6 Gratis mobilenhetsemulatorer för att testa din webbplats
Procentdelen av all webbanvändning som kommer från smartphones och andra mobila enheter växer, och det kommer inte vara länge innan mobila internetanvändare övertar skrivbords- och bärbara användare när det gäller webtrafik. Så det är en kardinal synd att ignorera mobila användare när du utvecklar en webbplats.
En av de viktigaste sakerna du kan göra för att göra en webbplats mobilvänlig är att testa den på flera smartphone- och surfplattformar. Lyckligtvis gör mobila emulatorer det lätt att göra detta.
En mobilimulator låter dig kontrollera webbplatsens lyhördhet och funktionalitet på olika mobilplattformar, till exempel iPhone, iPad, Android och BlackBerry, utan att de faktiskt har enheterna i handen. Mobila emulatorer kan hjälpa dig att hitta problem och problem med webbplatsen och låta dig vidta korrigerande åtgärder för att göra webbplatsen synligt tilltalande och funktionell på mobila enheter.
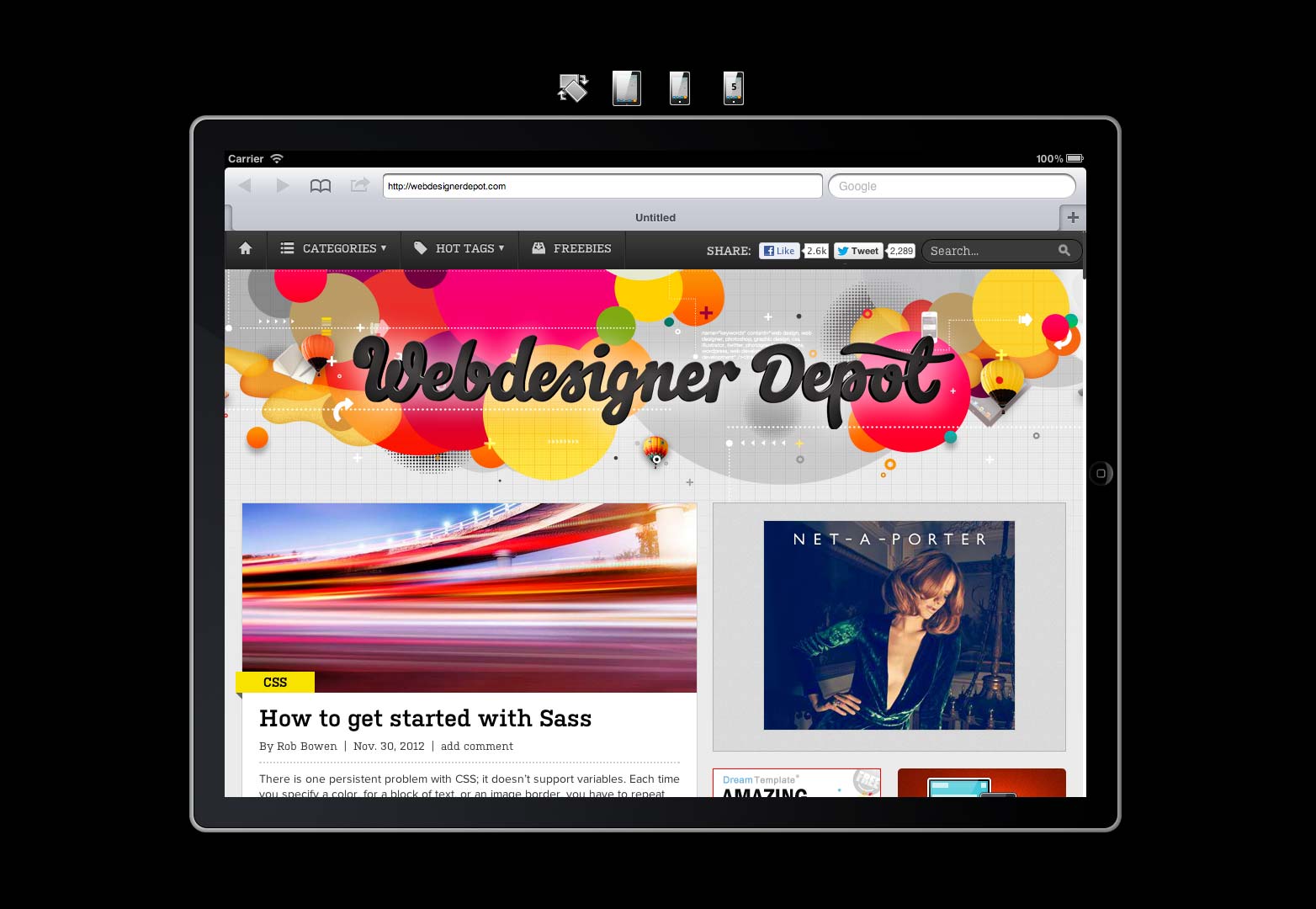
iPad Peek
För att säkerställa att din webbplats är kompatibel med den mest acclaimed tabletten på marknaden, kan du prova på den iPad Peek .
