UI vs UX: Vad är skillnaden?
Användargränssnittet är sadeln, stirrupsna och regimen.
UX är känslan av att du kommer att kunna rida på hästen och repa din boskap.
Det var åtminstone det som de brukade säga i oldtiden. Det är snarare det jag ville att de skulle säga. Trots hur enkelt det kan ha låtit, finns det många komplikationer och missuppfattningar när det gäller skillnaderna mellan UI och UX-design, och de gör att designgemenskapen kommer att gå ganska i rörelse när de tas upp.
En intressant kommentar till det är att jag har hittat de personer som jobbar på jobb med titlar som Interaction Designer för att få betalt mer helt enkelt eftersom de känner till och agerar på skillnaderna mellan de två fälten (brukar utnyttja lite av båda). Och faktiskt tror jag att det finns fler skillnader i människorna bakom dessa roller än idéerna bakom UI och UX-design.
Låt oss hoppa direkt till en standardiserad definition som vi kommer att försöka metaforiskt utarbeta. Definierad helt enkelt är en användargränssnitt design den del av produkten som står inför användaren när han tittar på webbplatsen, och användarupplevelsen är hur de känner sig när de tittar på webbplatsen, och det breda räckviddet.
Mer spetsigt, bra användarupplevelse är en borrens konst som går genom trä, eller en surfbräda glider genom vatten utan problem. De känslor de ger dig är oöverträffad eftersom de bara fungerar, enkla som det. Även om formen på det brädet som hjälper det att göra det vänder sig vågan är bra användargränssnitt, och surfwaxen på toppen så att du inte glider av är också bra användargränssnitt. Kort sagt är ENTRE-paketet det som gör det bra UX, medan bra användargränssnitt alltid är ett mycket viktigt inre element i det.
Innan jag fortsätter vill jag bara säga att den här artikeln är baserad på min åsikt enbart och på intet sätt försöker göra stora grandiose uttalanden på sättet som någonting borde vara. Jag kommer att försöka utbilda läsare om olika delar av varje fält, baserat på mina tidigare erfarenheter, men jag är igen, på intet sätt försöker hindra dina personliga synpunkter, om de skiljer sig från de som anges i denna artikel. Alla metaforer är saker som jag tror är relaterade, och om du tycker att de inte känner sig fria att låta mig veta i kommentarerna, men var noga med att ge din egen också. Det hjälper alltid läsaren om de har flera källor som ger information om ett ämne.
Låt oss bryta ner det
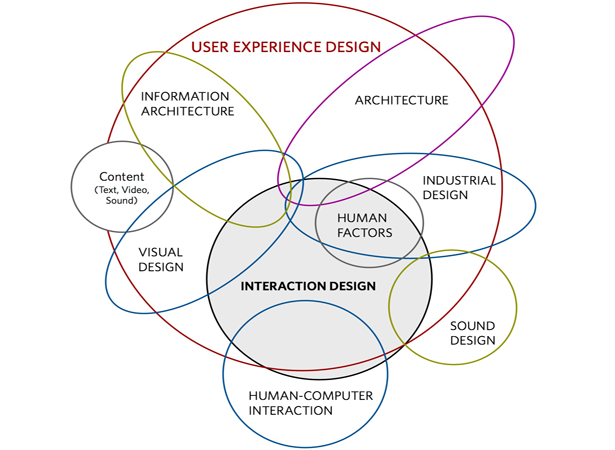
Dan Saffer var vänlig nog att låta oss använda sin bild. Tack, Dan!
Allmänt
Titta bara på den bilden; Det är en så härlig illustration av exakt hur mycket som ingår i User Experience-designen. Nu kan du berätta varför folket i dessa roller måste kunna tänka kritiskt och kreativt på nästan konstant basis. Men släng inte av om du är lite förvirrad så här långt, för vi har faktiskt huvudsakligen relaterat UX- och UI-design till fysiska produkter som surfbräda eller djur som hästen.
Anledningen till det är att det här är uppenbarligen lite av ett förvirrande ämne, och det är främst på det sättet eftersom det är kraftigt sprungat. Det innebär att små bitar av den ena utgör den andra, och det kan vara så förvirrande eller utmanande för många människor. Men även designers har svårt med det, så känner sig inte låt ned.
Låt oss föreställa oss att vi konverterar de idéer som vi redan talat om i webben eller mobila utrymmen. UI-enheten skulle vara en serie knappar och hur de ser ut, och UX skulle säga att knappen ska trycka ned fysiskt när du klickar på den. Uppgiften att bli klickad, och sedan ha knappen nedtryckt på en 2D-webbplats är så tillfredsställande trots allt, hur kunde en designer inte göra det? Jo det händer hela tiden, och jag tror att vi blir bortskämda av dem som gör det.
