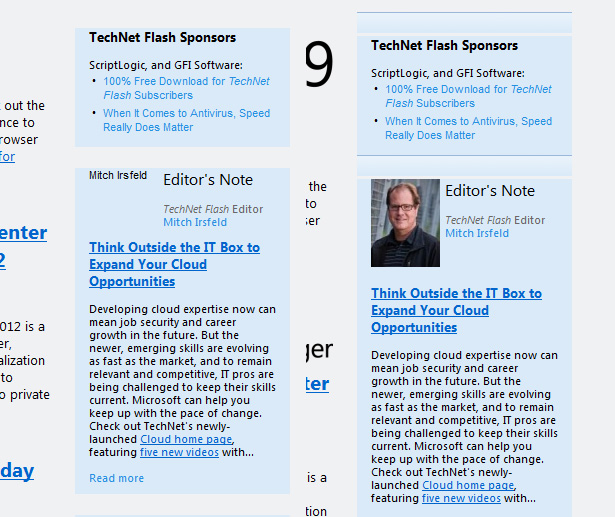
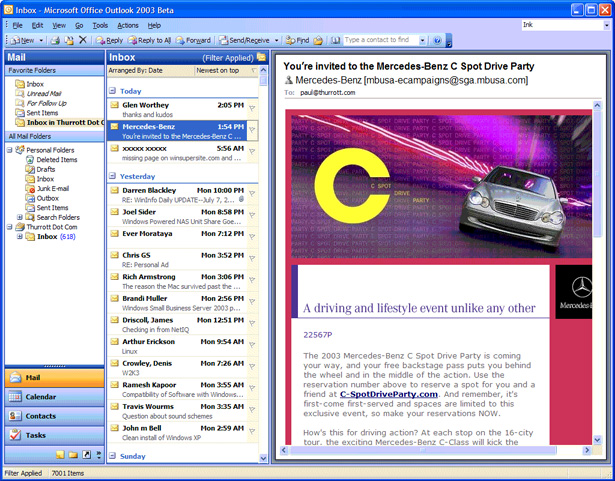
Du kan se i det här exemplet, de blå tabellerna längst upp till höger om det här nyhetsbrevet har normalt en gradientbild i bakgrunden. Men du kan se att tabellen bakom texten är blå, så även utan gradientbilden är texten läsbar.
I det här exemplet kan du se att texten är osynlig och det inte finns något meddelande utan bilderna.
Beror inte på att dina bilder laddas
Många konstruktörer försöker kringgå begränsningarna av e-postlayouter genom att designa en kampanj e-post med bara bilder. Medan det här gör att du kan göra väldigt kreativa layouter, gör det också ditt email värdelöst om dina bilder inte laddas.
Dina tittare kommer bara att få ett mail med en massa brutna bildlänkar. Massor av dina mottagare kommer att läsa e-post från en mobiltelefon eller bakom en företags brandvägg eller annat innehållsfiltreringssystem som kan blockera dina bilder också. Så kom ihåg det.
Det är också värt att nämna att förlita sig på att en bild ska ta plats för text bör göras med försiktighet. Alt text ska användas i alla bilder. På så sätt förloras inte din stora "20% OFF" reklambild i översättning. Dessutom är det inte heller en dålig idé att sätta en användbar länk som visar tittaren på en verklig webbsida med ditt e-postinnehåll.
Exempel
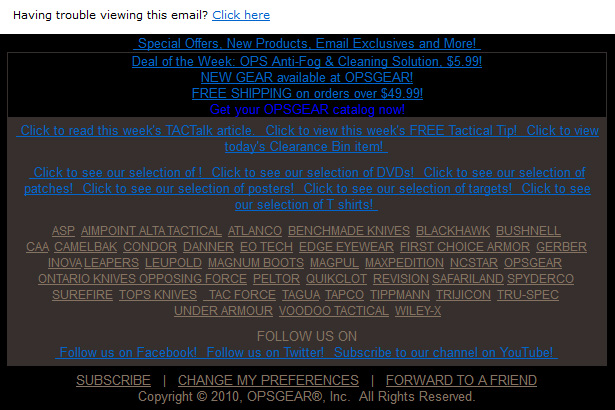
Det här e-postmeddelandet är uppbyggt av en serie staplade bilder, men alla har mycket informativ alt-text så det övergripande meddelandet om e-postmeddelandet är fortfarande klart även utan alla fina bilder.