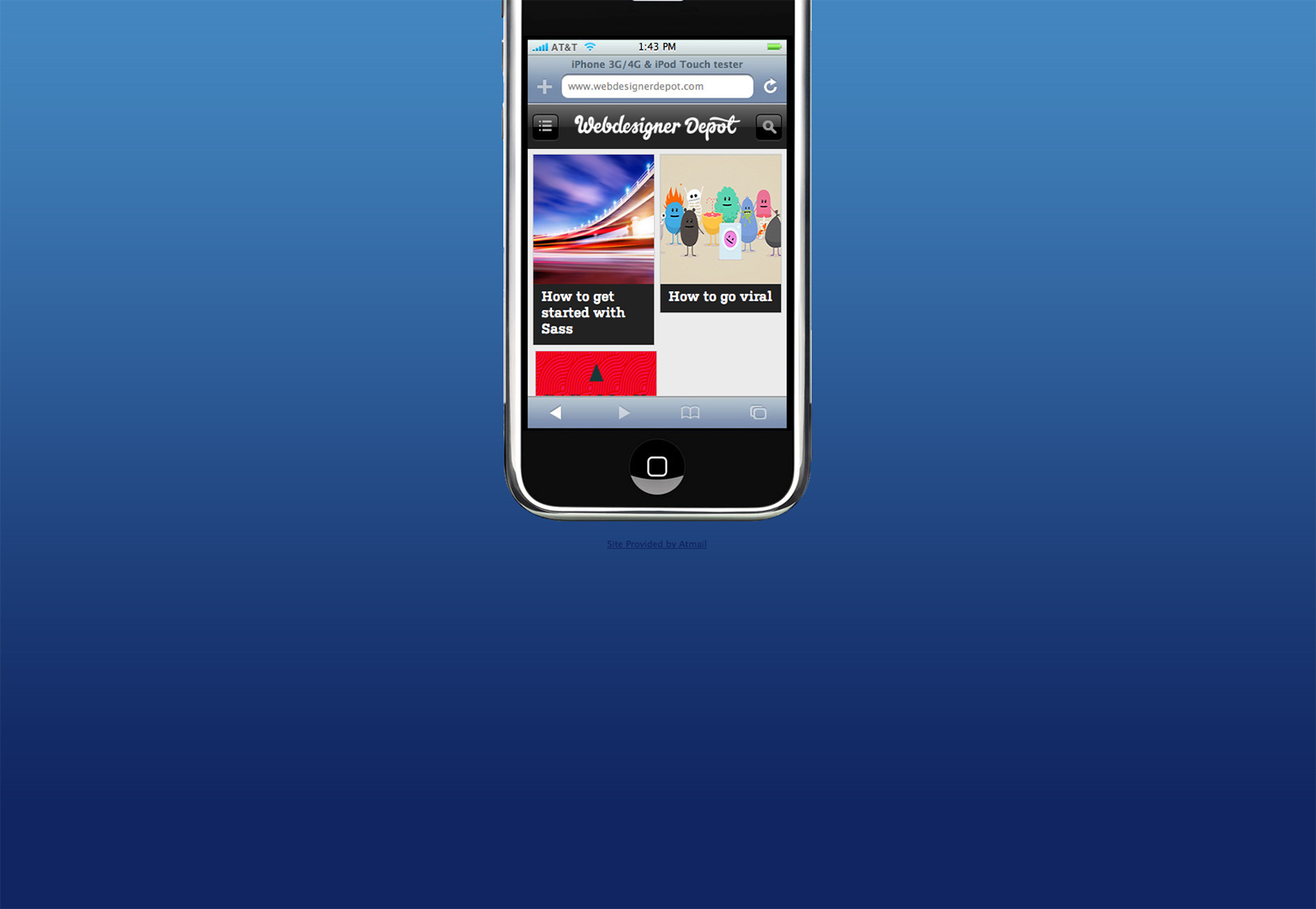
iPhone Tester
Som namnet antyder, iPhone Tester är en av de mest populära mobilemulatorerna för iPhones. Allt du behöver göra är att ange webbadressen till din webbplats i sökrutan och du får se en realtidsförhandsvisning av hur det visas på en iPhone 3G / 4 / 4S.