Till exempel har jag varit på massor av webbplatser som har fina stora vackra knappar med skuggor under dem som att de bara kliar på att klickas på, och då när du gör det, går de inte in på sidan. Ingen responsiv animering, och allt jag vet är att det får mig att känna mig besviken i designen eller designern av den produkten.
Nu tror jag inte det beror på att jag är en sorts konstig knappelitist, men istället tror jag det beror på att det är så kraftfull bra användarupplevelse. Jag tror att när vi kommer i kontakt med användarupplevelse som är så överst och så fantastiskt (som knapparna som inset är av någon anledning) känner vi bokstavligen att alla saker borde vara så fantastiska. Självklart skulle jag inte döma en hel produkt eftersom vissa knappar inte trycker ner, men det är en stor del av hur jag känner vid det givna ögonblicket att trycka på den knappen.
Det finns massor av yttre faktorer som påverkar hur vi känner på en webbplats vid en viss tidpunkt och vi måste göra allt vi kan för att se till att webbplatsen presenterar sig på ett sådant sätt att vi begränsar alla de yttre influenser till att inte vara lika uppenbara som våra invändiga invändningar är. Allmänt tänker alltid på UX som ett paraply som rymmer alla punkter som utgör din produkts erfarenhet, i nu, i framtiden (även om det är någon strategi) och tidigare.
Det har varit argumenterat gång på gång, baserat på allt detta tal om UX och Interaction, är hur någon känner sig på en 2D-webbplats som faktiskt är viktig alls? Tja, om du försöker få omvandlingar är det; om du försöker få människor att fascineras av din produkt eller blogg är det; om du försöker få folk att förstå dig är det om du försöker få folk att lyssna på dig är det om du försöker få folk att sprida ditt budskap är det; om du försöker få folk att göra ganska mycket, så ja, det är väldigt viktigt.
Jag är säker på att du kan berätta för er själva, men anledningen till att vi ofta har denna till synes onödiga debatt är att designers som är på ett område verkligen inte vet hur de ska definiera sig själva. Och med god anledning. Designers slutar ofta göra ett antal olika jobb inom designområdet, och det är därför det är ännu viktigare att hitta någon som vet exakt vad de gör bäst och hur de passar in i laget - om du självklart inte letar efter en jack i alla affärer.
UX: design för känslor
Utanför designindustrin blir människor verkligen känslomässigt om design. Vilket gör det till ett bra sätt när du tänker på hur viktigt en designers jobb verkligen är. De gör mer än bara en fin, fin atmosfär på saker. De kan bokstavligen skapa en hel känsla runt din produkt, och borde .
Designern är en av de viktigaste personerna i ditt lag och bör behandlas som sådan. Som ett relaterat exempel håller Mark Zuckerburg skrivborden från Facebook-ledande designers flera fötter från sitt skrivbord när han är på jobbet. Ingenjörer är viktiga, men de är vad användarna inte ser. Deras effekter är implicita, som webbplatshastighet och databasarkitektur, men en formgivare uttrycker sig mycket över hela din produkt - och det finns något att säga för det.
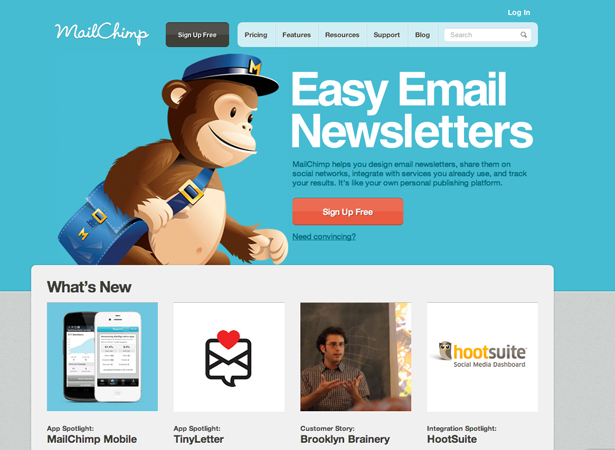
En av de människor som många designers ser upp till är Aaron Walters som gör olika samtal och böcker, men lika viktigt är hans jobb som ledande UX Designer på MailChimp . Nu prata om en fantastisk produkt. Utan att ens veta något om honom eller vad han talar eller skriver om, bara gå vidare till webbplatsen eller titta på bilden ovan och berätta om det inte framkallar ett känslomässigt svar från dig. Jo, jag vet att det gör så att vi bara kan skära till jakten.
