35+ Awesome och gratis @ Font-Face-kit
Med rätt typsnitt kan vi göra allt och skapa något.
Hjälp för teckensnitt visar en känsla eller känsla. Ditt typsnitt kan göra eller bryta dina mönster, så du måste vara försiktig när du väljer rätt. Typografi är inte bara för att det ser bra ut, men för det som sägs är oerhört viktigt.
Typografi i webbdesign blir enorm. Vi kan nu bädda in och visa alla typer av teckensnitt på våra webbplatser som vi förmodligen inte kunde för några år sedan. Utvecklingen i CSS har skapat denna underbara sak som heter "@fontface". Det låter dig i princip använda många dekorativa teckensnitt som du inte skulle kunna använda online.
För dig som är trött på de typiska Arial- eller Georgia-teckensnitten kommer du att gilla det här. Idag kommer vi till dig med 30 av de bästa @fontface-kitsna för att få lite pizzazz på din hemsida. Oavsett om du vill lägga till något i dina rubriker eller din kroppstext finns det förmodligen något för dig. Så låt oss komma till varan.
Dekorativ
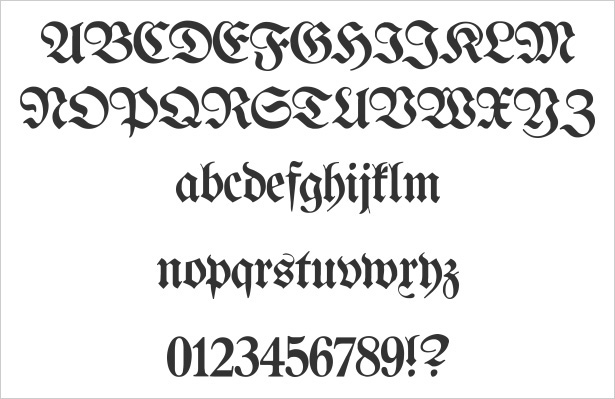
Proclamate
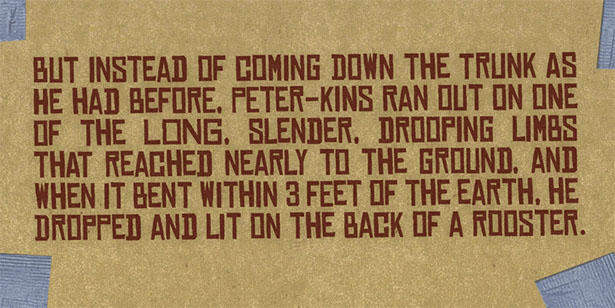
Medan läsbarheten hos Proclamate är tveksamt, det är ingen tvekan om att denna typsnitt skulle vara bra för drop caps. Ibland kan du ha en webbplats som förtjänar en gammal timey eller story book typ av känsla. Detta skulle vara en bra typsnitt att använda.
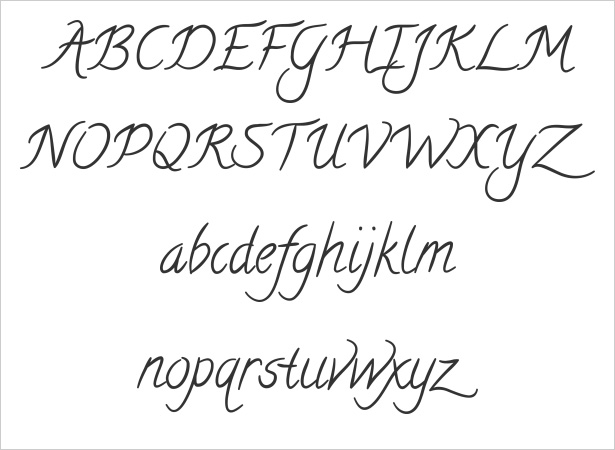
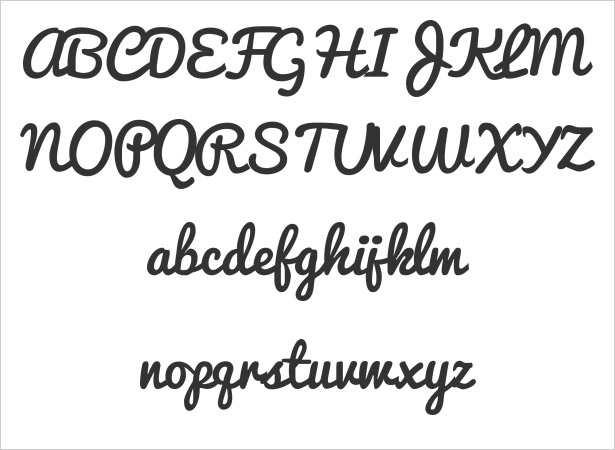
Calligraffiti
Inte för handskriven och inte alltför scripty är det som gör Calligraffiti så bra. Återigen, om du letar efter lite dekorativt teckensnitt, skulle det vara bra för riktigt stora rubriker.
