Hur man testa Responsive Designs gratis
"Sluta ändra storlek på den webbläsaren, du kommer att bära den ut!" Hur många gånger har du hört den där? Okej, kanske inte så många gånger, men om du utvecklar lyhörda designwebbplatser vet du vad jag pratar om: med varje DOM- eller CSS-redigering drar du den här webbläsarens kant fram och tillbaka, testar dina ändringar och letar efter allt som är trasigt.
I slutändan är det mesta av detta försök att efterlikna skärmstorleken hos olika enheter.
Om du gör företagsutveckling kan du ha en mängd olika enheter som företaget tillhandahåller för att testa på. Där jag jobbar har vi en iPad, iPod, en eller två andra tabletter, bärbara datorer och stationära datorer. Om du inte har den lyxen måste du använda allt som finns till hands.
I mitt hem har vi två olika bärbara datorer, två olika Android-enheter, en Kindle och en Nexus 7. Det här är de enheter jag använder för att testa min frilansutveckling, men det är klart det här inte en uttömmande samling. Inga iOS-enheter alls, och även om jag är lite tidig adopterar, planerar jag inte att köpa varje ny telefon / phablet / tablett eftersom den träffar marknaden.
Så vad är en utvecklare att göra? Tack och lov finns det ett växande antal webbläsarbaserade verktyg som efterliknar skärmstorlekarna för en mängd olika enheter. Olika verktyg levereras med olika egenskaper och olika användningsnivåer. Vi tittar på flera av dem här.
För teständamål använde jag den första riktigt lyhörda webbplatsen som jag gjorde, PajamasOnYourFeet.com. Den här webbplatsen är baserad på Brownie HTML5 mall, mycket nådigt till utvecklingsgemenskapen gratis på EGrappler.
Är jag Responsive?
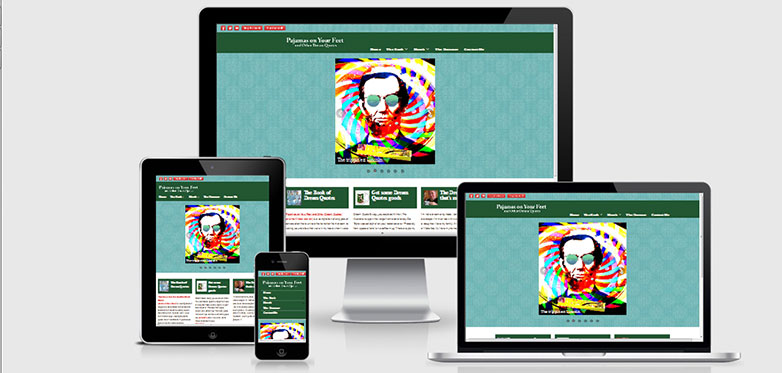
Är jag Responsive? är en död enkel, omedelbar vy av din webbplats som den skulle visa på fyra olika enheter. Alla fyra är iOS, och utvecklaren förklarar att fokus på webbplatsen. Det erbjuder inga kontroller och inga val, bara en mycket enkel, elegant presentation.
Viewport storlekar är
- Skrivbord - 1600 x 992px skalas ned till skalan (0.3181)
- Bärbar dator - 1280 x 802px skalas ned till skalan (0.277)
- Tablet - 768 x 1024px skalas ned till skalan (0.219)
- Mobil - 320 x 480px skalas ned till skalan (0.219)
Citat utvecklaren, "Detta är inte ett verktyg för testning, det är verkligen viktigt att du gör det på riktiga enheter. Det här är istället ett verktyg för snabba skärmdumpar (för mig) och för att visuellt tillåta människor att "få" vad du menar på kundmöten. "
Två mycket trevliga funktioner är möjligheten att dra "enheter" vart du vill på skärmen, och möjligheten att bädda in teststället i en länk som du kan dela. I Firefox, åtminstone med testplatsens struktur, visas inte sidruta på iPhone, men det gör det i IE och Chrome.
deviceponsive
deviceponsive liknar jag jag svarande? genom att det enkelt och rent visar din webbplats, utan kontroller eller alternativ som är tillgängliga vad gäller enheterna. Alla enheter visas samtidigt på en lång sida. Det har den intressanta funktionen att du kan anpassa sidhuvudet genom att redigera en bakgrundsfärg i huvudet och inbädda din egen logotyp och sedan dela via skärmbild. Detta gör att du kan märka webbplatsen på ett sätt när du delar skärmdumpar med en kund.
