Skapa en stereoskopisk illustration med hjälp av Illustrator och Photoshop
Numera används 3-D-teknik i många medier. Eftersom James Camerons avatar tog denna teknik till en helt ny nivå använder alla det för att försöka locka mer uppmärksamhet och skapa en kraftfull visuell upplevelse för konsumenterna.
Idag lär vi oss hur man skapar en enkel men effektiv anaglyph illustration.
Innan vi börjar, föreslår jag att du köper ett par 3-D glasögon eller läs denna guide om hur man skapar din egen.
Vi har inkluderat Photoshop och Illustrator-filerna längst ned i det här inlägget. ladda ner dem för att utforska mer.
Om du följer denna handledning för att skapa din egen anaglyph, dela dina resultat och upplev med oss i kommentarerna.
Steg 1
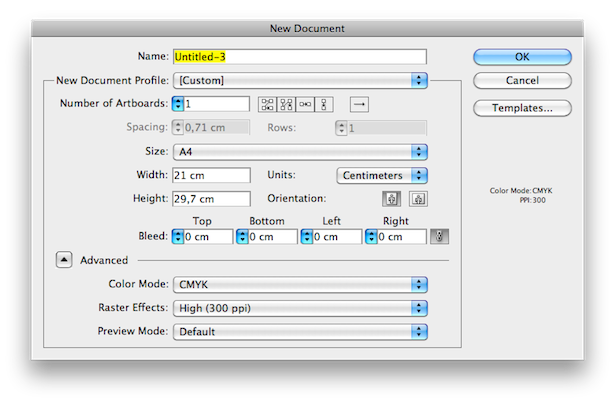
Öppna först Adobe Illustrator och skapa en A4-duk (21 × 29,7 cm eller 8,27 × 11,69 tum).

Steg 2
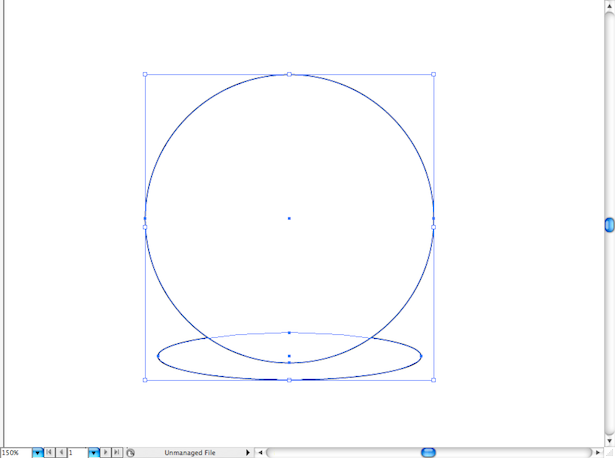
Skapa två cirklar med hjälp av Ellipse-verktyget (genvägen är L). Rita en elliptisk form på botten och en perfekt cirkel ovanför (håller Shift + L det proportionella).

Steg 3
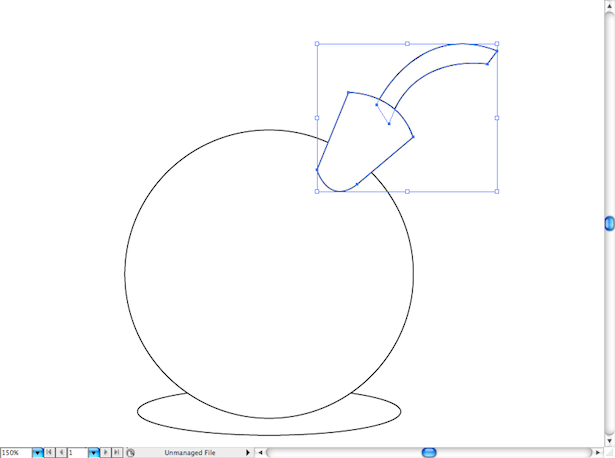
Använd pennverktyget (P) för att skapa säkringen. För att få fyrkantiga former med hjälp av Pen-verktyget håller du Alternativ / Alt och klickar på punkten på kurvan som du vill omvandla till ett vertex.