Han handlar om vad som kallas Designing for Emotion , och han talar ganska ofta om det. Du vill att din design ska koncentrera dig om användarens känslor och känslor när han kommer till din webbplats. Inte bara vad han känner externt (mer om det senare), men vilka känslor du vill att din webbplats ska förmedla till honom och / eller för att få honom att känna.
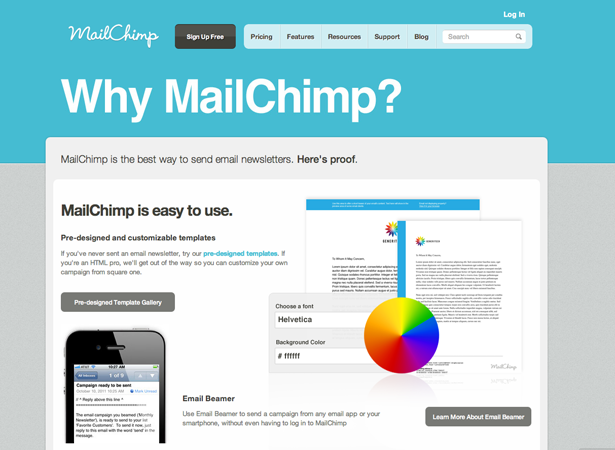
Detta är mycket uppenbart när du använder MailChimps tjänst, eller när du bara navigerar runt deras produktsidor. Du ser genast att det är en av de mest väldesignade webbplatser där ute, och enkelheten att skapa en ganska komplicerad form är häpnadsväckande. De går igenom allt med guider, i ett färgstarkt och stegvis sätt, och du lämnar aldrig ensam ute i mörkret. De avrundar helt produkten genom att skicka exempel och tips om hur du förbättrar dina formulär eller formbeteenden, eller hur du kan fånga andra delar av produkten för bästa möjliga användning efter att du har använt den. Och de gör inte bara det genom att ge dig stora modala fönster som blockerar din utgång från webbplatsen när du loggar in, men istället ger de dig vackra påminnelser hela tiden.
För att komma ihåg det är allt viktigt. Hela produkten är UX, en enskild sektion är användargränssnitt. Glädjen att kasta en baseball är användarupplevelse, sömningen och sfärisk form är användargränssnitt.
UX och UI: inom ett lag
Enligt min mening är en UX-designer effektivt en kreativ chef när han arbetar på ett webb- eller mobilprojekt. Men ofta i en mer formell lagkonstruktion är den kreativa regissören någon som arbetar nära grundlagen för att identifiera den kreativa visionen som de har och då klämmer han den genom sin kreativa riktning och skickar den ner till UX-designern som sedan gör som händer på webbplatsen med hjälp från och samtidigt ledande UI-teamet.
Jag tror att den kreativa regissören bara kan ersättas med UX-ledningen, om han är okej med den typen av ansvar. Bara för att de gör mycket av samma sak, och har mycket av samma kompetens från min POV. Men, det är bara min åsikt.
I själva verket borde du passa in där du känner att de ska passa på ett projekt, men helst skulle de inte vara en gemensam användare / UX-person, om inte de var exceptionellt begåvade. Jag skulle gärna veta vad kommenterarna tycker om detta särskilt. Många av er som läser är förmodligen designers eller ambitiösa designers, debiterar du dig själv som både UX och UI-designer? Eller tror du att det ska finnas åtskillnad mellan de två?
Så långt som det faktiska projektet går, bör UX-designer vara där från början till slut. Han är kritisk i projektets livscykel. Projekt utan dem visas ofta som Google Video, utan känslor.
Alternativt kan projekt som har en UX person / lag på uppmaning för helheten visa sig som Zendesk , bara helt vacker och slutar vara en glädje att använda. Sidnotering: Gå till ZenDesks webbplats och klicka på knappen "Prova det gratis" längst upp till höger. Så är en knapp att interagera. Också som en annan sidnot, jag är uppenbarligen besatt av knappar.
En annan sak att komma ihåg är att användargränssnittet är ett verktyg som du ska använda, och de som arbetar med det är lika kraftfulla som en borr eller en hammare till ett byggnadsarbete. Kom alltid ihåg att välja lämpliga designers för jobbet, även om du tror att UX är viktigare. Du bör komma ihåg att detta är ett fraktalföretag och att mottagligheten hos en gren påverkar alla andra.