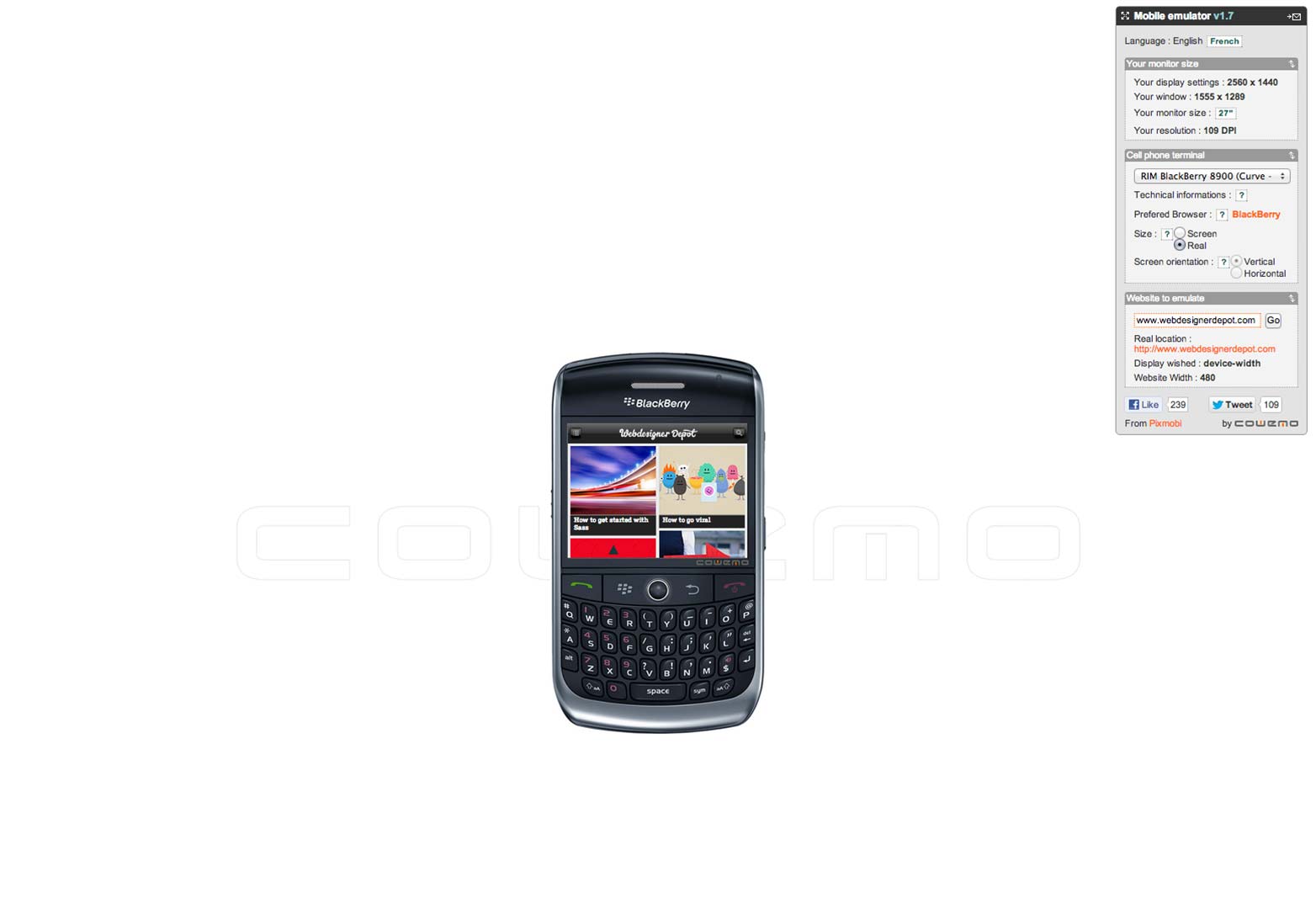
Mobiltelefon Emulator
Mobiltelefon Emulator är en av de mest populära mobiltelefonemulatorerna. Den största fördelen med det här verktyget är att det innehåller ett stort antal mobila plattformar, inklusive Samsung, iPhone, BlackBerry etc.