Steg 4
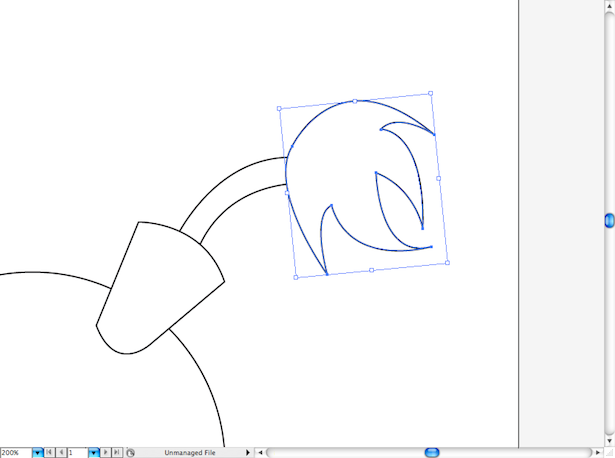
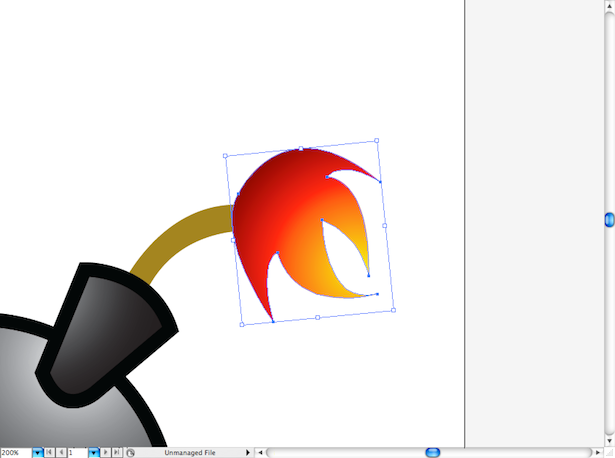
För att skapa flamma, bara upprepa samma procedur. Öva ritningsrunda och fyrkantiga former med penverktyget; med tiden blir det lättare.

Steg 5
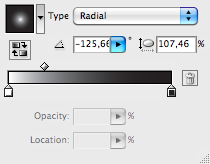
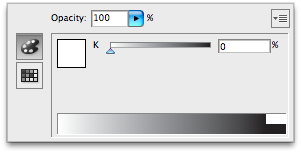
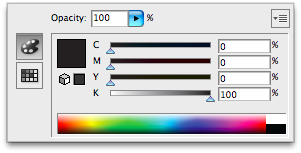
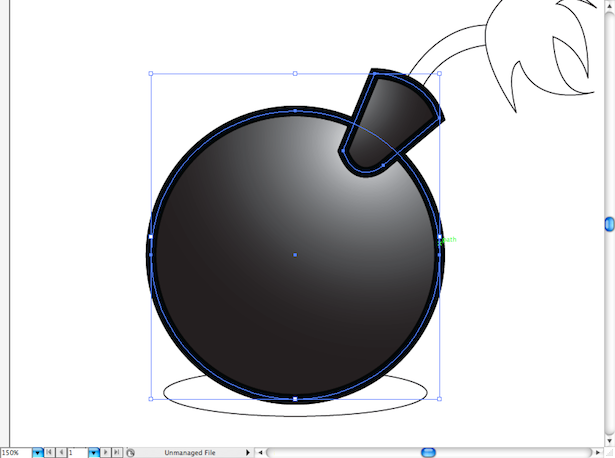
Låt oss nu lägga lite färg på vår lilla bombe. Välj cirkel och botten på säkringen med markeringsverktyget (V) och gå till panelen Gradient. Låt oss skapa en radiell gradient som bleknar från vit till svart, med en perfekt vit (C: 0, M: 0, Y: 0, K: 0) och perfekt svart (C: 0, M: 0, Y: 0, K : 100).



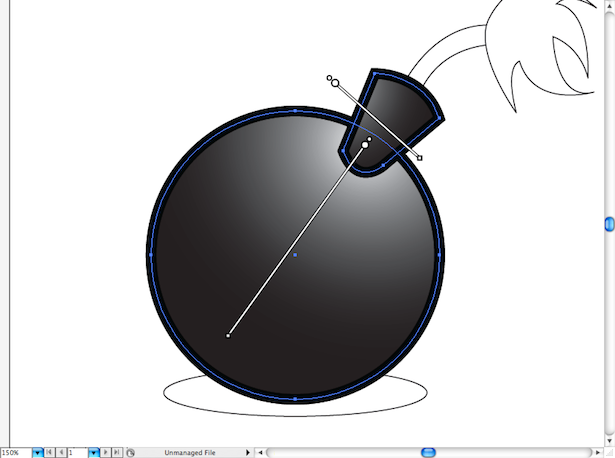
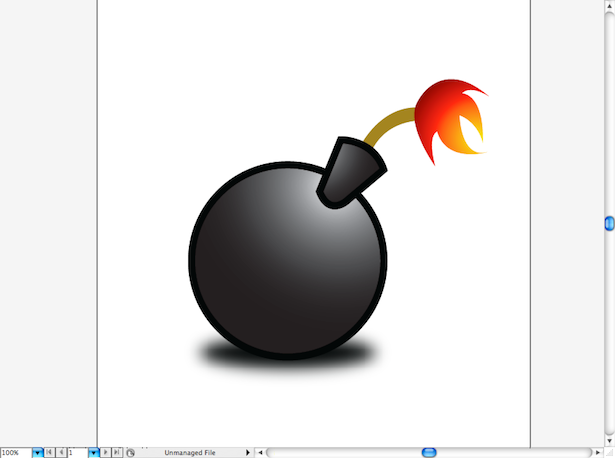
Använd Gradient-verktyget (G) genom att placera gradienterna som visas nedan. Och lägg till en 10-punkts svart stroke till båda, vilket borde ge dig något så här:


Steg 6
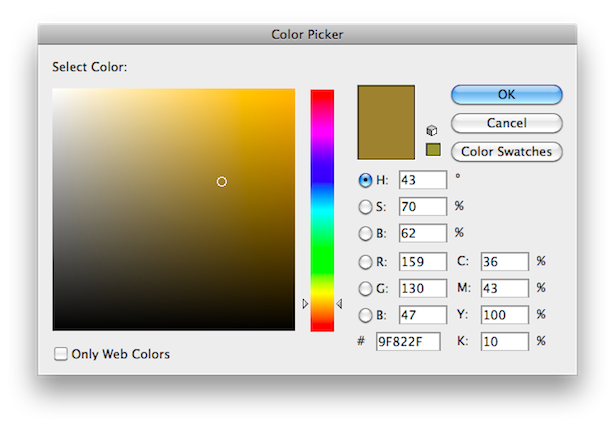
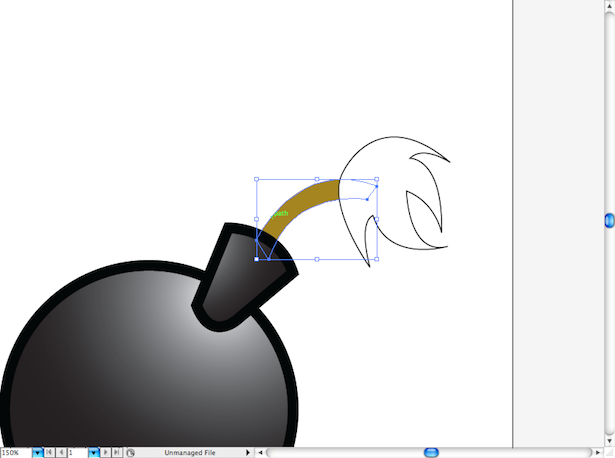
Låt oss lägga till en vanlig färg i säkringen. Markera den och välj en mörkgul (C: 36, M: 46, Y: 100, K: 10), utan stroke.


Steg 7
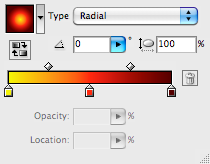
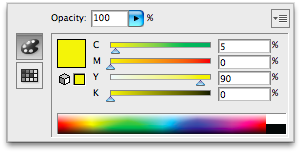
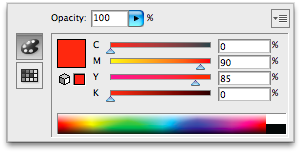
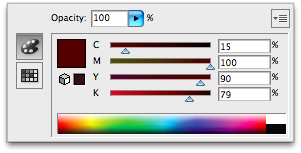
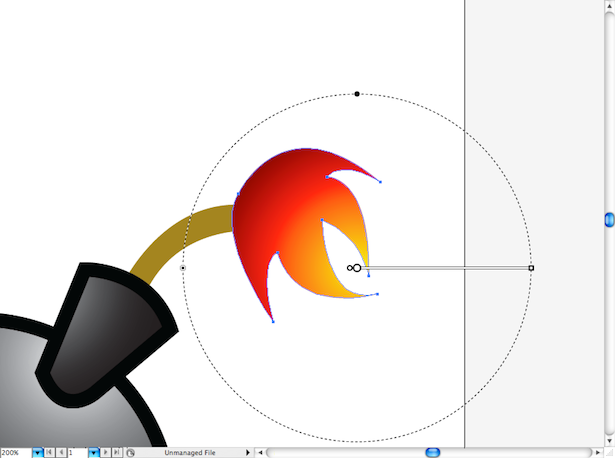
Välj flammformen med markeringsverktyget (V). Och i Gradient-panelen ställer du in en klassisk flamgradient med någon gul (C: 5, M: 0, Y: 90, K: 0), orange (C: 0, M: 90, Y: 85, K: 0 ) och brun (C: 15, M: 100, Y: 90, K: 79).