Apparater och skärmstorlekar emulerade på denna sida är
- Macbook - 1280 x 800
- iPad porträtt - 768 x 1024
- iPad landskap - 1024 x 768
- Kindle porträtt - 600 x 1024
- Kindle landskap - 1024 x 600
- iPhone porträtt - 320 x 480
- iPhone landskap - 480 x 320
- Galaxisporträtt - 240 x 320
- Galaxlandskapet - 320 x 240
Som med de flesta av dessa verktyg visas rullbalkar på de mindre enheterna. På den aktuella enheten skulle de inte visas, men för att tillåta att man rullar testvyn på en icke-beröra rullningsenhet måste vissa medgivanden göras.
responsivt test
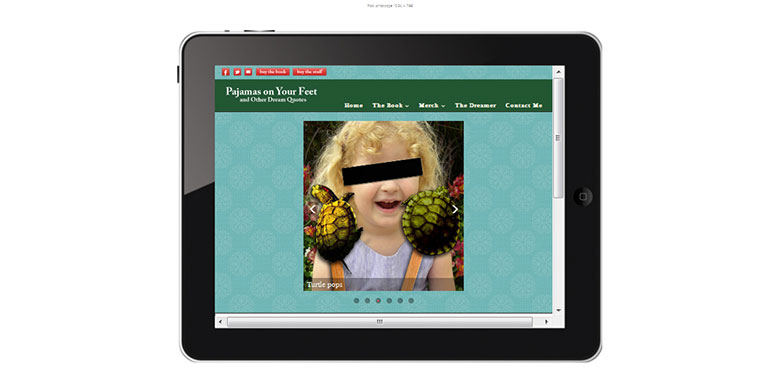
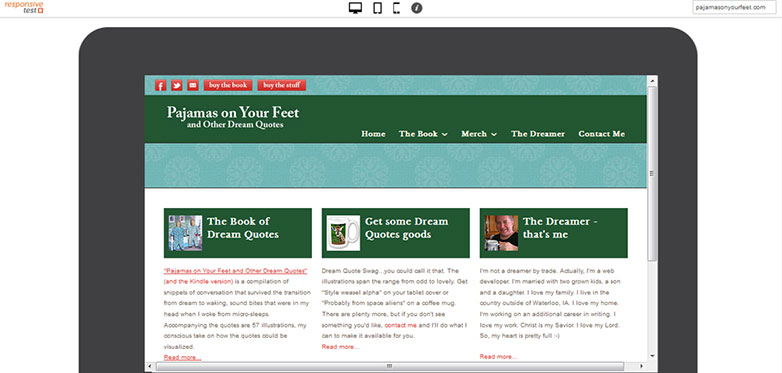
Liksom enhetskonsekvens, responsivt test visar din webbplats i en mängd olika enheter, men istället för att visa dem alla på sidan samtidigt väljer du vilken enhet som ska visas från en enkel meny högst upp på sidan. Om du tittar på den här sidan på en medelstor bärbar dator fann jag att zooma ut sidan fungerar bra, så att du kan se hela testplatsen i testenhetens bezel.
Tretton olika visningar erbjuds här, allt från en stor skrivbordsskärm till vad de kallar "Crappy Android" (för att vara rättvis har de också ett alternativ som heter "Nicer Android").
Än en gång är Firefox webbläsaren som snubblar lite på den här webbplatsen. Observera i skärmdumpen, mellan den gröna rubriken och den vita bakgrundsinnehållsområdet, finns det bara en blå rand där en bildreglage ska visas.
responsive.is
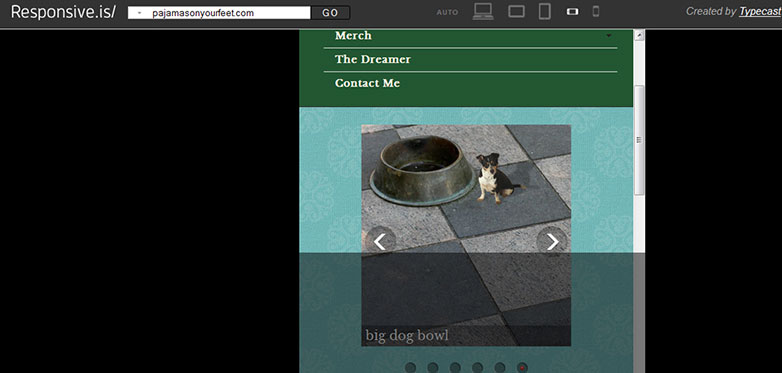
Ganska likt de föregående två inmatningarna, den enda saken responsive.is bortsett från dem är den släta animationen från en enhetens display till nästa, och ett halvtransparent överlag som visar platsfastigheten som faller utanför utsikten.
De enda enheterna som finns tillgängliga här är auto, vilket fyller ditt webbläsarfönster och visar webbplatsen som du skulle se om du faktiskt åkte dit, Desktop; Tablet Landscape; Tablet Portrait; SmartPhone Landscape; och SmartPhone Portrait, pixeldimensionerna är inte angivna.