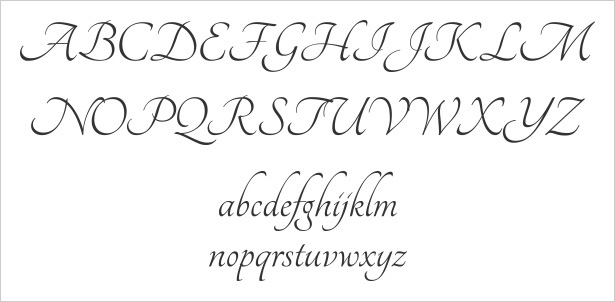
Mandarin
Mandarin är en av de sällsynta skriptliknande, nyckfulla typsnitt som faktiskt är ganska lätta att läsa. Oavsett om du vill använda det här för droppkapslar eller för en enkel rubrik, är den här fonten säkerligen effektiv och skapar det vackra utseendet du förmodligen går för.
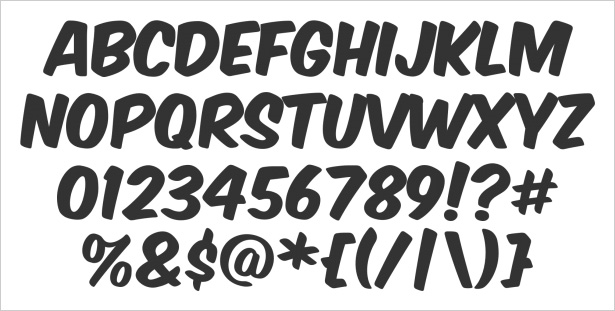
Komika Axis
Kanske kör du en webbplats med en rolig, serietidning. Komika Axis är en lätt-spirituerad och djärv; idealisk för rubriker. Parning med ljusa färger och attraktiva bilder kan göra underverk för en webbdesign.
Kinesiska vaggar
Asiatisk kalligrafi och kultur har ett starkt inflytande på många designers. Om du är den designern, Kinesiska vaggar är en bra typsnitt för dig. Det har det inflytande men hävdar att djärvhet är nödvändigt för rubriker.
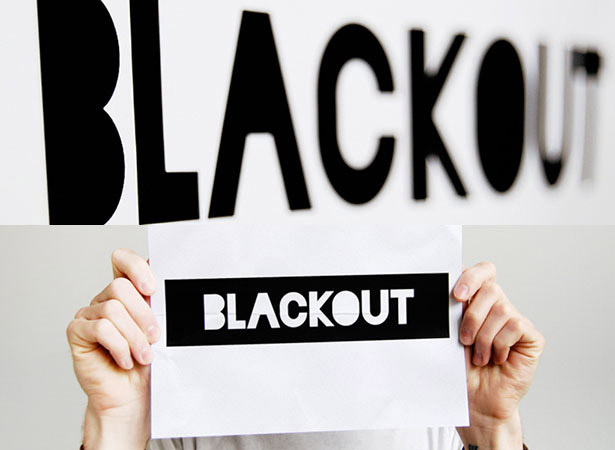
Mörkläggning
Ibland vill vi ha något som är djärvt men återuppfinner inte hjulet för mycket. Mörkläggning är ett bra stilsort för när du vill göra ett mycket starkt, differentierat uttalande som har lite grungeapplicering.