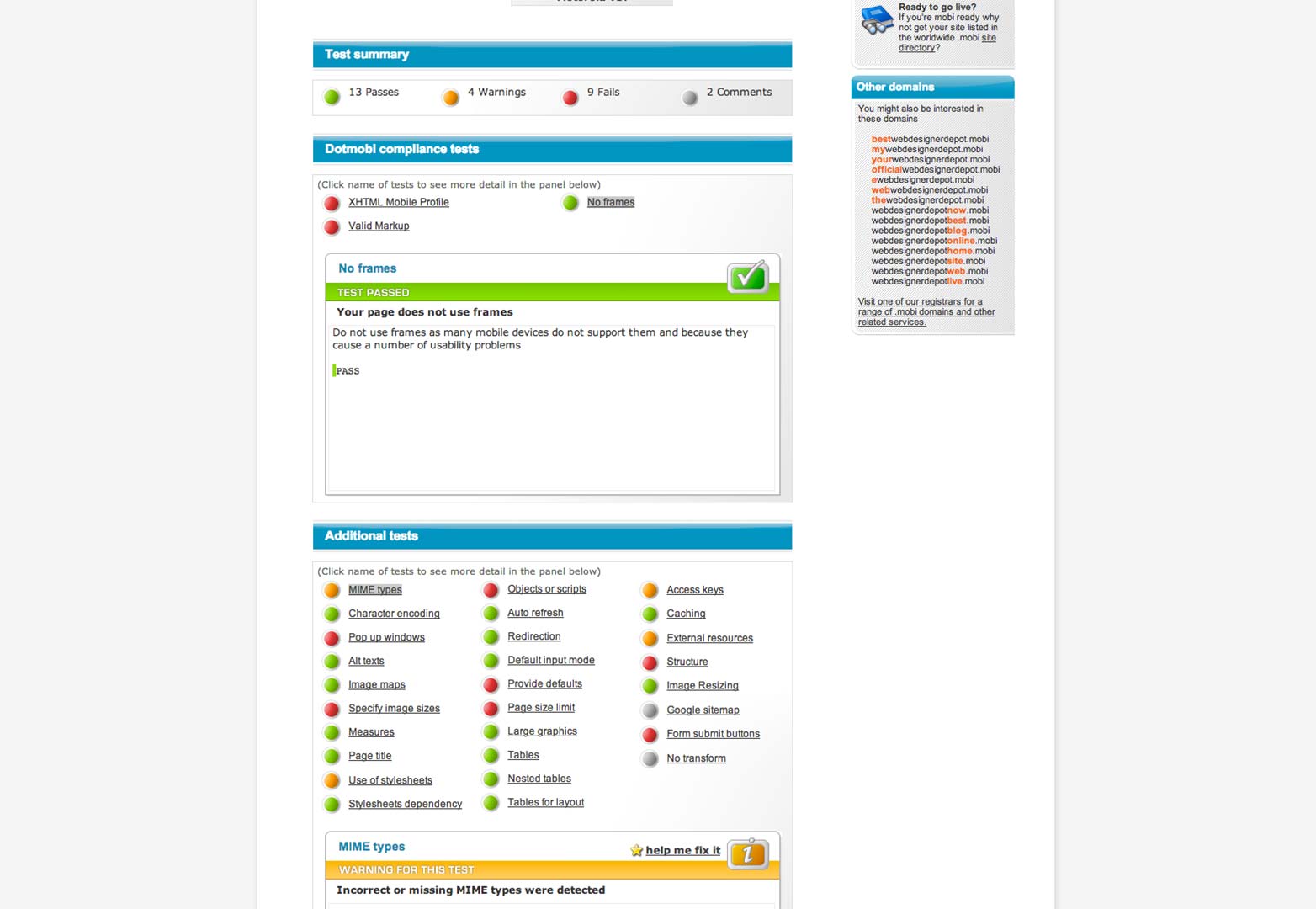
MobiReady
Liknande Gomez, MobiReady Kontrollerar också många andra parametrar, som dotMobi compliance och W3C mobile compliance, som erbjuder detaljerade felrapporter. Den har också en omfattande kodkontroll.