Glöm inte: Om det inte är en radiell gradient, så ser det inte ut så mjukt som vi vill. Använd Gradient-verktyget (G) genom att placera det som i skärmdumpen nedan:


Steg 8
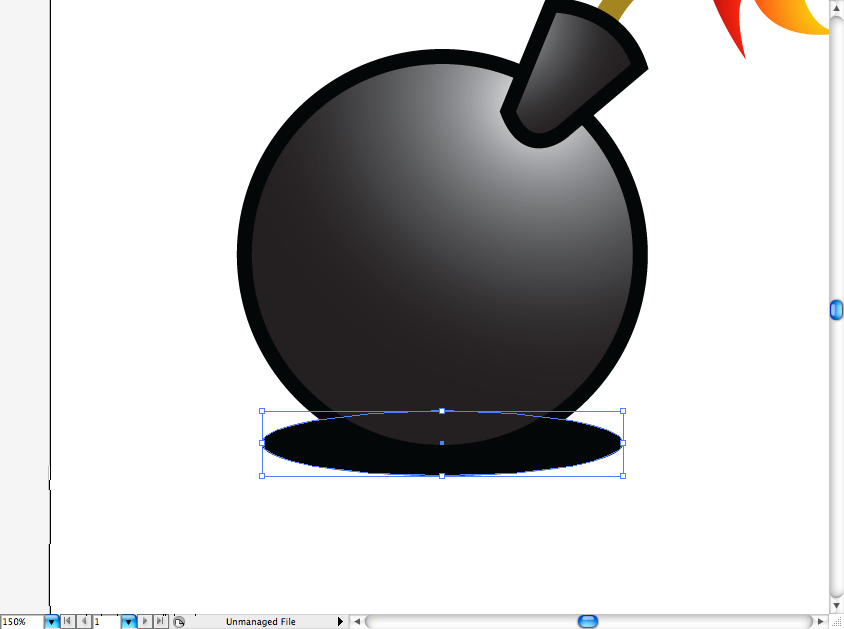
Kom ihåg den första ellipsen vi gjorde i början? Välj den och välj en total svart fyllning.

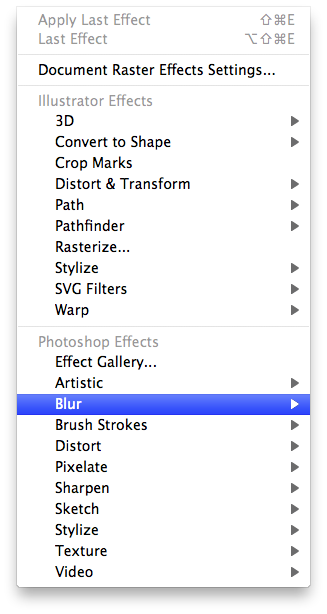
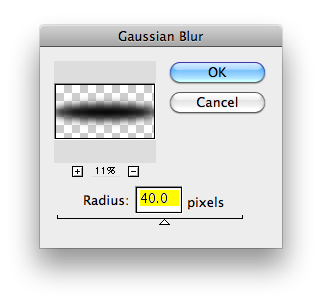
Nu har effekten → Blur → Gaussian Blur, och ställer in en radie på 40 pixlar.



Du borde få denna skuggning:

Steg 9
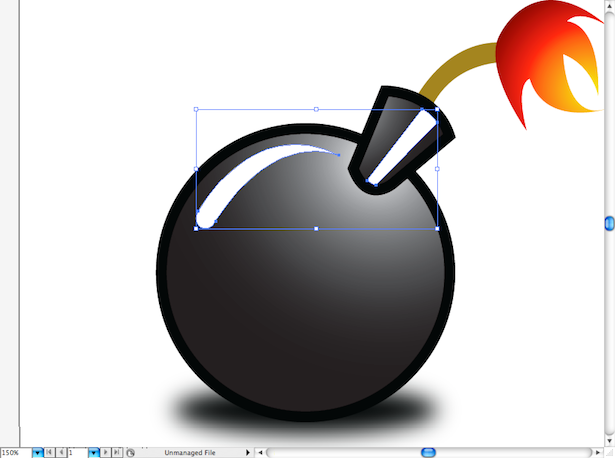
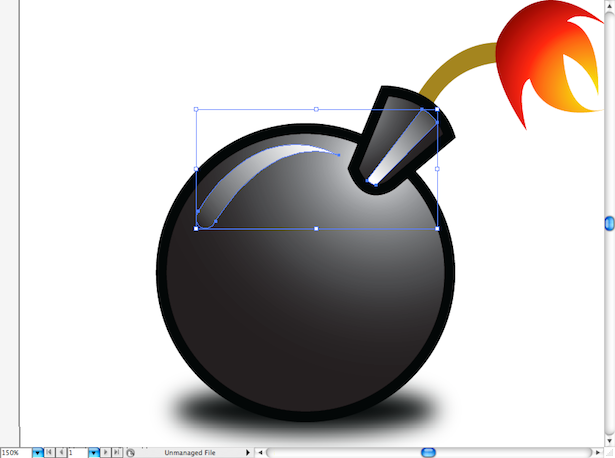
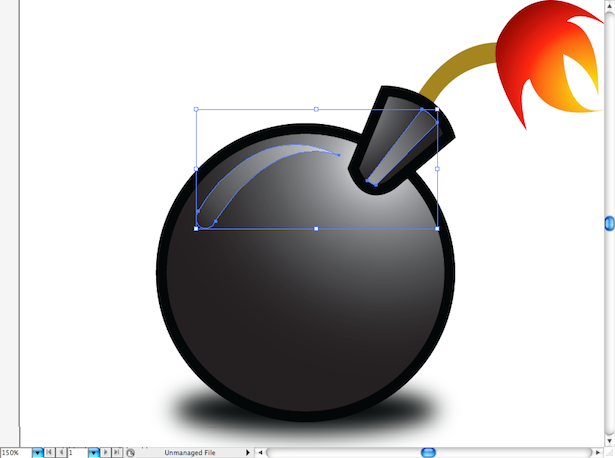
Låt oss nu skapa några reflektioner. Använd pennverktyget (P) genom att teckna den här formen med en vit fyllning:

Öppna panelen Gradient och skapa en vit gradient med en genomskinlighet. Ställ bara opaciteten hos en av färgerna till 0% för att få denna effekt:




Öppna panelen Transparens och ställ in opaciteten för de två formerna till 50%.
Vår bomb är klar. Låt oss nu skapa anaglyph-effekten.


Steg 10
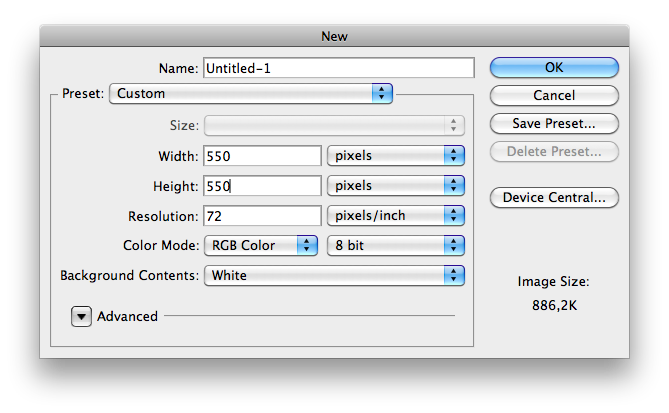
Öppna Adobe Photoshop och skapa en 550 × 550 pixel duk med en 72 dpi.

Steg 11
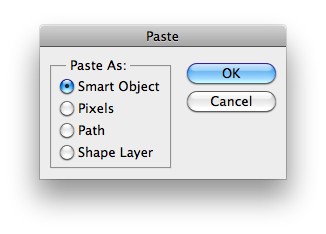
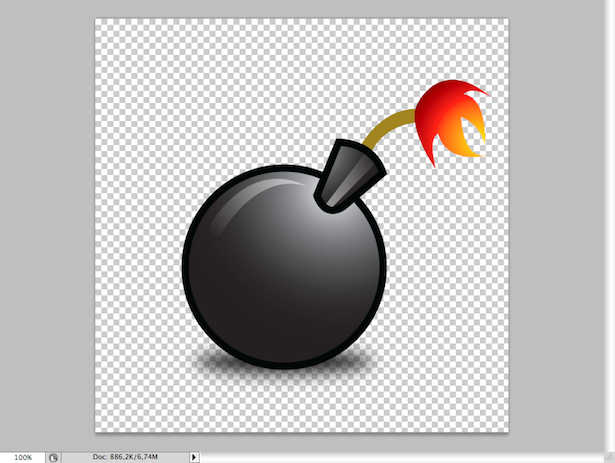
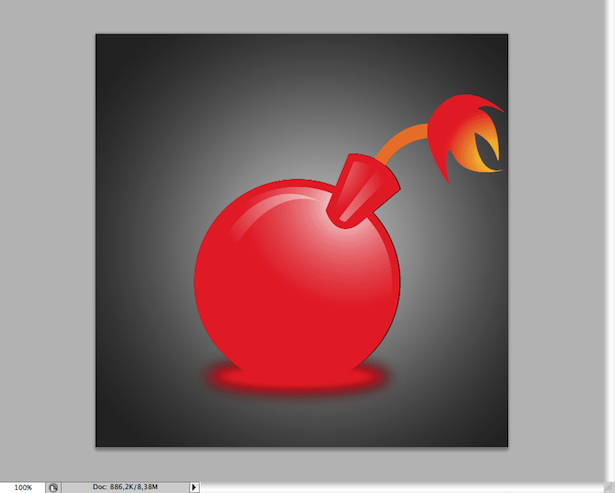
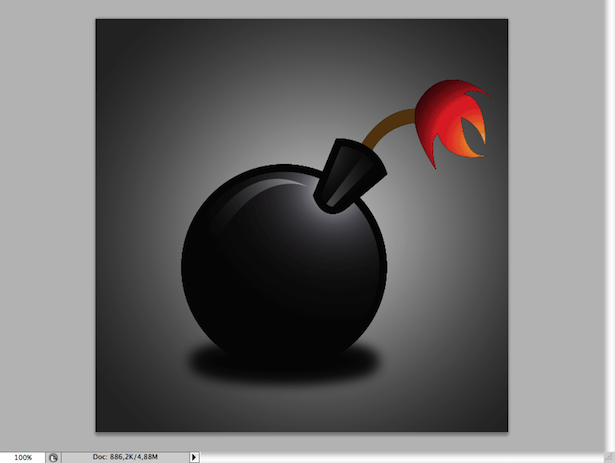
Kopiera bomben från Illustrator (Command / Control + C) och klistra in den i Photoshop (Command / Control + V). Att klistra in det som ett smart objekt är bättre eftersom du kommer att kunna skala det utan att det ser ut pixelerat.