Dubtronic
Dubtronic är en riktigt cool och rolig typsnitt som är tung med en lätt ande. Mycket som Komika, när det är parat med ljusa färger, är det säkert att lägga till en annan djärvhet och kul på en webbplats - perfekt för en elektronisk känsla.
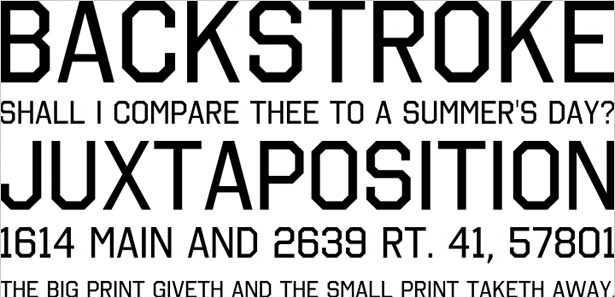
Octin College
Octin College verkar vara en ganska normal sans serif typsnitt, men det har faktiskt lite dekoration till det. Det är enkelt, starkt, lätt att läsa men har den lilla känslan, för detaljorienterad webbdesign.
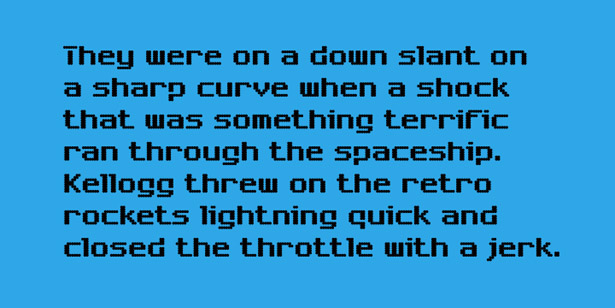
chargen
En ode till typografiens retro styling! chargen är bra för den gamla techno, nintendo-känslan. Det är inte så klichéd som att gå med en typ av typ av LCD-skärm, men kräver några bra retroinflytningar.
Dazzle Ships
Dazzle Ships är inte riktigt som någon annan typsnitt jag har sett tidigare. Det är lite av en dingbat som är meningsfullt. Det är nog för en mycket målplats stilistisk men det kan användas någonstans för att lägga till en bit av en wow-faktor på en webbplats.
Reklame Script
Självklart älskar vi allt som har lite en vintage och livlig känsla. Reklame Script är bra för oss som arbetar på kitchy-platser för bagerier eller hantverk och sådant som detta.
Pacifico
Pacifico är förmodligen en av de mest populära handskriven typsnitt som används just nu. Det är sött, typ av vintage och extremt hög kvalitet för en fri typsnitt. Om du har gillat denna typsnitt kan du nu använda den på din webbplats.
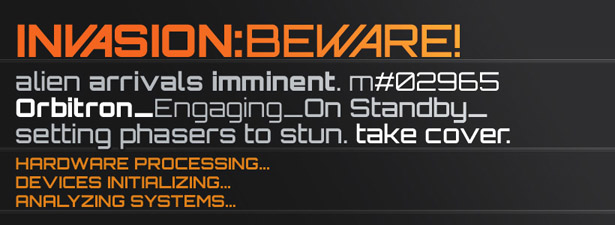
Orbitron
Orbitron är en annan stark och fet skrift som sätter dig i tanken på en sci-fi-thriller. Det finns en del stora stilarter till denna typsnitt med de snedställda bokstäverna och den kommer i olika vikter.