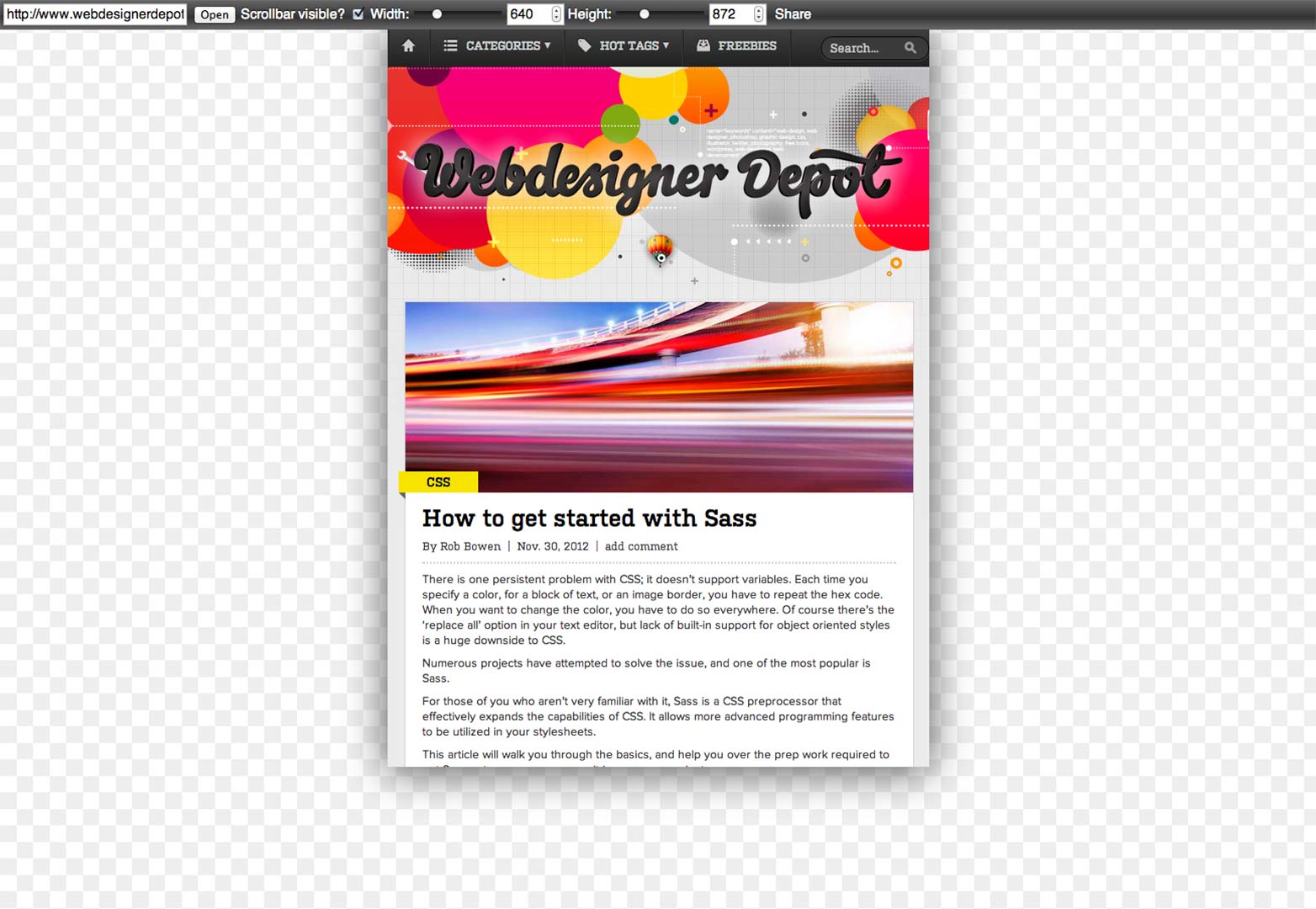
Responsivepx
Responsivepx hjälper till att checka ut din webbdesigns respons. Du kan kontrollera utseendet och funktionaliteten på din webbplats över olika enheter och skärmstorlekar.
