20+ Nya Appar och Webbplatser för Designers
September 2010
Nya appar och webbplatser verkar visas nästan dagligen.
Att försöka hitta de bästa varje vecka eller månad kan vara tufft, särskilt med tanke på hur många som kommer ut som inte är så stora.
I det här inlägget har vi sammanställt några av de bästa apps och webbplatser som har kommit ut nyligen.
Vissa är appar kopplade nära till en webbdesigners dagliga arbete, medan andra inte kommer att användas så ofta, men är fortfarande användbara.
Som alltid, om vi har missat något, vänligen meddela oss i kommentarerna.
Och om du känner till en app som du vill inkludera i nästa raundup, snälla tweet den till @cameron_chapman .
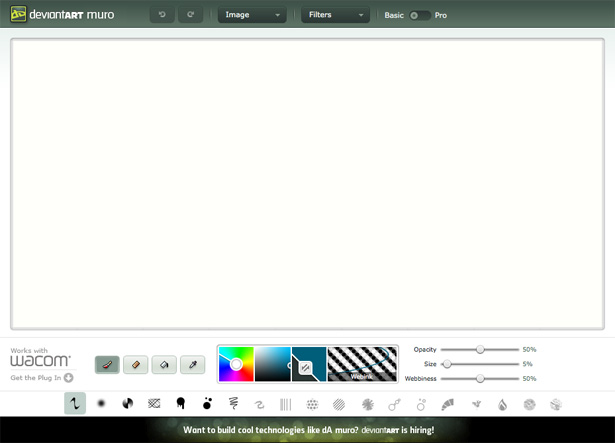
Muro
DeviantART har länge varit en utmärkt plats för konstnärer och designers att visa upp sitt arbete. Nu har de släppt en webbläsarbaserad ritningsapp, skapad i HTML5. Initiala recensioner verkar positiva, och det är gratis att använda.
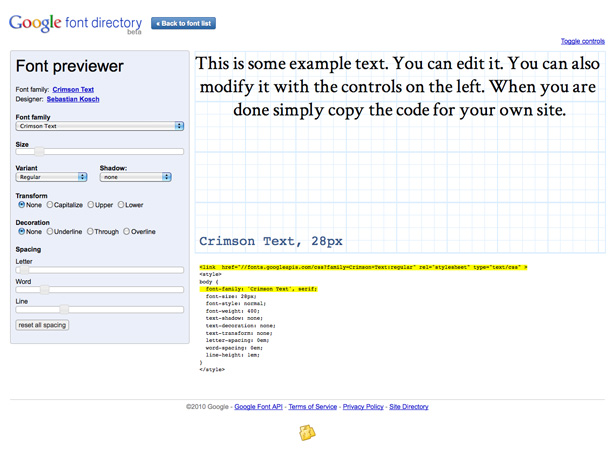
Förhandsgranskning av Google Font
Om du använder Googles Font API kan det vara till hjälp att prova typsnitt innan du lägger in dem på din webbplats. Google lanserade nyligen sin Font Preview som låter dig göra just det. Du kan byta skrifter från Preview-appen och ändra dem på flera sätt på anpassad text.
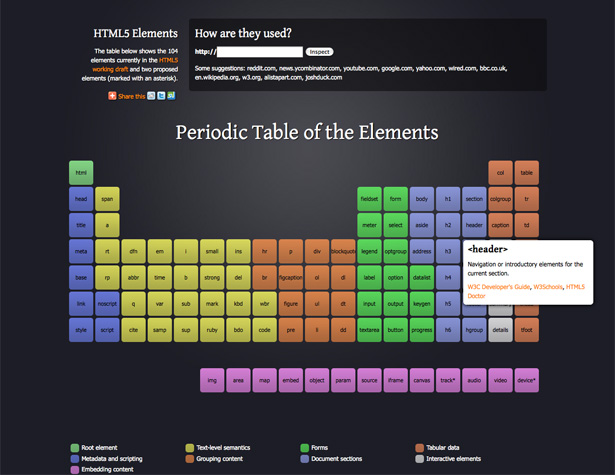
Periodiska tabell över elementen
Detta diagram, skapat av Josh Duck, visar de 104 elementen som för närvarande finns i HTML5-utkastet och två förslag till element (markerade med en asterisk). Det innehåller också ett verktyg för att titta på hur elementen används på befintliga webbplatser. Klicka på något element i tabellen för en kort definition och länkar till ytterligare information.