Steg 12
Skapa en enkel grå-till-svart-gradientbakgrund med hjälp av Gradient-verktyget (G).

Steg 13
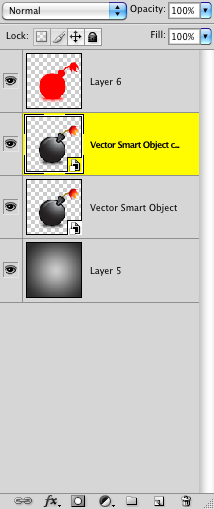
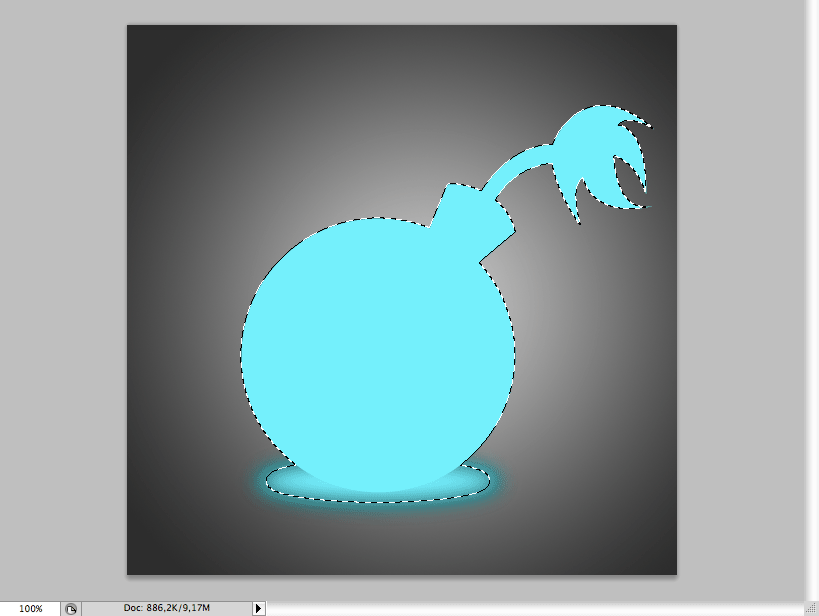
Genom att klicka på bomskiktet med hjälp av urvalsverktyget (V) kan du bara välja formen på bomben, vilket är ganska användbart när du behöver arbeta med bara det här utrymmet.

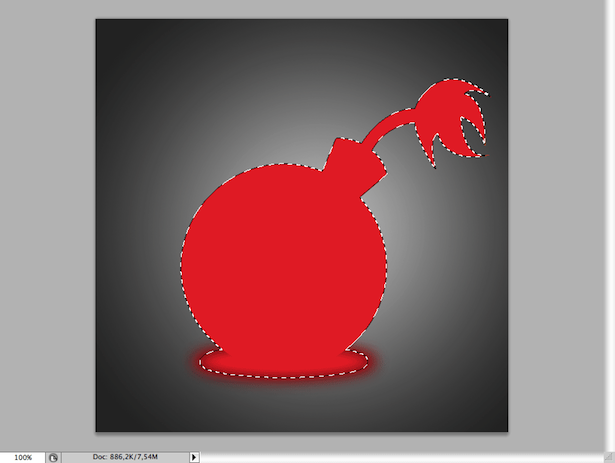
Steg 14
Låt oss skapa ett nytt lager (Command / Control + Shift + N). Med den valda bomben, gå till färgpanelen och välj en blodröd (R: 255, G: 0, B: 0). Använda Paintbucket-verktyget (G: det är på samma plats som Gradient-verktyget - håll bara musen över det), fyll i hela det valda området.