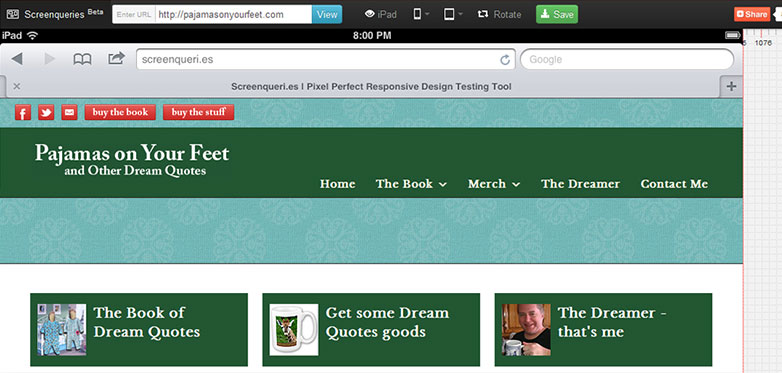
Screenqueries
Återigen, några olika funktioner och inställningar Screenqueries något bortsett från de andra. 14 handenheter och 12 tabletter finns här, med separat kontroll för att växla mellan stående och liggande läge. De visas på ett numrerat pixelnät med de dimensioner som visas längst ned till höger på testdisplayen. Skärmens kanter är dragerbara så att du kan testa anpassade storlekar. Mus över eller klicka på testområdet och bakgrunden växlar till grått, vilket ger dig en mindre rotig vy.
En intressant egenskap hos den här webbplatsen, för flera av enheterna finns en "Trueview" -alternativ som visar din webbplats inkapslad i den angivna enhetens webbläsarkrom.
Tyvärr, och jag är vant vid det nu, misslyckas Firefox att visa testplatsens bildreglage. Flamma inte mig, Firefox är faktiskt min webbläsare av val, men tack och lov har vi alternativ.
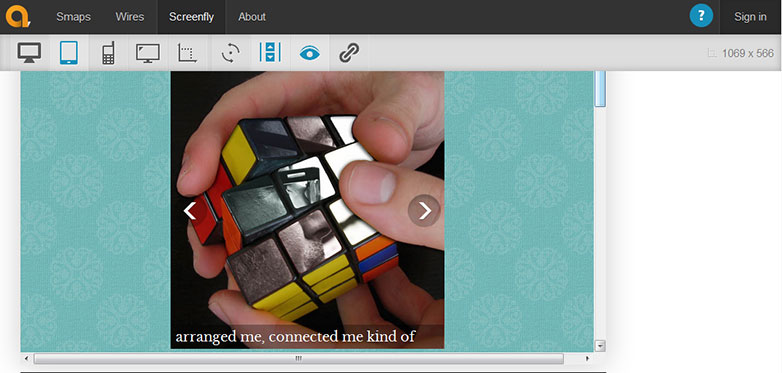
Screenfly
Screenfly verkligen steg upp användbarhet kvoten. Det erbjuder nio större-än-tablett enheter, från 10 "bärbara till 24" skrivbord, fem tabletter, nio smartphones, tre tv-storlekar och ett anpassat skärmstorlek alternativ. Alla alternativ du väljer kan roteras till stående eller liggande med en separat menykontroll. Du kan välja att tillåta rullning eller inte, och du kan generera en delbar länk med ett knapptryck.
Webbplatsen är proaktivt användbar med hur den presenterar pixeldimensioninformation. Varje enhet i menyerna visas med namn och pixeldimensioner, dimensionerna för ditt eget faktiska webbläsarfönster visas längst upp till höger i fönstret och det valda alternativets dimensioner visas i en sidfot under displayen tillsammans med webbadressen till den plats som testas. Den lilla funktionen ger en fin touch för att dokumentera skärmdumpar och dela informationen med klienter.
Alla de ovan nämnda skulle göra detta till ett utmärkt bra verktyg, men utvecklarna av Screenfly såg passar för att sparka upp en stor hack och tillhandahålla en proxyserverfunktion. Citat från deras webbplats, "Screenfly kan använda en proxyserver för att efterlikna enheter medan du tittar på din webbplats. Proxyservern efterliknar användaragentsträngen för de enheter du väljer, men inte beteendet hos de här enheterna. "
Alla övriga verktyg som omfattas här handlar endast om CSS. Screenfly är den enda som tillåter testning baserat på agentsträng.
Testning med den enda webbplatsen jag har gjort som ger en mobilversion baserad på agentsträng, var resultaten för mobilplatsen mycket bra. Saker som visas exakt som förväntat och funktioner var testbara. Visserligen är testning för agentersträngar gammal skola, men den här sidan gjordes "tillbaka på dagen", och proxyservernsfunktionen gör ett användbart tillägg till den här webbplatsen.
Slutsats
Så vi ser att det finns en hel del resurser för att testa dina lyhörda webbplatser. Differentierad av unika egenskaper, vilka webbplatser du kan använda kommer att baseras på dina egna individuella preferenser och krav, och jag uppmuntrar dig att utforska och experimentera med dem. Ju mer verkligen användbara verktyg vi har som webbutvecklare, desto bättre.
Användar du något av dessa verktyg? Hur testar du dina lyhörda mönster? Låt oss veta i kommentarerna.