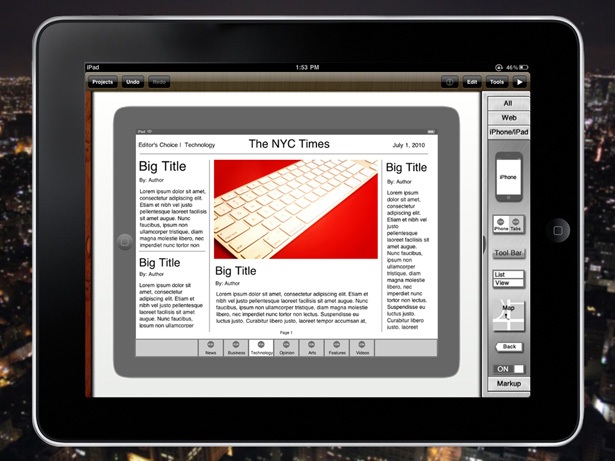
iMockups för iPad
Med denna iPad-app kan du skapa grova skisser som är perfekta för snabb trådframställning och brainstorming. Mockups är låg trovärdighet så att konstruktörer kan koncentrera mer på funktionalitet och flöde, snarare än att göra sakerna ser "söta" ut. Nackdelen är att det inte är en gratis app (det är $ 9,99).
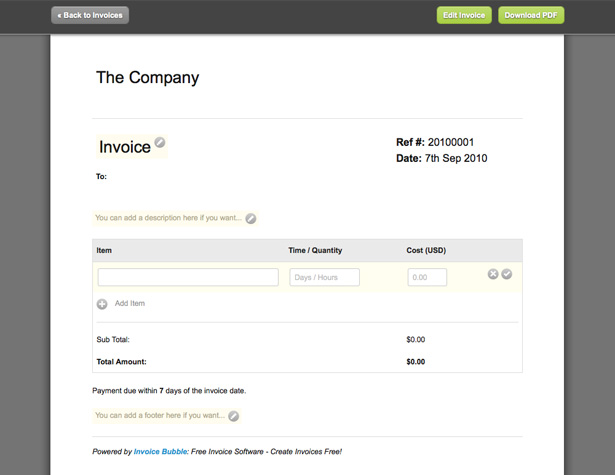
Faktura Bubbla
Faktura Bubble är en gratis, professionell faktureringapp som låter dig skapa enstaka eller återkommande fakturor, komplett med PayPal-betalningsintegration. Den fria versionen innehåller annonser och en länk tillbaka till Faktura Bubbla, men för $ 5 / month kan du ta bort båda dessa saker. Det spårar också dina fakturor, låter dig skapa uppskattningar och visar hur mycket du har betalats och hur mycket som fortfarande är utestående.
TinyBounce
TinyBounce kan du spara en skärmdump av en bild, skapa anteckningar för feedback på det och skicka sedan länken till andra. Det är en liten app, skapad som en del av 10K Apart.