Steg 15
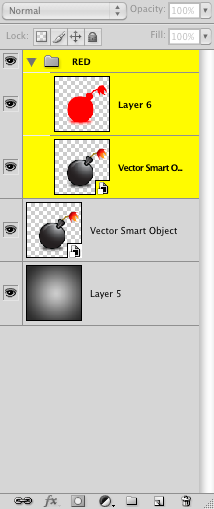
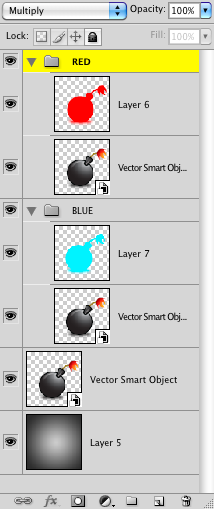
Gå till panelen Lager och duplicera det ursprungliga bomberskiktet genom att trycka på Command / Control + J. Därefter grupperar du det här nya lagret med det röda formen och ringer gruppen "Röd".


Steg 16
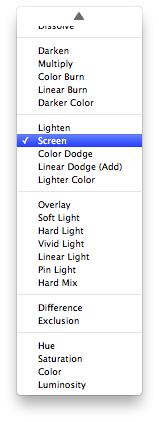
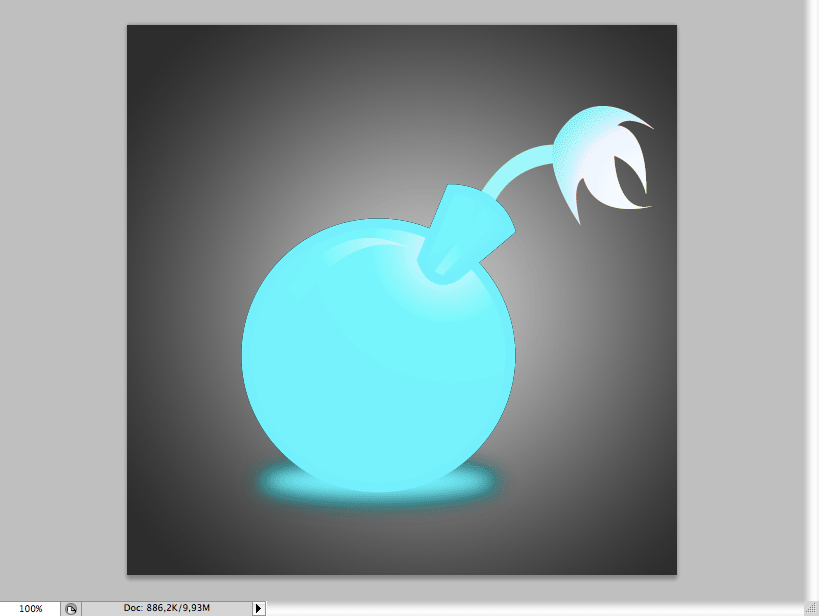
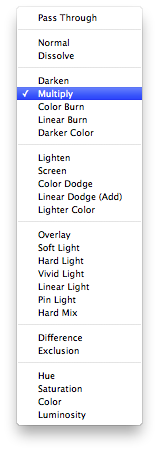
Välj det röda formen lagret. I panelen Blandningslägen väljer du den som heter "Screen." Du borde få detta resultat:


Steg 17
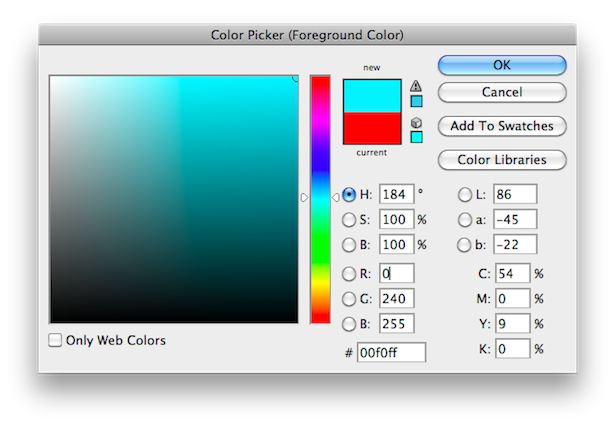
Låt oss upprepa samma procedur för att skapa ett nytt lager, fylla det med färg, duplicera bomullsskiktet, skapa en grupp ("Blue") och blanda färgskiktet med bomberskiktet. Den här gången använder du emellertid en ljusblå (R: 0, G: 240, B: 255).