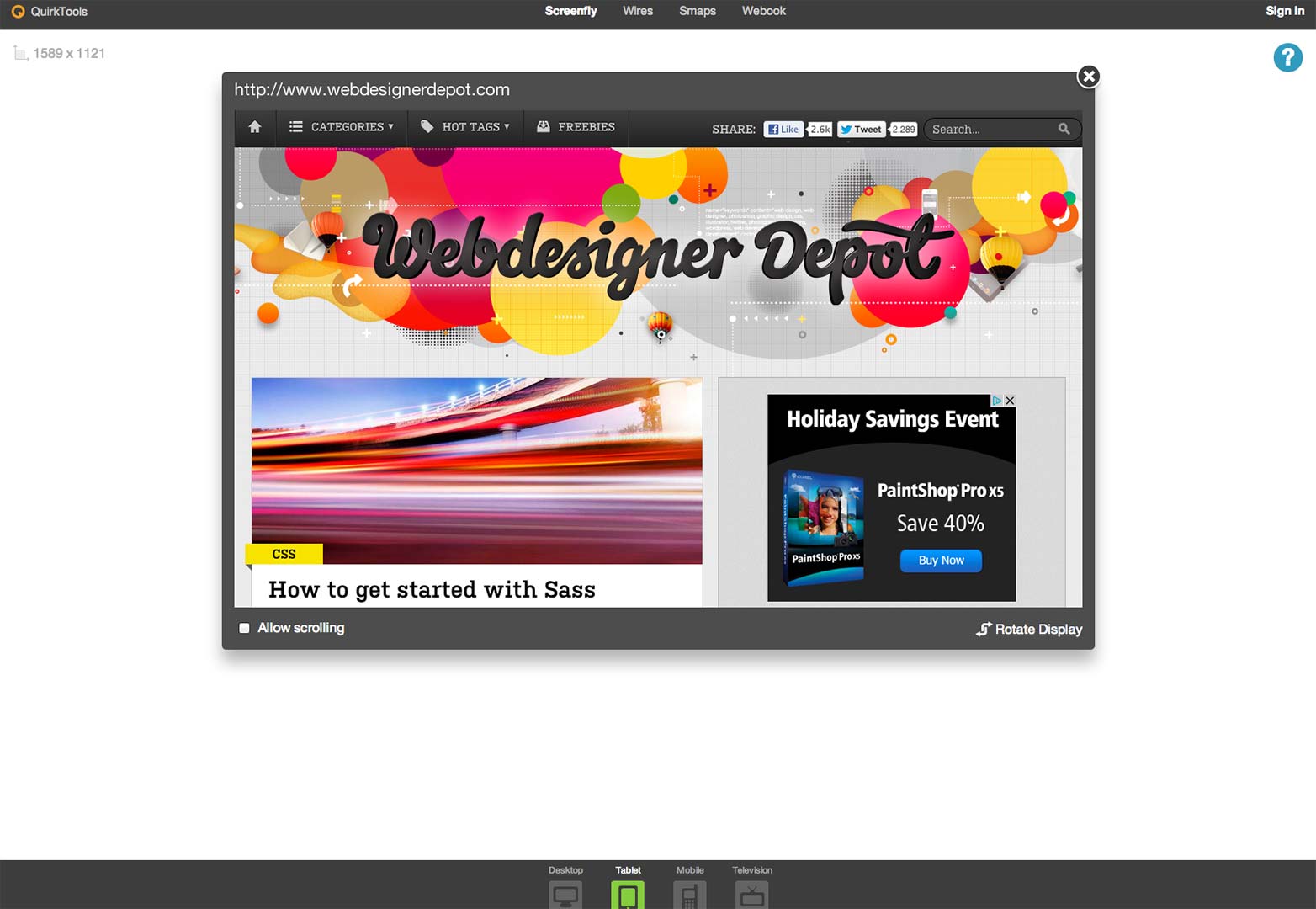
Screenfly
Screenfly är ett måste använda emuleringsverktyg på grund av sin breda täckning av plattformar. Du kan anpassa det som du vill testa din webbplats under olika kategorier.
Alla dessa mobila emulatorer ger gratis feedback, och det är extremt lätt att testa din webbplats med dem. Framtiden för webben är mobil och du har inte råd att glömma smarttelefonplattformar när du bygger en webbplats som du vill ha hela publiken att kunna komma åt.
Vilka steg tar du för att testa dina webbplatser för mobil användning? Har vi saknat din favoritresurs här? Låt oss veta i kommentarerna.
Utvalda bild / miniatyrbild, mobil internet bild via Shutterstock.