Basläger är ett annat exempel på stor UX, och i själva verket har de ett bra teknikteam som också har ett stort fokus på UX. Typiskt ingenjörer vet inte riktigt hur man gör bra UX, * hosta * Google * hosta *, men i detta fall har 37signals "ingenjörsteam tillsammans med sina fantastiska designers ett helt fantastiskt jobb att samordna idéer för att skapa bara de mest förenklade och fantastiska projekt samarbete applikationer. Den nya Basecamp måste vara en av de minst resistenta applikationer jag någonsin har använt (du går upp och går så fort).
UX: vad det betyder för dina användare, och du
Vi har berört det här lite i hela artikeln så långt, men det är viktigt att ägna det egna underavsnittet till. Enkelt och rakt framåt, om du inte har känslor på din webbplats blir dina läsare känslosamma och likgiltiga mot det. Ju mer dina läsare kommer från känslan av din webbplats eller produkt, desto mer är de engagerade på en cerebral nivå och ju mer de vill använda den, att återkomma, berätta för vänner eller bara förtjusta dig med komplimanger om din tjänster / produkt / eller webbplats.
Saken är dock, det är ofta en catch-22 scenariot. Vi bygger i pixlar, gradienter, glans och artificiellt djup, och det kan ofta leda oss till att bli självkänsla när det gäller att ha en "känsla" mot våra produkter. Programvaran-as-a-service-marknaden hjälpte verkligen till att förbättra detta, och förrän då var det speciellt hit eller miss.
Men nu börjar det bli mer krossande när en tjänst inte hjälper dig att känna något för det. Det är fångsten 22: även om det här är en platt pixelfylld värld arbetar vi där vi aldrig kommer att fysiskt röra vad vi bygger (någonsin), vi borde fortfarande känna att det är en del av oss och en förlängning av oss själva. Designers lägger så mycket emotion i vad de gör varje dag, bra de goda gör, och det är verkligen uppenbart. Detta kommer att bli speciellt viktigt eftersom webben fortsätter att växa och mogna under de närmaste åren.
Faktum är att jag kan se en webb där alla webbplatser och produkter är utformade på ett så härligt och känslomässigt sätt att de bokstavligen kan bli tidningar av år tidigare. Web 2.0 tycktes handla om att skina på logotyper och social interaktion online som ett experiment - men framtiden för webben är mycket viktigare och viktigare. Om några år kommer nätets löptid att kräva inget annat än mognad från alla produkter och webbplatser som lever på det, och med rätta det. Detta kommer att skära ut de sub-par webbplatser eller produkter mycket snabbt. Du väljer ditt företags intranät, din att göra-lista, din formulärskapare och alla andra verktyg du behöver baserat på de känslor de ger dig och därmed även funktionaliteten där.
Så vänta en minut, om det handlar om känsla, det leder inte bort från funktionalitet? Ska jag ha relaterat dessa två saker? Enligt min åsikt, ja jag borde ha, för att de är otroligt medberoende. När nätets löptid ökar, och därmed ökar produktens starka löptid, ökar produktivitetsmognadens löptid. Det är en organisk och ömsesidigt beroende paraplyeffekt.
Ingen av oss vill slå våra huvuden på taket, så vad om det taget var obefintligt? Vad händer om det var 10 000 fot? Tja, du kan göra någonting - i pixelvärlden där tyngdkraften inte existerar. Att relatera det hela till UX vs UI-designers är verkligen viktigt, för att de kommer att vara pushers på denna mogna webben.
Ja, naturligtvis kommer protokoll, databasarkitektur och ingenjörer också, men i slutändan de människor som skapar saker som är så otroligt mogna att se, ja, de är de människor som lockar kunder över hela världen.
Och det handlar inte bara om bilder eller design och CSS, det handlar också om copywriting. Ta en titt på kopian i MailChimp-bilden ovan. Det är enkelt, rent, snyggt och har ingen inblandad BS. Så ska kopia vara, och kommer att vara, när vi kräver att det ska vara så. Du kan vara ett av de personer som hjälper oss på vägen genom att kräva att det ska vara så.
UI: linjen och dess kurvor
UI är ett fascinerande koncept, och en som verkligen har revolutionerat webben som vi har känt det på nätet 2,0 dagar. Som du säkert skulle kunna säga, har jag gjort mycket pris på UX under denna artikel, men jag måste säga att utan gränssnitten för användargränssnittet skulle det egentligen inte betyda något. Kom ihåg hur fraktaler fungerar från vetenskapsklassen? Hur kunde en kristall bildas utan att den första mittdelen hade bildats först?