serif
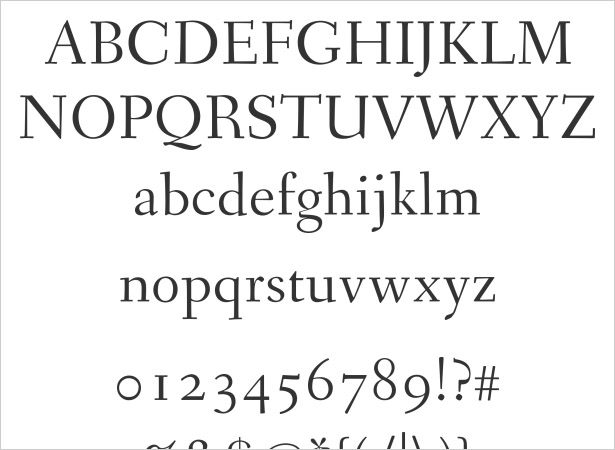
DejaVu Serif
DejaVu Serif är en stor typsnitt alternativa Times New Roman eller Georgien eller någon annan serif. Det är riktigt rent och rakt framåt och bra för din kroppskopia.
Dubiel
Dubiel är en utmärkt serif typsnitt för när du vill ha ett mycket riktigt, exklusivt utseende. Det påminner verkligen om mode och skönhetsindustrin och är bra för rubriker.
Röd
Röd är ett annat teckensnitt som är en bra kopia av kroppen till de som vi har använt sedan början av tiden. Crimson råkar ha en bit av en vintage känsla tillsammans med det också.
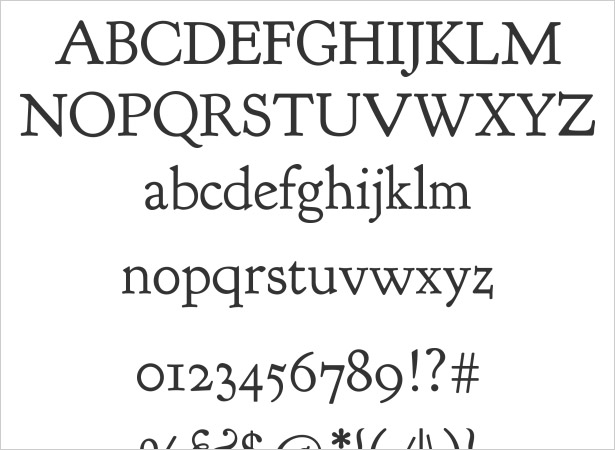
Fanwood
Fanwood är lite av en kombination av alla våra tidigare seriffonter hittills. Det är en del regal, en del fashionabla och bara en helt fantastisk, ren serif typsnitt.
Goudy Bookletter 1911
Ibland vill du ha en serif typsnitt med bara tillräckligt stor vikt på den för att vara läsbar i vilken storlek som helst. Goudy Bookletter 1911 är ett bra exempel på den typ av typsnitt.
Gamla Standard TT
Gammal standard är mycket som Dubiel, men kan vara lite mer användbar eftersom den har mer solida slag. Detta gör det möjligt att fungera bättre som en kroppstyp än bara en rubrik.
Calluna
Calluna är en oavsiktlig snurrning av ett annat favoriterat teckensnitt: Museo. Om du vill ha en mer seriös version av Museo-fonten är Calluna självklart det perfekta valet.
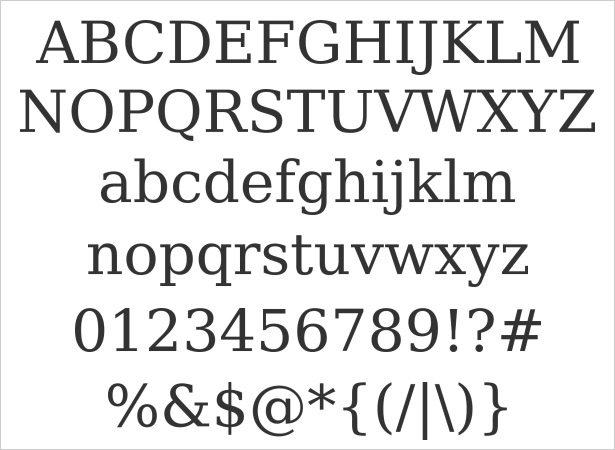
Sanchez
Sanchez är mycket som Chunk-teckensnittet och liknar Rockwell-teckensnittet. Vridningen här är dock avrundade hörn. Det är en rolig kontrast att leka med i olika mönster.