Steg 18
Var uppmärksam på följande steg, annars kan du inte uppnå 3-D-effekten. Välj först gruppen "Röd" och öppna panelen Blandningslägen. Välj den som heter "Multiplicera". Upprepa denna procedur med gruppen "Blå". Din bild borde ha blivit lite mörkare.



Steg 19
Med hjälp av markeringsverktyget (V) flyttas gruppen "Röd" försiktigt till vänster och "Blå" gruppen till höger; inte för mycket, bara lite så att de är ute ur centrum. Detta kommer att skapa en djupeffekt, så sätt på dina 3-D-glasögon för att se om det fungerar.

Steg 20
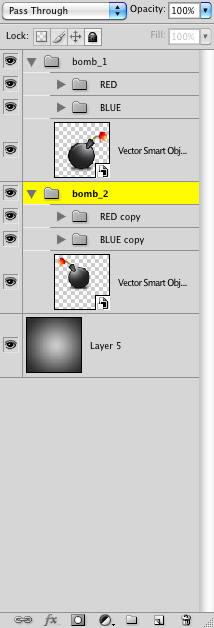
Låt oss försöka få några djup effekter. Gruppera alla lager (Command / Control + G) och namnge det bomb_1 . Kopiera gruppen och ring den andra bomb2 .
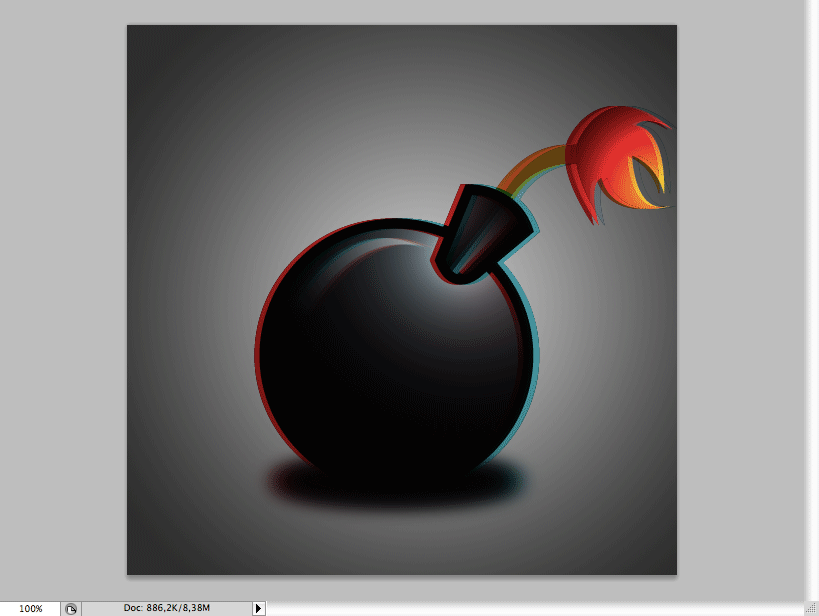
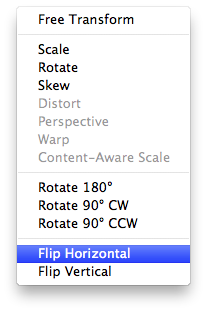
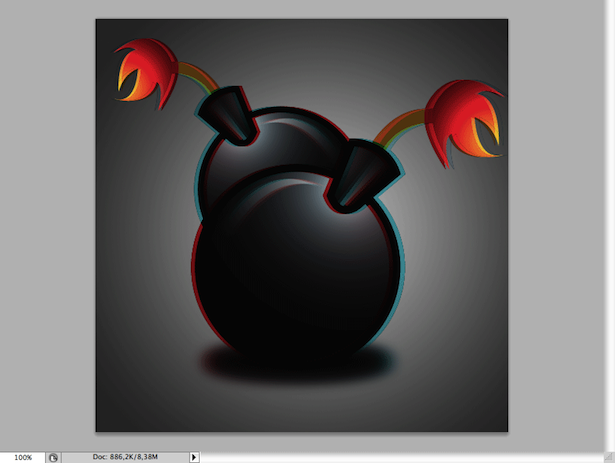
Använd verktyget Free Transform (Command / Control + T), ändra storlek på bom_2 och vrid den horisontellt (högerklicka när du använder verktyget Free Transform). Placera den här gruppen bakom den första. Du borde få det här, det slutliga resultatet:



Resultatet
Jag hoppas att du hade en bra tid att följa denna handledning och att du lärt dig lite om hur man skapar anaglyph-bilder. Det finns många andra sätt att uppnå denna effekt; Detta är bara en introduktion. Fortsätt arbeta hårt och dela dina resultat med oss.

Så vad var dina resultat av att följa denna handledning?