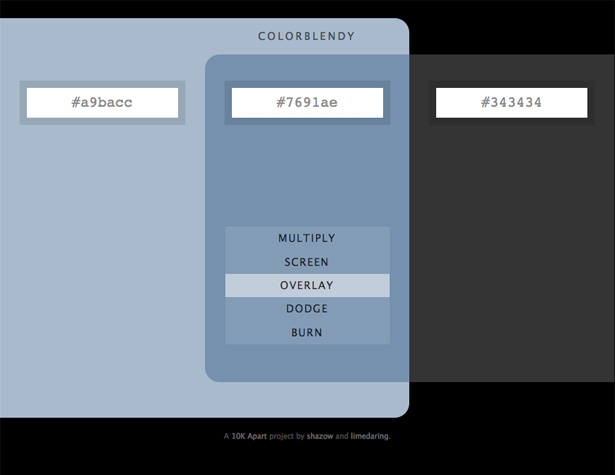
ColorBlendy 2
Här är en annan app skapad som en del av 10K Apart, den här gången för att skapa och hitta resultaten av blandande färger. Välj bara två färger, och sedan den effekt du vill simulera för att få den resulterande hex-koden.
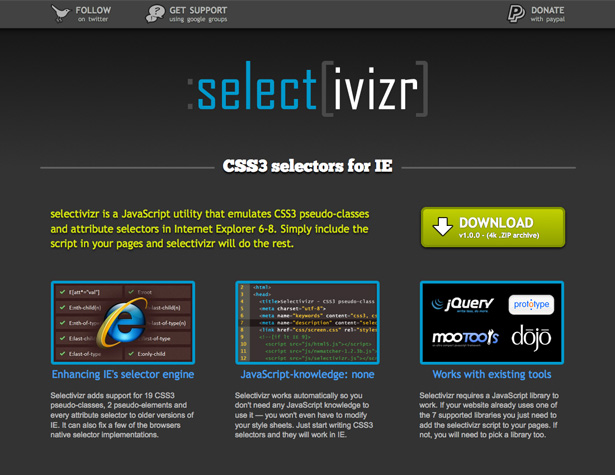
Selectivizer
Att använda CSS3 pseudoklasser är bra om du inte bryr dig om dina sidor och visar hur du vill att dom ska vara i Internet Explorer 6-8. Selectivizer är ett JavaScript-verktyg som automatiskt emulerar de pseudoklasser du vill använda. Lägg bara till skriptet på dina sidor och det gör resten.
UNICOD Sans Font Family
UNicod Sans är en ny typsnitt från Mostardesign. Det är en modern, avrundad sans serif typface med fem vikter. Det finns versioner för både text och rubriker.
Gridulator
Gridulator kan du skapa pixel guider för rutnät design, i vilken konfiguration du vill. Lägg bara in den totala bredden och antalet kolumner och det kommer att spotta ut en rad gallermallar med varierande rännor bredder.
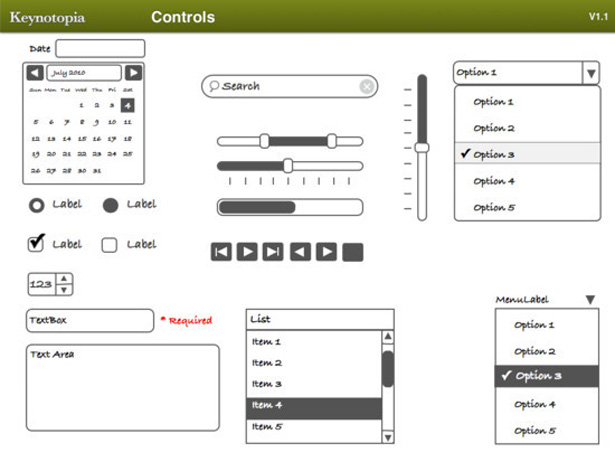
Keynotopia Wireframing Set
Om du har funderat på att skapa wireframes och prototyper, så kommer den här wireframing mallen från Smashing Magazine att göra ditt liv mycket enklare. Den innehåller en mängd olika webbapplikationselement, liksom en handledning för att använda Keynote för prototypning.