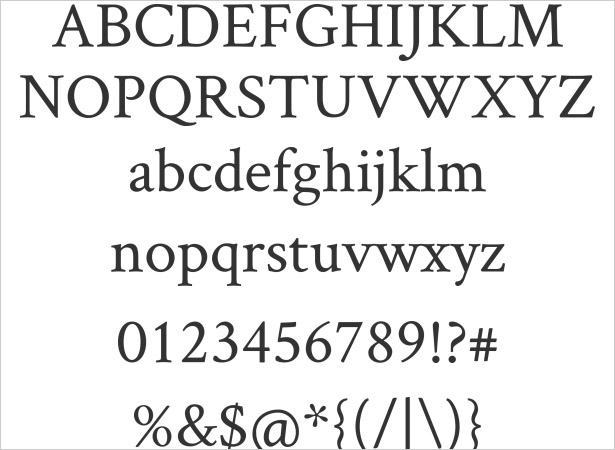
Ashbury
Ashbury liknar typsnittet Baskerville som ibland gör det tillvägagångssätt till webbdesign. Det är lite nyckfullt men ändå solid, och uppenbarligen inspirerad av tidigare århundraden.
Berylium
Om du letar efter en serif med lite karaktär Berylium är förmodligen den för dig. Den har accenter och använder faktiskt ett geometriskt mönster, även med de böjda delarna av teckensnittet. Det är väldigt unikt.
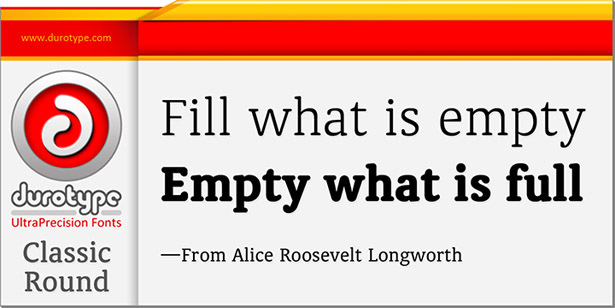
Classic Round
Vi gillar runda typsnitt eftersom de är lätta att läsa. Classic Round är allt du kan förvänta dig av en ren, enkel rundad serif typsnitt. Det är säkert att vara bra för någonting.
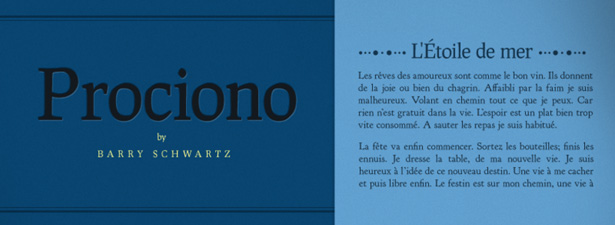
Prociono
Som du kan se, Prociono är gjord med böcker i åtanke. Detta ger en bra kroppstyp eller ett teckensnitt för en storybook-webbdesign.
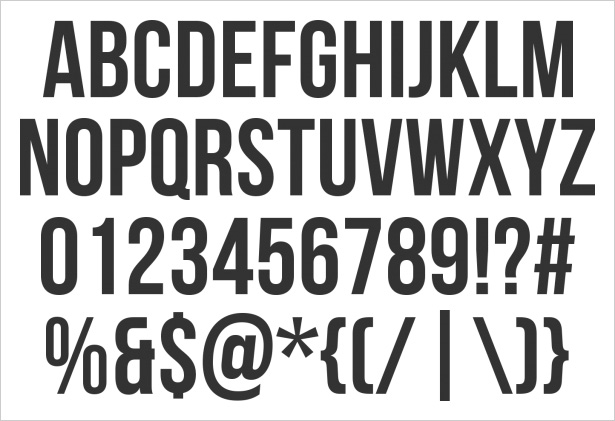
Chunk
När du vill ha en djärv seif-typsnitt som betyder affärer, Chunk är det teckensnitt du vill ha. Det är som en uppdateringsversion av den berömda fonten Rockwell.