Stör inte med rika medier
Det är nästan garanterat att din e-post med rich media inbäddad kommer att blockeras som spam. Om inte, är det inte troligt att din läsare kommer att ta sig tid att titta på din animation eller video när de går igenom sina e-postmeddelanden.
Om du har video eller flash-animering du verkligen vill visa, värd det på din webbplats och inkludera en länk i e-postmeddelandet som lite extra, se till att e-postmeddelandet inte bara är en länk till ditt rika innehåll. Det är osannolikt att någon kommer att titta på en video som inte ges något sammanhang.
Tänk på att rich media inte nödvändigtvis stöds av varje e-postklient där ute och kan blockeras som vanliga som bilder är. Dessutom fyller rich media upp storleken på ditt e-postmeddelande. Många mobila enheter är inställda på att inte ladda ner e-postmeddelanden som är större än en viss storlek så att datanvändningen minimeras. Om ditt e-postmeddelande är för stort kan det inte ses.
Exempel
En videolänk tar inte plats för bra textinnehåll. Uppmana dina tittare att komma till din webbplats med ord, sedan blända dem med rich media.
Håll det smalt
Många människor öppnar faktiskt inte deras e-post men ser det i förhandsgranskningsrutan längs sidan av inkorgen. Detta ger ett mycket smalt utrymme att arbeta med om du inte vill få någon att rulla för att se hela din layout.
Att hålla din design vid 600px bred eller mindre är en bra tumregel, men även då kommer vissa e-postklienter bara att visa en smal del av ditt e-postmeddelande. Se till att du har din viktiga text på vänster sida av e-posten mot toppen. Den delen av e-postmeddelandet kommer säkerligen att ses och kommer att locka betraktaren att antingen bläddra eller öppna ditt meddelande i ett helt fönster.
Exempel
Som standard fyller många e-postklienter skärmen med information och lämnar en liten förhandsgranskningspanel.

Håll det enkelt
Ha en tydlig och enkel uppmaning till handling. Det finns ingen anledning att inkludera hela din katalog i ett e-postmeddelande. Ett lockande försäljningsobjekt eller en snabb översikt över uppdateringar är tillräckligt för att få ett klick. Du vill fånga uppmärksamheten innan de kan göra det till delete-knappen.
Du vill fokusera på scannability. Om någon tittar på e-postmeddelandet i 10 sekunder, ska de svara på ditt meddelande. Ett bra sätt att se till att de klickar är att erbjuda en "email only" -affär. Låt dem veta att den här länken är speciell.
Exempel
Ange en länk för att visa e-postmeddelandet i en webbläsare
Du kan vara så försiktig som möjligt i din design, meddelande, planering och utförande men du kan vara säker på att en grupp av abonnenter av en eller annan anledning inte kommer att kunna se e-posten korrekt.
Det första i din e-post ska vara en länk till en externt värd-html-version av e-postmeddelandet. Detta säkerställer att oavsett hur e-postmeddelandet ses, eller vilka element som inte fungerar, finns det ett sätt för abonnenten att se ditt innehåll.
Exempel
Den här e-postlayouten använder bilder istället för text på många ställen, vilket kan utgöra ett problem för vissa tittare. Lyckligtvis låter länken högst upp till abonnenten klicka för att se externt.
Gör omfattande testning
För att testa, se till att du konfigurerar konton med alla större webbaserade e-posttjänster som Gmail , Hotmail , och Yahoo Mail liksom de vanliga skrivbordsklientklienterna som Outlook, Apple Mail och Thunderbird, samt de mobila Android- och iPhone-mailapparna.
Kontrollera efter typsnitt. Det sista du vill ha är att skicka 100 000 e-postmeddelanden som leder dina abonnenter till en trasig länk eller ett felaktigt pris.
Du kan också använda en tjänst som Lackmus att hantera din kampanj Det kommer att testa dina e-postmeddelanden på en mängd olika enheter och klienter för att se till att de fungerar ordentligt.