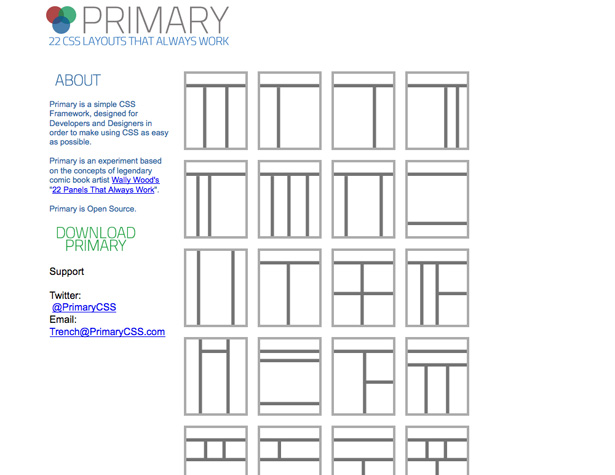
Primär
Primär är en CSS-ram som består av 22 layouter och bygger på begreppen "22 paneler som alltid fungerar" av serietidskonstnär Wally Wood.
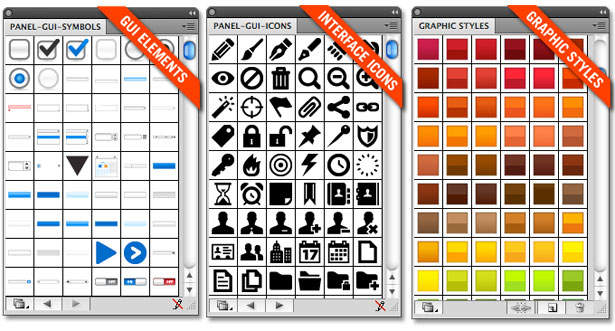
Användargränssnitt
Detta GUI-designpaket innehåller hundratals vektorelement för gränssnittsdesign i Adobe Illustrator. Det finns ett bibliotek med 200 stilar, 260 vektorikoner och mer.
Fan Script
Här är ett nytt manuskript typ av Paraply Type, tillgängligt från Veer. Den innehåller mer än 1000 glyfer och inspirerades av de teckensnitt som används i klassiska sportartiklar.
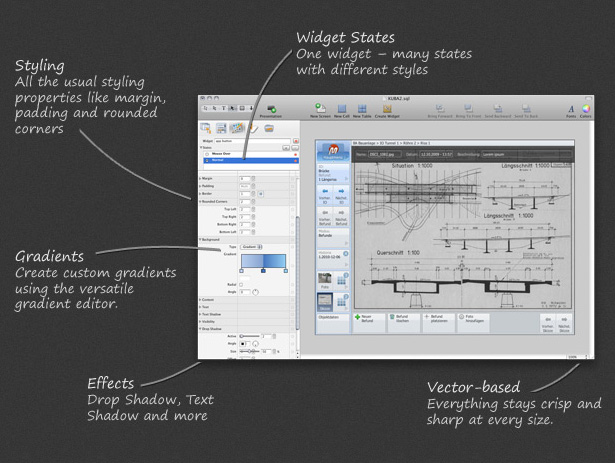
Antetype
Antetype är en ny prototypapplikation för närvarande i privat beta. Det innehåller ett antal verktyg som inte vanligtvis finns i de flesta program för trådframställning och prototypning, inklusive möjligheten att tillämpa stilar på dina prototyper med ett enda klick.
Anchor Font Family
Ankare är en ny rundad sans-serif typsnitt från Process Type Foundry. Det var utformat speciellt för att arbeta i trånga utrymmen och innehåller fyra olika vikter.