St Marie
St Marie är bra för en typ av en udda återgivning av serif-teckensnittet. Det ser bäst ut när det är stort med korrekt ledning och korsning. Det är faktiskt ganska anpassningsbart för många olika stilar.
Sans serif
Liga gotiska
Liga gotiska har en rik historia som det är återupplivningen av några äldre typsnitt. Det är en stark typsnitt som kommandot uppmärksamhet, vilket är bra för rubriker och sådant. Också i många olika stilar.
Titelium Text
Titelium Text har många olika vikter och har lite bra karaktär åt det. Det kan vara lite techno som ser eller ens arbetar i några mycket minimalistiska mönster. Hur som helst, det är ett bra teckensnitt att ha.
Bebas Neue
Bebas Neue liknar liga gotiska, men den här är mycket renare och har inte ytterligare accenter den andra gör. Det är fortfarande starkt, men lite mer mångsidigt i stilar.
Droid Sans
Droid Sans är en bra kroppstypsnitt för när du vill att saker ska vara läsbara utan att vara överdimensionerade eller för tjocka. Den kommer i två olika vikter och är säker på att bidra till varje design - skulle vara särskilt bra på en blogg eller innehållsrik webbplats.
Körfält
Inte alla är inte angelägna om de riktigt tunga rubrikerna, Körfält är ett bra alternativ för designers som vill gå lite ljusare. Lane är perfekt för rena mönster som kräver rubriker som gör jobbet men inte distrahera från andra element.
Latin Modern Sans
Denna typsnitt är mycket lik Droid Sans som vi nämnde men kommer i många fler vikter. Det är också mer rakt framåt och har mindre kurvor än Droid Sans. Latin Modern Sans är mycket enkel och mycket effektiv.
roboto
Om du någonsin blir trött på Arial eller Helvetica (vilket förmodligen är omöjligt) roboto är ett bra alternativ. Det är lite längre än Helvetica, men det kommer i så många olika vikter att göra det bra för olika mönster.
Open Sans Condensed
Open Sans Condensed är faktiskt väldigt kul och kommer i många olika vikter. Det påminner mig om Futura Condensed och är ett utmärkt alternativ när det gäller stil.
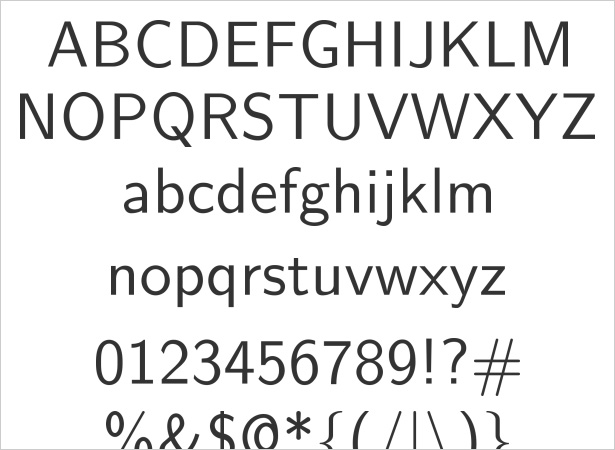
Banda
Banda är en mycket stilistisk och gullig typsnitt, perfekt för mer häftiga mönster. Det är en semi-sans serif med mångsidigheten att arbeta med rubriker eller innehållskopia.