Var inte rädd för att använda en grundläggande mall
Kom ihåg att målet med din e-postkampanj är att snabbt uppdatera dina abonnenter till information som de inte kan se om de inte besöker din webbplats regelbundet. Det är inte nödvändigt att spendera mycket tid på invecklingen av din e-postdesign. Ett tydligt budskap kommer att gå långt för att uppnå ditt mål.
En grundläggande mall kommer sannolikt att fungera utan komplikationer, kan återanvändas med enkla textändringar och sparar tid genom att ta bort behovet av att testa din design varje gång du skapar en kampanj.
Exempel
Det finns många färdiga e-postmallar tillgängliga som har testats och visats fungera. Hitta ett med ett färgschema som liknar din webbplats, tryck in din logotyp och du är redo att gå.
Fler exempel på bra nyhetsbrev och mallar
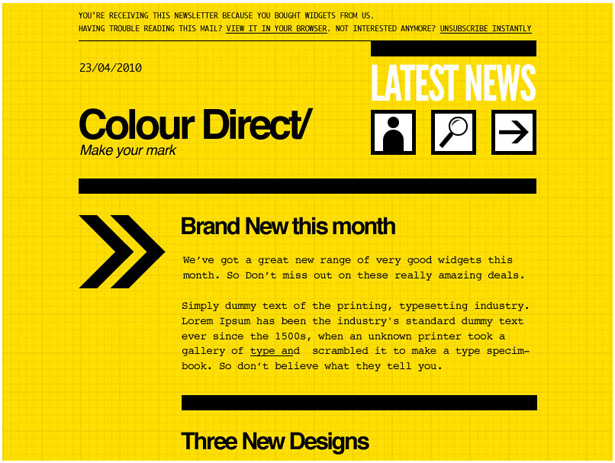
Färg direkt med kampanjmonitormallar
En välformad, lättläst mall med hög kontrast och fet text. Titeln är tydlig och en pil leder dig till den viktiga paragrafen.
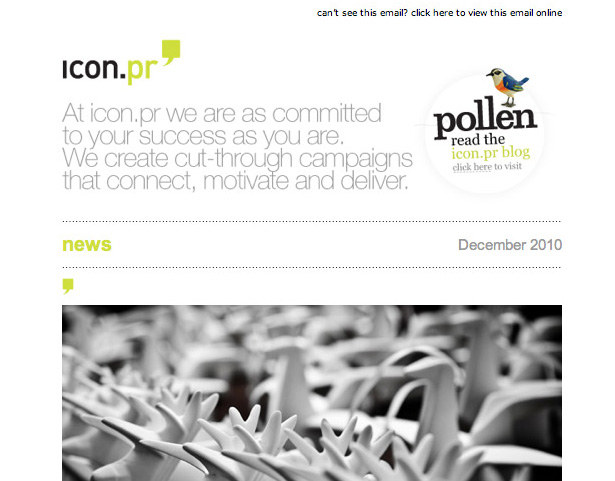
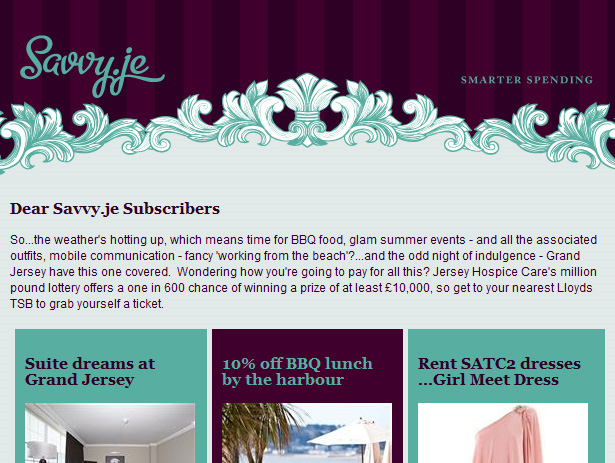
Savvy - Vackra e-postmeddelanden
Savvy använder smart en header image för att skapa en vacker design som du kan använda som lägger ett kort intro stycke ovanför en 3-kolonn teaser ovanför veckan.