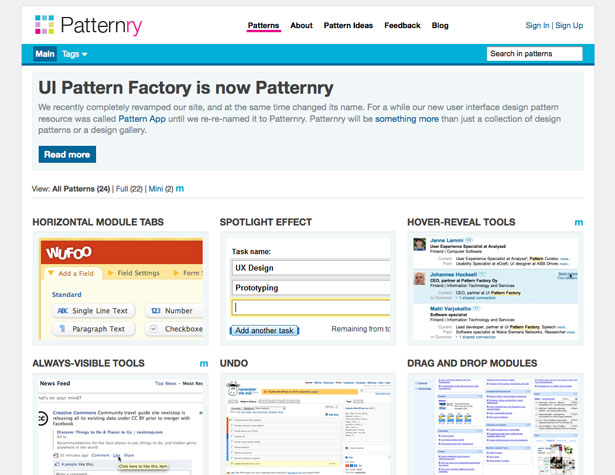
Patternry
Patternry, tidigare känd som UI Pattern Factory (det har blivit helt ombyggd) är en utmärkt källa för att hitta specifika användargränssnitt mönster exempel. Det är ett bra ställe att gå för inspiration eller för att hitta exempel på befintliga mönster.
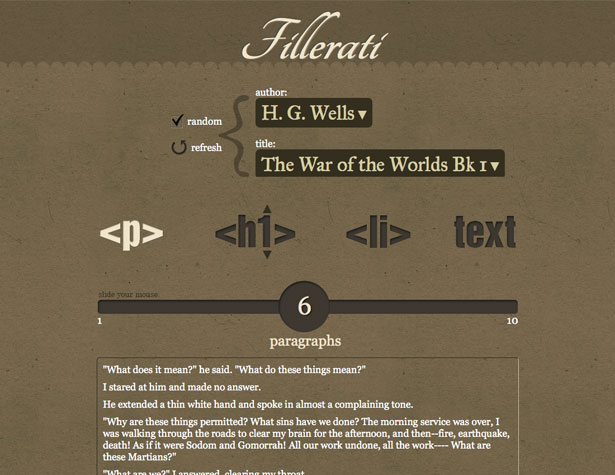
Fillerati
Fillerati är en fillertextgenerator som använder text från böcker i det offentliga området (från Project Gutenberg). Du kan ta tag i rubriker, stycken, listobjekt och vanlig text. Gränssnittet är särskilt trevligt för en sådan utilitaristisk app.
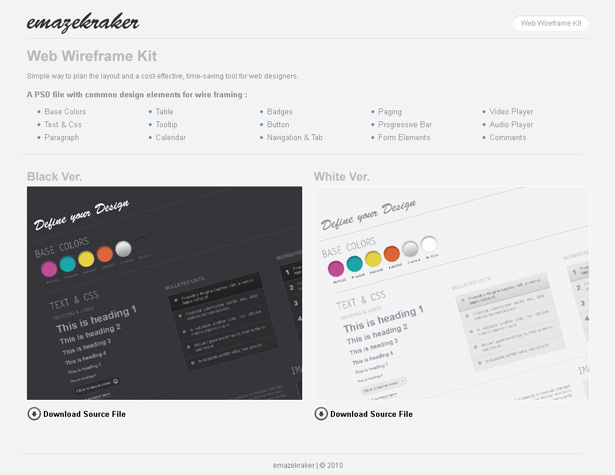
Web Wireframe Kit
Här är ett elegant wireframe kit från Emazekraker, som innehåller både ljus och mörk versioner av varje element. Den innehåller basfärger, tabeller, verktygstips, knappar, formulärelement och mer.
Forza
Forza är en vacker, modern, kvadrerad sans-serif typsnitt från Hoefler & Frere-Jones. Den var designad för Wired . Den kommer i olika vikter och stilar.