När alla bestämde sig för att äkta skönhet på nätet betydde mycket, tog det verkligen mycket av oss av regimerna (hästar igen, jag vet), men det gjorde det faktiskt. Vi alla märkte, vi började alla bli besatta av dessa produkter som designades med dessa fantastiska små UI-fasetter som har blivit alltför slitna vid nu. jQuery har haft effekt, responsiva mediafrågor i CSS har haft effekt, så har också den verkliga designen.
Jag tycker att en av sakerna om oss som människor är att vi verkligen inte tar saker seriöst tills de är helt polerade. Och ja det här kan relatera till föregående stycke om webbens löptid, men det gäller också ännu mer hur användargränssnittet har utvecklats.
Till exempel började vi aldrig ta internet som en kommunikationsmetod tills vi fick professionella email- och IM-klienter. Vi började aldrig ta bilar på allvar tills Henry Ford kom med produktionslinjen. Vi började aldrig ta is på allvar tills Kallsten. Okej, kanske den sista var en sträcka - men du får poängen.
Vi njuter av mognad, och när det gäller användargränssnitt har inget väsentligt växt användaren mot fronten än vad det är idag, än vad användargränssnittet har. Vi tar nu webben mer allvarligt än vi någonsin har, och det kommer utan tvekan att fortsätta att öka. Tänk på hur mycket vi gör nu online. Vi hanterar våra uppgifter, möten, titta på video, interagera via nätverk, spel och bokstavligen göra allt vi kan online. Inte bara är det bättre på naturresurser, det är ett av de roligare sätten att göra saker. Fråga dig själv varför det är så roligt, och svaret du alltid kommer tillbaka är att det ofta är så vackert.
Vi är begränsade i våra dagliga livslängder med de resurser vi har som trä, gas, olja, papper mm - men online är vi helt gratis. Vi är endast begränsade av kreativiteten hos designers och programmerare. Vi flytta in i en ny våg av onlineåtkomst och de saker vi gör där och jag tror att vi borde ge kollektivt "Tack" till UI-designers för det (och ingenjörer! Jag lämnar inte ut dig, men den här artikeln är om designers trots allt).
UI och UX: beviset finns i pudding
Jag är inte en av dem som tycker om att fortsätta bantering som fortsätter om dessa två fält, men i verkligheten är termerna helt annorlunda. Låt inte ett jobb skickas, eller någon säger att användargränssnittet är lika med UX.
Bilden ovan är vad jag skulle överväga användargränssnitt, men jag får inte någon känsla av att vara där eller titta på den. Även om det har snyggt polerat gränssnitt, är anledningen till att jag inte känner mig för att den är en fasett av UX, men det är inte UX i totalitet. UX är den totala känslan jag får från att se mina konton på ett och samma ställe Mynta . UI-en är en av graferna på sidan.
UI-elementen på en sida verkar ha varit nere i hela den här artikeln, men snälla låt mig ändra det som inte är det intryck jag försöker ge av. Jag älskar UI-element, och än en gång är det super viktigt att vi inser att användargränssnittet är en mycket viktig del av UX. UI kan göra din webbplats ser vacker ut, tycker ZenDesk, och ändå utan UX kan det vara som Digg är utan samhället. Det är känslosamt. Om det inte finns något samhälle bakom UI utan UX för att återge känslan, så kommer det bokstavligen inte att vara någon. Ja, ibland är bra UI-killar så bra att de oavsiktligt skapar UX utan att veta det, men de är få och långt ifrån.
Ta med allt tillsammans
Att prata om dessa två fält är i själva verket bra för en del mentala ansträngningar, men de är helt relaterade när det gäller att arbeta med dem . De är fält som aldrig ska separeras på arbetsplatsen, och de är fält där de två annonserna som utför dessa jobb inte ska arbeta med olika direktiv.
Det finns en ömsesidig beroende av mycket av vad vi gör i designvärlden, men det här är verkligen inte en av dessa tider. På samma sätt som en kreativ direktör eller Scrum Master inte vill lämna sitt lag för att springa på egen hand, bör UI och UX-parter aldrig springa på egen hand utan samordning från den andra. Jag tror fast på det från tidigare erfarenheter.
Sammanfattningsvis tycker jag att användargränssnittet och UX är ett ämne med stor debatt och en som är ärligt sannolikt att bilda när det gäller en debatt. Det ökar kunskapen om båda parter i debatten om de ämnen som är föremål för det. Det är verkligen ett fantastiskt situativt ämne, och en som du bör diskutera med dina designervänner om du kan eller när du får en chans. Jag vet att jag har haft många middagssamtal över det här exakt, och det kan visa sig vara helt uppvärmt helt enkelt för att man tror att andras metafor inte exakt visar vad skillnaden är (varför jag lägger ansvarsfrånvaran på toppen av artikeln).