Mall av CakeMail
En enkel textbaserad e-postmall med gott om plats för kopia och ett sidofält för att markera funktioner. Perfekt för att uppdatera dina abonnenter om nya artiklar eller historier på din webbplats.
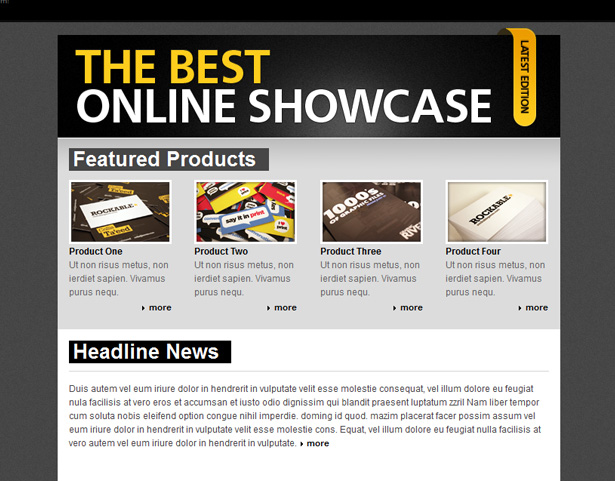
Malibu av Aweber
Det här är en bra mall som du kan använda med ett tydligt anrop till handling och mellanslag för att markera försäljningsobjekt. Perfekt för en onlinebutik att använda försäljningsdetaljer för att dra kunder tillbaka.
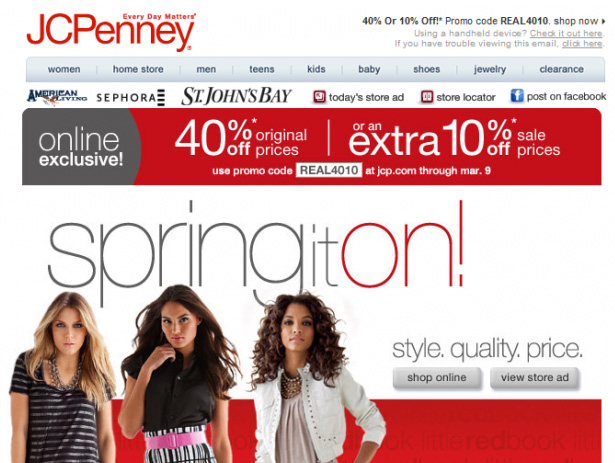
JCPenney
Det här e-postexemplet från JCPenney använder många bilder, men det viktiga meddelandet om 40% rabatt och promo-kod visas i enkel text i början.
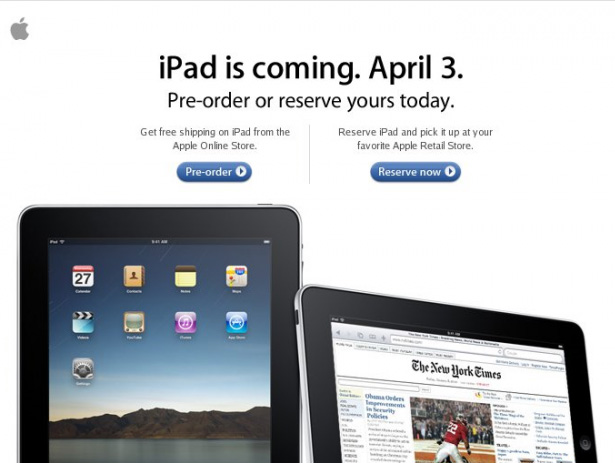
Apple iPad Förbeställning
Apple misslyckas aldrig med att leverera med sin signaturstil. En minimalistisk textdesign med 2 klara samtal till handling uppmanar läsaren att göra ett val följt av bilder av produkten.
Centrum för konst och teknik
Det här e-postmeddelandet använder bilder för att förbättra layouten utan att förlita sig på dem för att kommunicera större delen av meddelandet. Denna typ av layout kommer att försämras väl.