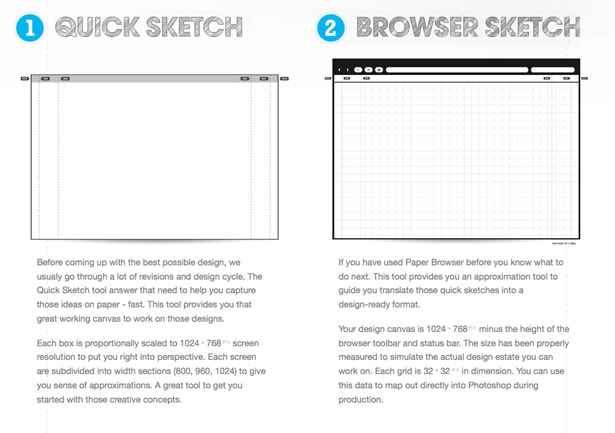
Pappersbläddrare
Pappersbläddrare är en pappersframställningsmall som du kan ladda ner och skriva ut. Mallarna är dimensionerade på 1024 x 768 pixlar, och finns i två versioner: snabb skiss och webbläsars skiss. De släpper också ut tryckta, notebook-versioner av båda som för närvarande finns tillgängliga för förbeställning.
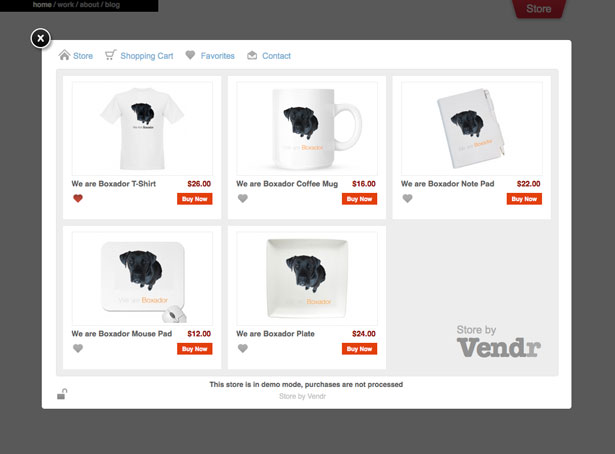
Wazala
Wazala är en ny e-handelsplattform som kan användas med vilken webbplats eller blogg som helst. Det är bra för icke-programmörer, och kan användas med upp till fem produkter gratis. Betalda planer börjar vid $ 9,95 / månad.
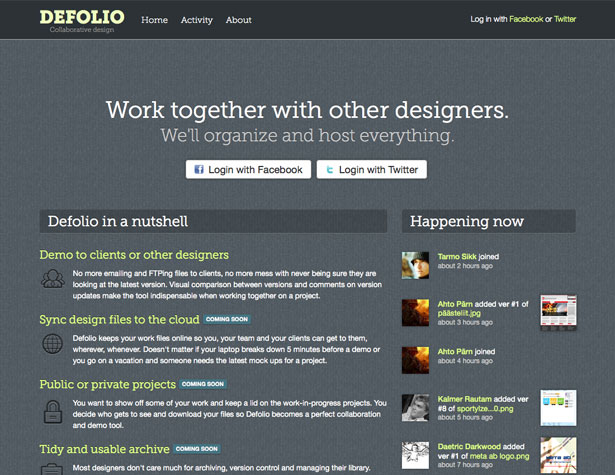
Defolio
Defolio är ett samarbetsverktyg för att dela webbdesign med kollegor och kunder. Den hanterar versionskontroll och möjliggör visuell jämförelse mellan versioner, samt kommentarer om versionsuppdateringar. Det är fortfarande i utveckling, men snart kommer att lägga till filsynkronisering, möjligheten att göra projekt offentliga eller privata och bättre arkivering.
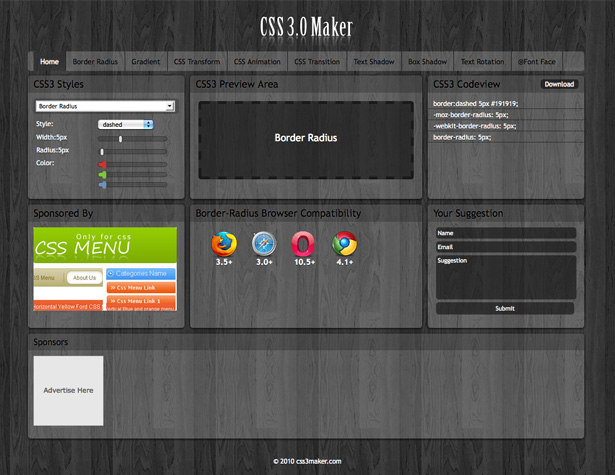
CSS3.0 Maker
Den här praktiska appen låter dig skapa olika CSS3-element, inklusive rundade hörn, gradienter och skuggor. Du ändrar egenskaper genom att använda rullgardinsmenyer och reglage, och det visar en förhandsgranskning av vad du har skapat. Det innehåller också vilka webbläsare varje element fungerar i.