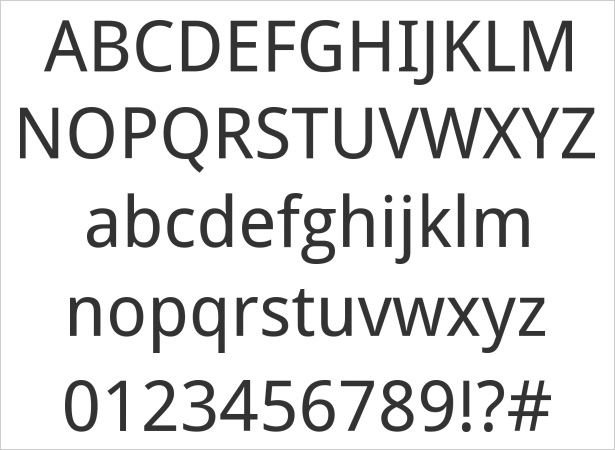
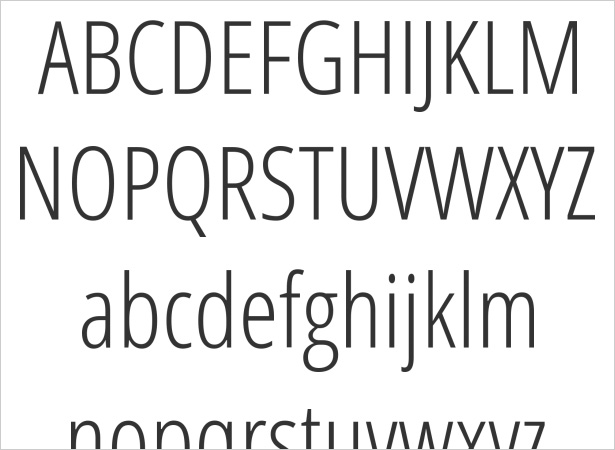
Core Humanist Sans
Sträckorna på Core Humanist Sans är konsekventa från början till botten, vilket gör detta till en extremt ren och enkel typsnitt. Det kan ha många användningsområden i många olika utföranden.
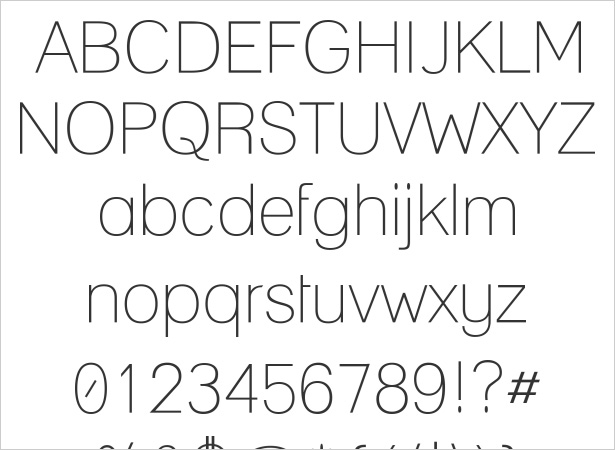
Impara
Impara är en enkel sans serif med ett ton av karaktär. Det kan nästan vara en serif, men det är snyggt och rent - bra för massor av kopior som måste förbli läsbara.
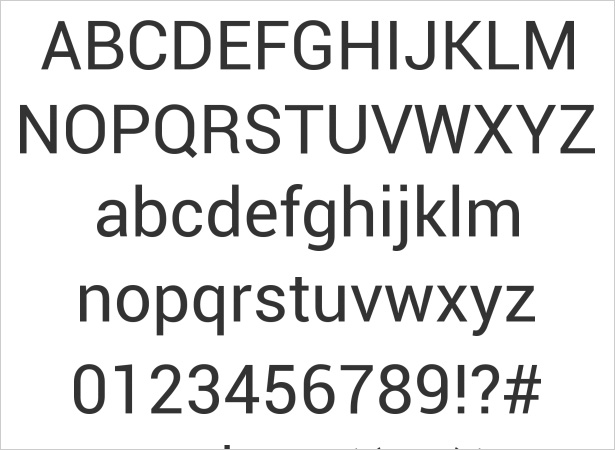
Strutssoner
Strutssoner är bra eftersom det kommer i ett gäng olika teckensnitt och stilar, som rundade och streckade. Det här är naturligtvis ett bra teckensnitt för starka och rena rubriker.
Missade vi några av dina favoriter? Har du konstruerat några webbplatser med dessa teckensnitt? Låt oss veta i kommentarerna.