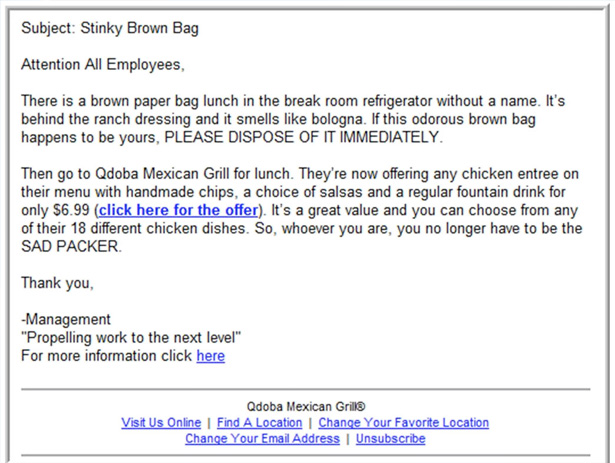
Qdoba Mexican Grill
Detta är faktiskt en mycket lysande design. Genom att börja se ut som ett intetsägande, intra-company-mail, övergår det till ett passivt aggressivt meddelande, följt av en tonhöjd. Det är säkert att mottagaren ska läsa.
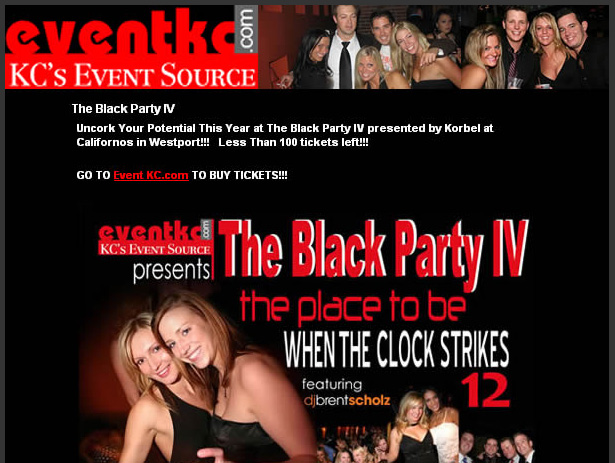
EventKC
Detta mail speglar utseendet på eventkc.com-webbplatsen, samtidigt som den presenterar den viktiga informationen först i text-bara och följer upp med mer detaljerad information med bilder.
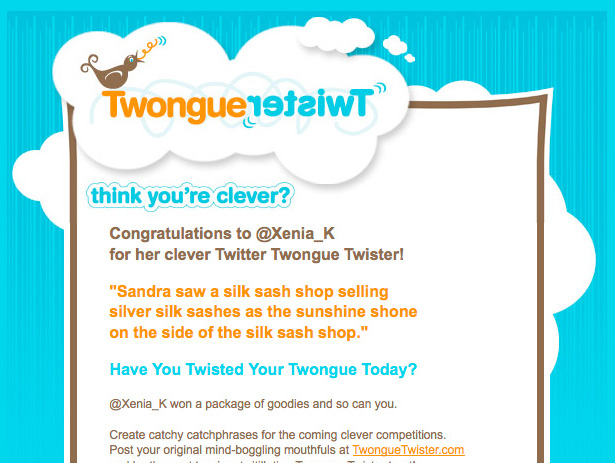
TwongueTwister
Genom att inkludera både en inbjudan att delta i en tävling, plus att markera en verklig tävlingsvinst i e-postmeddelandet, uppmuntrar det konkurrens.
Gymtechnik
Det här är en mycket bild-tung e-post, men en klar länk i början leder användaren till en webbsida om de inte kan visa innehållet.
Action Village
Om du måste använda bilder i ditt e-postmeddelande, använd fullbredd, staplade bilder med alt-text för allt som denna kampanj från actionvillage.com.
Klippare
Att adressera mottagaren med namn gör att e-posten känns personlig. Designen speglar designen på bolagets hemsida och belyser produktens front och centrum.
Äventyr Wales
I det här meddelandet används bilder och text ombytligt för att överföra samma meddelande. Du kan berätta om detta e-postmeddelande är något du är intresserad av eller inte om du tittar på bilden eller läser kopian.
Skriven uteslutande för WDD av Cameron Chapman .
Har du egna tips för att skapa nyhetsbrev? Eller kanske känner till ett företag som använder bra HTML-e-post? Låt oss veta i kommentarerna!