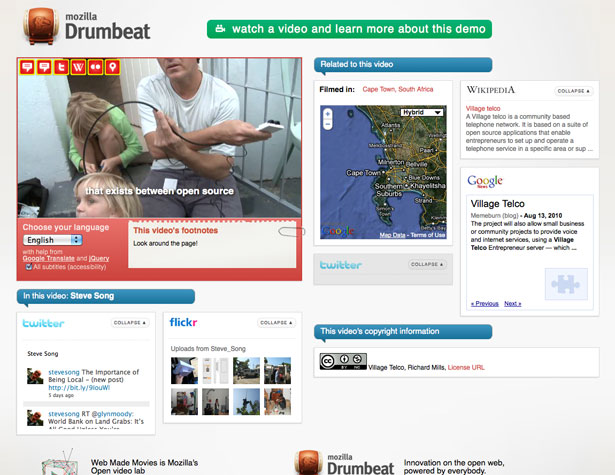
WebMadeMovies
Medan WebMadeMovies-projektet har funnits i ett tag har de äntligen släppt ett exemplarvideo, vilket gör hela grejen lite närmare för att vara redo för bred utgivning. Det är ett projekt för att öppna video med standarder som HTML5 som möjliggör mer interaktiva och intressanta videoupplevelser online. Deras första stora projektet är popcorn.js, vilket gör att semantisk information kan läggas till onlinevideor.
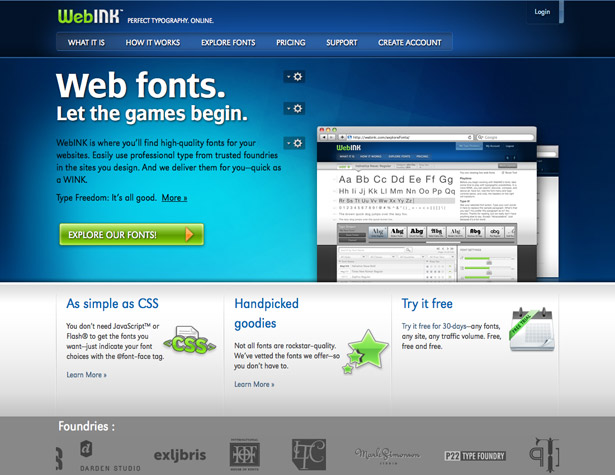
WebINK
WebINK är en ny webbtypstjänst från Extensis. De inkluderar teckensnitt från ett antal typ gjuterier, inklusive exljbris, P22, Rimmer Type Foundy och ShinnType. Prissättning planer är skalbar, och börjar på bara $ .99 / month.
WebHooks
Formstack har släppt en ny funktion för utvecklare som heter WebHooks, vilket gör det enklare för deras formulär att interagera med webapps i nästan realtid. Tidigare var det en fördröjning på 5-10 minuter innan Formstack-blanketter skulle slutföra vissa operationer eftersom det krävde att appen skulle kontrollera Fromstacks servrar. Nu skjuts nya inlägg till appen, vilket resulterar i nästan ingen försening.
Skriven uteslutande för WDD av Cameron Chapman .
Vad tycker du om dessa nya webbplatser och appar? Om du känner till en app / webbplats som du vill inkludera i nästa rundup, snälla tweet den till @cameron_chapman .